Divi Dream Tools is a third-party plugin for Divi that adds lots of new customizations and modules to Divi. It includes close to 30 modules, 5 custom post types, and 5 widgets. It also includes lots of custom design options such as pre-loaders, CTA in the menu, hamburger menus, back to top buttons, headers, footers, custom login screens, and more.
You can purchase Divi Dream Tools from the publisher’s website. In this Divi plugin Highlight we’ll take a close look at Divi Dream Tools and see what it can do.
Divi Dream Tools Settings
Install and activate the plugin as normal. A new settings screen is added to WordPress. The settings screen (found in the dashboard menu at Divi > Divi Dream Tools Settings) includes multiple tabs and settings within each tab. Here’s a look at each tab.
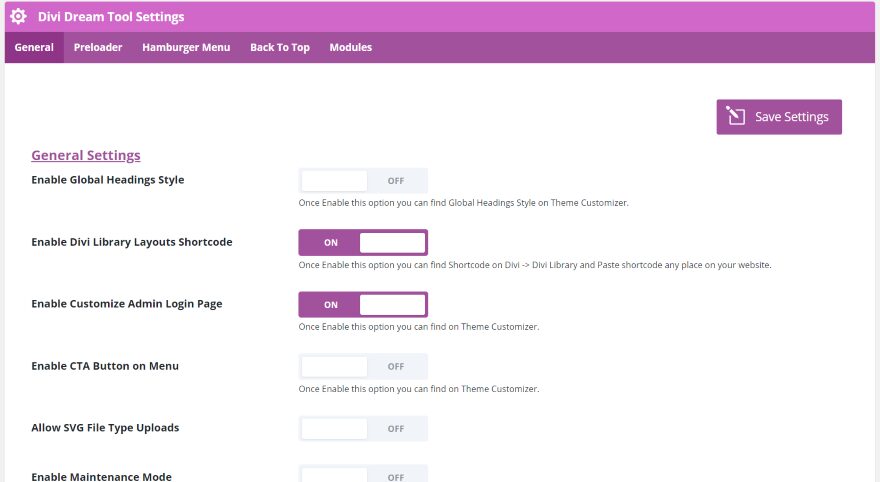
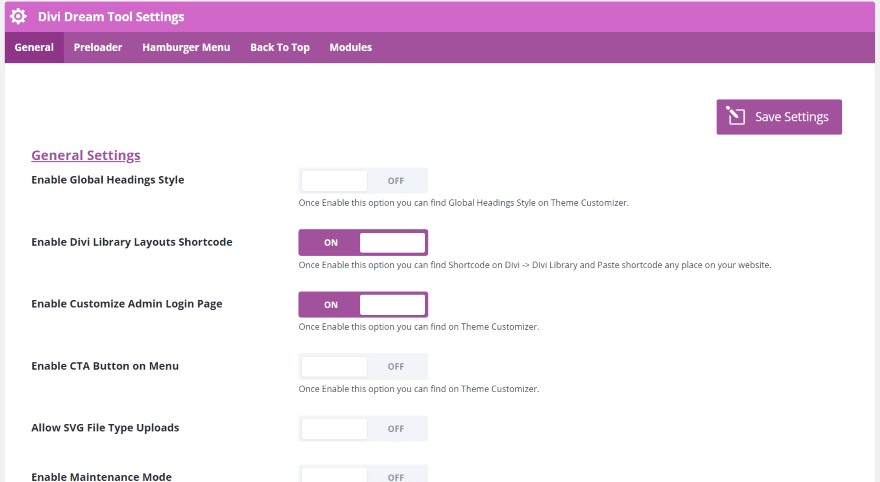
General

The General Settings covers the global headings style, custom admin login page, adds the CTA button on the menu, allows for SVG uploads, and enables maintenance mode.

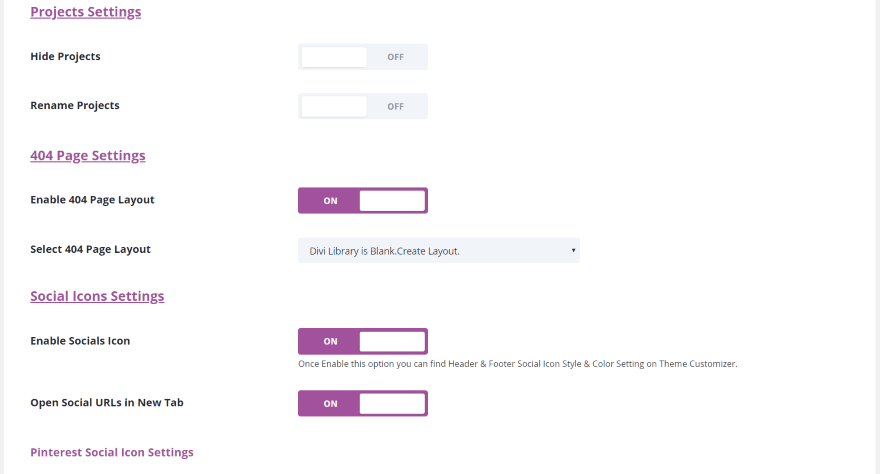
Projects Settings allow you to hide or rename projects. 404 Settings allow you to choose a 404 page layout from your Divi library. Social Icons Settings allow you to independently enable 9 more social icons and have them to open in a new tab.
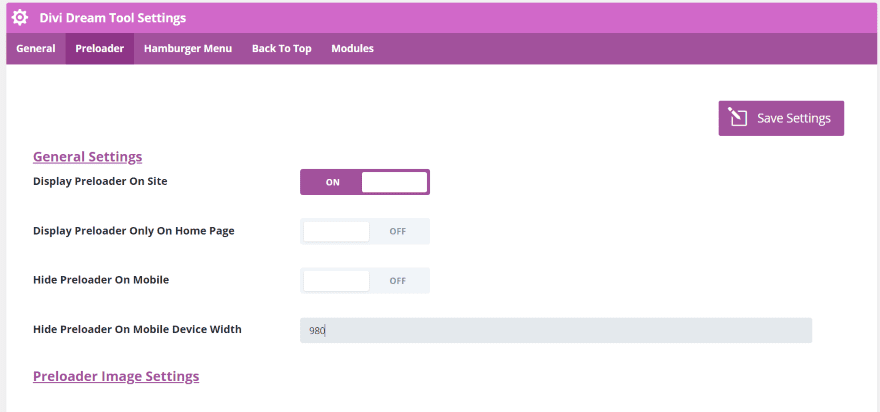
Preloader

The Preloader tab adds lots of pre-loader options. The General Settings allow you to display the pre-loader and choose if it only displays on the home page, on mobile, and hide the pre-loader on a device width that you determine.

