When looking for ways to boost online conversion rates, you’ll notice that many website have a ‘deal of the day’ product section on their landing pages. This gives visitors a sense of urgency and can shorten the decision-making process. In this post, we’ll show you how to create a stunning countdown deal of the day product section design with Divi’s built-in options only. The design style we’re using is elegant and clean and includes a splash of color to emphasize different elements in the design. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
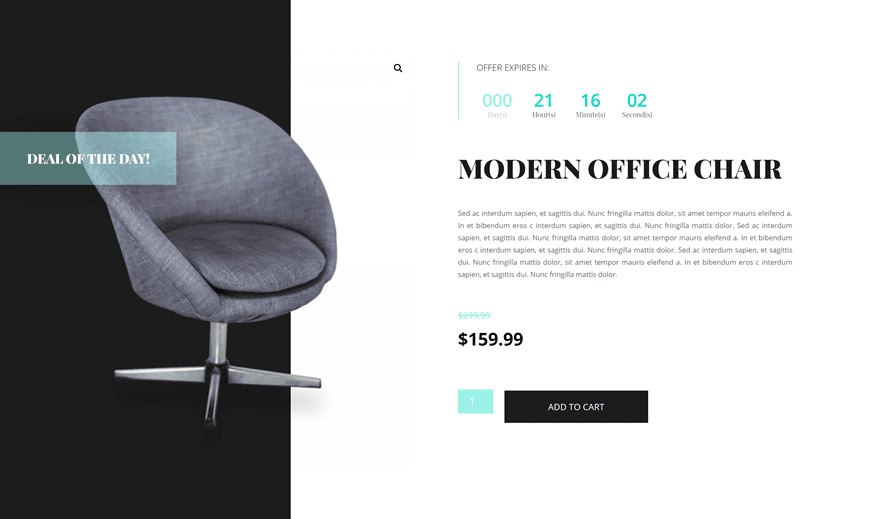
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
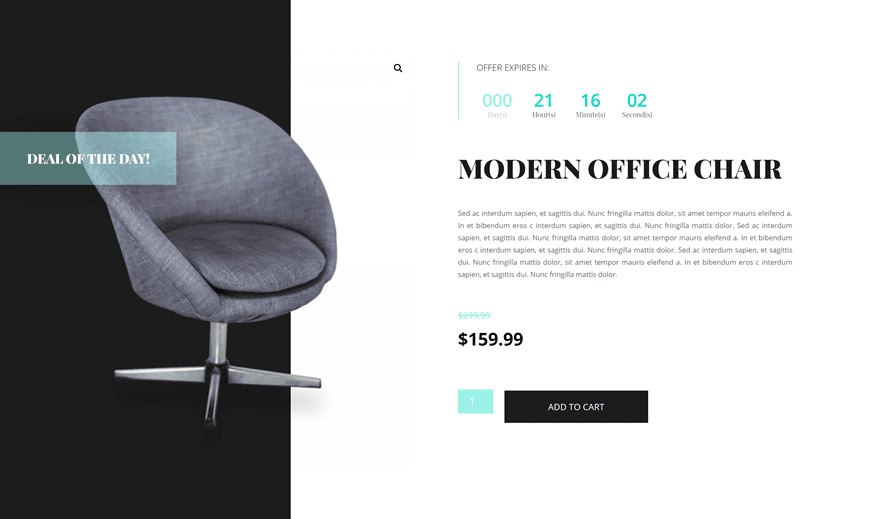
Desktop

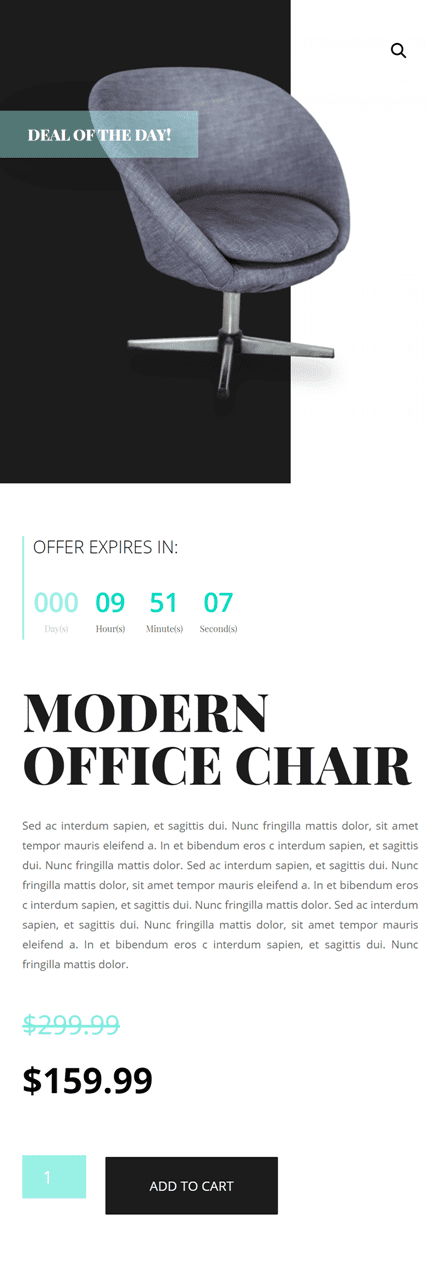
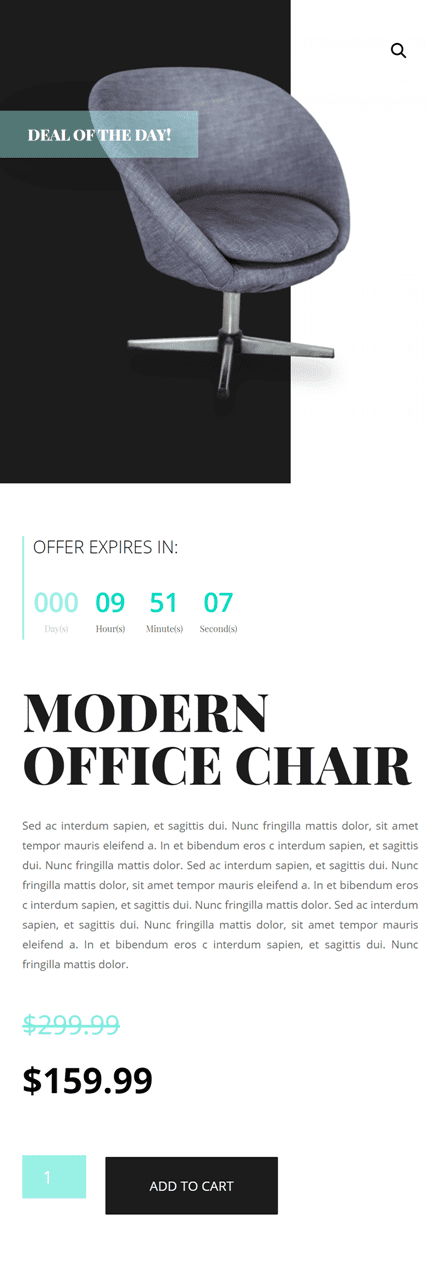
Mobile

Download The Countdown ‘Deal of the Day’ Product Section for FREE
To lay your hands on the free countdown ‘deal of the day’ product section, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Let’s Start Recreating!
Add New Section
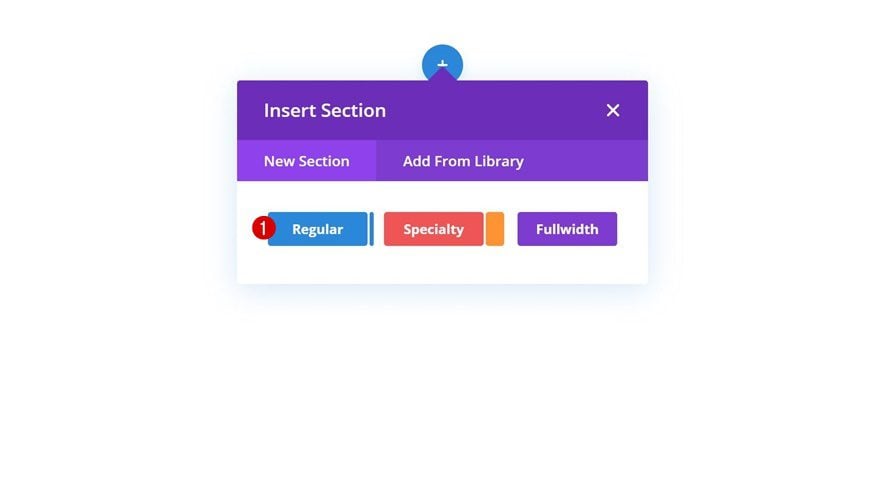
Open the page you want to add the deal of the day product section to and add a new regular section.

Add New Row
Column Structure
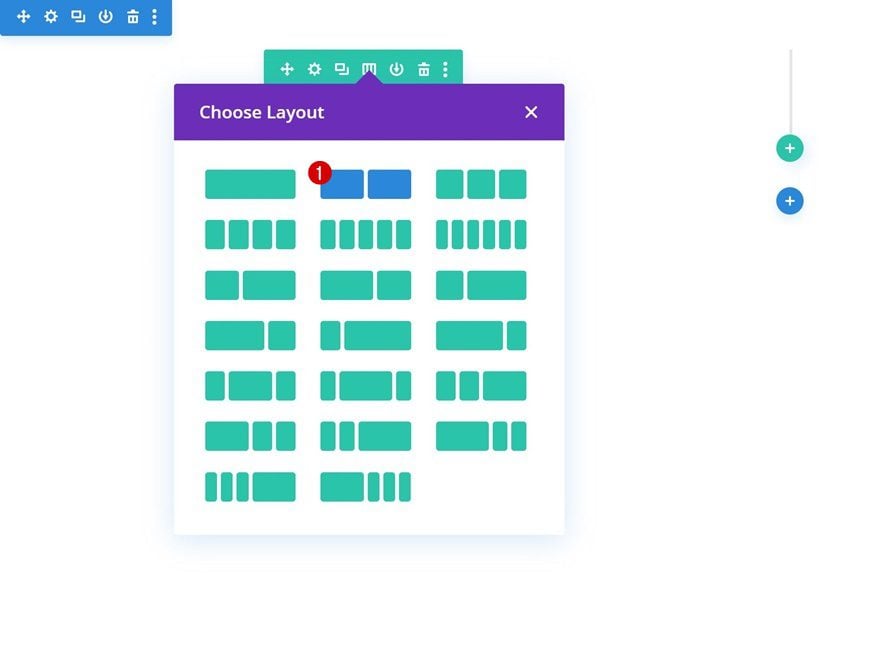
Continue by adding a new row using the following column structure:

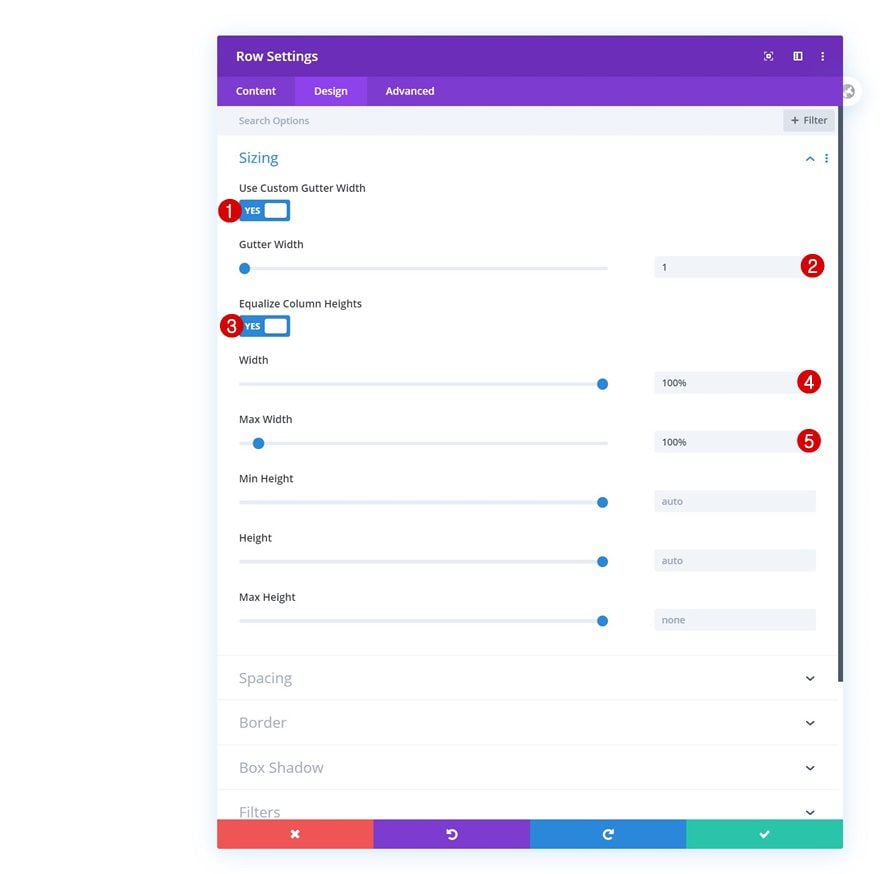
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen in the sizing settings.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%

