When it comes to websites, forms are one of the most versatile elements you can use. Forms are what makes it possible for users to contact you, take quizzes, and input all kinds of data you can imagine. With WordPress, you have plenty of options to help you add forms, but that doesn’t mean there isn’t any room for improvement by new tools.
In this article, we’re going to take a look at the new form creation plugin Forminator. This is a free all-in-one tool from WPMU DEV that enables you to build almost any type of form-based element. We’ll be taking a good look at the plugin in action and talk about whether you should give it a shot.
Let’s talk forms!
What Makes Forms Essential for Your Website

When you need to input data into a website or an app, you usually do so through a form. These come in many shapes and sizes, and include several different types of ‘fields’.
A classic example is a standard contact form, which is usually made up solely of text fields. However, you can also include drop-down menus, radio button fields, and plenty more options.
Almost every website uses forms in one way or another, which is what makes them such an essential element. As such, it’s important that you have a tool that lets you create multiple types of forms and options for customization.
With WordPress, you already have plenty of plugins that let you create every type of form. Let’s take a look at a new contender in that field.
An Introduction to the Forminator Plugin

The Forminator plugin is the newest tool from WPMU DEV. You may know them as the team behind several other popular plugins, such as Hummingbird, WP Smush, and Custom Sidebars.
What sets this particular form plugin aside is its level of polish, as is the norm for WPMU DEV releases. Forminator provides a drag-and-drop editor you can use to create many different types of forms, including contact forms, polls, and even quizzes.
On top of that, the plugin integrates with several third-party services, such as Google Sheets, Zapier, Trello, MailChimp, and AWeber. In practice, this means you can use Forminator to collect data, emails, and almost any other type of information you can imagine.
Finally, it’s worth mentioning Forminator came right out of the gate with full support for the Gutenberg editor. That means if you’re already using the new editor, you get access to a Forminator block. Otherwise, you can use shortcodes to add your forms anywhere on your site.
The Forminator Plugin in Action
Let’s now take a look at what the Forminator plugin has to offer. If you want to follow along, the plugin is free to download, so you can install it on your own site right away.
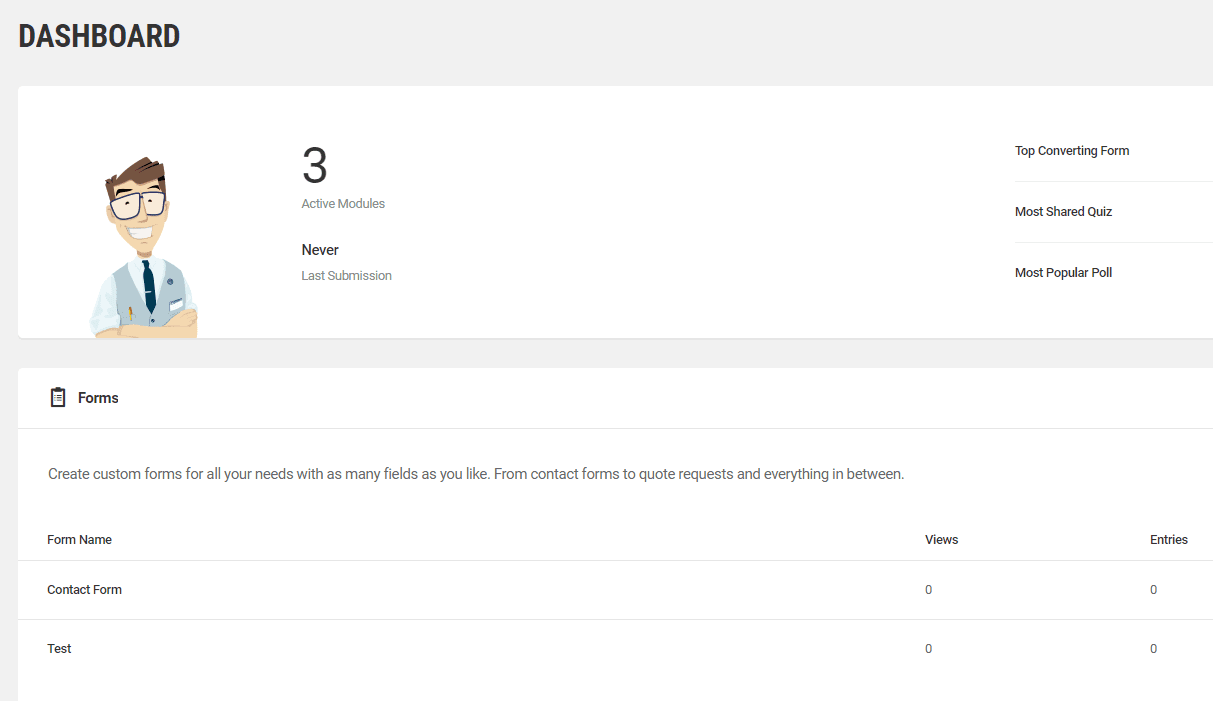
As soon as you activate the plugin, a new Forminator tab will pop up on your dashboard. If you click on it, you’ll see an overview of your existing forms. You’ll also see a breakdown of their entries, popularity, and conversion rate:

