When you install or update WooCommerce it includes a new plugin called WooCommerce Blocks. This adds new blocks to the WordPress block editor that allow you to add WooCommerce products to your pages and posts. In this article, we’ll take a look at WooCommerce Blocks and see what they can do.
WooCommerce Blocks Plugin

WooCommerce Blocks is a new add-on for WooCommerce that adds 7 blocks to Gutenberg:
- Featured Product
- Hand-Picked Products
- Best Selling Products
- Top Rated Products
- Newest Products
- On Sale Products
- Products by Category
Each of the blocks displays within an adjustable grid and are sortable or filterable. The grids let you specify the number of columns in the layout. You choose from 1 to 6 columns by adjusting a slider control. Several of the blocks also allow you to adjust the number of rows. 4 is the default for all of the blocks with columns or rows. It does not include pagination, so the number you set is all that will display.
The filters allow you to choose the categories. Some include a sort feature, allowing you to sort by newness, price, rating, sales, title, or menu order.
The blocks also include the standard Gutenberg Advanced tab with custom CSS fields.
Activate the Products Block

When you update or activate WooCommerce you’ll see the new plugin in your plugins list. If you don’t see it here you can search for WooCommerce Blocks in the Add New tab under Plugins.

You can activate the block in the plugins list or by clicking the button at the top of the WordPress dashboard.
Using the WooCommerce Blocks

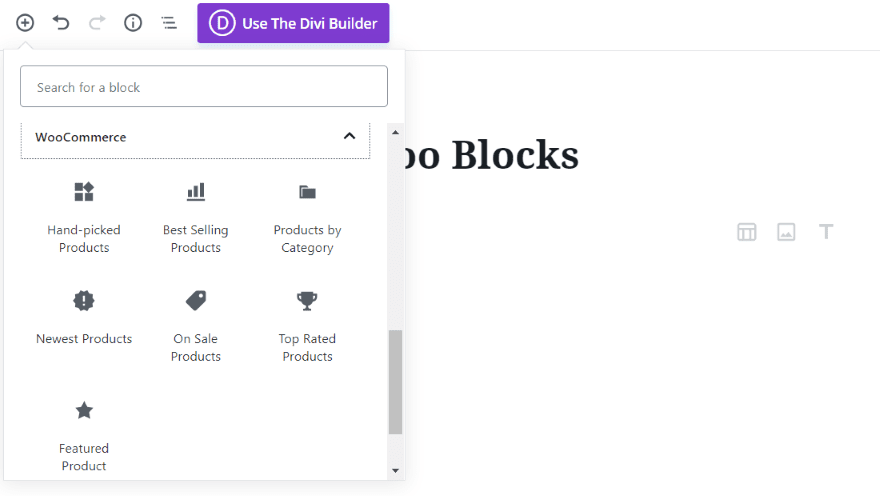
The new tab called WooCommerce is added to the list of available blocks within the Gutenberg editor. Inside this tab is the set of 7 WooCommerce blocks. Each of the blocks has an icon that matches what they do so you can recognize them at a glance.

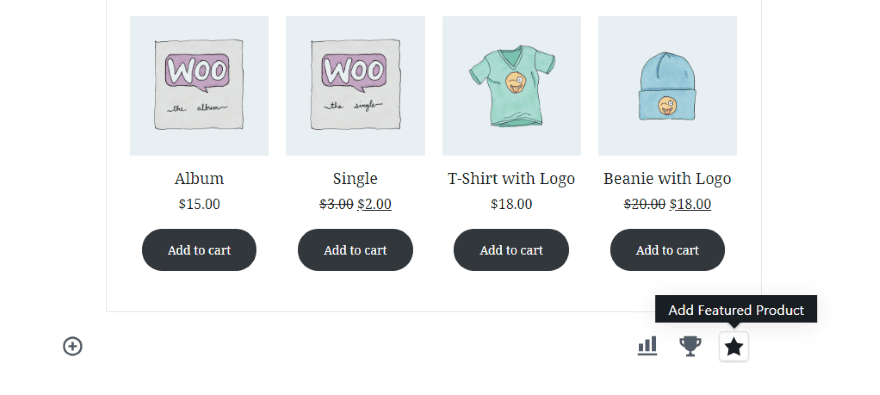
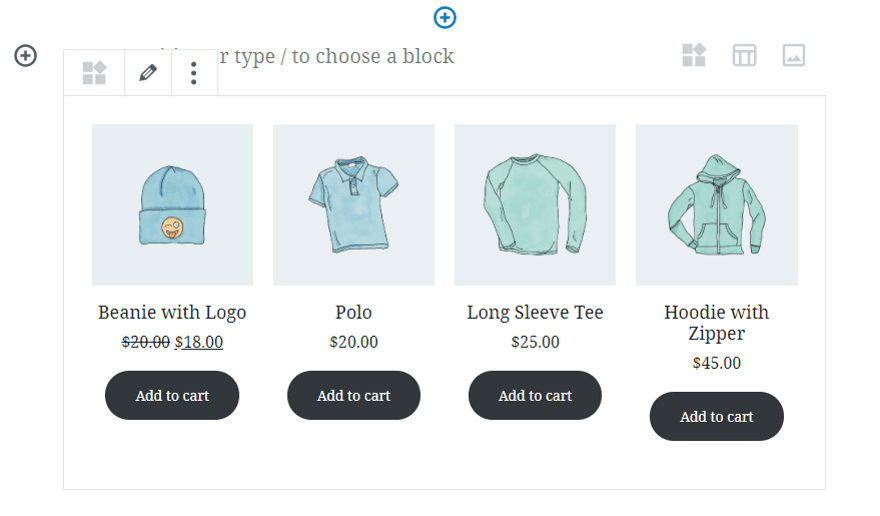
As you add the blocks to the page, the symbols appear on the page where you can click to add them quickly.
Let’s look at each block.
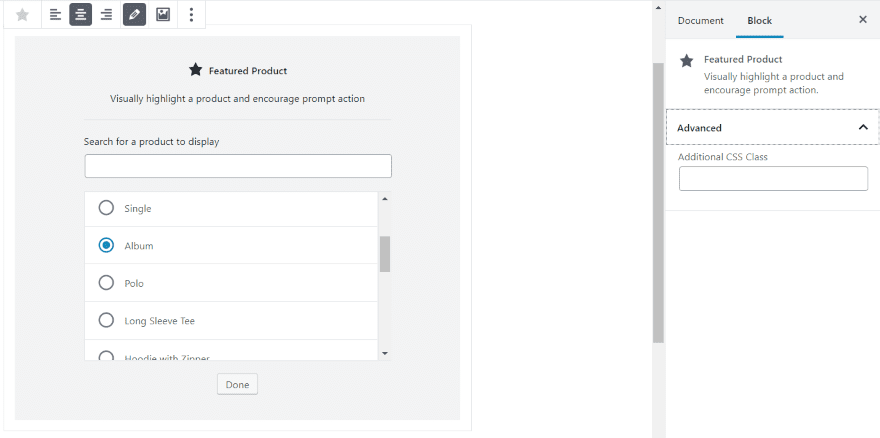
Featured Product