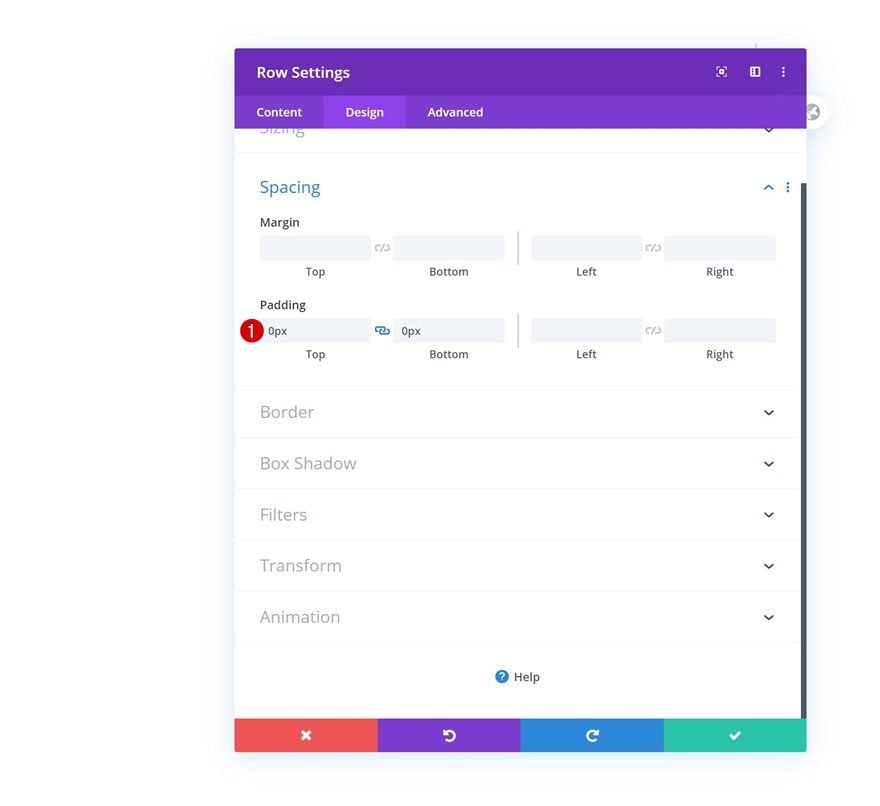
Spacing
Continue by removing the row’s default top and bottom padding in the spacing settings.
- Top Padding: 0px
- Bottom Padding: 0px

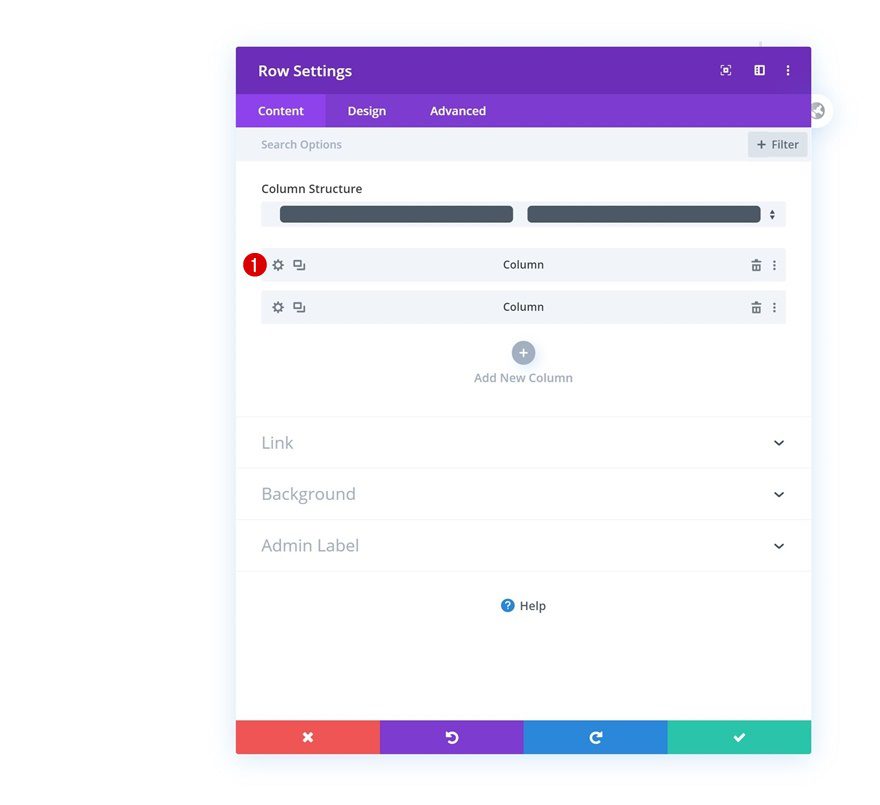
Column 1
Open the column 1 settings next.

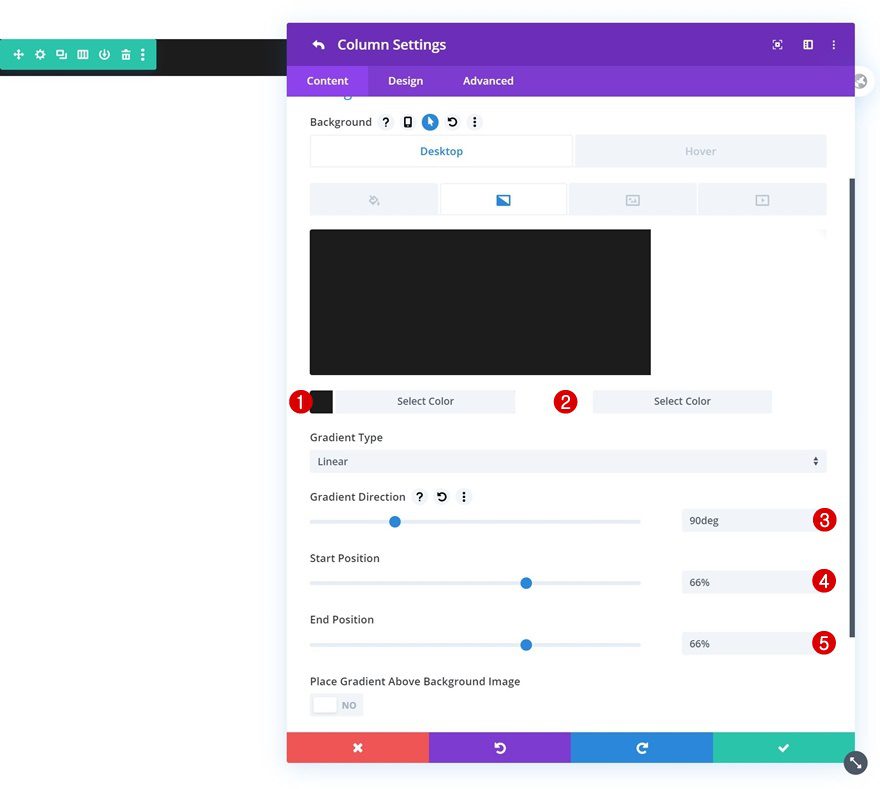
Default Gradient Background
And add a default gradient background to it.
- Color 1: #1c1c1c
- Color 2: #ffffff
- Gradient Direction: 90deg
- Start Position: 66%
- End Position: 66%

Remove Hover Gradient Background
Remove that same gradient background on hover.

Column 2
Open the column 2 settings next.

Spacing
And add some custom left and right padding across different screen sizes.
- Left Padding: 5vw
- Right Padding: 8vw (Desktop), 5vw (Tablet & Phone)

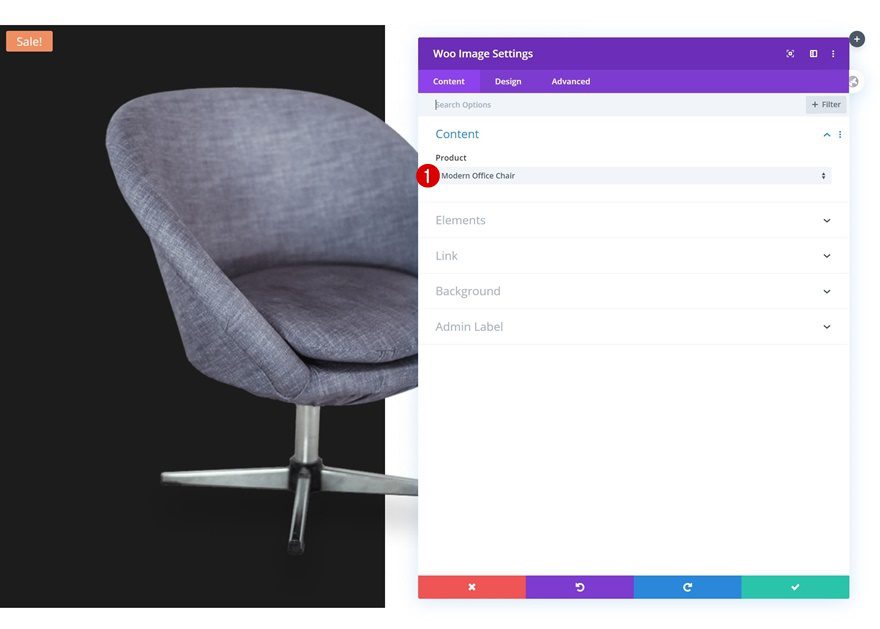
Add Woo Image Module to Column 1
Dynamic Content
Now that we’ve completed the row and column settings, we can start adding modules. Add a Woo Image Module to column 1 and select your product of choice.
- Product: Find in list

Elements
Remove the sale badge next.
- Show Sale Badge: OFF

Spacing
Add some custom spacing values as well.
- Top Margin: 6vw
- Left Padding: 3vw (Tablet & Phone)
- Right Padding: 3vw

Add Text Module to Column 1
Add Content
The next and last module we need in column 1 is a Text Module. Enter some content of your choice.

Background Color
Change the module’s background color.
- Background Color: rgba(165,255,250,0.4)

Text Settings
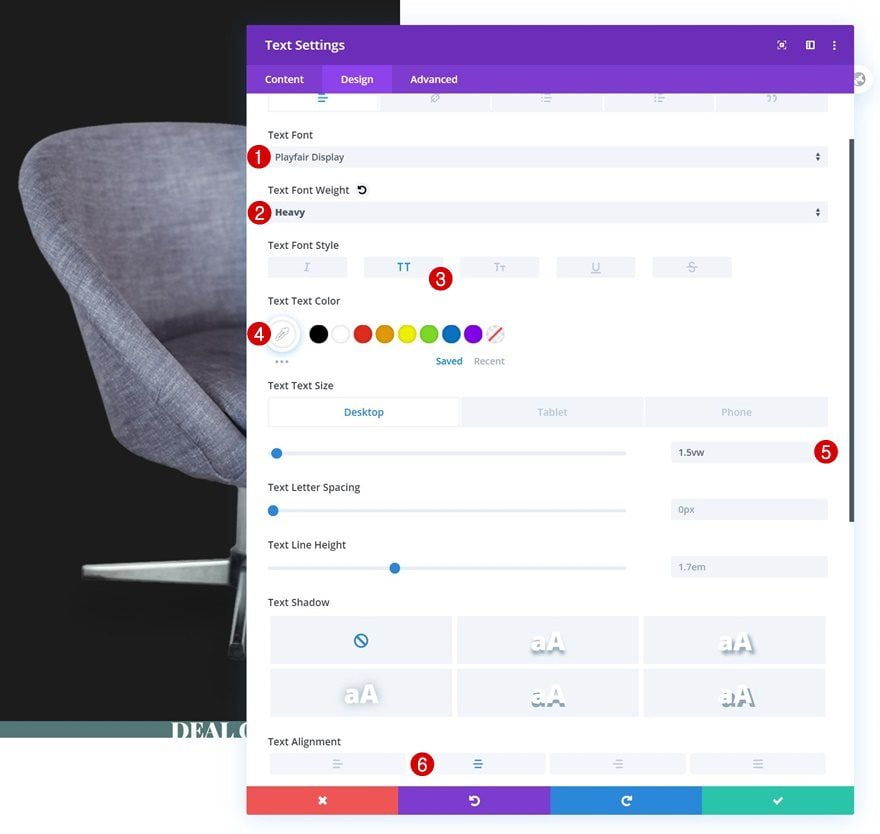
Move on to the design tab and change the text settings accordingly:
- Text Font: Playfair Display
- Text Font Weight: Heavy
- Text Font Style: Uppercase
- Text Color: #ffffff
- Text Size: 1.5vw (Desktop), 3vw (Tablet), 3.5vw (Phone)

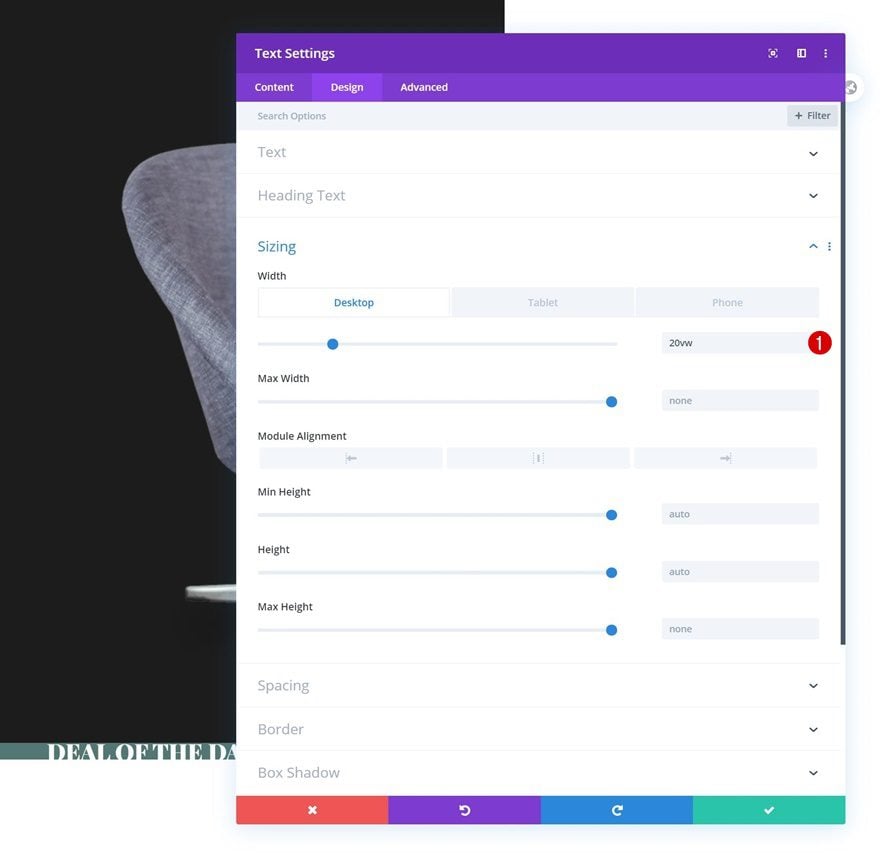
Sizing
Play around with the width across different screen sizes as well.
- Width: 20vw (Desktop), 40vw (Tablet), 45vw (Phone)

