Hey Divi Nation, thanks for joining us for the next installment of our weekly Divi Design Initiative; where each week, we give away a brand new, free Divi Layout Pack from our design team to you.
I must admit, like a lot of you, I look forward to this post every week. The design team just keeps on surprising us with georgeous layouts. And this layout pack is no exception. Today, I’m excited to share with you a learning management system (LMS) layout pack perfect for any e-course website.
Thinking about teaching a course online? Need an upgrade for your current e-course site? This 9 page layout will give you the headstart you need in just a few minutes. And don’t forget, this offer includes all those beautiful graphics, icons, and images as a free download as well!

Landing Page Design

Home Page Design

About Page Design

Blog Page Design

Contact Page Design

Marketing Page Design

Courses Page Design

Course Page Design

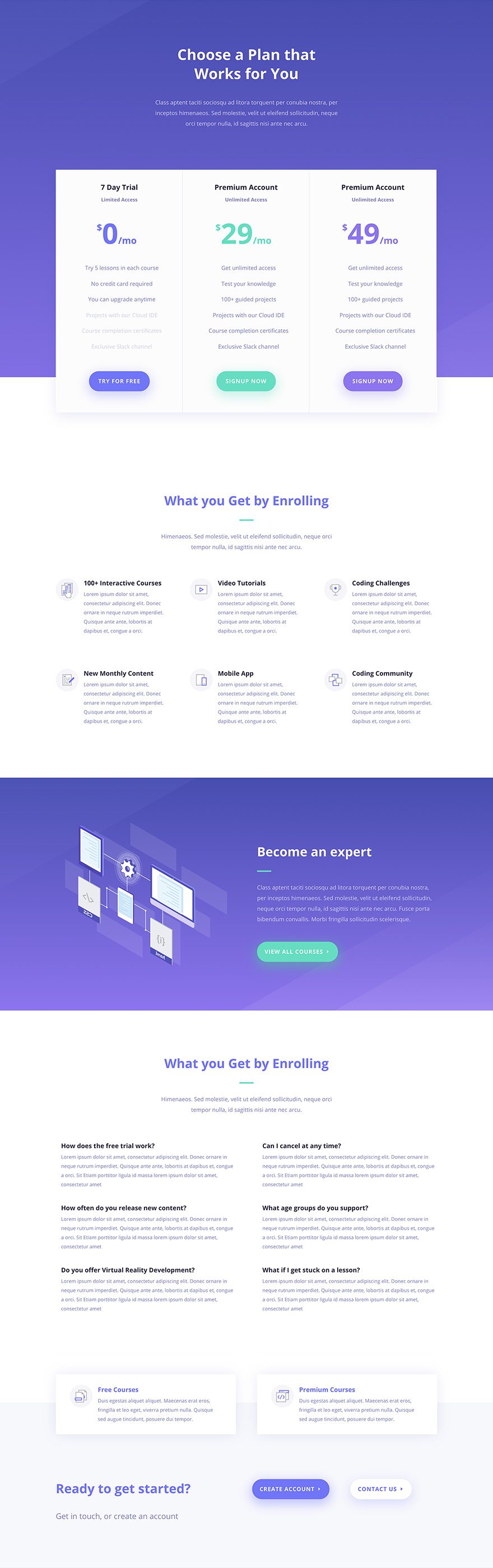
Pricing Page Design

Key Features
This layout pack provides you will all of the necessary page layouts for any e-course website. It includes an excellent marketing page to promote your course(s). The courses page displays each course along with its brief discription in well designed grid layout, perfect for listing any amount of courses. The CTA at the bottom of each page is also a really smart addition.
The blog page uses the blog module to display your posts in a nicely centered fullwidth layout. Make sure you have quality featured images for your posts to accommodate for the fullwidth layout. Also, make sure to go into the blog module on the blog layout and select the categories you want displayed so that your posts will show up.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Learning Management Landing Page (live demo)
- Learning Management Home Page(live demo)
- Learning Management About Page (live demo)
- Learning Management Courses Page (live demo)
- Learning Management Course Page (live demo)
- Learning Management Marketing Page (live demo)
- Learning Management Pricing Page (live demo)
- Learning Management Blog Page (live demo)
- Learning Management Contact Page (live demo)
Download The Layout Pack
To use the Code School Layout Pack on your own Divi website, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
How To Import The Divi Layout
Subscribe To Our Youtube Channel
Once you have downloaded the layout pack, locate the divi-code-school-layout-pack.zip file in your downloads folder on your computer. Double click the folder to unzip it and then navigate inside the divi-code-school-layout-pack folder. Inside this folder you will find 8 files, each of which is a unique layout that you can import into your Divi Library. To do so, navigate in your WordPress Admin to Divi > Divi Library > Import & Export. You can select the individual layout you desire or choose the All Layouts file to important everything at once.
- Coding-School_All.json
- Coding-School_About.json
- Coding-School_Blog.json
- Coding-School_Contact.json
- Coding-School_Marketing.json
- Coding-School_Landing.json
- Coding-School_Pricing.json
- Coding-School_Home.json
- Coding-School_Courses.json
- Coding-School_Course.json
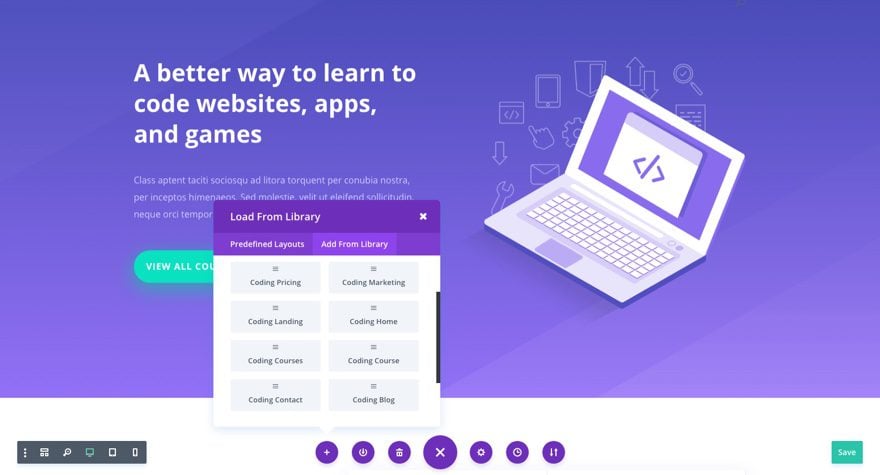
To load one of these layouts onto your page, activate the Divi Builder and then look for the “Load From Library” icon in the page settings bar (it looks like a plus symbol). Click this icon to launch the Load From Library popup and then navigate to the Add From Library tab. Here you can choose any of the eight layouts we’ve included in this pack to add to your page.

No Licensing Restrictions

The photos included with these layouts have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
But Wait…There’s More!
We hope you enjoy this E-Course Coding School layout pack. And to help ensure that you do, we’ll be doing a live stream on our Facebook page this Tuesday at 3pm EST to walk through what it might be like to actually use this layout for your own e-course website. We will be covering design changes, membership setup, integrating WooCommerce, email optins, and more.
See you there!
The post Download a Free Breathtaking Learning Management (LMS) Layout Pack for Divi appeared first on Elegant Themes Blog.





