GitHub, and Git in general, intimidate a lot of people. However, this type of distributed version control software is a must in any developer’s toolkit. Moreover, knowing how to use GitHub and deploy code from it to your WordPress web host can make for a much safer development process. That way, you’ll always have a safe copy of your code on hand.
In this article, we’re going to teach you how to deploy and update a full WordPress website from GitHub to your web host of choice (as long as they support it). We’ll cover four steps that will guide you through the entire process, so let’s jump right in!
An Introduction to GitHub
GitHub is a distributed version control platform, based on the Git system. It enables you to set up repositories where you can ‘push’ your code and files so you always have safe copies of them, and you can sync everything among multiple computers.
However, GitHub offers a lot more than just storage. It also shines in two other key areas:
- Keeping track of changes. With GitHub, you’ll have a record of every change you make to your codebase, as long as you make commits to it.
- Project collaboration. Git enables several people to work on the same project, helping to avoid conflicting changes and ensuring that everyone has access to the latest version of the codebase.
A while back, we wrote a full guide on how to get started with GitHub. If you’re new to using the platform, we’d recommend giving that article a read first. Then, you can come back and get started on the following steps!
How to Deploy WordPress from GitHub to Your Web Host (In 4 Steps)
Pushing your code from GitHub to a web host isn’t as complex as you might imagine. However, for this process to work, your WordPress hosting provider must support Secure Shell (SSH) access and Git use, which are both key to making the ‘push’ happen.
Some quality web hosts that support SSH and Git include SiteGround and WP Engine, although they’re far from the only ones. For this tutorial, however, we’ll focus on how the process works with SiteGround.
Step 1: Set Up a New Repository for Your WordPress Code
Setting up GitHub repositories is simple. For this process, you’ll likely want to use a private repository, so that no one can browse through your site’s code.
To get started, you’ll need to set up an empty repository. After that, what you’re going to do is create a fresh WordPress install on GitHub, clone it locally, and then push that instance to GitHub.
Once you’ve done that, you can replace SiteGround with GitHub as your origin point, and set the former as your production environment. As you may know, the production environment is where the end code is actually located, and is what users will interact with.
When the process is complete, whenever you make changes to your local WordPress install, you’ll be able to push them to GitHub (the origin), and then deploy them to the SiteGround production repository. Let’s look more closely at how the rest of that process works.
Step 2: Create a New Repository Within Your Web Host
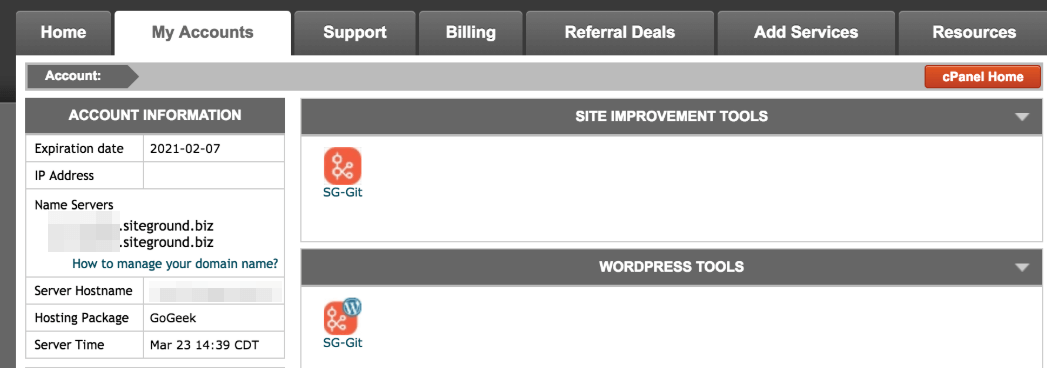
Some web hosts, such as SiteGround, include built-in Git tools that you can use to sync your website with a repository (and vice-versa). SiteGround, for example, enables you to do this from your control panel by selecting the SG-GIT tool:

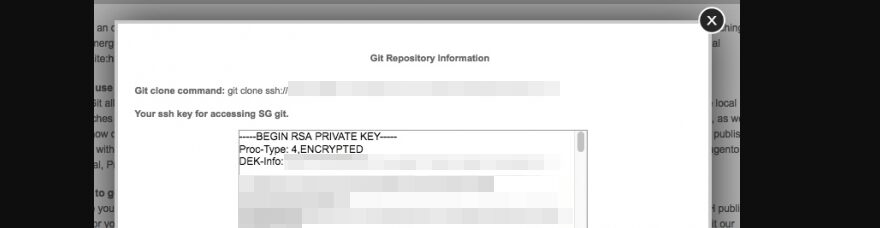
Once you select the tool, you’ll see the option to create a Git repository for any of the websites that you host on SiteGround. Then a window will appear with a ‘git clone’ command, which will enable you to copy your brand-new WordPress website to your local computer:

That command will also include an SSH key, which you’ll need to access SiteGround from your terminal. Once your terminal is up and running, log into SiteGround via SSH and run the clone command for a new folder, which is where your local repository will reside.
Step 3: Replace SiteGround With GitHub as Your Origin Point
At this point, you have a local repository containing a copy of your SiteGround WordPress website. However, its origin point will be set to SiteGround, so you’ll still need to integrate it with GitHub.
What you’ll need to do is rename that origin point and set it as your production environment, using the following command:
git remote rename origin production
Next, you can clone the empty GitHub repository you created during the first step. To do that, access GitHub and look for the ‘clone’ or ‘download’ button at the top of the screen. A window will appear, including an URL like this one:

At this point, you can run this command from your terminal:
git remote add origin [cloning URL goes here]
All the groundwork is laid now, so all that’s left is to push your cloned repository to GitHub.
Step 4: Push Your Repository to GitHub and Update Your Production Environment
Right now, you have a fresh new WordPress website on SiteGround, with a copy of it still on your local repository. What you need to do is push that code to your empty GitHub repository, using this command:
git push origin master
After that, you’ll have your full WordPress codebase on all three points. That means you can start tweaking the code and files on your local clone. When you want to make an update, all you have to do is run these two commands in order from your terminal:
git push origin mastergit push production master
The only hard part of this process is the initial setup. However, if you’ve ever used Git for version control before, then you know how useful it can be for collaborative work. Once you’re done, you can focus on development work and know that your code is safe within your repository.
Conclusion
Using GitHub is easier than you might imagine, particularly now that there’s a friendly GUI you can run it from. More importantly, there are a lot of ways in which using version control can help with WordPress development. You can use it to maintain safe copies of your code, keep track of changes, open things up for collaboration, and more.
Plus, if you want to use GitHub to deploy WordPress websites, you can do so in just four steps:
- Set up a new repository for your WordPress code.
- Create a new repository within your web host.
- Replace your host with GitHub as your origin point.
- Push your repository to GitHub and update your production environment.
Do you have any questions about how to deploy WordPress websites from GitHub? Let’s talk about them in the comments section below!
Article thumbnail image by Teguh Jati Prasetyo / shutterstock.com
The post Git Push: Deploying WordPress from GitHub to Your Web Host appeared first on Elegant Themes Blog.
