![]()
Improved Options Harmony, Clarity & Usability
In this important update, we have added 1,000 new foundational Divi settings to improve options harmony across our entire module suite, as well as made those options easier to use and easier to understand.
This is a big, important update that adds 1,000 much-needed Divi options and makes those options easier to use and easier to understand. Divi has gone through quite a few innovations and evolutions. We have added new modules, new options and continually updated the interface to make managing those options easier. With each leap forward, however, disharmony began to exist between modules and their unique sets of options. This update harmonizes the Divi Builder options by adding tons of basic settings to every single Divi element and ensures that these options are easy to understand and that they are using the latest and most relevant Divi interface element.
![]()
1,000 New Foundational Divi Options
Options harmony across the entire Divi module suite has been improved, introducing 1,000 new foundational options across the board.
Divi has been growing and improving for years, and during this course of innovation we have added countless new modules and new options at the request of the Divi community. As the Divi module suite has grown, and the options for each module have expanded, disharmony began to exist between each set of options. Basic options like margin and padding existed for some modules, but not others, and other basic options like width and alignment didn’t exist at all.
We knew that it was time to get back to the basics and fill the gaps in the Divi module options foundation. In this update, we audited every single Divi module and improved options harmony between the entire suite of elements. Now when you open up a module’s settings, the basic options that you expect to be there will be there. Every module, row and section now has padding, margin, width, module alignment, item alignment, text alignment, rel atrributes, background colors, background images, background gradients, background videos and more. In total, 1,000 new options have been added and they are options that every Divi user is going to find extremely useful.
