Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level.
This week, as part of our ongoing Divi design initiative, we’re going to show you how to how to create interchanging sticky questions as you scroll for your FAQ design. This is a great way to add interaction to your design while allowing people to find the information they’re looking for. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
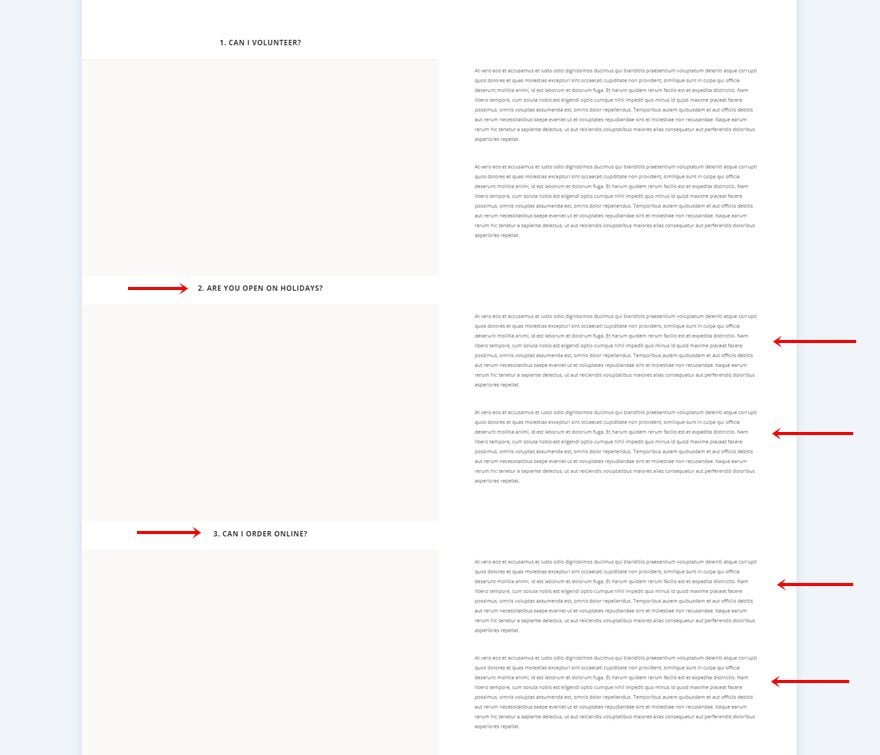
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
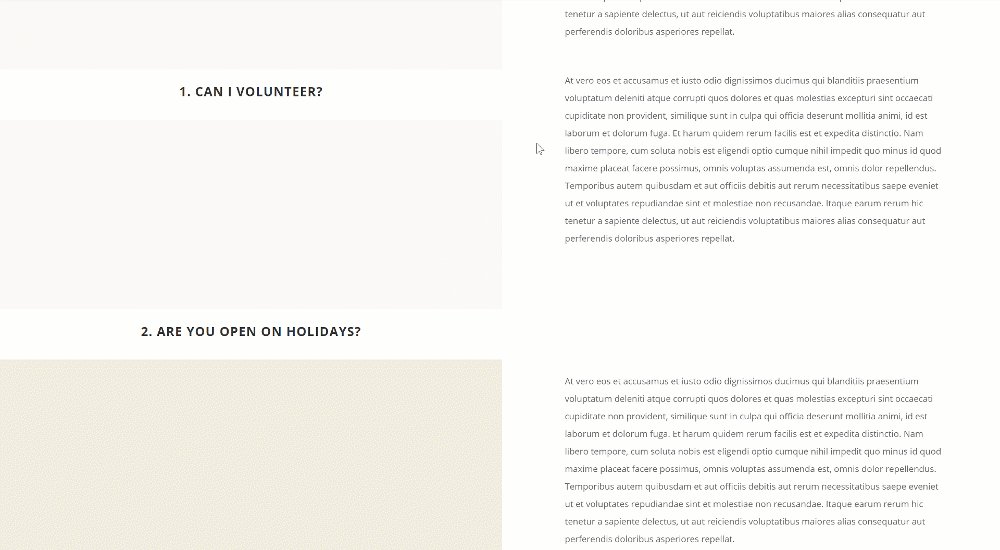
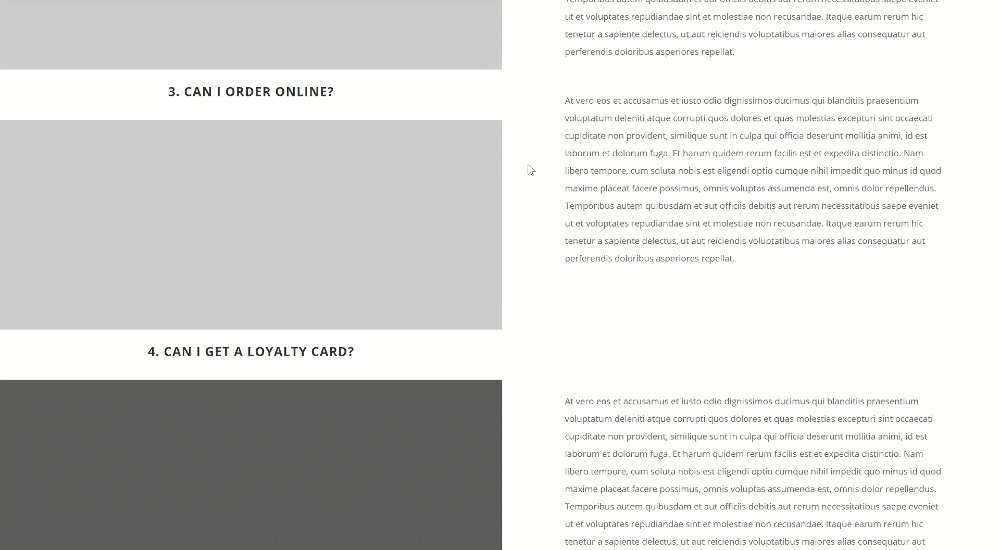
Desktop

Mobile

Download The Sticky Questions FAQ Design for FREE
To lay your hands on the free sticky questions FAQ design, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
1. Create New Page Using Library Contact Page Layout
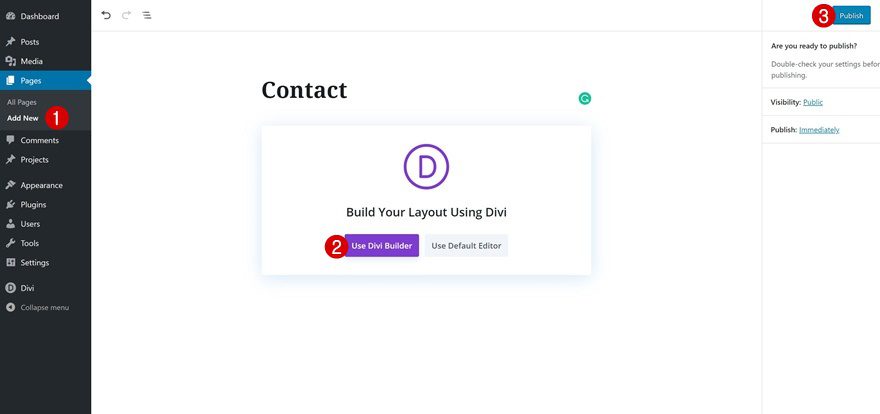
Add New Page
Start by adding a new page. Enter a page title, publish the page and enable the Divi Builder.