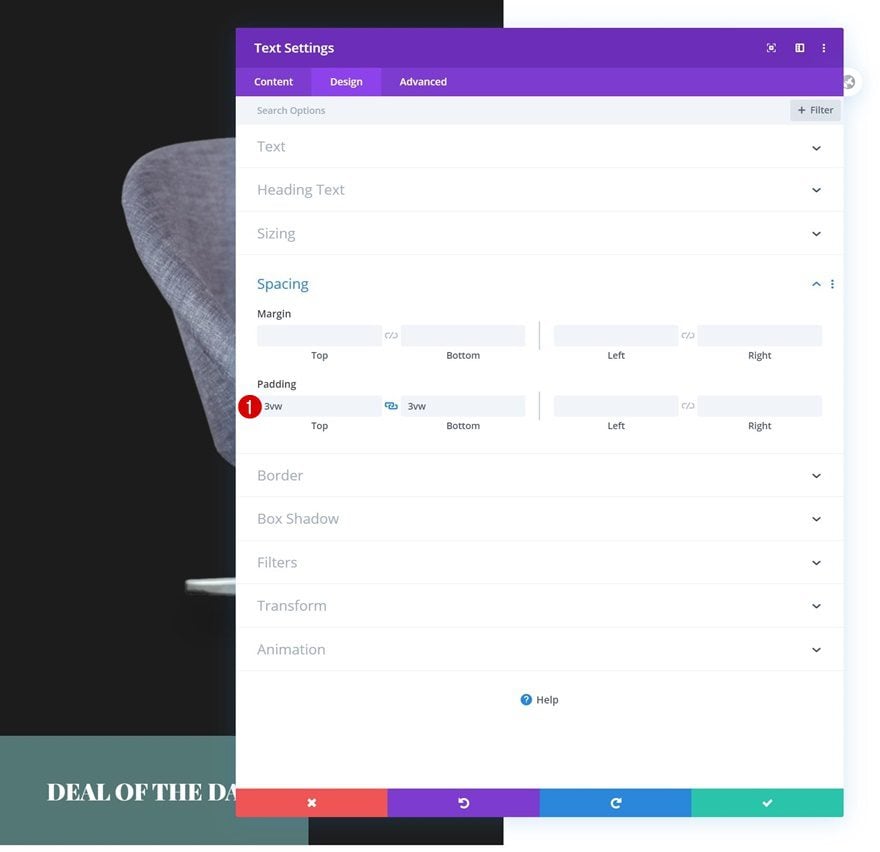
Spacing
Then, go to the spacing settings and add some custom top and bottom padding.
- Top Padding: 3vw
- Bottom Padding: 3vw

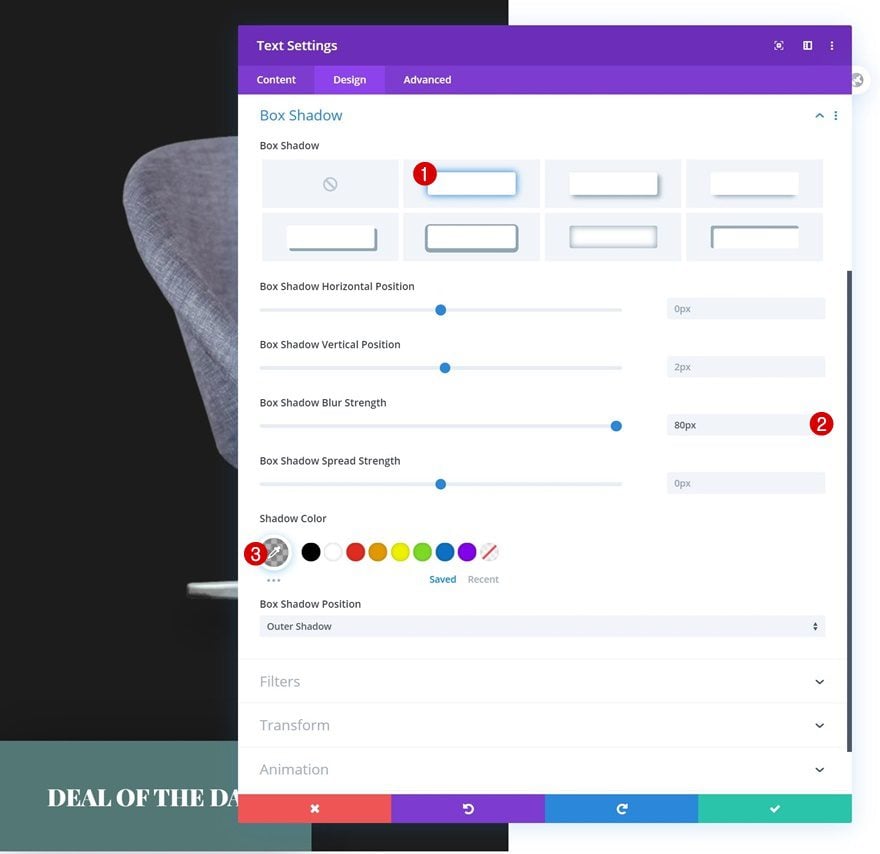
Box Shadow
To give some depth to the design, we’ll add a box shadow too.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.3)

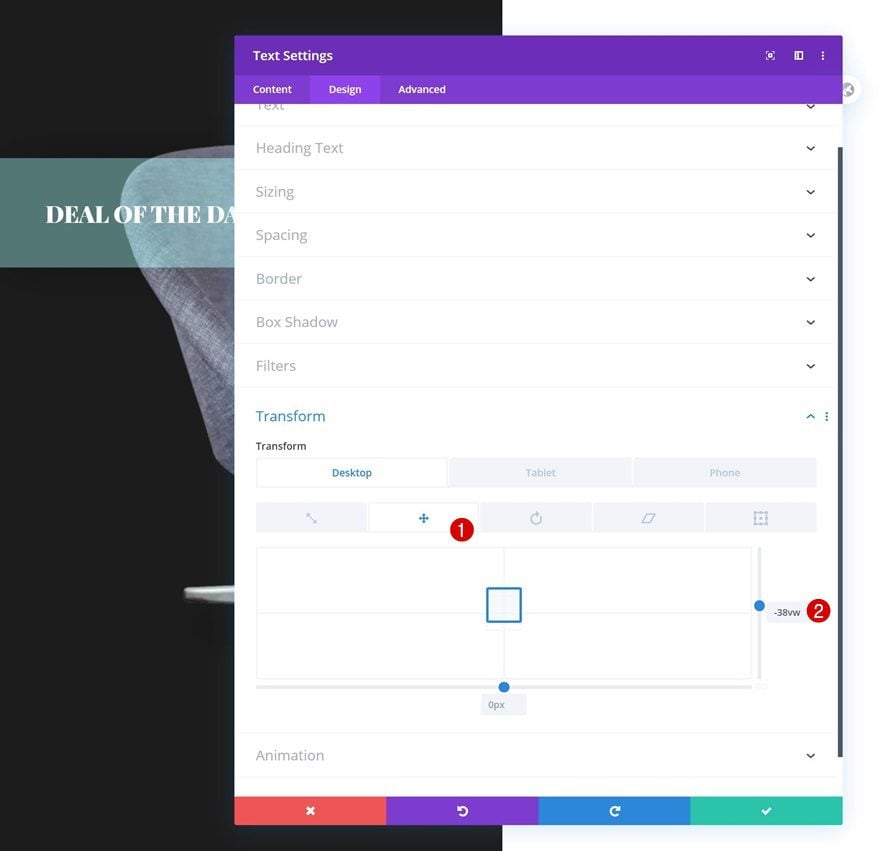
Transform Translate
Complete the text module by repositioning the module using the transform translate values.
- Right: -38vw (Desktop), -74vw (Tablet & Phone)

Add Text Module to Column 2
Add Content
On to the next column! There, the first module we need is a regular Text Module. Insert some content of your choice.

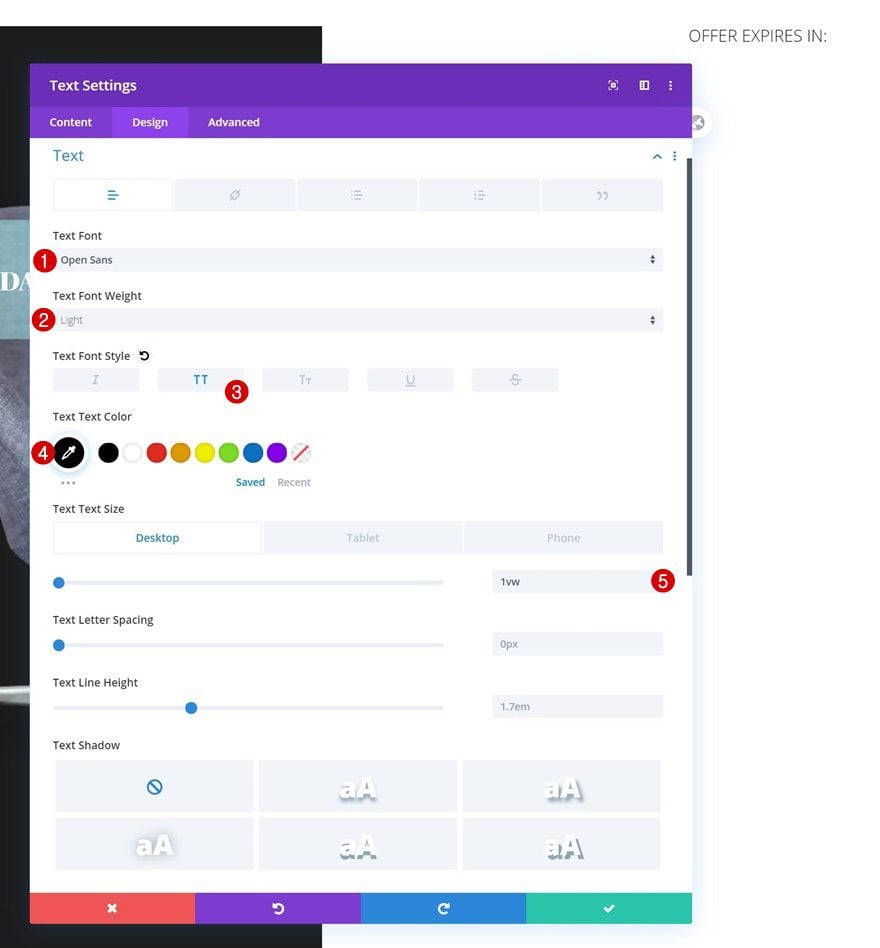
Text Settings
Move on to the design tab and change the text settings as follows:
- Text Font: Open Sans
- Text Font Weight: Light
- Text Font Style: Uppercase
- Text Color: #000000
- Text Size: 1vw (Desktop), 3vw (Tablet), 4vw (Phone)

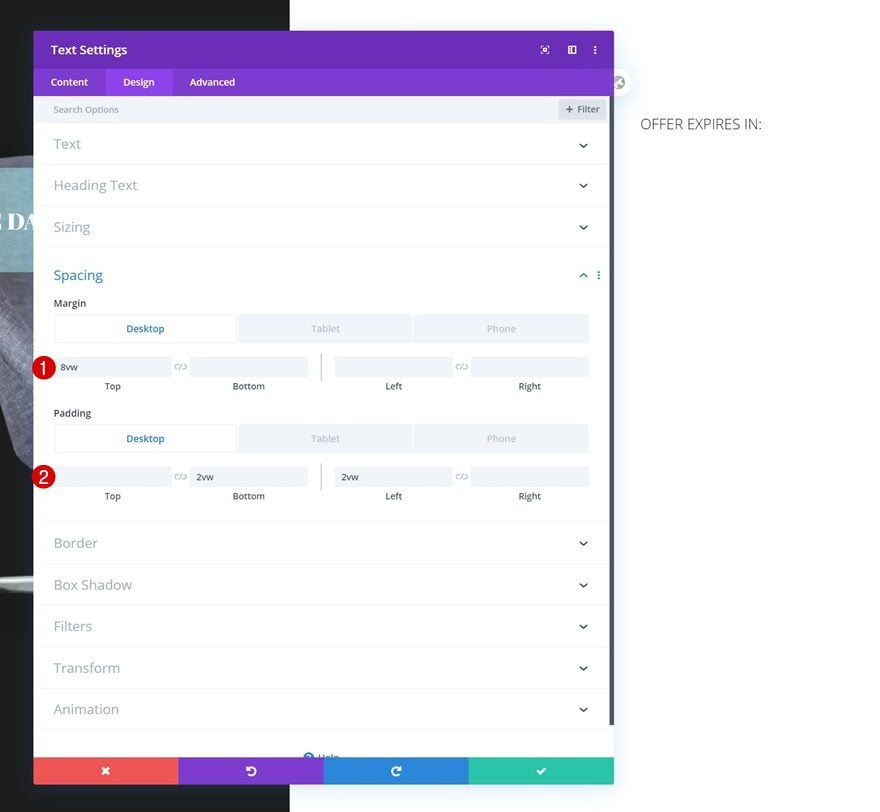
Spacing
Modify the spacing settings too.
- Top Margin: 8vw (Desktop), 12vw (Tablet & Phone)
- Bottom Padding: 2vw (Desktop), 5vw (Tablet), 7vw (Phone)
- Left Padding: 2vw