That last metric is particularly important since you can use it to track how well your forms are performing. While the plugin doesn’t include built-in A/B testing functionality, this data can still be used to compare their conversion rate without much hassle.
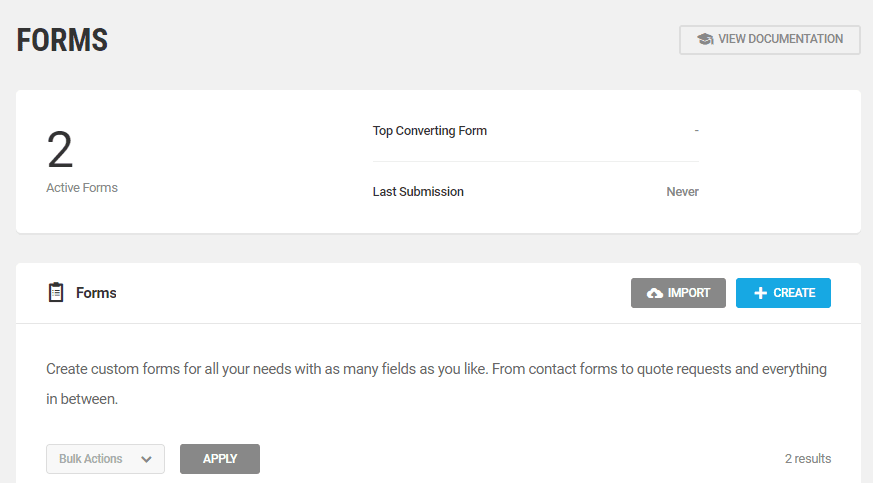
Moving on, adding a new form using the Forminator plugin is straightforward. All you have to do is navigate to Forms and click on the Create button within. You can also click Import, which lets you import forms from other sites:

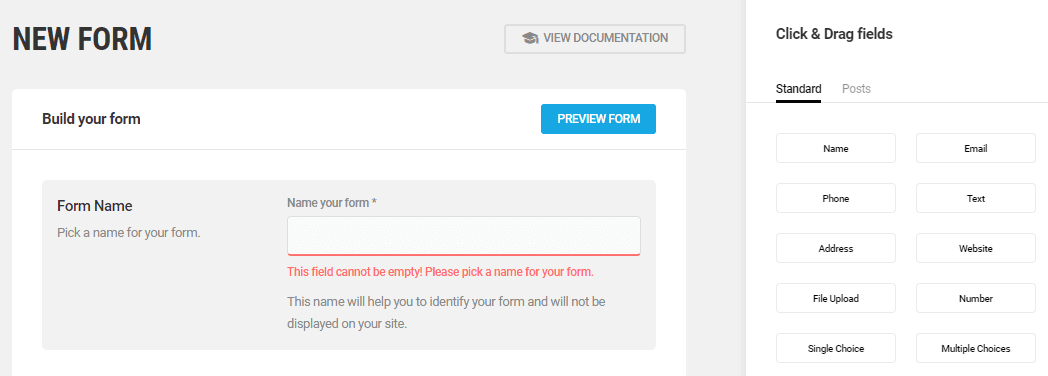
Once you click Create, you’ll see a builder where you can construct your form. To the right, you’ll see a list including all the fields you can add:

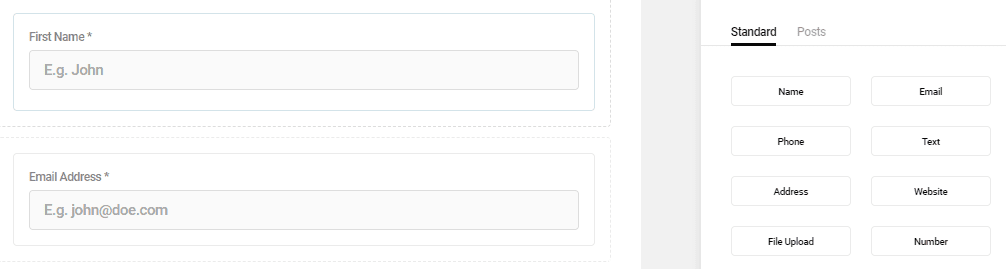
To add a field, you simply have to drag it into the left side of the editor:

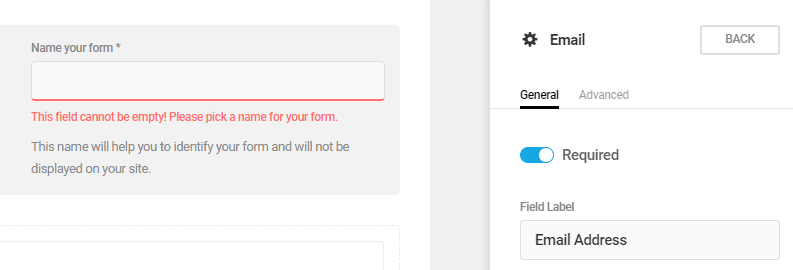
If you click on any of the fields you’ve already added, you’ll get access to multiple configuration options. For example, the Email Address field includes a Required setting. That means users won’t be able to submit the form without entering a valid email address:

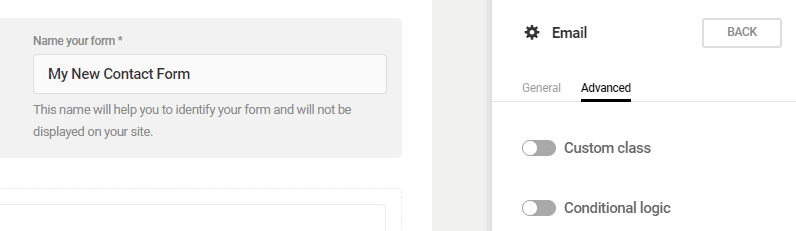
If you click on the Advanced settings tab, you’ll be able to add a custom CSS class to the field in question. It’s worth noting that the plugin enables you to set conditional logic for your fields, which opens up a whole world of fun options:

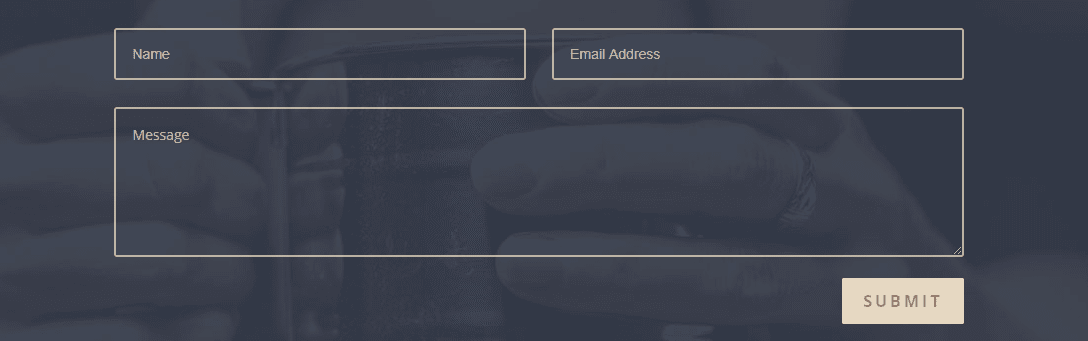
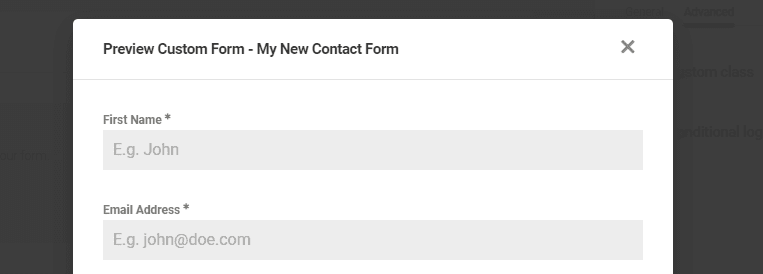
Once your form is ready, you can preview it using a button at the top of the editor screen:

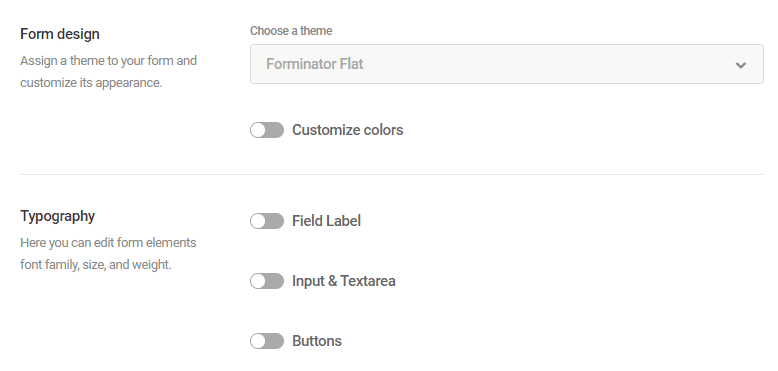
By default, the forms you create using Forminator have an immaculate and modern design. You can also tweak their appearance by clicking on the Form setting button at the bottom of the editor. Here you have multiple themes from which you can choose. You can also modify your fields’ typography, and even add custom CSS:

In other words, you can tweak almost every aspect of your form’s style. This ensures that you can use the Forminator plugin to create forms that match almost any theme.
In addition to contact forms, the plugin also lets you create both quizzes and polls. Creating new polls is a simple matter of setting a question and adding potential answers for it:

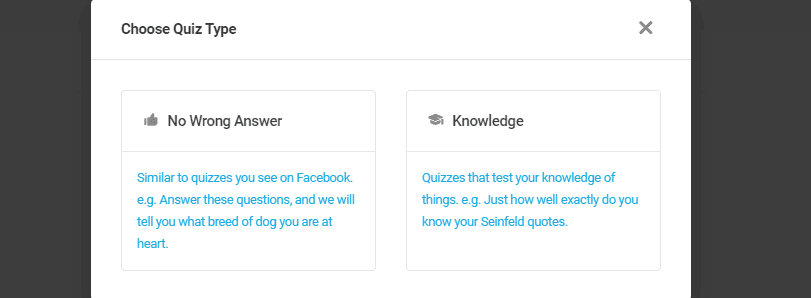
When creating a quiz, you can also select its type, choosing from either No Wrong Answer and Knowledge. The latter refers to quizzes that test the user to provide the right answer, while the former concerns questions where no answer is correct, such as surveys:

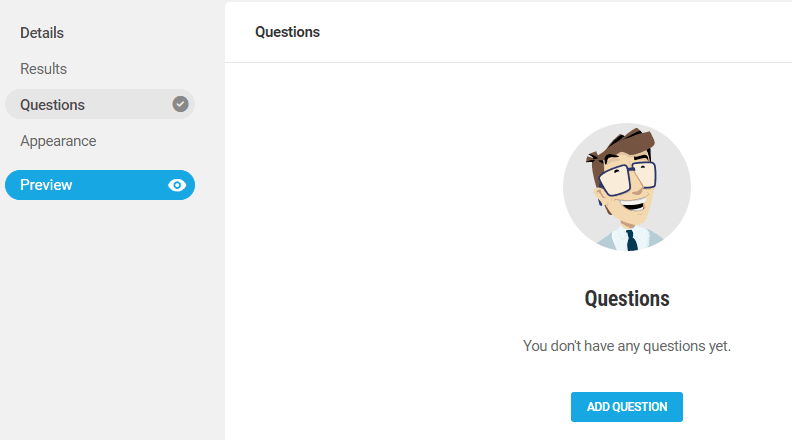
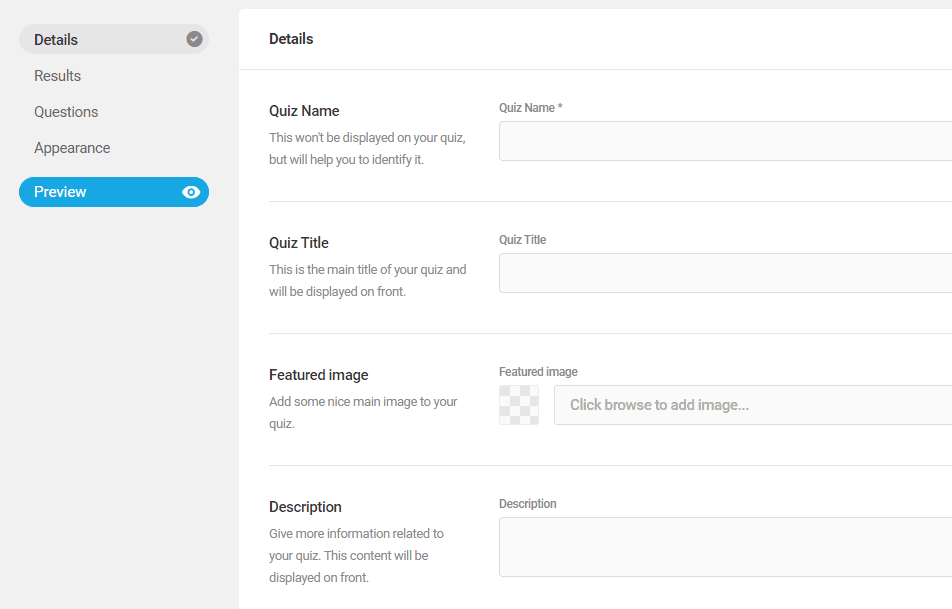
For our test, we’ve chosen No Wrong Answer. At this point, you can set a quiz name, add a featured image, and provide a description:

Once you configure the basics, you can create multiple outcomes for your quiz. Then you can design the questions that will lead you to them. Overall, creating new quizzes is a lot of fun and easy, despite the abundance of options.
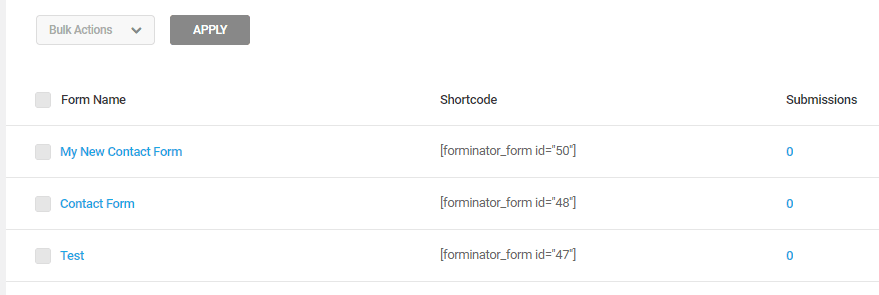
Finally, let’s talk about the process of actually adding your forms, polls, and quizzes to your website. To do this, the plugin uses shortcodes, which you can check out within the respective Forms, Polls, or Quizzes tabs:

To add any of those to your pages, just copy the corresponding shortcodes and pasting them within the editor. As a Divi user, you can add those shortcodes using the Code module and they work without any hiccups. If you’re using the Gutenberg editor, adding a form is even easier as you can use the included Forminator block.
Who Should Consider Using the Forminator Plugin
There is no shortage of form-related plugins for WordPress. For example, if you want to set contact forms, you have Contact Form 7, Caldera Forms, and plenty more. If you’re looking for plugins to help you create quizzes or polls, you can instead try out Quiz and Survey Master or Responsive Polls.
Those are just a few examples off the top of our head, but very few plugins offer the same versatility as Forminator. With this plugin, you get a one-stop solution for any element involving forms. Plus, it’s 100% free, which is always great news. This makes Forminator a solid choice, especially if you’re planning on designing something more complicated than standard contact forms.
Conclusion
Forminator is a new form builder plugin that provides you with all the functionality you need to create contact forms, quizzes, and polls. It offers a great deal of versatility when creating and customizing your forms, which makes it a solid choice for your form building needs.
Is there a particular feature you’d like to see more form plugins include? Let’s talk about it in the comments section below!
Article thumbnail image by Jane Kelly / shutterstock.com
The post An Introduction to the Forminator Plugin (And How It Works) appeared first on Elegant Themes Blog.
