![]()
New Ways To Customize And Interact
With The Visual Builder
Today we are introducing brand new ways to interact with your content in the Visual Builder along with new ways to customize your Visual Builder interface.
When it comes to building the best website builder on the planet, it’s important that we focus on not only what the builder can do, but also on how those things get done. The Divi Builder interface is a place where hundreds of thousands of designers spend their days. Each click, each move of the mouse, every single interaction is important to us and we want to create an interface that is a joy to use for everyone.
Today we are introducing new interface customization options along with two brand new interaction modes for the Visual Builder. These settings put the controls in your hands, allowing you to tailor to perfect building experience for your unique preferences.
![]()
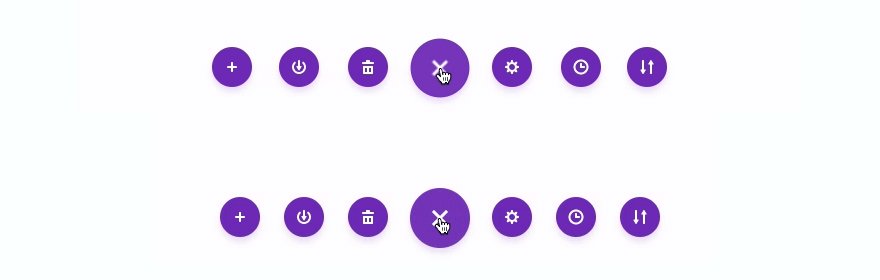
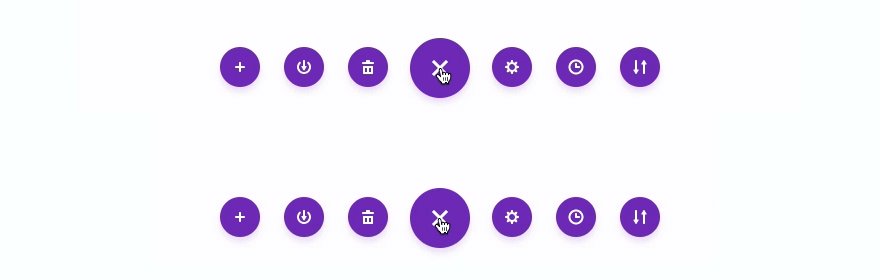
Two Brand New Interaction Modes
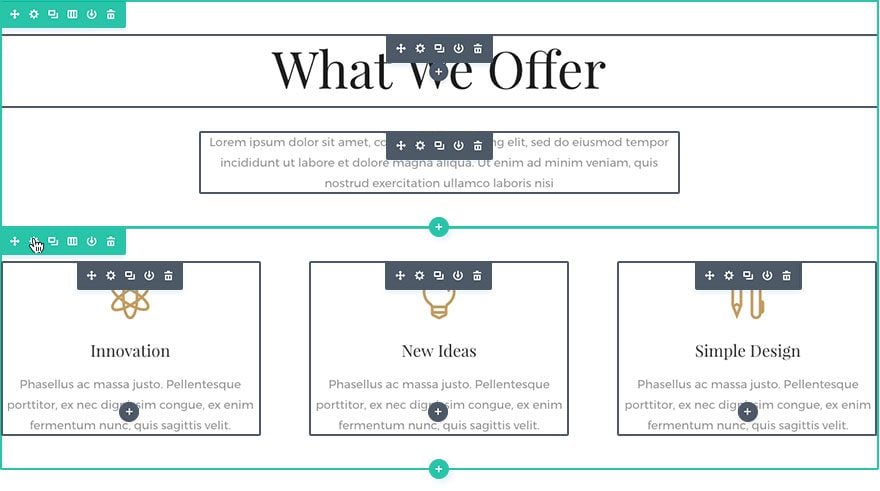
Today we are introducing Click Mode and Grid Mode to the Visual Builder, giving you two new ways to interact with your modules, rows and sections.