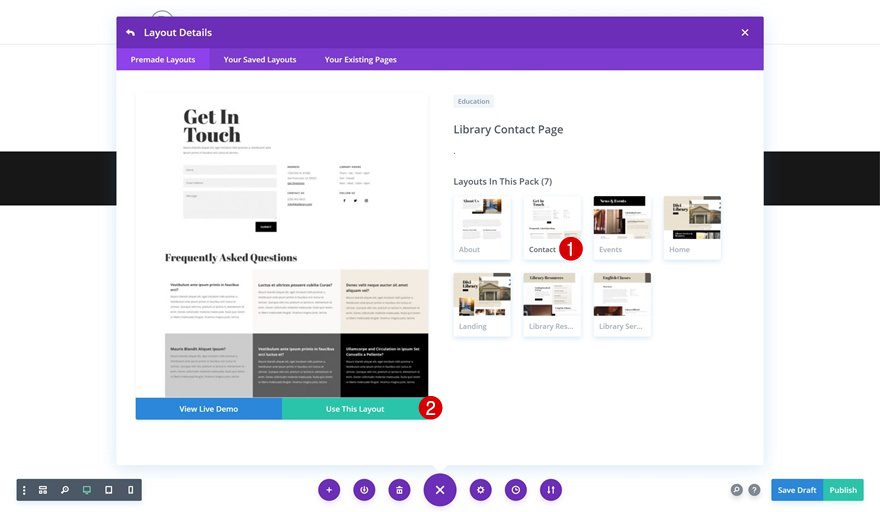
Upload Library Contact Page Layout
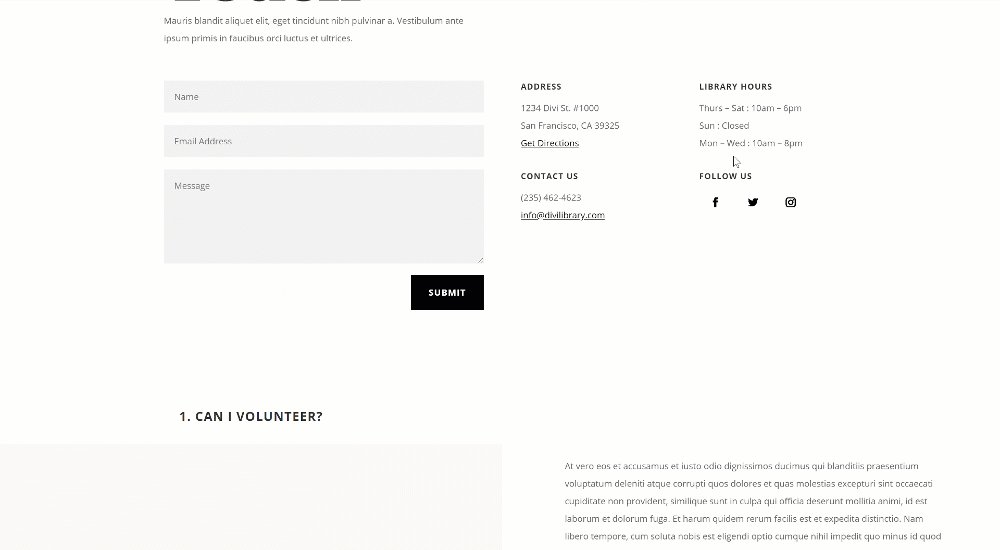
Navigate to the premade layouts and select the contact page layout in the Library Layout Pack.

2. Delete Current FAQ Section
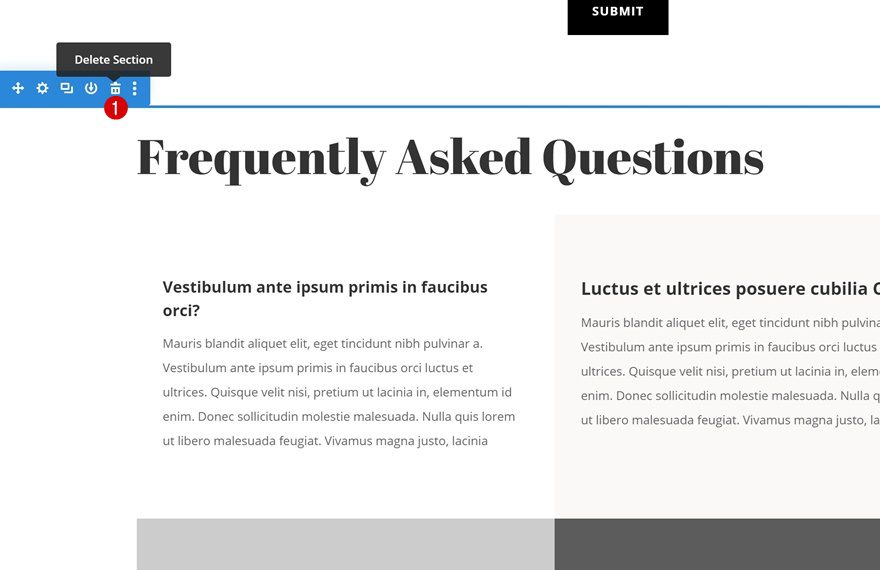
Locate & Remove FAQ Section
Locate and remove the following section on the page that already contains a FAQ design:

3. Add New FAQ Section Design
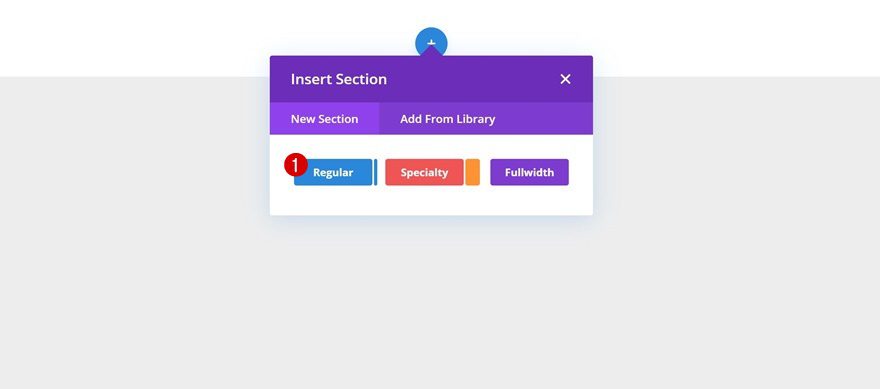
Add New Regular Section
We can now start creating our new design that includes the interchanging sticky questions! To do that, insert a new regular section.