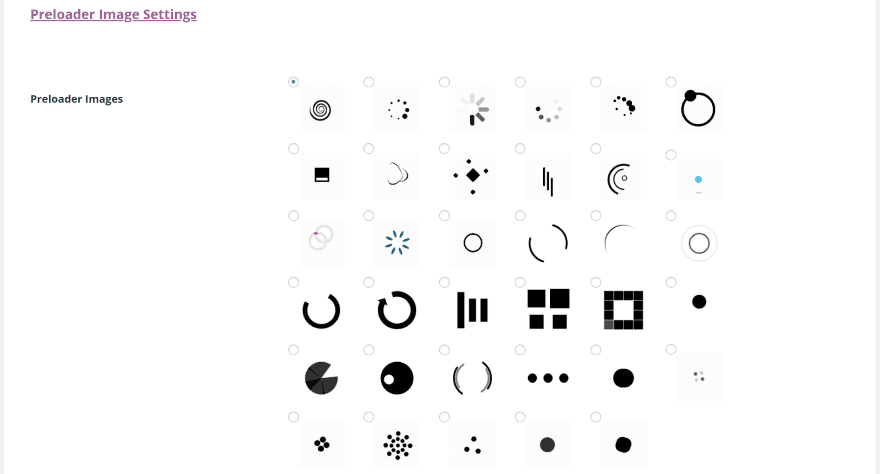
The Preloader Image Settings let you choose the pre-loader. It shows them with their animations so you can have an idea of how they will look on your website. You can also upload your own, specify the width and height, and change the color settings for the pre-loader and the background. The Animation Settings let you choose the animation and set the speed, time, and opacity.
Hamburger Menu

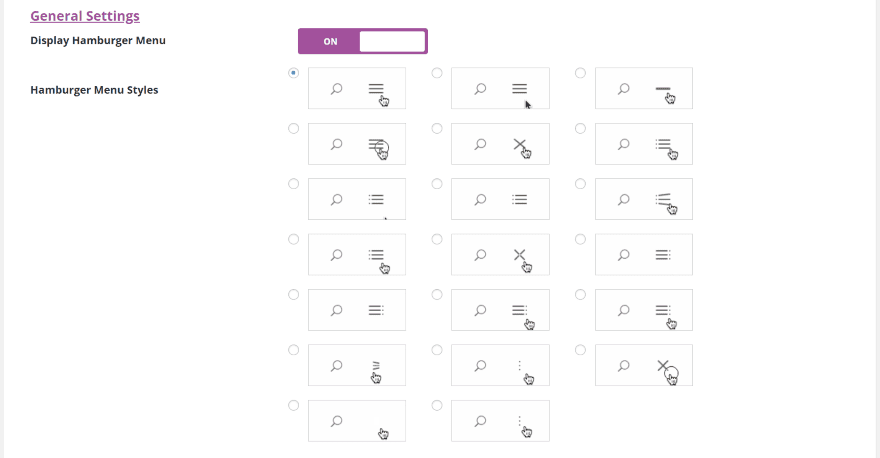
The Hamburger Settings let you choose a hamburger icon. They’re animated so you’ll know what they look like on your website. You can also customize the colors for the menu icon and active icon.
Back to Top

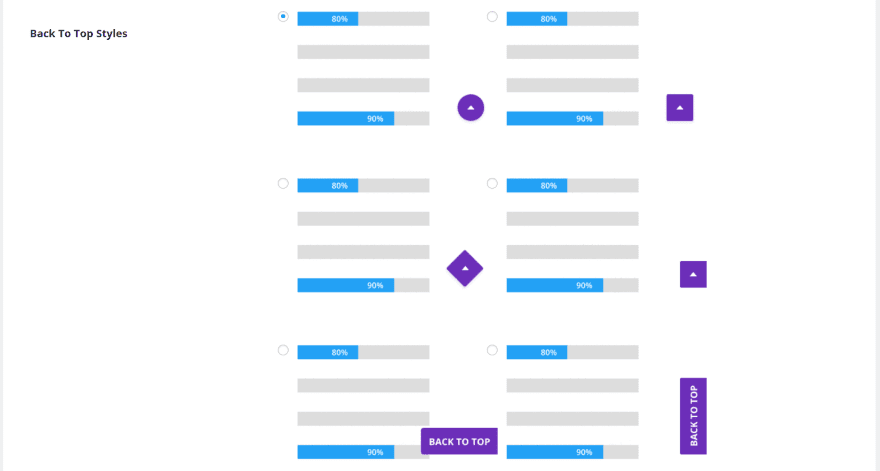
Choose a Back to Top button style from several options. You can adjust the color of the background and the icon independently.
Modules

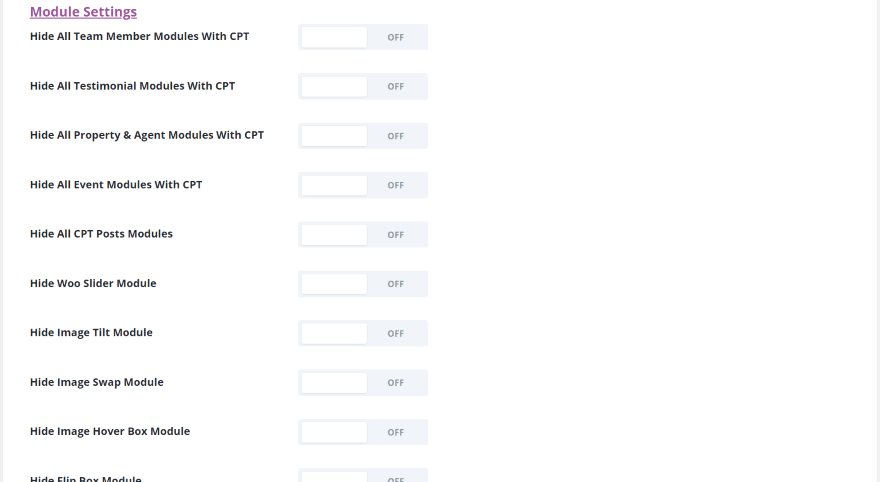
The Module Settings let you disable 13 modules independently. They’re enabled by default.
Divi Dream Tools Theme Customizer