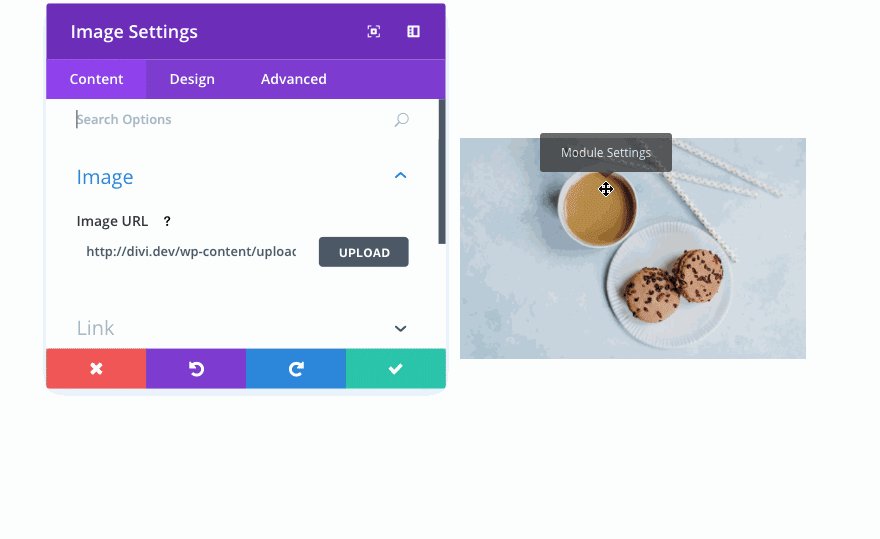
Introducing Click Mode

By default, the Visual Builder’s main form of interaction revolves around hover. Hovering over modules, rows and sections reveals their controls and these controls can then be clicked. This is a great way to quickly access controls and it’s our preferred method for page building. That being said, we realize that not everyone enjoys this method of interaction and it can be frustrating when your mouse overshoots a desired control and the button disappears right before you are about to click on it!
That’s why we built a brand new interaction mode for the Visual Builder called Click Mode. Unlike Hover Mode, when you are in Click Mode controls are shown when you click on an element rather than when you hover over it. Once an element has been clicked, its controls stay visible until you click on something else or exit out.
Click Mode also makes it easier to find elements on the page by giving you a clear outline of all elements when you hover over them. This makes it much easier to locate and click on the exact item you are looking for, especially when you are dealing with a series of small modules.
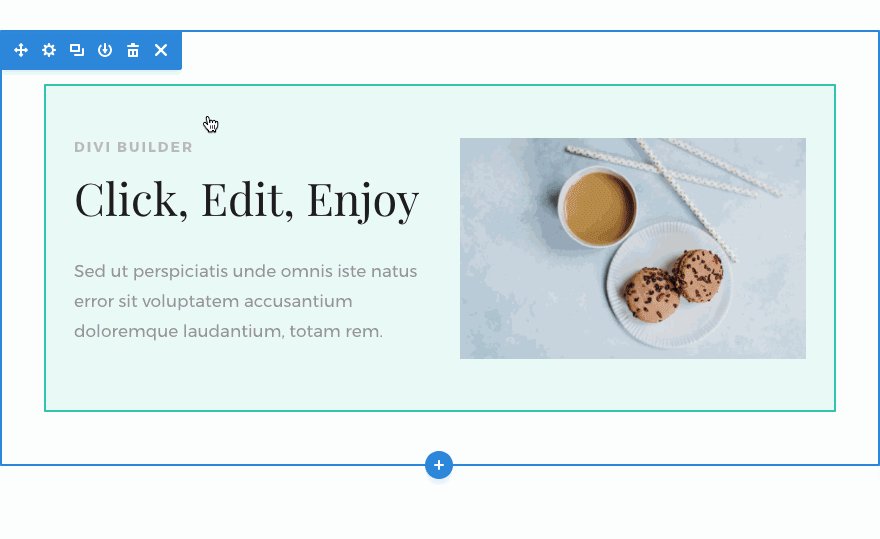
Introducing Grid Mode

In addition to Hover Mode and Click Mode, we are also introducing Grid Mode. When grid mode is enabled, all of the module, row and section controls on the page are displayed at once. No need to click and no need to hover. Once you open up an element’s settings, the grid disappears and you are given a clear picture of your page while you make your design adjustments. Even if you find Grid Mode too distracting for continued used, it’s quite useful to toggle the mode on and off to get a clear picture of your page’s structure, especially when you are dealing with lots of custom sizing and spacing.
