Divi’s fullscreen menu presents a great opportunity for custom design. Unlike the other four header styles available in Divi’s Theme Customizer, the fullscreen menu fills the entire screen when active. This makes room for a creative layout for Divi’s menu and header elements.
In today’s post, I’m going to show you how to style your fullscreen menu to give it a more custom feel for your visitors. To accomplish this I will be changing a few options in the theme customizer and adding some custom CSS.
Let’s get started.
The Before and After
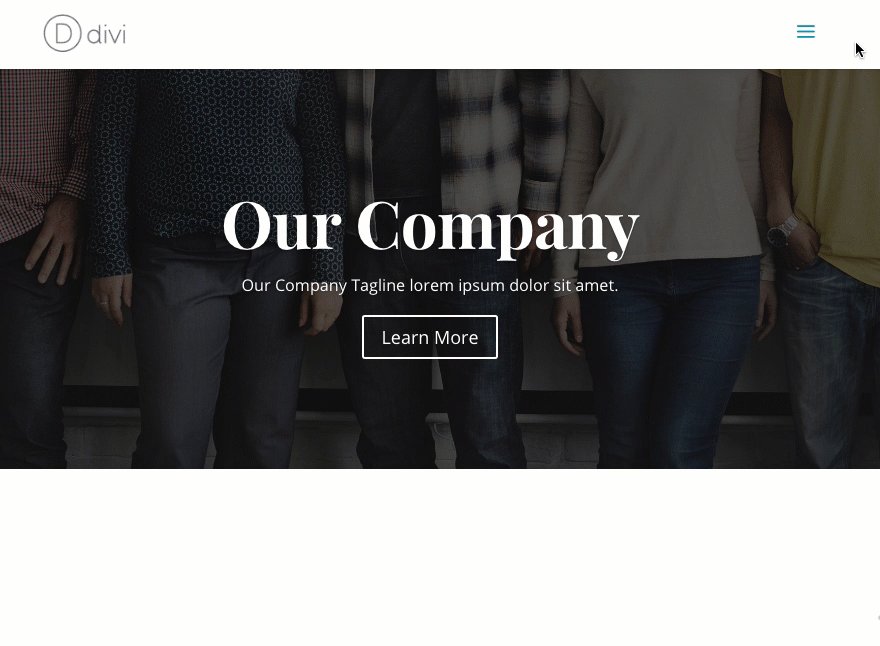
This is what the fullwidth menu looks like by default:

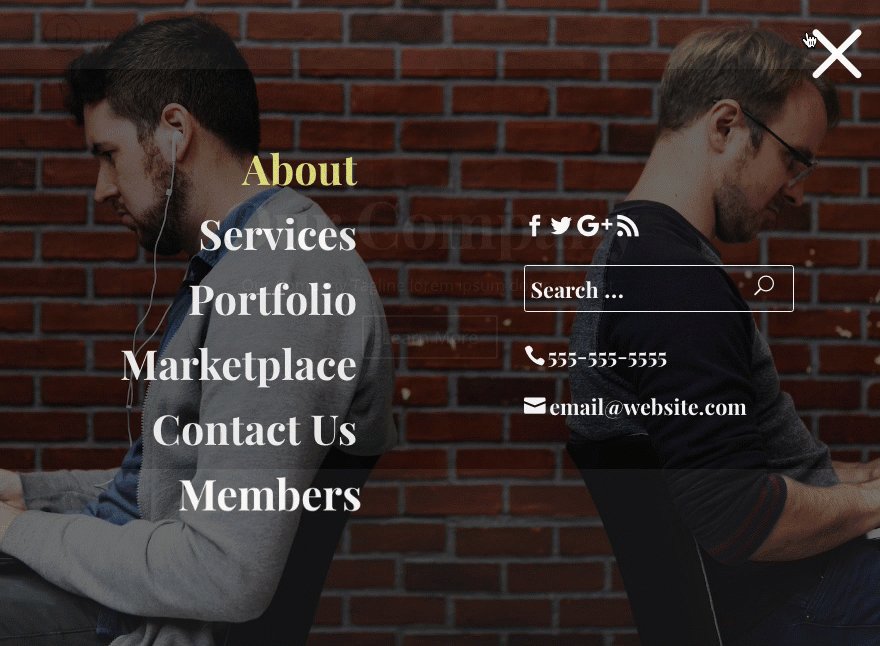
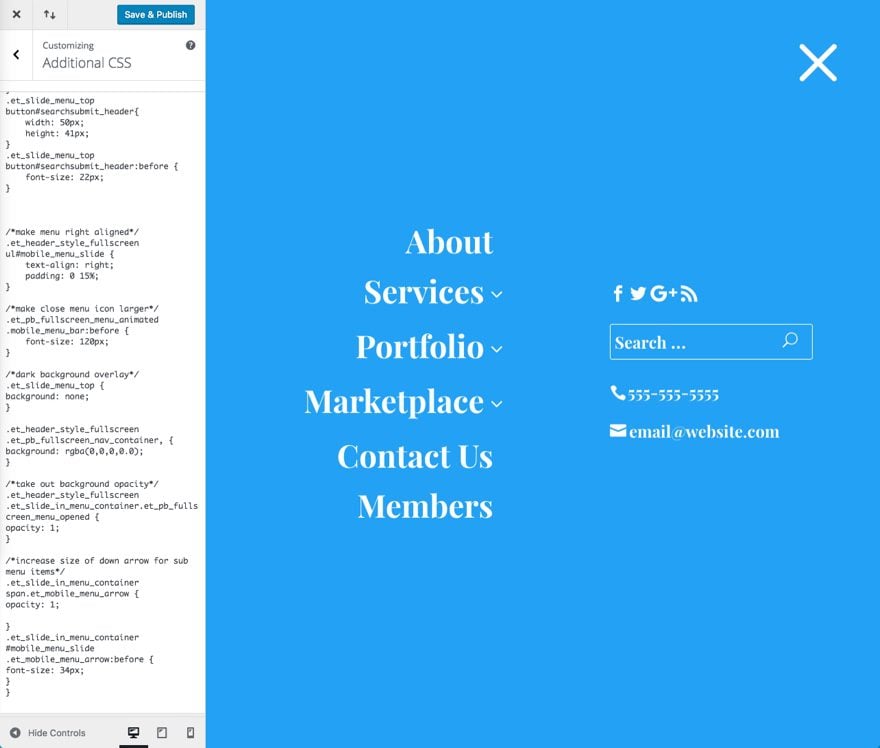
Here is a sneak peek of the new design:

Implementing the Design with Divi
Before we get started on design, make sure that you have an active primary menu with menu items already added.
Update settings in the theme customizer
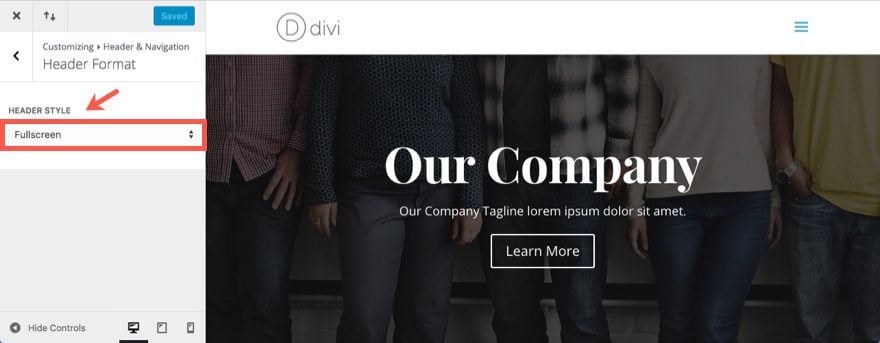
From your WordPress Dashboard, go to Divi > Theme Customizer > Header & Navigation > Header Format. Then select Fullscreen as the Header Style.

Once the Fullscreen Header style is set, go back to Header & Navigation. Now you will see a new set of options called “Slide In & Fullscreen Header Settings”.
