![]()
Introducing The Latest Visual Builder
Interface Enhancements
Divi 3.2 brings various enhancements to the Visual Builder interface that will speed up your design workflow.
Today, Divi’s Visual Builder gets even faster and more intuitive thanks to a collection of really awesome interface improvements that will greatly enhance your website building experience. While developing Divi as a web design tool, we look for every opportunity to improve the way you interact with the content on your page and to enhance your creative process. Today’s new features do just that!
![]()
Improve Your Web Design Workflow
We love making Divi faster and easier to use, and today’s update comes packed with great interface improvements that will enhance your building experience.
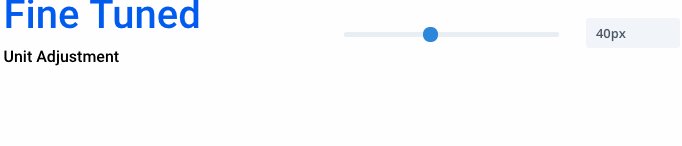
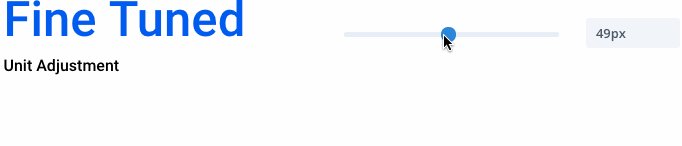
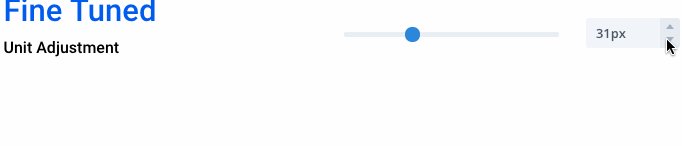
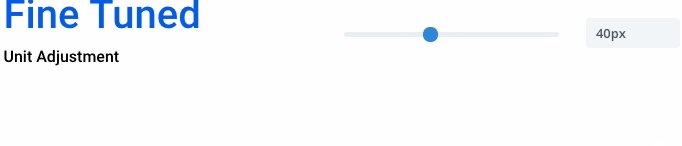
Fine Tuned Unit Adjustment
One of the main setting types in the Visual Builder is the range slider. Ranges sliders are great for making sweeping adjustments to text sizes and module widths, but sometimes it can be a challenge for your mouse to land on that pixel perfect value. Now all range slider inputs come with clickable arrows that can be used to make fine tuned adjustments. Each click will increase or decrease the value by a single until or decimal point, allowing you to navigate the range with precision. You can also click and hold down on the arrows and your value will continue to increase or decrease. The longer you hold down your mouse button, the faster the units change!

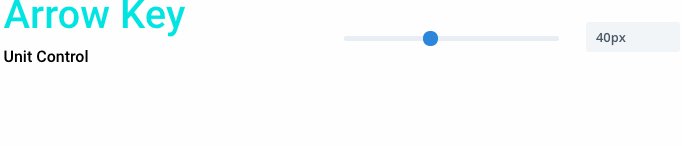
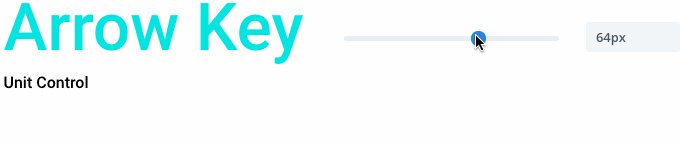
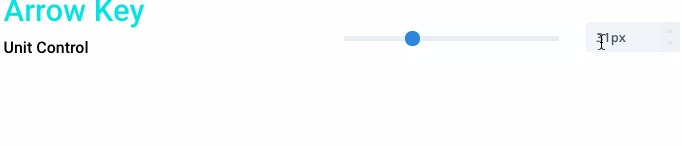
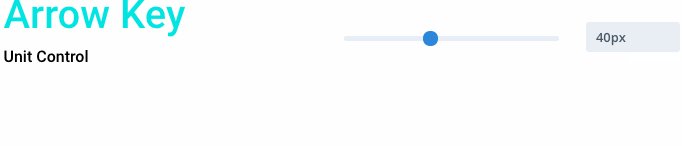
Adjust Values Using Arrow Keys
Whenever you click into a numerical input field, you can now use your keyboard’s arrow keys to increase and decrease the value. This allows you to make fine tuned adjustments without using your mouse at all. You can use your tab key to navigation through the options panel and your arrow keys to adjust values. A single click of the arrow keys will change values by 1 unit. However, you can also hold shift while clicking the arrow keys to adjust by 10 unit increments. This makes it quick and easy to reach your desired value. You can also hold down arrow keys to steadily increase values as a steadily increasing speed.

