Simple Overlay Solution is a third-party plugin for Divi that makes it easy to create full-screen overlays, popups, and mega menus with the Divi Builder. Add multiple overlays to any page. Choose between a click or an automatic timed delay trigger, a light or dark loader, and a light or dark background. Style the close button, or create your own background and buttons with the Divi Builder. Each overlay has a 30-day cookie.
Simple Overlay Solution

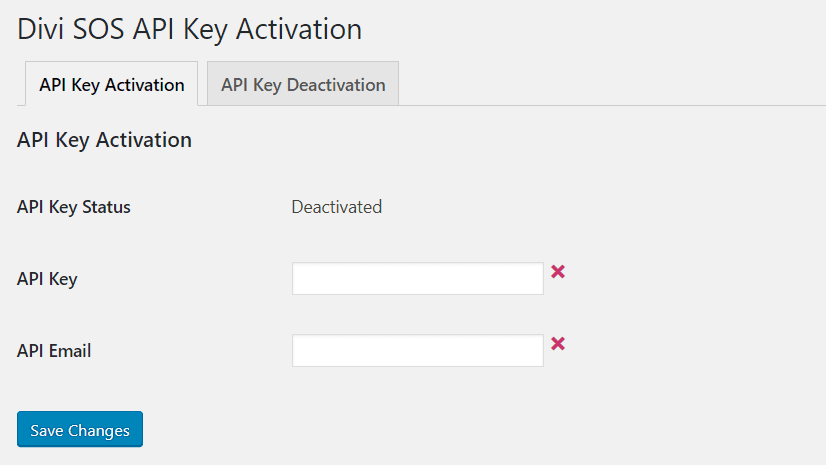
Upload and activate the plugin as normal. Then, you’ll need to activate the license. In the dashboard menu, go to Settings > Divi SOS Activation and enter your API key and email.
Import SOS Samples

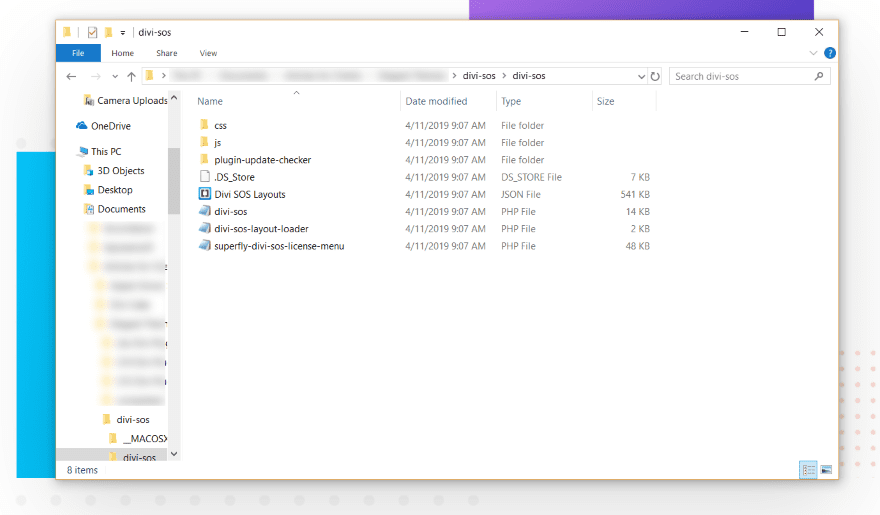
The SOS plugin comes with a set of demos as a JSON file that you can import into the SOS library. First, unzip the download file to access the JSON file. These are great to get you started.

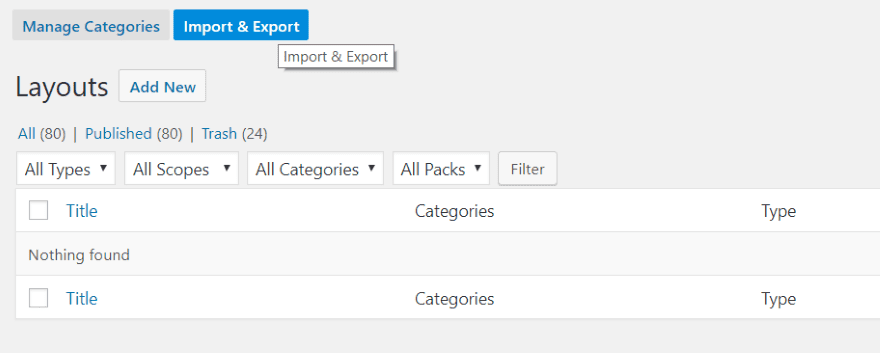
In the dashboard menu, go to Divi > SOS. Select Import & Export.

