When I’m navigating a website, one of the navigation tools I look for is breadcrumbs. They’re great for showing you where you are within the navigation hierarchy and make it easy to find other articles within the structure. Breadcrumbs can be added to Divi with a plugin called Divi Breadcrumbs Module.
Divi Breadcrumbs Module is a third-party plugin from CodeCrater that creates location-based breadcrumbs. In other words, it shows you the hierarchy of the categories of the page you’re currently reading. The also provides links for each element in the hierarchy so you can easily see the latest posts for each of the categories. The breadcrumbs are highly customizable.
Using the Breadcrumbs Module you can place breadcrumbs on individual pages and posts that use the Divi Builder. It also works with Extra and the Divi Builder plugin. In this plugin highlight we’ll take a look at plugin in both Divi and Extra and see some of the ways it can be customized.
Why Use Breadcrumbs?
Breadcrumbs leave a trail that shows the category hierarchy and is a great way to improve navigation. They don’t take up a lot of space and they can reduce and simplify the number of actions a user has to take to navigate your content. This is especially important if you have a lot of embedded categories.
Divi Breadcrumbs Module improves SEO by providing Google with hierarchy information about your website. This means you should choose keywords for your categories that you want to rank for. This also forces designers to use category names that are easier to understand.
Breadcrumbs improve both UX and UI. They shouldn’t take the place of your standard menu navigation but they can build interest and keep visitors on your site longer.
Divi Breadcrumbs Module

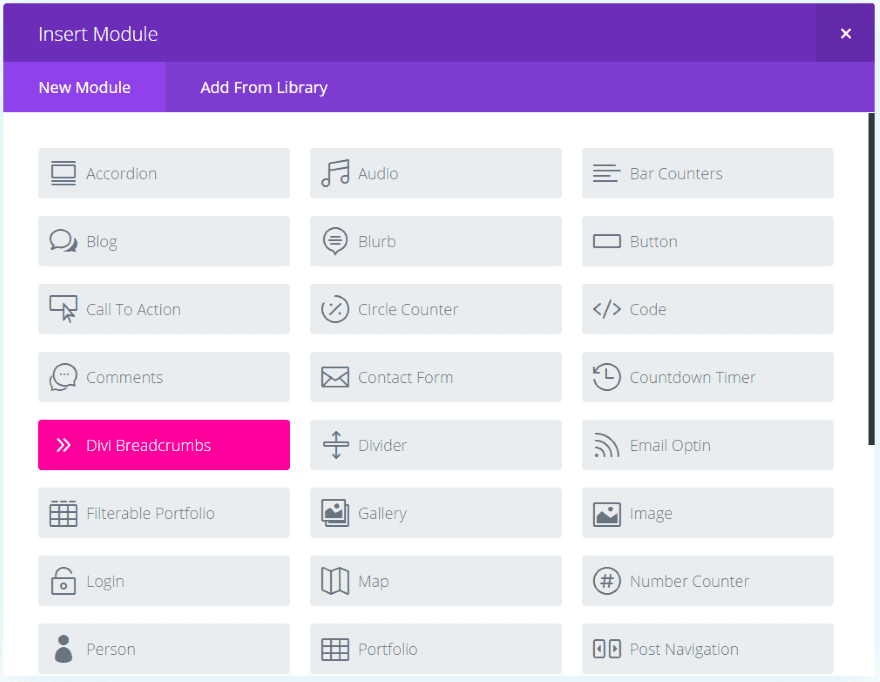
Upload and activate the plugin as normal. The module will appear in a bright red called Hollywood Cerise. Many breadcrumbs plugins require Yoast because they’re pulling their breadcrumbs from the Yoast plugin, but Divi Breadcrumbs Module doesn’t require Yoast. Instead, it creates its own breadcrumbs. So there are no other plugins required.