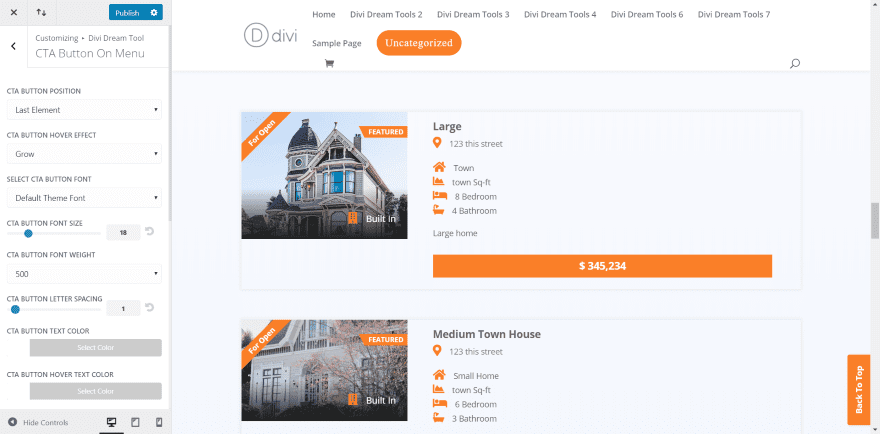
Several customizations are added to the theme customizer. You can customize the H1-H6 text and the CTA button. The button includes size, hover animation, etc. In this example, I’m customizing the CTA button in the menu. This example also shows the customized the back to top button.
Divi Dream Tools Custom Post Types
Divi Dream Tools adds 5 custom post types with menu items and editors. You can see the list of all the items and categories for each post type in the dashboard menu. They can be displayed with the built-in widgets and modules. Here’s a look at each one.
Divi Dream Tools Team Members

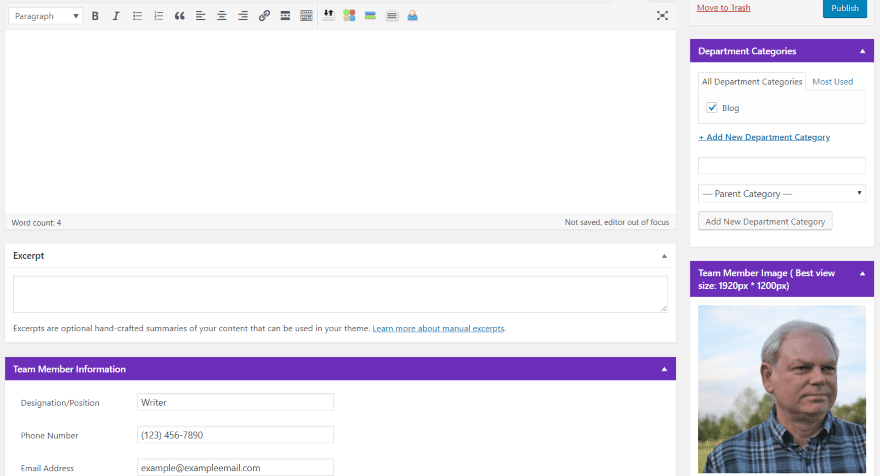
The Team Members post type allows you to create team members and display them. It includes the text editor, categories, image, and team member information complete with social icons, a link to a detail page, and a contact form that integrates with Caldera Forms.
Divi Dream Tools Testimonials

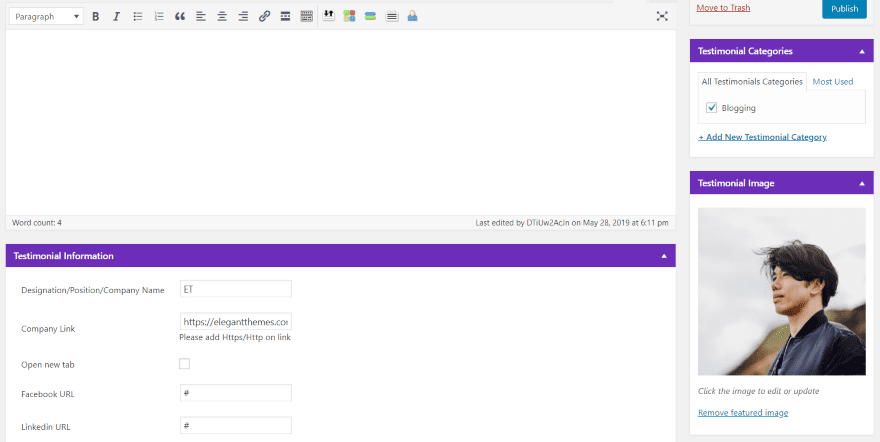
The Testimonials tool adds an editor with photo, category, company link, and social media icons.

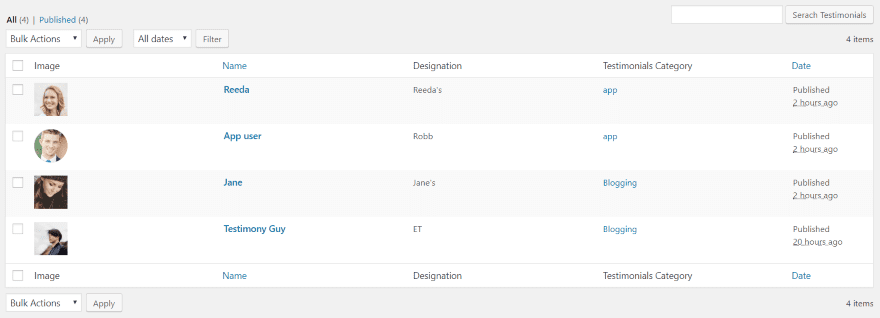
You can see all of the testimonials in the menu.
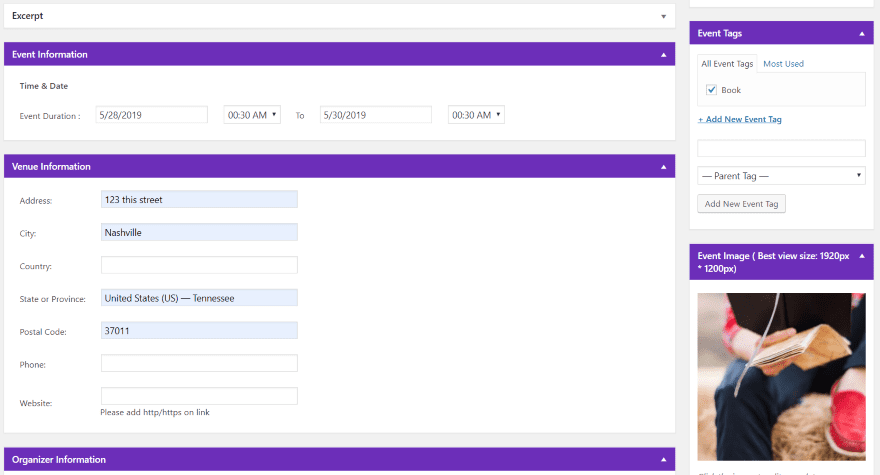
Divi Dream Tools Events