Border
We’re adding a left border next.
- Left Border Width: 2px
- Left Border Color: rgba(0,219,193,0.4)

Add Countdown Timer Module to Column 2
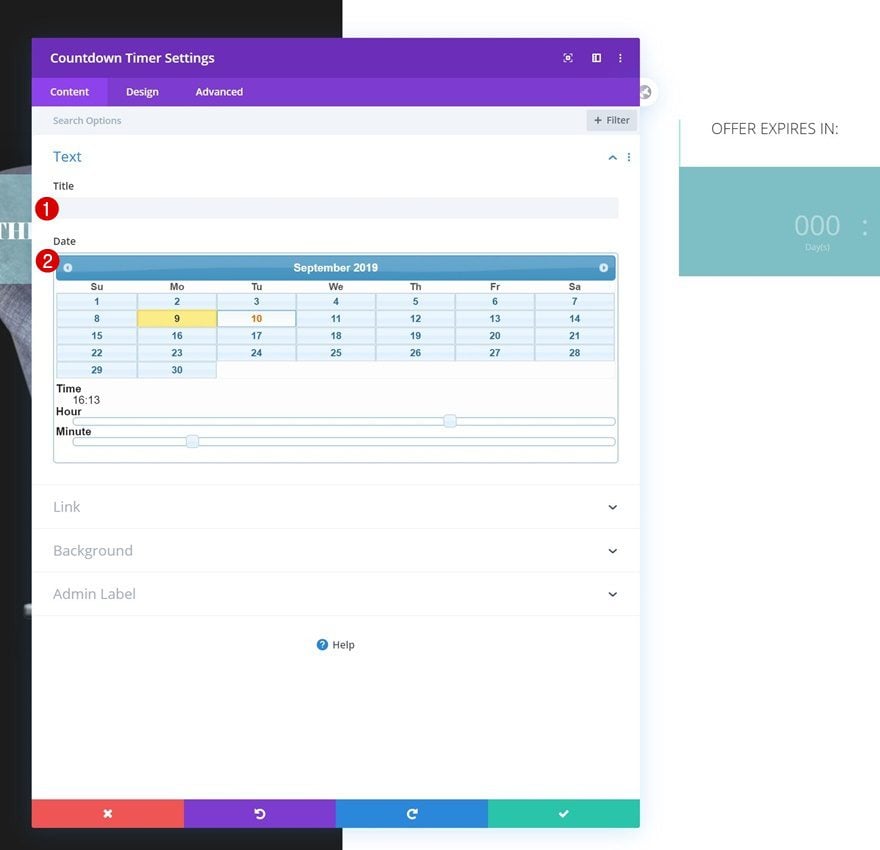
Leave Title Box Empty & Set Date
On to the next module, which is a Countdown Timer Module. Make sure you leave the title box empty and select your date of choice.

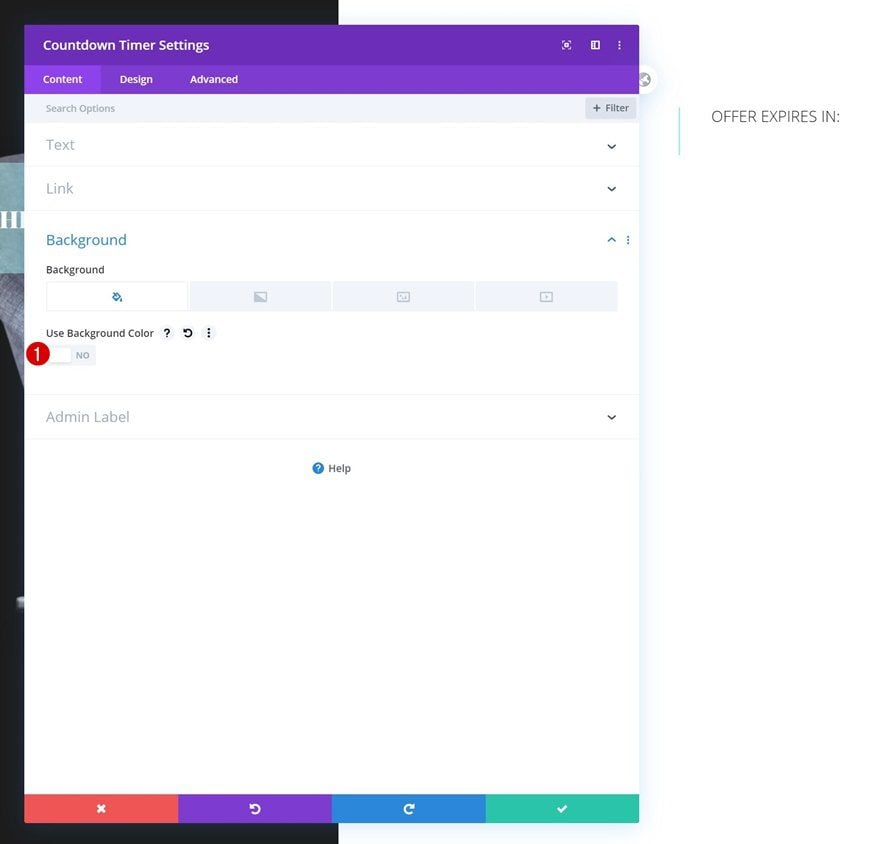
Remove Background Color
Open the background settings next and disable the background color.
- Use Background Color: NO

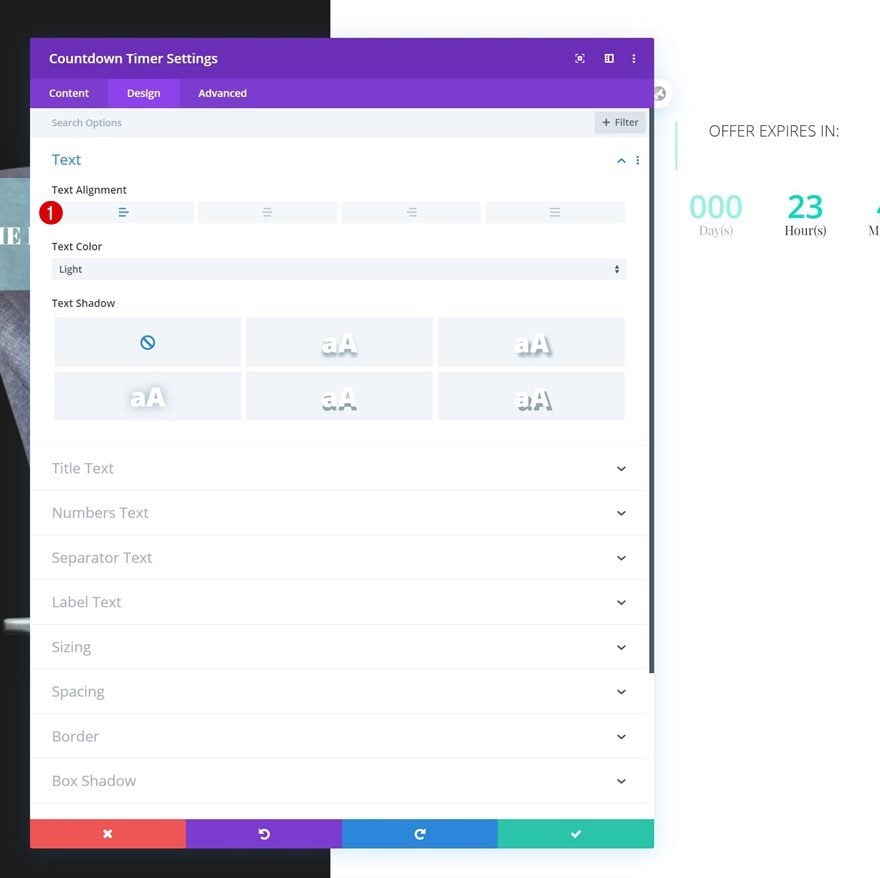
Text Settings
Move on to the design tab and change the text alignment.
- Text Alignment: Left

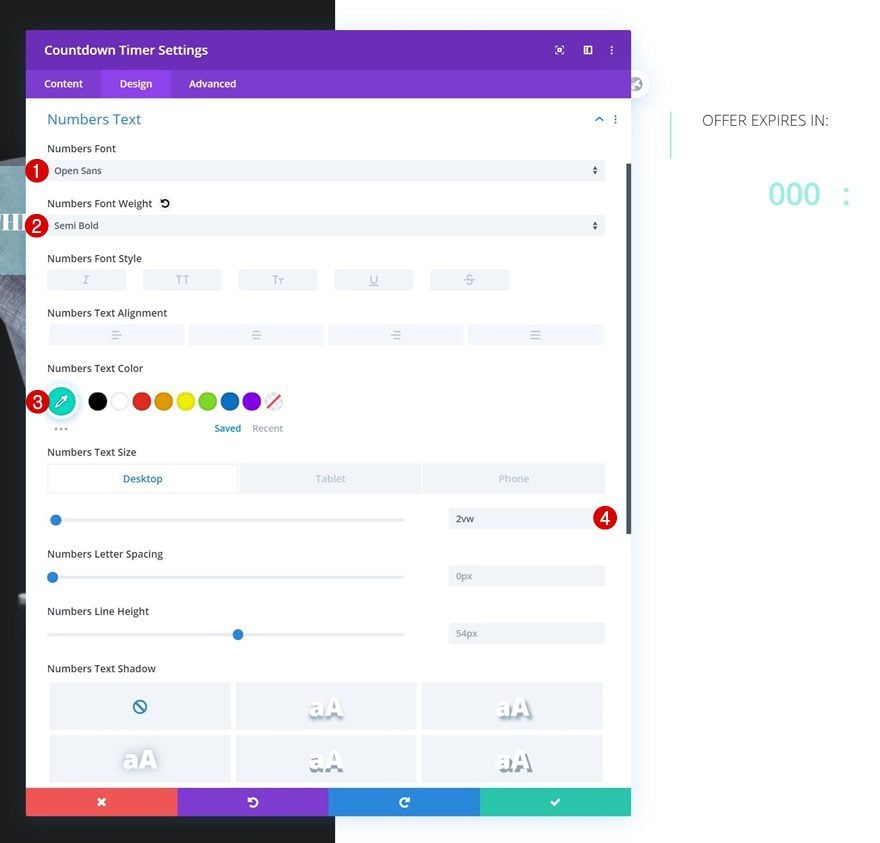
Numbers Text Settings
Modify the numbers text settings next.
- Numbers Font: Open Sans
- Numbers Font Weight: Semi Bold
- Numbers Text Color: #00dbc1
- Numbers Text Size: 2vw (Desktop), 4vw (Tablet), 6vw (Phone)

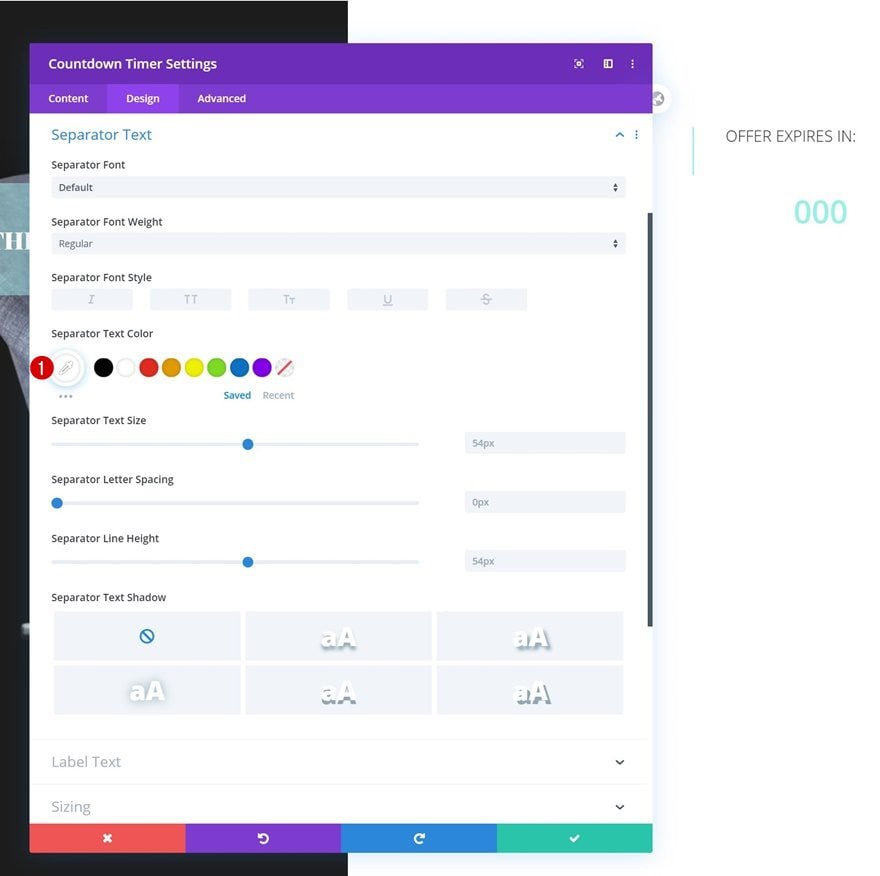
Separator Text Settings
Then, change the separator text color.
- Separator Text Color: #ffffff