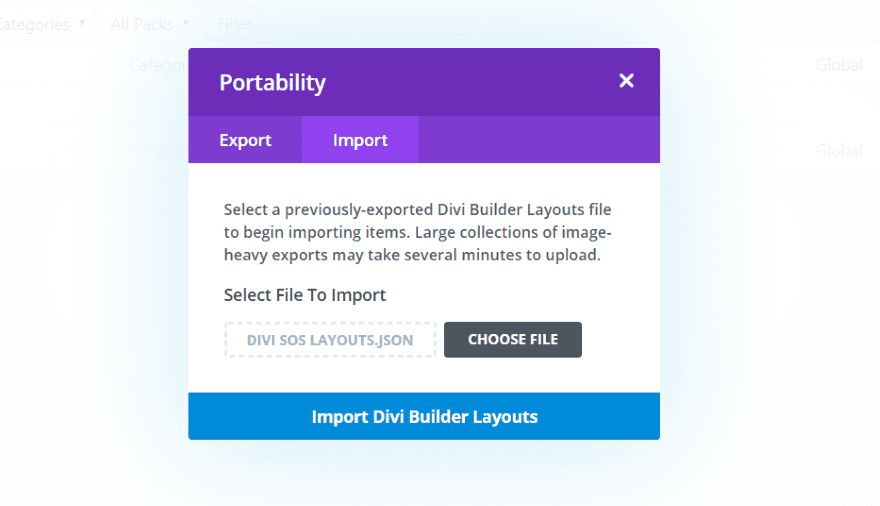
Import the JSON file like any layout.

You now have 5 demos in the SOS library. You can see the demos at the developer’s website.
Creating SOS Layouts

SOS Layouts are also created in the SOS library. Go the library and click Add New.

Name the layout something that makes sense to you. Choose Layout for the Layout Type.

Select SOS Layouts for the category.

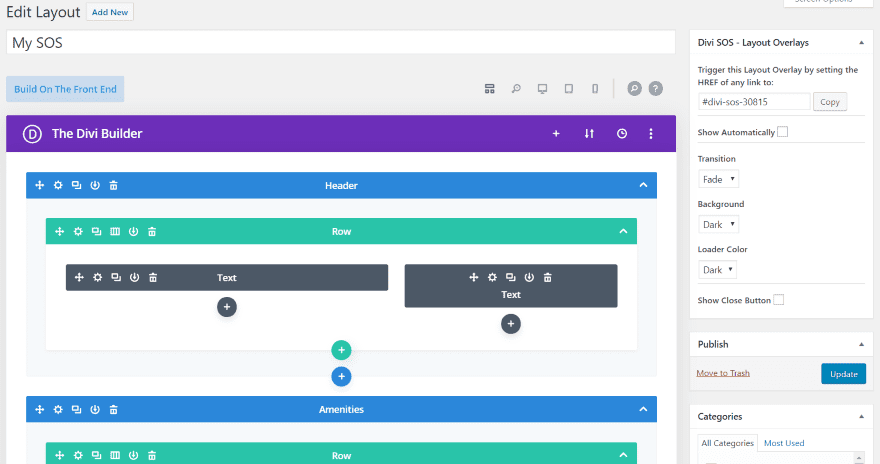
I chose a premade layout and then selected the Contact page from the Resort layout pack. To the right (or at the bottom if you’re viewing with visual mode) is the layout settings. This gives you the HREF code for the layout so you can trigger it on any page (anywhere that allows for a URL). This is the link you’ll use for buttons, text, etc., to trigger the overlay.
You can also have it to show automatically (this opens a setting for time and to enable a cookie so it knows the visitor has seen the overlay or popup). Set the transition to fade, slide, or none. Choose a light, dark, or no background. Select a light or dark loader color. Select whether or not to show the close button. You can style the button and its background.