Events adds an editor with image, categories, tags, event information, venue information, organizer information, and cost. A date-picker would be nice for the event dates. Currently, you have to enter the dates by hand. That’s easy enough to do, though.
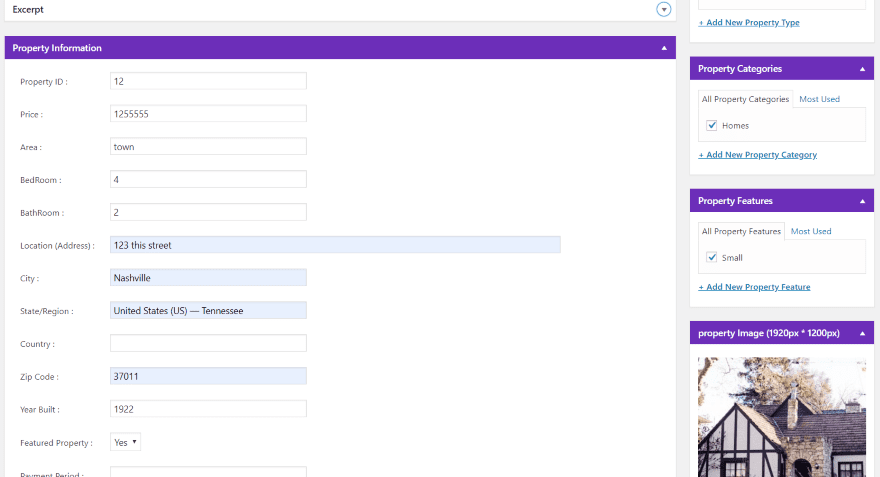
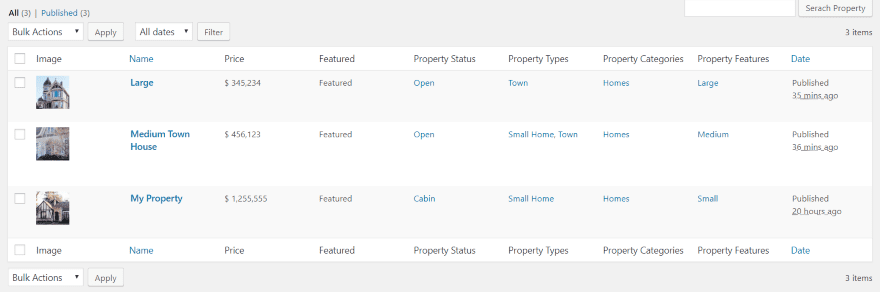
Divi Dream Tools Property

Property includes an editor and allows you to add the status, types, categories, features, an image, and property information including agents.

Here’s the list of properties I created in the menu.
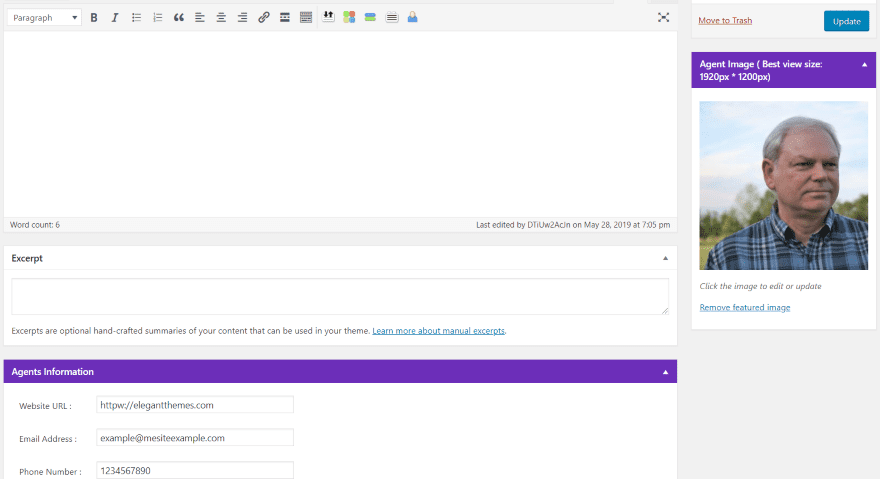
Divi Dream Tools Agents

Agents includes an editor, image, and information including their contact information and social follow buttons.
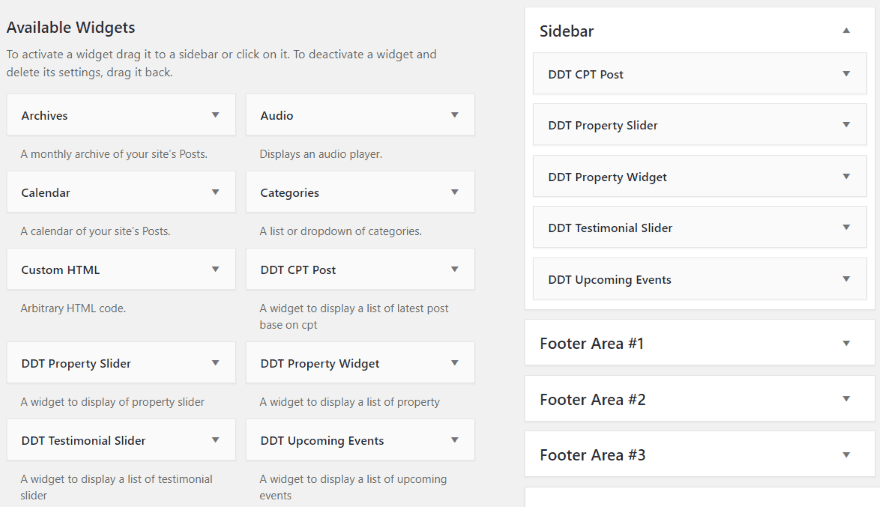
Divi Dream Tools Widgets

Divi Dream Tools comes with five widgets:
- Post
- Property Slider
- Property Widget
- Testimonial Slider
- Upcoming Events
Most display the custom post types that are added by the plugin. The Post widget lets you choose any post type you want. You can adjust the number of posts they show, the order, and special features for that post type such as status or date.

