In today’s Divi post, we’re going to show you how to integrate the items you have in your Etsy Shop into your Divi website. This could be a need you have for your own website or a request you’ve received from a client. Adding your Etsy items to your website could help you generate more sales. Especially if you own a website that has an attractive target audience and a good number of visitors. By integrating the Etsy shop into your website, you can reach your target audience more easily.
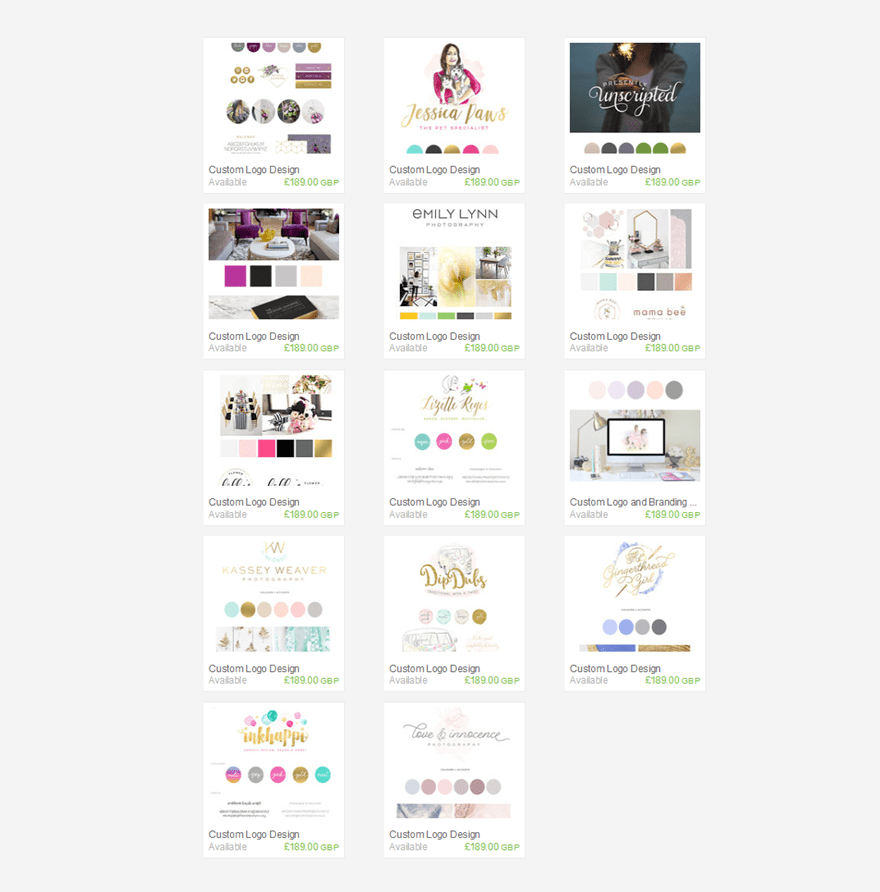
We’ll demonstrate how to add Etsy shop items through the Etsy Shop plugin, which will deliver the following result on desktop:

