Ever since the Divi sticky options update has been released, we’ve been sharing tips and tricks on how to use them throughout your website builds with Divi, and today, we’re adding another one for you to bookmark! This tutorial will be all about interaction. We’ll automatically place a custom header below each page’s hero section and turn that header sticky as soon as visitors scroll past it, which results in a beautiful scrolling experience. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
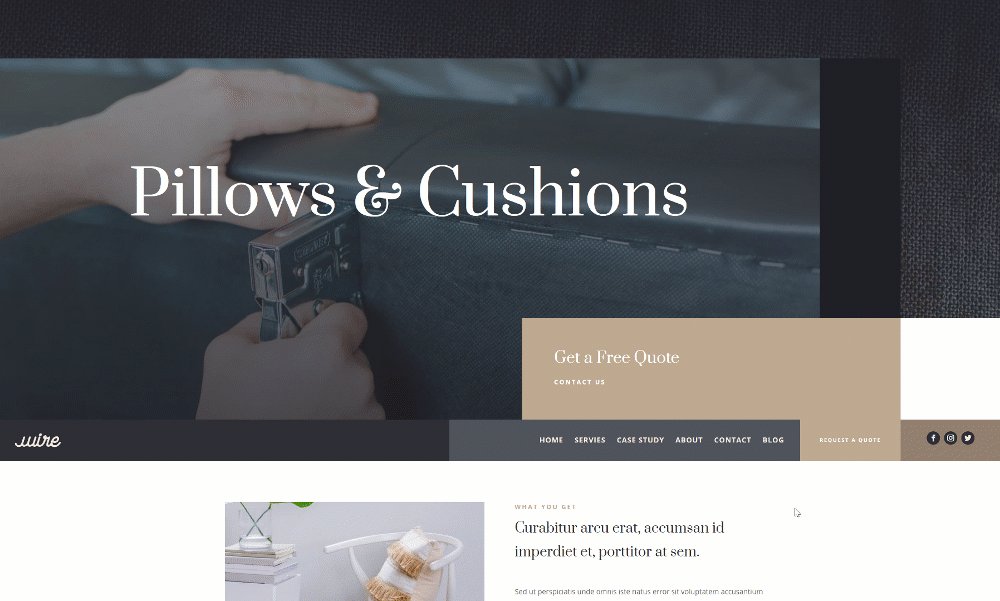
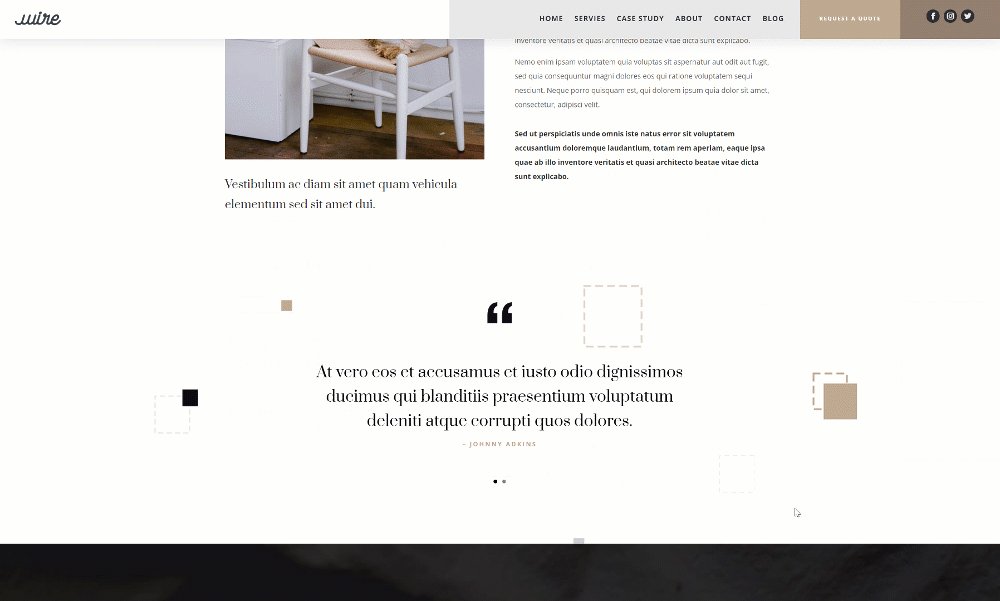
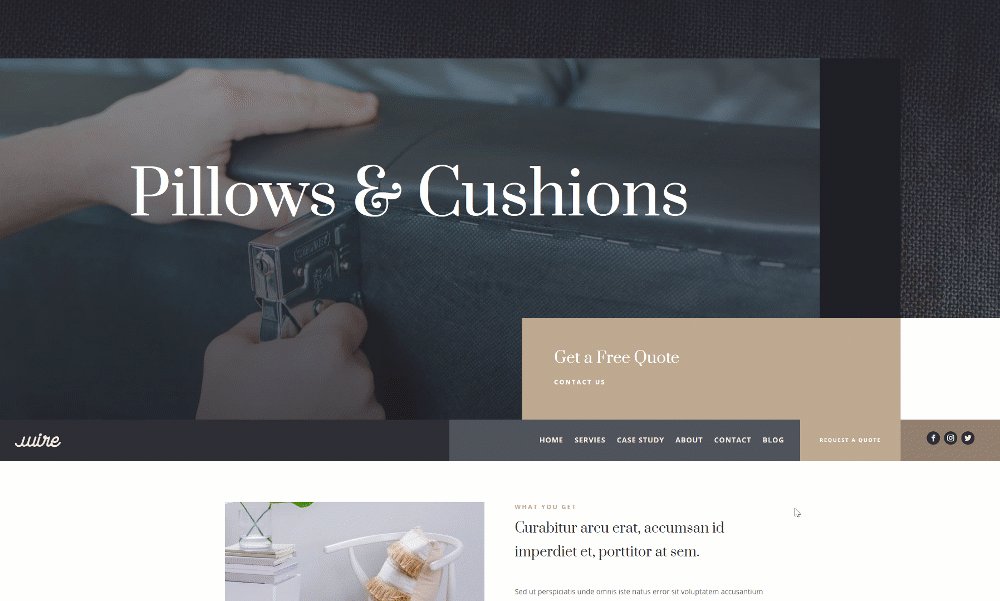
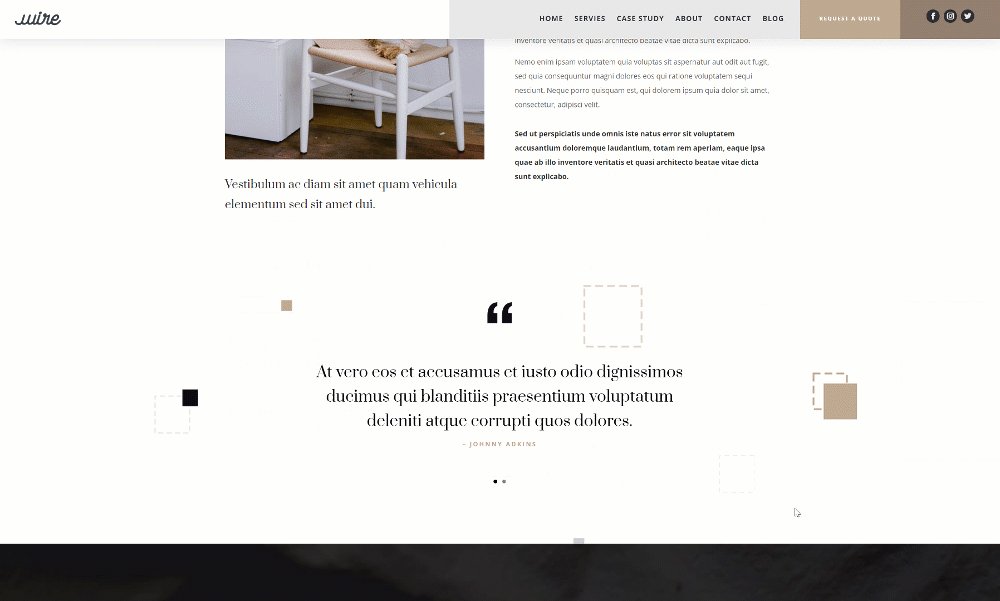
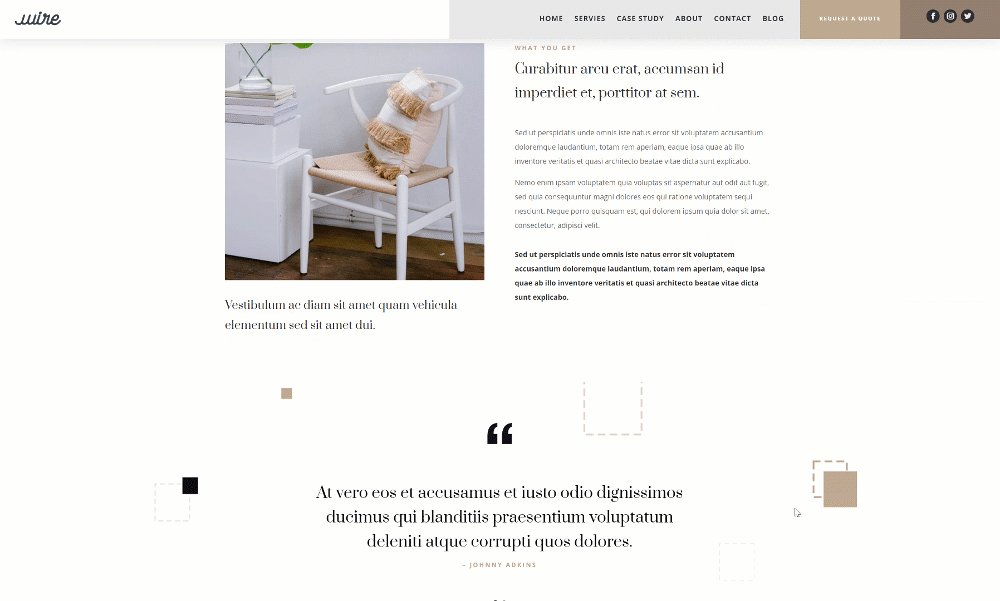
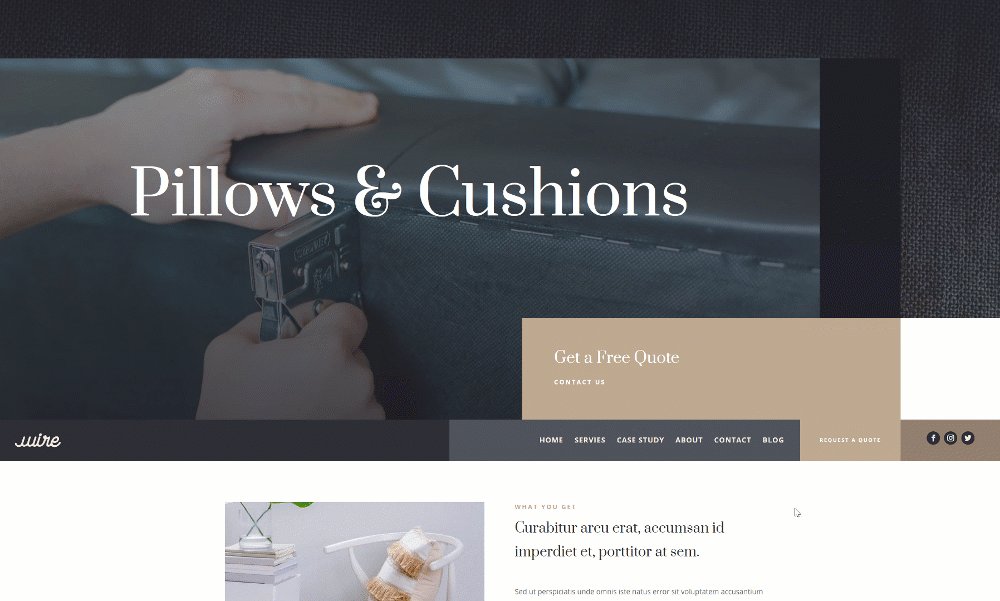
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