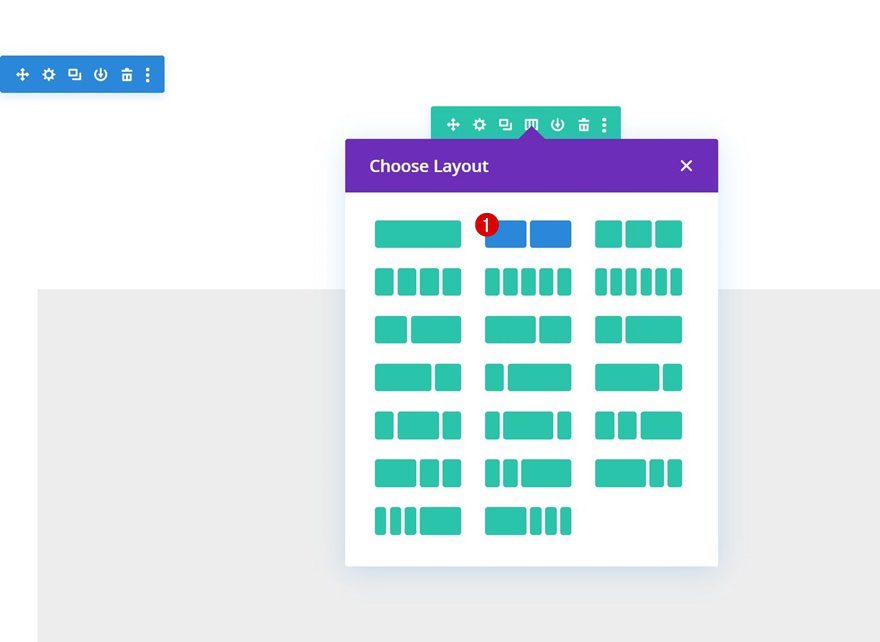
Add New Row
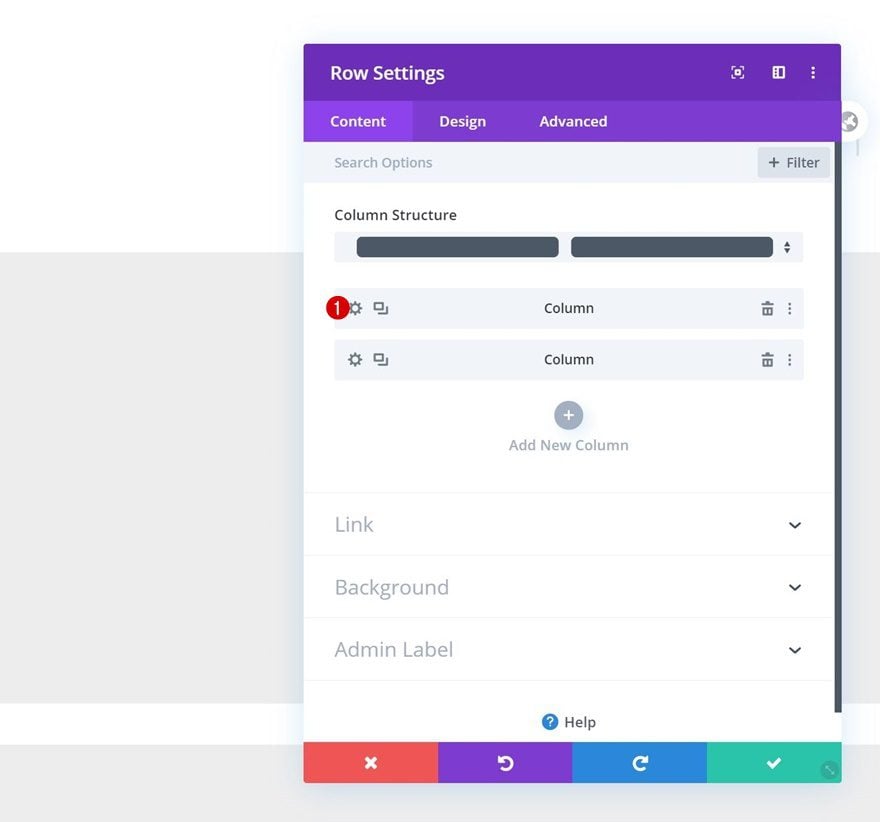
Column Structure
Continue by adding a new row using the following column structure:

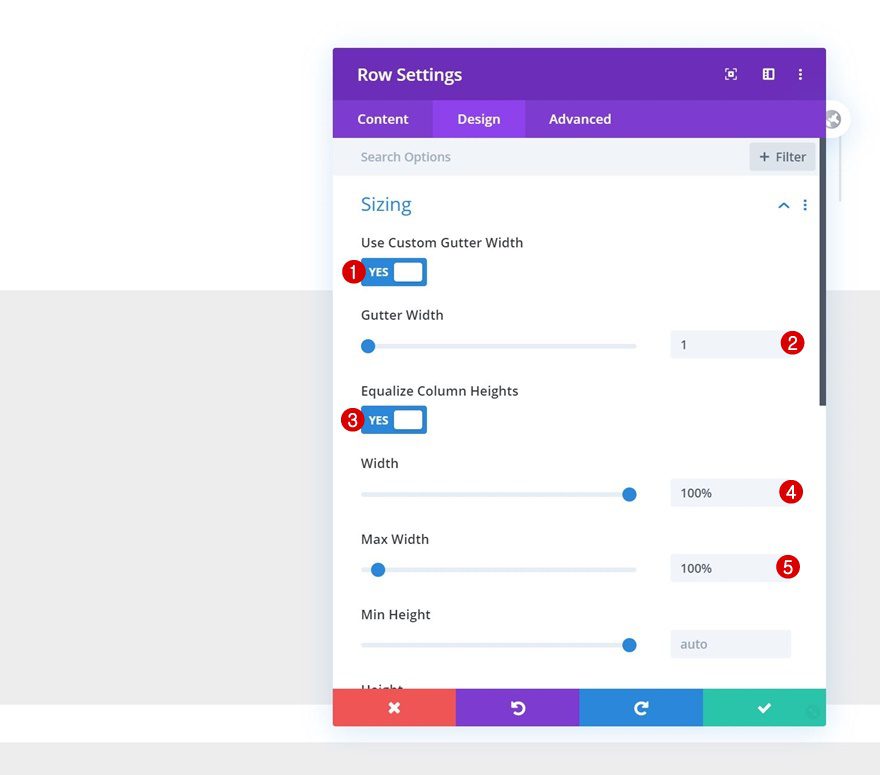
Sizing
Without adding any modules yet, open the row settings and allow the row to take up the entire width of the screen. A very important part of this step is enabling the ‘Equalize Column Heights’ option as well. This will automatically generate some space in column 1, based on the content that is placed in column 2. This space will be used to allow the sticky questions to move freely while scrolling up and down the page.
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%