Improved Hover Mode
Not only have we added two new interaction modes, we have also greatly improved Divi’s default Hover Mode. Our main focus was to improve the positioning of hover buttons for small modules and to remove unwanted button overlap that made it difficult or impossible to access controls in certain rare situations. The result? You will no longer find yourself unable to access hover buttons because they are just outside the module’s mousetrap and just out of reach!
![]()
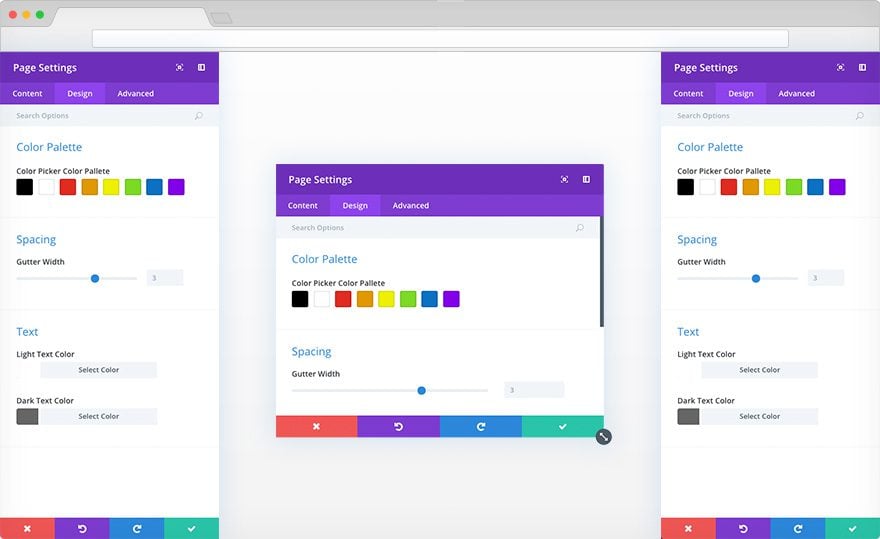
Customize Your Toolbar And
Control How Your Interface Works
Now you can control how your Visual Builder interface works by adjusting default settings to tailor the experience to your unique preferences.
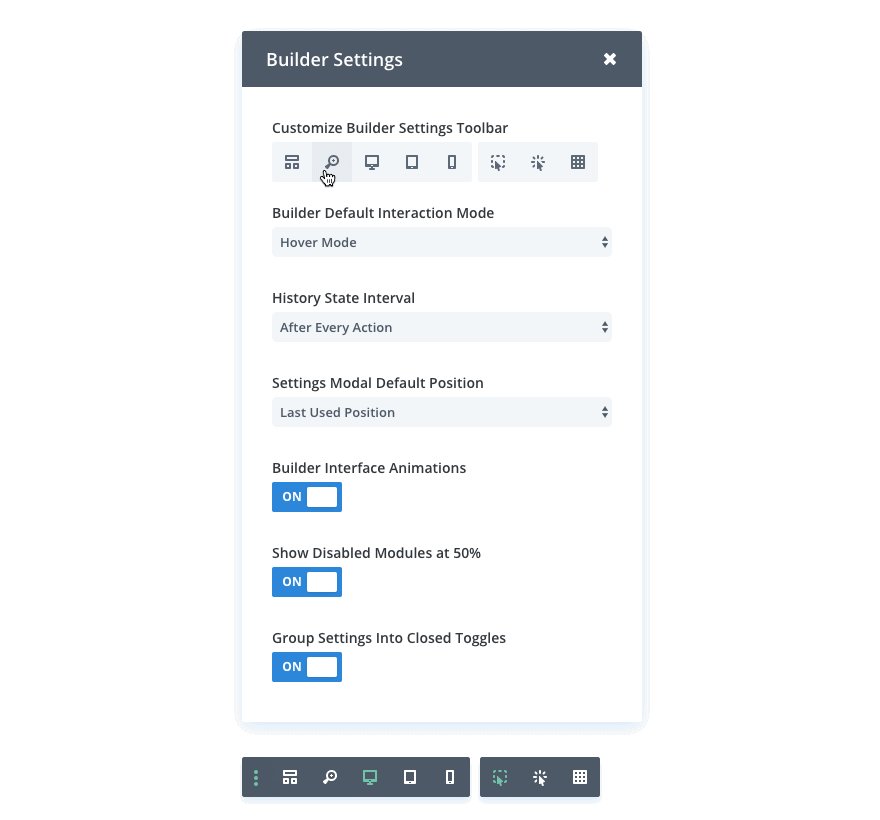
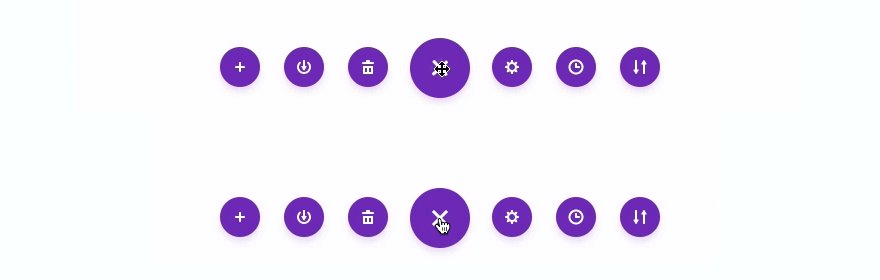
Customize Your Toolbar