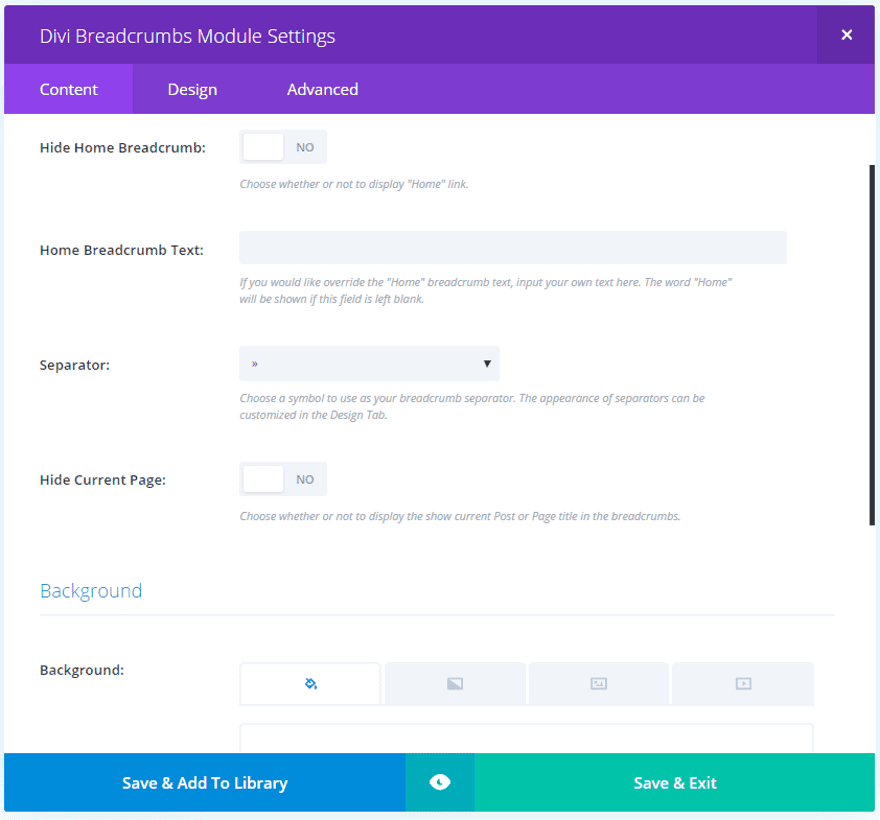
Content settings include hiding the home breadcrumb, adding your own home breadcrumb text, choosing the separator icon (from 12 choices), hiding the current page, background settings, and the admin label. Design settings include style for the icons, text, and links, and the standard spacing options.
Divi Breadcrumb Module Examples

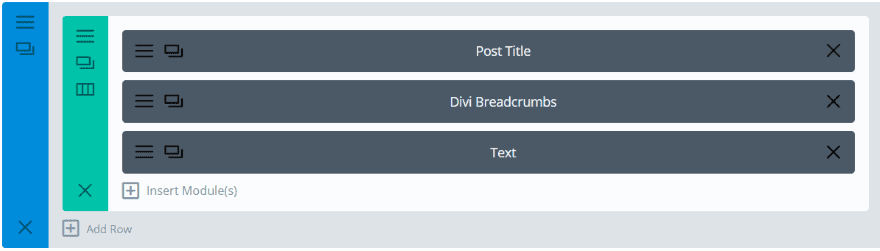
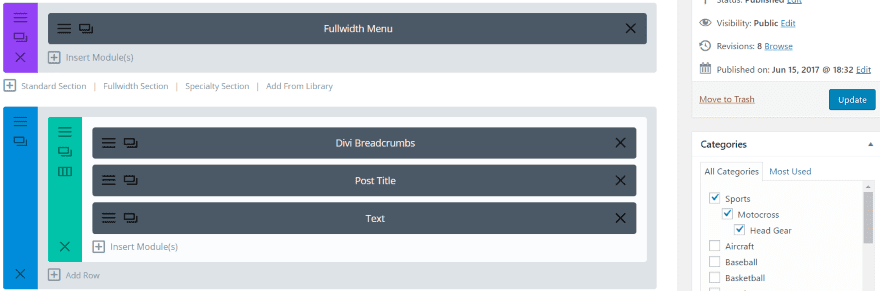
This is a basic article layout with the post title module with image, breadcrumbs module, and the articles’ text module. I left the breadcrumbs settings at their defaults.

This is how the module looks with the default settings. The links for Home and Fencing are in blue to show they’re clickable. The breadcrumbs can be placed on the left, centered, or on the right.