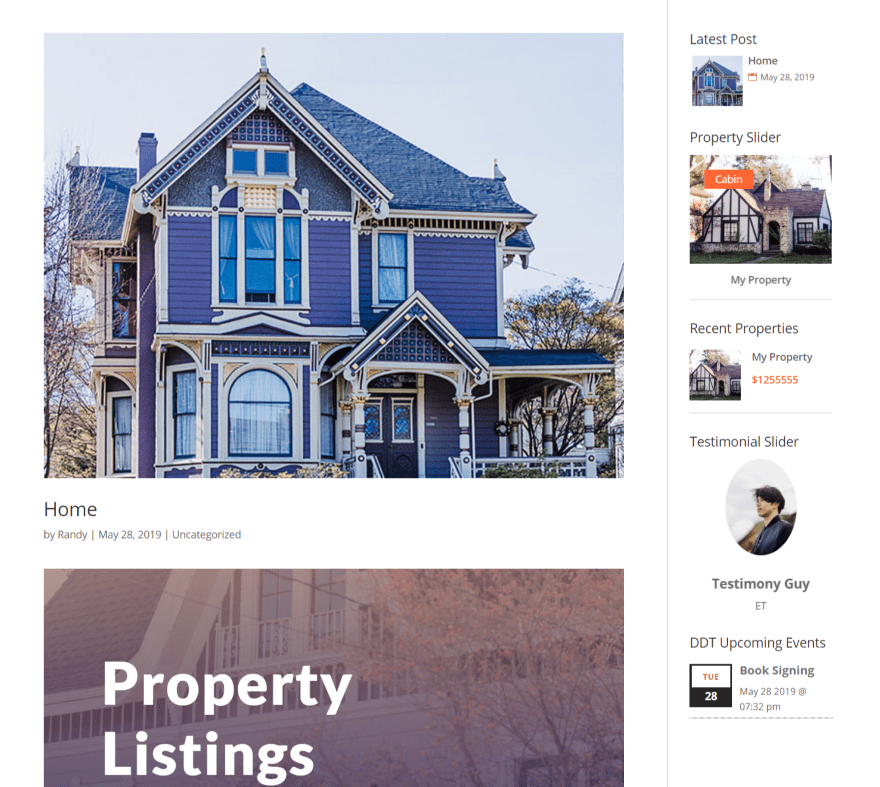
Here’s the sidebar showing all of the widgets.
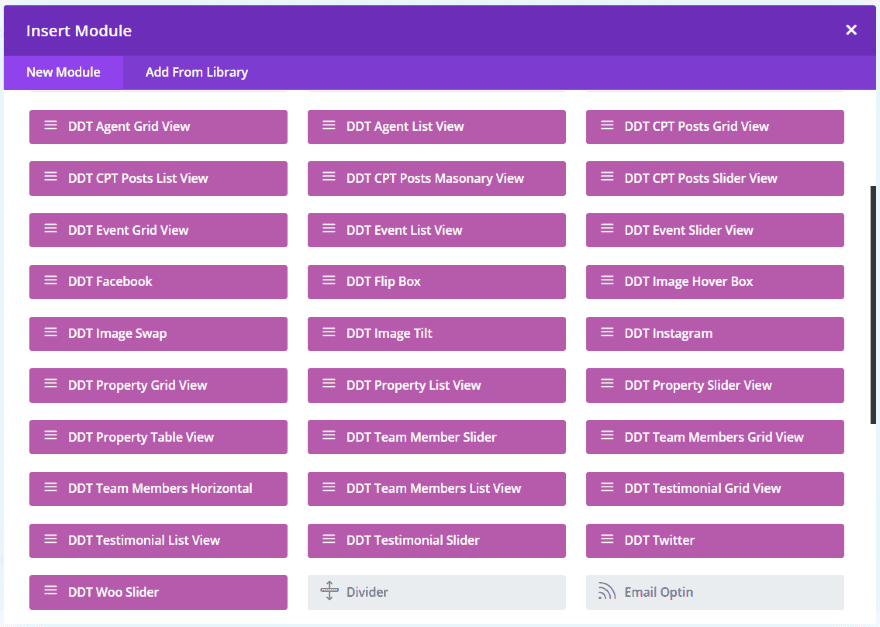
Divi Dream Tools Modules

Divi Dream Tools has just under 30 modules. Here’s a look at a few of them. I just picked a few at random.
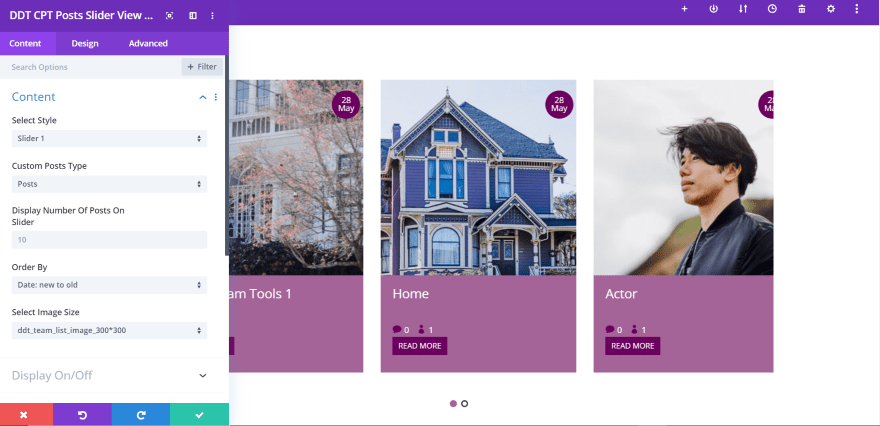
Post Slider View

