One of the most annoying parts of running a successful website that some people may try to steal your content, including your images. This can hurt you in the long run, not least of which because users might think you’re the one pulling images from other sites.
The good news is there are ways you can protect your WordPress images from theft. In this article, we’ll dig deeper into why image theft is such a problem online and then talk about how to protect yourself from it. Let’s lock down your images!
What Image Theft Is (And Why It’s a Problem)
Imagine that you’ve published a blog post about one of your latest trips, filled with beautiful photographs you’ve taken. All of sudden, someone comes along, takes your photographs and uses them on their own website without giving you credit. The problem is, not only is this practice downright rude, but it’s also illegal.
Think about it this way – you wouldn’t print t-shirts using someone else’s design or try to pass it off another company’s logo as your own. If you want to use someone else’s image on your website, you need to consider licensing and attribution. Let’s talk about what those are:
- Image licensing. Most images online are subject to copyright and they may be published under a specific type of license. For example, Creative Commons (CC) images are free to use, with a few restrictions.
- Image attribution. Depending on what type of license an image falls under, you might be required to publish attribution details about its author.
You may have noticed that we always include image attribution details at the end of each article on the Elegant Themes blog. Those attribution details are for our posts’ featured images, which we include as part of the licensing deal in order to use them.
Image attribution and licensing are complex topics that require a guide of their own. Suffice it to say, if you aren’t the original author of an image, you shouldn’t use it without permission. That constitutes theft, whether you download the image and upload it elsewhere or just link directly to the original, which is known as ‘hotlinking’.
How Image Theft Can Affect You
Image theft can have a real impact on your website and business. Let’s break down a few of the reasons why:
- Image hotlinking consumes bandwidth. When someone links directly to your images, it uses your bandwidth to load images on someone else’s site. This puts additional strain on your server.
- You don’t get credit for your work. A lot of times, you’ll work hard to create a good image or photography so you naturally don’t want someone else to use it without giving you credit.
- You could be losing out on revenue. Some particularly nefarious types could even be using your images to make money, such as by selling them or using them in their marketing.
With that in mind, it’s in your best interest to prevent people from stealing your WordPress images in the first place. However, it should be noted that while there are ways you can protect your images, no method is 100% foolproof. You may still find that particularly determined thieves find methods around your security measures, but that doesn’t mean you have to make it easy for them or that you can’t retaliate if it happens.
How to Protect Your WordPress Images From Theft (3 Ways)
Before we dive in, you may notice there’s one image protection method missing from this section and that’s disabling right-clicking on your website. A lot of sites do this in order to stop users from downloading images. However, we feel that right-clicking is an essential usability feature you shouldn’t mess with, such as scrolling. With that in mind, we decided to focus on methods that don’t impact the way your site works at a fundamental level.
1. Add Watermarks to Your Images

Shutterstock uses watermarks to protect their images from being used with the proper license or attribution.
Watermarks are one of the most popular ways to deal with image theft. They enable you to add a logo, text, or other information over images to make it impossible to use them without making the theft obvious:
The more noticeable your watermark is, the more difficult it is to ‘appropriate’. They are particularly useful when the images are commercial in some way, such as if you set up a portfolio for your photography work. This way, you can still see the actual image just fine, while the watermark protects it from being used without attribution.
However, when it comes to blogs, it stands to reason the images you use within your content are there to help people follow what you have to say. It wouldn’t make much sense to add watermarks to any of our WordPress tutorials, like this:

You could use a small watermark on a corner of your images, but thieves could just crop these out. You should also be careful to not make the watermark too large, as this will detract from the actual contents of the image.
Mainly, we’d recommend watermarks if you’re making money from your images, or if you want to avoid others using your photographs or illustrations without crediting you. In any case, here’s a quick guide to help you set up watermarks for images in WordPress.
2. Disable Hotlinking for Your WordPress Installation
Hotlinking is the practice of linking directly to someone else’s images. not only is this rude, it can also eat into the host site’s bandwidth and strain their server.
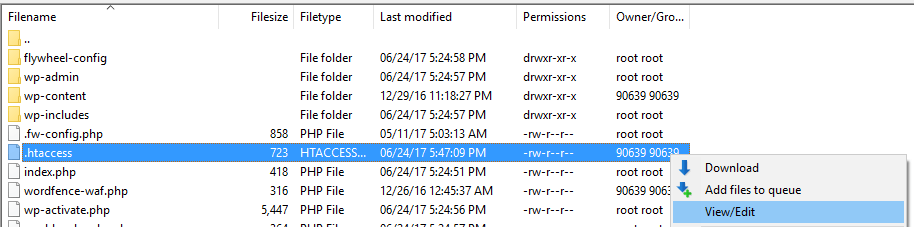
Fortunately, you can put an end to this practice by tweaking one of your WordPress core files, .htaccess. To do this, you’ll need to access your website via FTP using a client such as FileZilla. Once you’re connected to your website, navigate to the public_html directory – also known as your root folder – and look for the .htaccess file:

Before you make any changes to .htaccess, we recommend making a copy of it and storing it on your computer in case something goes wrong. Once you’ve done that, right-click on the .htaccess file on your server and choose the View/Edit option.
This will open the file using your default local text editor, enabling you to make changes to it. Now, add the following code to the bottom of your .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ https://replacethisurl.com [NC,R,L]
For that code to work, you need to replace the yourwebsite.com placeholder with your site’s actual URL. Then, replace the replacethisurl.com URL with a link to the image you want to show up when other people try to hotlink any graphics from your website.
Remember to save the changes to your .htaccess file and close the editor. FileZilla will ask you if you want to update the .htaccess file on your server. Say yes and you’re good to go.
Now, when someone tries to load an image from your website to theirs, WordPress will verify if their URL matches yours. If it doesn’t, it’ll load the placeholder you specified instead. For example, you could use this to show a graphic with a message like “Stop hotlinking our images!”, which usually puts an end to the whole thing pretty fast.
3. Create a Copyright Notice
You’ve probably noticed a lot of websites use copyright notices, whether they’re small operations or huge multi-page affairs. Most people don’t pay that much attention to copyright notices, but they’re not just window dressing.
We’ve talked about copyrights, trademarks, and patents as they relate to websites in the past. The short version is that copyrighting your site serves as proof of ownership of its content. That way, if someone tries to copy your blog posts or images you may have an easier time dealing with them legally.
The bad news is the copyright process works differently depending on where your website’s host is located. However, in a lot of cases, just being able to prove the content belongs to you is enough to take action.
For example, imagine you find out there’s a website that’s stolen a bunch of your images by using reverse image search. You have proof you’re the owner of those images and you have a copyright notice. Here are the options available to you in that situation:
- Contact the website’s owner and ask them to remove your images. In some cases, you might be able to find contact information using a WHOIS search. If you ask nicely and explain why they can’t use your images, this can be enough.
- File an abuse complaint through their web hosting provider. If you can find out who’s hosting the offending site, you should be able to contact their support team and file a complaint. In these cases, you will need to provide proof of ownership, such as screenshots of your website showing publication dates.
- File a Digital Millenium Copyright Act (DMCA) takedown. If you have enough proof about stolen content, a DMCA takedown notice can pressure web owners to remove it from their pages. You can also ask Google to do the same.
All these options require legwork on your part. You will need to be proactive about looking for sites that are using your images and file complaints when necessary. Results will often not be instant, but the effort can be worth it to protect your work.
Conclusion
It can be disheartening to find out other websites are using your images without permission. While it can be difficult to stop people from pulling images from your site, there are ways you can prevent theft and make it far less prevalent.
When it comes to most types of websites, there are three ways you can discourage image theft, and they are:
- Adding watermarks to your images.
- Disabling hotlinking within your website.
- Creating copyright notices.
What do you think is the best way to protect your WordPress images from theft? Share your thoughts with us in the comments section below!
Article thumbnail image by Inspiring / shutterstock.com
The post How to Protect Your WordPress Images From Theft appeared first on Elegant Themes Blog.