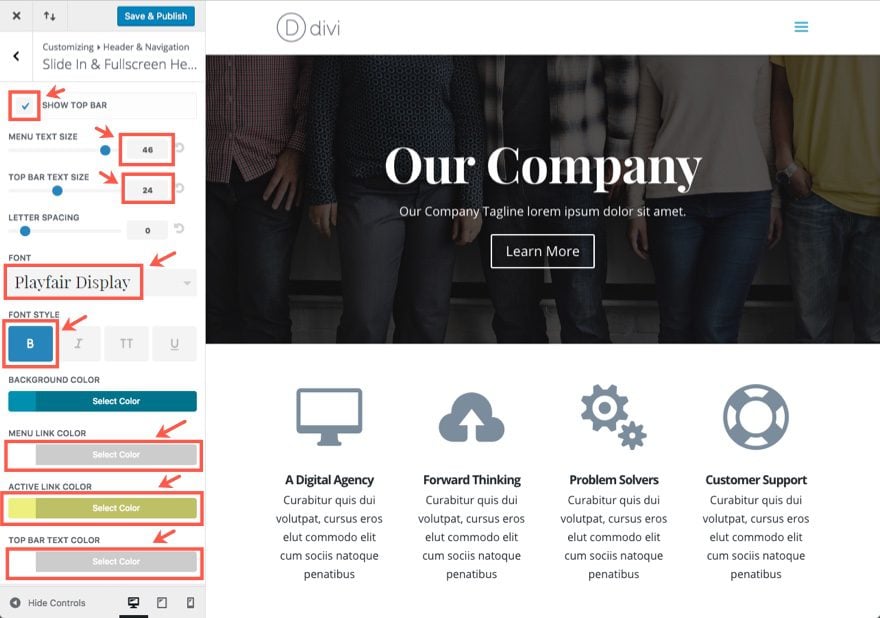
Update the Slide In & Fullscreen Header Settings as follows:
Check the Show Top Bar Option
Menu Text Size: 46px
Top Bar Text Size: 24px
Font: Playfair Display
Font Style: Bold(B)
Menu Link Color: #ffffff
Active Link Color: #edef86
Top Bar Text Color: #ffffff

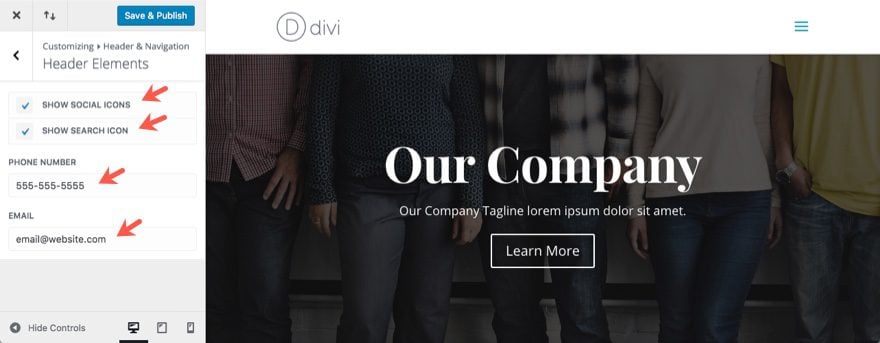
Now go back to Header & Navigation settings and click Header Elements. Under Header Elements, update the following:
Select Show Social Icons
Select Show Search Icon
Phone Number: [enter number]
Email: [enter email]

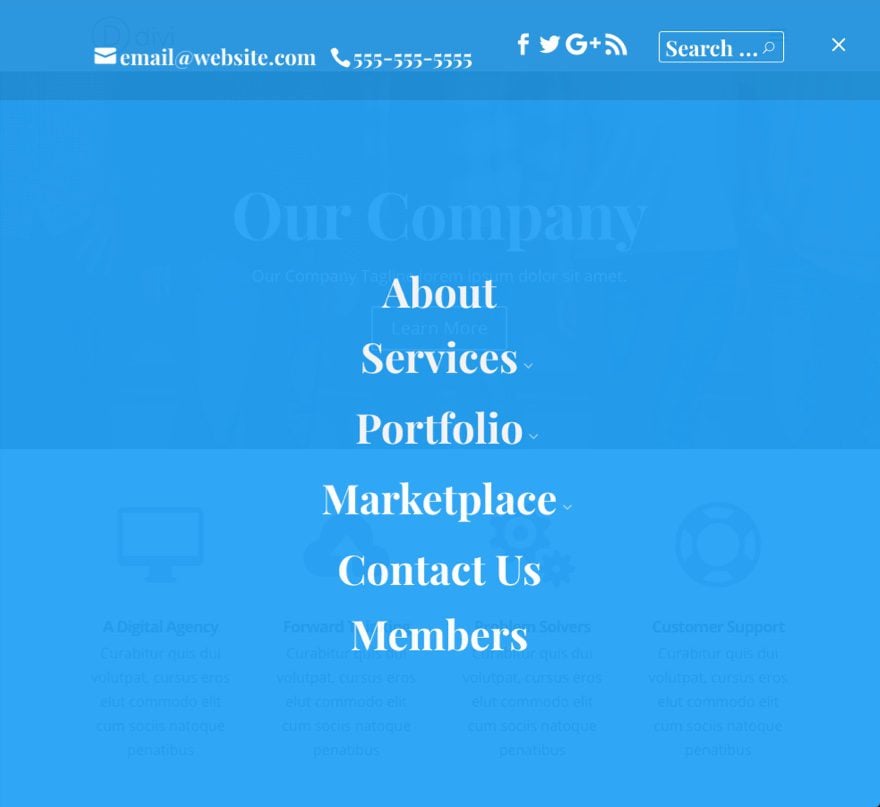
Once everything is setup, this is what the default layout should look like:

Now let’s add some custom CSS.