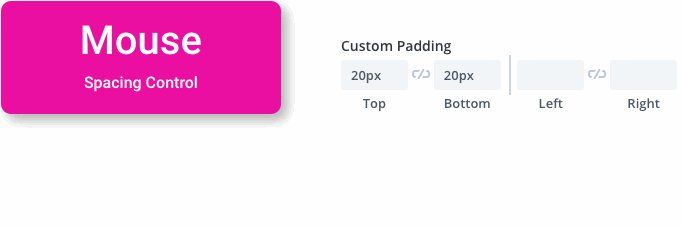
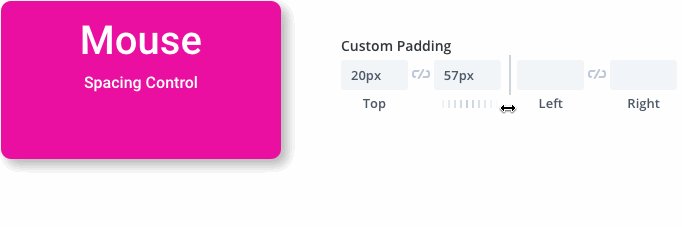
Gesture Based Unit Control
All numerical inputs now have a gesture based control mechanism that you can use to slide values up and down with the swipe of your mouse. Things brings range slider functionality to all standard input fields, and this new method of interaction really lends itself well to the visual nature of the Visual Builder. You will find this new control mechanism on settings like padding and margin, as well as border radius.

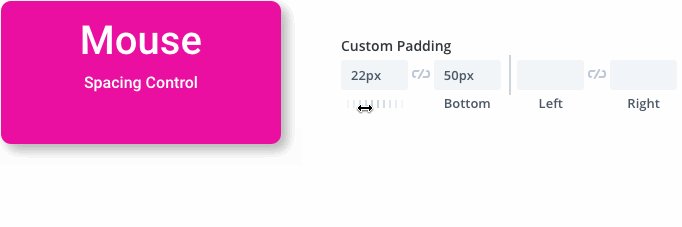
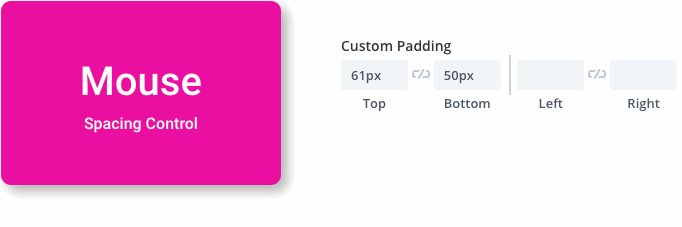
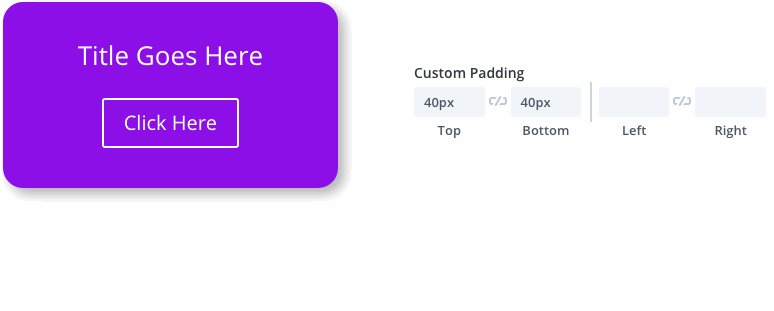
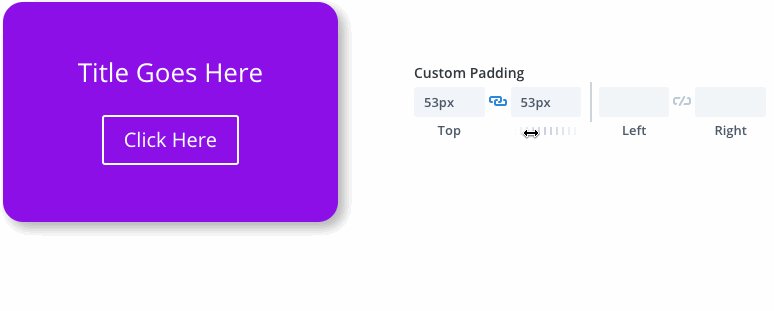
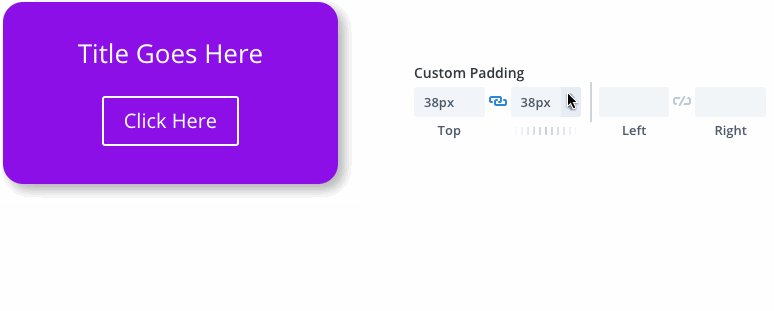
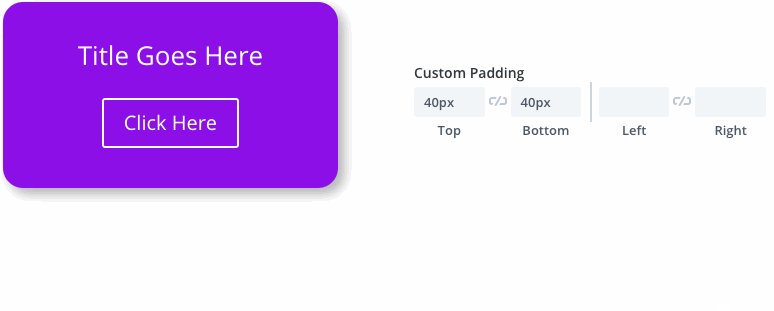
Linked Spacing Values