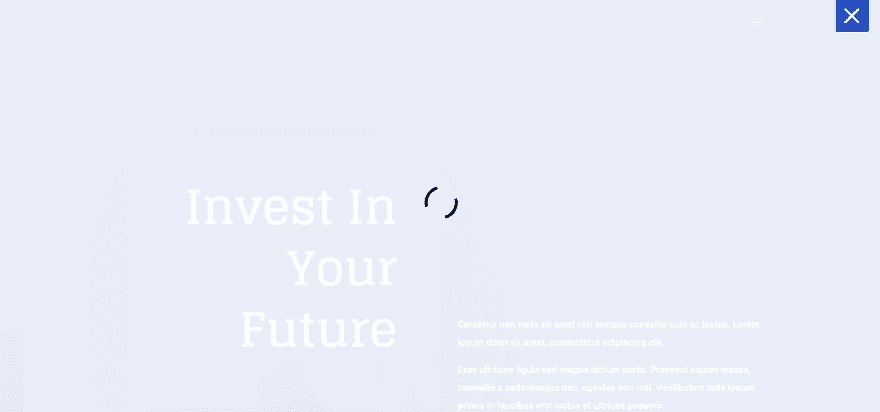
The loader can be light or dark. Here’s the dark loader over a light background.
Example SOS Overlays

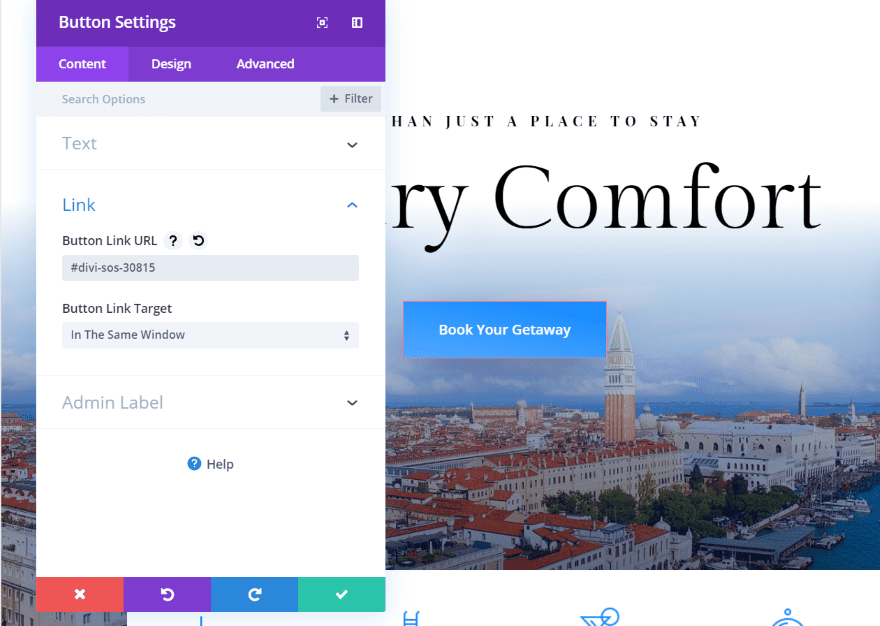
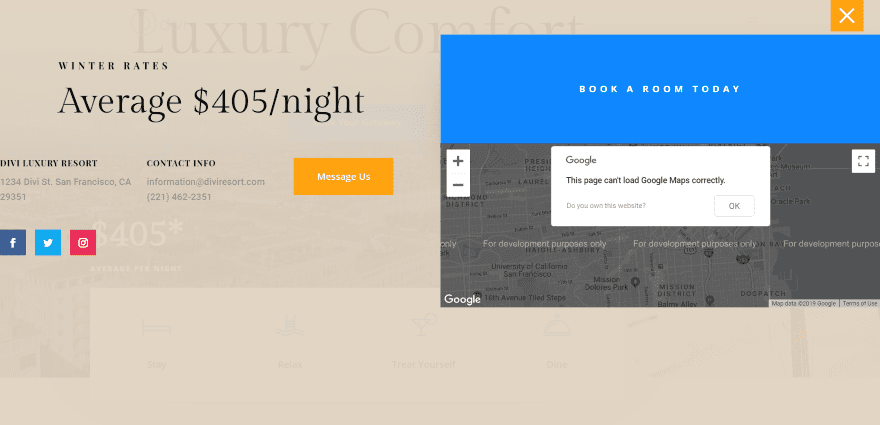
I’m creating an overlay that will show booking information when the visitor clicks on the Book Your Getaway button. Add the link to your button URL in order to trigger the overlay.