Featured Product lets you choose a single product from the list to display. You can align the text, edit the overlay, and edit the image. It also has the Additional CSS Class field.

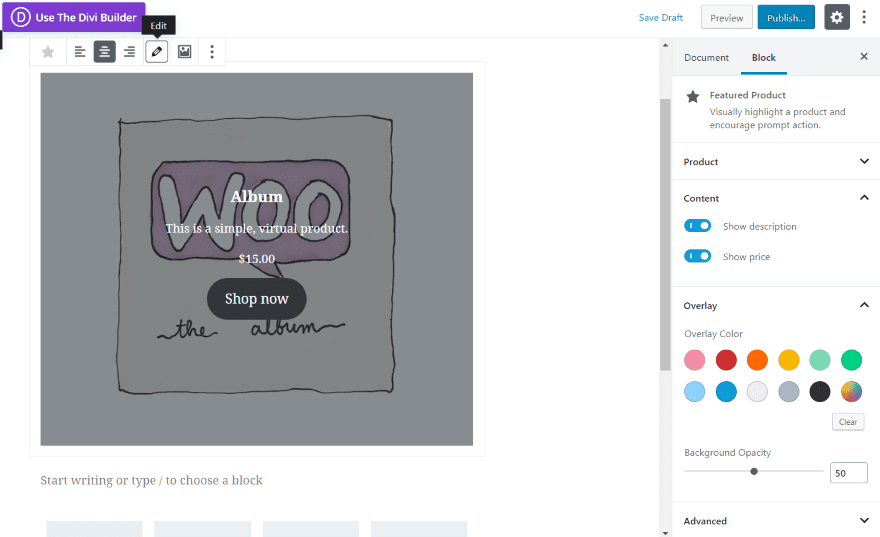
This block has the most customizations available of all the WooCommerce blocks. Set the text orientation with the text buttons across the top. Clicking Edit opens the customizations for the overlay. Here, you can choose the product, show the description, show the price, choose the color for the overlay, and set its opacity.

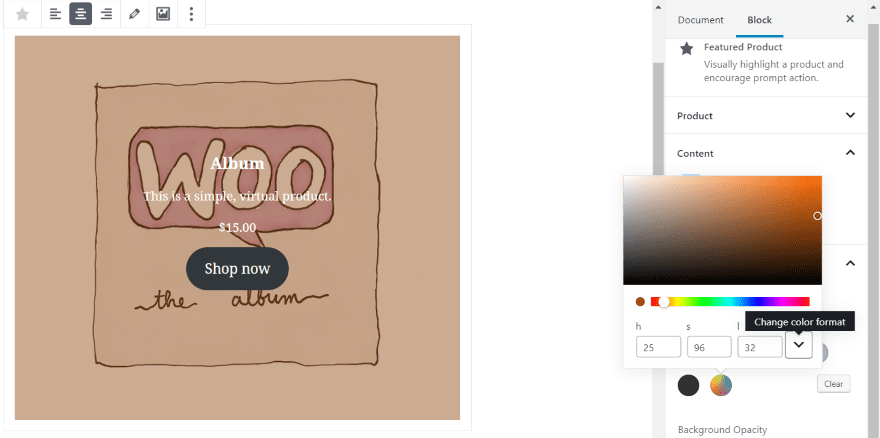
You can choose a color to use or you can choose a custom color by clicking the multi-colored circle. Here, you can enter the hex code, RGB code, or adjust the color with the slider and color picker. I like the overlay adjustments. To adjust the text or the button you’ll need to use CSS.
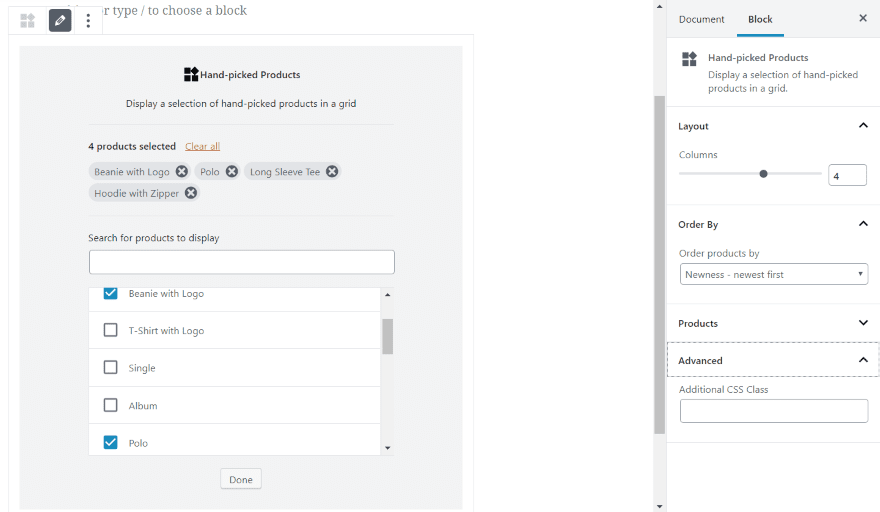
Hand-Picked Products

