In some ways, WordPress has changed drastically from its early days as a blogging-focused platform. However, a few elements have been altered little from its inception – such as the way the editor works. The community has offered alternate editors for some time, but now there’s a new option on the horizon. The WordPress core team is hard at work on a new project, the Gutenberg editor, which aims to revolutionize the way you create content.
In this post, we’ll discuss the Gutenberg editor in detail – its history, goals, and what it does (so far). Then we’ll look at the plugin ourselves, and see what new functionality it offers. Let’s jump in!
Why You Might Want an Updated WordPress Editor

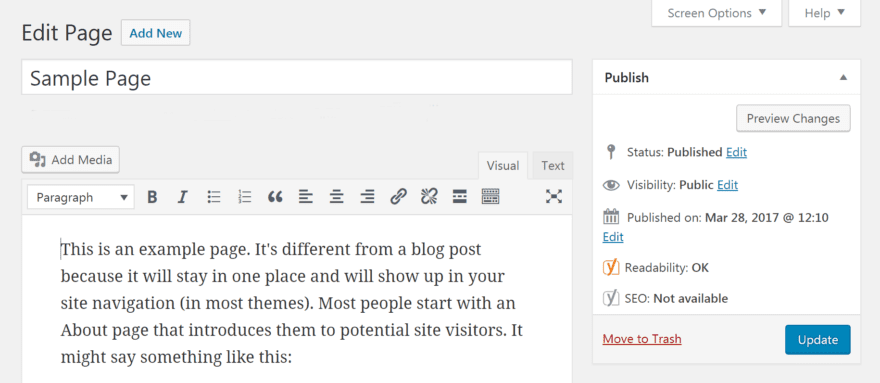
The default WordPress editor is a familiar sight to anyone who’s worked with the platform.
If you’ve spent any time at all using WordPress, you’ll be very familiar with the standard editor. It enables you to create posts, pages, and other content types for your website, and comes with two primary options – visual and text. The visual editor includes buttons to help you format your content, and offers an approximation of what your post will look like on the front end. On the other hand, the text editor shows you the raw HTML code, and offers ‘quicktags’ you can use for formatting.
Many people find both of these editors intuitive and easy to use, and they’re uncluttered and beginner-friendly. However, some find the default editors lacking in functionality and options. As such, they turn to various plugins and other tools to help them enhance the editor to better meet their needs.
What’s more, WordPress is also now directly competing with various website builder services such as Squarespace, Wix, and Medium. These platforms provide their own comprehensive editing features that can make WordPress’ default offerings look insufficient. This means the time has come for an update, which is why a team of WordPress developers are working on Gutenberg – a re-imagined editor built from the ground up. The project is still in beta and isn’t ready for use on live sites yet, but it’s still worth getting onboard now.
Introducing the Gutenberg Plugin

Every year, WordPress developers decide on a number of ‘focuses’ for upcoming development. One of the major goals for 2017 is to update the core platform’s editor. Gutenberg is currently available to test in plugin form, but will eventually be included in WordPress’ core.
The overall goal of Gutenberg is to create a new, updated WordPress editor that provides a better user experience. It’s intended to make the process of content creation simpler and more intuitive for the average user, and to reduce reliance on shortcodes and custom HTML.
To do this, Gutenberg employs a number of ‘blocks’ you can use to customize your content and layout in the editor. This is similar to the way a page builder enables you arrange pre-built elements and personalize them to meet your tastes. So far, this functionality appears to play well with Divi, although it remains to be seen how compatible the two will be when the final version drops.
Key Features:
- Offers a new standard editor you can use to create posts, pages, and other content types.
- Provides various ‘blocks’ you can arrange and customize to build your content visually.
- Enables advanced formatting and layout options, without requiring any coding.
Price: The Gutenberg editor is currently offered as a free plugin, for testing purposes only. As it is still in early beta, it is not advised for use on live sites.
How to Get Started with the Gutenberg Editor
To try the Gutenberg editor out for yourself and see what all the fuss is about, you simply have to download and install the plugin on your website. However, given that it’s a beta plugin, use a testing site to be safe!
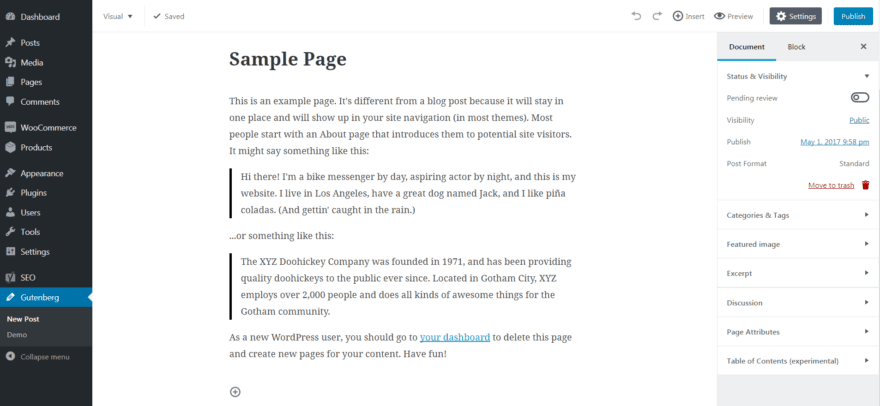
To create a new post with Gutenberg, navigate to Gutenberg > New Post in your WordPress dashboard. Or to work with an existing page or post, hover over its title and click on the new Gutenberg option:

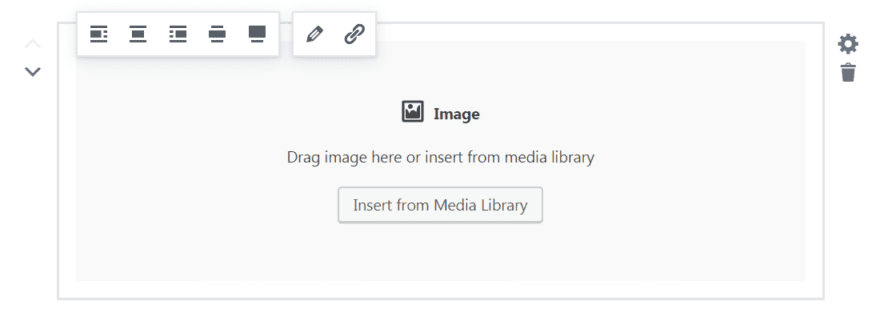
You’ll see that your content is arranged into ‘blocks’, and you can create new ones by clicking on the Plus icon at the bottom of the editor (or by selecting Insert in the top right corner). There are a number of block choices, including Text, Image, Gallery, and List, each with its own set of options. For example, if you create an image block, you’ll get a pop-up bar that enables you to change the picture’s size and alignment, edit the original file, and add a link:

You can rearrange blocks by clicking the up and down arrows next to each one. The sidebar also offers some additional options depending on the type of block selected. For example, you can choose whether to enable drop caps for a text block.
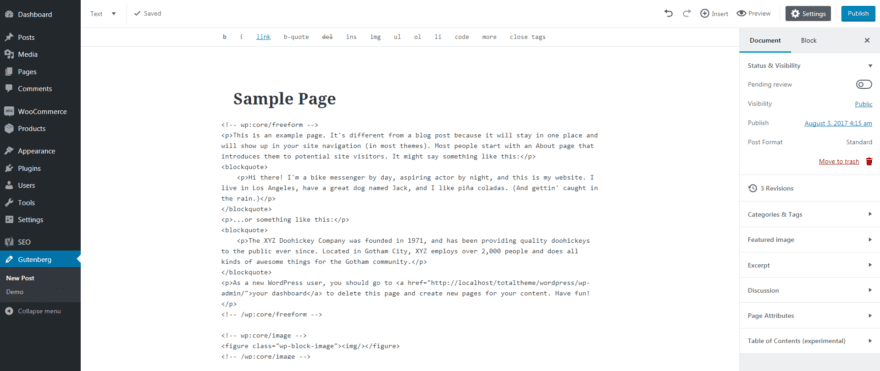
You can still switch to the text editor if you want, by selecting that option in the top left corner. This version of the Gutenberg editor still makes use of blocks. However, it displays them as code rather than as visual elements:

Finally, you’ll discover that your general post or page-related options are now organized in a sidebar under the Document tab. This is where you can change your content’s status, add categories and tags, select a featured image, and more.
The Future of the Gutenberg Editor
So far, users have had very mixed reactions to the Gutenberg editor. You can see this in the wide variety of reviews left on the WordPress.org Plugin Directory page. Some people love the user-friendly design and modern update. At the same time, others feel that the editor isn’t intuitive and doesn’t offer enough new features.
Our own experience with the editor suggests that it offers some promising features. However, it still has a long way to go. There’s more space for writing in the new design, and it conveniently organizes your post or page-related settings in one simple sidebar. The blocks system is also intriguing, as it mimics many popular page builder tools. However, Gutenberg is more cluttered and less intuitive to use than the default editor. Plus, it currently provides very limited options when it comes to customizing your blocks.
Ultimately, this editor is still in early development, so it would be unfair to judge it too harshly. It is a promising step forward, but needs work before it’s a viable replacement for the default WordPress editor. There are plenty of features in development, such as support for custom post types, drag-and-drop functionality, and editor styles. There will also be a Classic Text block that will essentially reproduce the current text editor as a single block. This will come in handy for those who prefer the old system.
At the moment, Gutenberg’s developers are projecting that it will be ready for inclusion in WordPress 5.0. Until then, we recommend keeping an eye on the project to see how it develops over time, and reserving final judgment for the finished version. Of course, you can also get involved if you’re interested in shaping the way the Gutenberg editor evolves!
Conclusion
One of the best things about an open-source platform such as WordPress is that it’s constantly evolving. The Gutenberg editor is an attempt to spruce up one of the platform’s key features. This project aims to provide an updated WordPress editor that is more user-friendly and flexible than the current system.
As we’ve discussed, the Gutenberg editor works by providing ‘blocks’ you can create and manipulate to build pages and posts. In that way, it’s similar to many existing page builder plugins. It’s limited so far in what it can accomplish, but a lot of additional features are still in development. While this editor is currently in early beta and far from ready for general implementation, it’s an intriguing endeavor that’s worth watching (and getting involved in if you’re so inclined).
Do you have any questions about the Gutenberg editor and how it might change the WordPress editing experience? Ask away in the comments section below!
Article thumbnail image by Ingaga / shutterstock.com.
The post An Introduction to the Gutenberg Editor appeared first on Elegant Themes Blog.