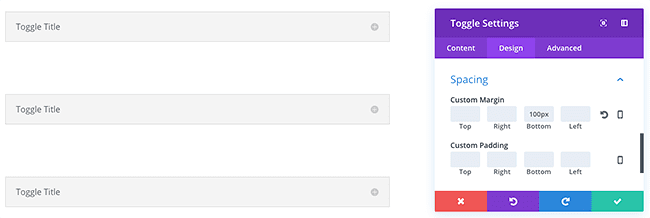
Custom Margin
Custom margin top, bottom, left and right settings have been added to all Divi modules, rows and sections. These options were incomplete or missing from the following modules, all of which have been updated with these new settings:

- Section
- Specialty Section
- Fullwidth Section
- Accordion
- Accordion Item
- Bar Counters
- Bar Counters Item
- Blog
- Button
- Circle Counter
- Code
- Contact Form
- Contact Form Item
- Divider
- Filterable Portfolio
- Gallery
- Map
- Number Counter
- Portfolio
- Post Slider
- Pricing Table
- Shop
- Sidebar
- Slider
- Social Media Follow
- Social Media Follow Item
- Tabs
- Toggle
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Header
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth Map
Custom Padding
Custom padding top, bottom, left and right settings have also been added to all Divi modules, rows and sections. These options were incomplete or missing from the following modules, all of which have been updated with these new settings:

- Row Inner
- Bar Counters
- Bar Counters Item
- Blog
- Button
- Circle Counter
- Code
- Contact Form
- Contact Form Item
- Divider
- Filterable Portfolio
- Gallery
- Image
- Map
- Portfolio
- Post Slider
- Pricing Table
- Pricing Table Item
- Shop
- Sidebar
- Slider
- Slider Item
- Social Media Follow
- Social Media Follow Item
- Tabs
- Tab Item
- Toggle
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Header
- Fullwidth Image
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth Map
Background Colors, Images, Gradients and Videos