The Visual Builder toolbar is now customizable, allowing you to control which view modes and interaction modes are easily accessible while you are building your page. Get quick access to Wireframe Mode, Click Mode, Grid Mode, Zoom and all of the Responsive Previews with a single click. Alternatively, these modes can be removed from your toolbar to free up space if they aren’t something you plan on using.
Open All Options Toggles By Default

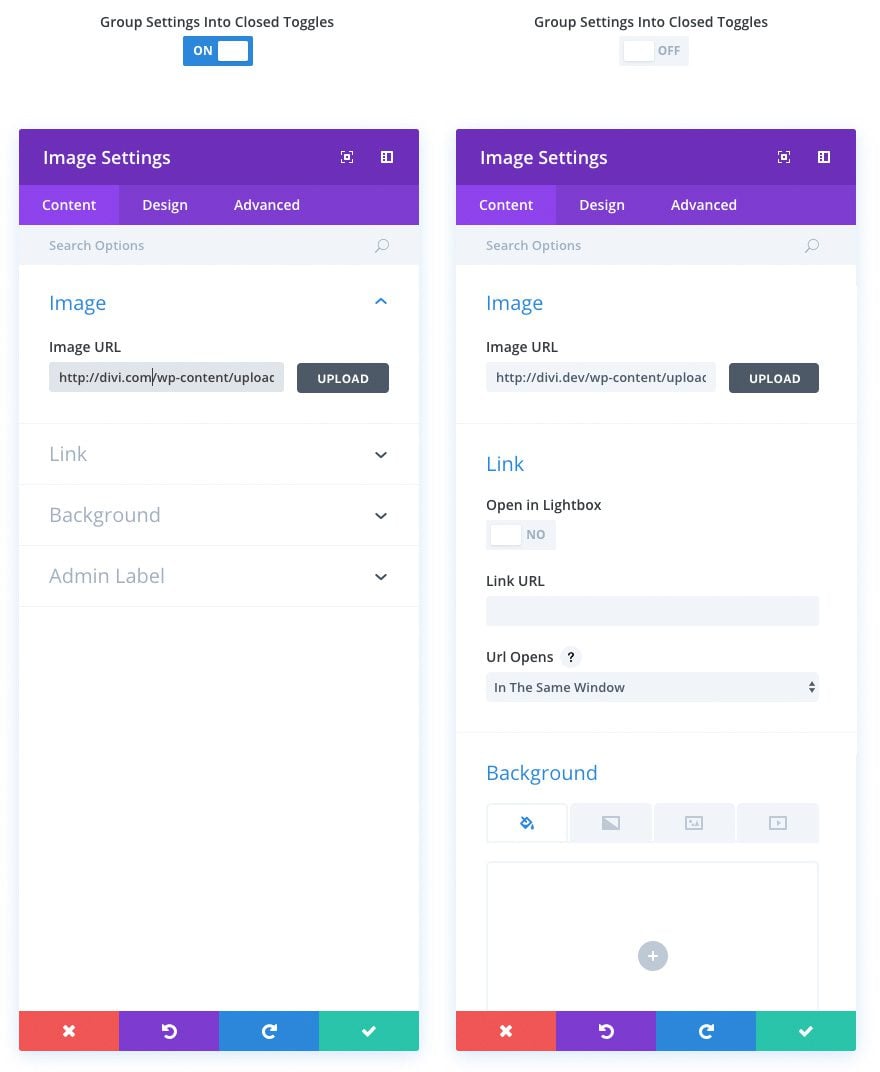
When you open up a settings popup in the Visual Builder, all options are organized into groups. These groups are closed by default and can be toggled open with a click of the mouse. Today we are introducing a new “Open All Options Toggles By Default” setting that changes this behavior. When enabled, all option groups are opened by default, revealing all options at once and allowing you to scroll through the entire list of settings.