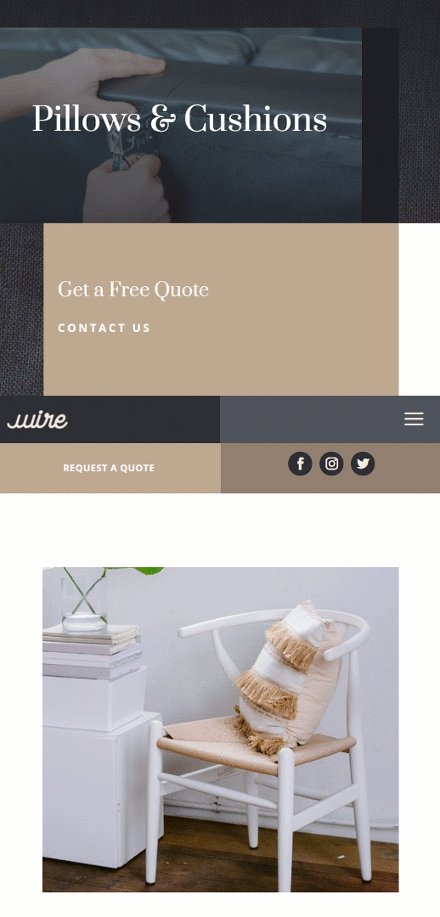
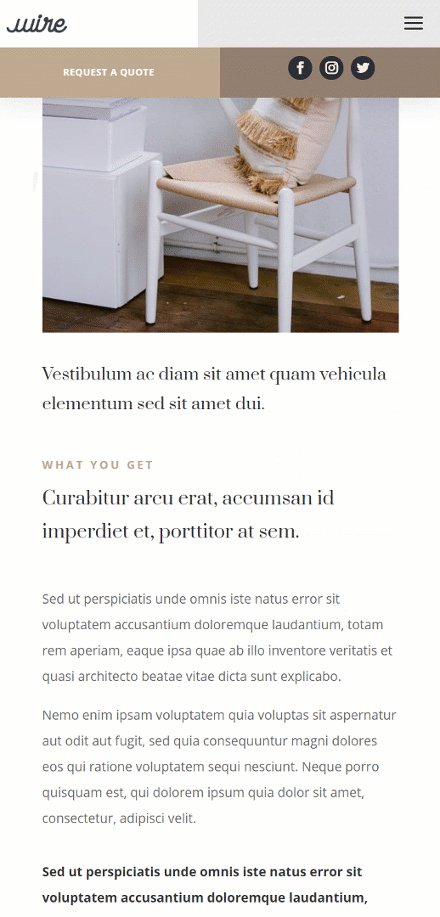
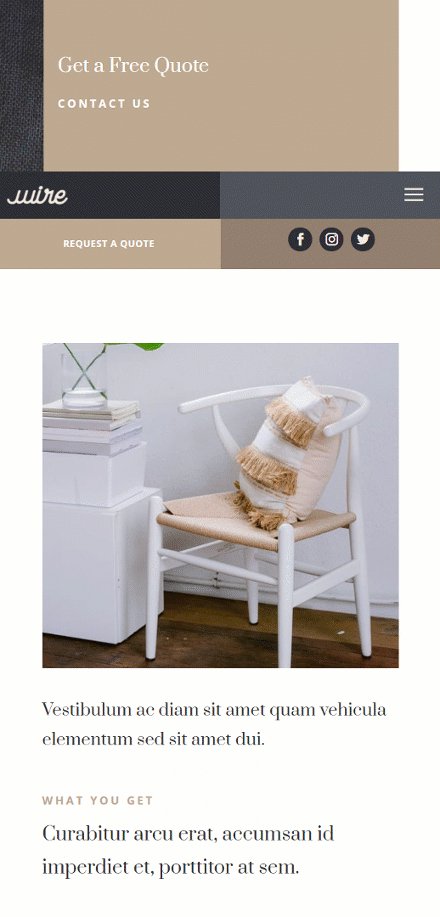
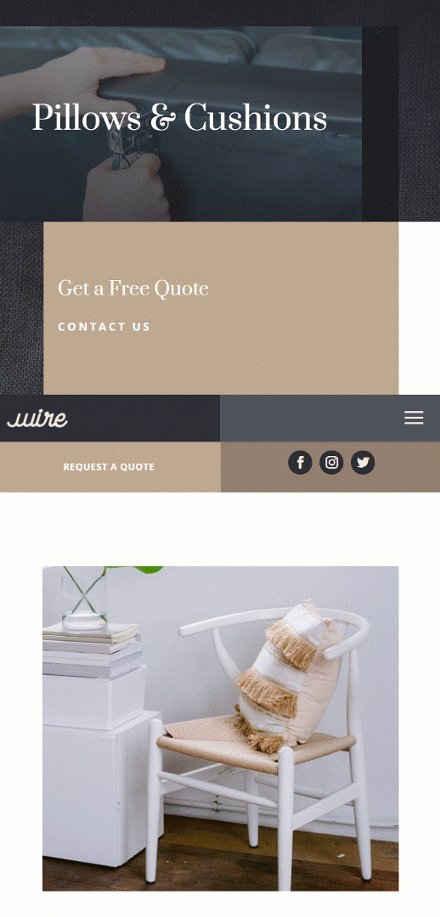
Mobile

