Divi’s email optin module is a simple module that displays an email form. The form can be styled like any Divi module. Although it’s simple, it does have a lot of control and layout options. These options work together to create some interesting designs. It also works well with other modules to create even more unique designs. In this post, we’ll look at 10+ awesome email optin module tutorials for Divi to help you get the most out of your email optin module.
1. Set Up Your Email Account in Divi’s Email Optin Module

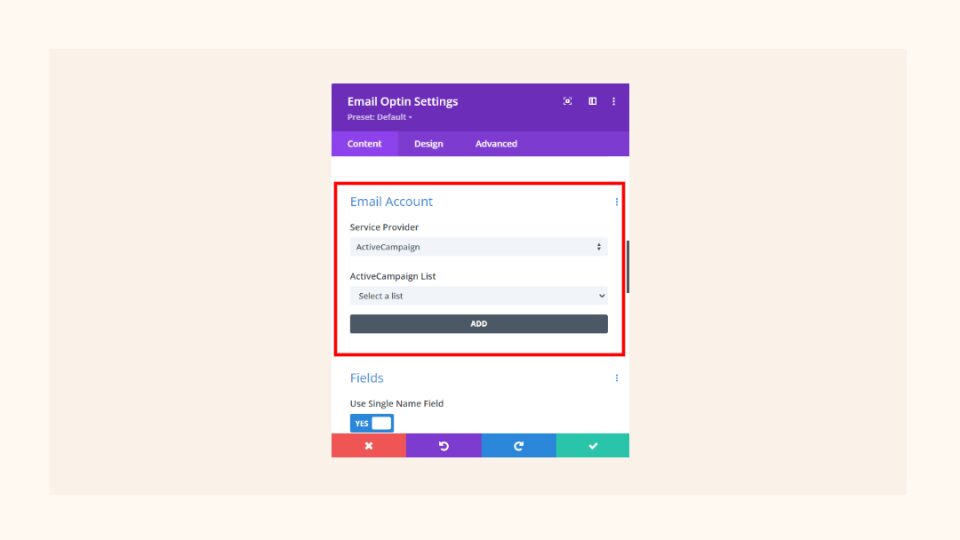
Our first tutorial shows had to get an API from your email account provider to set up your account in Divi’s email optin module. It discusses the email optin account options, the purpose of an API Key, and how to get one. It also shows three examples using real email providers, showing step-by-step how to set them up with Divi’s email optin module.
2. How to Use a Spam Protection Service

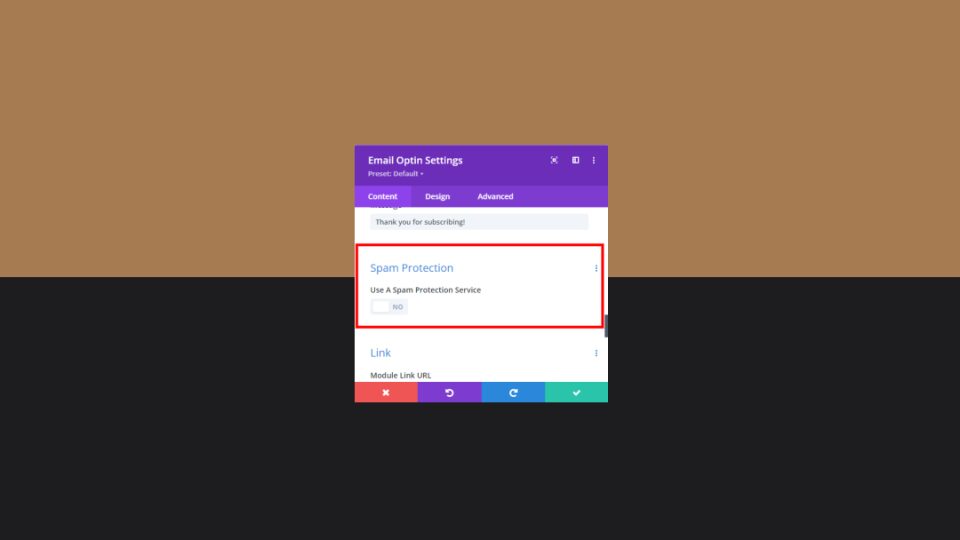
Our next tutorial discusses reCAPTCHA v3 and how to use it with Divi’s email optin module. It compares reCAPTCHA v3 with previous versions and discusses why v3 is a great option. It shows how to set up a reCAPTCHA account and connect it with the email optin module and adjust the minimum score settings to reduce spam subscribers.
3. How to Redirect After Filling Out an Email Optin Form