Padding and margin values within each module can now be linked together. Once two values have been linked, adjusting one value will automatically adjust the paired value, keeping the two in sync. This makes it easier to keep the spacing of each element on your page uniform. Unit sync can be enabled within the settings modal as well as within the live draggable padding interface.
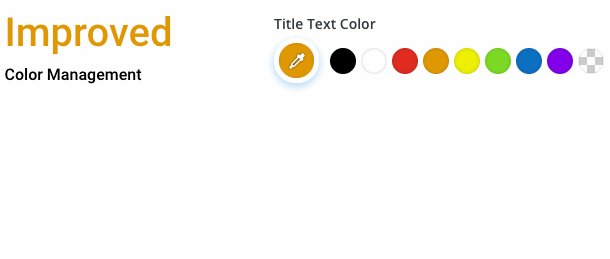
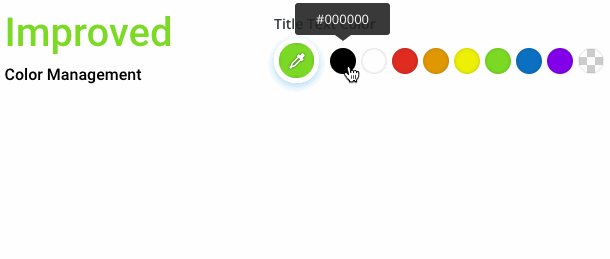
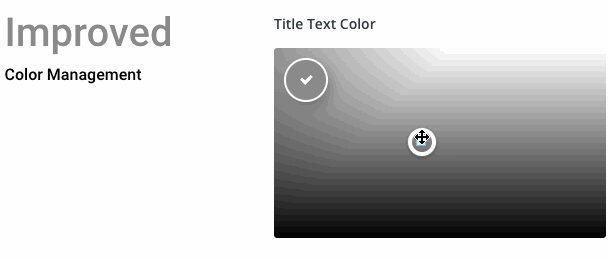
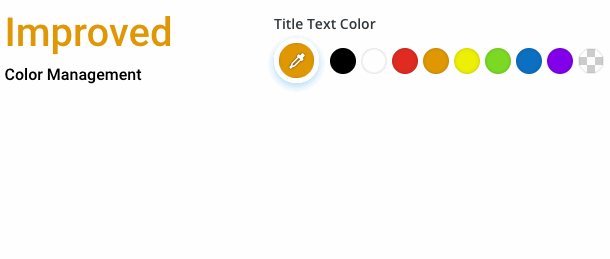
New & Improved Color Picker

We love making changes that save you time and reduce clicks. All color settings in the Visual Builder have been improved to make your website’s color palette more easily accessible. This color palette can be customized within the Divi Theme Options and all of your favorite colors will be just one click away. No need to open the color picker to access your saved colors.