Download The Template for FREE
To lay your hands on the free page template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newsletter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
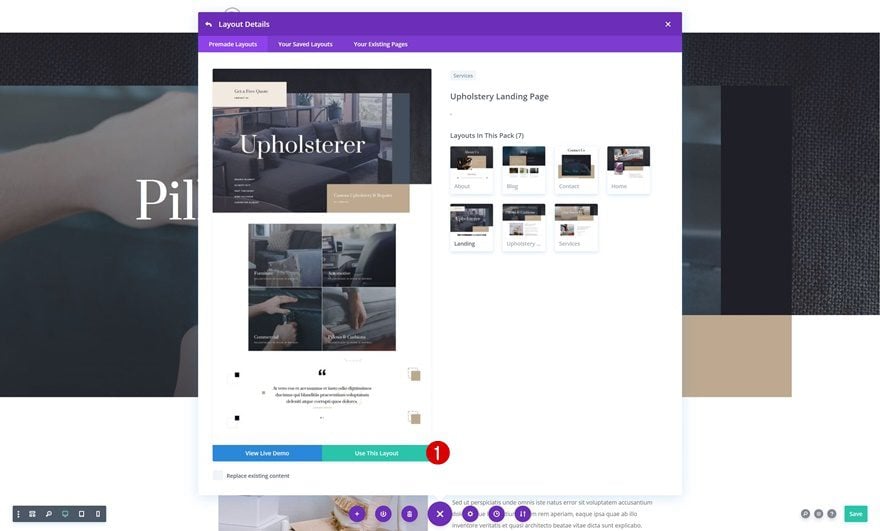
1. Create a New Page Using Divi’s Upholstery Layout Pack Landing Page
For this tutorial, we’re going to use the Upholstery Layout Pack and its free header and footer template that you can download on the blog. Although we’re using this particular layout pack, you can apply this method to any kind of website you’re building. To preview the result while going through the tutorial below, we recommend you set up a page that you keep open in a separate tab. To match the header and footer we’ll use, we’re setting up a new page using a layout of choice that comes with Divi’s Upholstery Layout Pack.

2. Download & Install the Free Header & Footer for Divi’s Upholstery Layout Pack
Download the Free Header & Footer on Our Blog
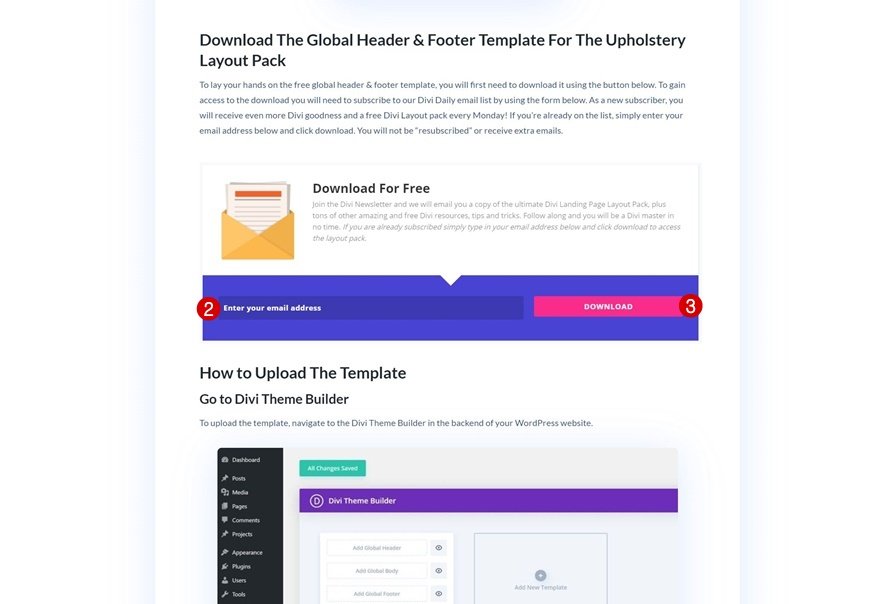
Next, we’ll download the free header and footer template for Divi’s Upholstery Layout Pack. Downloading and installing this freebie will help us focus on the important part of this tutorial, which is getting the technique right. Once you’ve gone to the blog post, navigate to the email optin form and fill in your email address. Then, a download button will appear. This download button will allow you to download a zipped folder. Once you’ve unzipped the folder, you can find a JSON file that contains a default website template with a global header and footer.


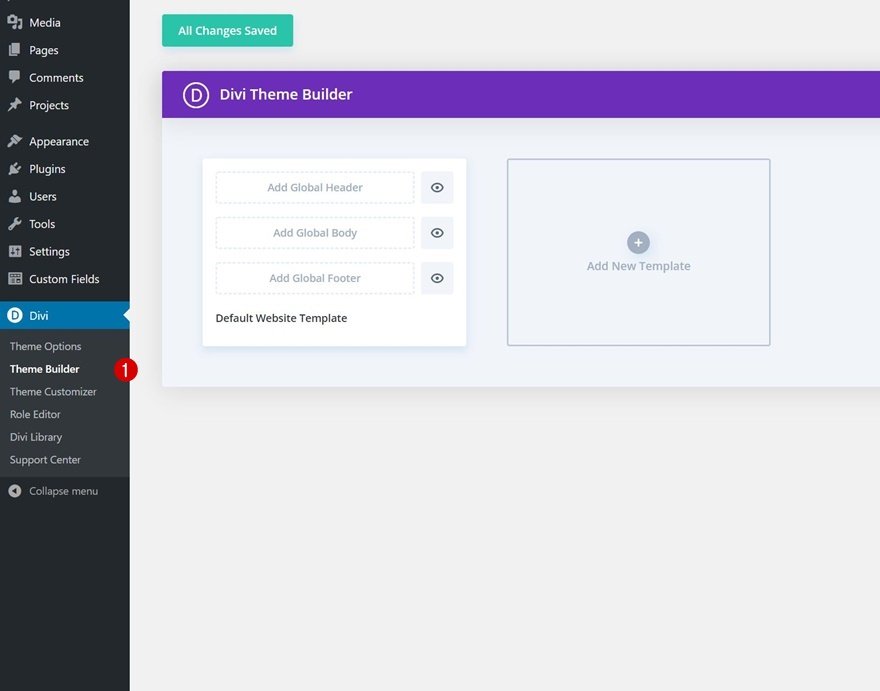
Navigate to Divi’s Theme Builder
To use the JSON file you’ve just downloaded, navigate to your Divi Theme Builder.