Adding Custom CSS
Adding custom CSS in Divi can be done in a few places. Since we are already using the theme customizer, go to Additional CSS. This is where we will be adding our CSS. Of course if you rather add it to your external style.css file in your child theme, go for it.
For those of you pressed for time you can skip down to the completed version of the CSS code that you can copy and paste into your Additional CSS section. Just know that you will still need to go back and add a few elements like the background image to your code.
Now back to adding our CSS.
Since most of the custom CSS is only going to apply to the desktop version of the fullscreen header, we are going to start by adding a media query that targets screen sizes with a minimum width of 980px. Add the following in the Additional CSS section:
@media all and (min-width: 980px){
}
Now let’s change the layout of the fullscreen header a bit by adjusting the position of the navigation menu and the top bar elements so that the navigation will be on the left of the screen and the top bar elements will be stacked vertical on the right of the screen. To make this change, add the following css inside the media query brackets.
/*adjust position of navigation menu*/
.et_header_style_fullscreen .et_pb_fullscreen_nav_container {
width: 50%;
}
.et_slide_in_menu_container.et_pb_fullscreen_menu_opened.et_pb_fullscreen_menu_animated {
padding-top: 0px !important;
}
/*adjust position of top bar elements*/
.et_header_style_fullscreen .et_slide_menu_top {
width: 50%;
text-align: center;
display: table !important;
vertical-align: middle;
position: initial;
float: right!important;
height: 100%;
}
.et_header_style_fullscreen .et_pb_top_menu_inner {
display: table-cell !important;
position: relative;
vertical-align: middle;
text-align: left!important;
padding: 0 15%;
width: 100%;
}
.et_header_style_fullscreen .et_slide_menu_top ul.et-social-icons {
width: 100%;
}
.et_header_style_fullscreen div#et-info {
float: none!important;
width: 100%;
}
.et_header_style_fullscreen div#et-info span {
display: block;
margin-bottom: 30px;
}

Next, let’s increase the size of our search bar with the following CSS:
/*make search bar and icon larger*/
.et_header_style_fullscreen .et_slide_menu_top .et-search-form {
margin-top: 30px !important;
margin-bottom: 15px;
width: 100% !important;
max-width: 300px !important;
padding: 25px !important;
}
.et_slide_menu_top button#searchsubmit_header{
width: 50px;
height: 41px;
}
.et_slide_menu_top button#searchsubmit_header:before {
font-size: 22px;
}
And let’s add the following CSS to make the menu right aligned:
/*make menu right aligned*/
.et_header_style_fullscreen ul#mobile_menu_slide {
text-align: right;
padding: 0 15%;
}
Then let’s make the close menu icon in the top right corner bigger and easier to click:
/*make close menu icon larger*/
.et_pb_fullscreen_menu_animated .mobile_menu_bar:before {
font-size: 120px;
}
Let’s also take out the background overlay behind the top menu elements and take out the opacity for the background.