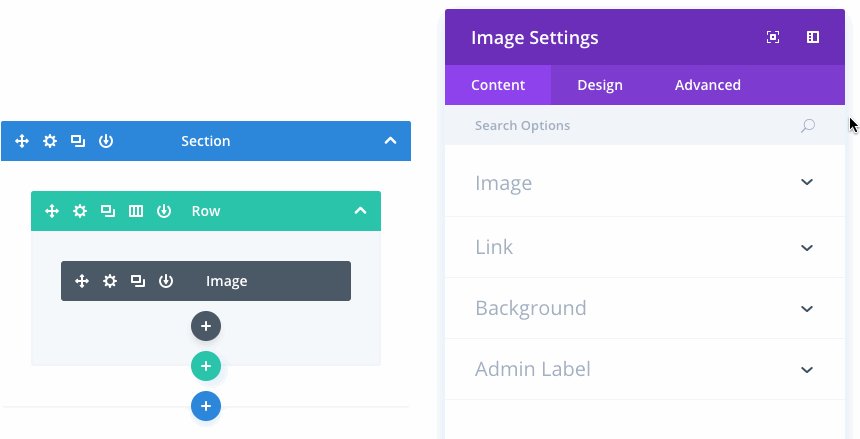
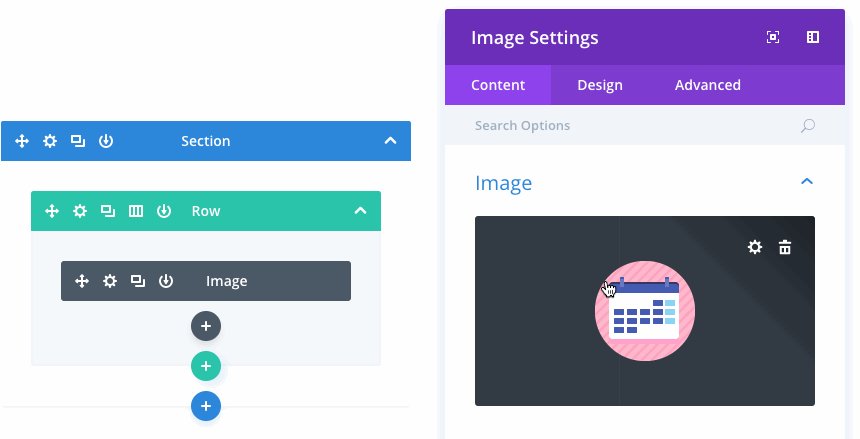
Visual Previews For Media Inputs

The visual nature of many options have been further embraced to make those options more clear and the modification of those options more intuitive. All image and video inputs will now render a live preview of the file within the settings modal, which is especially useful when editing the page in Wireframe mode.
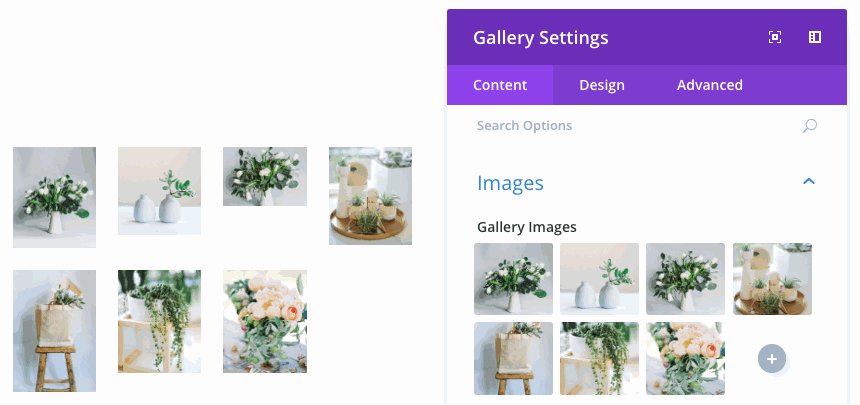
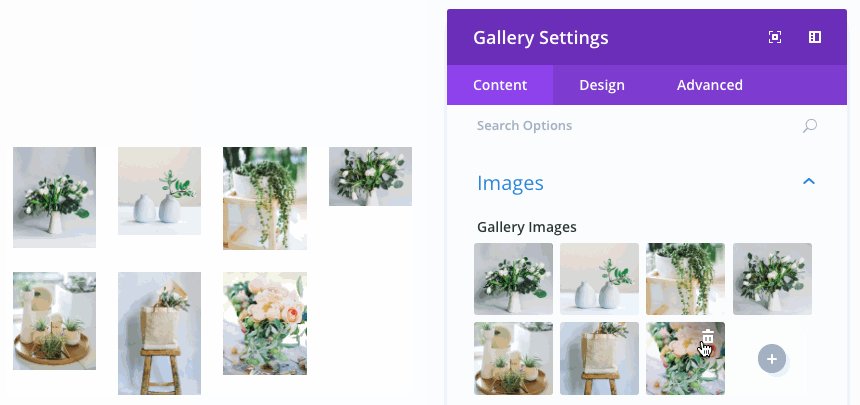
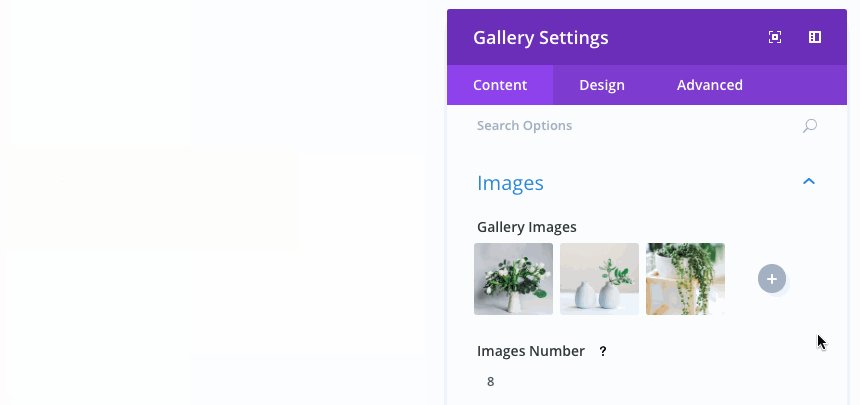
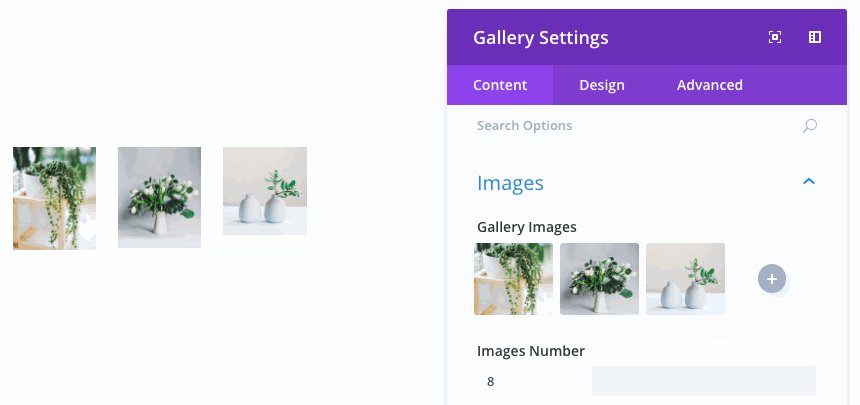
Better Gallery Management

Editing galleries in the builder has been greatly improved. A live interactive preview of your gallery will now be rendered in the settings modal. Using this new interface, images can be added, removed and re-arranged without entering the media library.
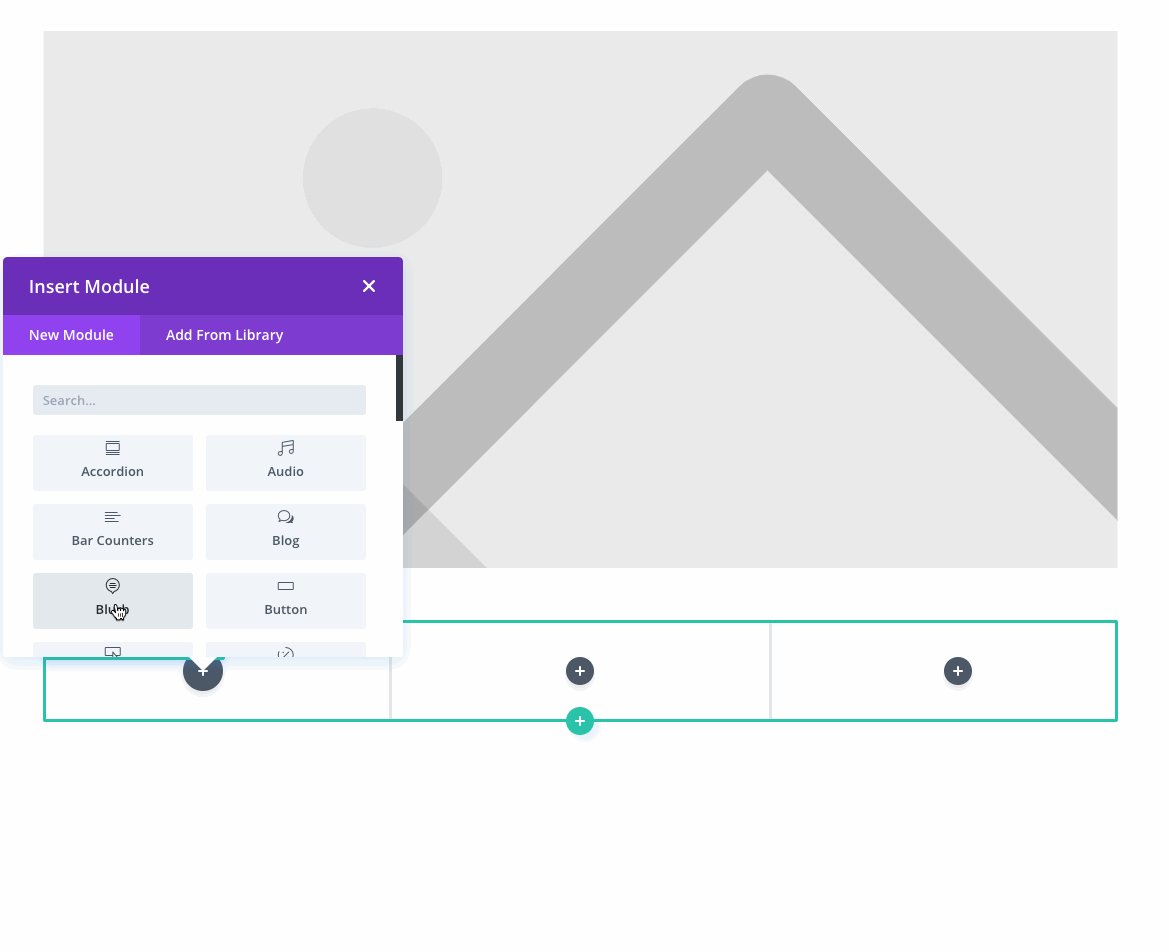
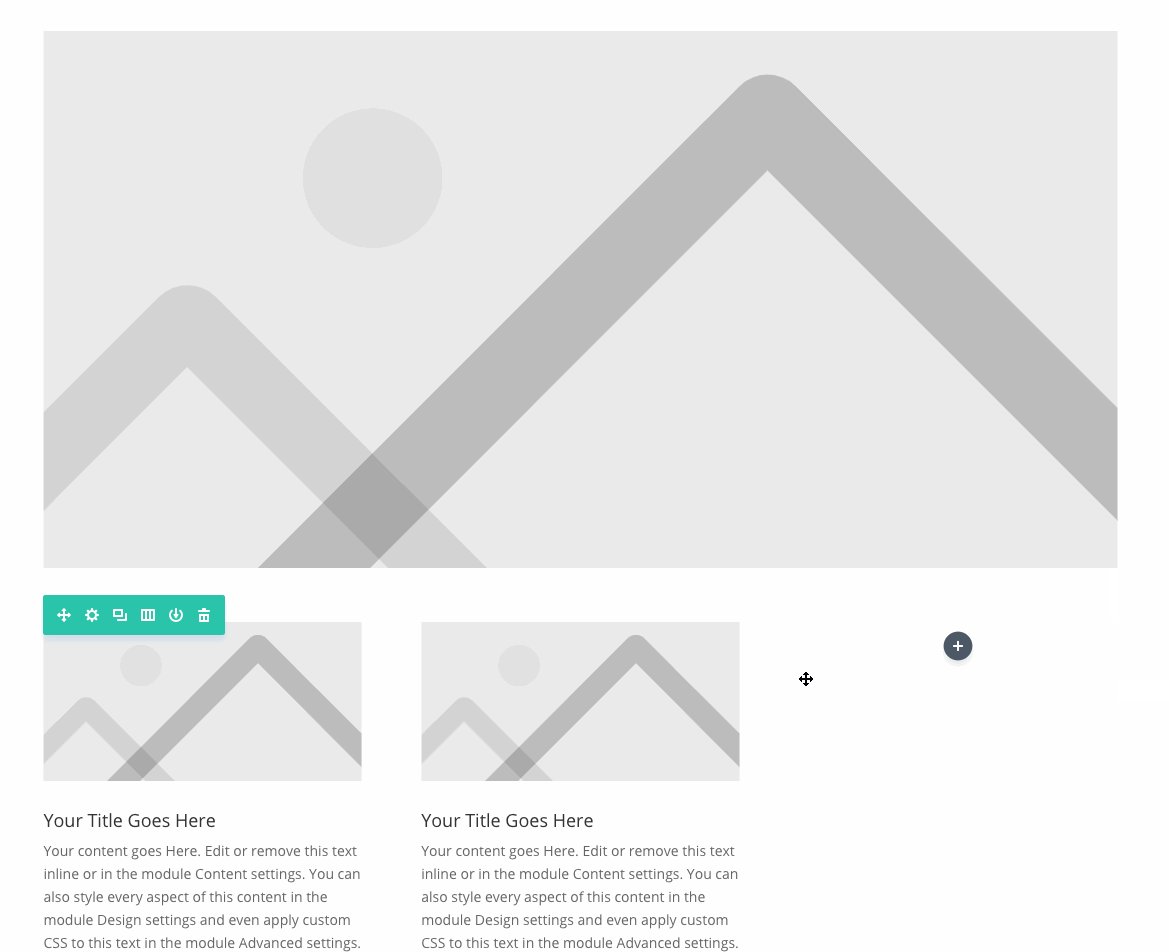
Quicker Prototyping