The Post Slider View module includes several layout styles. You can choose from custom post types, set the number that displays, the display order, image size, and customize the display settings, colors for the slides and icons, etc. This is the default settings for Slider 1.
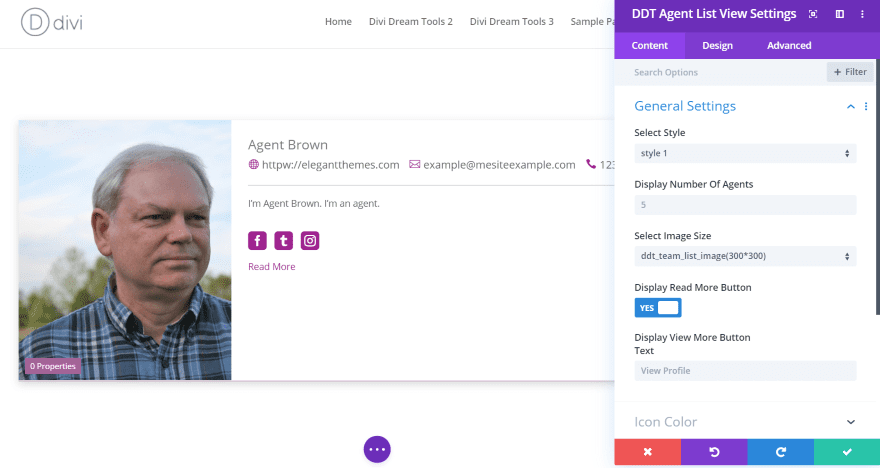
Agent List View

This is Agent List View using style 1. It includes a couple of styles with customizations, icon color, pagination color, and more. This is the default settings.
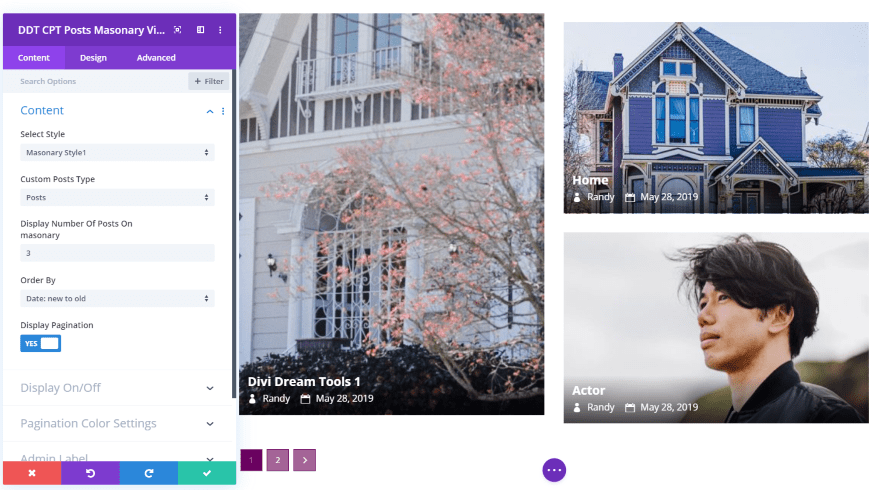
Posts Masonry

The Posts Masonry View module displays several styles. This is style 1, which displays a multi-layout design. It includes custom post types, pagination, display author and date, and pagination color settings. This is the default settings.
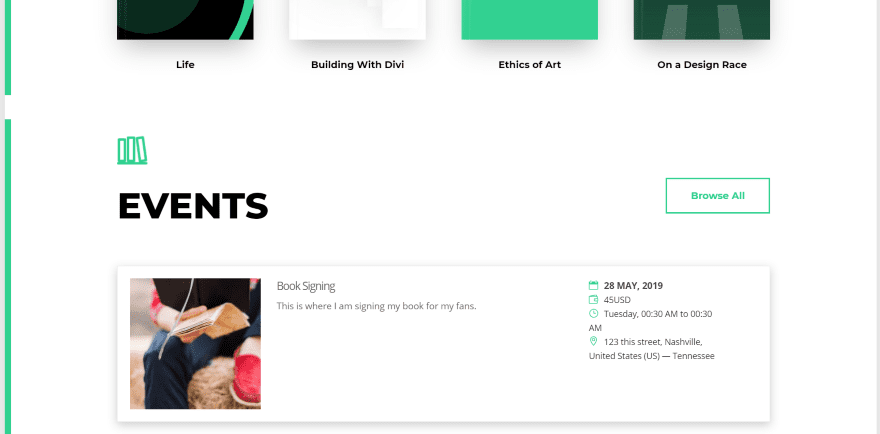
Events List View

The Events List View module has several layout styles and includes image size options, an image, a popup with styling, and pagination. I’ve added it to the E-Book layout. This is layout 3. I’ve customized it to fit the styling of the layout.
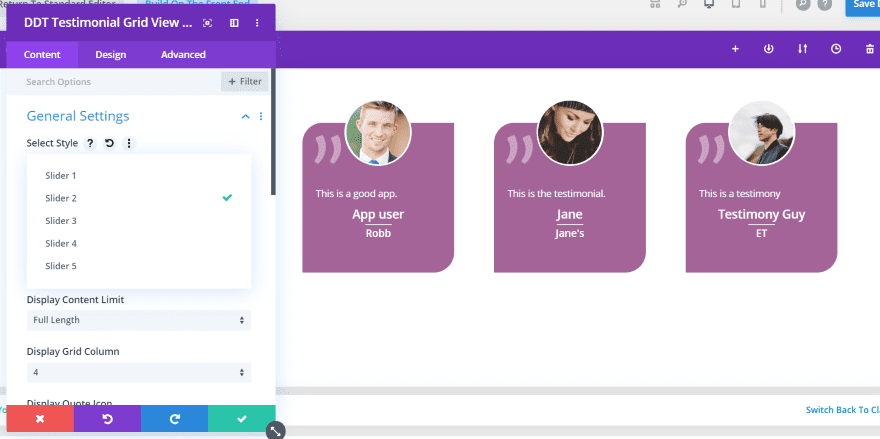
Testimonial Grid View