Hand-picked Products lets you select the products that will display. You can search for them from the block itself or from the right column. Set the number of columns from 1-6. Order by newness, price, rating, sales, title, or menu order.

Selecting the products adds them to the layout within the grid.
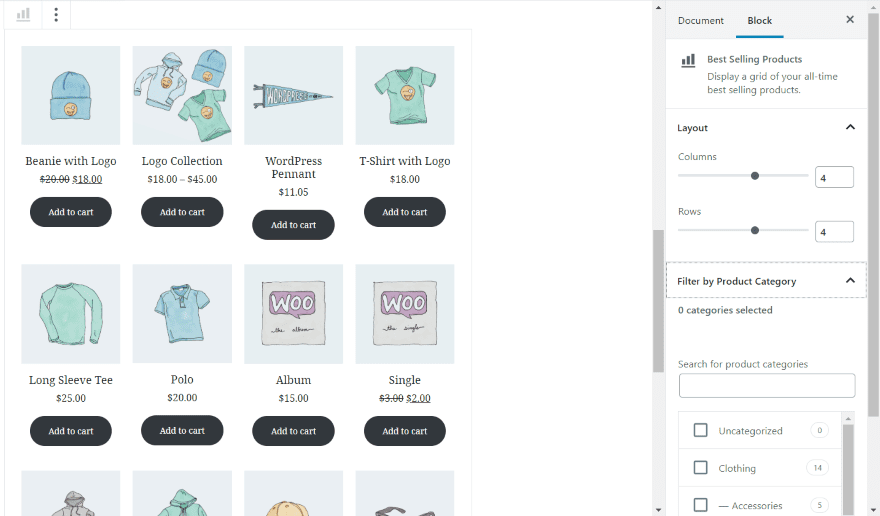
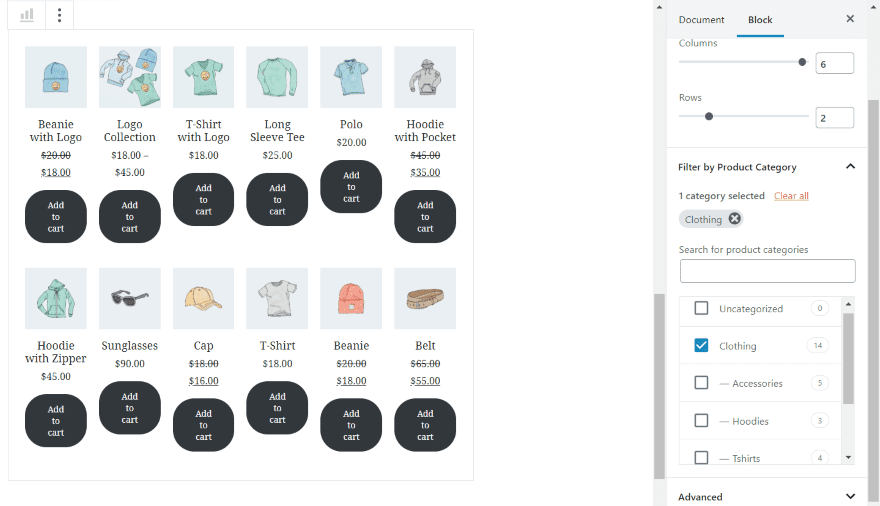
Best Selling Products

Best Selling Products doesn’t let you choose anything from the block, but you can still make all of your customizations in the settings to the right. Here, you can select the number of columns and rows (choose from 1-6 for each), filter by category, and adjust CSS.