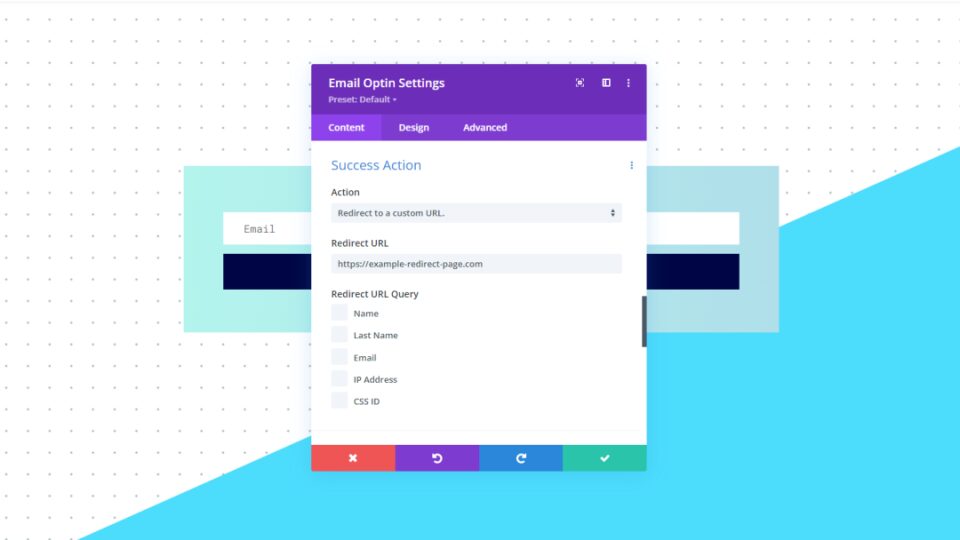
This tutorial shows how to use the email module’s settings to redirect the user to a different page once they hit the submit button. It discusses the types of pages you could use the redirect them to. The tutorial also shows step-by-step how to create a page with a message of what to expect next and a button to the home page. Instructions are included on how to style the redirect page to match one of the Divi layouts.
4. How to Customize the Success Action

This tutorial discusses the success actions that happen when the user submits their email in the email optin module. It covers the success message and the redirect options. It shows in detail how to create the success message and style it to match the Divi layout. A section on success message tips shows how to create a great success message.
5. Inline Email Optin Module Content vs. Combining with Text Module

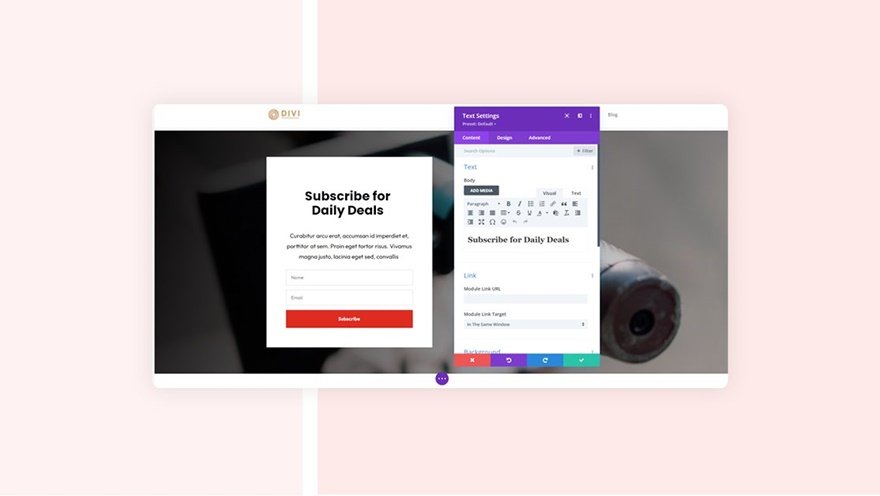
This tutorial shows multiple ways to build an email form. It covers how to use just the email optin module with its title, description, form, and footer. It also shows how to use supporting content modules to replace everything except the form and button. Both versions are compared with the pros and cons of each. Several examples are provided to demonstrate the advantages of using text modules along with the email optin module.
6. 5 Email Opt-in Designs You Can Create