The Testimonial Grid View module has five style options. This is option 2. You can choose the number that displays on a line, the excerpt amount, customize the icon, show the image, page link, set equal heights, choose categories, customize colors, etc. This is the default settings.
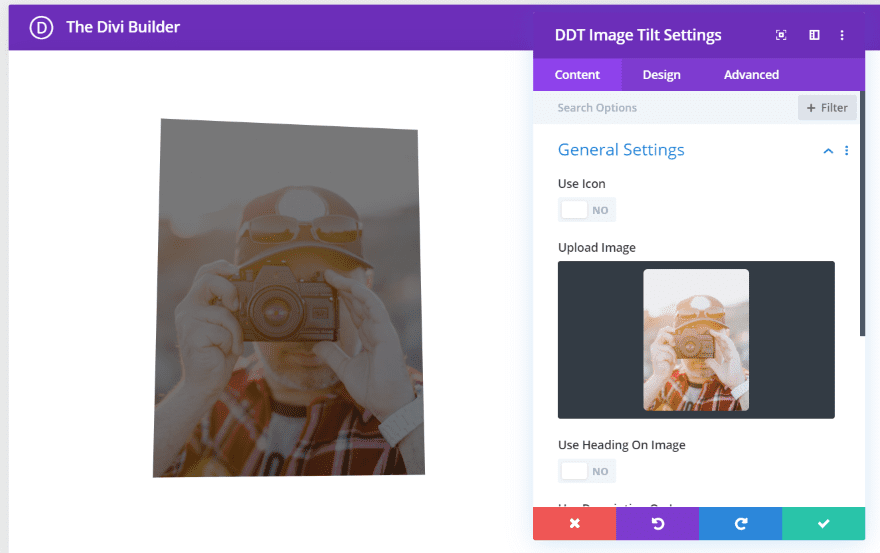
Image Tilt

Image Tilt lets you display an image or icon that tilts in response to your mouse. You can display parallax, show a glare, adjust the perspective, tilt, speed, scale, and lots more.
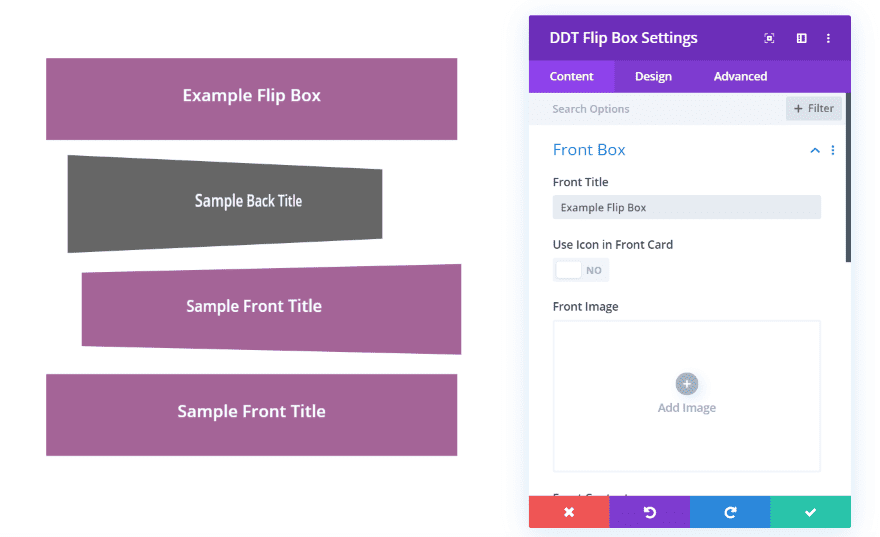
Flip Box

The Flip Box creates a box with text on both sides of the box. When you hover over it, the box flips around to show the back. You can set the colors, icons, text, and images of the front and back separately. You can also add a link. In the image above I flipped the second flip box and then moved my mouse to the third. This is great for creating blurbs, CTA’s, information, etc.
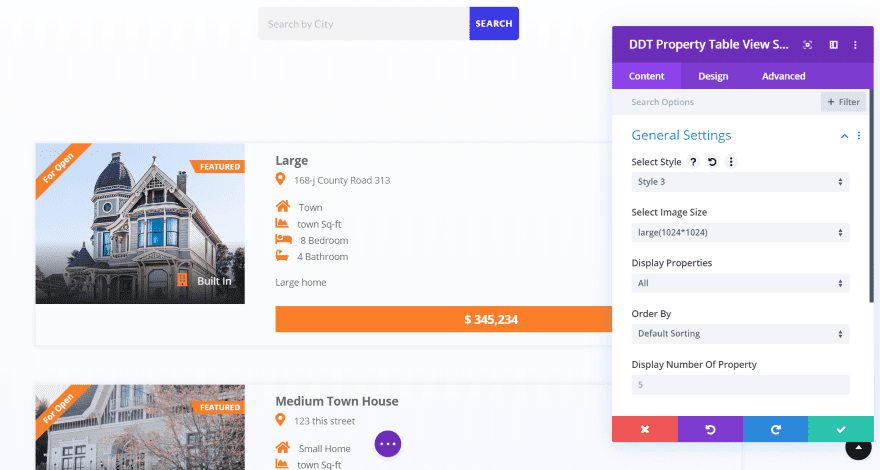
Property Table View

This is the Property Table View module. It has three styles. This is style 3. I’ve adjusted the colors to match the Real Estate layout.