In this example, I’ve chosen 6 columns, 2 rows, and the Clothing category.
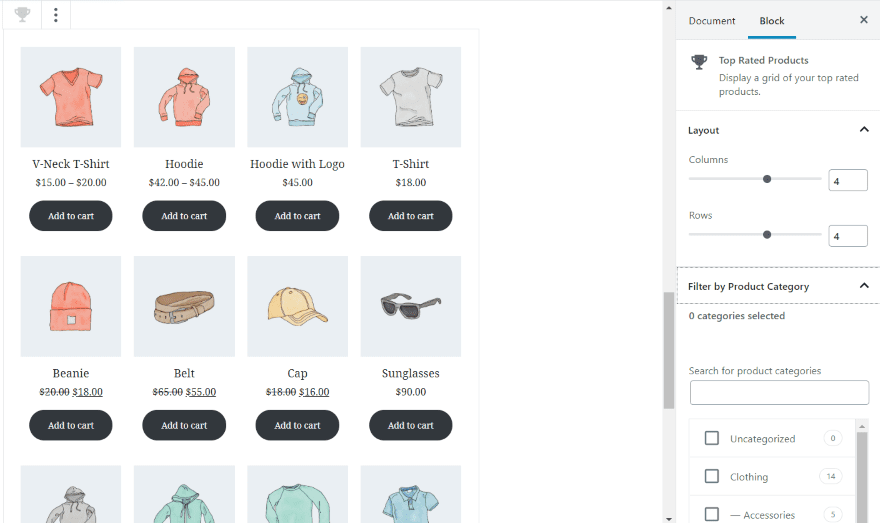
Top Rated Products

Top Rated Products also adds the products as you select the block. The settings let include the standard layout for 1-6 columns and rows, filter by category, and CSS. This one is showing the default settings.
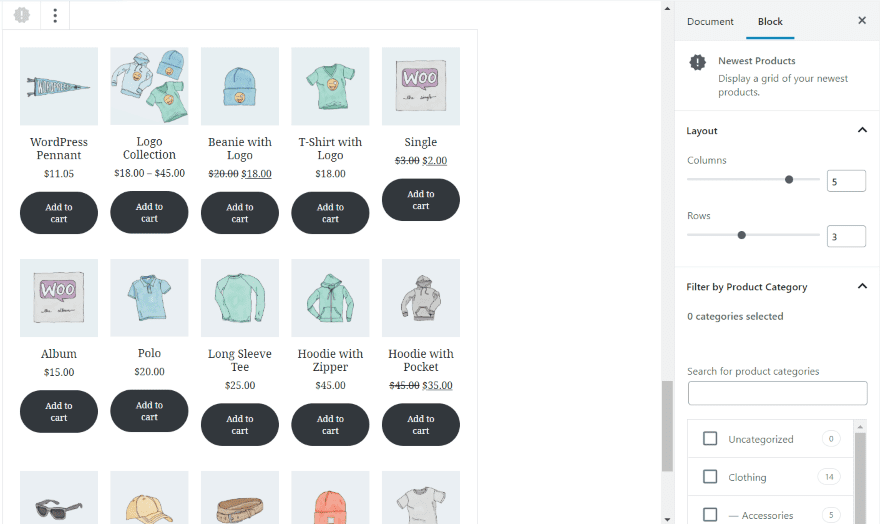
Newest Products

Newest Products also automatically adds the products as you select the block. The settings include the standard layout, category filter, and CSS. In this example, I’ve chosen 5 columns and 3 rows. I’ve left the category filter at default, which includes every category.
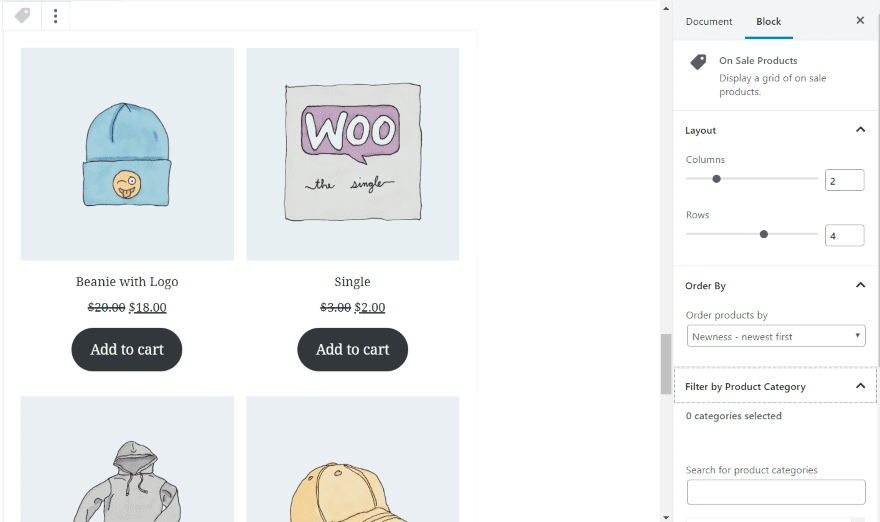
On Sale Products