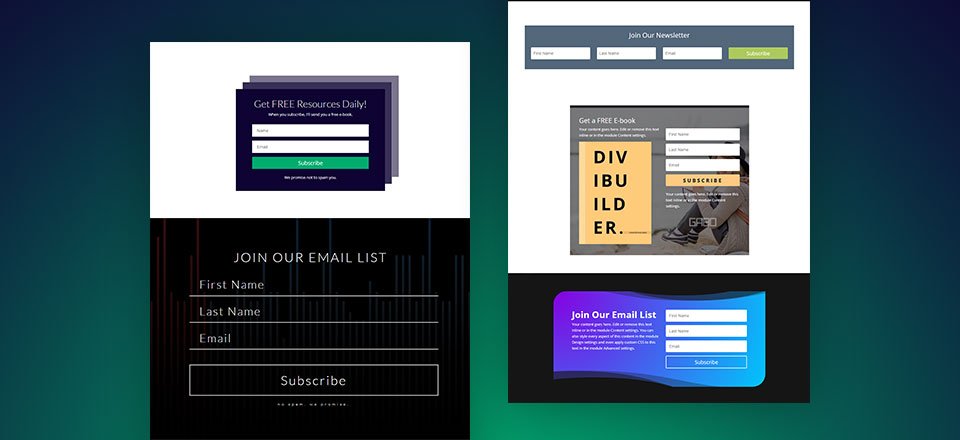
This tutorial shows how to use Divi’s email optin settings to create 5 different form designs. The designs include a stacked shadow, a big and minimal optin form, a skinny form, a book offer optin, and a cut-out frame optin. Two of the designs include a small amount of CSS, which is provided. This one also includes a video tutorial to step you through each design.
7. Trigger an Optin Form After Specific Page Visits

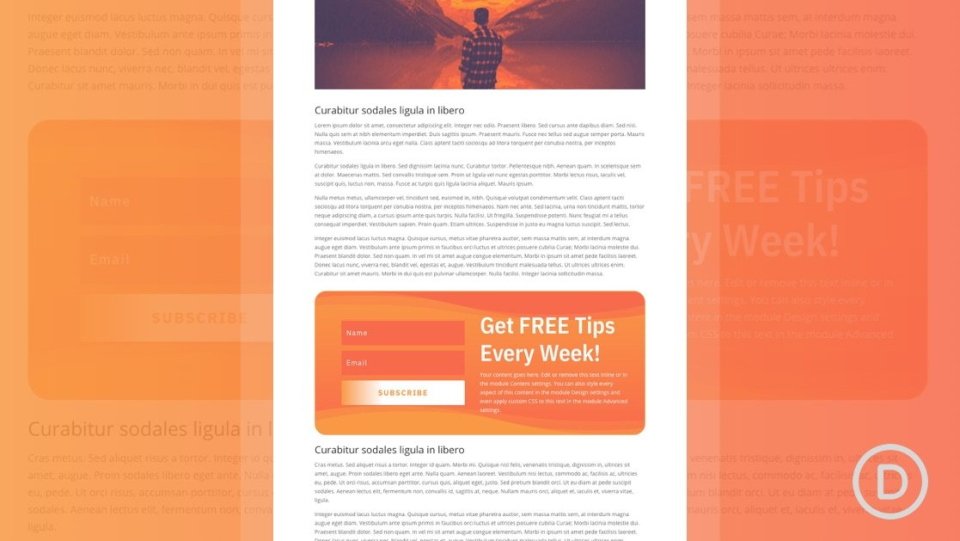
This one shows how to use Divi’s conditional options to trigger the email optin form. It covers how to create a post template and use dynamic post content to create the blog post page. It includes animation options and also shows how to make the form sit in a fixed position if you want.
8. Remove the Name Fields of the Divi Email Optin Module

This tutorial shows how to remove the name fields from your Divi email optin form. It discusses why you’d want to remove them and includes some advantages. The tutorial includes CSS and jQuery with information on where to add it to a specific page or your entire website. This one also includes a video with step-by-step instructions.
9. Add a Divi Email Optin to Your Gutenberg Blog Post

This tutorial shows how to add a Divi email optin module to a blog post that’s created with the Gutenberg editor. It also shows how to create the email optin form with Divi’s settings and includes the form as a downloadable JSON file. This is an excellent tutorial for learning how to use any Divi layout within a Gutenberg page or post.
10. Add a Motion Slide-Out Email Optin Box