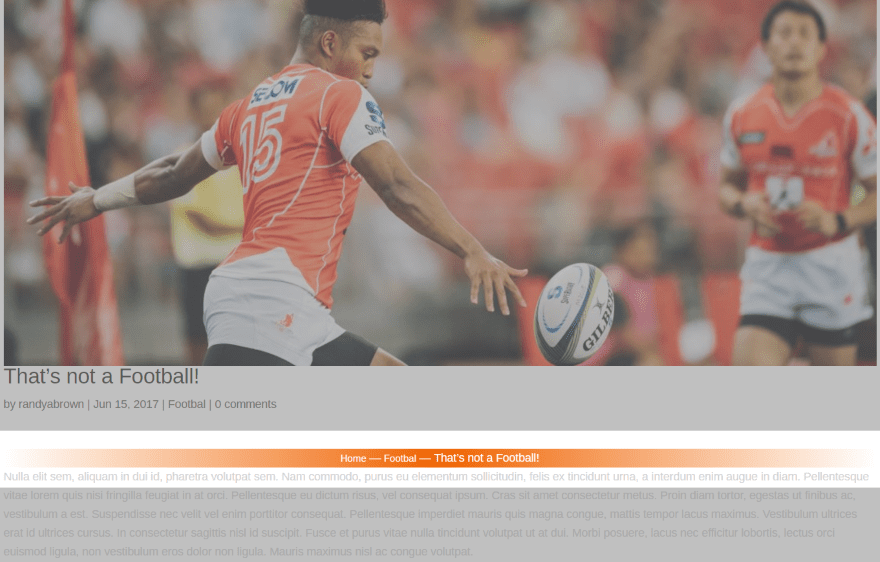
In this example I’ve placed the breadcrumbs in the center and added a gradient background and increased the font sizes for both the article’s title (14 point) and the links (12 point). The text is white. Since they’re printed over a gradient I made them the same color. I also changed the line separator. In a regular post I wouldn’t draw attention to breadcrumbs with a gradient background, but this shows what you can do with it.
Adding Breadcrumbs Under a Fullwidth Menu

The best place to add breadcrumbs is at the top of the page. In this example I created a post using a fullwidth menu and set the padding and margins to 0 for both the fullwidth section and the standard section. I embedded the categories to show the hierarchy.

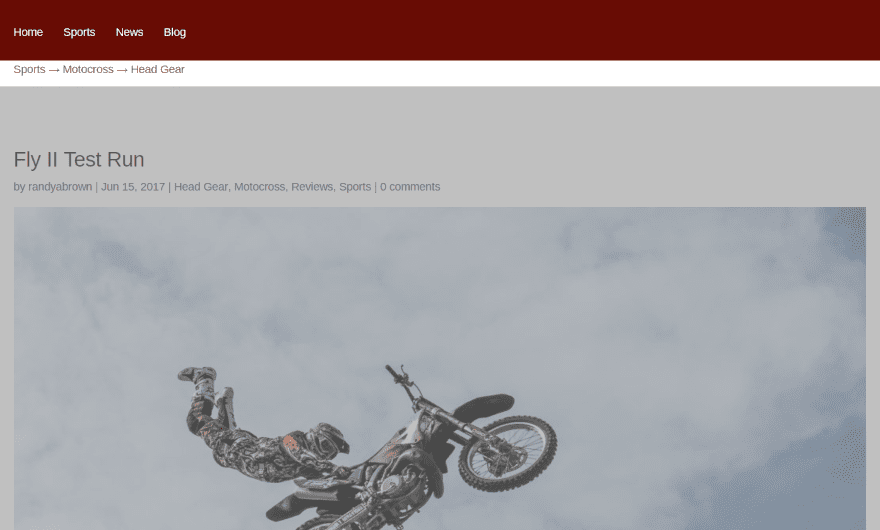
I changed the breadcrumb’s font colors to match the fullwidth menu, but then softened them so they don’t stand out. I changed the separator to an arrow and removed Home and the current page from the breadcrumb’s navigation.
Notice the breadcrumb’s follow the same embedded structure as the categories in the image above it. The article itself also includes those categories, but there’s no hierarchal structure. They can be removed from the title if you don’t want to show the same categories multiple times.

