Want to add a countdown timer to your WordPress site? Countdown timers are a great way to keep visitors informed and, depending on the use, add some urgency to an offer or promotion that you’re running.
But unless you’re already using the Divi Builder, you’ll need a third-party plugin if you want to easily add a countdown timer to WordPress. That’s what I’m here to help with – a list of the best countdown timer plugins for WordPress.
Normal Countdown Timers vs. Evergreen Timers
Before I get to the list of countdown timer plugins, I want to lead with some quick definitions for terms I’ll use in the list. See, there are actually two different types of countdown timers you can use on your site.
First up, there’s what I’ll call “normal” countdown timers. These are timers that count down to a specific date or time. That is, no matter who visits your site, the countdown timer is the same.
Then, you have a slightly more complicated technique called evergreen countdown timers. These are a marketing tactic designed to create an artificial sense of urgency by giving each visitor to your site their own unique countdown timer.
Most of the countdown timer plugins exclusively offer “normal” countdowns. But I will include one freemium option that lets you create marketing-focused evergreen countdown timers.
Best Countdown Timer Plugins for WordPress in 2017
Below, you’ll find some of the best countdown timer plugins for your WordPress site. As usual, though, I didn’t just throw up the first 8 plugins that showed up in my search. Instead, I looked for specific criteria like:
-
- What is the plugin’s rating? WordPress.org and Code Canyon make user ratings easily accessible. I looked for 4.5-stars or above if possible. The minimum I would accept is 4-stars.
- How popular is the plugin? Popular plugins are more likely to be high quality and receive continued support.
- Has the plugin been recently updated? While a plugin that hasn’t been updated recently isn’t always bad, I tried to find plugins that at least receive semi-regular maintenance.
- What’s the technology used? Flash is outdated – so I made sure to pick countdown timers that use modern methods (usually jQuery).
Let’s dig into the list, starting with…
1. T(-) Countdown

T(-) Countdown is a popular free option that gives you both a shortcode and widget to generate a countdown timer. You can specify an exact date and time to count down to, and it also lets you include custom HTML to display once the countdown reaches zero.
The only downside is that the base styles are…a little bit ugly. That is, you may need to add some custom CSS to make them work for your design. But in terms of functionality, this is one of the best free options you’ll find.
Key Features:
- Countdown timer is powered by jQuery and CSS, not Flash
- Can count down to a specific date, hour, minute, and second
- Option to include custom HTML that’s displayed in place of the timer once it reaches zero
- Premium extensions to add recurring countdown timers and events
Price: Free with premium add-ons | More Information
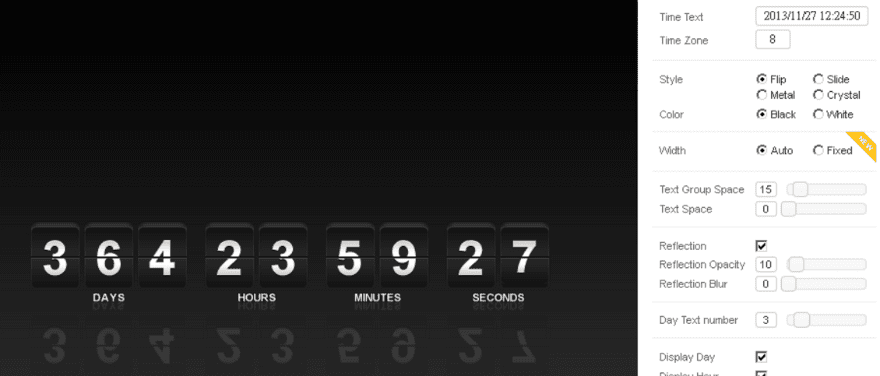
2. jCountdown Mega Package

jCountdown Mega Package is a premium, but quite affordable, countdown timer that adds a better selection of included styles. It’s the most popular countdown timer at Code Canyon and has maintained a stellar 4.71-star rating on over 3,900 sales.
Like T(-) Countdown Timer, it’s based on jQuery and lets you execute custom HTML when the countdown timer finishes. Basically, you’re paying $7 for better pre-made styles.
Key Features:
- Based on jQuery
- 8 modern styles
- Can execute custom HTML when the timer reaches zero
Price: $7 | More Information
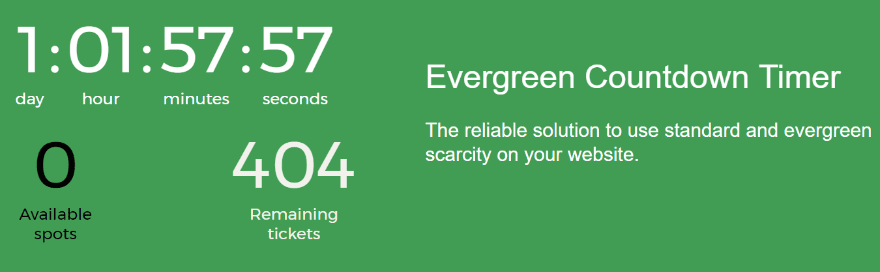
3. Evergreen Countdown Timer