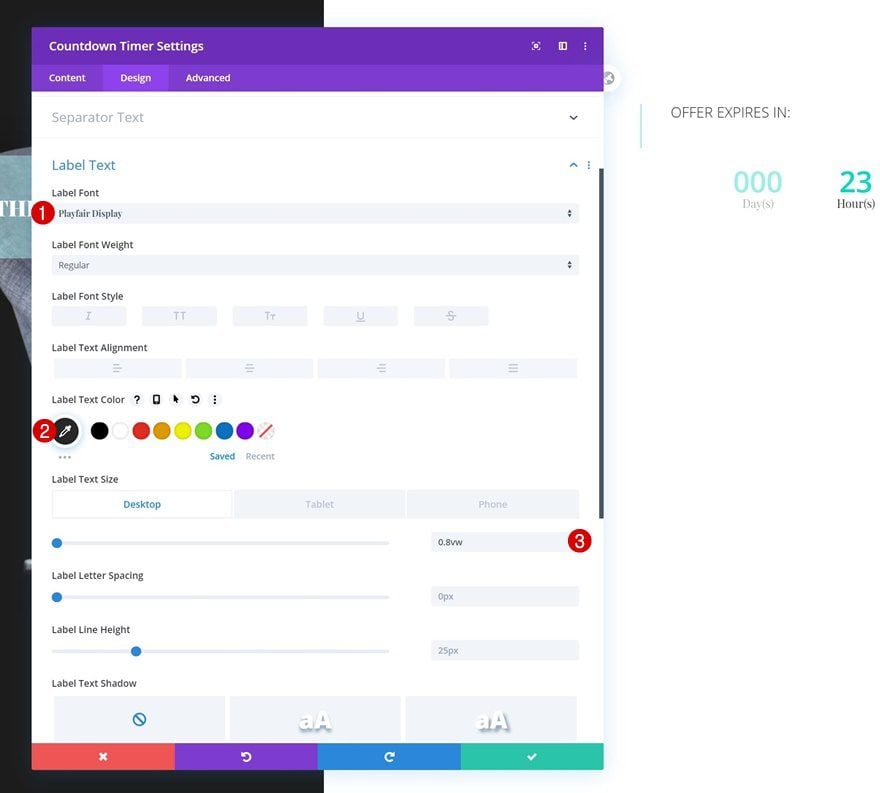
Label Text Settings
And change the look and feel of the label text as well.
- Label Text Color: #282828
- Label Text Size: 0.8vw (Desktop), 1.3vw (Tablet), 2vw (Phone)

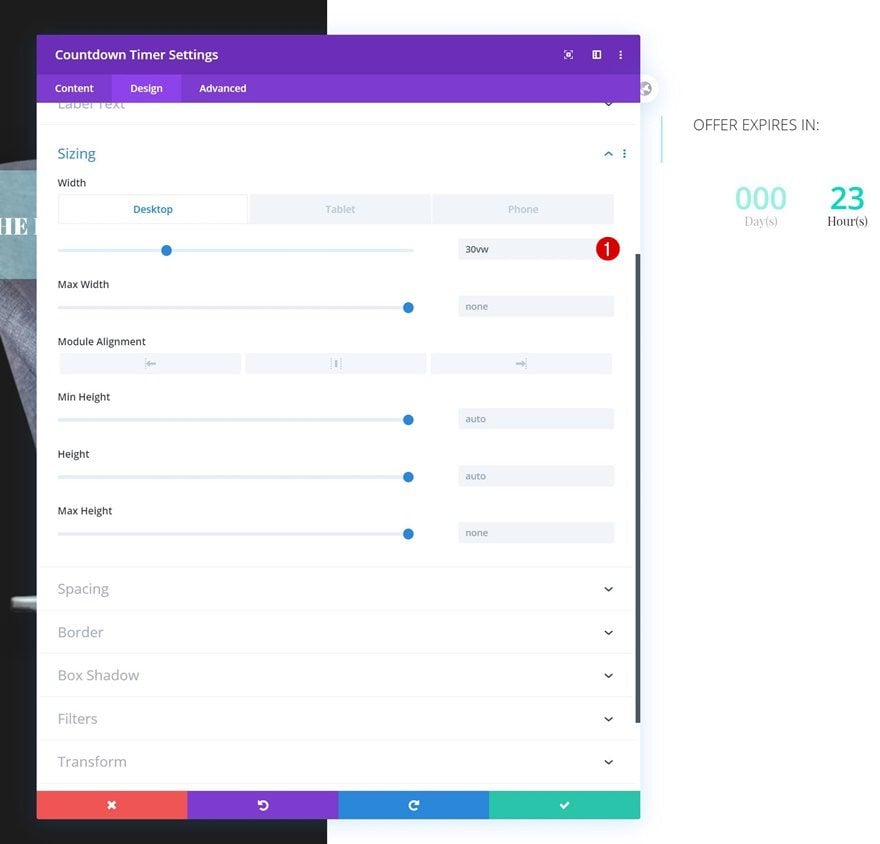
Sizing
Shrink the width of the module across different screen sizes.
- Width: 30vw (Desktop), 45vw (Tablet), 65vw (Phone)

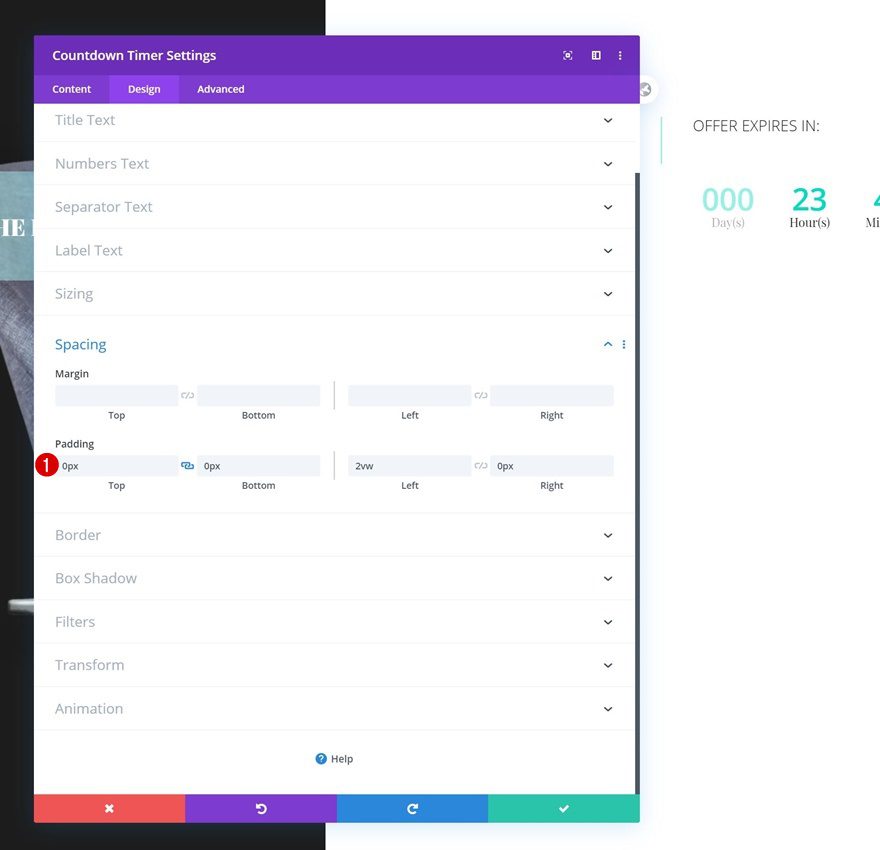
Spacing
And modify the padding values in the spacing settings.
- Top Padding: 0px
- Bottom Padding: 0px
- Left Padding: 2vw
- Right Padding: 0px

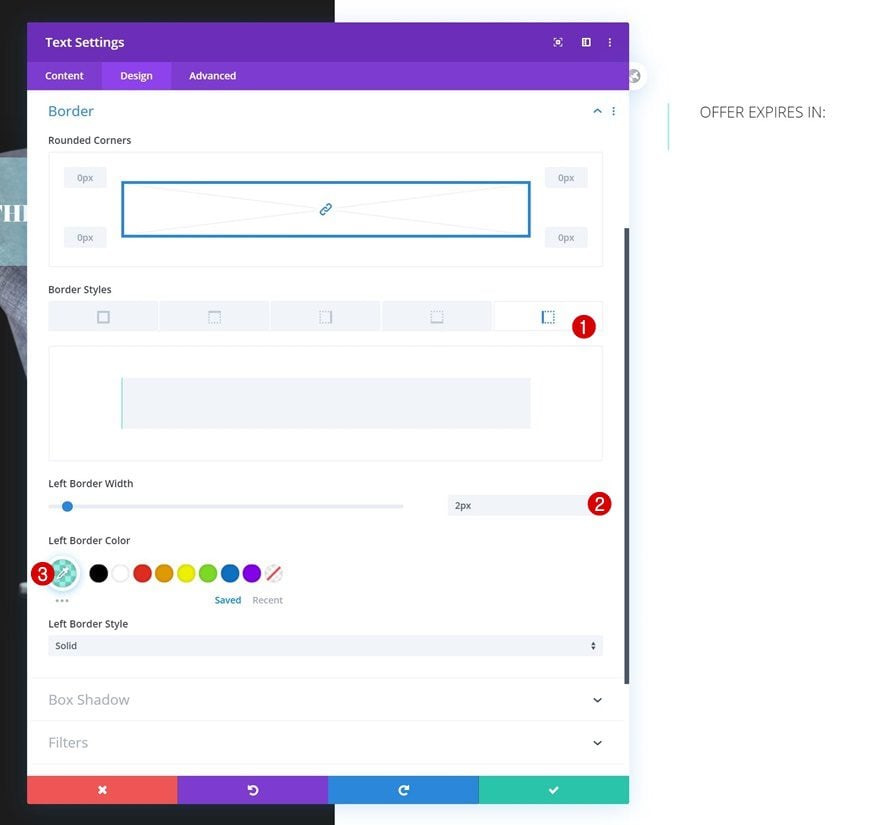
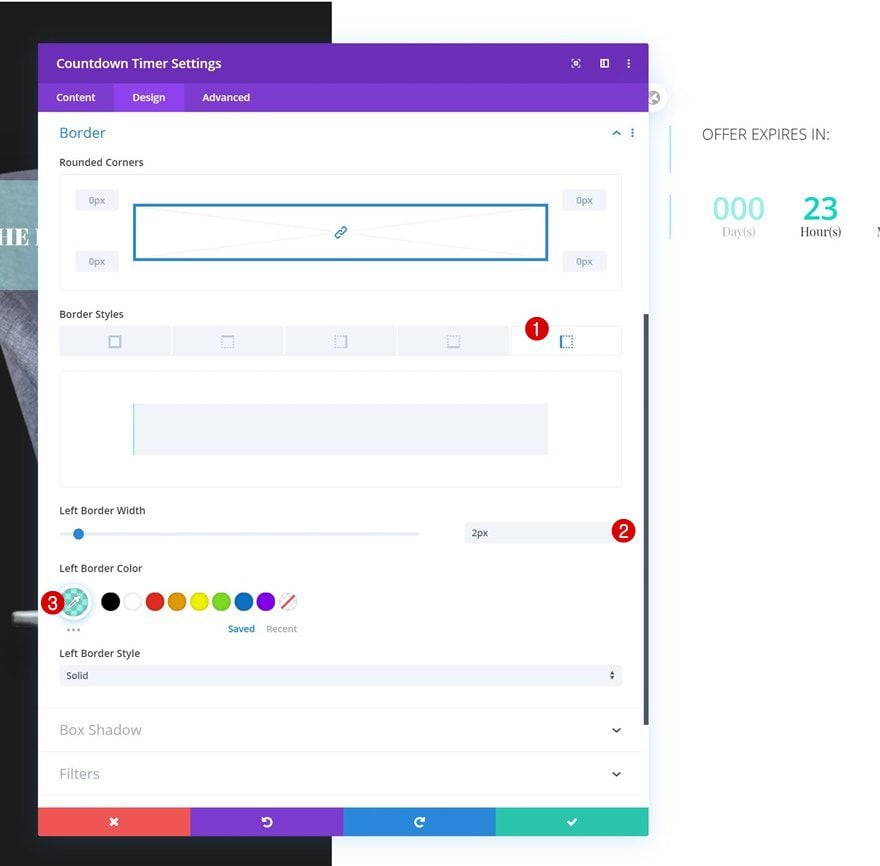
Border
Complete the module’s settings by adding a left border.
- Left Border Width: 2px
- Left Border Color: rgba(0,219,193,0.4)