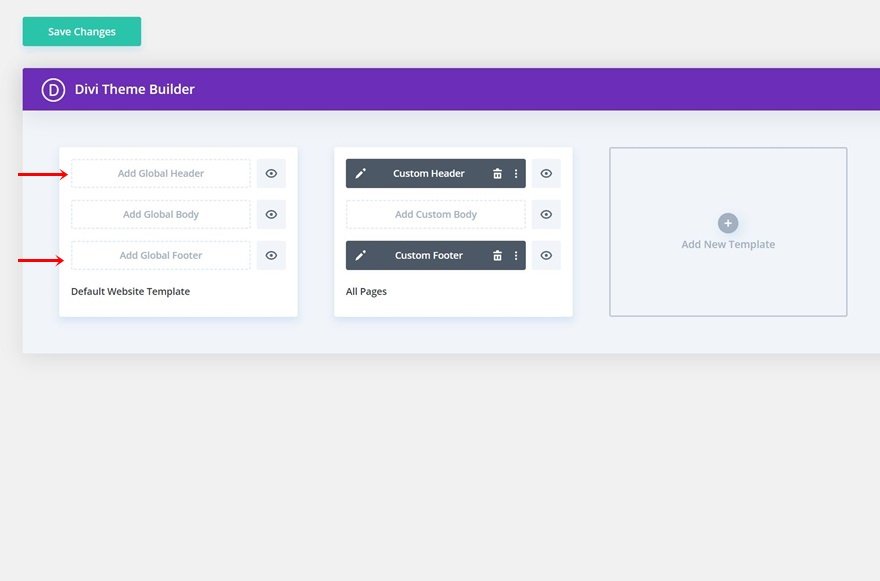
Upload the Default Website Template with Header & Footer Designs
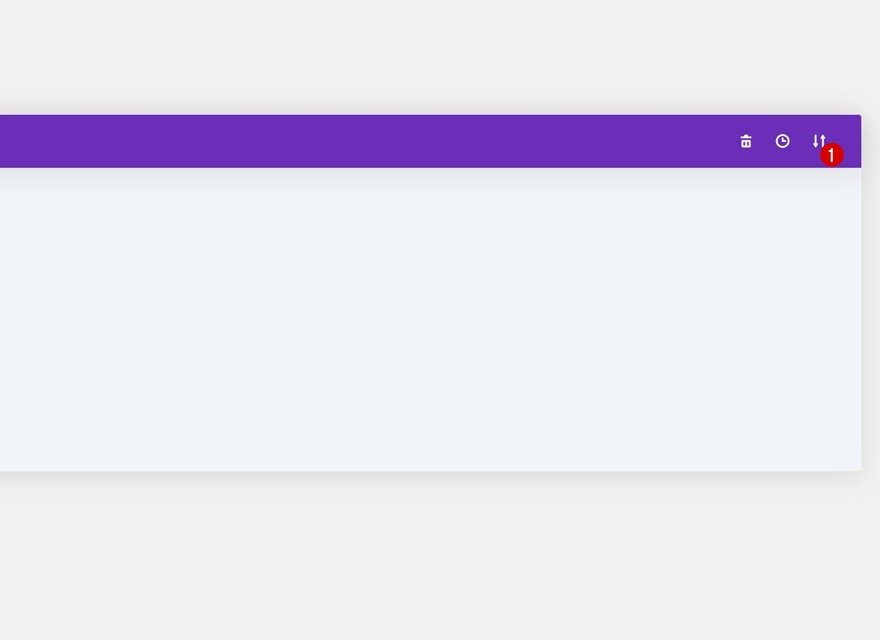
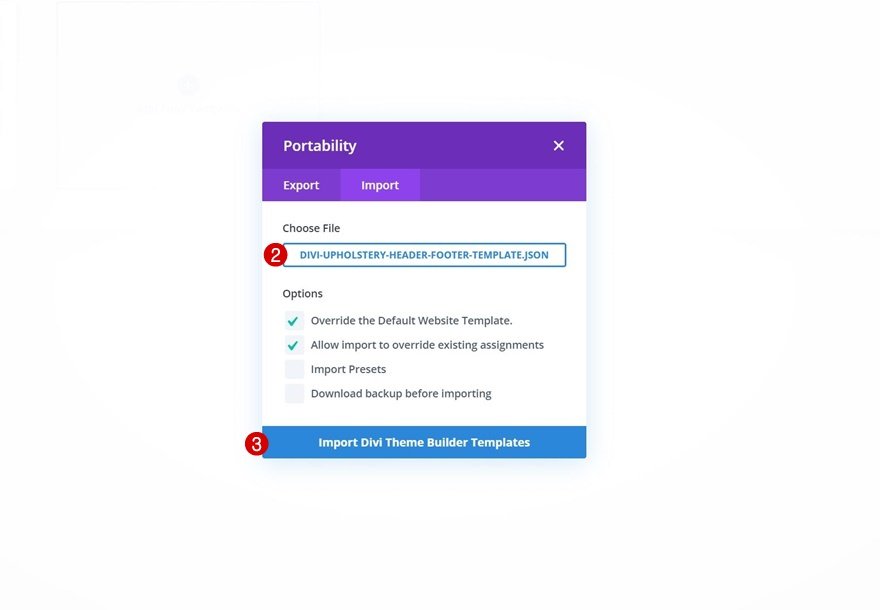
There, click on the import & export button in the top right corner and upload the JSON file you can find in your download folder.


Create New Page Template
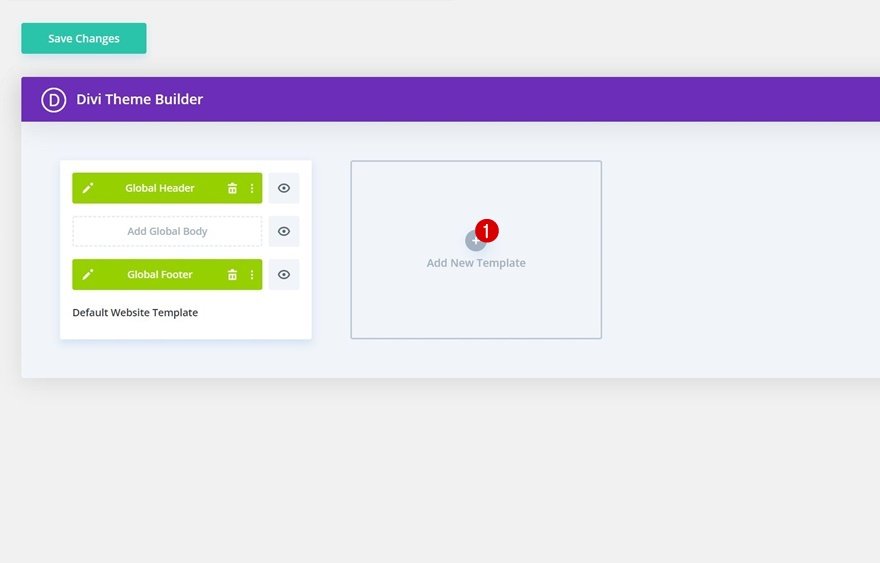
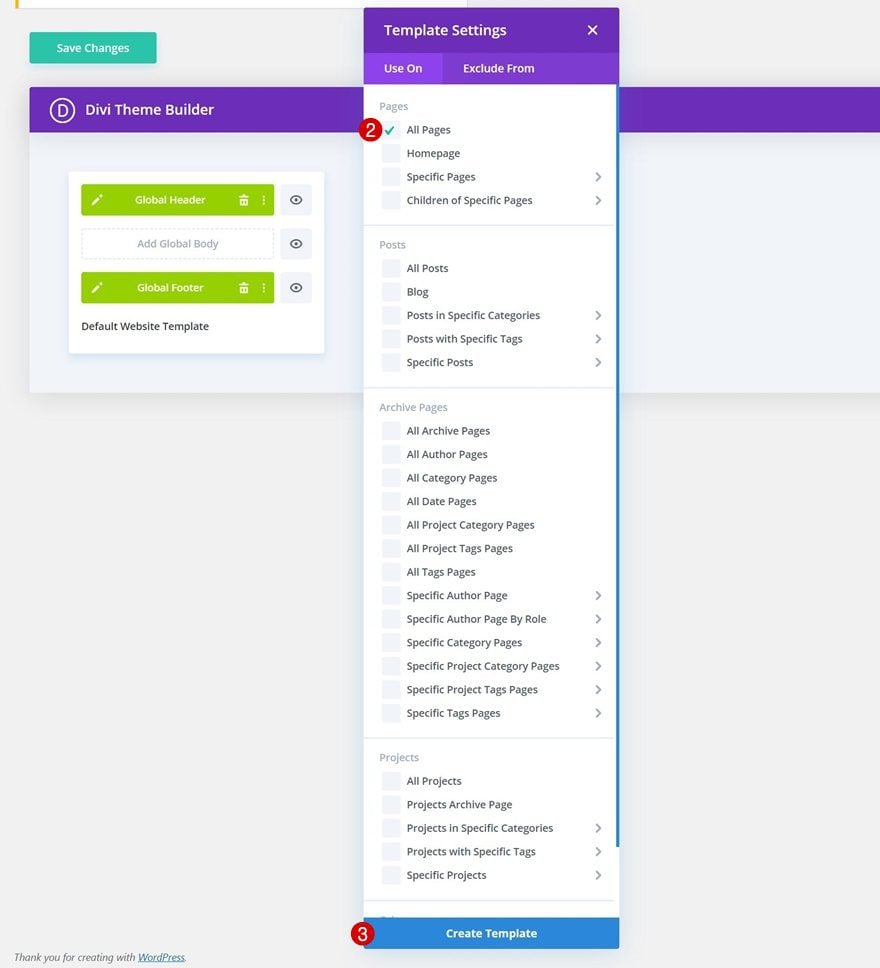
As soon as you’ve uploaded the template, you’ll see a global header and footer appear inside your default website template. To avoid weird header placements, we’ll only apply the “pick up sticky header” effect to our pages, but if you have a Divi-built hero section on other custom post types too, feel free to use the header there as well. Add a new template and use it on all pages.