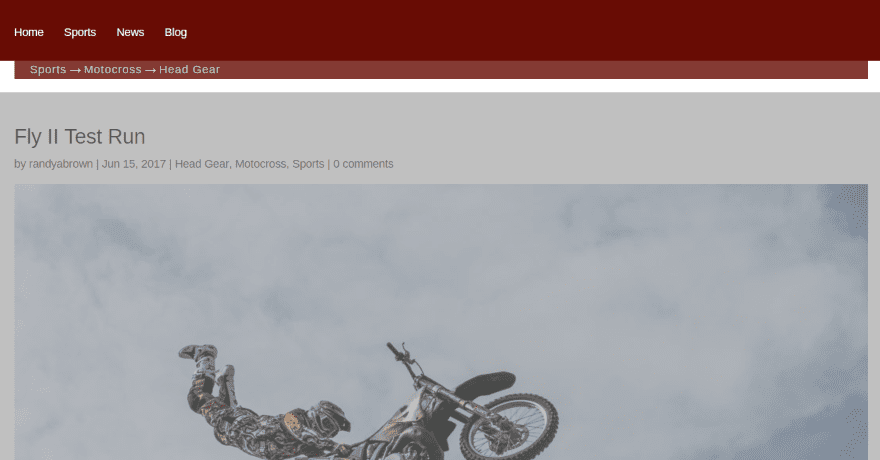
In this example I placed the background color in the row, made it full width, changed the color of the font so it doesn’t overpower to menu, and added 1 pixel to the letter spacing. Small changes can make a big difference.

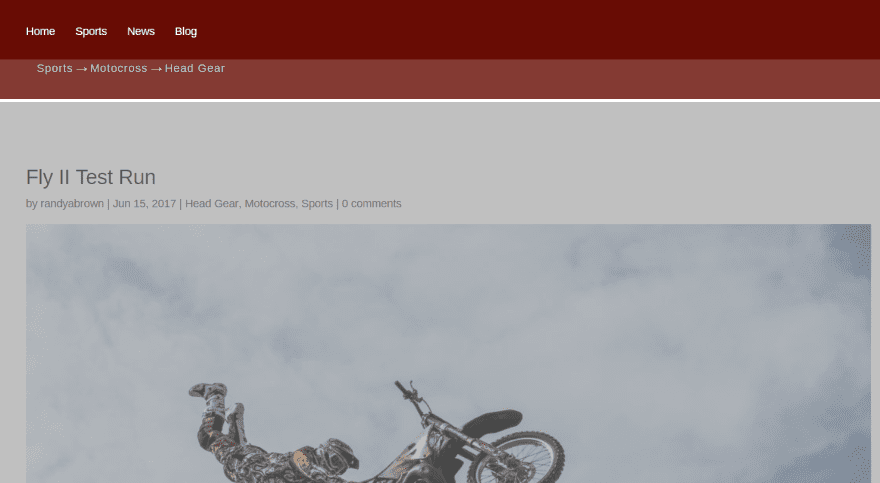
This is the same settings using the background within the breadcrumbs module instead of the row. I added padding to reduce the width. I like that it creates a small element that looks separate but attached to the menu above it.
Styling the Separator

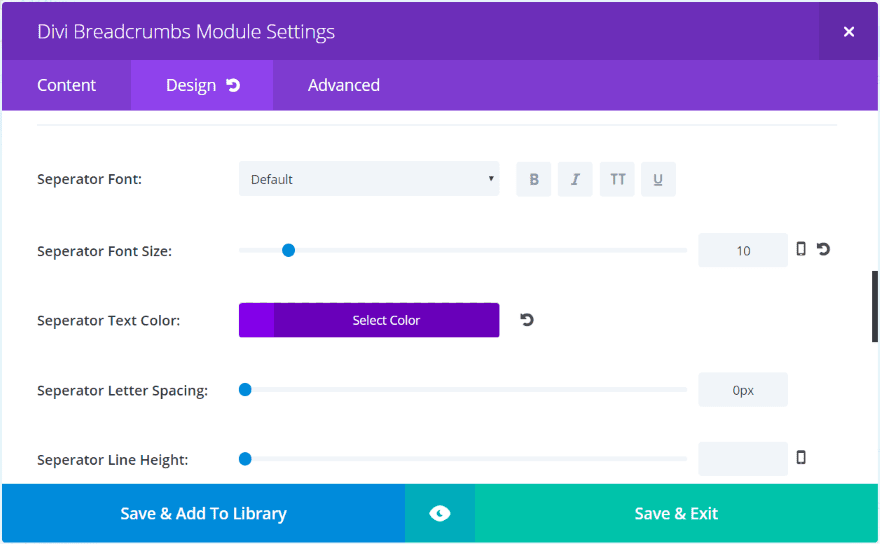
The separator also has styling features. Change the font style, size, color, spacing, and height. Between the separator options and the styling features you can easily make separators to match your website’s branding.