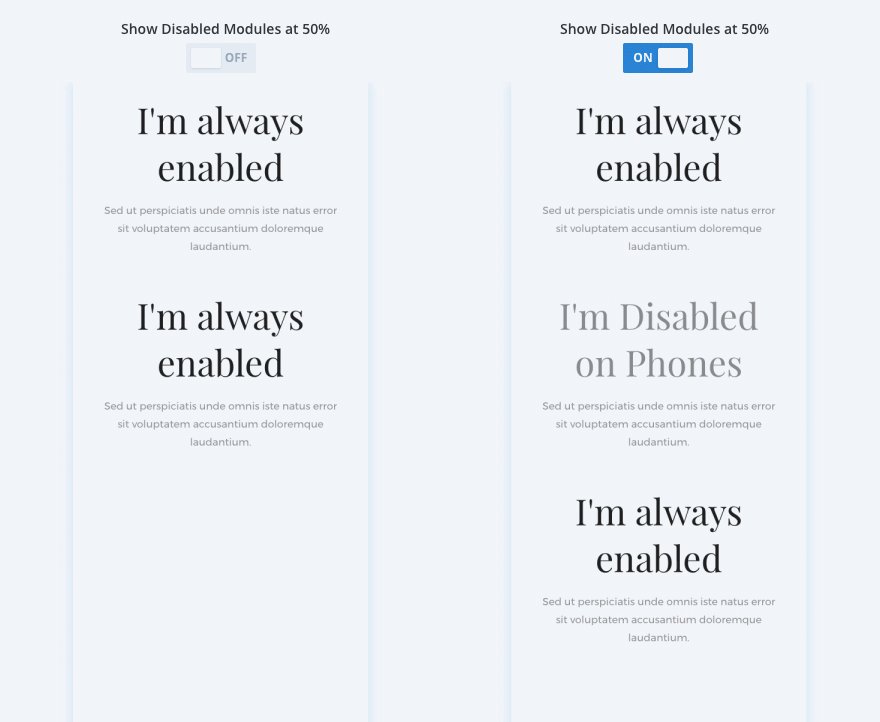
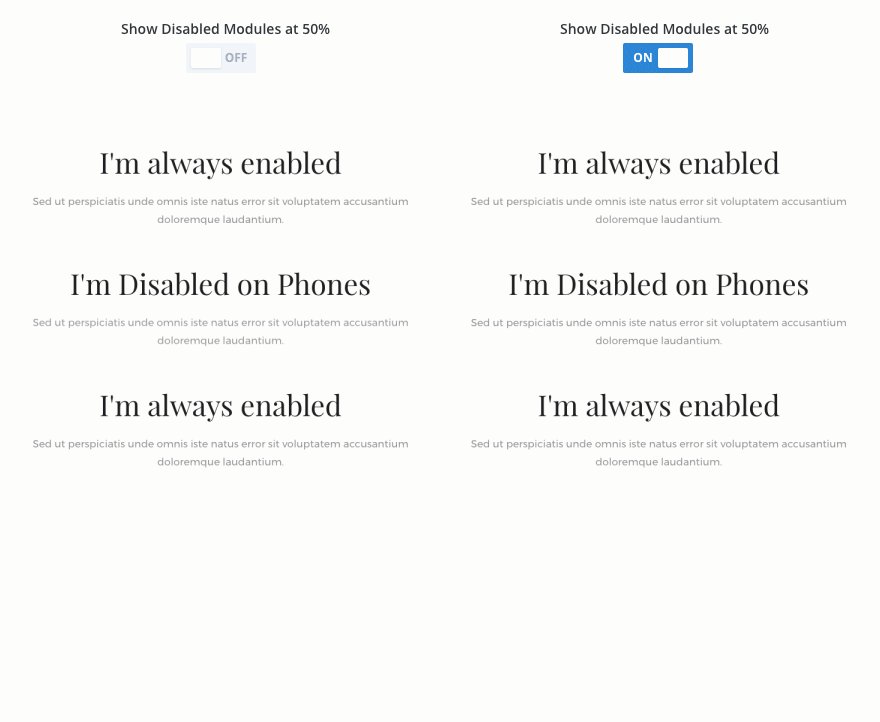
Completely Hide Disabled Modules

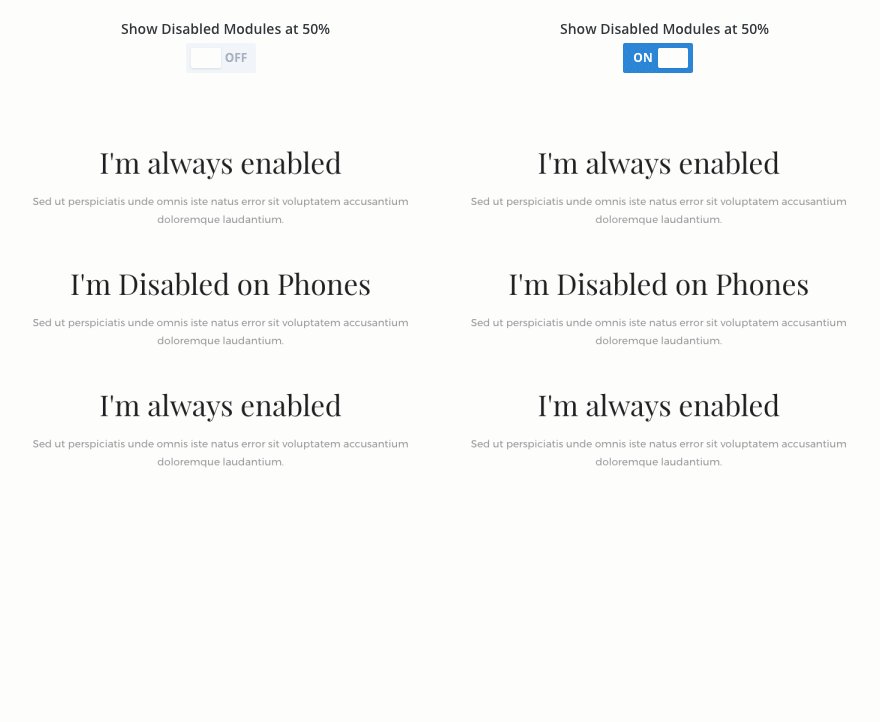
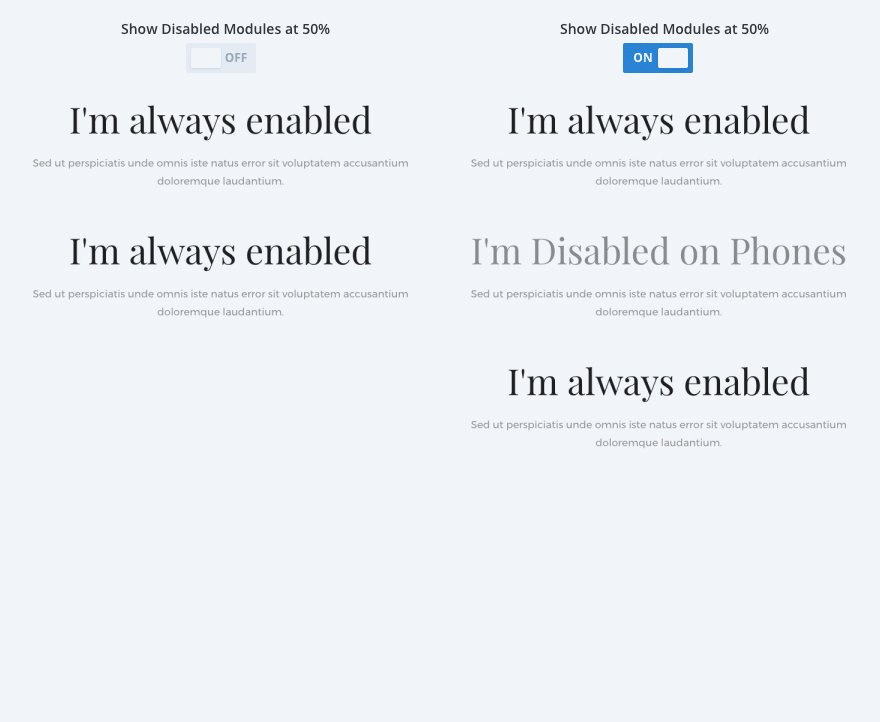
The Divi Builder allows you to hide modules on some or all breakpoints. In the Visual Builder, disabled modules are displayed at 50% opacity. This signifies that the item is hidden but still allows you to see it in the builder so that you can access its controls and make design changes visually. However, this can be quite distracting as it doesn’t allow you to see exactly how your page will look on the front end. Today we are introducing an option to completely hide disabled modules. Once this settings has been enabled, disabled modules will be completely removed