On Sale Products automatically loads all of the products that are on sale. It also includes the layout options for columns and rows, the product filter, and CSS. This one adds an Order By option so you can order by newness, price, rating, sales, title, or menu order. In this example, I’ve set the columns to 2 and the rows to 4. I left the product category at the default.
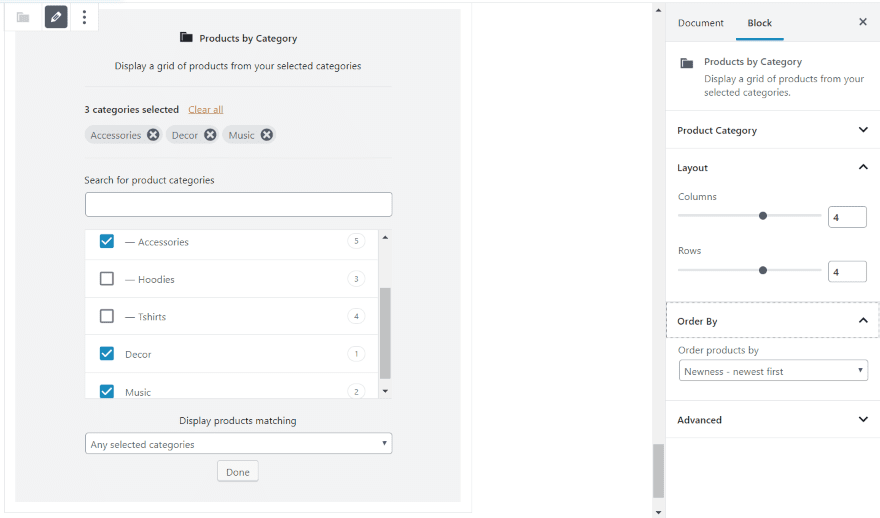
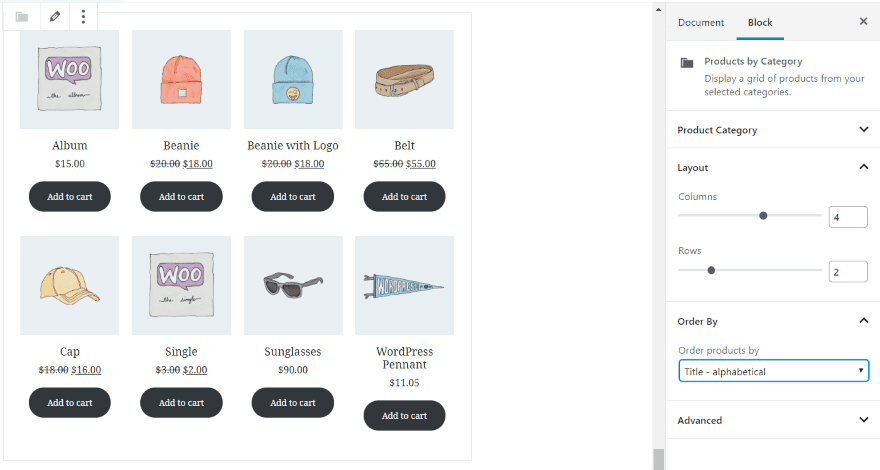
Products by Category

Products by Category lets you choose the categories within the block and includes a selector to help refine the choices. For my example, it only had one option (Any selected categories). It also includes the layout options, category selection, order by, and CSS settings.

In this example, I’ve selected my categories, set the columns to 4, the rows to 2, and ordered the products alphabetically.
Example Pages with WooCommerce Blocks

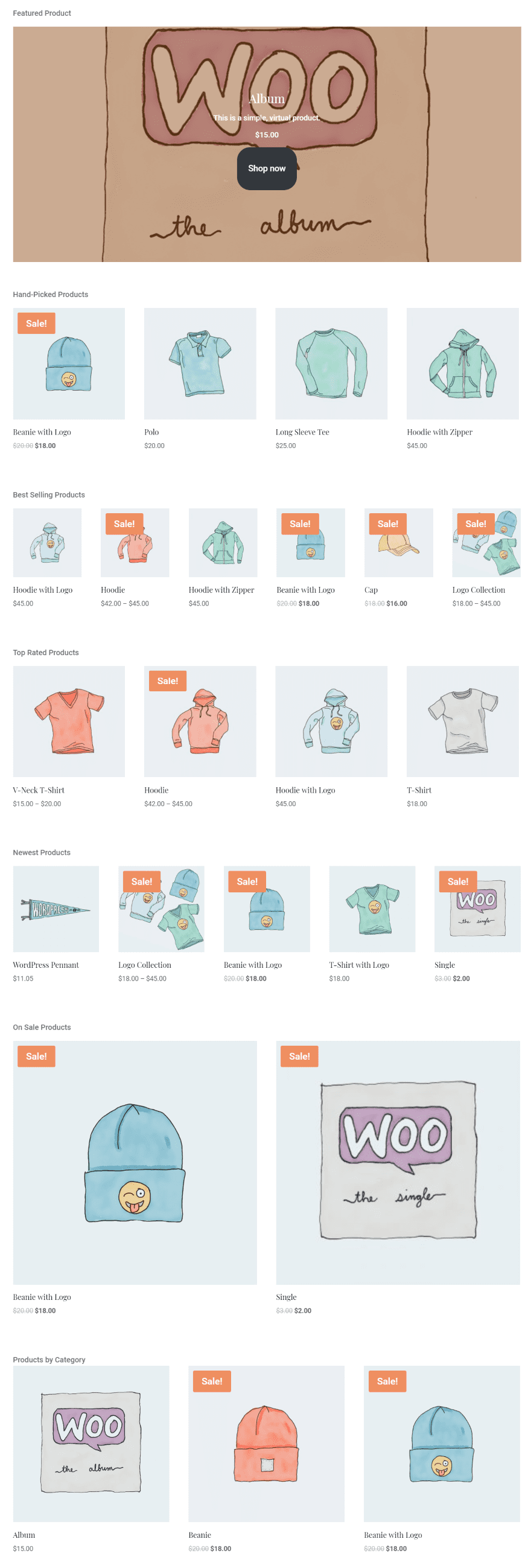
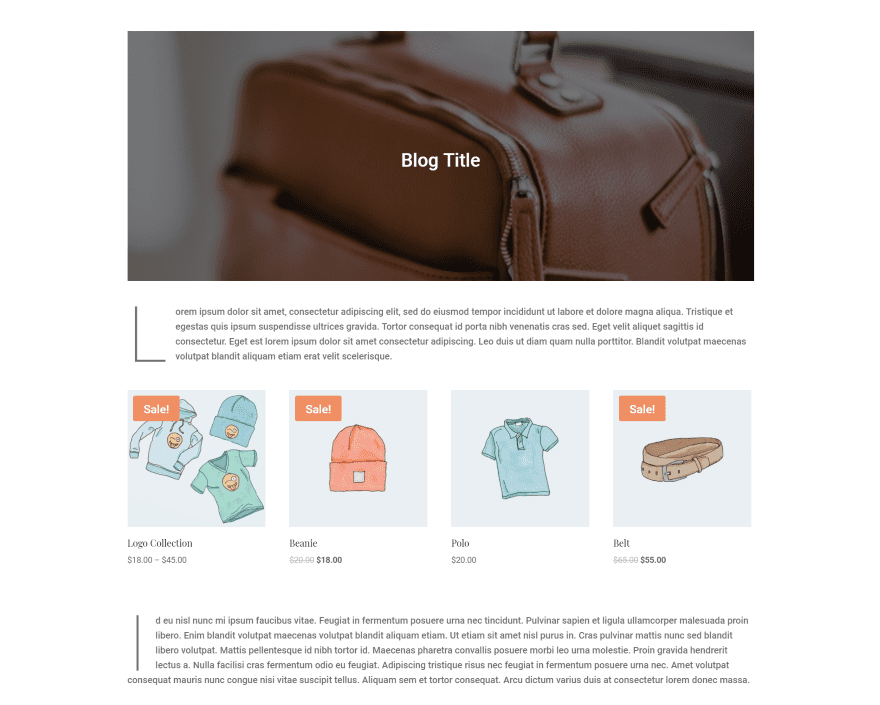
Here’s a look at each block on the front-end. I’ve added a label to identify them. I’ve set each one to a different number of columns, but they all have 1 row in order to help keep the image from getting out of hand. You could easily create a store page for each category using these blocks.