The new background options UI, complete with background colors, gradients, images and video, as well as all sub-options such as parallax backgrounds, background image position, alignment and blend modes have been added the following modules, all of which were lacking the complete option set:

- Accordion
- Accordion Item
- Blog
- Button
- Circle Counter
- Code
- Comments
- Contact Form
- Contact Form Item
- Divider
- Gallery
- Image
- Map
- Post Navigation
- Search
- Shop
- Sidebar
- Slider
- Social Media Follow
- Social Media Follow Item
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Image
- Fullwidth Slider
- Fullwidth Map
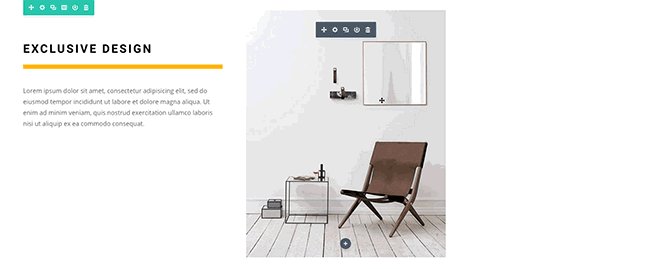
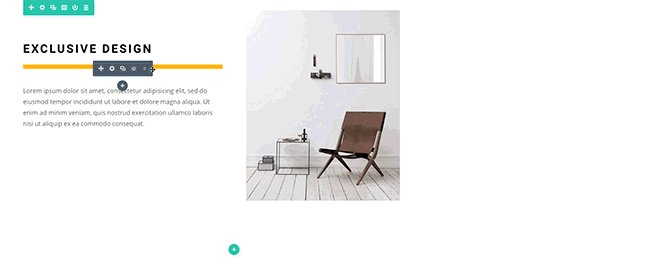
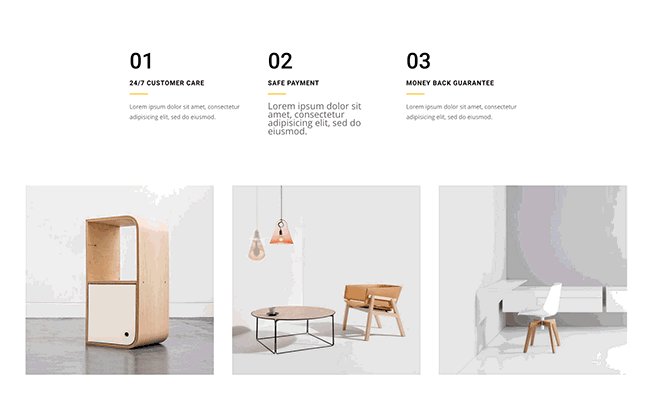
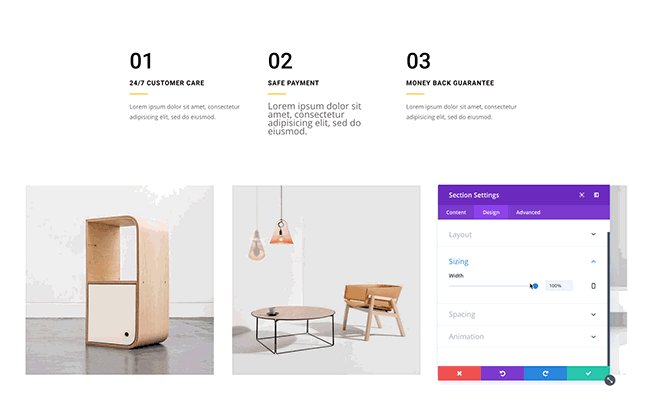
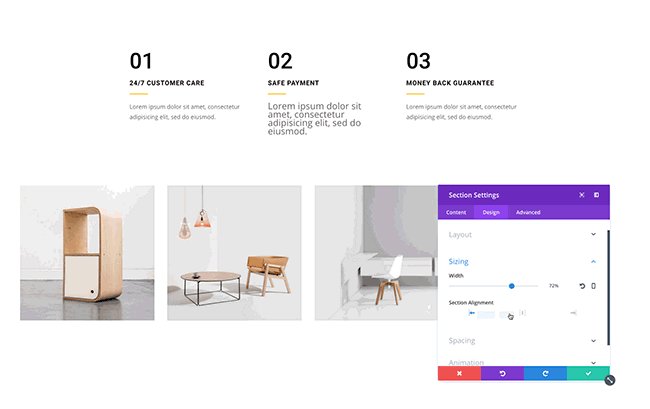
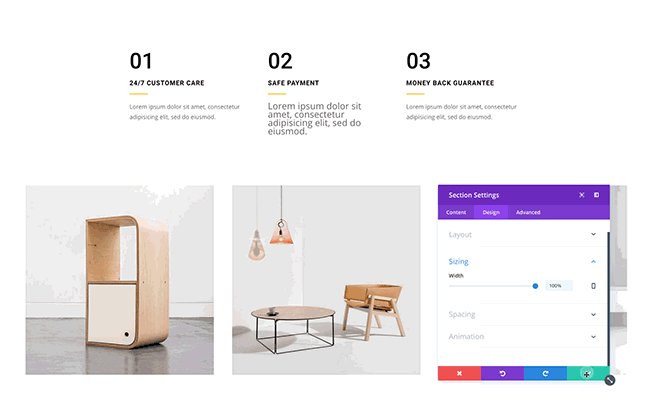
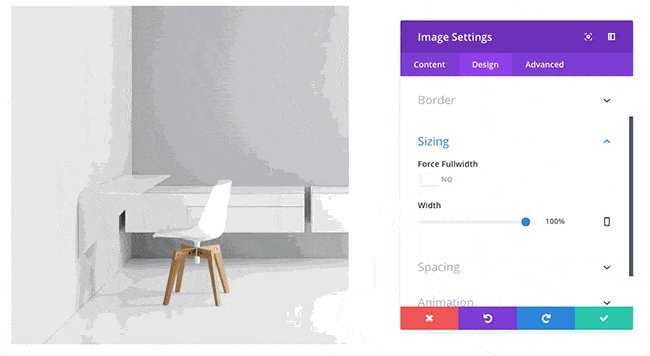
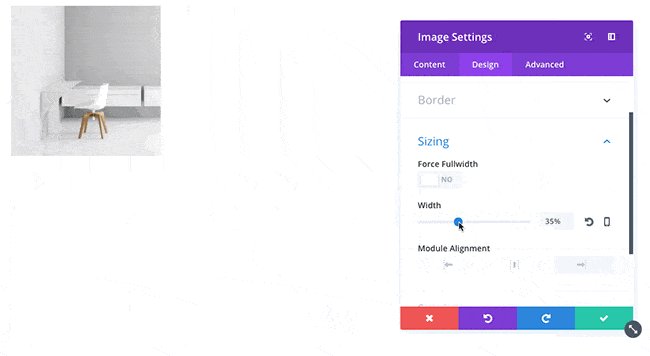
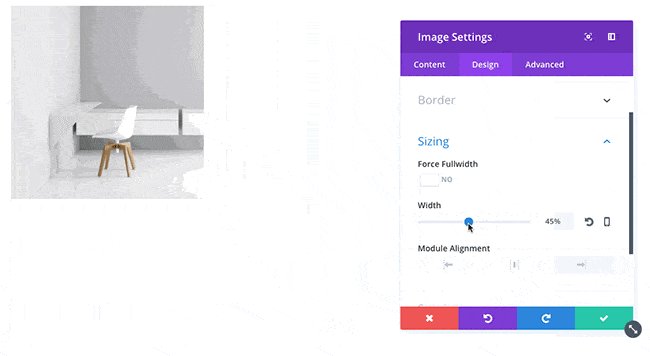
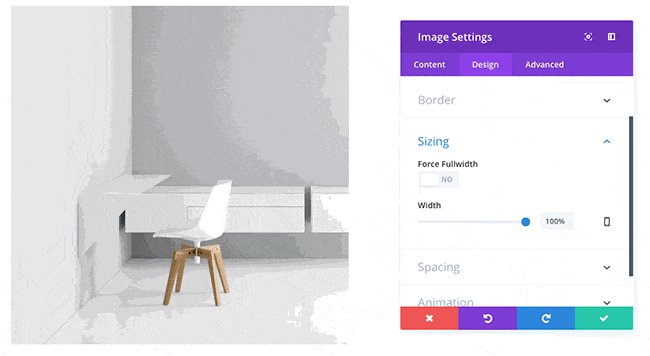
Custom Width
All Divi modules, rows and sections now have a custom width option that allows you to control the max width of the element. Previously this option only existed for a few items, such as image modules and rows. The new width option has been added to all of the following items:

- Section
- Specialty Section
- Fullwidth Section
- Row
- Row Inner
- Accordion
- Accordion Item
- Audio
- Bar Counters
- Bar Counters Item
- Blog
- Circle Counter
- Comments
- Contact Form
- Contact Form Item
- Countdown Timer
- Divider
- Email Optin
- Filterable Portfolio
- Gallery
- Login
- Map
- Number Counter
- Person
- Portfolio
- Post Navigation
- Post Slider
- Post Title
- Pricing Table
- Shop
- Sidebar
- Slider
- Social Media Follow
- Tabs
- Testimonial
- Toggle
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Image
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Post Title
- Fullwidth Slider
- Fullwidth Map
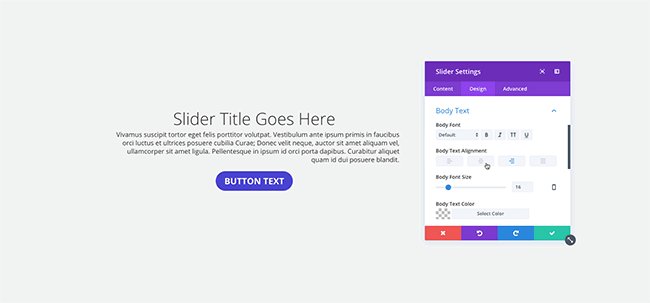
Text Alignment