I set the section’s background to transparent, chose a light background in the SOS settings, and customized the layout to use only one of the sections. Clicking on the Book Your Getaway button opens the section to book the stay. The background includes the white overlay. I’ve also added the close button and styled it to match the layout. The layout is placed at the top of the screen and takes the full width. This can be customized with padding.

I’ve added a little bit of padding to the top of the section. I’ve also disabled the background so I can control it with the Divi Builder.

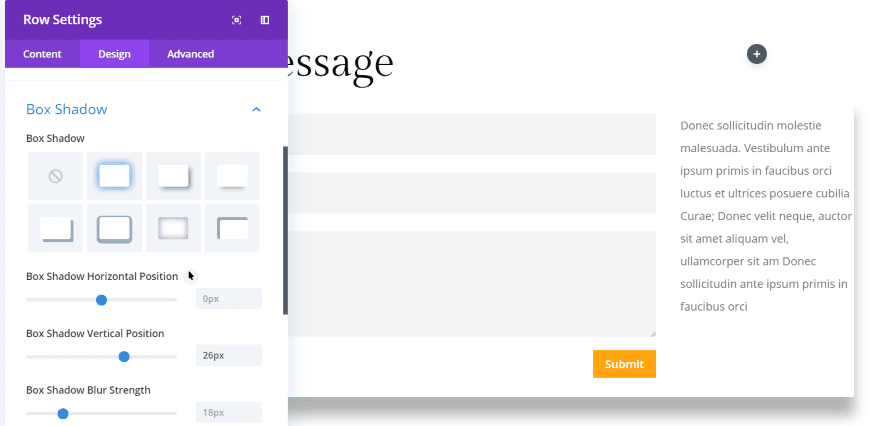
For this one, I’m using the contact form from the same layout. This time, I’ve added a box shadow to the bottom row so it will stand out from the overlay’s background.

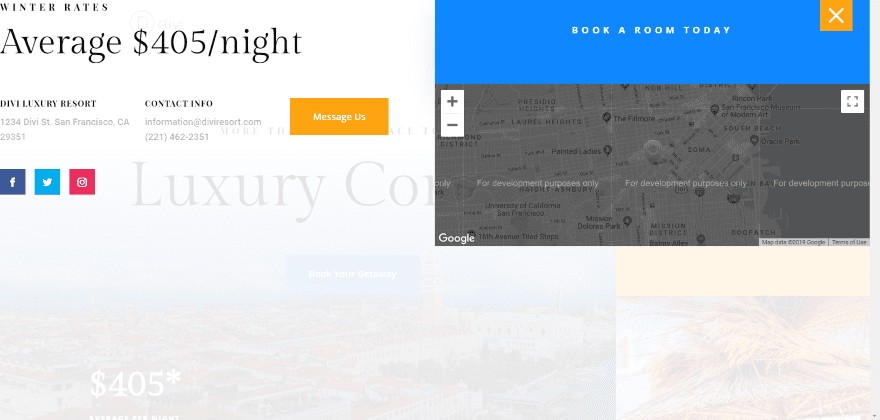
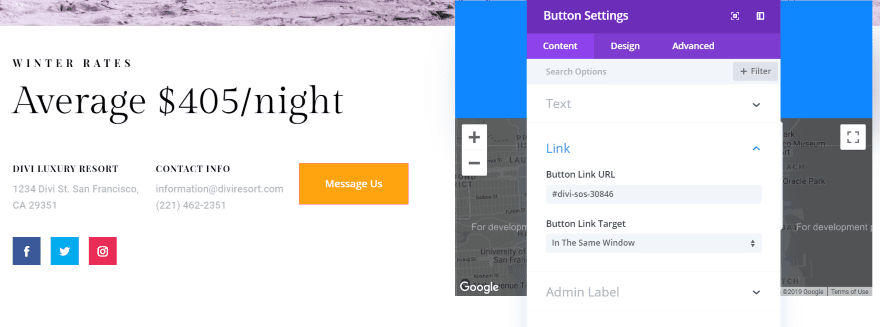
I added the link to a button on the same page as the first overlay (you can add as many as you want). This one opens a contact form when they click on the Message Us button.