- Use On: All Pages

Remove Header & Footer Template from Default Website Template
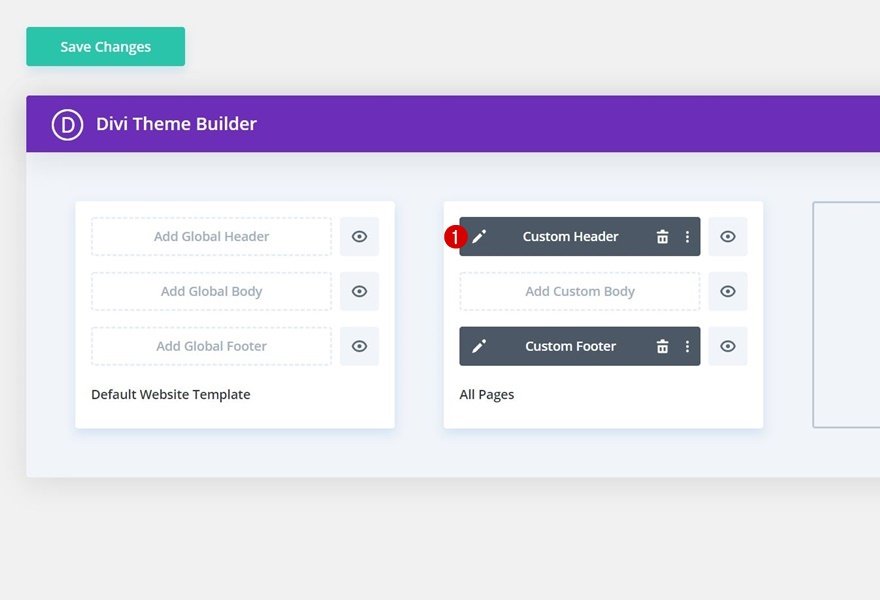
As soon as you add the page template, the global header and footer will automatically be added to that template. We’re turning this global header into a custom header by removing the global header and footer in our default website template. This way, the changes we make to our header will only apply to pages.

3. Place Header Section Below Hero Section
Open Global Header Template
Now that we’ve set up the theme builder environment for our header, it’s time to switch over to our header template by clicking on the pencil icon.

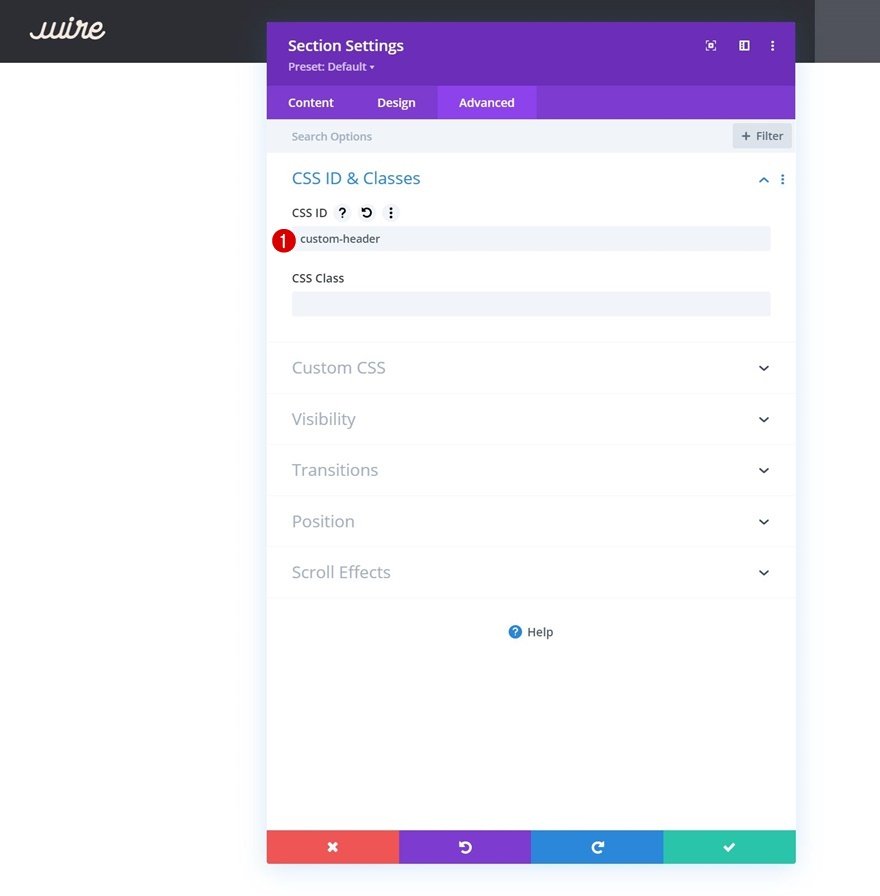
Assign a Custom CSS ID to Section Inside Global Header
Once inside the template editor, you’ll see a header design that contains a section, row and a couple of modules. To automatically place the header below each page’s first hero section, we’re going to need to assign a custom ID to our section. The technique we’re using is based on a previous tutorial. The difference between this post and the one mentioned in the previous sentence is that as soon as a visitor passes by the header, it’ll be turned sticky. When people scroll back up, it’ll take back its place below the hero section.
- CSS ID: custom-header

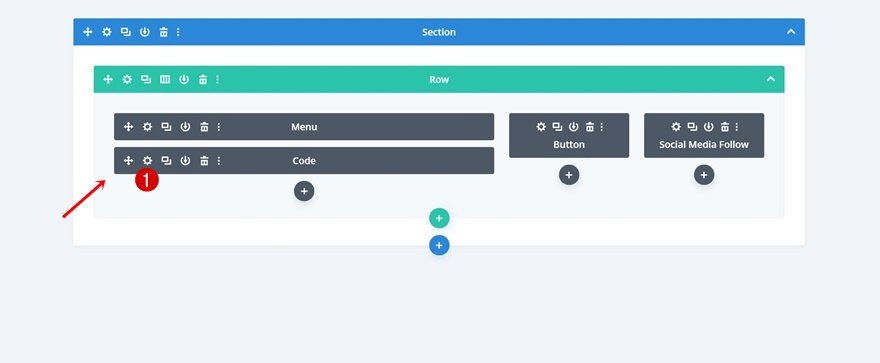
Add Code Module Below Menu Module in Column 1
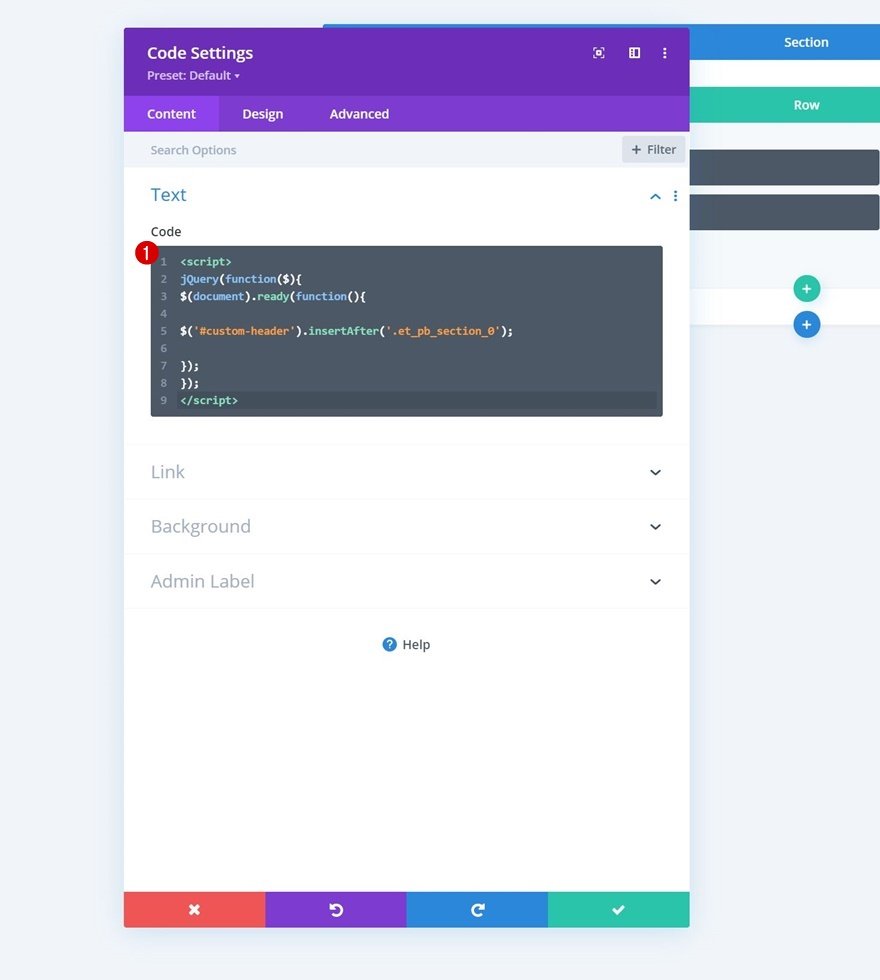
Continue by adding a new Code Module to the row’s first column.