/*take out background overlay*/
.et_slide_menu_top {
background: none;
}
/*take out background opacity*/
.et_header_style_fullscreen .et_slide_in_menu_container.et_pb_fullscreen_menu_opened {
opacity: 1;
}
If you have sub menu items, this CSS makes the drop down arrow to the right of the menu item bigger:
/*increase size of down arrow for sub menu items*/
.et_slide_in_menu_container span.et_mobile_menu_arrow {
opacity: 1;
}
.et_slide_in_menu_container #mobile_menu_slide .et_mobile_menu_arrow:before {
font-size: 34px;
}
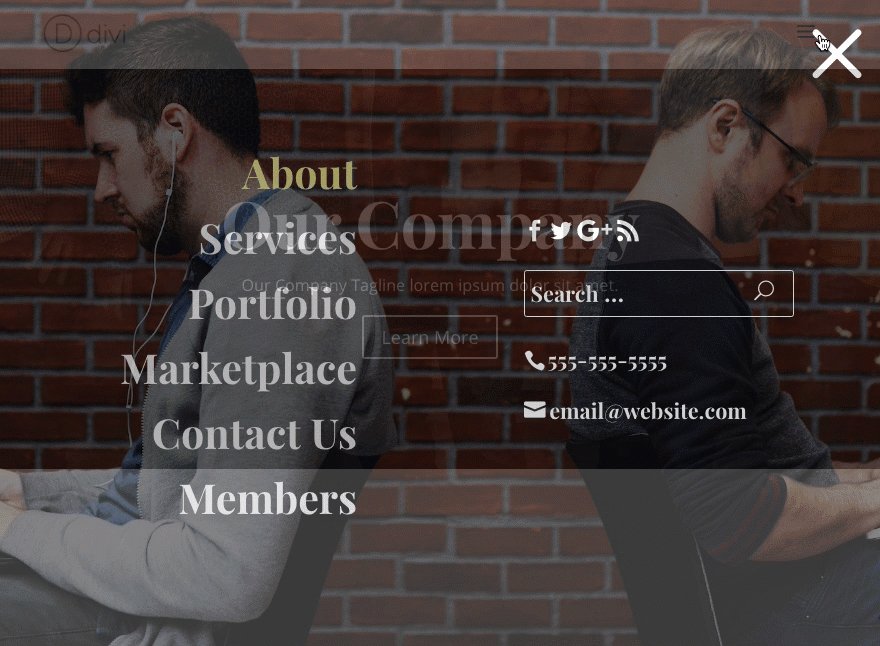
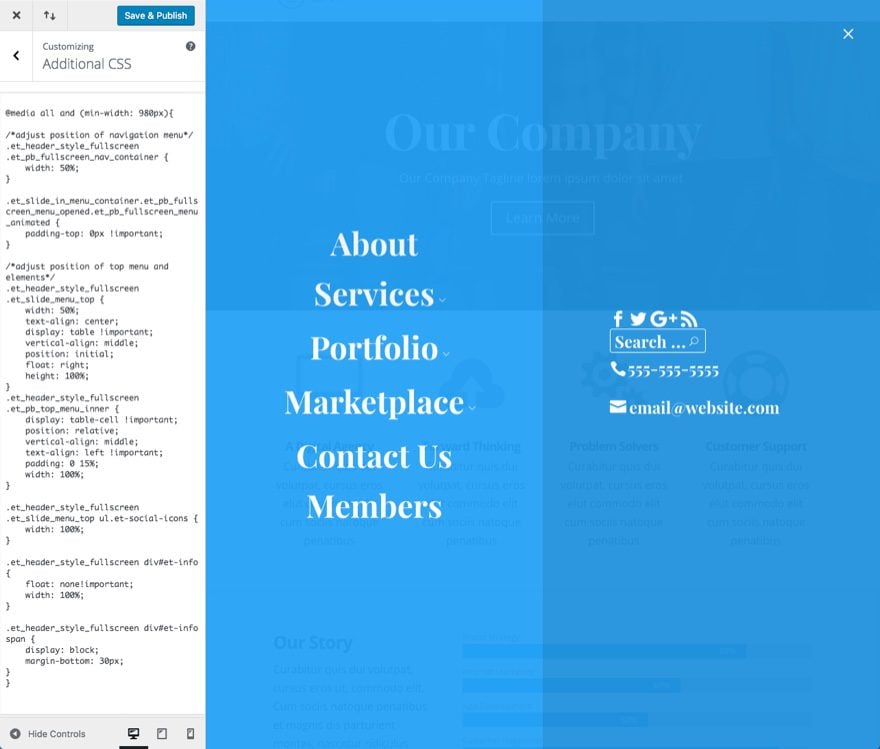
Let’s check out what we have so far:

Now we are ready to add our background image. Since I want my background image to show on all devices, I’m going to add this CSS outside the media query brackets so that the background doesn’t get hidden on screen sizes with a width less than 980px.