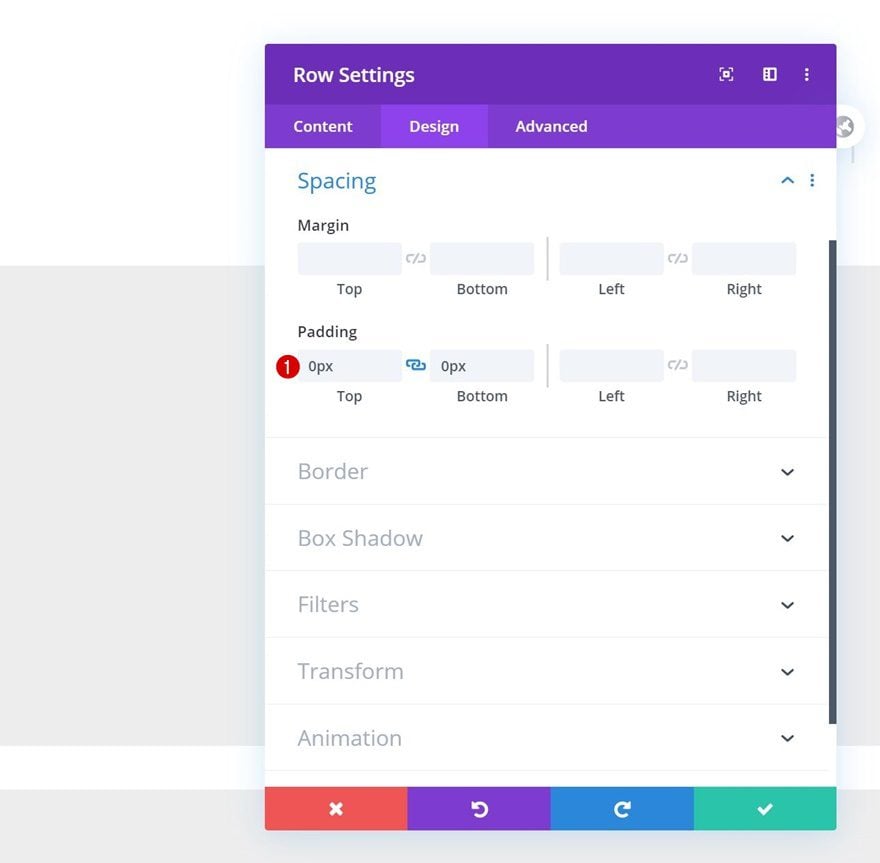
Spacing
Remove all default top and bottom row padding next.
- Top Padding: 0px
- Bottom Padding: 0px

Column 1
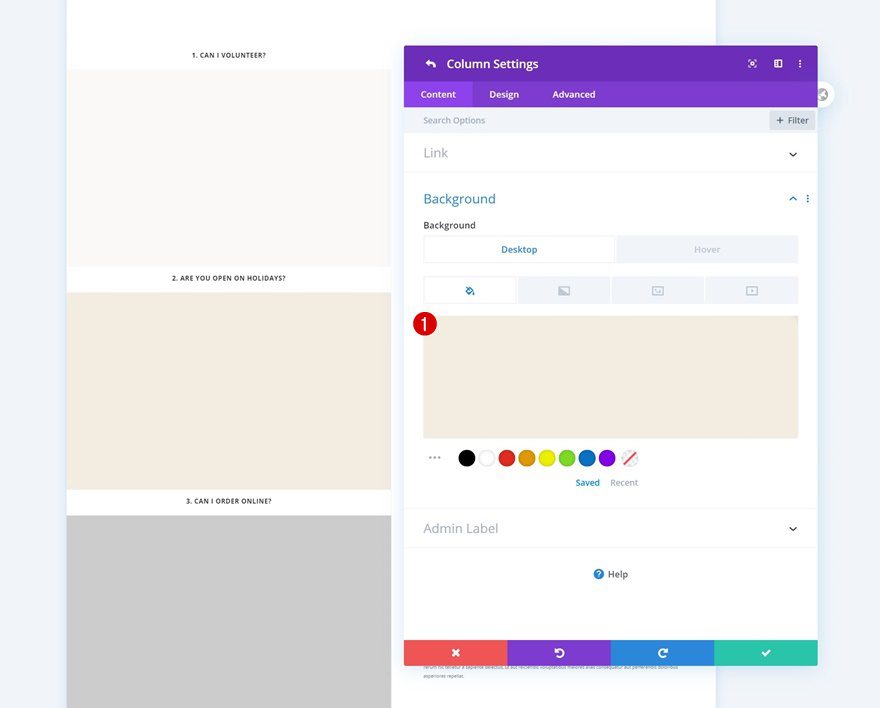
Continue by opening the column 1 settings.

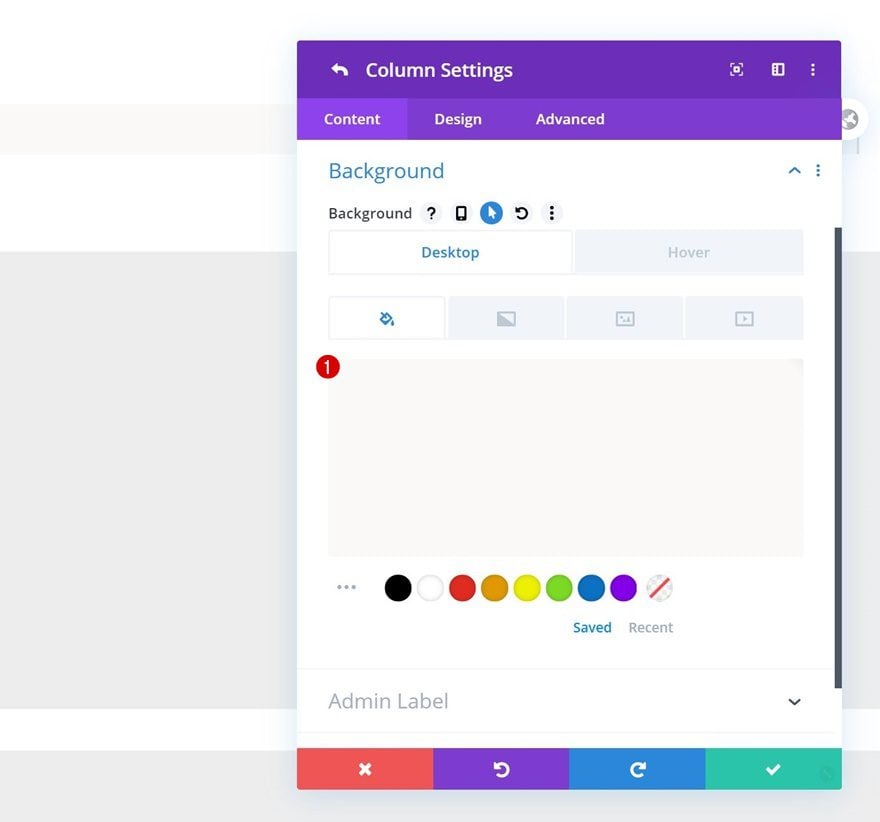
Default Background Color
Add a default background color.
- Background Color: rgba(224,216,200,0.15)