The Possibilities
Not everyone is a fond of adding the Etsy shop to a personal website. Some people would rather use an e-commerce option that allows people to buy products from the website directly. When you integrate the Etsy shop into your WordPress website, it doesn’t mean that the purchase will actually happen on your website. The plugin just helps you display your Etsy items in their original form. For the actual buying process, the interested visitors will be redirected to your Etsy Shop on the Etsy website.
If you, however, want to keep that connection to your Etsy shop and the audience you have on there, you have two ways to approach the situation.
Add Your Products Manually to Your WordPress Website
Since the plugins will only help redirect your visitors to the Etsy website, you could as well integrate your Etsy items manually. Although this sounds like more work, there are some advantages to it as well. You can, for instance, style the items however you want to. You’ll probably have more room and space to make the items in the same style as your website is. The only thing you’ll need is a direct (and preferably a unique) link to each item.
Although there are many pros to adding your Etsy products manually, there are some disadvantages as well. Once you manually add these items, and you change the style, your visitors will not immediately know that they’ll get redirected to the Etsy website. You’re, thus, putting them up for a surprise.
Add Your Products with a Plugin
The other possibility you have is using a plugin. This is usually the easiest way to go and saves you a lot of time. Besides that, the layout of the items is similar to how they’re shown on the Etsy website. Visitors will more easily recognize the source of the item. This is the possibility we’ll show you how to do in the next part of the post.
There are two plugins that can do the job: the Etsy Shop plugin and Etsy 360. The Etsy Shop plugin is free of use and we’ll show you how to set it up whereas the Etsy 360 is paid. Unfortunately, you can only use the Etsy Shop plugin if you want to display your Etsy items on desktop. The plugin is not responsive. So, if you’re looking for a responsive solution, you might give Etsy 360 a try.
Start Integrating Your Etsy Shop with The Etsy Shop Plugin
To add your Etsy shop to your Divi website, we’ll need one thing in advance; the free Etsy Shop Plugin, created by Frédéric Sheedy. By using this plugin, you won’t have to put in a lot of effort to add your favorite Etsy shop items on your website. In the past, Etsy offered the Etsy Mini possibility, but they, unfortunately, have recently put a hold on this option–making the Etsy Shop plugin currently the most favorable possibility out there.
Without any further due; let’s get started.
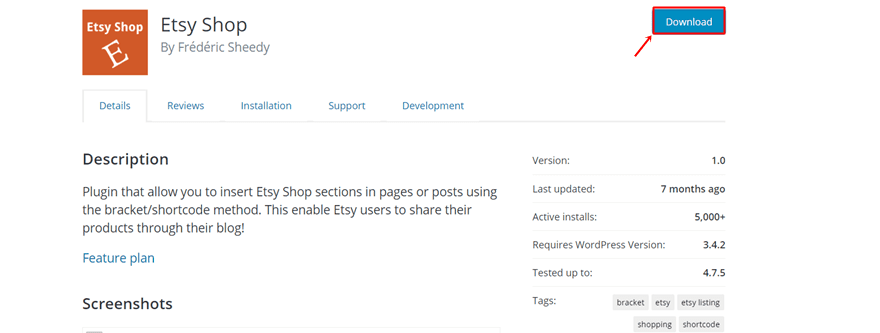
Download The Etsy Shop Plugin
The first step you’ll need to take is to download the plugin. You can download the plugin by clicking on the following link.