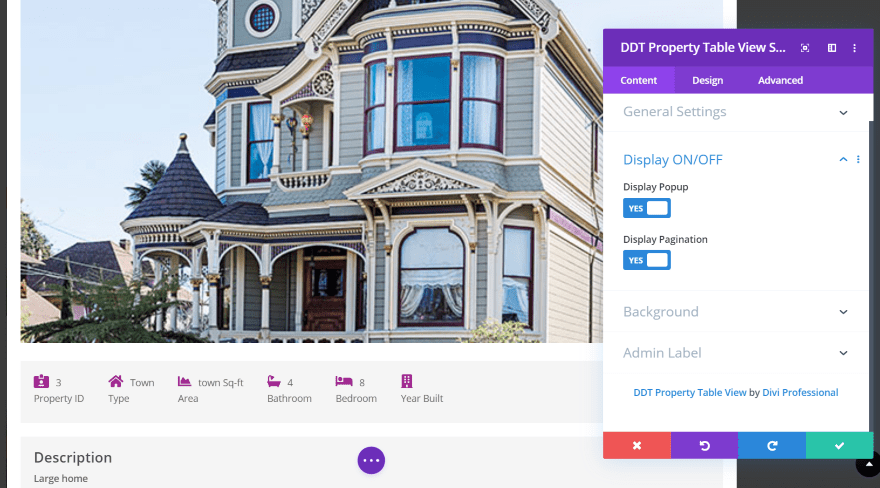
It also displays a popup, which shows the full-size image. The popup is styled separately. This is the popup for style 3.
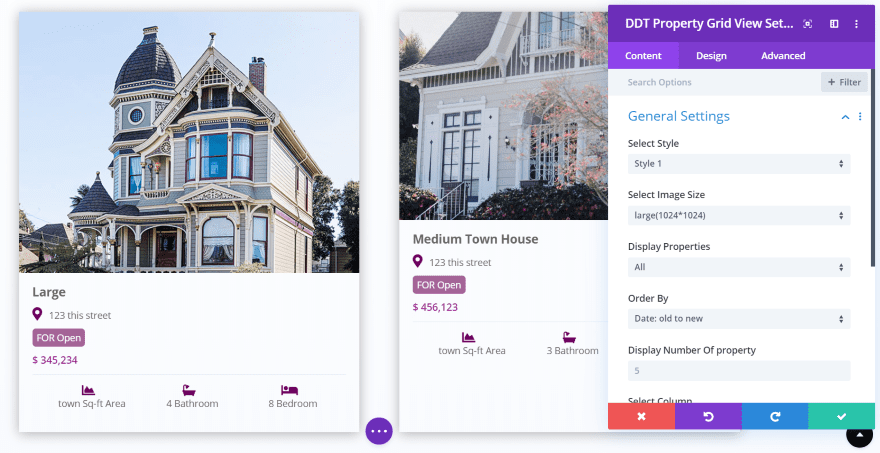
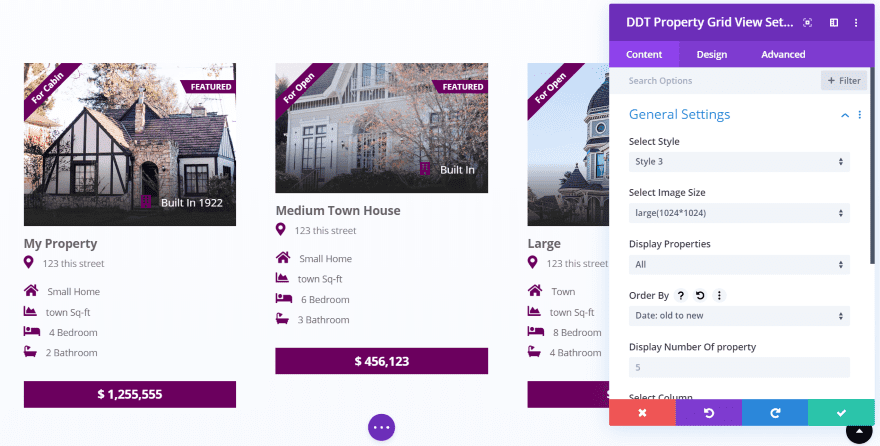
Property Grid View

The Property Grid View module has 3 styles to choose from. This is style 1 showing 2 columns. You can set it to show a popup, pagination, and equal heights.

This is style 3. I have it set to show 3 columns.
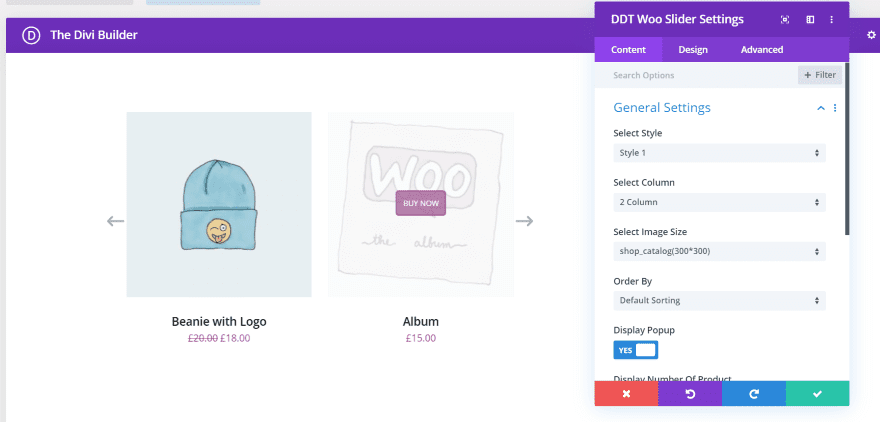
Woo Slider

The Woo Slider displays WooCommerce products and adds lots of new features. It has three styles. Each style displays overlays differently and responds to hover differently. This is style 1, which tilts the product image and displays the buy button on hover. You can set the number of columns, image size, display a popup on click, and more.

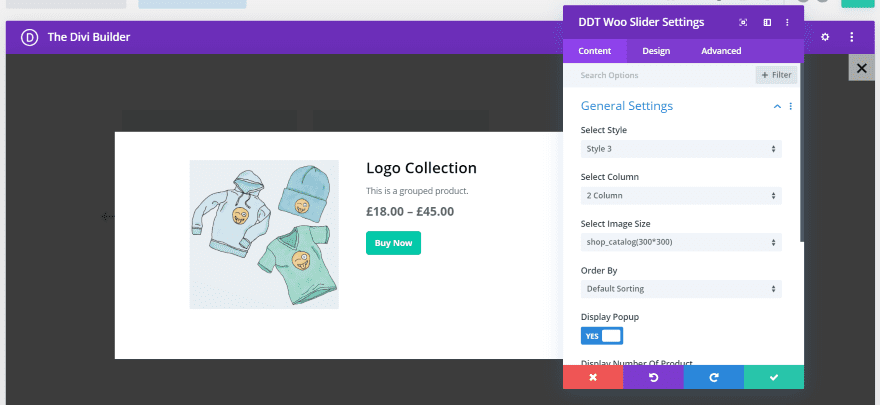
The popup shows more information about the product. This is style 3’s popup. It changes the button color on hover. It includes a close button.
Divi Dream Tools Price

There are two license options for Divi Dream Tools:
- Single website – $99
- Unlimited websites – $199
Both are a one-time fee and include lifetime support and updates.
You can purchase Divi Dream Tools from the publisher’s website.
Ending Thoughts
I’m impressed with the amount of customizations and modules in Divi Dream Tools. I found every setting to be intuitive. If you’re familiar with Divi then you shouldn’t have any trouble with these modules and settings. The custom post types are easy to create and work with several modules and widgets. The customizations add a lot of design possibilities to Divi.
What I’ve covered here just scratches the surface of what can be done with this plugin. If you’re interested in a suite of customizations and new modules for Divi, Divi Dream Tools is worth a look.
We want to hear from you. Have you tried Divi Dream Tools? Let us know what you think about it in the comments below.
Featured Image via johave / shutterstock.com
The post Divi Plugin Highlight: Divi Dream Tools appeared first on Elegant Themes Blog.