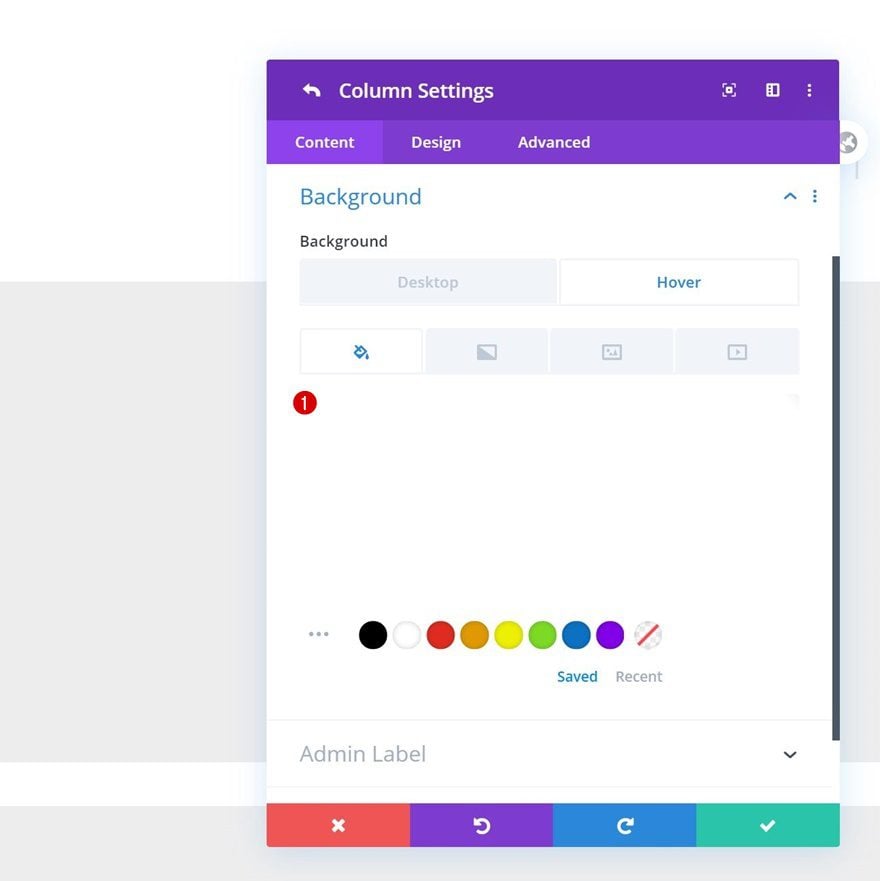
Hover Background Color
And change this background color on hover.
- Background Color: #FFFFFF

Column 2
Open the second column’s settings next.

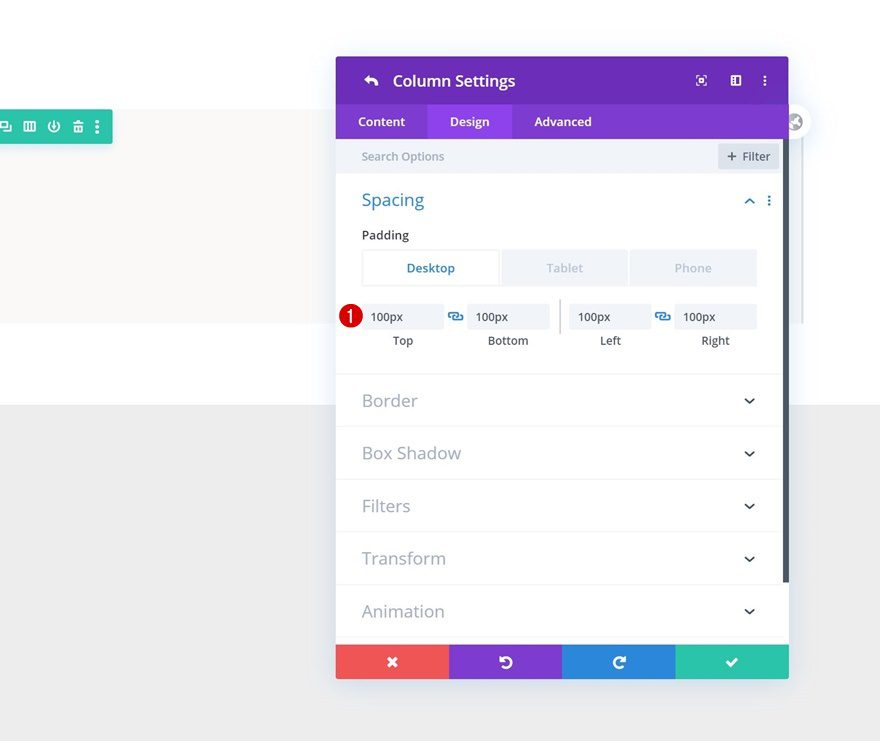
Spacing
And apply some custom padding values across different screen sizes.
- Top Padding: 100px (Desktop), 50px (Tablet & Phone)
- Bottom Padding: 100px (Desktop), 50px (Tablet & Phone)
- Left Padding: 100px (Desktop), 50px (Tablet), 30px (Phone)
- Right Padding: 100px (Desktop), 50px (Tablet), 30px (Phone)

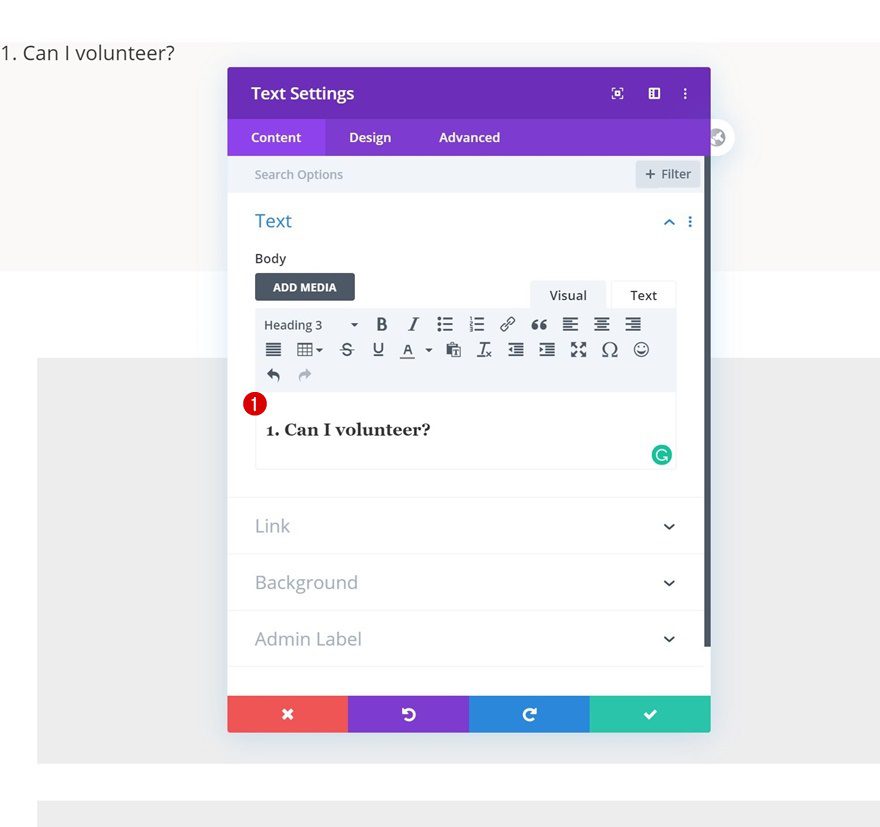
Add Text Module to Column 1
Add H3 Content
Time to start adding modules! The first and only module we need in column 1 is a Text Module containing one of the frequently asked questions. We’re using H3 for this.

