One of the most important aspects of creating ads for the web is choosing the right tool to get the job done. This can be particularly difficult if you don’t have a background in web design since plenty of the software available has a steep learning curve.
That’s where tools such as Google Web Designer come in. This beginner-friendly application enables you to create interactive ads and preview them on different browsers. In this article, we’re going to introduce you to the software and how it works. We’ll then take a look at it firsthand and share our thoughts about it with you.
Let’s get to it!
An Introduction to Google Web Designer

Google Web Designer is a standalone application built to help you create better online ads. At first glance, it looks like a simple graphics editing application, but you soon realize most of its features are geared towards advertisements.
With Google Web Designer, you can create ads from scratch or using a wide collection of templates. These templates are mostly geared towards the AdWords platform, but you can use them pretty much anywhere.
Aside from templates, the application also features tools to help you preview ads on Chrome, Firefox, and Safari. It also generates code for each ad you create that you can edit or export, as well as use to publish your ads to Google Drive or DoubleClick Studio.
Perhaps the main selling point of Google Web Designer is the fact it’s free. That’s a particularly bold move when a lot of other graphics editing tools are moving towards subscription models. While Google Web Designer isn’t a replacement for a program such as Photoshop, it’s a fantastic option if you’re into online advertising and you don’t have the budget to spend on a premium suite of applications.
Key Features:
- Create interactive HTML5 ads for use on any platform.
- Use templates to kickstart your ad designs, including multiple options optimized for AdWords.
- Preview your ads in Chrome, Firefox, and Safari.
- Export the code for any ad you create.
- Publish your projects to Google Drive or DoubleClick Studio with a few clicks.
Price: Free | More Information
A Quick Look at Google Web Designer in Action
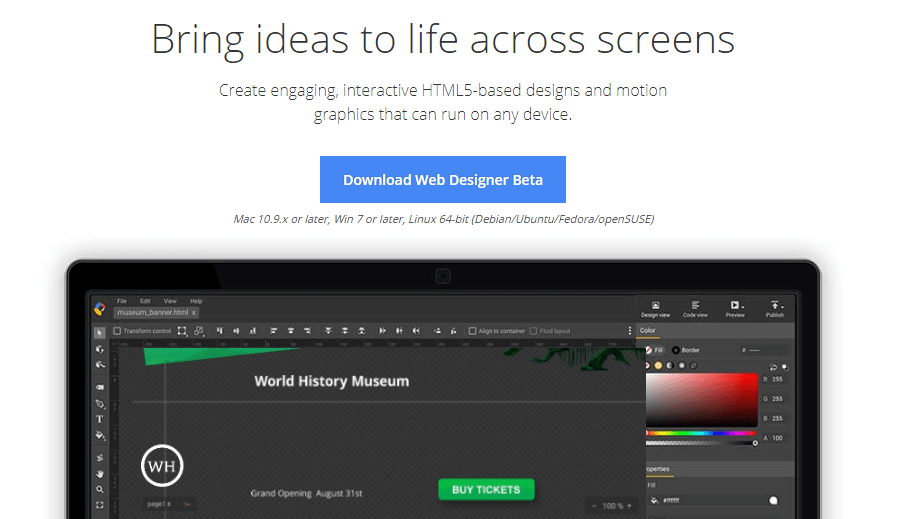
Getting started with Google Web Designer is pretty simple. You don’t need to create a dedicated account for it, as you do with other Google tools such as AdWords. All you have to do is visit the tool’s homepage and download it:

Google Web Designer is compatible with all major Operating Systems (OS). Plus, from our experience, it’s not a resource hog, which many other graphics editing applications can be.
The initial download is very light and once you launch the installer, it’ll fetch some more data. Overall, the application only takes minutes to install, even on a modest internet connection.
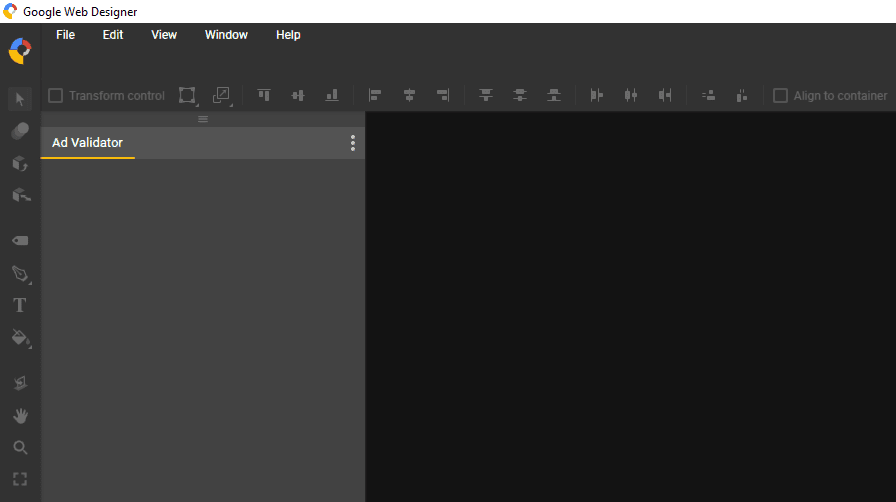
Once you boot it up for the first time, you can see it features a dark interface, much like Adobe’s suite of products. The tool selector the left also includes several elements you’re probably familiar with. Those include tools to add text, drag elements, fill spaces with color, and more:

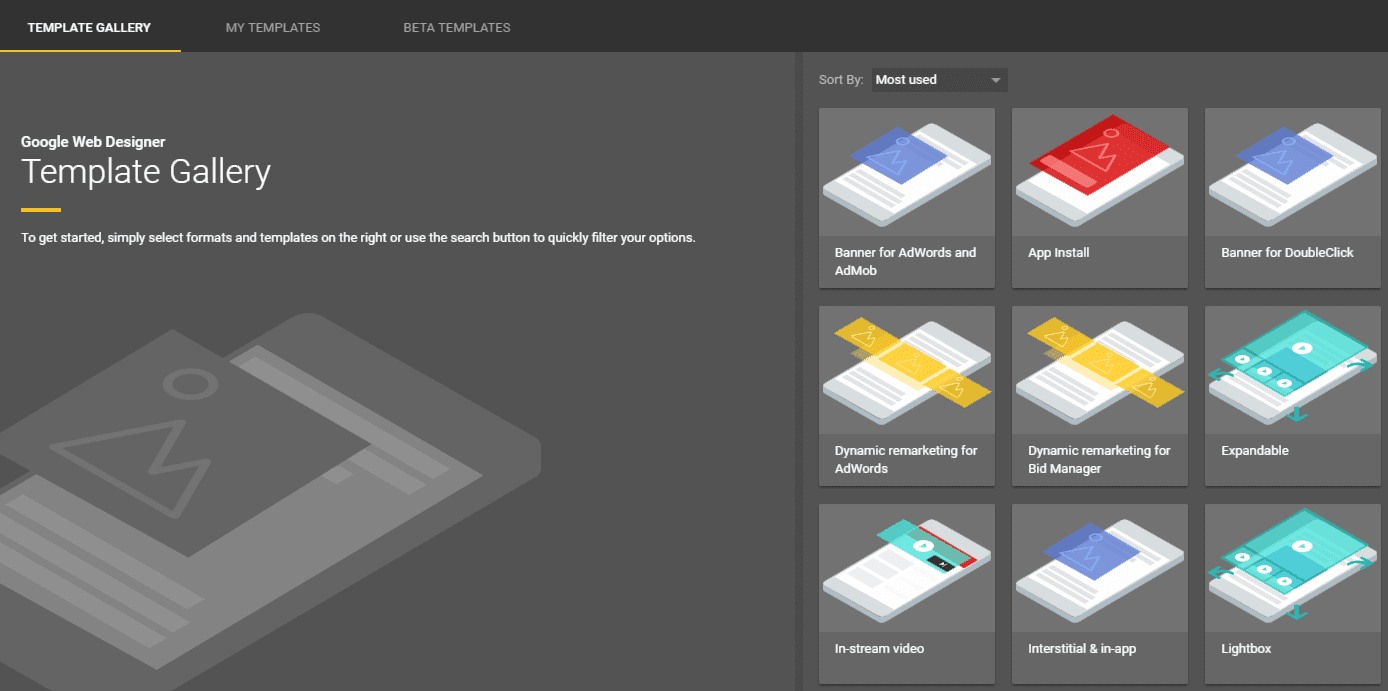
When you take a closer look, you’ll notice there aren’t that many design tools to play with. Despite its name, Google Web Designer features a very narrow selection of design options. However, it does excel when it comes to ad-related features. For example, when you start a new project, you can choose from several ad templates to use to save you time:

A lot of these options were built with AdWords in mind, which makes sense since Google likes to keep everything in the family. However, you can also use Google Web Designer to create simple banner ads, interstitials, and even lightboxes.
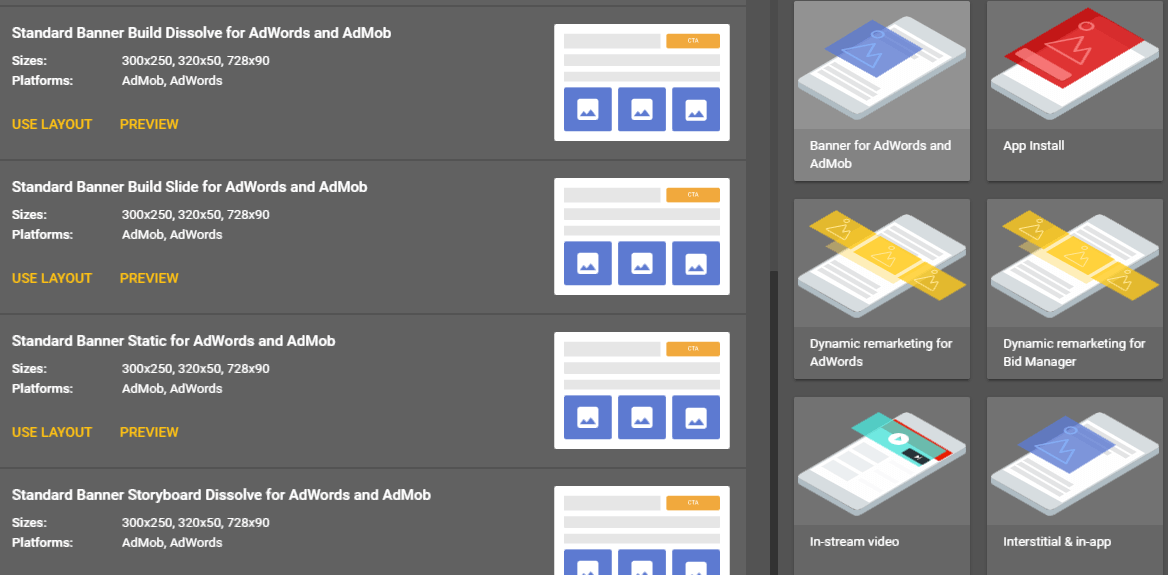
For our testing, we decided to pick the Banner for AdWords and AdMob template. This provides multiple layouts to pick from:

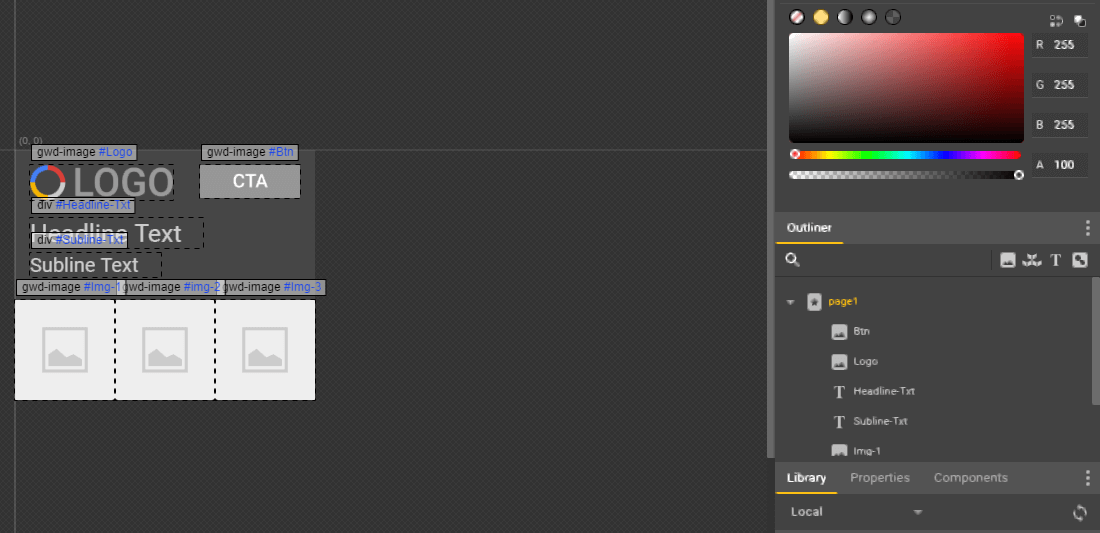
Once you settle on a layout, here’s what you can expect a new project to look like:

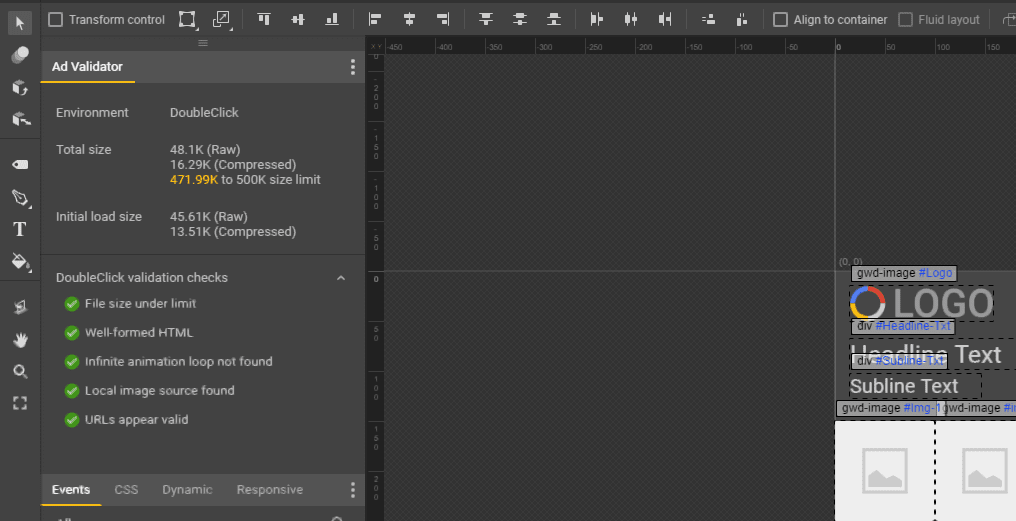
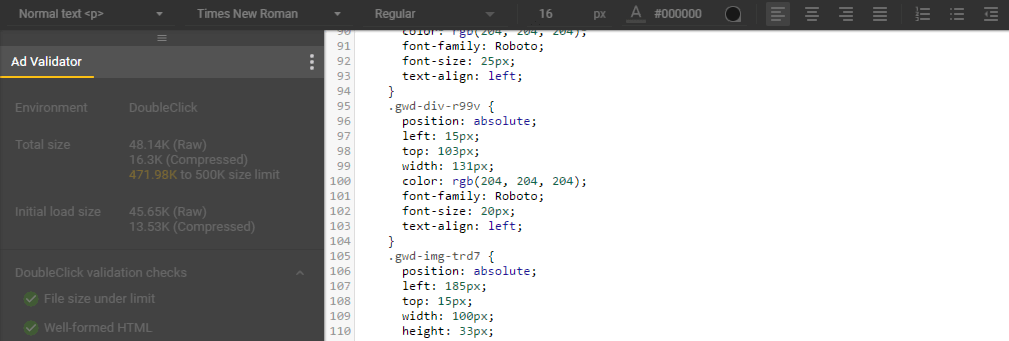
This is where things start to get interesting. On top of the basic options you’d expect to see, such as layer and color selectors, there’s also an Ad Validator section. Google Web Designer uses this to let you know if it detects any errors within your ads. That includes assets that aren’t loading and invalid URLs:

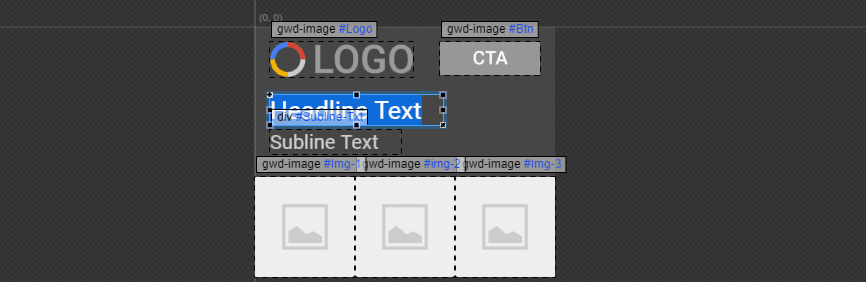
The tool even compresses your ads to avoid slow loading times. The ad editing process is quite simple since you have a limited selection of tools to use. You can add the copy you want to any section of your ad by double-clicking on existing text boxes or adding new ones:

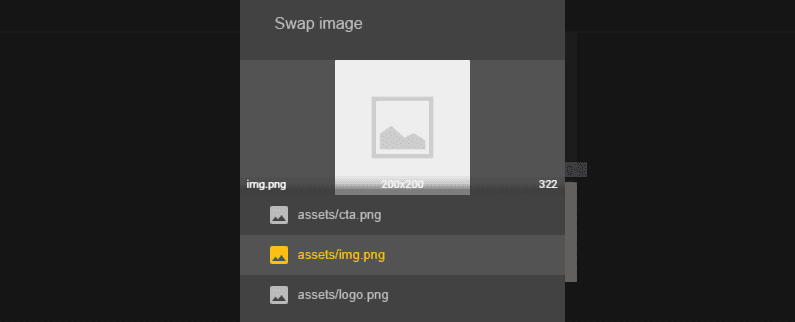
You can also swap image placeholders for files from your computer:

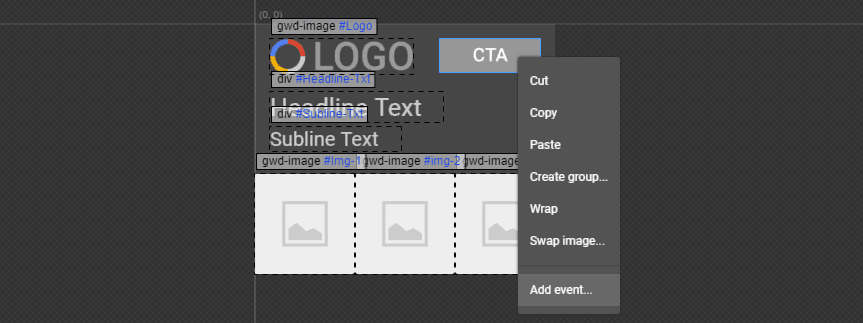
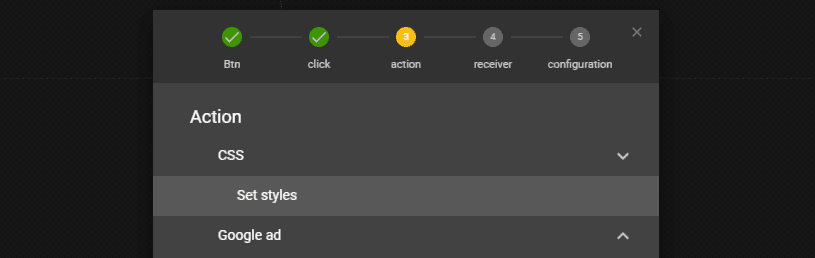
If you want to create a simple static ad, it shouldn’t take you long, and the process is very intuitive. However, if you want to add interactive features, things get a bit more interesting. You can right-click on any of your ad’s elements at any time and add what Google Web Designer calls ‘events’:

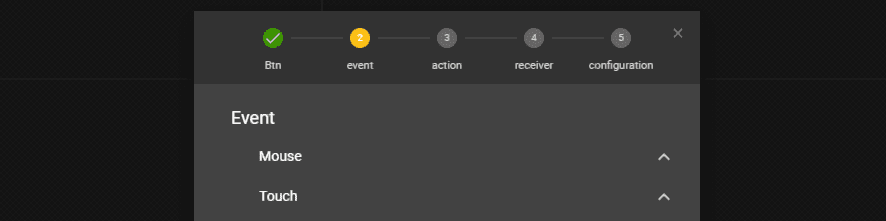
You can choose whether to trigger events using a mouse or by touch, depending on the type of ad you’re working on:

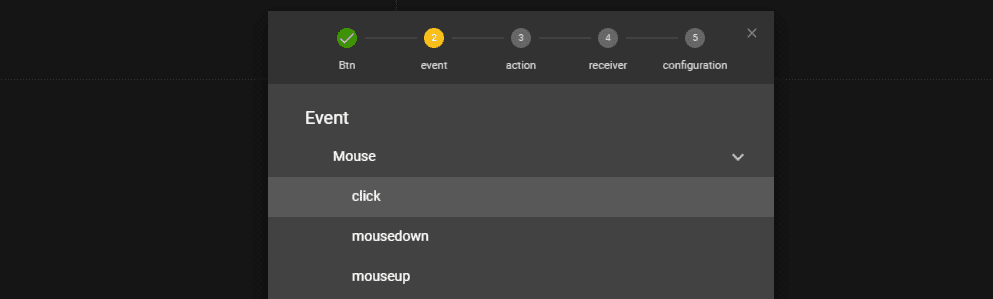
Each option contains its own set of triggers:

It also includes resulting actions to choose from:

With this, you can add custom CSS to your ads, trigger a host of AdWords’ specific events, or even create custom ones. In our opinion, this is where the real strength of Google Web Designer lies, and it’s worth exploring its documentation if you’re interested in interactive ads.
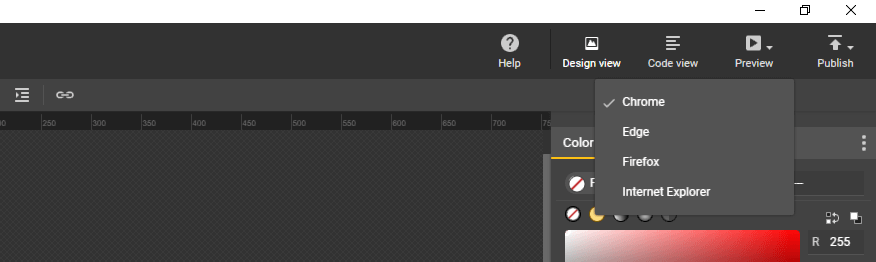
Once you have an ad ready to go, you can use Google Web Designer’s Preview tool to check out how it looks on any browser you choose, as long as it’s installed in your computer:

During our testing, we ran into some bugs previewing ads with Chrome, but they looked just fine on other browsers, so your mileage may vary. Finally, it’s worth noting you can switch between a Design view and a Code view at will

If you have experience as a developer, you’ll appreciate being able to edit the code on the fly. In our experience, the application outputs clean code, which is a definite plus.
Should You Consider Using Google Web Designer?
If you want to create online ads, you should give Google Web Designer a try. There’s a lot you can do using the ad creation features platforms such as AdWords offer you. However, those options often pale in comparison to the tools you get access to with a professional application.
Although the name implies that Google Web Designer offers a full web design solution, its use case scenarios are actually rather narrow. We recommend it in particular if you’re a fan of AdWords. However, it’s also a great option for simple banner ads and interstitials.
If you’re already comfortable using another design tool to help you create ads, then switching to Google Web Designer might not be worth the effort. However, it does offer an edge if you want to create interactive ads, which is something not a lot of other applications do. Those that fill that criteria aren’t as easy to use in most cases, so that’s another plus for this Google product. Just keep in mind that this tool is still in beta, so you might run into some bugs along the way!
Conclusion
Creating ads for the web can be a headache, particularly if you don’t have a background in design. Tools such as Google Web Designer make the process simpler for people who can’t afford to hire a professional and don’t mind doing the work themselves.
Google Web Designer is fairly easy to pick up, in our experience. A background in design helps a lot. However, even if you’re new to creating ads, you can build some pretty decent projects using their collection of templates. Plus, it helps you output code for your ads in case you want to tinker with it.
Do you have any questions about how to use Google Web Designer to help you create better online ads? Let’s talk about them in the comments section below!
Article thumbnail image by Bloomicon / shutterstock.com
The post An Introduction to Google Web Designer appeared first on Elegant Themes Blog.