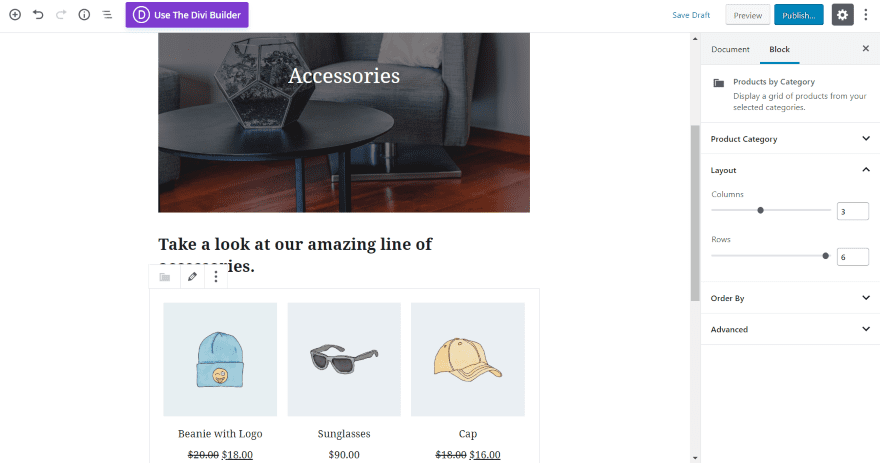
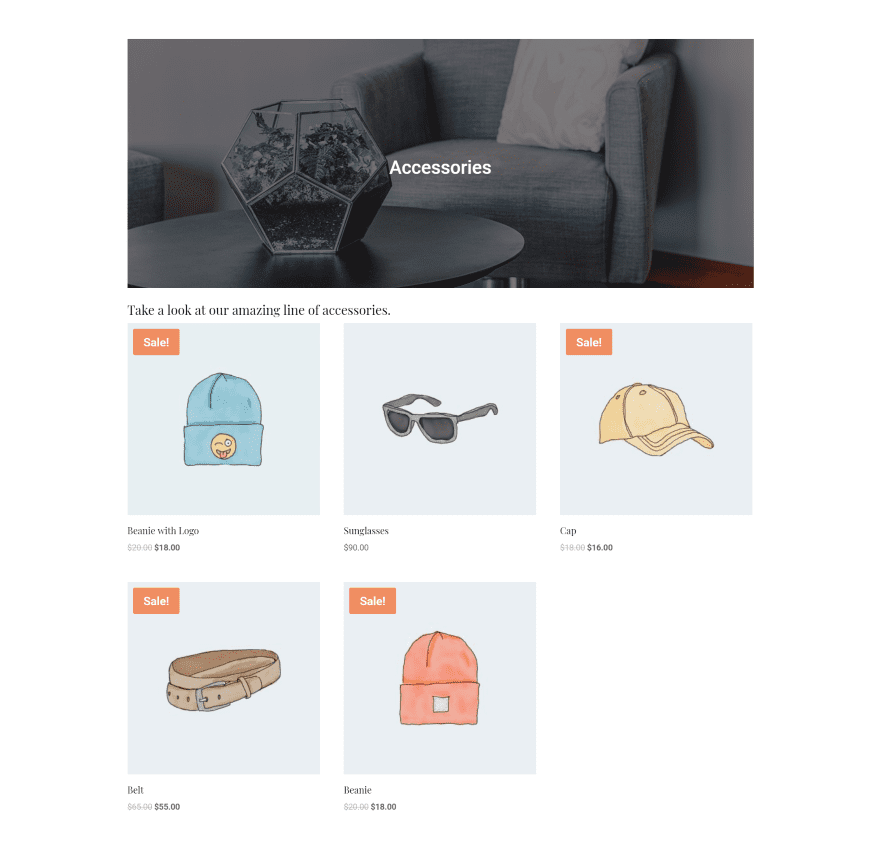
For example, I’ve created a page just to showcase accessories. I’ve added a cover image and a title, and I’ve set the Products by Category block to show 3 columns and 6 rows.

