Most of the software you use releases new versions often, usually identified by an associated version number. The system is called ‘semantic versioning’ and it enables you to track development progress. What’s more, if you work with WordPress, you can definitely benefit from good semantic versioning practices.
In this article, we’ll give you a quick introduction to the semantic versioning system and how it works. Then we’ll talk about who can benefit from using it and give you some tips to ensure you go about it right.
Let’s talk numbers!
What Semantic Versioning Is
If you go to WordPress.org’s download page, you’ll notice it tells you what version of the Content Management System (CMS) you’re downloading:

The system used to determine this number is called ‘versioning’. More specifically, you’re looking at an example of semantic versioning, whereby the release is broken down into three numbers separated by periods. Let’s review what each of those values stands for:
- The major release version, which correlates with changes to the API.
- Minor updates to the software, not significant enough to warrant a major update.
- Patches or bug fixes.
At the time of writing, we’re on WordPress version 5.1.1. Version 5.0.0 came out on December 6, 2018. Since then, we’ve had five minor patches (increments in the final number) and one minor release, in this order:
- 5.0.1
- 5.0.2
- 5.0.3
- 5.0.4
- 5.1
- 5.1.1
As you can see, the patch number resets every time there’s a minor update. The same applies when there’s a major release, which traditionally happens around every four months when it comes to WordPress.
The whole point behind semantic versioning is to let you keep track of all the changes and progress you make. What’s more, if you’re an end user and you keep up with releases, the version numbers tell you when it’s really important to update. For example, you might skip a bug patch or two, but every time there’s a minor or a major release, you ought to update (we’re watching, you know!).
If you’re not sure whether updating is worth it, simply check out the changelog that comes out with every release. Every developer worth their salt will put out a written record of what’s new with each release.
Overall, semantic versioning is pretty straightforward and is handy in many situations beyond software development. Let’s talk about what those are.
Who Can Benefit from Using Semantic Versioning
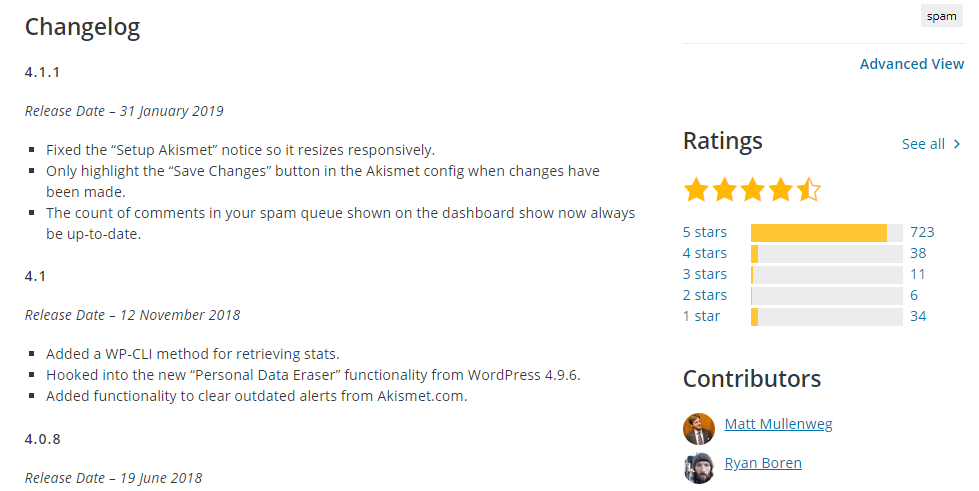
Usually, you’ll find it’s developers who use versioning systems. As for WordPress, the most obvious examples are updates to core itself. However, plugin and theme developers also use semantic versioning, although the numbers are often hard to find. For example, if you check out a plugin page on WordPress.org, you can find information about its releases and changelogs within the Development tab:

Likewise, you can find out information about a theme’s development within the associated WordPress.org pages. However, in these case, you have to click on the Development Log link at the bottom of the page:

In short, you can use semantic versioning for pretty much any type of project that involves code. However, it also has applications outside of straightforward development. For example, you might apply versioning to design projects. Here, you might look to increase the version number for major visual changes, the value for new element additions, or minor tweaks. As far as patches go, you might reserve those for tiny visual updates or corrections.
However, semantic versioning might be the most popular game in town, but it’s not the only system you can use. For example, the Chrome browser uses a four-section version system – major.minor.build.patch.
Other projects, such as Ubuntu, use systems built around dates. For example, Ubuntu is currently on version 19.04, which as you might have guessed, was released in April 2019.
Overall, there’s no single versioning system that’s a perfect fit for every kind of project. However, semantic versioning is a great option if you work in software development of any kind. Plus, it’s a great introduction if you’re not using any type of versioning protocol yet.
3 Best Practices for Semantic Versioning
By now, you already have an idea of how semantic versioning works. However, let’s go over some tips to make sure you use it the right way.
1. Don’t Start With Version 1.0 Right Away
At some point, you’ve probably used software that hasn’t hit version 1.0 yet. This is completely normal, since users expect version 1.0.0 to be relatively stable and bug-free. However, it also leads to situations where software takes a long time to hit that number, while still being completely usable.
Take the popular PC game Dwarf Fortress, for example. It’s been under development for around 15 years and is still on version 0.44.12 despite packing in more features than most major games.

While you could go to extremes with this, not starting with version 1.0.0 right away does make sense. It enables you to beta test your software and temper user expectations while you do so.
Internally, you should start with version 0.1.0. However, most projects don’t make this version public, waiting instead until they have a bit more development under their belt. In the meantime, though, you can use those very limited alpha versions for internal testing, which is key to the healthy development of any project.
2. Explain the Specific Changes for Each New Version
One of the most annoying situations you can find yourself as an end-user is getting a ton of updates without knowing what any of them do. We know most people don’t read changelogs, but if you’re going to put out an update – even if it’s just a minor patch – you need to document it.

Changelogs, as the name implies, are a simple breakdown of what’s new with each release. Some developers write lengthy updates to explain every single change and if you’re one of them, more power to you.
To be honest, we’re usually content with a simple concise list of what’s new. Putting together a changelog is simple and it shouldn’t take long, so be cool and don’t skimp on your duties!
3. Gather User Feedback for Each Release
You probably have a pretty good idea of what you want your finished project to look like. However, this doesn’t mean you can do away with feedback from users or the rest of your team.
Ideally, you’ll get some level of feedback for each release you put out, barring small patches and bug fixes. The goal of this process is to let you know if users are running into any issues, or having problems with the direction the project is heading.
The easiest example of this process in action would be sharing the latest version of a website in progress with the client. In the vast majority of cases, clients will have some level of feedback for you, which you can incorporate into future releases.
Keep in mind, though – listening to feedback is important but in some cases, you might know better than your users. However, this doesn’t mean you should ignore them, but sometimes your gut might be right.
Conclusion
Semantic versioning is a remarkably simple system. With just a few numbers, you can convey a lot of information about your project’s developmental progress, let users know when there are new important updates, and generally keep things organized.
Let’s recap three of the best practices you need to keep in mind for semantic versioning:
- Don’t start with the first version out of the gate.
- Explain the specific changes for each new version.
- Gather user feedback for each release.
Do you have any questions about how to use semantic versioning? Ask away in the comments section below!
Article thumbnail image by fatmawati achmad zaenuri / shutterstock.com
The post Semantic Versioning: What It Is, Isn’t, and Why You Need It appeared first on Elegant Themes Blog.