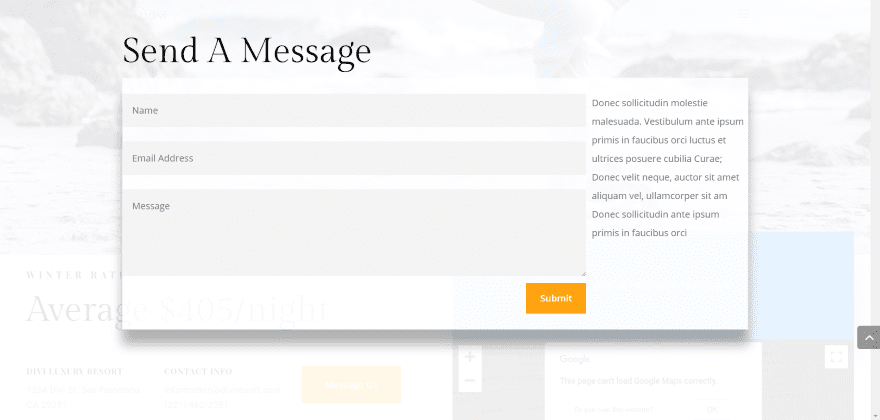
The result looks interesting. I didn’t add a close button to this one. The visitor can click anywhere off of the form to close the overlay. I’ve added a background to the row and set the opacity so just a little of the background shows through.

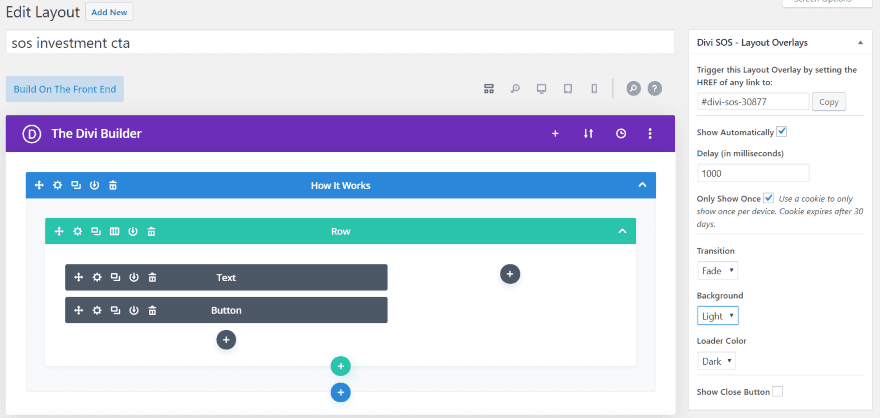
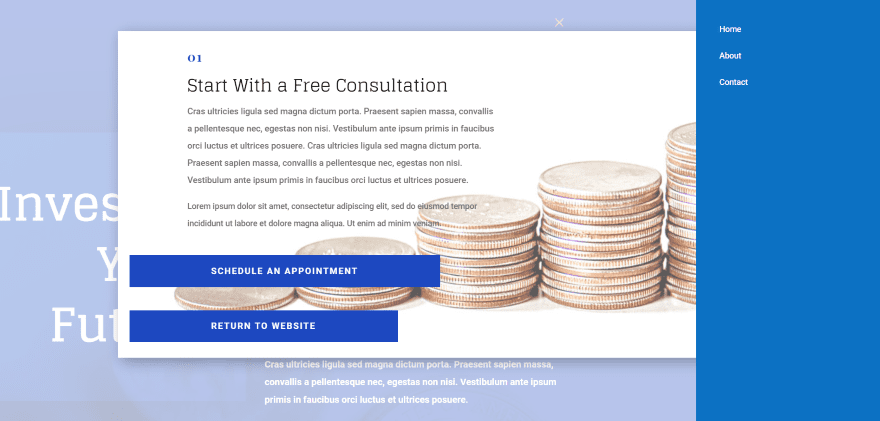
This one uses a section from the Investment Company layout. I want to create a popup with a call to action. I’ve set it to show automatically with a 1000 millisecond delay. When showing automatically, you don’t have to add the link anywhere. It automatically shows on every page. I’ve also set the cookie to only show the popup once every 30 days.