Upload The Plugin Into Your Website
Once you’ve downloaded the plugin, you can upload it by going to your WordPress Dashboard > Plugins > Add New > And uploading the plugin into your website. Make sure you also activate the plugin.
Get Your Etsy Shop API Key
Once you’ve downloaded the plugin, the next step you’ll need to take is getting an API key of your Etsy shop. It could be that you already have such an API available, but if you don’t have it, we’ll show you how to get one right away.
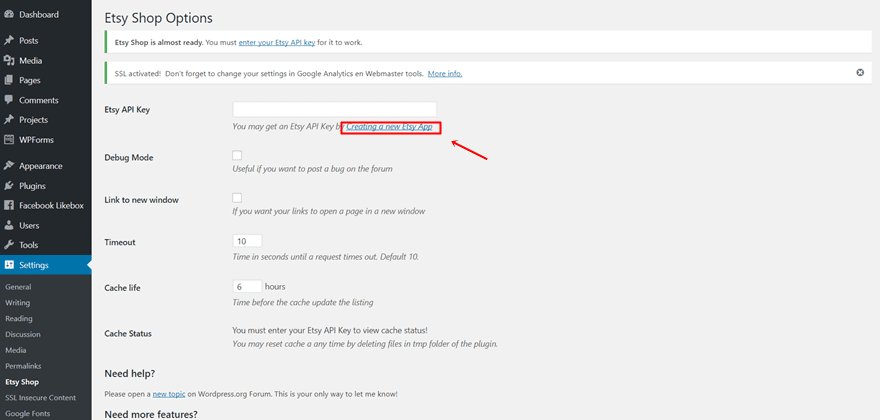
Create a New App For Your Etsy Account
Once you’ve downloaded the Etsy Shop plugin and you go to the settings, you can see a link right below the Etsy API Key field that shows you where to create a new Etsy app. Click on that link.
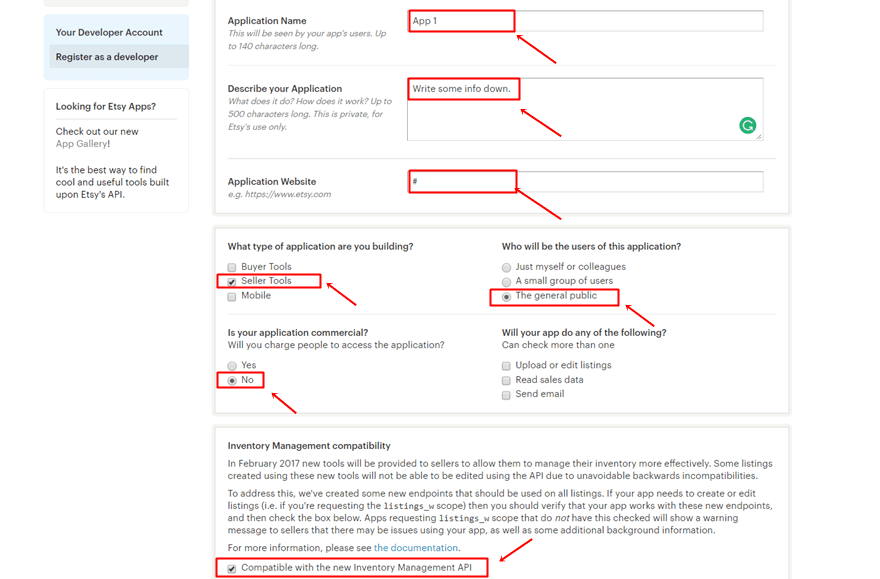
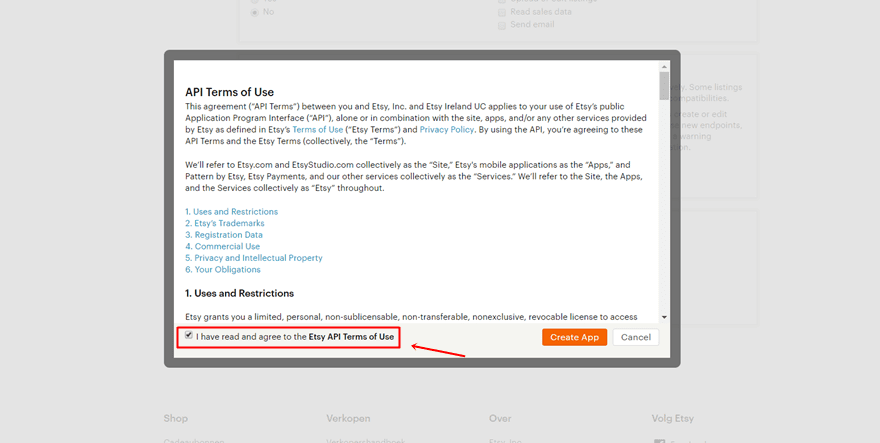
Once you start creating a new app, you’ll need to fill in some details about the app you’re creating as shown in the image below.


