Development can be a surprisingly personal process. You can ask any group of developers what tools they use, and you’ll likely get many answers. However, that doesn’t mean there aren’t any standout solutions to consider. Using Vagrant for WordPress development can be one of those ‘no-brainer’ decisions.
In this article, we’ll introduce Vagrant, explain what it is, and discuss how it compares to other similar tools. We’ll also take a look at how you can use Vagrant for WordPress development, before touching on the platform-specific Varying Vagrant Vagrants (VVV).
Let’s get started!
An Introduction to Vagrant: What Is It?

Vagrant is one of a new breed of ‘container-based virtualization environments’, which are focused on rapid, dependable, local website development. In other words, by using Vagrant you can create a practically unlimited number of local development sites, usually via the command line in the absence of a Graphical User Interface (GUI).
Virtualization of your projects is handled using the popular VirtualBox software, although this is customizable in the more recent versions of Vagrant. As such, you can consider Vagrant to be a ‘wrapper’ for whatever virtualization software you choose to employ.
It’s worth noting that while Vagrant is open-source, it’s distributed under an MIT license. Vagrant itself has no monetary cost attached, but there is scope for the parent company (HashiCorp) to produce commercial add-ons.
Why Use a Virtual Machine Versus a Direct Install?
Some developers swear by using virtual machines, while others prefer more traditional ‘direct install’ methods such as XAMPP. While both approaches have their merits, it’s worth considering the numerous benefits to using a virtual machine over other methods. These include:
- You can easily share projects with others.
- Environments can be started and stopped when no longer needed, saving resources.
- You’re able to duplicate environments as needed, which helps when developing at quantity over the long-term.
What’s more, you won’t be using up your available resources as heavily as you would with a solution like XAMPP. This can provide a needed speed boost to your development process.
How Does Vagrant Compare to Its Alternatives?
Of course, there are plenty of ways to create a virtual development environment. Docker is a very popular solution, for example, and is used as the base for such tools as Local by Flywheel. The question is: Why would you use one over the other?
Much like any tool on the market, personal preference plays a role. However, there are also a few fundamental differences between Docker and Vagrant, which will obviously influence your decision:
- Vagrant. With Vagrant, files are larger because they contain practically the entire OS. Environments run on their own virtual machines. This can take up more resources than Docker. However, Vagrant is overall easier to understand and use.
- Docker. The way Docker containers work uses up less resources. However, it can be less user-friendly, and comes with a higher learning curve for most users.
In other words, Docker can be a useful tool when resources are at a premium. Vagrant, on the other hand, is a solid all-around solution that’s useful for both new and well-established developers.
What Is Varying Vagrant Vagrants (VVV) and How Does It Compare?
If you take a quick glance at the Installing a Local Server page of the Make WordPress site, you’ll notice that it mentions something called Varying Vagrant Vagrants (VVV). In a nutshell, this is a WordPress-specific version of Vagrant.
With VVV, you’ll get all of the benefits of the standard Vagrant installation, but with software that is also geared towards WordPress development. You can find out more about how exactly VVV works on the official website, which is an invaluable resource.
Inside the package, you’ll find stable and development versions of WordPress (although there’s no guarantee that the core will be completely up to date), along with some handy tools such as MailCatcher, phpMyAdmin, and Git. Essentially, you’ll have everything you need to begin development immediately, with a minimum of customization required.
How Do You Use Vagrant/VVV for WordPress Development?
As we’ve mentioned, both Vagrant and VVV are quite simple to use. You can learn how to carry out the initial setup on the Make WordPress website, which involves:
- Downloading VirtualBox.
- Downloading Vagrant.
- Installing the Vagrant::Hostsupdater plugin, which will let you visit ‘provisioned’ domains such as vvv.test rather than IP addresses.
- Installing VVV.