Add Woo Title Module to Column 2
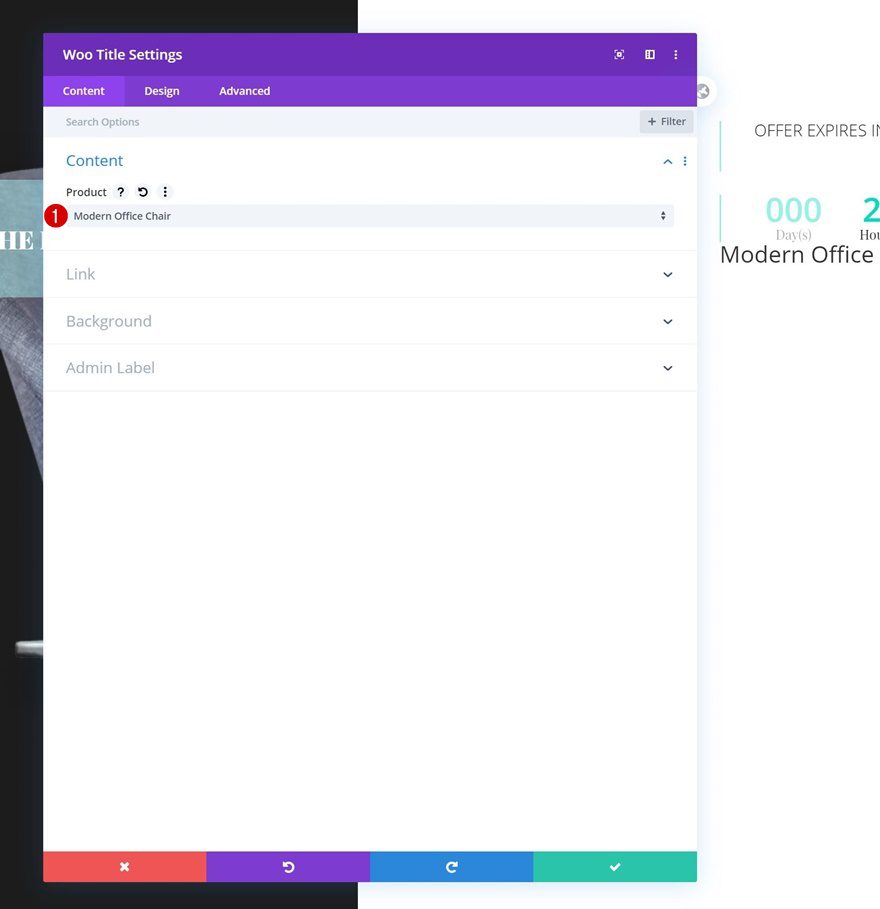
Dynamic Content
On to the next module, which is a Woo Title Module. Select a product of your choice.
- Product: Find in list

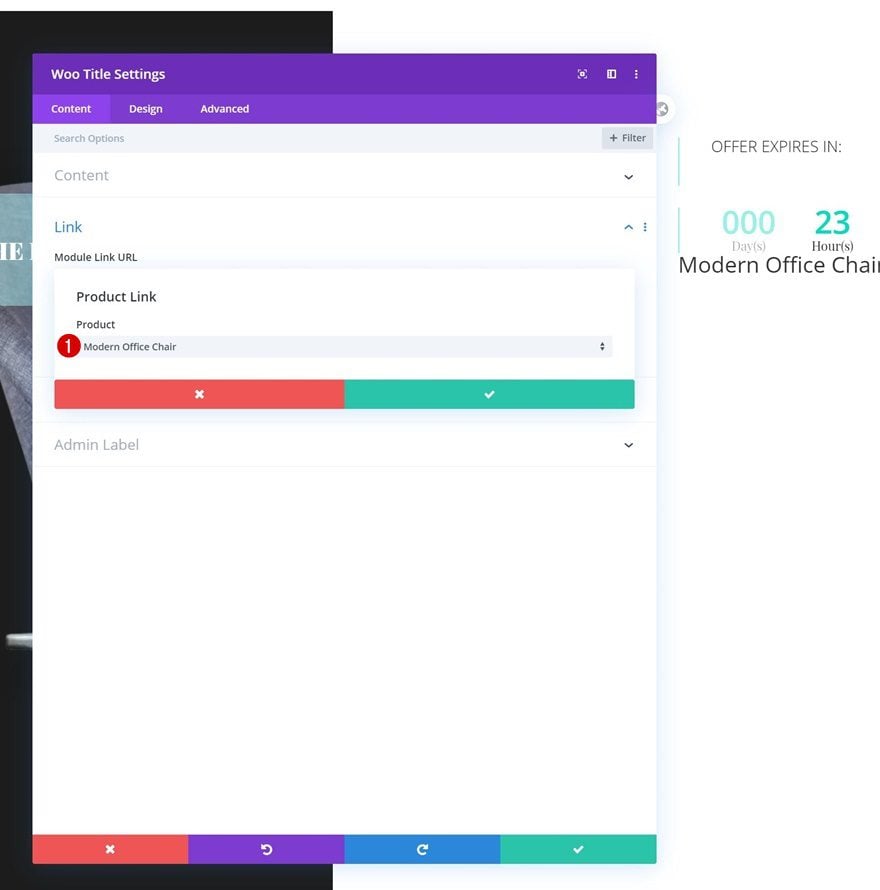
Link
Add a product link to the module next.
- Product Link: Find in list

Title Text Settings
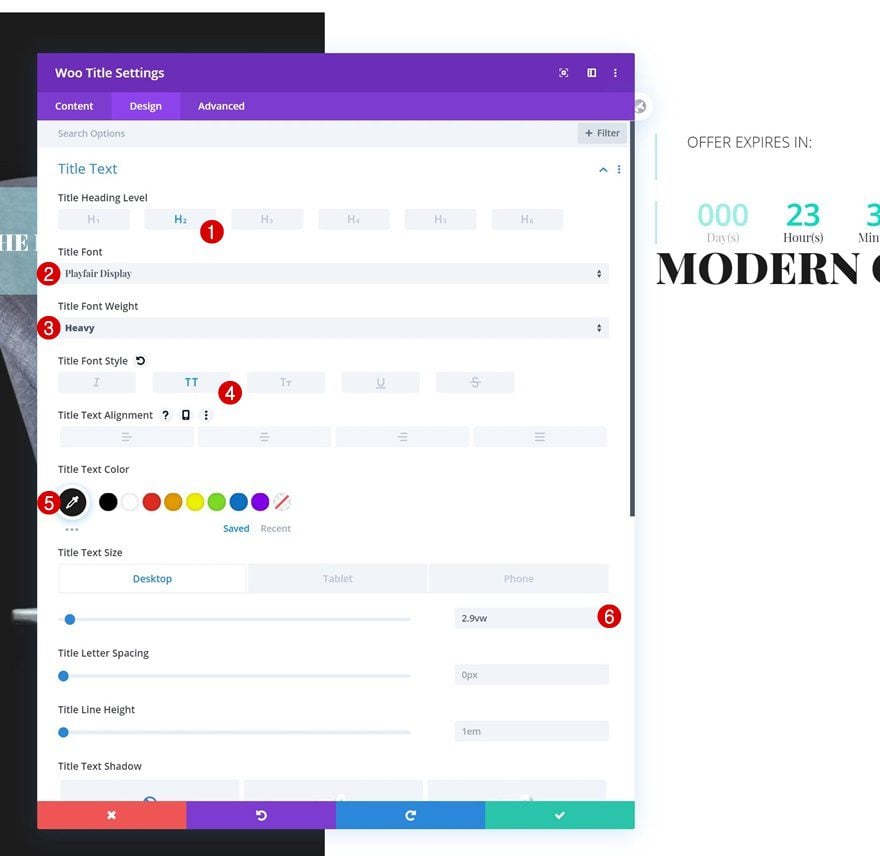
Continue by modifying the module’s title text settings.
- Title Heading Level: H2
- Title Font: Playfair Display
- Title Font Weight: Heavy
- Title Font Style: Uppercase
- Title Text Color: #1c1c1c
- Title Text Size: 2.9vw (Desktop), 10vw (Tablet), 12vw (Phone)

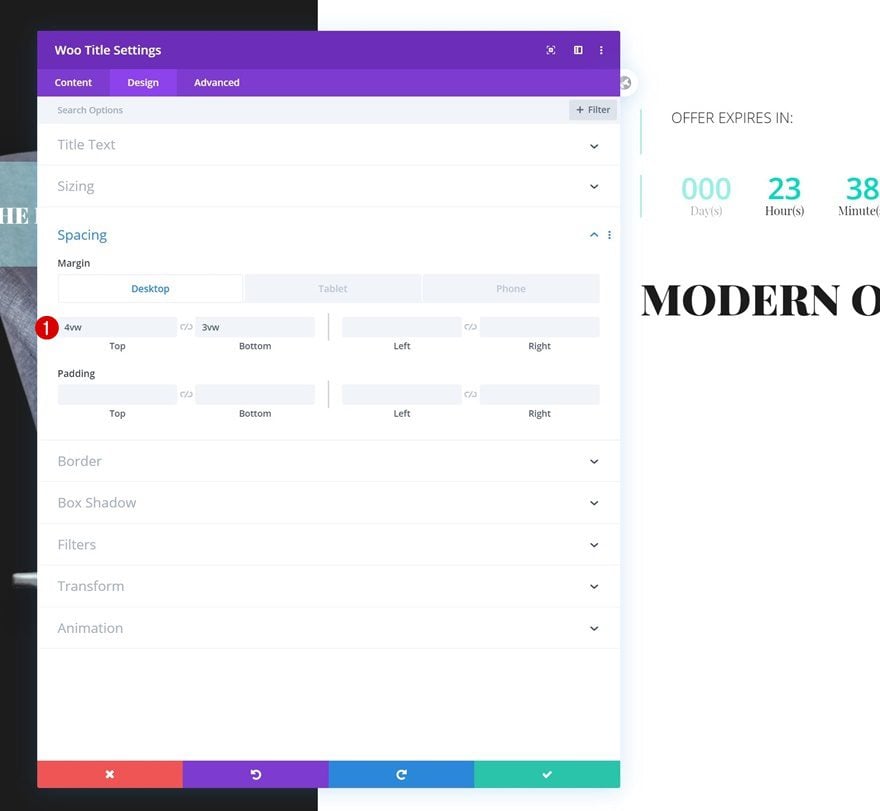
Spacing
Move on to the spacing settings and play around with the margin values.
- Top Margin: 4vw (Desktop), 10vw (Tablet & Phone)
- Bottom Margin: 3vw (Desktop), 6vw (Tablet & Phone)

Add Woo Description Module to Column 2
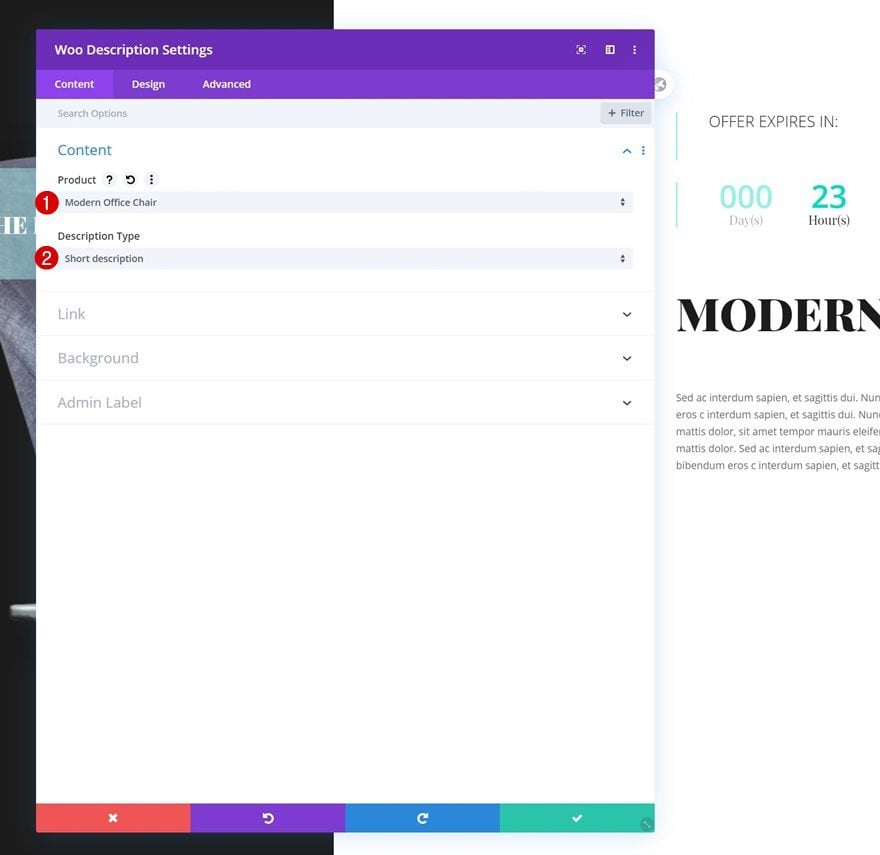
Dynamic Content
The next module we need is a Woo Description Module. Select the product of your choice.
- Product: Find in list
- Description Type: Short description