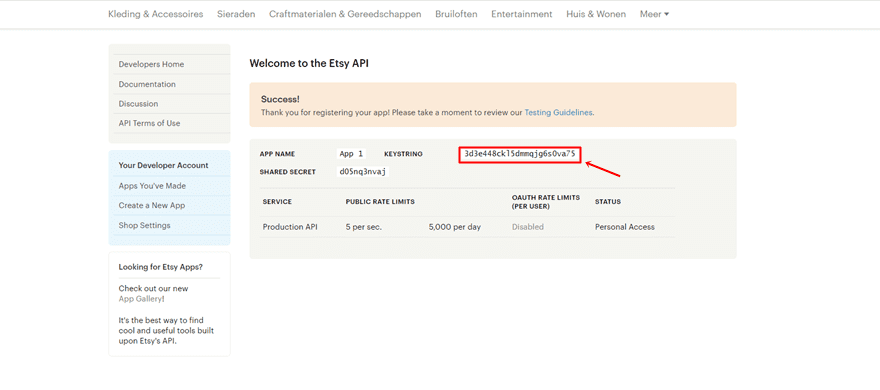
Once you’ve filled in all the needed info, your app will be made. In the image below, you can see where you can find the API key after creating the app.

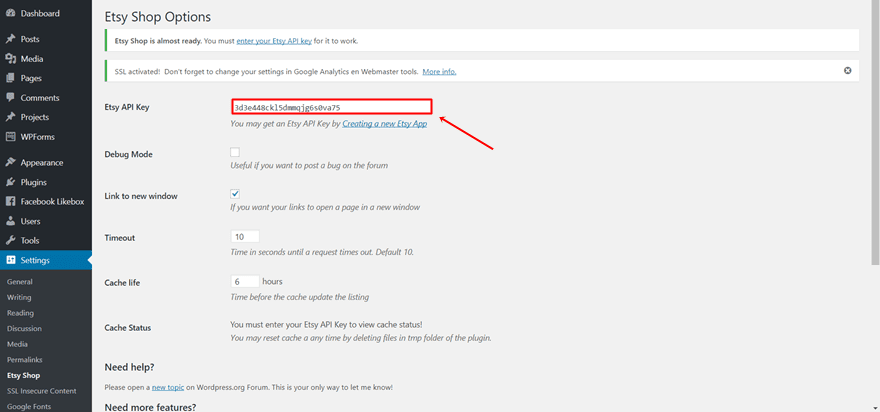
Copy The API Key Into Your Plugin
The next thing you’ll need to do is go back to your plugin settings and fill in the API key.

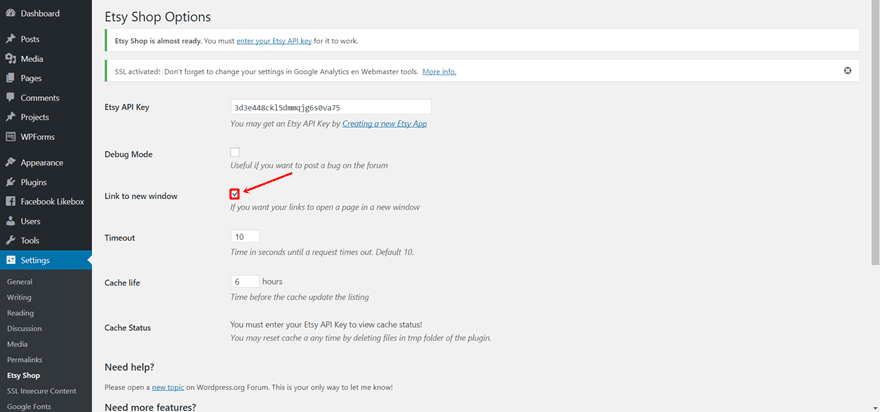
Make Sure You Open the Shop in a New Window
And while you’re still in the plugin settings, it’s recommendable you make every link open in a new window. That way, you won’t just send away your visitors to another page, but you will keep them on both pages.

