A popular design trend that isn’t going anywhere is the animated, video background. Instead of a large hero image, visitors are greeted by a moving visual feast that draws their attention and dazzles them. Unfortunately, that functionality is not built into WordPress, but that doesn’t mean it’s impossible to add a YouTube video background to a WordPress site.
What To Do
While video backgrounds look like a bit of technological wizardry, it does not take a magic wand to implement. You don’t need to work in code, you don’t have to edit files, and you need to do any poking and prodding that might mess up the delicate design balance of your site.
All you have to do is install a plug-in like the perfectly titled Video Background or the strangely named mb.Ytplayer. Plugins like these are incredibly easy to use, and you can set them up in next to no time.
Why YouTube Videos?
You will want to add a YouTube video instead of Hosting your own because YouTube covers not only the hosting space, but also the bandwidth that your visitors use. Instead of taking up your precious resources, why not use YouTube’s? That’s kind of what the services exists for.
By using YouTube video backgrounds instead of self-hosted, you have fewer outages, way faster loading, and just a generally better experience for your users. You can use your own hosting for a video background, but you will definitely see an increase in cost and strain on your servers. Don’t say we didn’t warn you.
Protip: Use Your Own Videos!
Here’s the thing: most of the plugins you can use (this one included) let you use any YouTube video as a background, not just your own. While many of them are up on YouTube for public consumption (obviously), they are not all up on YouTube for commercial public consumption. So please, please, please check the rights for any video you use that is not your own. Or better yet, only use a YouTube video background if you hold the rights to use the video.
Another consideration is advertising. Because of how the videos are streamed from YouTube, the advertisements on the videos play, too. So if you don’t own the video and the owner has chosen to monetize it…well, your site is going to be displaying really strange ads as a background instead of the cool video you intended. If you own the video yourself, you can assure that ads are turned off.

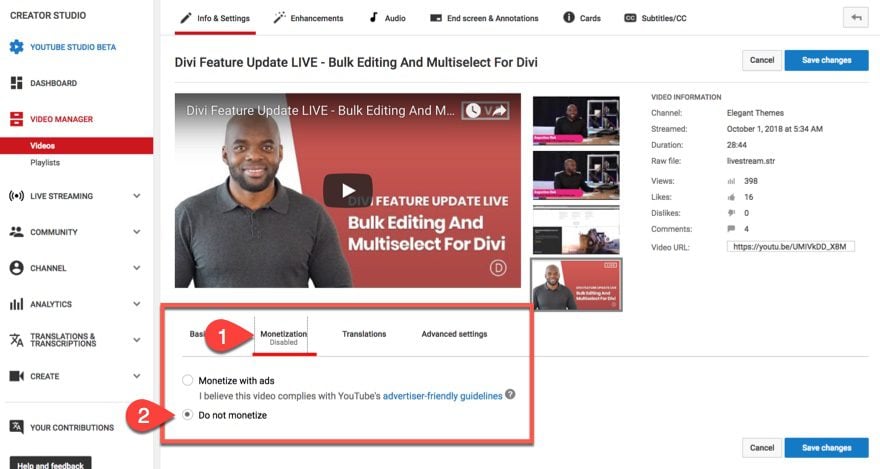
You can make sure ads are disabled by going into your YouTube creator studio, clicking edit on the one you’re using as a YouTube video background, and verifying that the Monetization tab says Disabled. If not, you can select Do Not Monetize and save your changes. Now, no ads will stream instead of your video.
Step 1: Install and Setup

As always when using a plugin, search the repo for the name (or go here to download mb.Ytplayer). And as always, make sure you install it and activate it. You will have mb.ideas – YTPlayer in your WP admin dashboard.