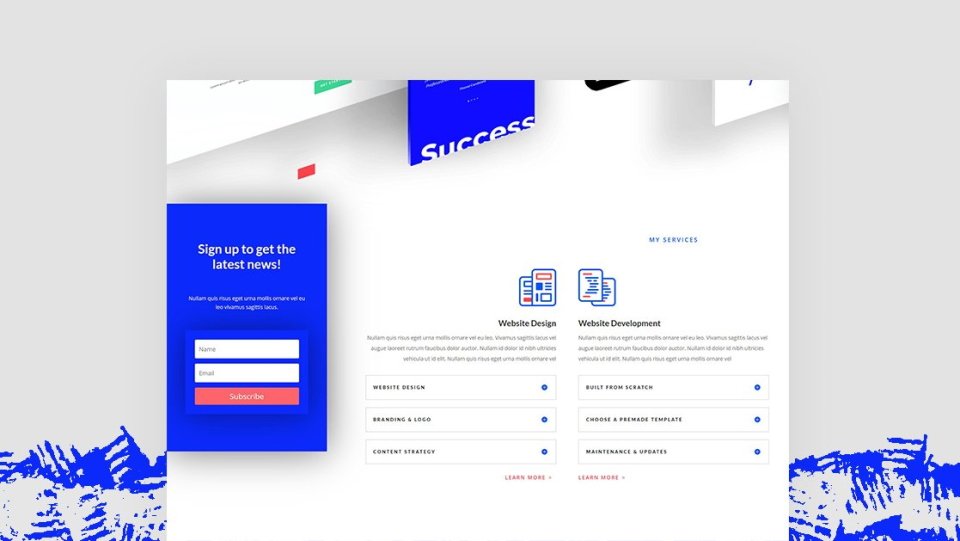
This one shows how to use Divi’s scroll effects to create a slide-out optin box. The motion effect is created completely with Divi’s position and animation settings. The tutorial also shows how to style the email optin box to match a Divi layout. The slide-out box design is also available for download as a JSON file.
11. Create a Sticky Email Optin

This tutorial shows how to use Divi’s settings to make the email optin module stick to the bottom of the screen when the user scrolls. It creates multiple versions of the email optin module that work differently. The first module remains on the screen until the user reaches its row and then it follows the screen. The second module changes color when the row is reached. The third module adds a small box that expands when the user hovers over it. The modules are available for download as a JSON file.
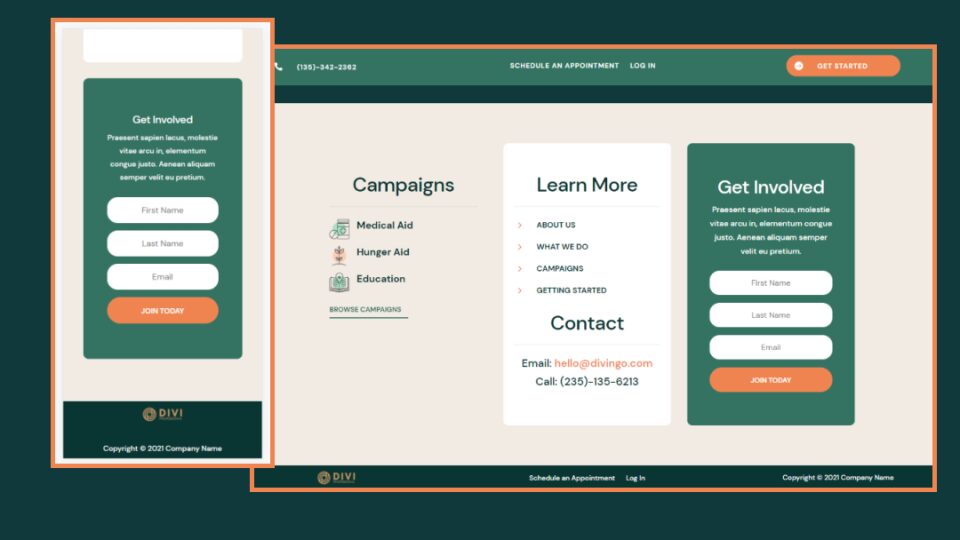
12. Include an Email Optin in Your Divi Footer