Add The Shortcode to a Text Module Within Your Divi Builder
The next thing you’ll need to do is integrating the shortcode into your website. You can do that easily by adding it to a new Text Module in the page you want the items to appear.
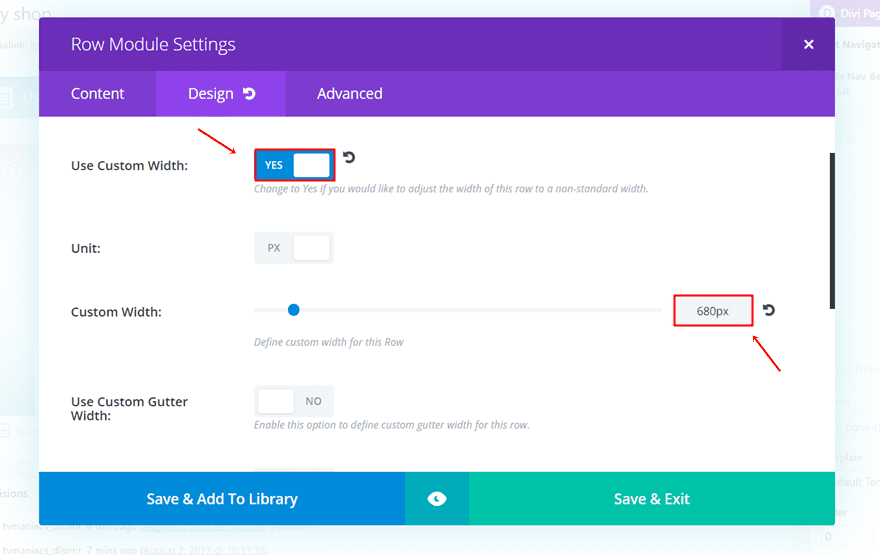
Open the page you want to add the items and add a Text Module to a fullwidth row. Next, open the settings of the row and change the row’s custom width to ‘680px’.

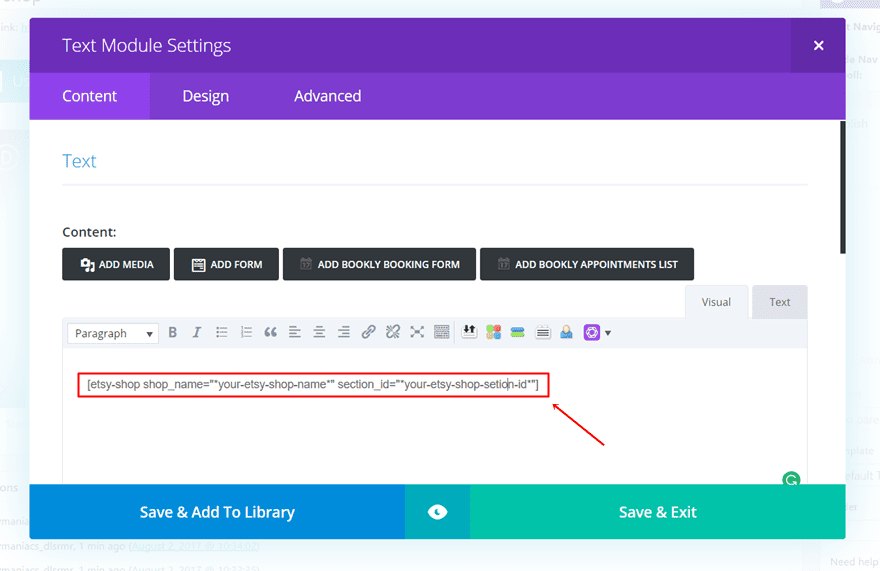
Next, add the shortcode to the Content box in the Content tab. Without any modifications, the shortcode looks like this:
[etsy-shop shop_name="*your-etsy-shop-name*" section_id="*your-etsy-shop-setion-id*"]