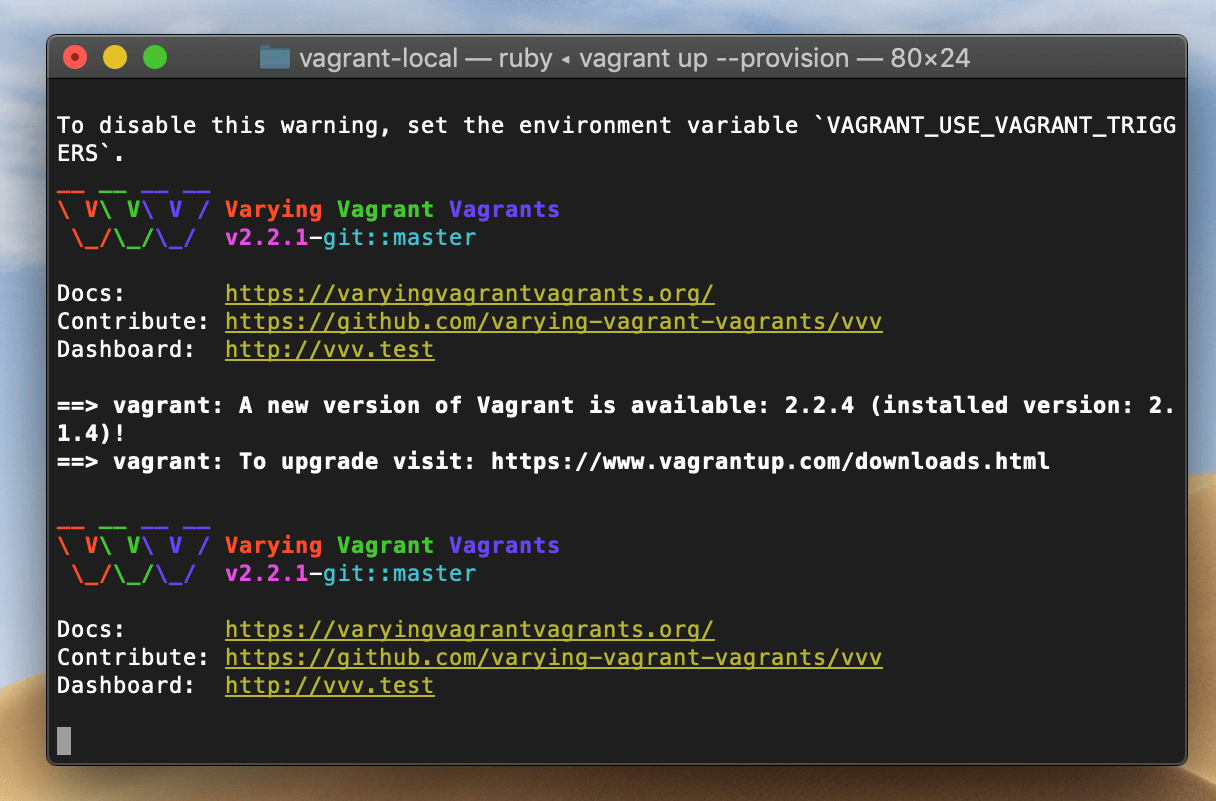
At that point, you’ll be ready to begin using VVV. For that, you’ll need a Terminal or PowerShell window. The first command you’ll want to run is vagrant up –provision. You can start and stop Vagrant by using the up and halt modifiers, whereas provision instructs Vagrant to make whatever process you’re setting up repeatable. In this instance, that means setting up a WordPress install:

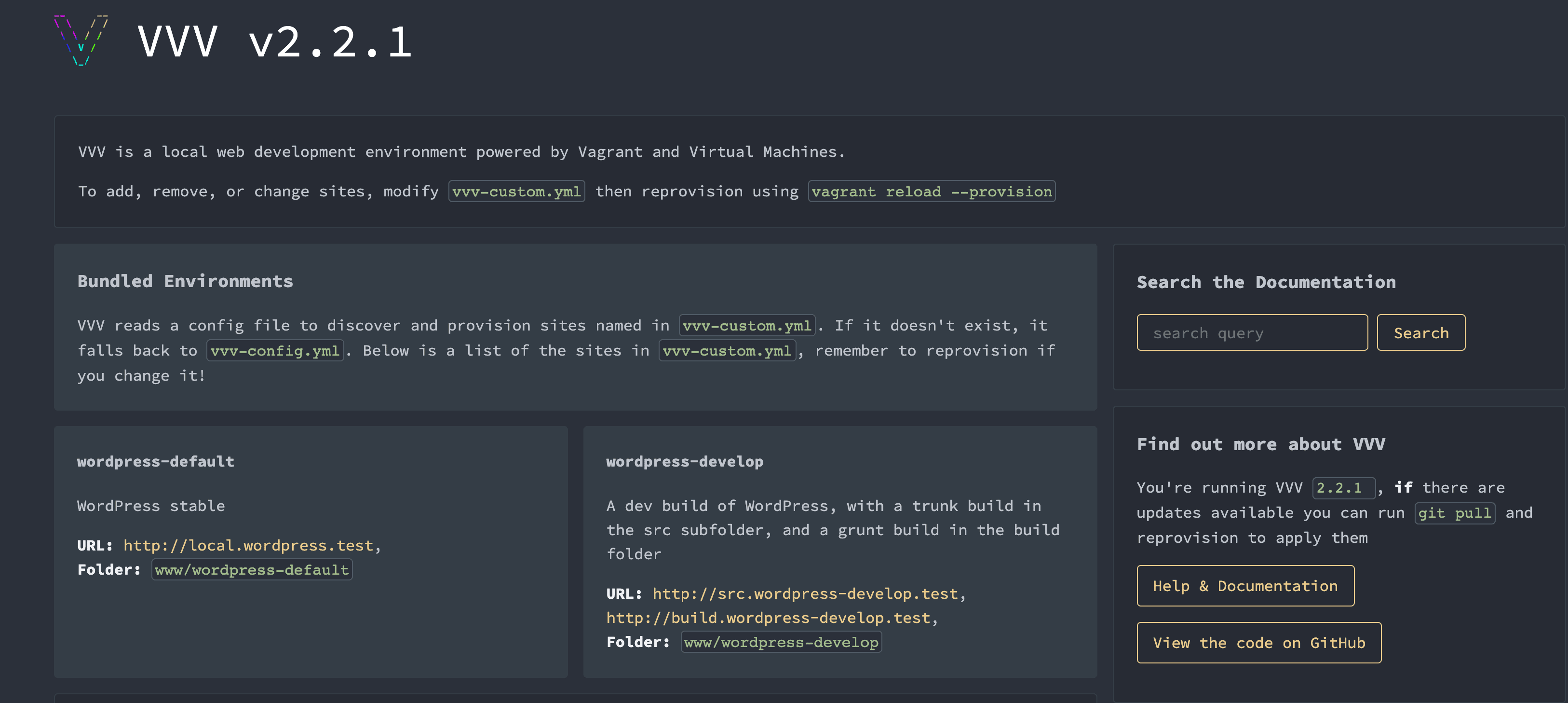
Note that you may need to enter your computer’s administrator password, and potentially do so using sudo. You’ll need to wait until Vagrant has completed provisioning before attempting to visit your VVV dashboard at vvv.test:

There, you’ll find all of the current installs on your machine. You’ll notice two WordPress installs dedicated to building and testing installs, plugins, themes, and other WordPress assets. These can prove invaluable as sandbox environments.