Evergreen Countdown Timer is the first plugin on this list to offer both normal and evergreen countdown timers. For evergreen timers, you can opt to track visitors by cookie or IP address (or both for maximum accuracy).
It’s overkill for basic normal countdown timers, but if you want evergreen timers, it’s a good option with a Pro version that adds even more functionality.
Key Features:
- Can create both normal and evergreen countdown timers
- Unlimited timers + colors
- Can automatically reset timers on certain days (Pro)
- Track visitors by IP address, cookie, or both
- Count down available seats/tickets (Pro)
Price: Free. Pro starts at $37 | More Information
4. Countdown by POWr

Countdown by POWr is a cloud-based countdown timer plugin. By that, I mean you need to register an account at POWr to use the plugin…which I’m not a huge fan of. But it does include one really nifty feature, which is why I still included it in the list:
You can count events over time (e.g. a baby is born every 4.3 seconds).
Beyond that, you can also create regular timers that count down or up. That’s all for free – but if you want to remove POWr’s branding, you’ll need to upgrade to Premium.
Key Features:
- Create timers that count up or down
- Add timers that track events over time (unique)
- Requires a free POWr account to use
Price: Free. Premium version starts at $3.99 per month for all POWr products | More Information
5. Waiting: One-click countdowns

Waiting: One-click countdowns is a free plugin that offers up some stylish designs in a neat package. Beyond good looks, it also lets you count down to the second and also choose from a few different scenarios for what to do when the countdown timer reaches zero.
Key Features:
- Stylish, modern design
- Visual builder with live preview to generate shortcodes
- When the timer reaches zero, can choose between doing nothing, hiding the countdown, redirecting visitors, or triggering DOM events.
Price: Free | More Information
6. WordPress Countdown Widget

WordPress Countdown Widget is another free plugin that adds basic, but functional, jQuery countdown or countup timers to your WordPress site. You can either use the included widget or shortcodes to add your timer.
There’s a good chance you’ll need custom CSS to make it work for your site – but the actual functionality is solid.
Key Features:
- Can create timers that count down or up
- Basic styling options in the widget
- Timer is accurate to the second
Price: Free | More Information
7. Coming Soon by Supsystic

As the name suggests, Coming Soon by Supsystic helps you add countdown timers specifically for “coming soon” pages. To that end, it gives you full coming soon templates to go along with your countdown timer.
If you’re looking to add a countdown timer because your site is still under construction, this is a good option. But it’s not really built for more general usage.
Key Features:
- Includes complete “coming soon” page templates that work with any theme
- Lets you filter who sees the “coming soon” page by user role
- Includes options to help you build your email list and social following
Price: Free | More Information
8. WooCommerce Sales Countdown