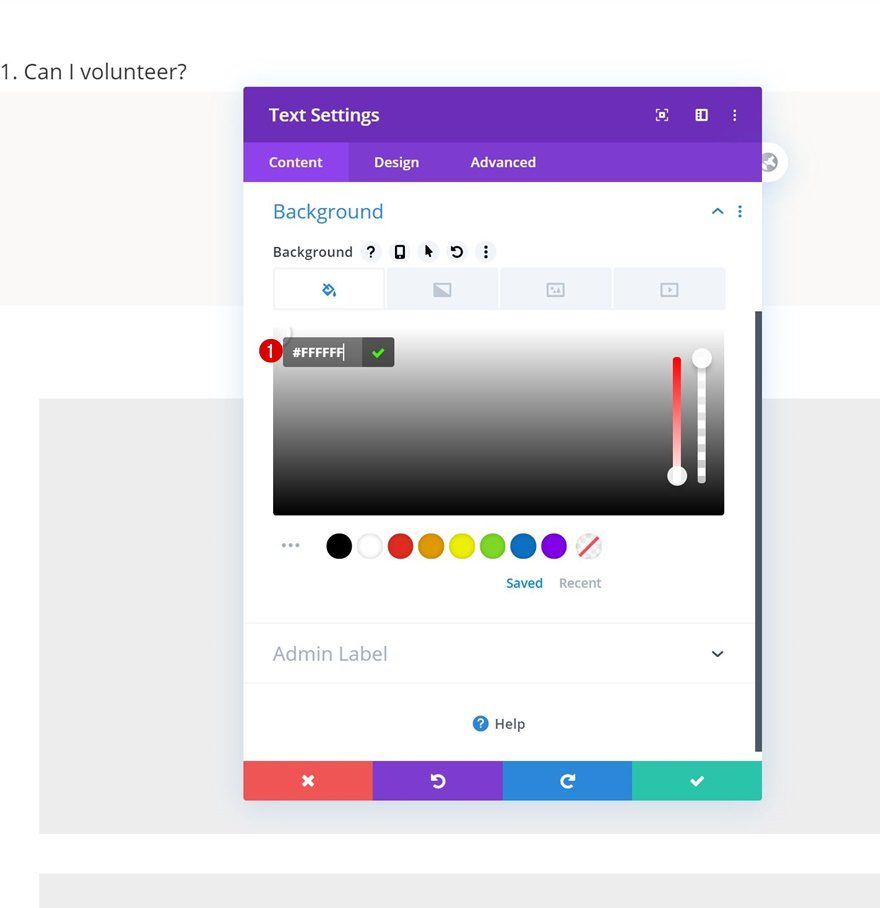
Background Color
Add a background color to the Text Module next.
- Background Color: #FFFFFF

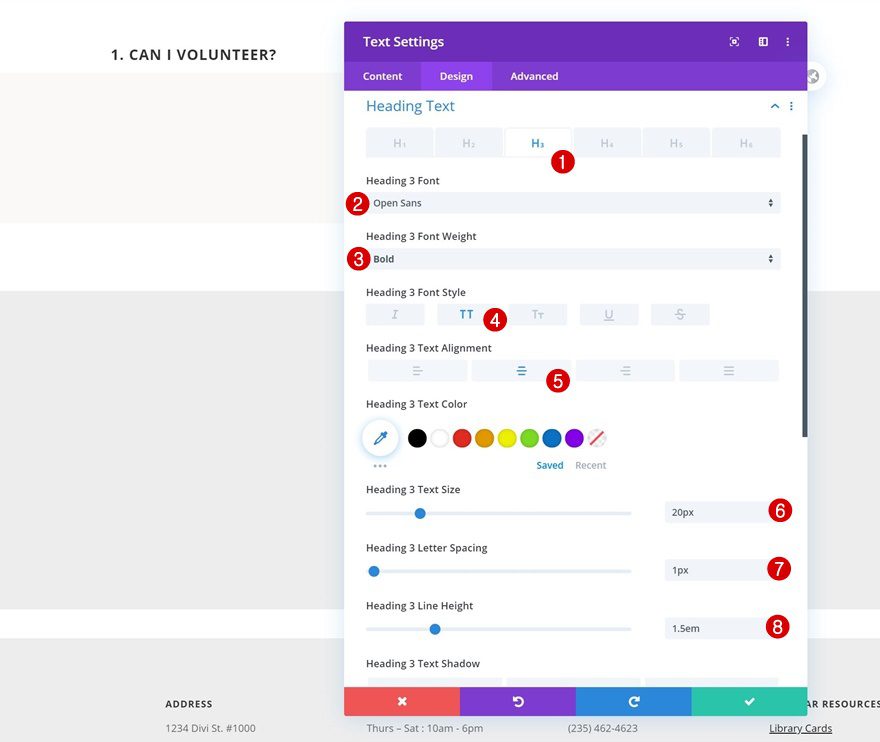
H3 Text Settings
Move on to the design tab and change the H3 text settings accordingly:
- Heading 3 Font: Open Sans
- Heading 3 Font Weight: Bold
- Heading 3 Font Style: Uppercase
- Heading 3 Text Alignment: Center
- Heading 3 Text Size: 20px
- Heading 3 Letter Spacing: 1px
- Heading 3 Line Height: 1.5em

Spacing
Ad some custom padding values as well.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 20px
- Right Padding: 20px

CSS Class
Complete the settings by assigning a CSS class to the module. At the end of this tutorial, we’ll use this CSS class to make the module sticky.
- CSS Class: sticky

Add Text Module to Column 2
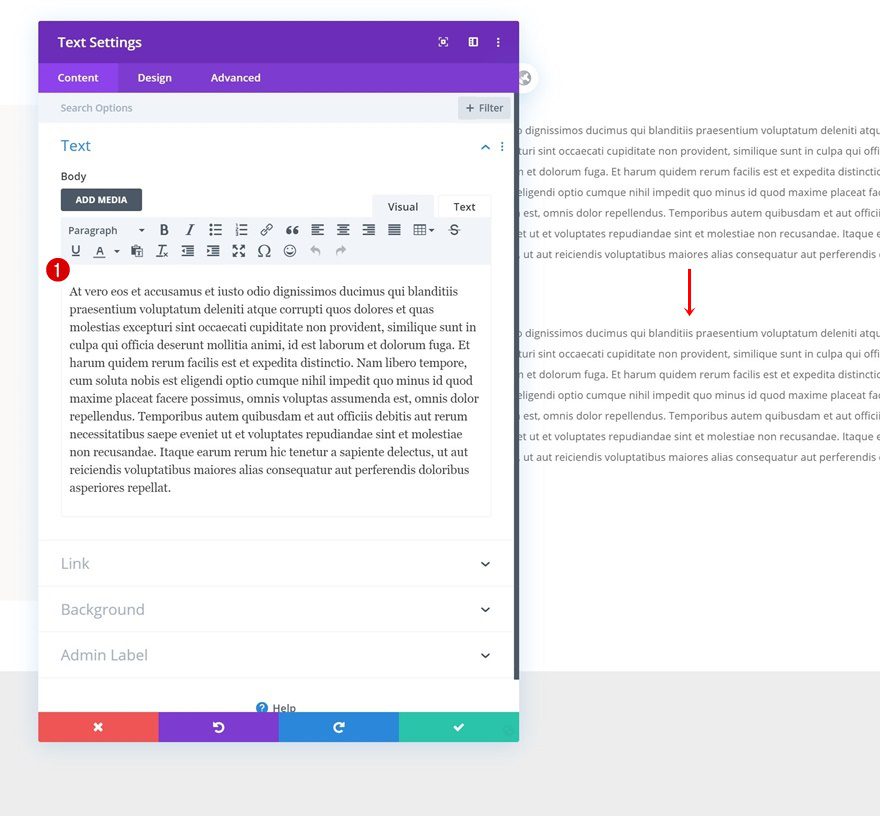
Add Content
On to the second column. There, we’ll add a Text Module with some content of our choice.

Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Open Sans
- Text Line Height: 2em (Desktop & Tablet), 1.6em (Phone)

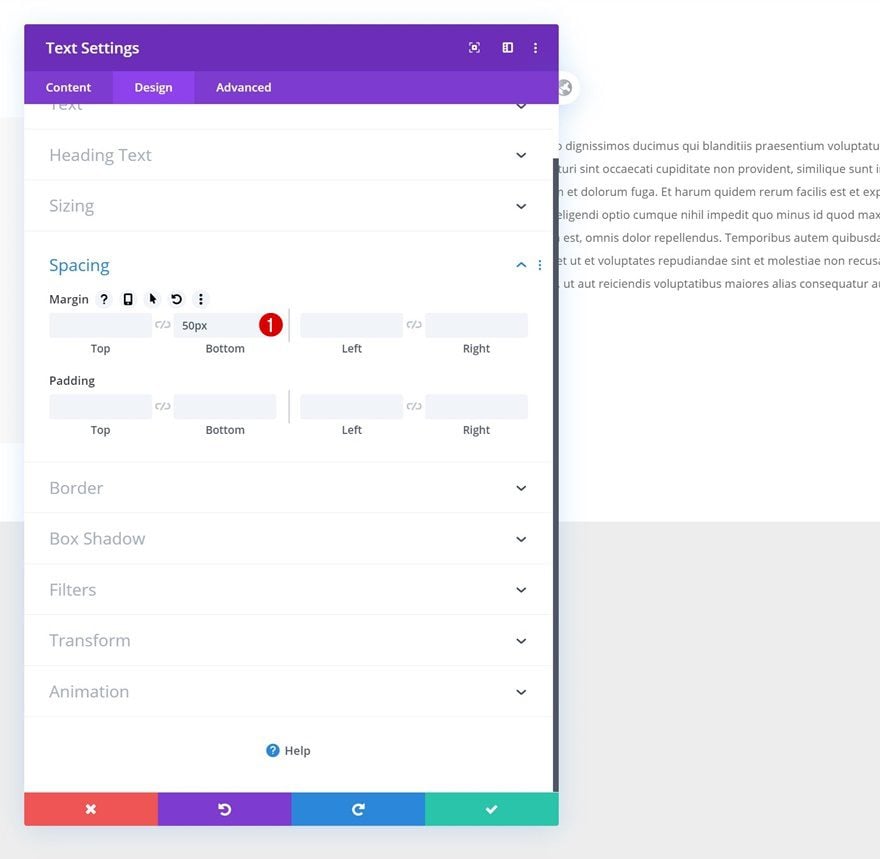
Spacing
And some bottom margin to the module’s spacing settings too.
- Bottom Margin: 50px

Clone Text Module in Column 2 & Change Content
Clone the entire Text Module in column 2 and change the content.

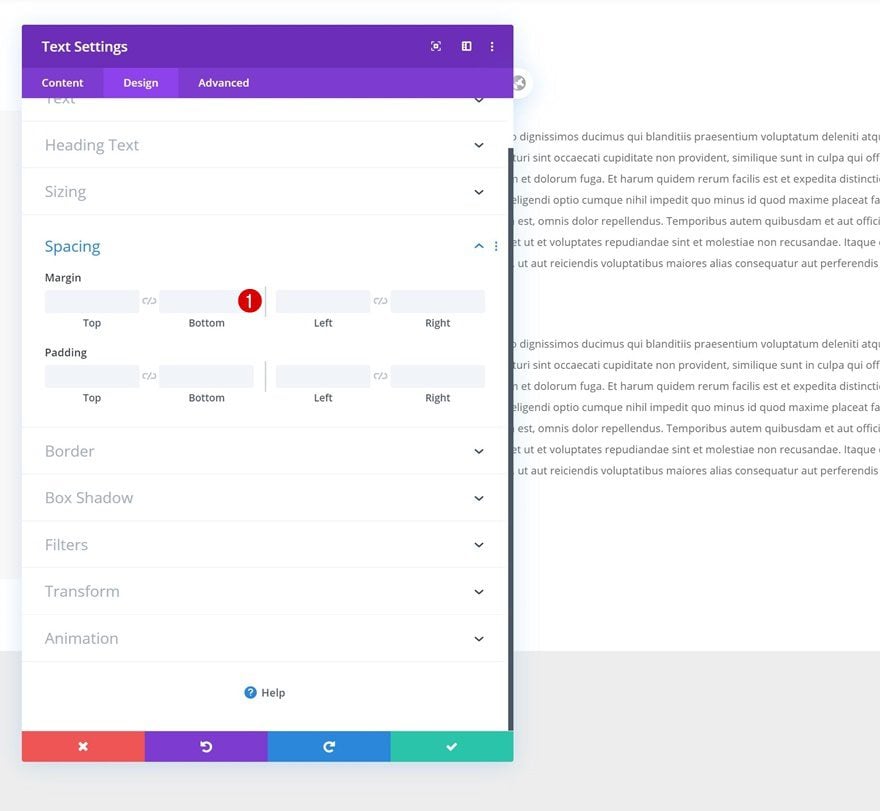
Remove Bottom Margin
Remove the bottom margin as well.

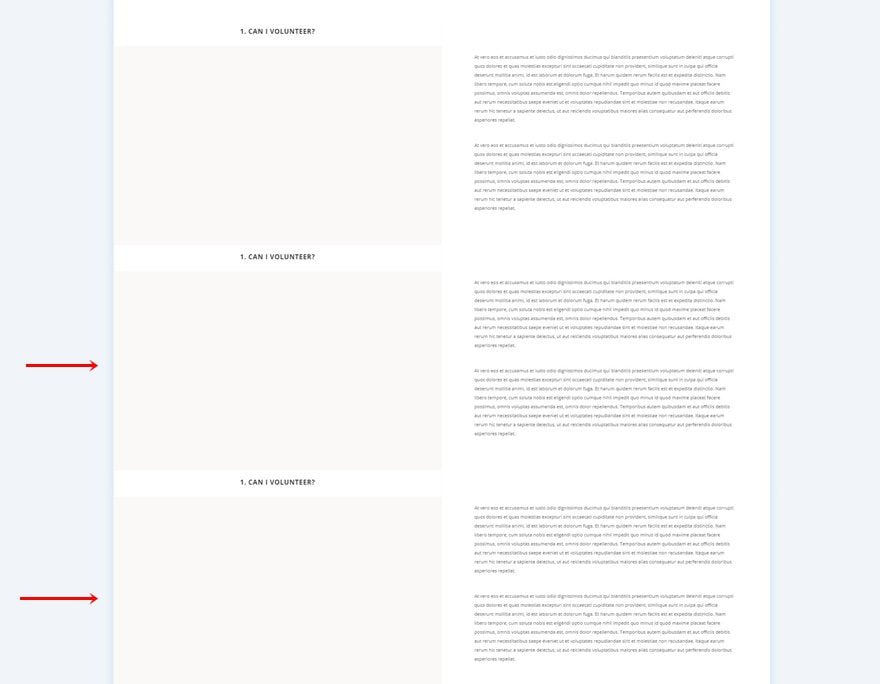
Clone Entire Row as Many Times as Wanted
Once you’ve completed the first row and all its modules, you can clone the entire row up to as many times as you want; depending on how many frequently asked questions you want to show up on your page.