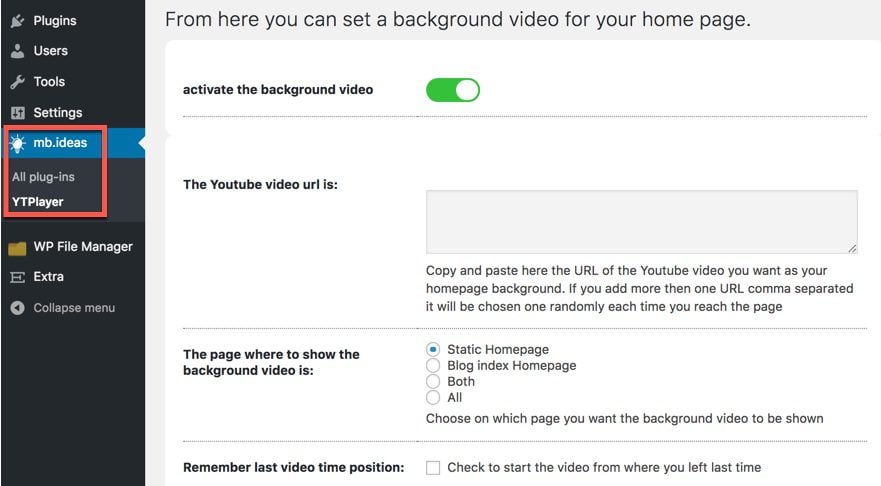
The settings here are incredibly simple and straightforward. If you use a plugin like Video Backgrounds, you will need either the exact URL for YouTube video file (which is incredibly difficult to get in a .mp4 or .webm format). With mb.Ytplayer, however, you just need to paste in the primary URL for the video. The plugin then extracts the URL on its own.
Step 2: The Video
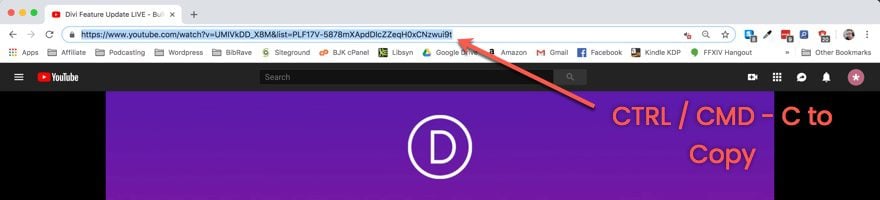
Head to the page of the video you want to use as a background. In the URL bar, highlight the whole thing and hit CMD/CTRL – C to copy the entire web address.

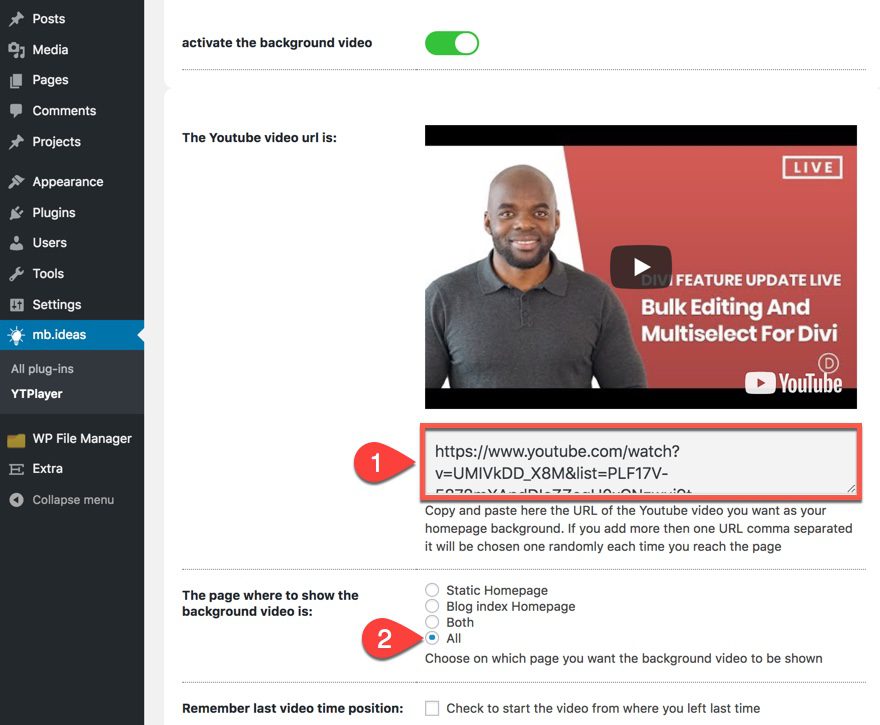
With that done, head back to mb.ideas – YTPlayer and paste the URL into the field labelled as the YouTube video URL is. (1)