/*add background image*/
body #page-container .et_slide_in_menu_container{
background: url('INSERT IMAGE URL') center center !important;
background-size: cover !important;
}
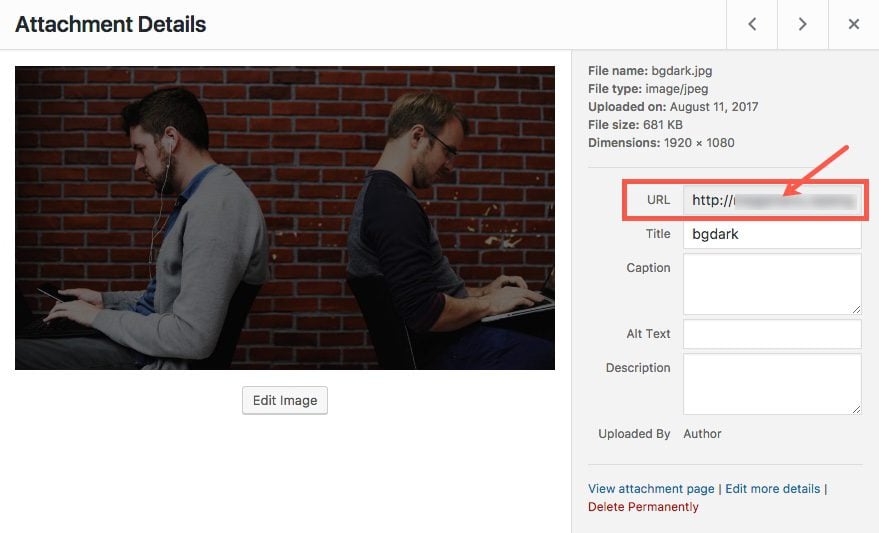
If you don’t already have a background image URL, upload a background image (1920×1080) to the WordPress media gallery and copy the URL.

Now replace the text that reads “INSERT IMAGE URL” by pasting your image URL in the code.
Now you are done!
Here is a completed version of the CSS code that you should have added to your Additional CSS (except for the image URL that you need to provide):
@media all and (min-width: 980px){
/*adjust position of navigation menu*/
.et_header_style_fullscreen .et_pb_fullscreen_nav_container {
width: 50%;
}
.et_slide_in_menu_container.et_pb_fullscreen_menu_opened.et_pb_fullscreen_menu_animated {
padding-top: 0px !important;
}
/*adjust position of top menu and elements*/
.et_header_style_fullscreen .et_slide_menu_top {
width: 50%;
text-align: center;
display: table !important;
vertical-align: middle;
position: initial;
float: right;
height: 100%;
}
.et_header_style_fullscreen .et_pb_top_menu_inner {
display: table-cell !important;
position: relative;
vertical-align: middle;
text-align: left!important;
padding: 0 15%;
width: 100%;
}
.et_header_style_fullscreen .et_slide_menu_top ul.et-social-icons {
width: 100%;
}
.et_header_style_fullscreen div#et-info {
float: none!important;
width: 100%;
}
.et_header_style_fullscreen div#et-info span {
display: block;
margin-bottom: 30px;
}
/*make search bar and icon larger*/
.et_header_style_fullscreen .et_slide_menu_top .et-search-form {
margin-top: 30px !important;
margin-bottom: 15px;
width: 100% !important;
max-width: 300px !important;
padding: 25px !important;
}
.et_slide_menu_top button#searchsubmit_header{
width: 50px;
height: 41px;
}
.et_slide_menu_top button#searchsubmit_header:before {
font-size: 22px;
}
/*make menu right aligned*/
.et_header_style_fullscreen ul#mobile_menu_slide {
text-align: right;
padding: 0 15%;
}
/*make close menu icon larger*/
.et_pb_fullscreen_menu_animated .mobile_menu_bar:before {
font-size: 120px;
}
/*dark background overlay*/
.et_slide_menu_top {
background: none;
}
/*take out background opacity*/
.et_header_style_fullscreen .et_slide_in_menu_container.et_pb_fullscreen_menu_opened {
opacity: 1;
}
/*increase size of down arrow for sub menu items*/
.et_slide_in_menu_container span.et_mobile_menu_arrow {
opacity: 1;
}
.et_slide_in_menu_container #mobile_menu_slide .et_mobile_menu_arrow:before {
font-size: 34px;
}
}
/*add background image*/
body #page-container .et_slide_in_menu_container{
background: url('https://megamenu.wpengine.com/wp-content/uploads/2017/08/bgdark.jpg') center center !important;