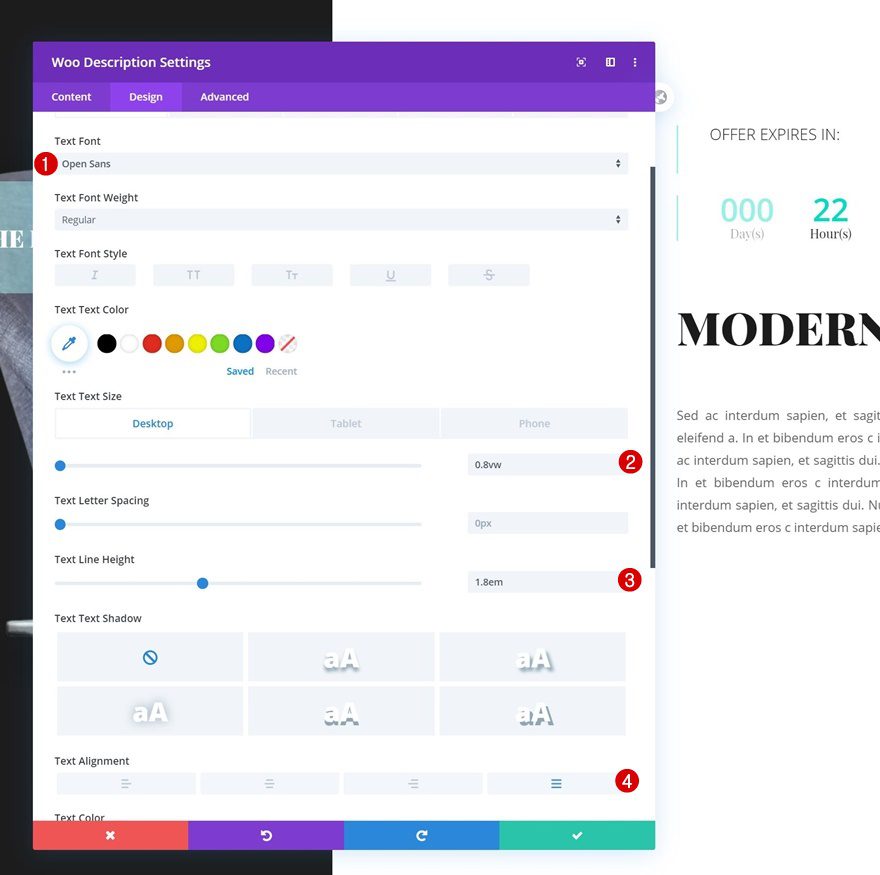
Text Settings
Move on to the design tab and change the text settings as follows:
- Text Font: Open Sans
- Text Size: 0.8vw (Desktop), 1.9vw (Tablet), 2.5vw (Phone)
- Text Line Height: 1.8em
- Text Alignment: Justify

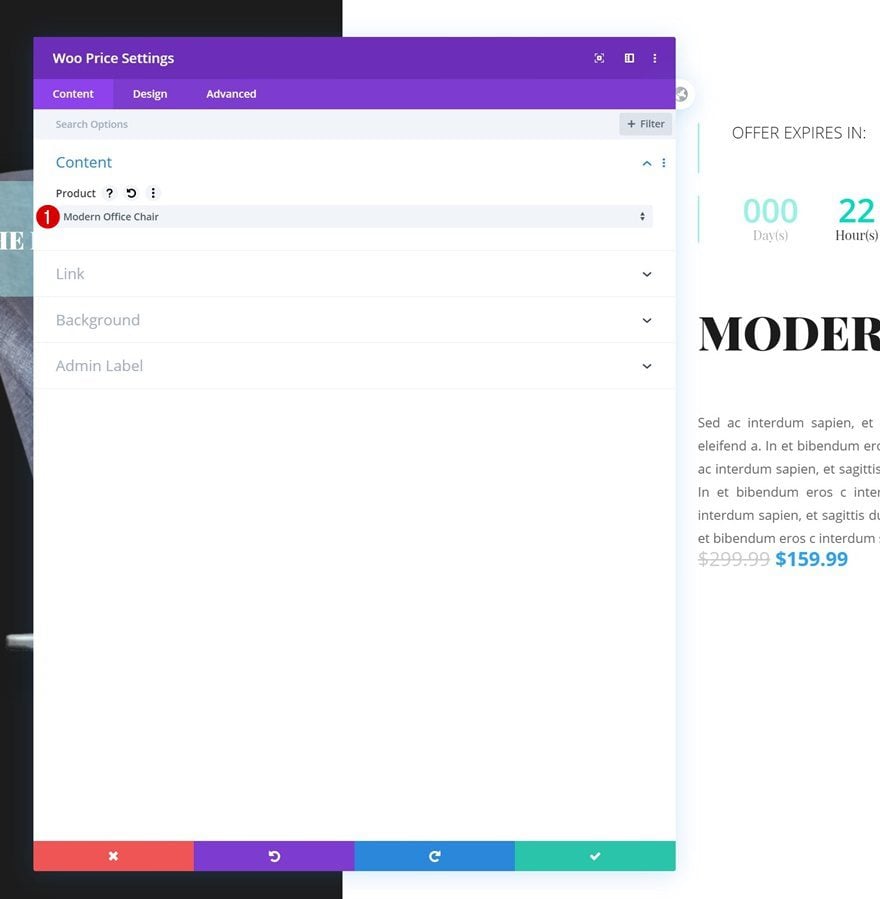
Add Woo Price Module to Column 2
Dynamic Content
Add a Woo Price Module right below the Woo Description Module and select your product.
- Product: Find in list

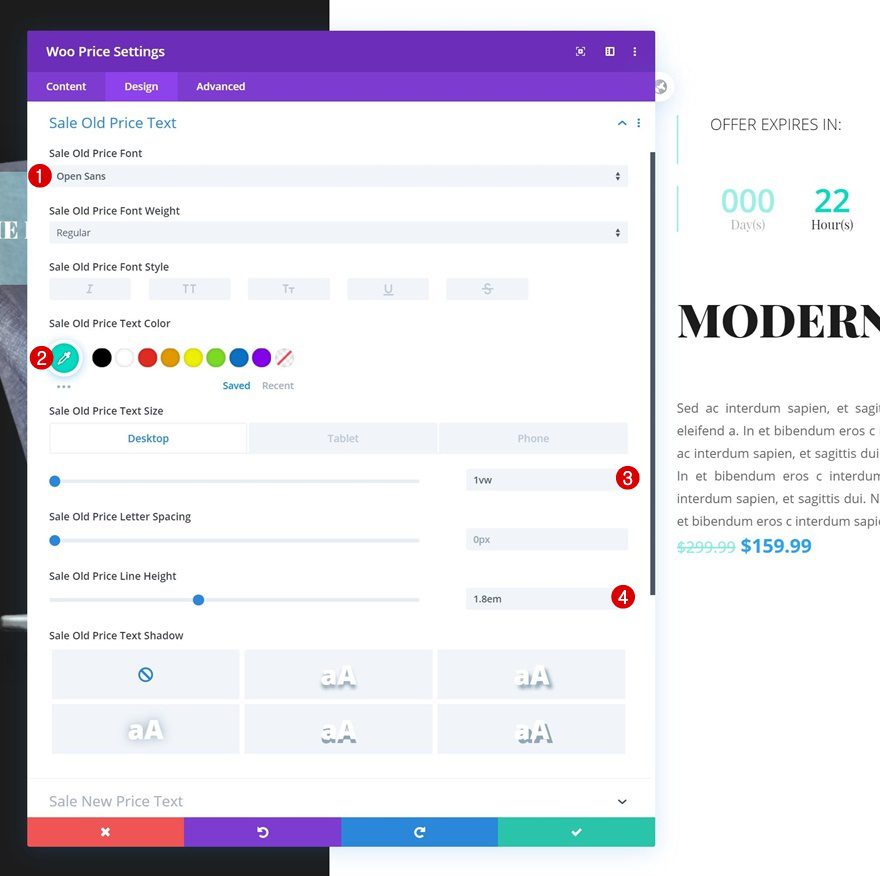
Sale Old Price Text Settings
Move on to the design tab and change the sale old price text settings as follows:
- Sale Old Price Font: Open Sans
- Sale Old Price Text Color: #00dbc1
- Sale Old Price Text Size: 1vw (Desktop), 4vw (Tablet), 6vw (Phone)
- Sale Old Price Line Height: 1.8em

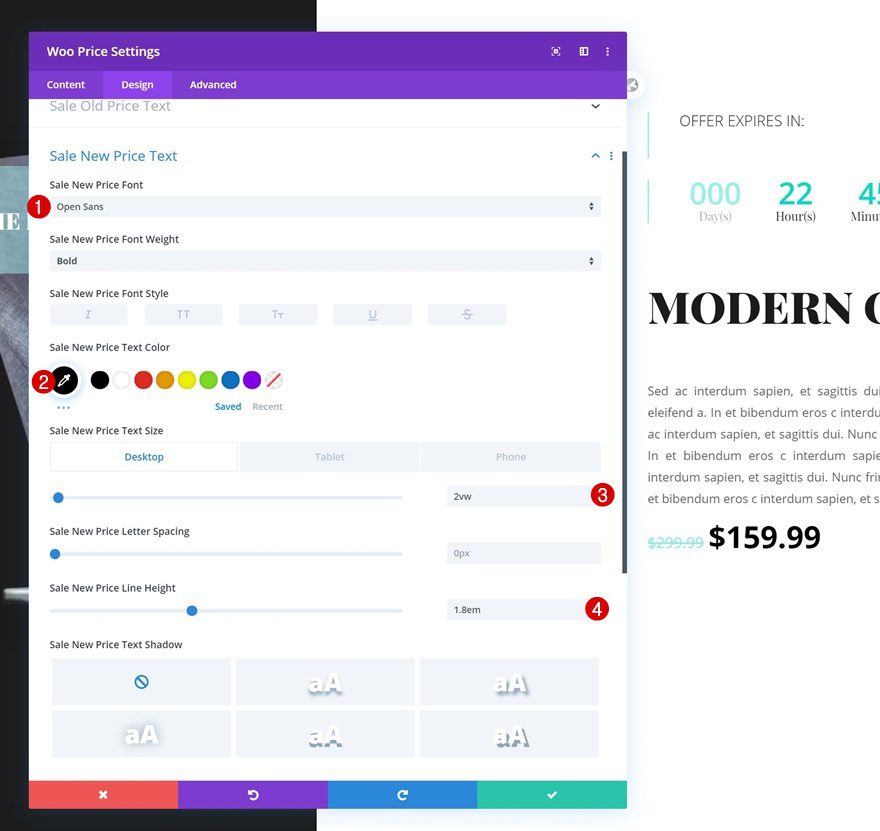
Sale New Price Text Settings
Continue by modifying the sale new price text settings too.
- Sale New Price Font: Open Sans
- Sale New Price Text Color: #000000
- Sale New Price Text Size: 2vw (Desktop), 6vw (Tablet), 8vw (Phone)
- Sale New Price Line Height: 1.8em

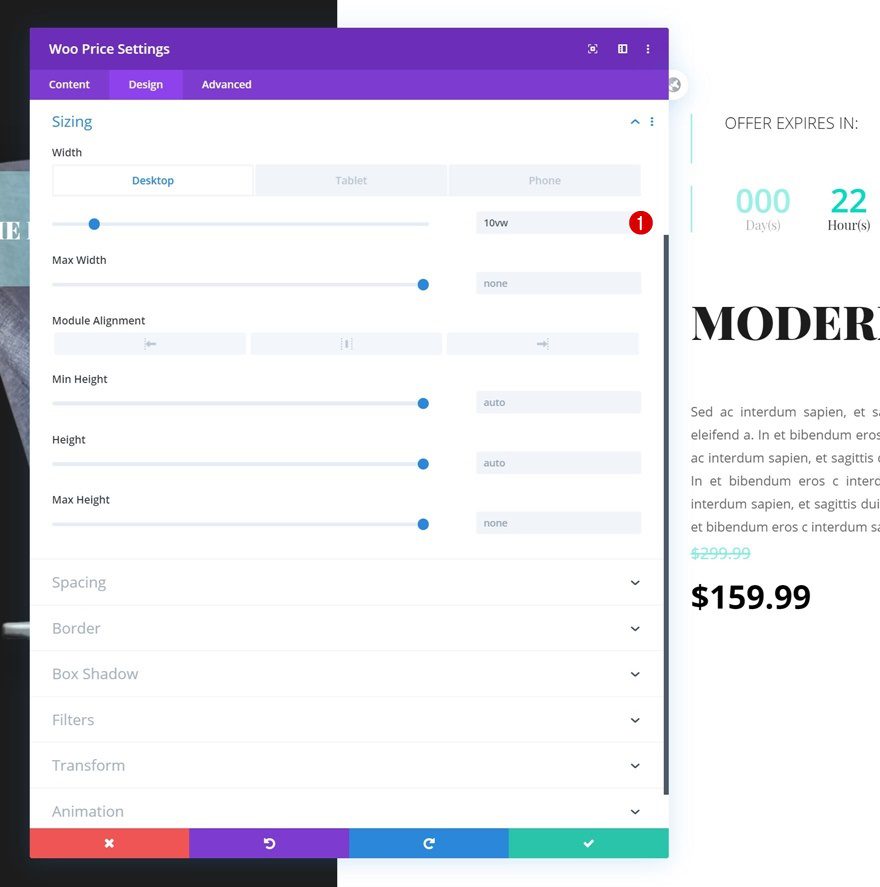
Sizing
Then, go to the sizing settings and modify the width across different screen sizes.
- Width: 10vw (Desktop), 35vw (Tablet & Phone)

