It used to be you couldn’t create a website without knowing at least some coding basics. However, these days, a Content Management System (CMS) such as WordPress and site builders have made it possible for almost anyone to set up their own website. Even if you’ve never touched a line of code. However, there are still limitations to what you can do without any coding knowledge.
Fortunately, these limitations aren’t as strict as you might imagine. In fact, it’s entirely possible to create somewhat complex websites in WordPress without knowing how to code. In this article, we’ll walk you through what you can and can’t do with WordPress if you don’t have any web development experience. Let’s jump right in!
When Coding Is Necessary While Using WordPress
Before we dive in, it’s important you understand by ‘coding’ we mean basic knowledge of HTML and CSS styling at the very least. While these two languages will help you dig into the basics of WordPress customization, you’ll also need at least a passing knowledge of PHP if you want to dive into the more advanced stuff.
With that in mind, here’s a quick list of WordPress tasks you will need some coding knowledge to undertake:
- Creating themes or plugins.
- Customize your website’s style using CSS.
- Adding new functions or editing existing ones.
Just to give you an idea of what we’re talking about. If you want to create a new WordPress theme, you need to create at least two files, called style.css and index.php. A very simple index.php file might only contain some HTML, but you need to use PHP and understand basic WordPress functions such as the ‘loop’ if you want to create anything worthwhile.
Likewise, even if your theme is fully functional, it won’t look nice at all without some CSS. You might be able to get away with a lot just by Googling code snippets and guides. However, at that point, you’re basically learning the basics of web development already.
The good news is none of those tasks are strictly necessary for creating a professional looking website with somewhat advanced functionality. While you might find yourself wanting to explore the potential offered by the platform in more depth, this is almost entirely optional. Learning some web development basics will definitely be a good investment of your time, but you can just as easily create a functioning, visually appealing WordPress site with no coding whatsoever.
5 Things You Can Do With WordPress Without Coding
We’re now going to show you what it’s possible to accomplish in WordPress even if you can’t code (or don’t want to, for that matter). Let’s go!
1. Create Websites and Online Stores
‘Creating a website’ is a very broad turn of phrase. We could be referring to a blog, an online store, a service website, or even a portfolio. There are several types of sites out there and with WordPress, you can create any one of them.
The platform is perfect for blogging right out of the box and if you want to run an online store you can use the free WooCommerce plugin – or another e-commerce plugin. In other words, there’s very little you can’t do with the right combination of plugins and themes.
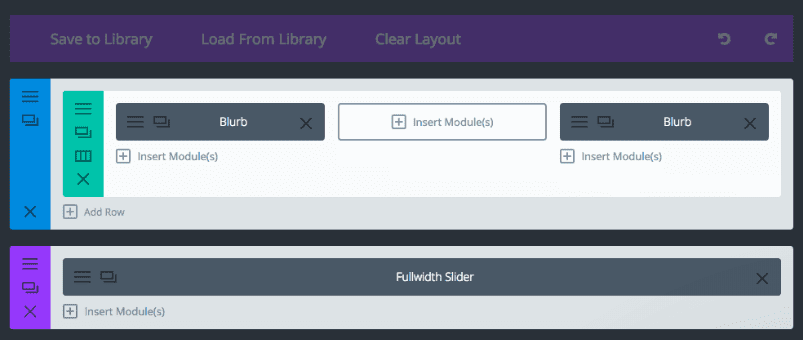
If you’re new to working on your own website, you might also find a site building plugin useful. For example, our Divi theme includes its own Divi Builder, which enables you to construct advanced sites using modules and a drag-and-drop interface:

A site builder is one of the best ways to go when customizing your site, especially if you prefer using a visual interface. It’s an intuitive way of putting together a site, as you can visualize every section without having to worry about understanding the underlying code.
2. Modify Your Site’s Layout and Design
One of the best aspects of using WordPress is you can drastically alter the layout and design of your website just by switching themes. If you can find a theme that suits your style and can make your site shine, then you may not need to do much customization work to get things looking perfect.
Ideally, you’ll pick a theme that enables you to customize your site’s style and each element within your pages. Divi, for example, enables you to construct unique layouts for each page:

You also get access to custom settings for each module you place, which often include a whole lot of options you can play with. The theme also supports custom CSS for your entire site, any of your pages, or each element. That means if you know your way around the language, you can achieve some pretty cool effects, although it’s not necessary.
3. Add Complex Functionality Using Plugins
Imagine you’re building a new website and you realize you need a contact form for visitors to get in touch with you. With WordPress, all you have to do is look up the best contact form plugins, read up on their features, and decide which one is the best fit for you.
Plugins are a huge reason why WordPress is so popular, as they enable anybody to add new functionality to their site with a few clicks. If you don’t like a plugin, you can simply uninstall it and try another one. There are thousands of free and premium options to choose from, and the whole process often takes less than a minute.
The same story repeats itself for almost any feature you can imagine implementing on your site. You can use plugins to power online sales, help you with Search Engine Optimization (SEO), add live chat to your site, just to name a few possibilities.
Those earlier examples all represent the kind of functionality that would require coding knowledge to implement on your own. However, thanks to the CMS, all it takes is a little research to find the best option. If you know PHP, you can even take a crack at creating plugins of your own, whether they’re for personal use or to share them with the world!
4. Troubleshoot Your Website
While it’s very rare, you may occasionally run into an error while using WordPress. For example, your website might fail to load and show you only a blank page. Sometimes, you’ll get 504 gateway timeout or even an ‘Unable to establish secure connection’ error. These can all be baffling if you’re new to the platform, but the good news is, they’re all relatively easy to fix.
Due to its popularity, it’s easy to find guides to help you troubleshoot any WordPress error. Usually, the solutions are simple and can often be traced back to minor problems, such as a broken plugin.
You may sometimes need to tinker with a file or two to get things up an running again. In those cases, understanding the code you’re looking at can be useful, but it’s not strictly necessary if you’re following a detailed guide.
If you ever run into a WordPress error, then your first stop should be our basic troubleshooting guide, which will help you identify its source and fix it. Once you’ve managed to fix one or two of these, then you’ll realize that troubleshooting isn’t nearly as intimidating as you might have imagined!
5. Backup and Migrate Your Website
It doesn’t matter what type of website you’re running or what platform you’re using, you should always make sure to create regular backups. If you’re unfamiliar, a backup is a copy of your site as it appeared at a certain point. This can be used if something were to happen with your site, rendering it broken or unusable. You could then revert to an earlier backup version.
In fact, we recommend you backup your site at least weekly, and even more often if you publish content on a tight schedule. Some WordPress hosting platforms take care of this for you with daily backups. However, it’s always a good idea for you to know how to do it yourself. With WordPress, you have access to plenty of easy-to-use backup plugins, such as UpdraftPlus:

In some cases, you can even use backups to migrate your website from one server to another. This idea can be a little intimidated, but it’s something anyone can do, even if you have no web development background!
Conclusion
It’s never been easier to create a website than it is right now. For a long time, setting up a website without any coding experience would’ve been nearly impossible. At the very least, you wouldn’t have been able to build a good-looking site that worked as intended. These days, that’s no longer true thanks to CMSs like WordPress.
In this article, we’ve covered five things you can do with WordPress, even if you don’t have any coding experience. For instance, you can:
- Create websites and online stores.
- Modify your site’s layout and design.
- Add complex functionality using plugins.
- Troubleshoot your website.
- Backup and migrate your site.
Do you have any questions about what it’s like to use WordPress without coding experience? Let’s talk about them in the comments section below!
Article thumbnail images by magic pictures / shutterstock.com
The post What You Can (And Can’t) Do With WordPress Without Knowing How to Code appeared first on Elegant Themes Blog.