Add JQuery Code to Place Section Below Each Page’s First Section
There, we’ll insert some JQuery code that’ll automatically place the header section below each page’s first hero section.
jQuery(function($){
$(document).ready(function(){
$('#custom-header').insertAfter('.et_pb_section_0');
});
});

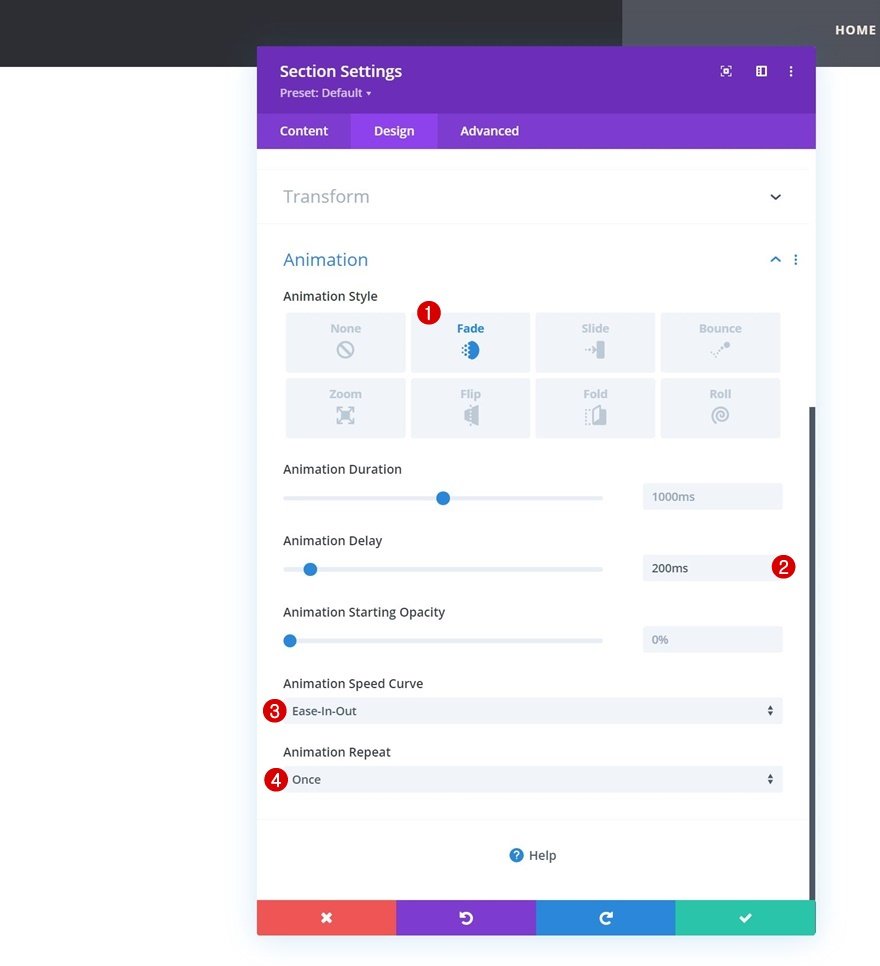
Add Animation to Section to Delay Loading
To prevent being able to see the header’s repositioning when a page is loaded, we’re going to add a slight animation delay to our entire section in the design tab.
- Animation Style: Fade
- Animation Delay: 200ms
- Animation Speed Curve: Ease-In-Out
- Animation Repeat: Once

4. Apply Sticky Position & Styles to Header
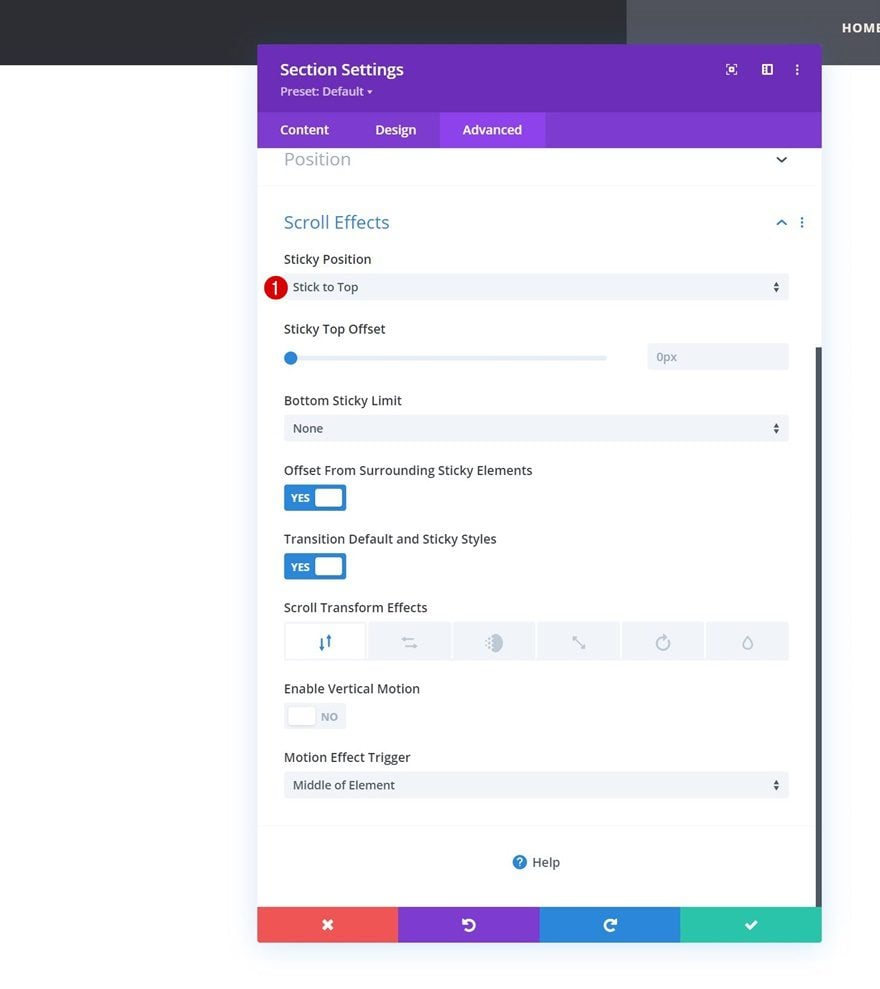
Add Sticky Positioning to Section
Now that our section is placed below each page’s first hero section, it’s time to apply the sticky effect too. To do that, we’ll use Divi’s built-in sticky settings in the advanced tab.
- Sticky Position: Stick to Top

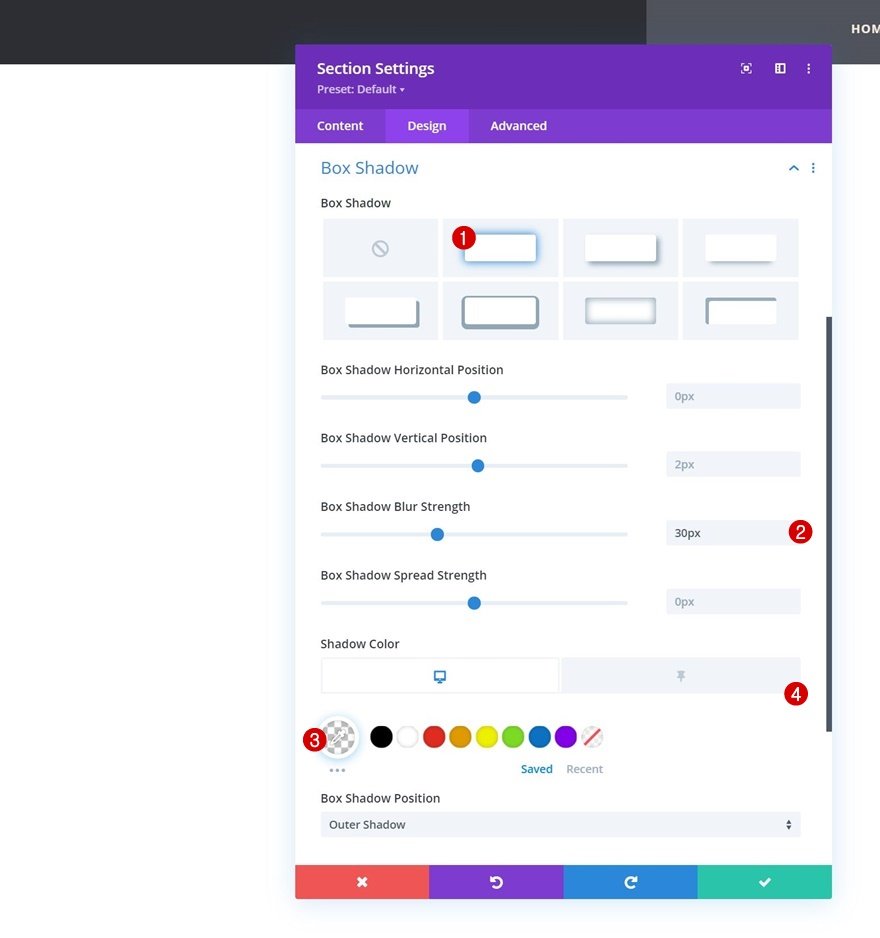
Add Sticky Box Shadow to Section
Now that the sticky position has been applied, we can start making sticky changes to our section and all child elements it contains. We’ll start by adding a sticky box shadow to our section container.
- Box Shadow Blur Strength: 30px
- Shadow Color
- Default: rgba(0,0,0,0)
- Sticky: rgba(0,0,0,0.13)