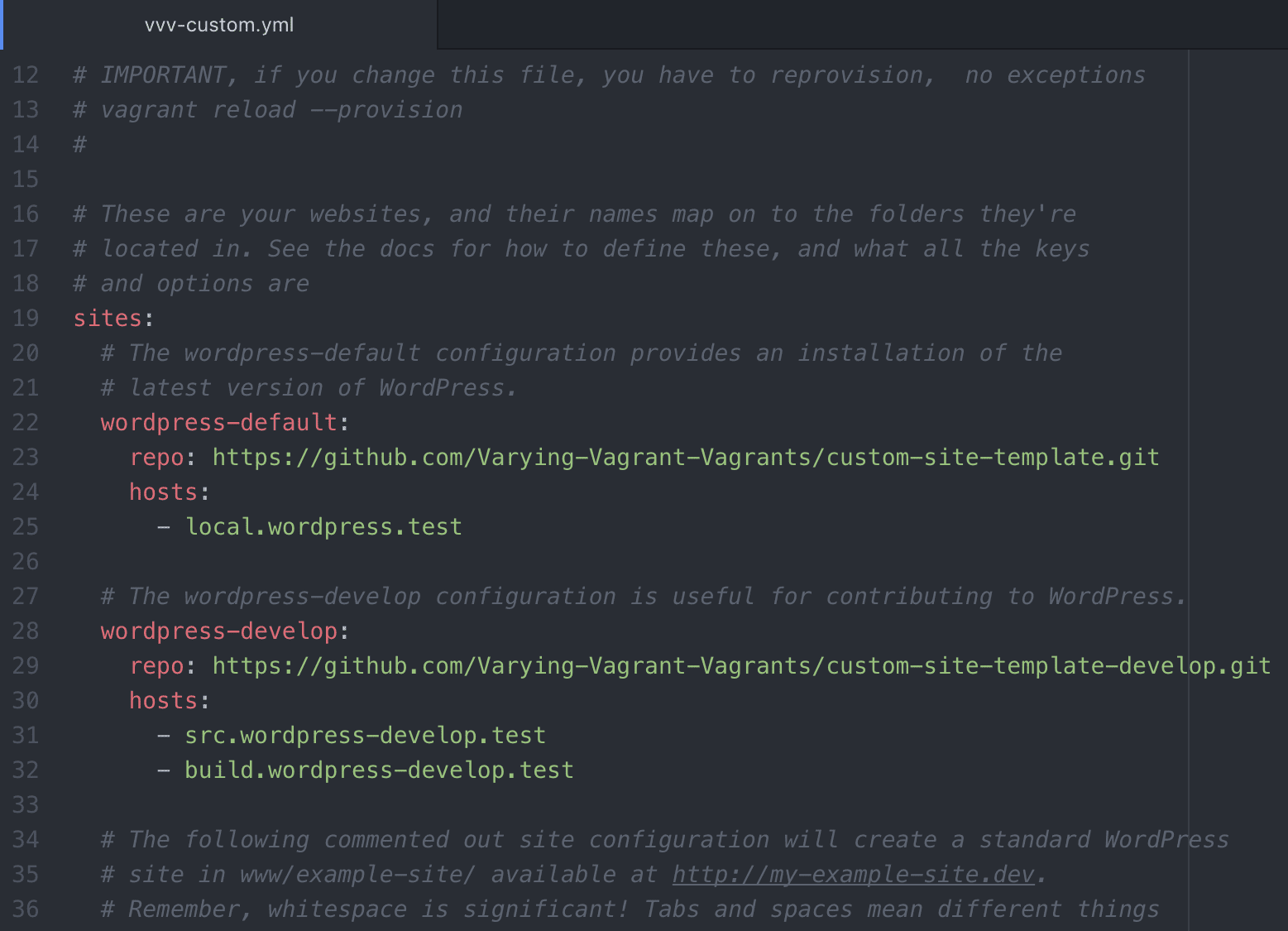
Finally, you’ll likely want to add your own environments to VVV. You can do so by heading to /vagrant-local/vvv-custom.yml, and opening that file within your favorite text editor:

Scroll to the sites: section, and take a look at the pre-existing installs. You’ll notice that you only need a site name, a clone install location, and a testing URL to set up a site.
There’s plenty more to learn in order to master this tool, but the golden rule for using Vagrant/VVV is to always provision once you’ve made changes to your files. This way, you’ll be working with the most up-to-date version of your project.
Conclusion
Development tools come and go, but one solution that’s remained popular over time is Vagrant. This container-based sandbox for web development is user-friendly and well-maintained. It’s also invaluable if you wish to speed up and streamline your development process.
What’s more, as a WordPress developer you can use a platform-specific version – Varying Vagrant Vagrants – to create your WordPress websites, themes, plugins, blocks, and other assets. This makes it a key inclusion in nearly any WordPress developer’s toolbox.
Do you have any questions about getting started with Vagrant? Let us know in the comments section below!
Thumbnail image credit: Visual Generation / Shutterstock.
The post What Is Vagrant (And How Can You Use It for WordPress Development)? appeared first on Elegant Themes Blog.