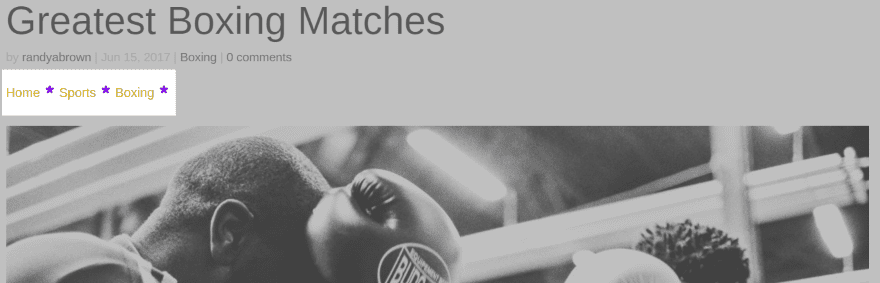
This example uses the default font in purple and a font size of 20 for the separators.

Here’s the same separator with a Georgia font for the separator. Simply changing the separator’s font is enough to give it a new look.

Here’s the same separator using the Black Ops One font. It’s bolder and stands out more.

This is Droid Serif at 20 point font with a line spacing of 4 pixels. I’ve made the font a dark red.

Even the dots change shape with the font choices. This one is Passion One at 24 point. It’s worth spending some time to experiment with fonts, colors, and sizes to create something unique. It’s easy to do with the standard styling controls.
Using Divi Breadcrumbs Module with Extra

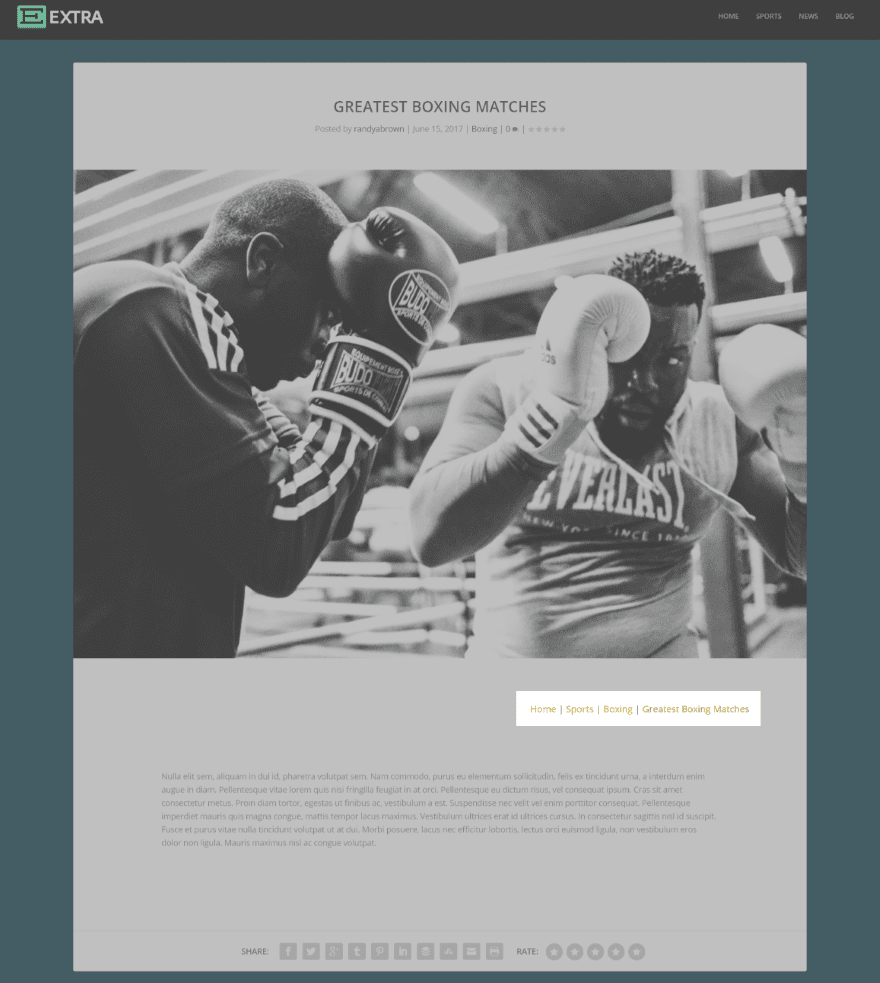
Divi Breadcrumbs Module works with Extra and the Divi Builder plugin. Here’s a look at Extra with breadcrumbs below the image on the right. I included the post’s name since the breadcrumbs are so far away from the title at the top of the screen. It uses a bar separator.
Ideally the breadcrumbs would be at the top of the page. In my page layout the breadcrumbs module is at the top. The reason it shows below the image is I’m allowing Extra to display the featured image.