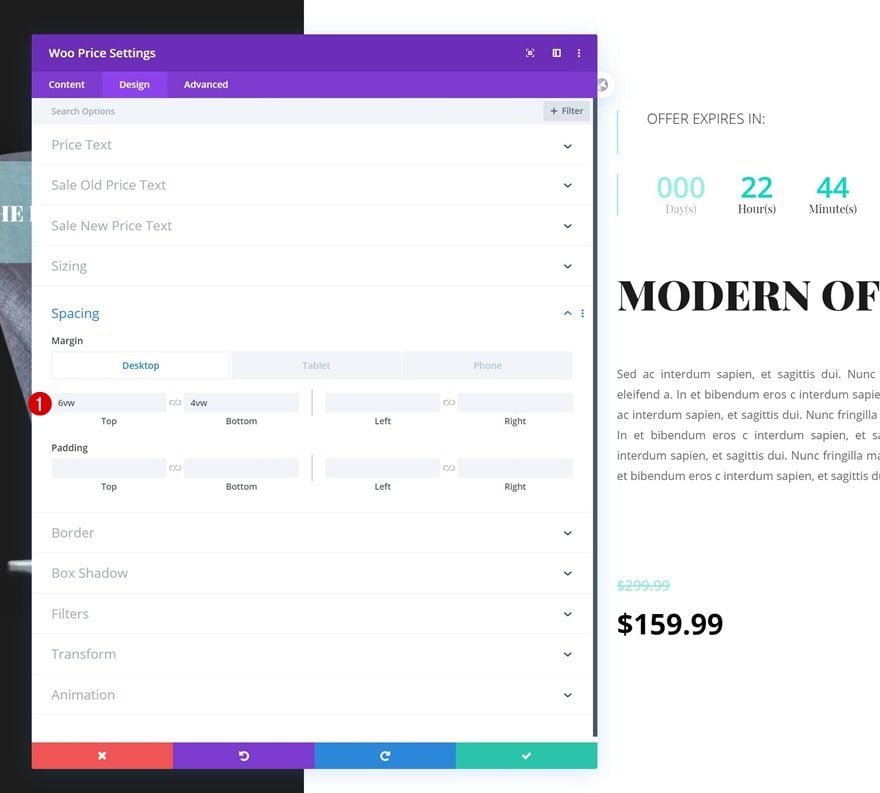
Spacing
Add some custom top and bottom margin values too.
- Top Margin: 6vw (Desktop)
- Bottom Margin: 4vw (Desktop), 10vw (Tablet & Phone)

Add Woo Add To Cart Module to Column 2
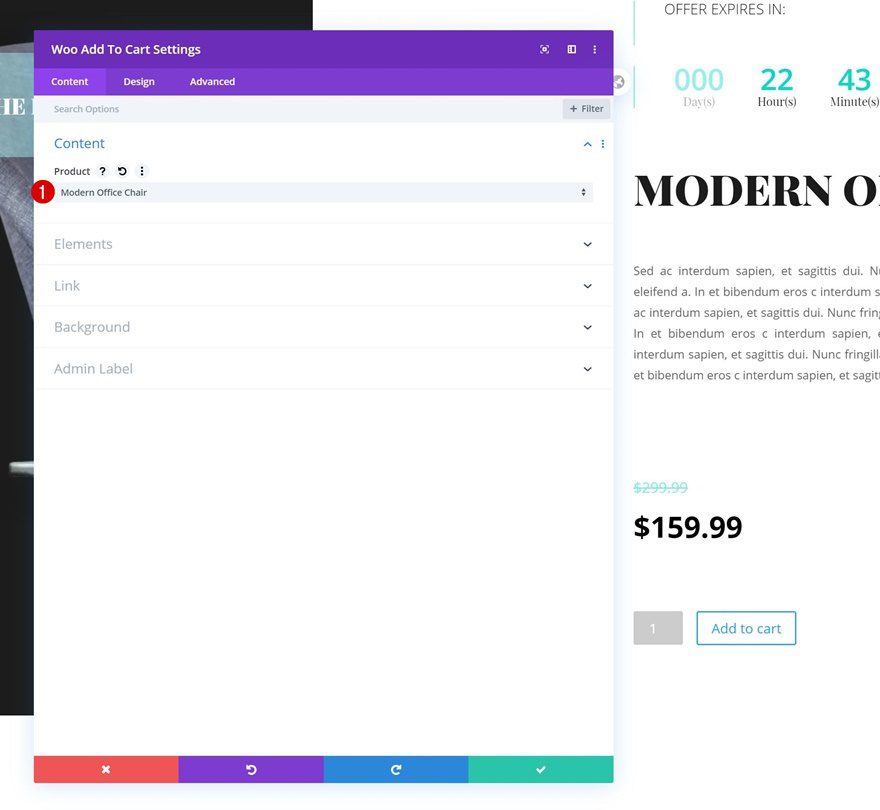
Dynamic Content
On to the next and last module, which is the Woo Add To Cart Module. Select your product.
- Product: Find in list

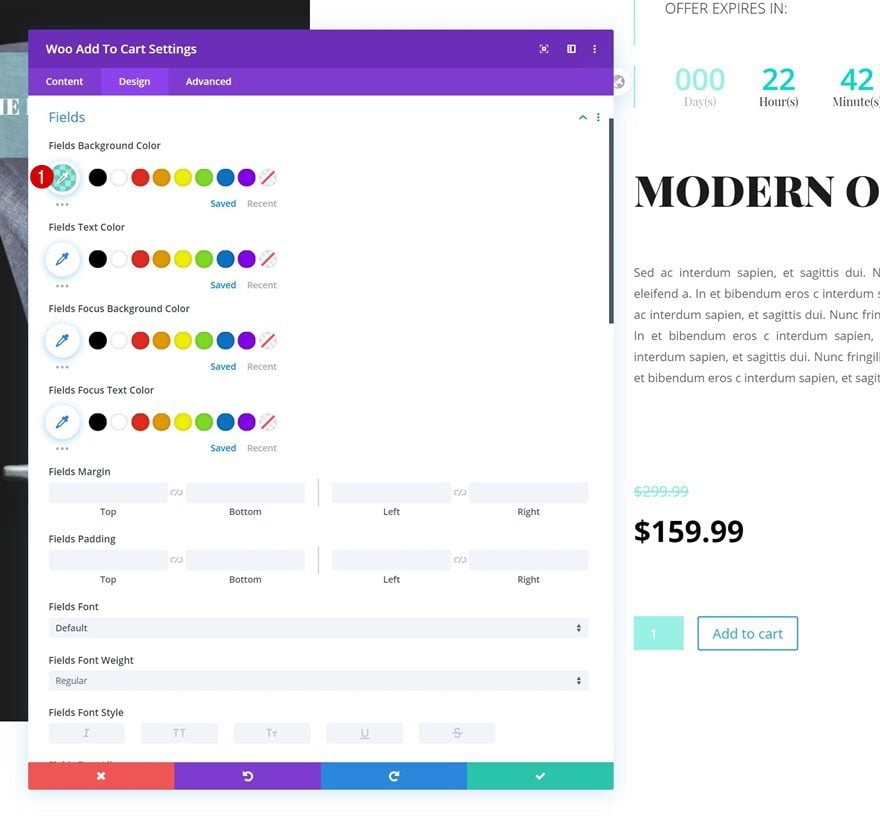
Fields Text Settings
Change the fields background color next.
- Fields Background Color: rgba(0,219,193,0.4)

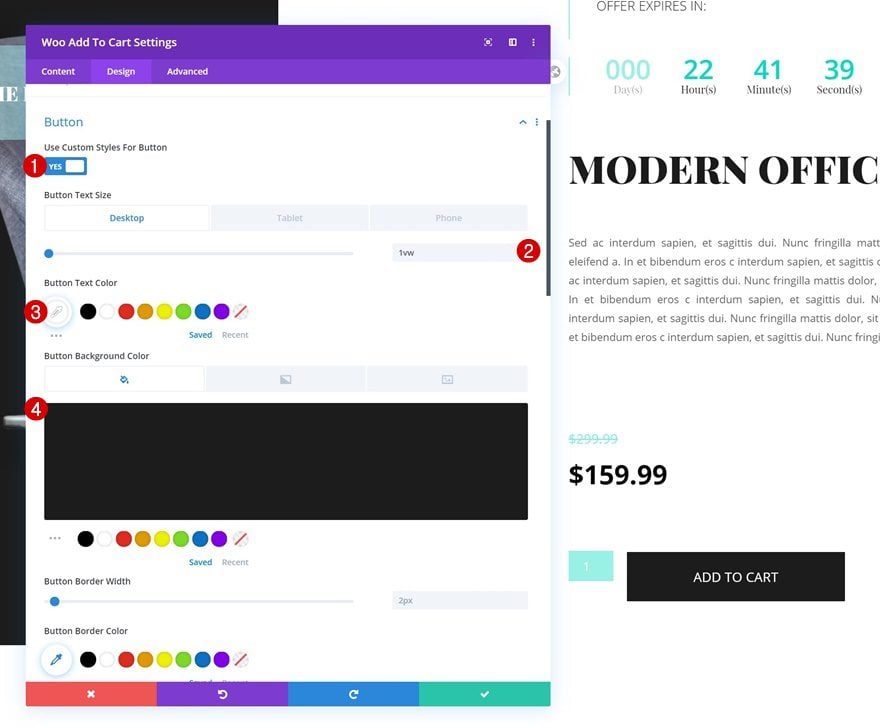
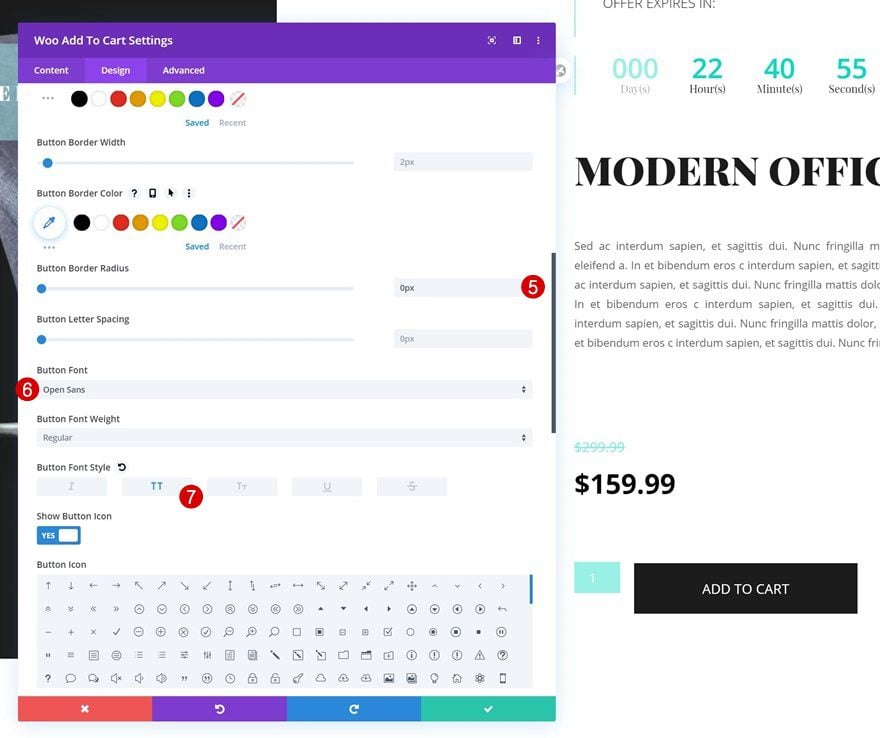
Button Settings
Complete the module’s design by styling the button and you’re done!
- Use Custom Styles For Button: Yes
- Button Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #1c1c1c

- Button Border Radius: 0px
- Button Font: Open Sans
- Button Font Style: Uppercase

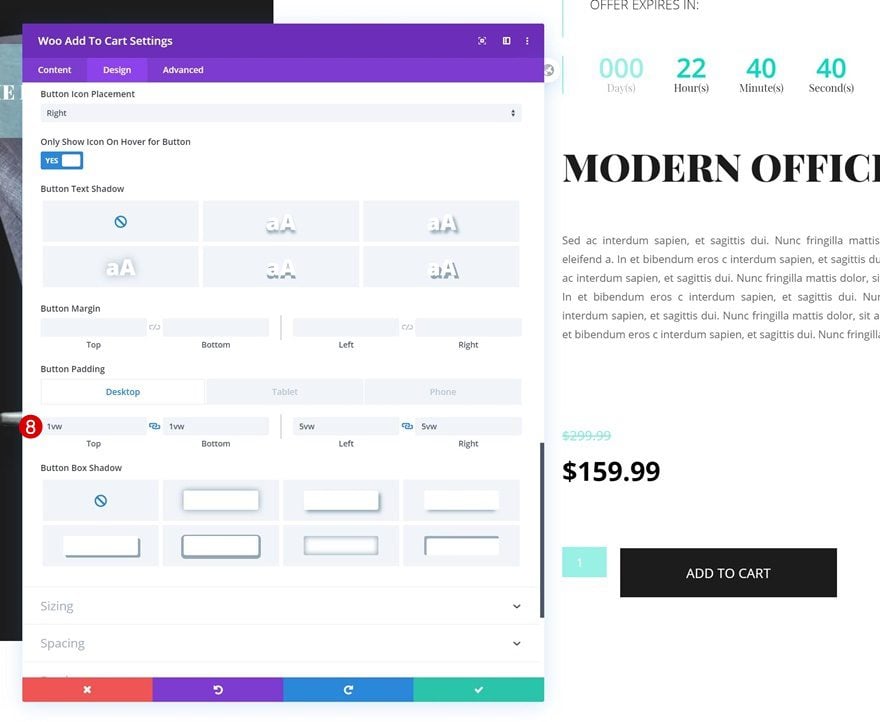
- Top Padding: 1vw (Desktop), 3vw (Tablet), 4vw (Phone)
- Bottom Padding: 1vw (Desktop), 3vw (Tablet), 4vw (Phone)
- Left Padding: 5vw (Desktop), 8vw (Tablet), 10vw (Phone)
- Right Padding: 5vw (Desktop), 8vw (Tablet), 10vw (Phone)

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create a stunning countdown deal of the day product section design. We’ve built this design using Divi’s built-in woo modules and options only. This is a great way to add a sense of urgency to your product. You were able to download the JSON file for free as well! If you have any questions or suggestions, make sure you leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Create a Countdown ‘Deal of the Day’ Product Section with Divi appeared first on Elegant Themes Blog.