It creates a clean page with a nice design, and, of course, it only shows the products for the accessories category. This can be used to create all types of product pages.

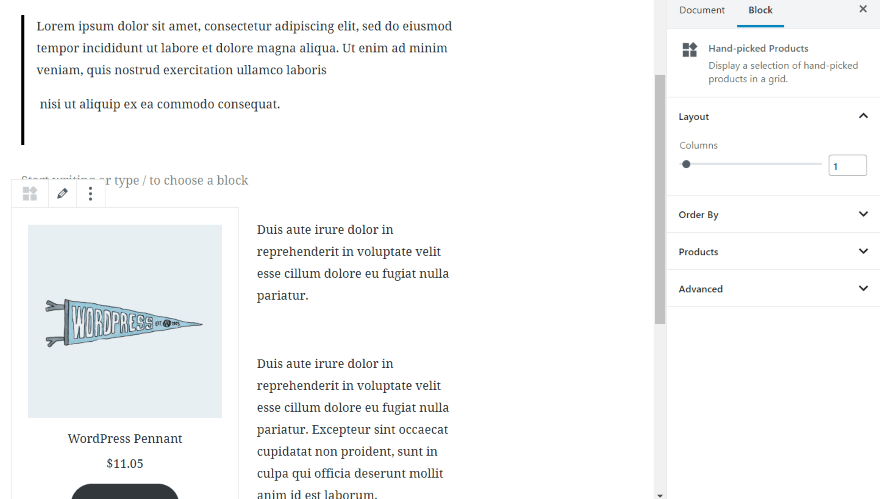
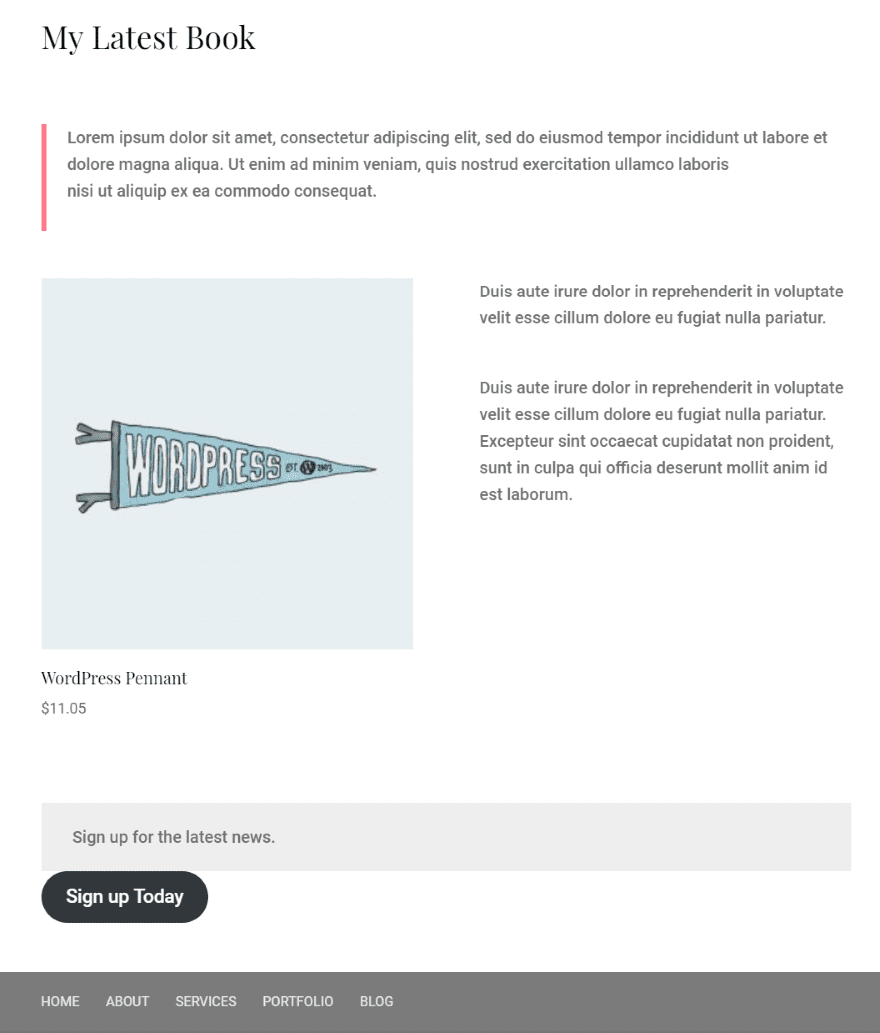
Here’s a short CTA that adds a Hand-picked block and a text block in a double column.