from the Visual Builder preview. You can toggle this option on and off, allowing you to preview your hidden modules and make adjustments when needed.
Remove Divi Builder Interface Animations

The Visual Builder interface contains subtle animations throughout. On older computers and older browsers, these animations can hurt performance and cause the builder to become less responsive. Today we are introducing an option to disable all animations in the builder to help speed things up for those users.
Choose Your Default Modal Position

Settings popups in the Visual Builder are quite customizable. You can change their position, their size and you can snap them to the sides of your screen. By default, the builder will remember you last used popup size and position and the next time you edit a module the popup will appear accordingly. Today we are introducing a new option that allows you to define a default modal position that will override that behavior. The next time you enable the builder and open a settings popup, it will appear in the default position that you defined.
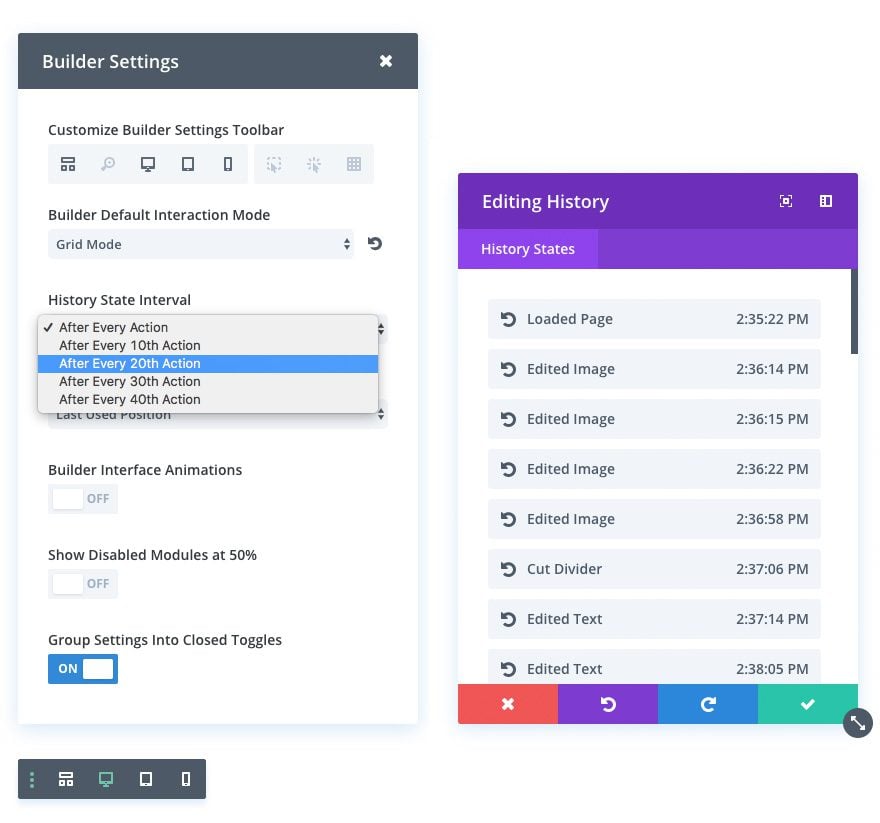
Control History State Creation Frequency

By default, the Visual Builder will create a saved history state for every action you take in the builder. You can then revert to this saved state using the history settings popup. After a long editing session, this list of restore points can become a bit excessive and locating your desired restore point can be difficult. Today we are introducing a new setting