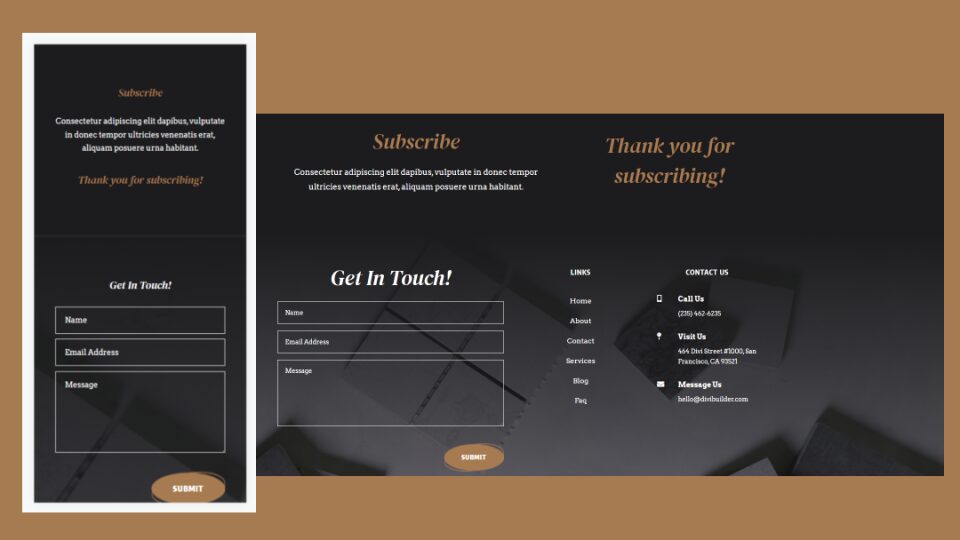
This one shows how to add the email optin module to your Divi footer. It uses one of the Divi footer templates from the free header and footer layouts that are available for free here in the ET blog. It shows how to replace one of the footer elements with the email optin module. The instructions show how to style the module to match the layout. It also includes a few alternate layout design options for the module. A video tutorial is included.
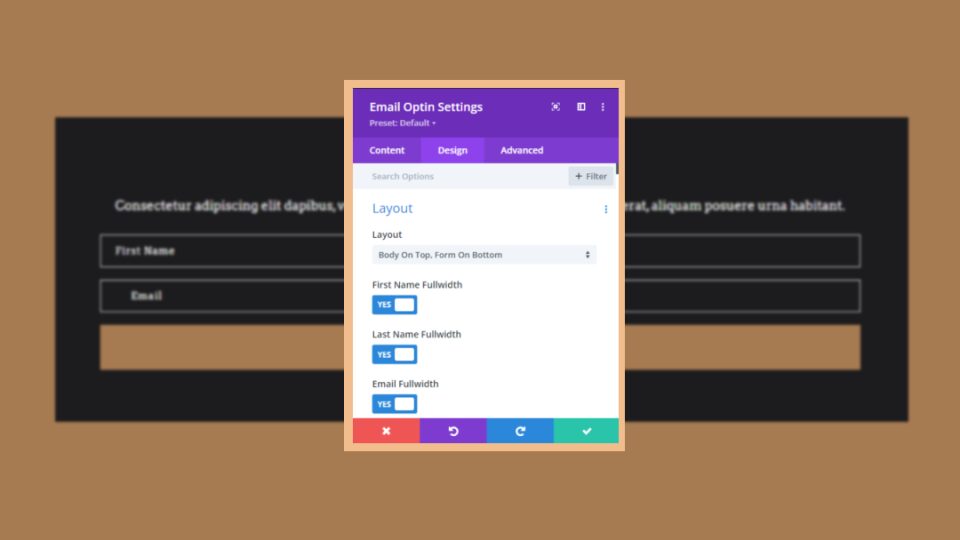
13. 8 Built-In Layout Possibilities

Finally, our last tutorial focuses on the various email optin module options. It shows what the options are, how they work, and how they can be used together to create multiple layout possibilities. It shows 8 different layouts using the various settings that are available within the content and design tabs of the module.
Ending Thoughts
That’s our look at 10+ awesome email optin module tutorials for Divi. These tutorials range from simple to complex and make great use of Divi’s settings. Each of the Divi email optin module tutorials provides excellent information on getting the most out of your email forms. Some include JSON files as well!
We want to hear from you. Have you used any of these 10+ email optin module tutorials for your Divi website? Let us know about your experience in the comments.
The post 10+ Awesome Email Optin Module Tutorials for Divi appeared first on Elegant Themes Blog.