Then make sure you select the pages you want the video to appear on. (2) Depending on your site, this will be different with each person. Regardless, whenever you press the Save Changes button, your site will automatically begin pulling the YouTube video and inserting it where you wanted it.

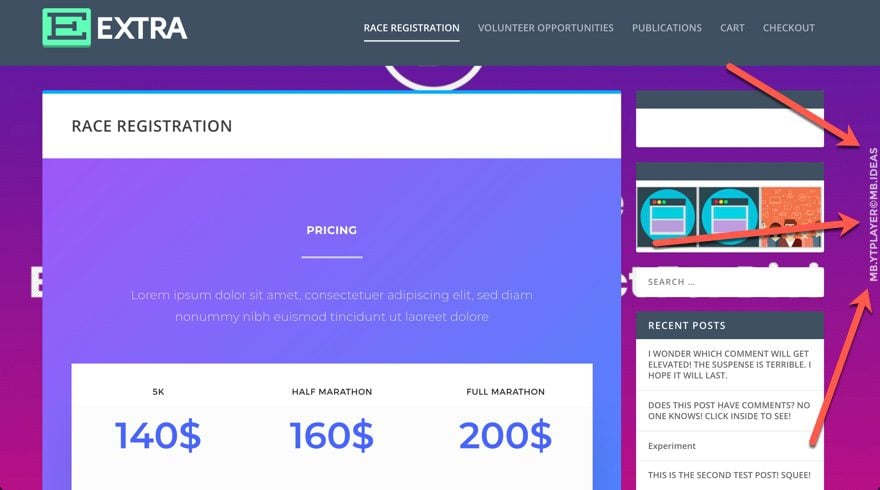
The primary downside to the free version of this plugin is the watermark it injects into the side of your site. If you upgrade to the Pro version, you get a lot more features which include the ability to remove the branding.
Custom Fields
If you need to change the background video for a specific post, you can do that, too. This plugin adds a YouTube video background by using custom fields, and under each page and post, you will now have a metabox full of them. The one labeled vidbg_metabox_field_mp4 is the direct link URL to the YouTube video.
So even if you don’t like this plugin and want to use another like Video Backgrounds, you can use this as a tool to find the unicorn-like direct link URL.
Plus there are a slew of other custom fields that you can use to customize your YouTube video background without shelling out for the premium version.
Does It Work With Divi?
I know for many of our readers the big question that comes to mind is, “Does it work with Divi?” Answer: Yes. You can use these plugins to add a YouTube video background to Divi. Generally, video background plugins work through CSS manipulation or metabox implementation. You will even find some out there (some premium, some not) that have built-in support for various builders, themes, and APIs already. Regardless, you shouldn’t worry at all about Divi compatibility. You’re good to go.
And That’s a Wrap!
So despite the technical know-how the developers of these plugins have to possess, you just need to be able to click CTRL/CMD-C and CTRL/CMD-V a few times in the right spots. Once you’ve done that, it’s smooth sailing. And your visitors will be able to see that smooth sailing because it’s streaming live from YouTube right before their very eyes.
What do you think about using YouTube video backgrounds on websites?
Article featured image by Anothersin / shutterstock.com
The post How to Add a YouTube Video Background to a WordPress Site appeared first on Elegant Themes Blog.