When adding elements to the Visual Builder while in visual editing mode, modules will now be pre-filled with a minimal amount of content so that the module can be rendered visibly on the page right away. This allows all relevant design settings to become usable as soon as a module is added. We think this really improves the design flow of the Visual Builder, and also makes it easier to understand how modules work for new Divi users. Don’t worry, this option can be easily disabled in the Visual Builder interface. It’s also disabled by default in the classic Divi Builder and when using the Visual Builder in Wireframe Mode.
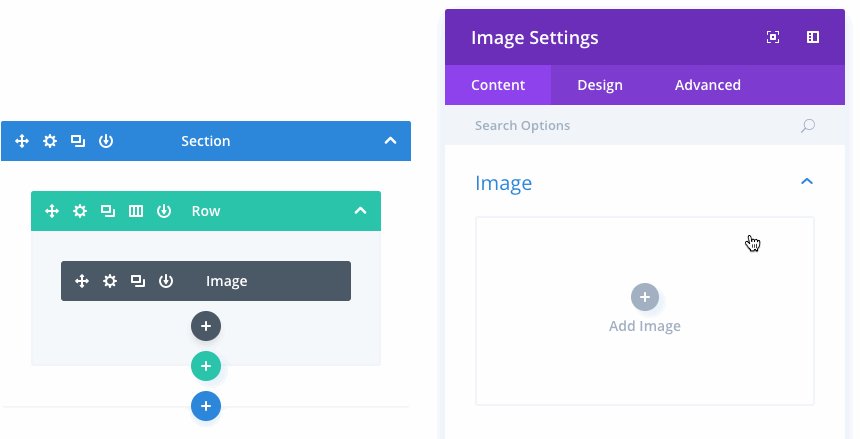
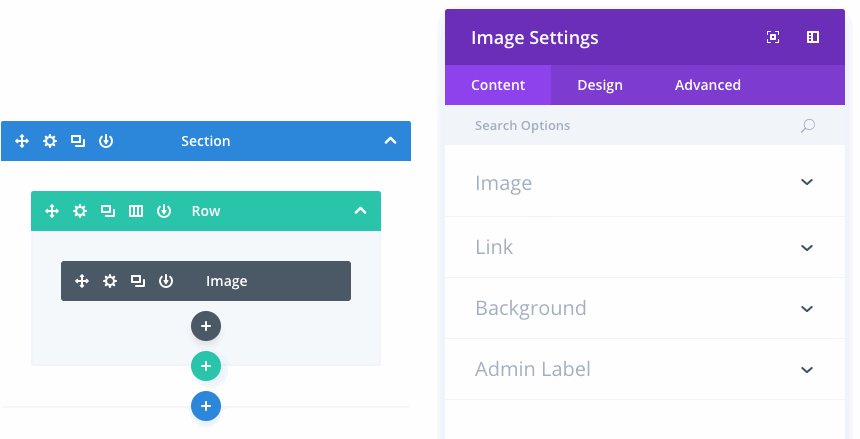
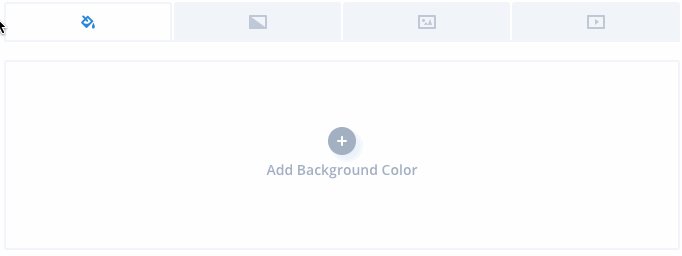
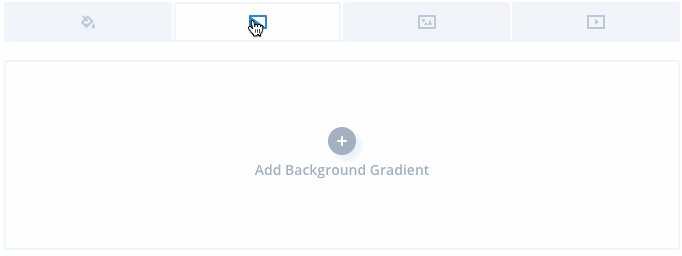
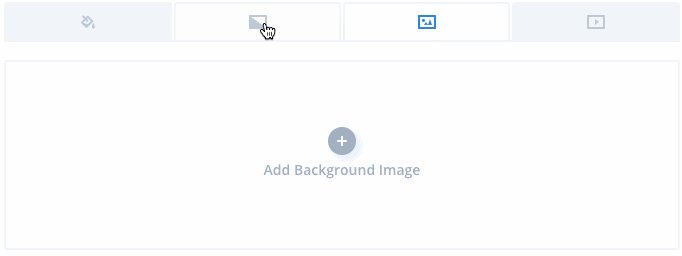
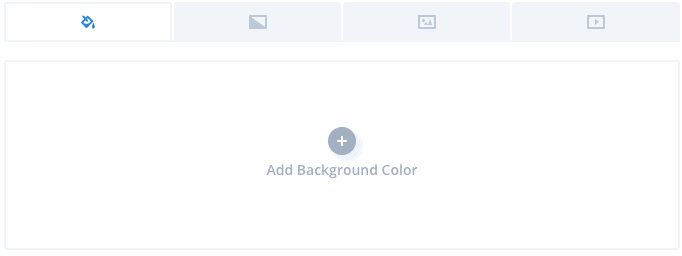
Improved Option Clarity