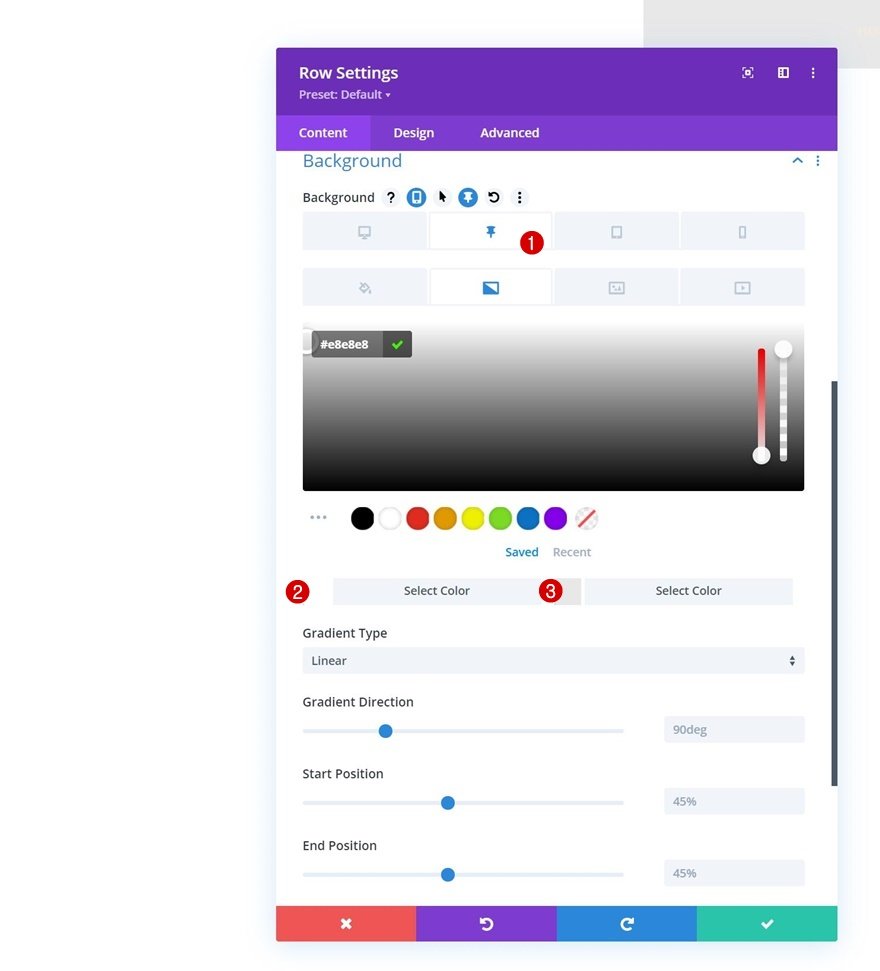
Modify Sticky Row Gradient Background
Then, we’ll apply a sticky gradient background to our row.
- Color 1: #ffffff
- Color 2: #e8e8e8

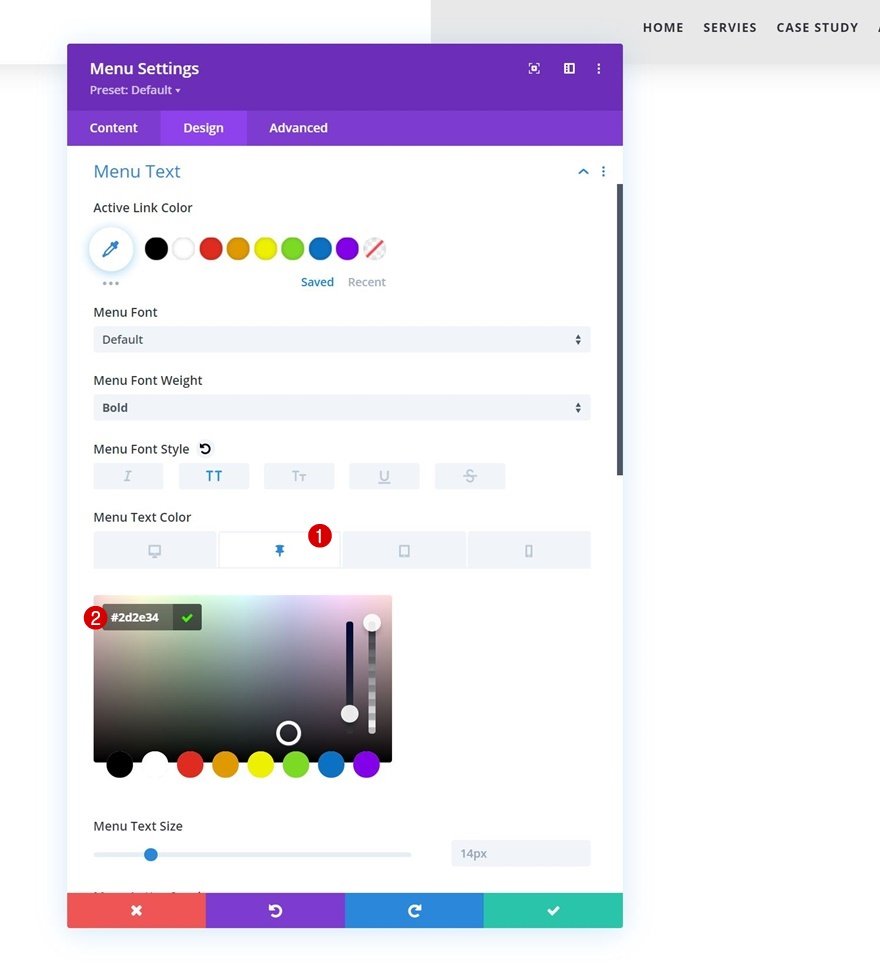
Modify Sticky Menu Module Text Color
Then, we’ll open the Menu Module and change the menu text color in a sticky state.
- Menu Text Color: #2d2e34

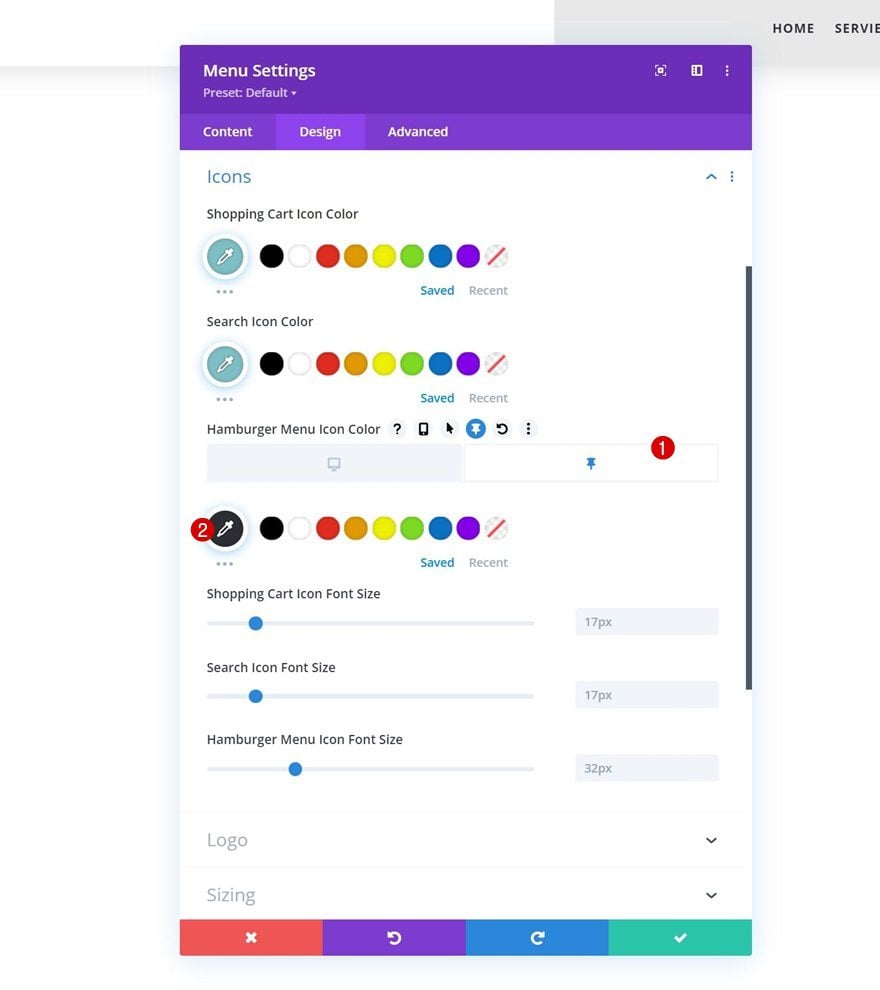
Modify Sticky Menu Hamburger Icon Color
We’ll modify the sticky menu hamburger icon color too.
- Hamburger Menu Icon Color: #2d2e34