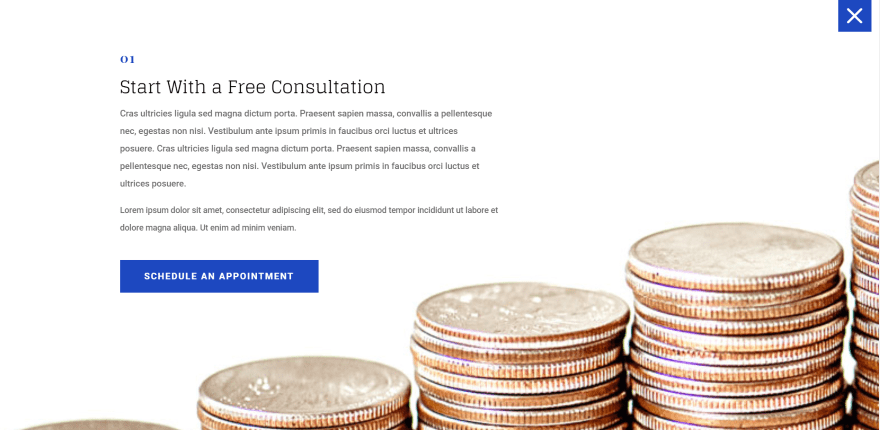
The popup shows 1 second after the page loads. This creates a CTA as a popup, and it will only show once every 30 days. You can’t tell in this image, but I also gave it a parallax background, just because. This allows you to be as creative with popups as with any page design.

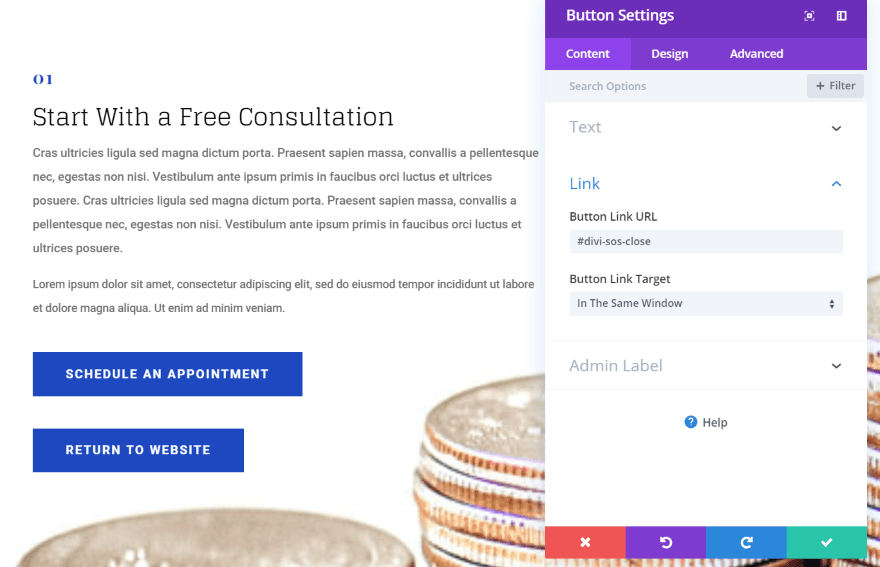
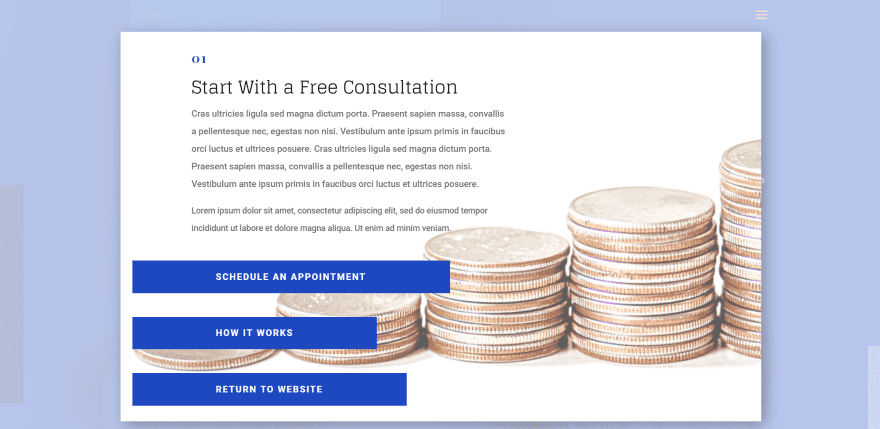
I’m moving the close option from the button in the top right corner to a button created with the Divi Builder. I cloned the button from the layout, changed the text, and added the close link to the URL.