Change Questions & Answers
Of course, you’ll have to modify all the copy.

Change Column 1 Default Background Colors
Change the column 1 default background colors of each row duplicate as well. If you want it to match the Library Layout Pack, use the following color codes:
- Color 1: #f2ece1
- Color 2: rgba(0,0,0,0.2)
- Color 3: rgba(0,0,0,0.64)
- Color 4: #000000

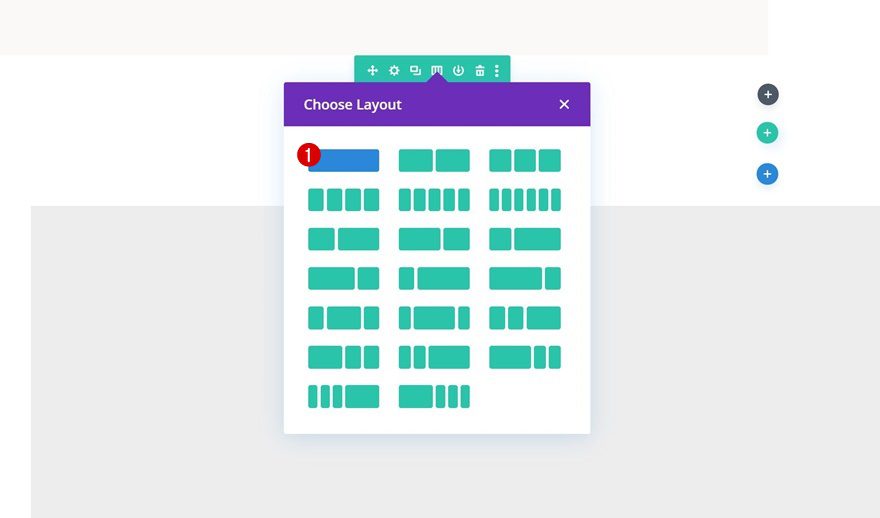
Add New Row
Column Structure
The last part of this tutorial focuses on making the sticky effect work. For that, we’ll need a few lines of CSS code. Add a new row to the bottom of your section.

Add Code Module to Column
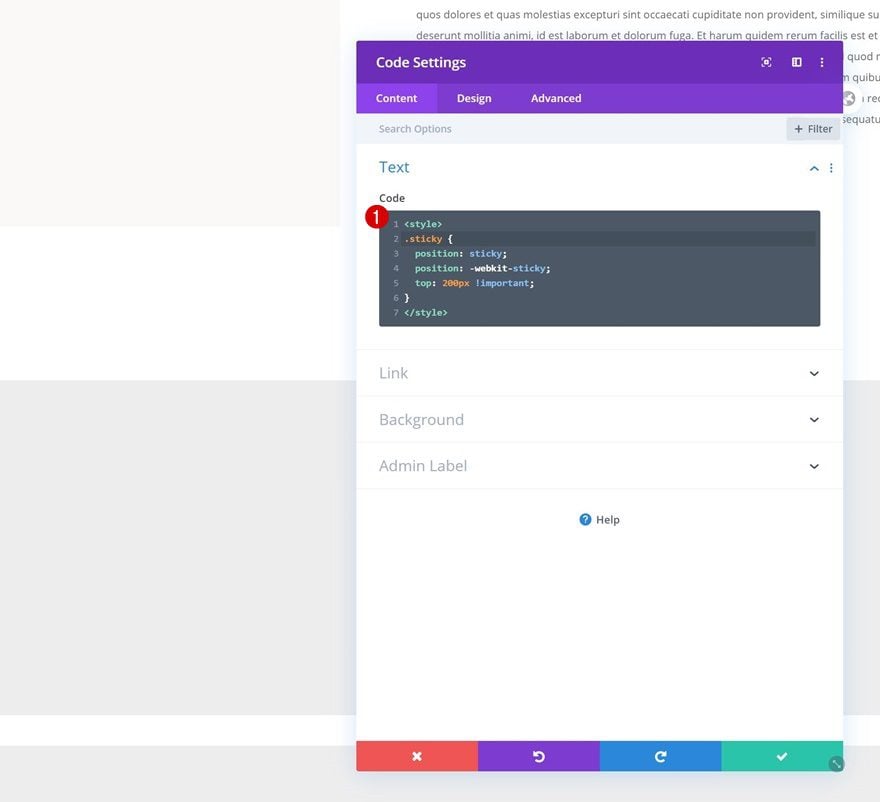
Insert Sticky Question CSS Code
Add a Code Module with the following lines of CSS code that’ll make the sticky effect work for each question Text Module:
.sticky {
position: sticky;
position: -webkit-sticky;
top: 200px !important;
}

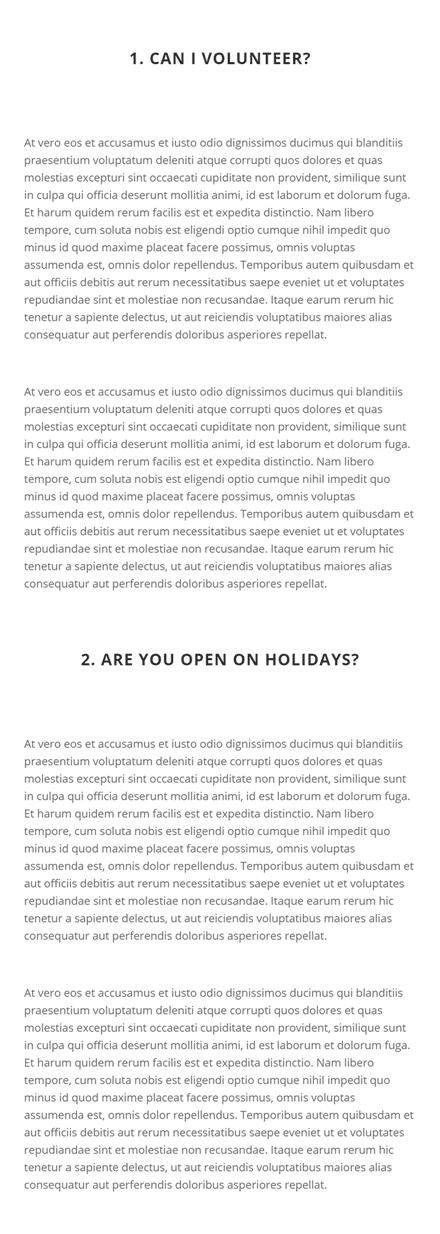
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create interchanging sticky questions for your next FAQ design using Divi’s Library Layout Pack. Although we’ve used the look and feel of the Library Layout Pack, you can style this design however you want and use it for your upcoming Divi project. This tutorial is part of our Divi design initiative, where we try to put something extra into your design toolbox each and every week. If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Add Interchanging Sticky Questions to Your FAQ Design with Divi appeared first on Elegant Themes Blog.