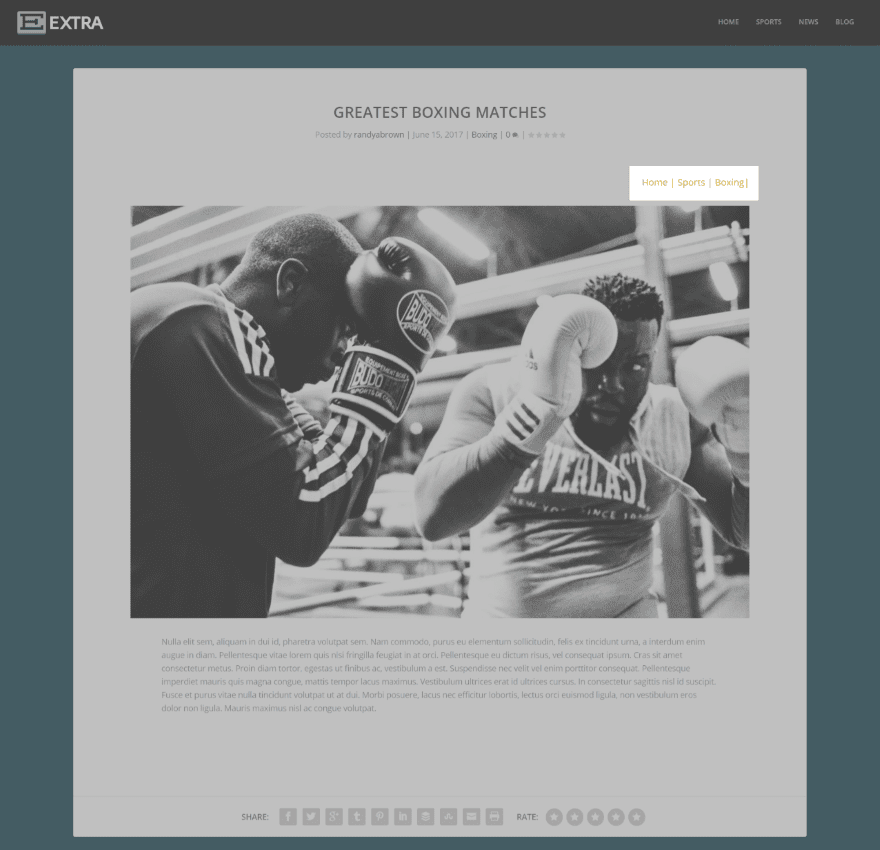
In this example I’ve placed the image within the layout and set the section to have 0 top padding. I removed the current post and made the separator red.
License, Updates, Support
The plugin can be installed on unlimited websites for you and your clients. Updates are for life. It includes six months of support.
- Click here to purchase: Divi Breadcrumbs Module
Final Thoughts
Breadcrumb’s are one of those little things that you notice when it’s missing. If designed correctly they’ll be there when the user needs them and stay out of the way when they do not. Divi Breadcrumbs Module is a great way to add them to your Divi pages and posts and they can easily be styled to fit within your site’s branding. It’s simple and intuitive.
If you’re interested in adding breadcrumbs to your Divi layouts, Divi Breadcrumbs Module might be the plugin you need.
We’d like to hear from you! Have you tried Divi Breadcrumbs Module? Let us know about your experience in the comments below.
Featured Image via Yevgenij_D / shutterstock.com
The post Divi Plugin Highlight – Divi Breadcrumbs Module appeared first on Elegant Themes Blog.