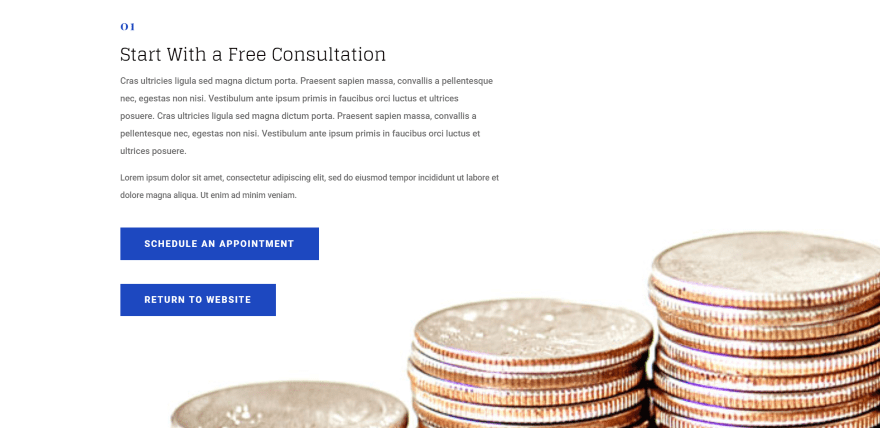
The result is a clean design that works great as a CTA.

I went back to the design and added a new background and a button that opens another page.

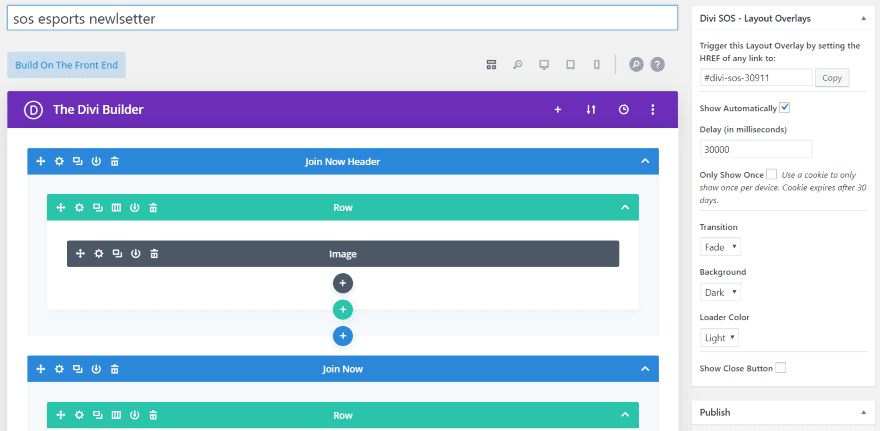
For this one, I created a newsletter popup based on the Esports layout. I’ve set the popup to open automatically after 30 seconds. The background is set to dark and the loader is set to light. I will also include a close button using colors from the layout.

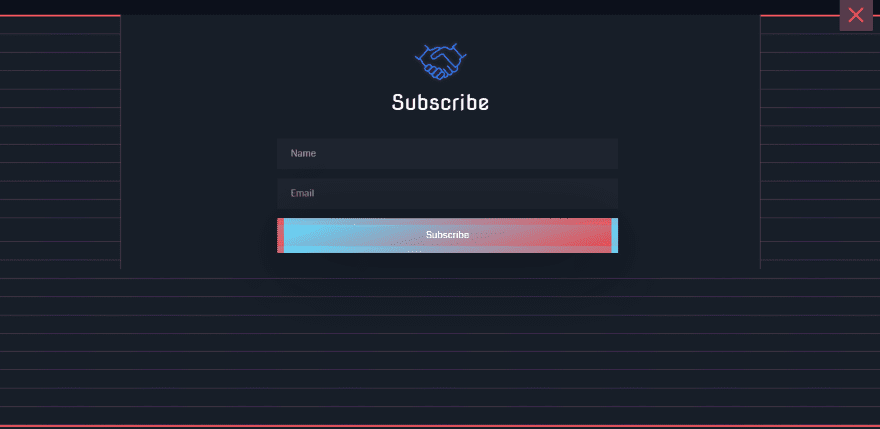
The subscribe popup looks great and fits perfectly within the site’s design because it’s actually from the site’s design. I like that it can use regular Divi layouts to create the popups.
Mega Menus