that allows you to limit the history state creation frequency to make this list more manageable and to improve performance on older computers.
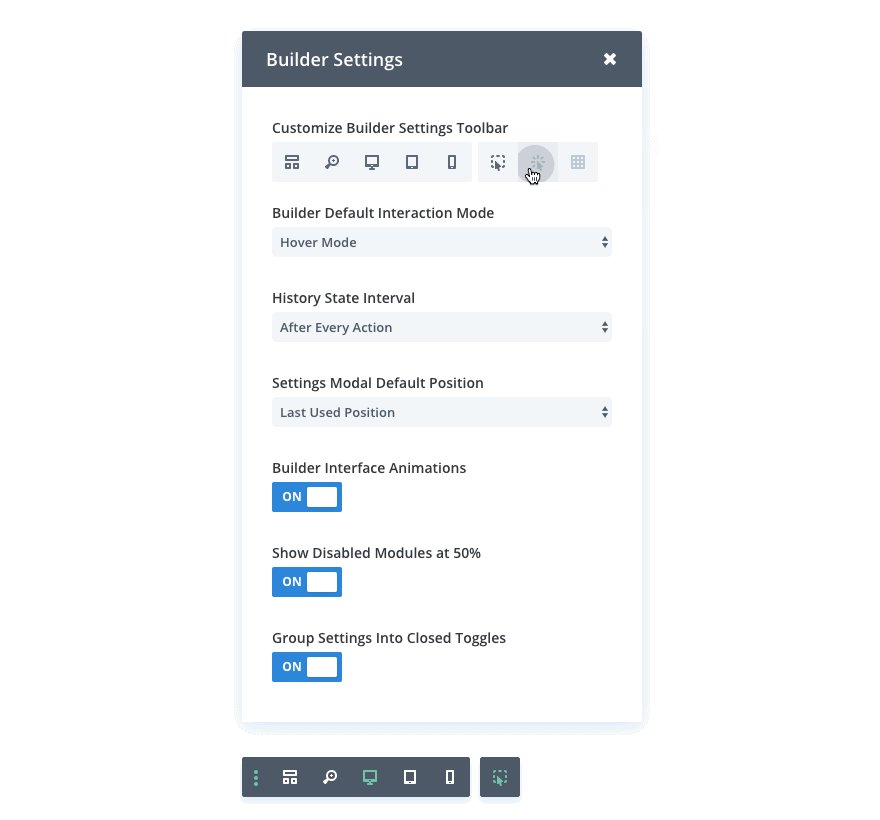
Choose Your Default Interaction Mode
![]()
With the introducing of Grid Mode and Click Mode, the Visual Builder now that three unique ways that you can interact with your content. By default the Visual Builder loads in Hover Mode, but if you prefer one of the other modes than you can define it as your default mode. The next time you open the builder, your chosen interaction mode will be enabled automatically.
Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Divi Feature Update! Introducing The New Customizable Visual Builder appeared first on Elegant Themes Blog.