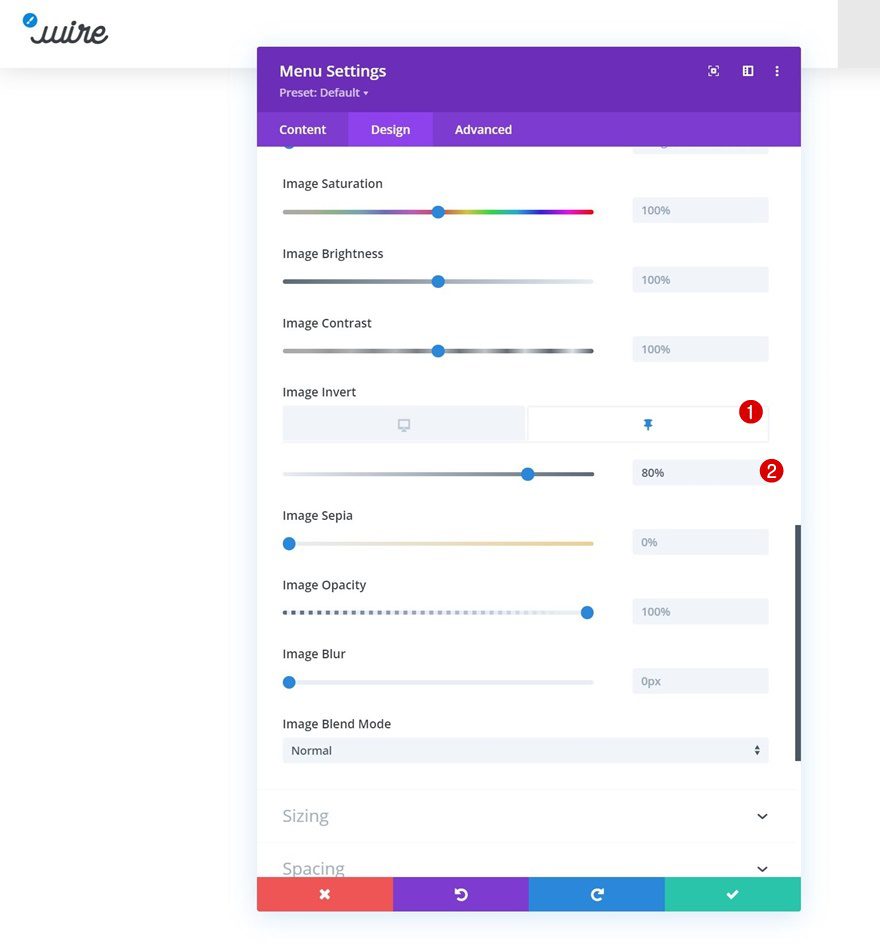
Add Sticky Logo Invert Filter
And we’ll complete the tutorial by adding an image invert filter. That’s it! Once you’ve applied all these changes to your header, make sure you save the template and Divi Theme Builder changes before viewing the outcome on the page you’ve created in the first part of the tutorial.
- Image Invert: 80%

Preview
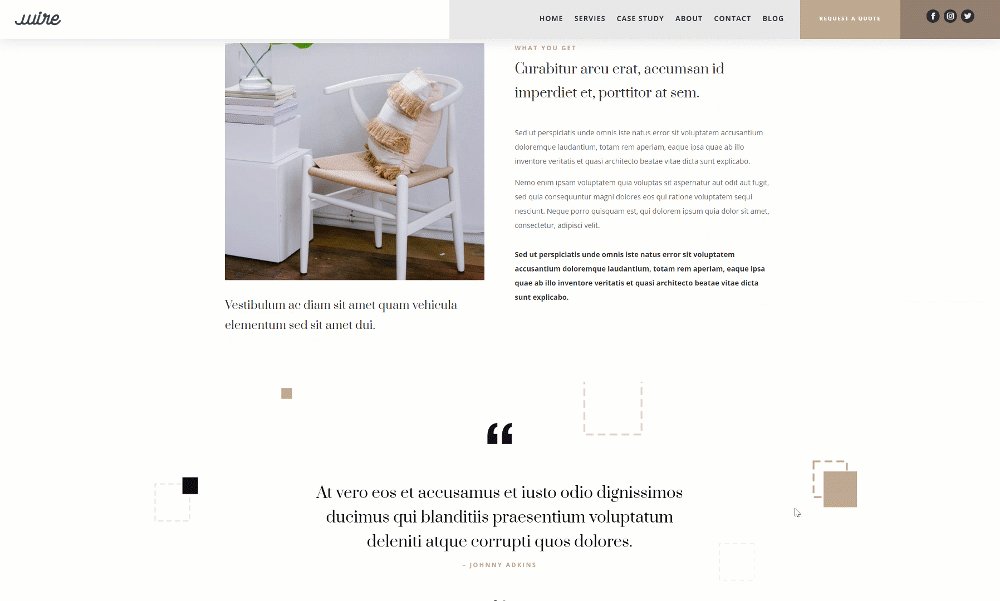
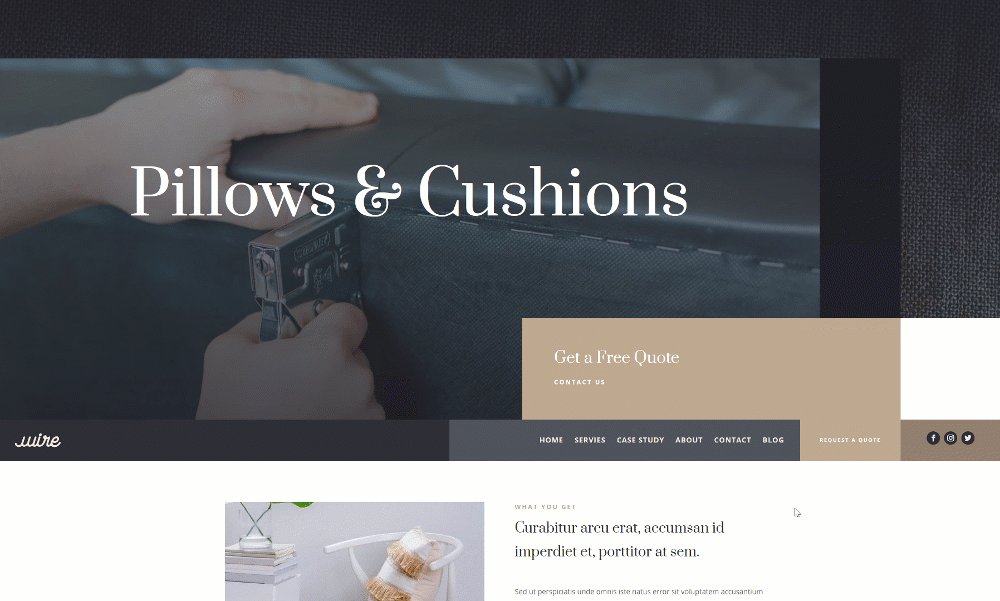
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shared another tip and trick you can apply with Divi’s built-in sticky options. More specifically, we’ve shown you how to “pick up” your header once you scroll past it. The header will be automatically placed below each page’s first section. If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to “Pick up” Your Divi Sticky Header When Passing Your Page’s Hero Section appeared first on Elegant Themes Blog.