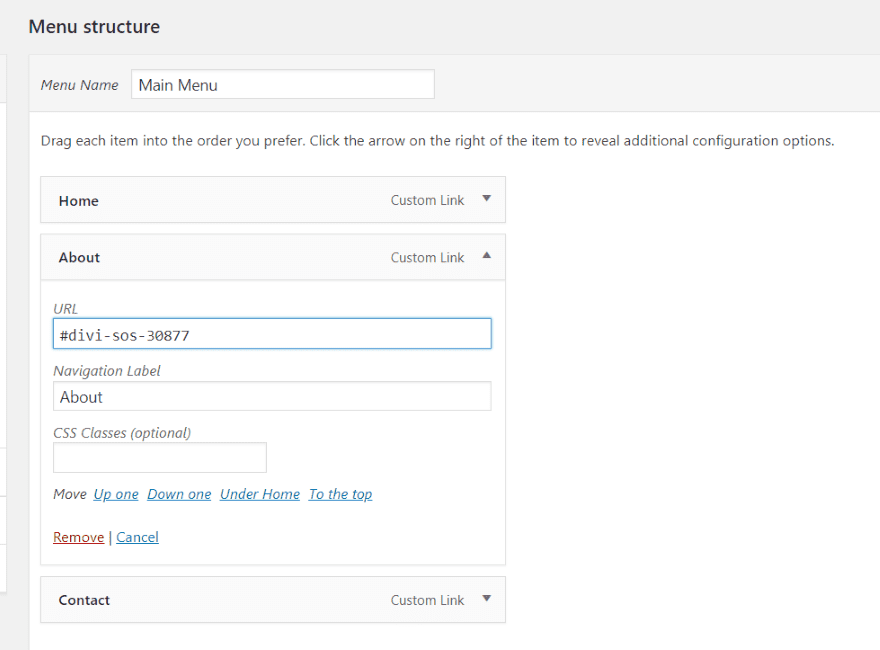
You can also create mega menus with SOS. Create a custom link as a menu item and then add the overlay’s link to the menu item’s URL.

I’ve added the overlay to the About link in my slide-in menu. You can have a different overlay for every link in the menu if you want, and they can be anything you can build with Divi.
Simple Overlay Solution Price

There are two licenses for SOS. Both have a one-time fee and include lifetime updates.
- 1 website and 1 dev site – $25
- Unlimited websites – $45
You can purchase SOS from the developer’s website.
Ending Thoughts
Simple Overlay Solution is easy to use. The controls simple and intuitive. Building the overlays is almost the same as building a page with Divi. If you can use the Divi Builder you can use SOS. The Divi pages load fast because the overlays are not preloaded. Overlays and popups also load fast.
I like that it has a cookie. This gives you some control over your popups so the same visitor won’t have to see the offer every time they visit the website. I’m sure it wouldn’t be easy to do, but I’d like to see a few cookie options. For example, maybe set it to show once per week, once per day, twice per month, etc. A few loader options would be nice, too. Maybe different choices and color customizations. I’d also like the ability to exclude a page from showing the automatic overlays.
I like that a regular Divi button can be used for the close button. This opens up a lot of design possibilities and you’re not limited to using the built-in button. If you do want to use the button, it does have a lot of color options.
SOS is an easy plugin to recommend. If you’re interested in an easy way to create overlays, popups, and mega menus with the Divi Builder, Simple Overlay Solution (SOS) might be the plugin you need.
We want to hear from you. Have you tried the Simple Overlay Solution plugin to create overlays and popups? Let us know what you think about it in the comments.
Featured Image via Bakhtiar Zein / shutterstock.com
The post Divi Plugin Highlight: Simple Overlay Solution appeared first on Elegant Themes Blog.