All Divi modules have been updated with brand new text alignment settings, and these settings have been added to every single text-based sub element. You can now choose to align your text left, right, center or justified, and you can have each item in your module aligned independently. These new options have been added the following modules and sub elements:

- Accordion
- Body
- Toggle
- Audio
- Title
- Caption
- Bar Counters
- Title
- Percent
- Blog
- Header
- Body
- Text
- Blurb
- Header
- Body
- Call To Action
- Header
- Body
- Circle Counter
- Title
- Number
- Comments
- Comment
- Field
- Meta
- Contact Form
- Title
- Form Field
- Contact Form Item
- Field
- Countdown Timer
- Header
- Number
- Email Optin
- Header
- Body
- Filterable Portfolio
- Title
- Filter
- Text
- Gallery
- Title
- Caption
- Login
- Header
- Body
- Number Counter
- Title
- Number
- Person
- Header
- Body
- Portfolio
- Title
- Meta
- Post Navigation
- Link
- Post Slider
- Header
- Body
- Meta
- Post Title
- Title
- Meta
- Pricing Table
- Header
- Body
- Subheader
- Currency & Frequency
- Pricing Table Item
- Header
- Body
- Subheader
- Currency & Frequency
- Search
- Input
- Button
- Shop
- Title
- Price
- Sidebar
- Header
- Body
- Slider
- Header
- Body
- Slider Item
- Header
- Body
- Tabs
- Tab
- Body
- Tabs Item
- Tab
- Body
- Testimonial
- Body
- Text
- Header
- Toggle
- Title
- Body]
- Fullwidth Header
- Title
- Content
- Subhead
- Fullwidth Menu
- Menu
- Fullwidth Portfolio
- Text
- Title
- Meta
- Fullwidth Post Slider
- Header
- Body
- Meta
- Fullwidth Post Title
- Title
- Meta
- Fullwidth Slider
- Header
- Body
- Fullwidth Slider Item
- Header
- Body
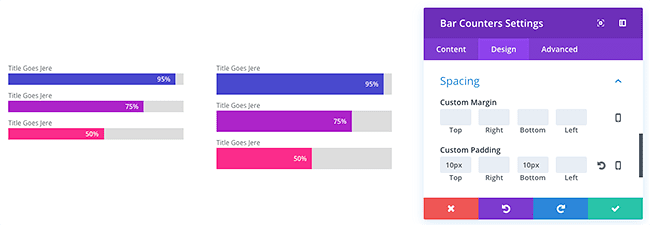
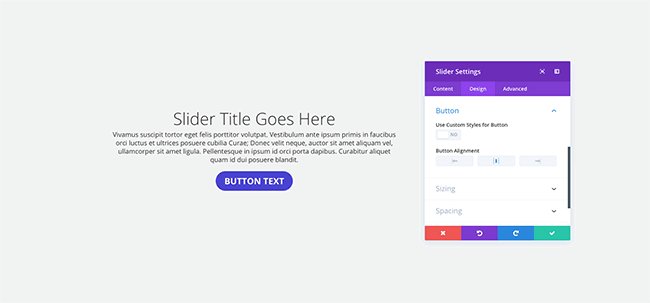
Module Alignment
In addition to text-alignment options, we have added alignment options for the overall module. These new alignment settings are especially useful now that all modules have width options. Once you have restricted the width of an element, you can choose to align that element to the left, right or center.