Clarification has been added to various settings, including all media inputs. This makes each settings easier to understand, especially for new users. We realize that sometimes icons alone can be confusing, and in these cases the added text helps to clear things up.
Inline Spell Checking

You will be happy to hear that browser-based spell checking has been added to content options in the Visual Builder settings modal. Spell check will also work when using the inline editor to edit text on the page. As soon as you click to edit any text on your page, misspelled words will be underlined in red.
Improved Module Default Settings
Every Divi module comes with some default colors and text sizes. For the most part these defaults were uniform throughout all Divi modules. A few modules, however, had some strange default values that simply didn’t make sense. We went through all modules and fixed these outliers. For example, testimonial modules will no longer have unreadable light text by default. Slider modules will no longer have white background colors by default, and all modules with background colors have been updated to inherit the theme accent color by default.
![]()
A Better Versioning System
Starting with Divi 3.2, a new versioning system has been put in place that will give you more information about what each update entails.
You will notice that with today’s update, Divi has been bumped to version 3.2. Since it took us over a year to get from 3.0 to 3.1, this jump might come as a surprise to many. Divi 3.2 is the first update to use our new versioning system. This new system does a better job taking into account the content of each update and assigning a version number that represents the size of the change. Moving forward, all Elegant Themes product versions will adhere to the following formula:
- X.0 (For example, 3.0) – Whole number version changes, such as a move from 3.0 to 4.0, will be reserved for massive product evolutions. You might see an update like this once per year.
- X.X (For example, 3.2) – First decimal version changes, such as today’s update from 3.1 to 3.2, are reserved for small or moderate feature updates. You can expect new feature updates like this every week or so.
- X.X.X (For example, 3.2.1) – Second decimal version changes are reserved for critical bug fixes that may need to be released between minor feature updates. If you see a third decimal update available for your current version, it’s probably a good idea to upgrade!
This new system makes each update version much more informative, and gives you a better idea as to what might have changed between the version you are using and the latest available version.
The new interface improvements are available today, so download Divi and take them for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great Divi features coming your way.
Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Divi Feature Update! Introducing The New Visual Builder Interface Enhancements appeared first on Elegant Themes Blog.




