If you’ve ever done any research on search engine optimization, you’ve probably come across mentions of the H1 tag. But what is the H1 tag, where does it show up, and how should you actually use it to make your site better?
In this post, I’ll get into some best practices for using your H1 tags to improve your site’s search engine optimization and user experience.
What Is the H1 Tag And Where Does It Show Up on WordPress?
I won’t belabor this point because I’m guessing most of our readers are already at least a little bit familiar with H1 tags. But just in case you’re not, here’s a speed refresher:
Headings, of which there are a number of different options, help you organize the content on your page. H1 (short for “heading 1”) is normally the largest heading, with each subsequent heading (H2, H3, etc.) decreasing in importance.
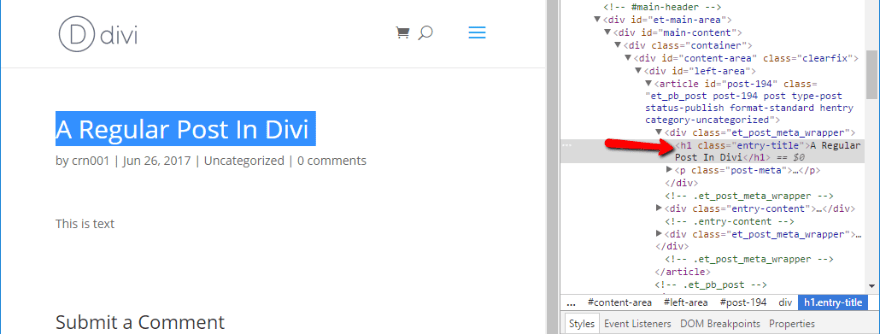
In nearly every WordPress theme that I’ve ever looked at, the H1 tag is automatically applied to the post or page title. For example, here’s a regular Divi post:

You can see that the title is wrapped in <h1>.
In the most basic sense, H1 tags tell both humans and search engine robots:
This is what this ENTIRE page is about.
H1 tags are not the same as the title tag that you’d set with an SEO plugin like Yoast. The title tag is what Google uses in its search results, whereas the H1 tag is strictly an on-page element.
Why and When Is It Important to Use H1 Tags?
H1 tags are important for two main reasons:
- User experience
- Search engine optimization (SEO)
To maximize these two areas, you should attempt to include an H1 tag on pretty much every page of your site. In fact, the vast majority of pages use an H1 tag – around 80% of first-page Google results have one.
H1 Tags Help Users Understand and Navigate Your Content
When a visitor lands on a page, they only hang around for 10-20 seconds unless the page has a “clear value proposition”.
Your H1 tag is what provides that clear value proposition and tells readers they’re at the right spot for what they’re looking for. In the words of Google itself, “Heading tags are an important website component for catching the user’s eye.”
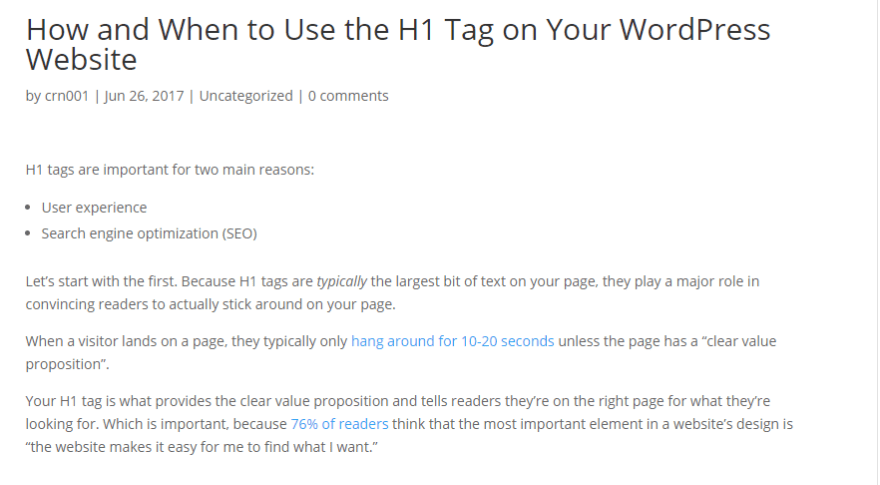
Look at this post for an example – if you were looking for information on “how to use the H1 tag”, which page would make you more likely to stay around?
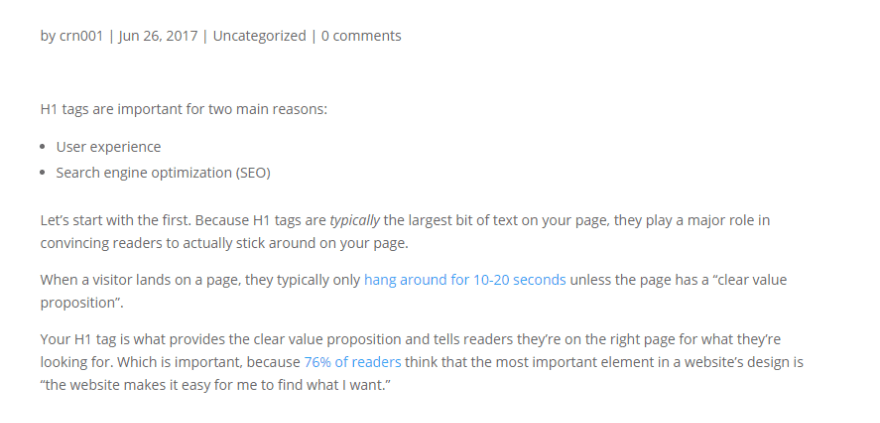
Page A: A page that just jumps straight into regular text:

Page B: A page that has a big ‘ole header like this:

The answer is clearly Page B, right?
And as a second consideration, H1 tags also make your site more accessible to people using screen readers.
H1 tags aren’t just about user experience, though. They also have an effect on search engine optimization, though not as much as they once did.
H1 Tags for Search Engine Optimization
In the past, H1 tags were considered an essential element of on-page SEO. Nowadays, though? If they do still have any effect, it’s limited.
To back me up on this one, I’m going to turn to Rand Fishkin of Moz:
I’d say H1 and H2 are best practices, but they are not going to transform or massively help your rankings. They’re not very well correlated with better rankings.
In fact, Moz had trouble noticing any difference between using H1 tags and just…making the text bigger without any H1 tag.
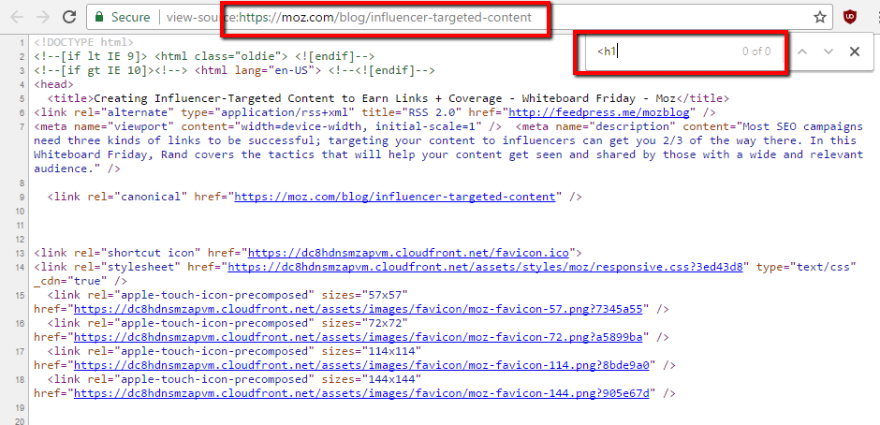
Interestingly – Moz actually practices what they preach here. If you look at the source code of their blog, you’ll see that Moz doesn’t use an H1 tag for their blog posts, instead opting to just make their H2 tag larger using CSS:

But while the H1 tag may not be as essential for on-page optimization as it once was, it’s still an important factor for a couple of reasons.
First off – bounce rate. While only Google knows the true answer, the 150 SEO professionals that Moz surveyed believe in bounce rate enough to rank it the 6th most important ranking influencer. It scored 6.57 on a scale from 1 (not influential) to 10 (highly influential).
Because your H1 tag is what grabs a reader’s attention and keeps them on the page, it can play an indirect role in SEO that way.
Second – your H1 tag can help get featured snippets in the search results. More on these in a second…
How to Best Use H1 Tags for SEO and User Experience
Before we go any further, let’s clear up one thing:
Most of the time, you should only have one H1 tag per page. Google, through Matt Cutts, has waffled a bit by saying that, while one is usually best, you can have more if logically needed. Bing, on the other hand, tells you to use a single H1 tag (in case anyone cares about Bing!).
With that out of the way, here are some best practices and tips for how to use your H1 tag…
How to Add an H1 Tag to WordPress
If you’re using a well-coded WordPress theme, you shouldn’t need to ever worry about digging into the code yourself for regular posts. As I mentioned, pretty much every WordPress theme should use the H1 tag for a post or page’s title (except on archive pages).
You should double check to make sure that this is the case, though. You can use Developer Tools to check it. And in case you’re wondering, Divi does use H1 tags for post titles on single pages and H2 tags for post titles on archive pages.
Most of the time, you’ll only need to add your own H1 tag if you’re using the Divi Builder (or another page builder).
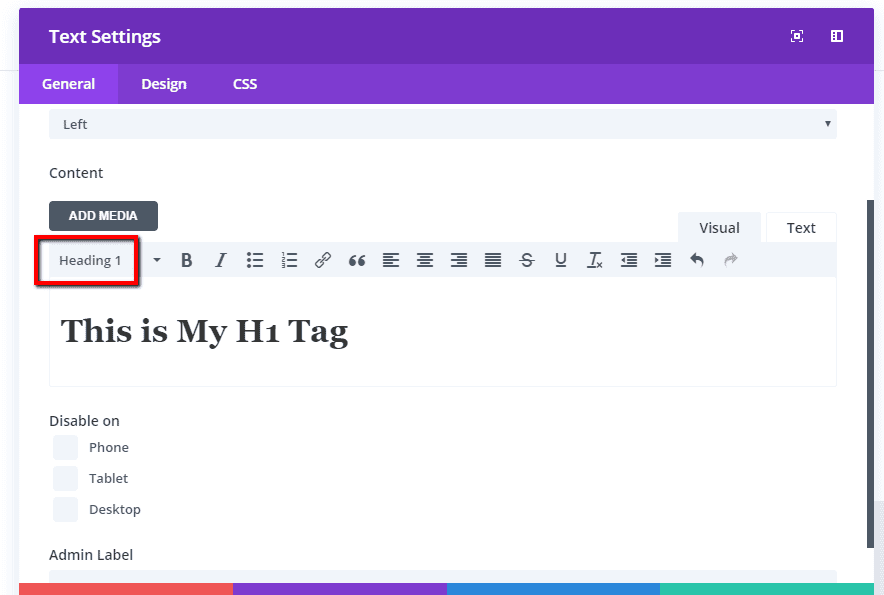
In Divi, you can add an H1 tag by using the Text module and selecting Heading 1 from the drop-down:

As for what to put in your H1 tag…
H1 Tags Are Not for Keyword Stuffing
As of 2010, Moz no longer recommends that people “use H1 tags with keywords”. In fact, they call that recommendation one of the “Biggest SEO Mistakes SEOmoz Has Ever Made”.
According to them, keywords are important for title tags, but you shouldn’t feel the need to shoehorn them into your H1 tag.
However, other SEO pros, like Brian Dean of Backlinko, do recommend including your target keyword in your H1 tag.
Basically, you’re going to find mixed answers on the subject. But in the end, I think this should be your main takeaway:
Focus on making your H1 tag accurate and helpful to human visitors. If you can do that while still including a juicy keyword, that’s great. But don’t sacrifice human helpfulness just to get a keyword in.
H1 Tags Can Help With Featured Snippets, Though
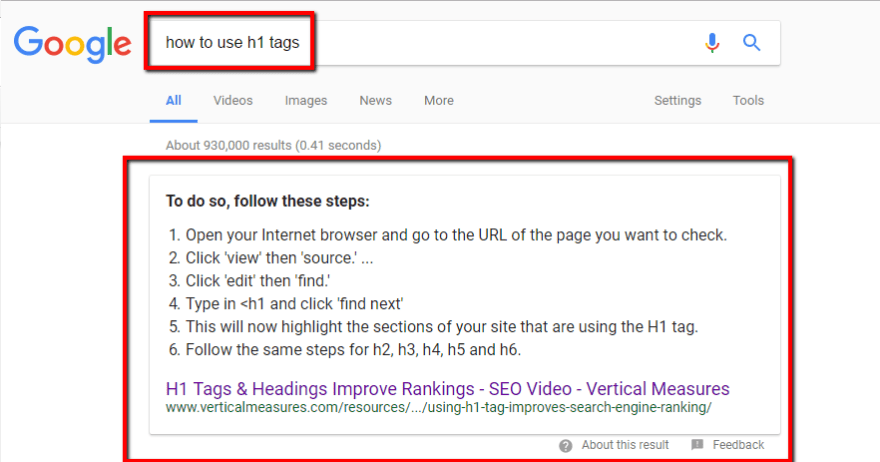
One area where your H1 tag can come into play is Google’s featured snippets. If you’re not sure what I’m talking about, it’s this unique element that Google returns for some Google search results:

While these results show up all over the place, one of the most common phrases you’ll see them on is “how to” queries.
According to Adobe, using an H1 tag that matches the “how to” query you want to rank for can help get you a featured snippet. Additionally, there’s chatter in the comments of this Whiteboard Friday at Moz discussing the same idea.
H1 tags are just a part of earning featured snippets, though. If you’d like a full guide to optimizing your content for featured snippets, SEMrush has a good post on the topic.
Wrapping Things Up
H1 tags are no longer the SEO must-have that they once were. But that doesn’t mean they aren’t important. They’re still the most prominent piece of text on most websites.
To that end, focus on making H1 tags descriptive of the content on the page. Your visitors should instantly understand exactly what they’ll get if they keep reading.
If you can do that while still including a keyword – great! It certainly won’t hurt your SEO, and it may even help it. But don’t feel like you need to write a cryptic title just to get your primary keyword in.
Now over to you – how do you usually try to use H1 tags on your pages?
Article thumbnail image by Pretty Vectors / shutterstock.com
The post How and When to Use the H1 Tag on Your WordPress Website appeared first on Elegant Themes Blog.