- Accordion
- Accordion Item
- Audio
- Bar Counters
- Bar Counters Item
- Blog
- Circle Counter
- Code
- Comments
- Contact Form
- Contact Form Item
- Countdown Timer
- Filterable Portfolio
- Gallery
- Number Counter
- Person
- Portfolio
- Post Slider
- Pricing Table
- Pricing Table Item
- Shop
- Sidebar
- Slider
- Slider Item
- Social Media Follow
- Tabs
- Tab Item
- Toggle
- Fullwidth Code
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth Slider Item
![]()
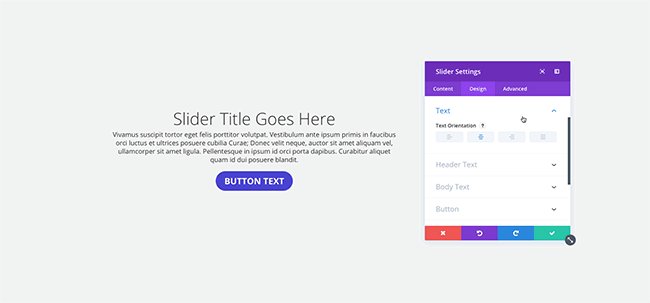
Options That Are Easier To Use
Many Divi options have been improved to make them easier to use, updating legacy Divi options to utilize the latest Divi Builder UI elements.
Over the years, the Divi Builder interface has gone through many improvements. We have added new controls and updated the interface to improve usability across the board. As these improvements were made, however, not all modules were updated to take advantage of the latest features and many modules and their options were created before these improvements existed. In this update, we have audited all Divi options to ensure that the most relevant controls are be utilized and that all option types are consistent.
Range Sliders For Numerical Values
Before we introduced the range slider interface, all Divi options were rendered as simple text inputs. For numerical options, there was no ability to drag a range slider to increase/decrease values. Some of these old text fields still existed in Divi, and they could be a bit frustrating to use in the Visual Builder. In this update, we have gone through all Divi options and made sure that all options that generally accept numerical values use the correct range slider interface. This interface lets you drag to increase/decrease the value, or type in your desired value and unit type. It’s the best of both worlds!