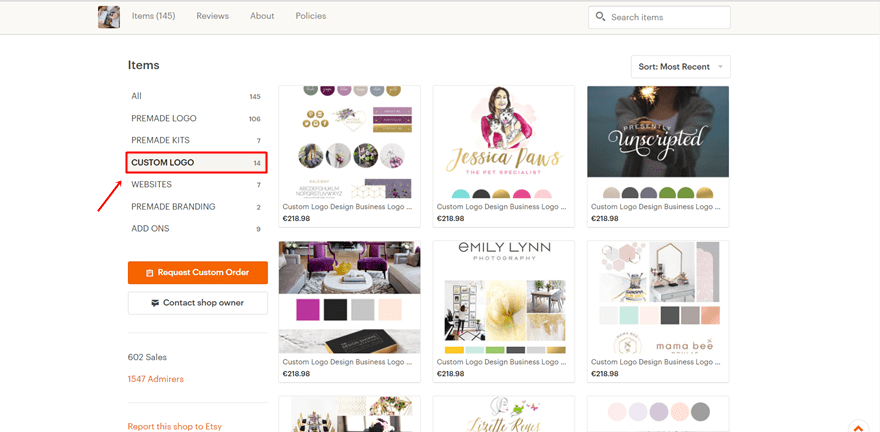
Now, replace the *your-etsy-shop-name* and the *your-etsy-shop-section-id* with your own. To do that, go to your shop (or any other shop you want to display the Etsy products from) and select a section on the left side.

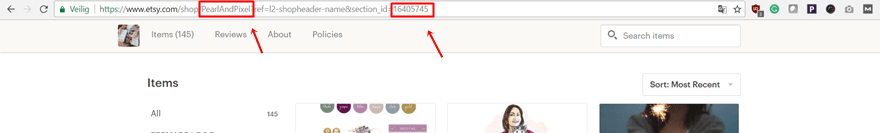
Once you’ve done that, you can notice the Etsy shop name and the section ID in the URL.

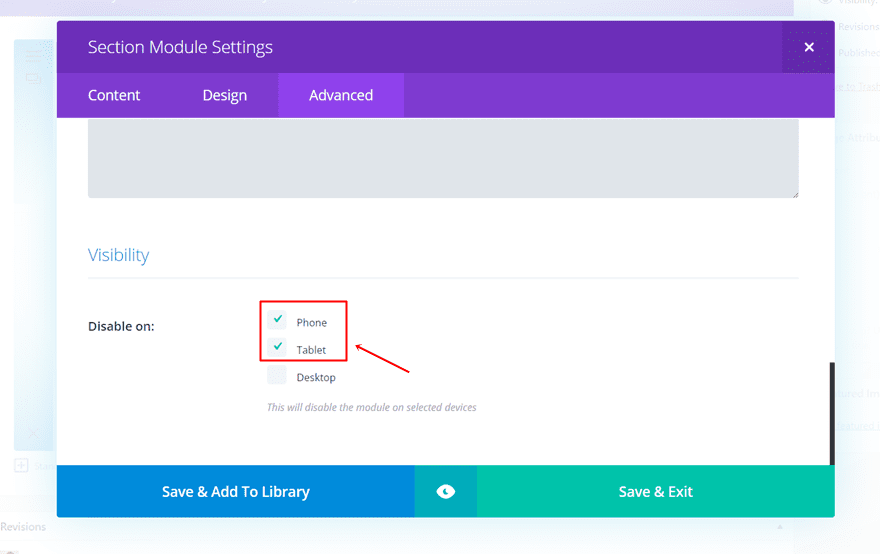
Disable for Mobile
Unfortunately, the Etsy Shop plugin only does its job properly on desktops. It’s not responsive, so, if you’re looking for a free solution that will help you generate sales through desktop only, this is a great fit. If not, you might want to see what Etsy 360 is about or you can add the elements you want to showcase manually.

Result
Just copy those two things and place them in your shortcode. Once you’ve saved the settings, your Etsy items should appear on your Desktop website when you click on preview–giving you the following result:

Final Thoughts
In this post, we’ve shown you how to add the Etsy shop to your website. We’ve walked you through the process of installing the Etsy Shop plugin. Some people prefer adding Etsy items with a plugin and letting their visitors get redirected to the Esty website while other people would rather opt for an e-commerce website. If you were looking for the first possibility, this post will help you out. If you have questions or suggestions, make sure you leave a comment in the comment section below!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!
The post How to Integrate Your Etsy Shop into Your Divi Website appeared first on Elegant Themes Blog.