background-size: cover !important;
}
[/CSS]
Click Save & Publish
Now Let's check it out:
<img src="https://www.elegantthemes.com/blog/wp-content/uploads/2017/08/fullwidth-menu-example.jpg" alt="fullscreen menu" width="880" height="557" class="with-border aligncenter size-full wp-image-58887" />
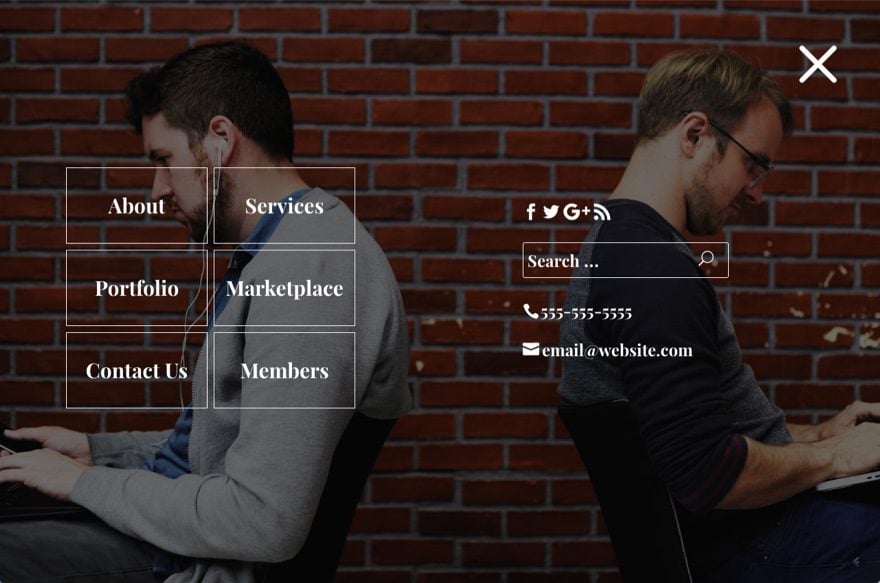
<h2>Alternative grid menu layout</h2>
To add a grid layout for your menu, add the following CSS below your current code and within the media query brackets:
/*add grid menu links*/
.et_header_style_fullscreen .et_mobile_menu li {
opacity: 1;
width: 46%;
float: left !important;
margin-right: 2%;
margin-bottom: 2%;
}
.et_slide_in_menu_container #mobile_menu_slide li a, .et_slide_in_menu_container #mobile_menu_slide li.current-menu-item a {
padding: 20% 0;
border: 1px solid #fff;
color: #fff;
width: 100%;
text-align: center;
}

Important Note: You may need to change the menu font size to 30px (or close to that) to make sure your menu items don’t overlap on smaller screen sizes. Also, this layout will not work if your menu has sub menu items.
Sub Menu Items on Full Screen Header
Keep in mind that if you have sub menu items, the parent menu item will only function as a toggle link to show and hide the sub menu item(s). It will not work as a menu link itself.
Responsive?
This cutomization is responsive and works well on all screen sizes.
The fullscreen header is built with two adjacent table cells that are vertcially aligned. The left table cell contains the menu and the right cell contains the other header elements. Because the content is vertically aligned and the table cells will each occupy 50% (one half) of the screen size at all times, the content will always adjust nicely to any screen size.
If the screen size is less than 980px (tablets and phones), the default Divi layout will kick in and display the menu nicely on mobile.
Final Thoughts
If you are thinking about adding a fullscreen header on your site, I hope this design will be useful inspiration. The symmetry of the header elements and menu items balances things out and brings more attention to the contact information which is important for a lot of clients.
Keep in mind that because this menu is fullscreen, the background image is going to be key. You don’t want an image that will distract from or drown out the important contents of the menu. If you can’t find the perfect image that brings the personality you want, go for an image that simply looks great as a background and is consisent with your design. Or you can simply use the default background color option.
Well, that’s all I have.
Looking forward to hearing from you in the comments.
The post Styling Divi’s Fullscreen Menu appeared first on Elegant Themes Blog.