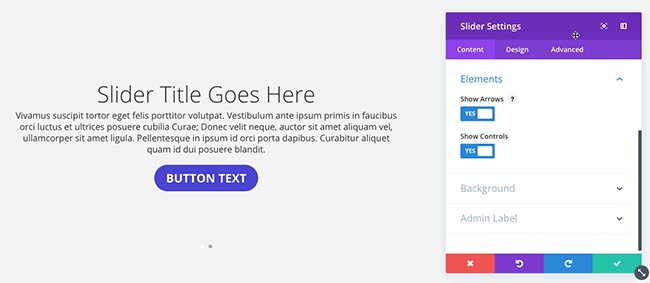
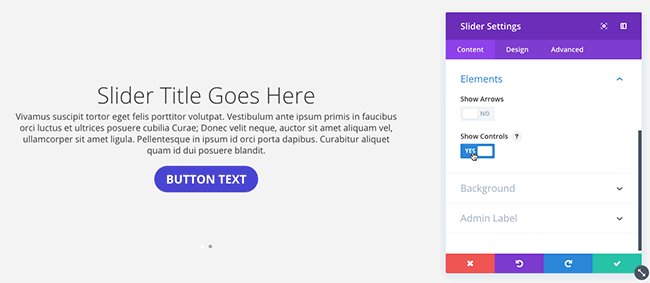
Options Toggles For Disabling Settings
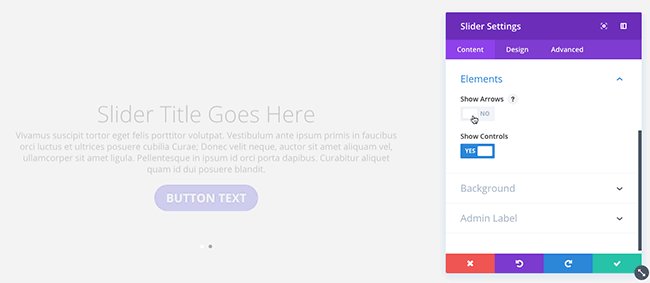
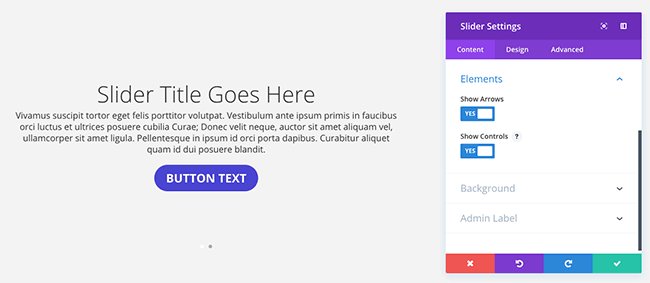
Before we introduced the On/Off toggle interface, select dropdown menus were used to select between “yes” and “no” options. This UI is inconsistent with the rest of the Divi Builder options set and the process of selecting an item from a dropdown menu simply isn’t as efficient as clicking a button. In this update, we have gone through all of Divi’s options and made sure that “on/off” options use the correct “on/off” toggle interface.

![]()
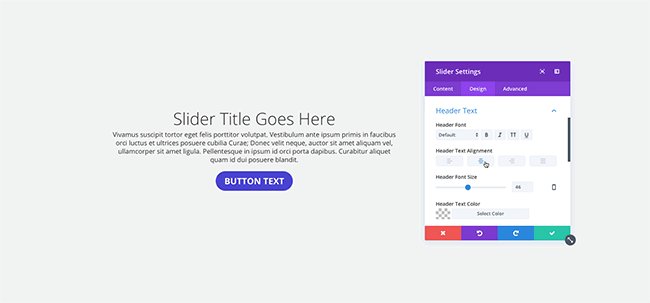
Options That Are Easier To Understand
Many confusing Divi features have been re-vamped and re-worded to be more intuitive for new users.
Removing the Word “Default”
Many Divi options let you choose between using the “default” setting, or one of the various custom options available. Once you have chosen a custom option, however, it can be quite unclear what reverting to “default” really means. In this update, we have gone through all Divi settings and removed the word “default” wherever possible and replaced it with the actual default value of the setting.
Avoiding Double Negatives
All double negatives have been removed from the Divi options and all On/Off toggles have been updated to follow a simple convention: Blue means yes! For example, you will no longer find confusing options where turning on an option removes something, or turning off an option enables something. You will no longer “enable” the option to remove inner shadows on sliders; you will enable to option to turn them on! It’s quite a simple change, but it’s a change that really goes a long way in helping you understand your configured options when browsing through the list.
Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Divi Feature Update! 1,000 New Foundational Options, Improved Options Usability & Clarity appeared first on Elegant Themes Blog.




