![]()
Hover Options Everywhere!
In this sneak peek we are proud to announce that in the near future, hover options will no longer be the sole domain of buttons and menu items in Divi. They will be available for sections, rows, modules, and any other css element that can be animated.
This feature release will further our mission of empowering Divi users to bring their visions to life in simple, visual, and intuitive ways. And nothing feels more “alive” than a design that literally responds to your site visitor’s actions. Something hover options will allow you to do in surprising and delightful ways.
![]()
New Hover Options UI
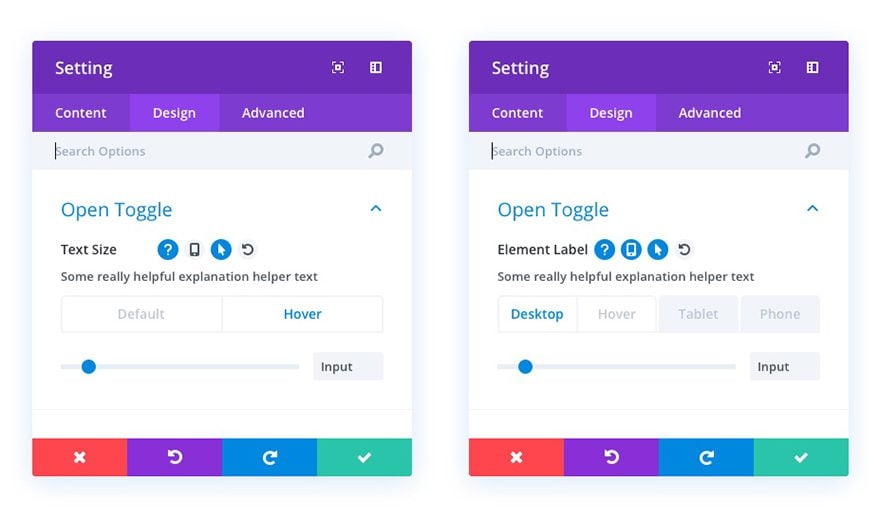
Bringing hover options to every possible element within Divi requires some subtle but powerful changes to our design settings user interface. When this update is released you’ll see a new hover options icon next to every relevant element. Along with a slight re-arrangement of existing help, responsive, and reset icons.
The new hover options icon will look like a mouse pointer and be located next to the design element name–font size, background, border, margin, padding, etc.–and clicking on it will reveal tabbed options for you to configure for both default and hover states.

So, What Will Be Possible?
Just as you’re now able to change a button’s design on hover you will soon be able to do the same thing for sections, rows, modules, and many sub-elements within modules. This will allow you to create whole sections whose backgrounds change upon hover, rows that “light up” when a mouse goes across them, and modules or sub-elements that change their shape, color, font, border, or some other aspect as users interact with it. This will change the way we create calls to action in Divi. It will improve the way we highlight useful information. And it will provide a whole new dimension for creativity.
![]()
How Will You Use Divi’s New Hover Options?
With every sneak peek that we create, one of the most enjoyable aspects is to imagine the ways in which you will take these new features and incorporate them into your work.
It can take a while to sink in, but once it does, the impact of this simple but powerful update is huge. We’d love it if you took a moment or two to tell us in the comments what you’re most excited about trying out with Divi’s new hover options!
The post Divi Feature Sneak Peek: Hover Options appeared first on Elegant Themes Blog.