The page is simple, but it is functional.

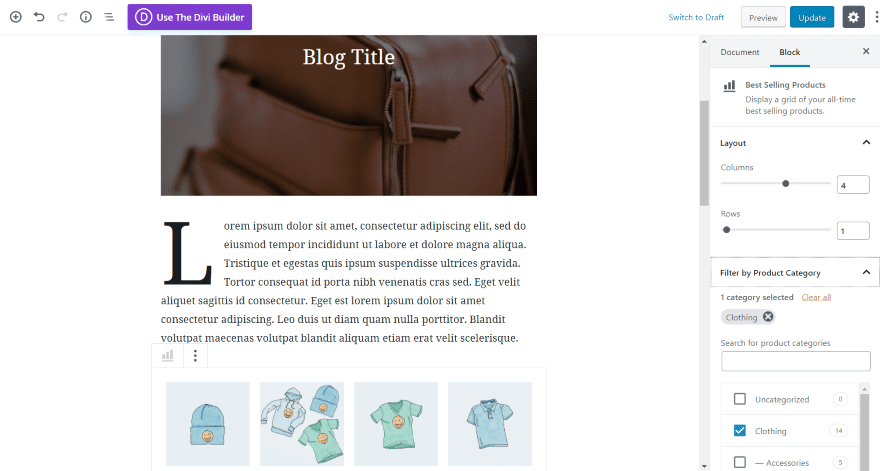
For this page, I’ve added the Best Selling Products within a blog post layout. I set it to 4 columns and 1 row and selected Clothing as the category.

The post looks great. Before publishing, I’d probably add some space, a label for the products, and maybe add some padding to the text, but it’s easy to see the potential.

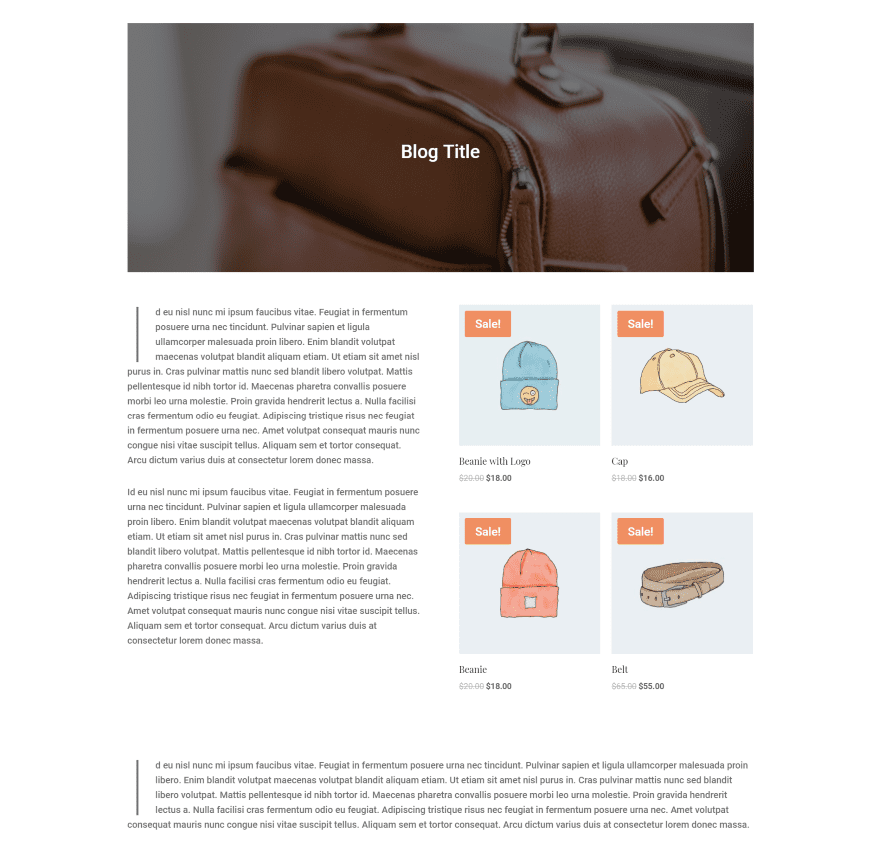
For this one, I added a two-column layout and added a text block and the Best Selling Products block with 2 columns and 2 rows.
Ending Thoughts
WooCommerce Blocks is an interesting plugin. The blocks are simple to use and provide some useful category, layout, and filtering tools. I like the column and row layout sliders. If you want to make adjustments to their text, buttons, hover overlays, etc. you’ll have to use CSS, but at least custom CSS is an option. The blocks are great for creating sales pages or adding products within your content.
I’d like to see some more styling features (especially for the buttons, text, and hover overlays). I kept wanting to customize like I would with Divi (I think Divi has spoiled me). It does include the CSS class fields which will help those that use CSS. Even without a lot of customizations, I liked using the blocks. If you want to include WooCommerce products within your Gutenberg pages and posts, WooCommerce Blocks is worth trying.
We want to hear from you. Have you tried WooCommerce blocks? Let us know about your experience in the comments.
Featured Image via Jomic / shutterstock.com
The post An Overview of the New WooCommerce Blocks Plugin appeared first on Elegant Themes Blog.