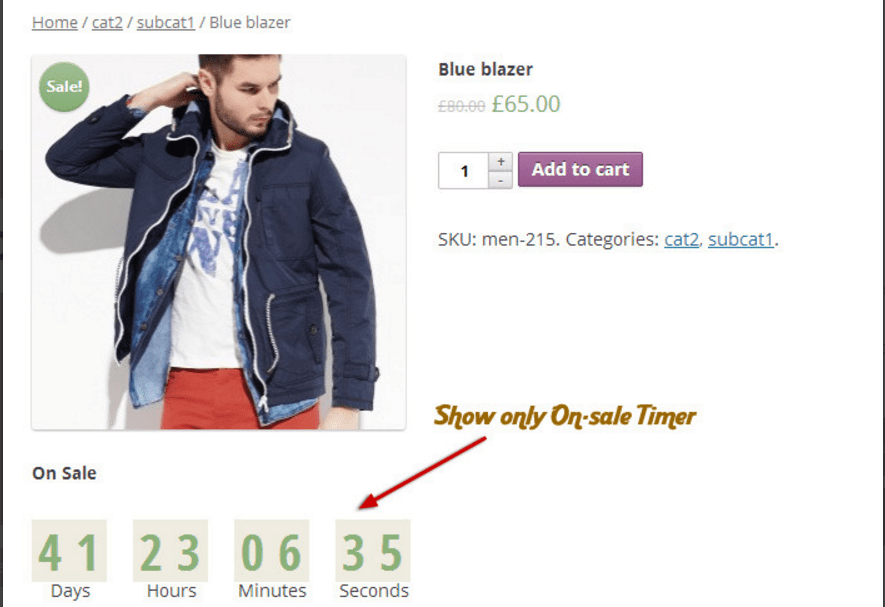
Let’s round things out with a WooCommerce-specific countdown timer. WooCommerce Sales Countdown adds a countdown timer to products that are on sale to give buyers a sense of urgency.
You can add it to your sidebar, your category pages, or individual product pages.
Key Features:
- Built specifically for WooCommerce
- Works in sidebars, product category pages, and individual product pages
Price: $20 | More Information
For Elegant Themes Members
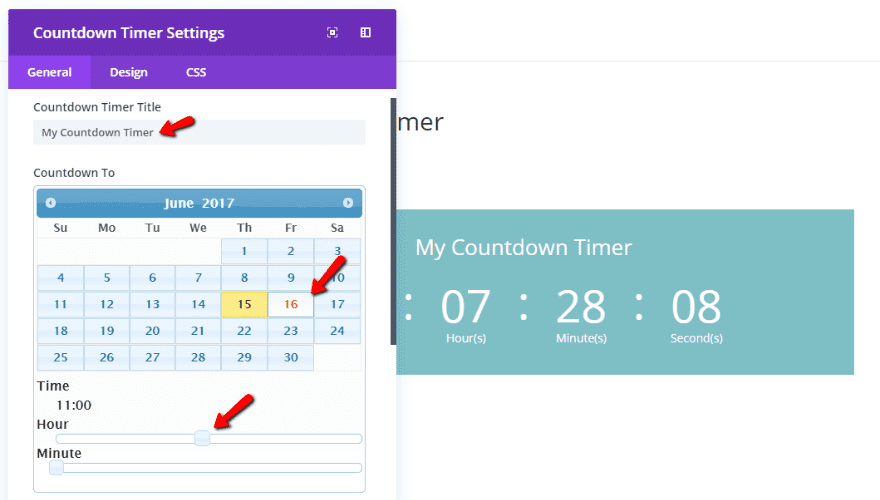
Guess what – if you’re an Elegant Themes subscriber, you already have access to a flexible countdown timer in the form of the Divi Builder’s Countdown Timer Module.
It’s easy to use – all you need to do is insert the Countdown Timer module like you would any other. Then, give it a title (optional) and choose the day, hour, and minute you’d like your timer to count down to:

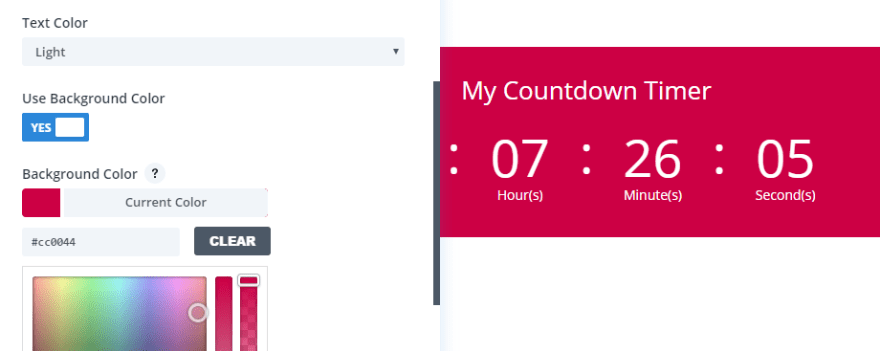
Below that, you can choose the text color, background color (or disable background color), and responsive settings:

And, like any other module, you can also play around with more design options in the Design tab, as well as add custom CSS in the CSS tab.
If you want some help with advanced styling, Tim Strifler wrote a whole series of posts on styling the Divi Builder Countdown Timer Module:
- How to Create a Countdown Timer With a Full Screen Background Video
- How to Create a Gorgeous Seasonal Transparent Countdown Timer in Divi
- Create a Bold (Yet Elegant) Colorful Countdown Timer Module With Divi
- How to Create a Countdown Timer with an Animated Gradient Background
- How to Style Divi’s Countdown Timer Module with Simple Elegance
Wrapping Things Up
And that wraps up all your best options for adding countdown timers to WordPress! If you’re an Elegant Themes member, the Divi Countdown Timer Module is a great option for creating normal countdown timers.
If you need evergreen countdown timers, the Evergreen Countdown Timer can help you out.
And if your site doesn’t have access to the Divi Builder, any of the jQuery plugins are a good option for adding countdown timers. Just pick the one with the styling that you like best.
Now over to you: what role do countdown timers play on your site? Do you use them to boost urgency or just keep visitors informed?
Article thumbnail image by Chareez / shutterstock.com
The post 8 Best Countdown Timer Plugins for WordPress appeared first on Elegant Themes Blog.




