With the right tools, you can easily transform your WordPress website into an online store. The problem is, most e-commerce plugins focus on enabling you to make sales rather than optimizing the entire conversion process. That means you could be leaving money on the table, which is where CartFlows comes in.
This sales funnel plugin has been making a lot of noise lately, so naturally, we wanted to take a closer look at it. In this article, we’ll talk about its features, price, how it works, and whether you should consider using it.
Let’s get to it!
An Introduction to CartFlows
The concept of a “sales funnel” is simple. It’s the journey your leads take to get from awareness of your brand (the widest part of the funnel) all the way to conversion and beyond (the narrow end).
You can optimize your sales funnels using key pages and features to help visitors smoothly and quickly complete purchases and become customers. CartFlows’ goal is to help users do just that:

The plugin enables you to use a collection of pre-built pages you can import with a single click. It integrates with WooCommerce and several of the most popular page builders on the market, including Divi.
You can take these pre-built sales funnels and customize them with ease to fit your purposes and style. We’ll show you examples later in this post. For now, let’s sum up what CartFlows brings to the table:
- Pre-built sales funnel pages for your online store
- Funnel optimization for both the pre- and post-sales stages
- Integration with WooCommerce and its official extensions
- Full customization options for each step of your sales funnels
- ‘Frictionless checkout’ to minimize distractions
- Cart abandonment targeting to regain lost leads
- Upselling and discounts incorporated into the checkout process
CartFlows comes in free and premium versions. The former includes fewer templates. It also doesn’t enable you to offer order bumps or discounts, or allow you to modify your checkout fields.
Licenses for the premium plugin start at $299 per year. However, given the many conversion-boosting features it includes, it could very well pay for itself over time.
Why You Might Want to Consider Using CartFlows
You could think of your sales funnel in terms of five stages:
- A visitor becomes aware of your brand and the products or services you offer via some marketing strategy.
- The lead arrives at your product’s landing page.
- They proceed to your checkout process and become a paying customer.
- You show the customer additional offers they may be interested in to encourage more sales.
- The customer arrives at a Thank You page.
That sounds simple enough, but optimizing each stage of the funnel to maximize your profits can be more complicated than it seems. The idea behind CartFlows is to help you skip the lengthy setup process for new, optimized sales funnel pages.
Take this example of a CartFlows landing page template:

It already includes several features known to help boost conversions, including Call to Action (CTA) buttons and customer testimonials. All you have to do is replace the filler content with your own.
Additionally, CartFlows provides your shoppers with a frictionless checkout experience. By minimizing distractions, including only the necessary fields, and offering customers reassurances, the plugin increases the likelihood that each sale will go through.
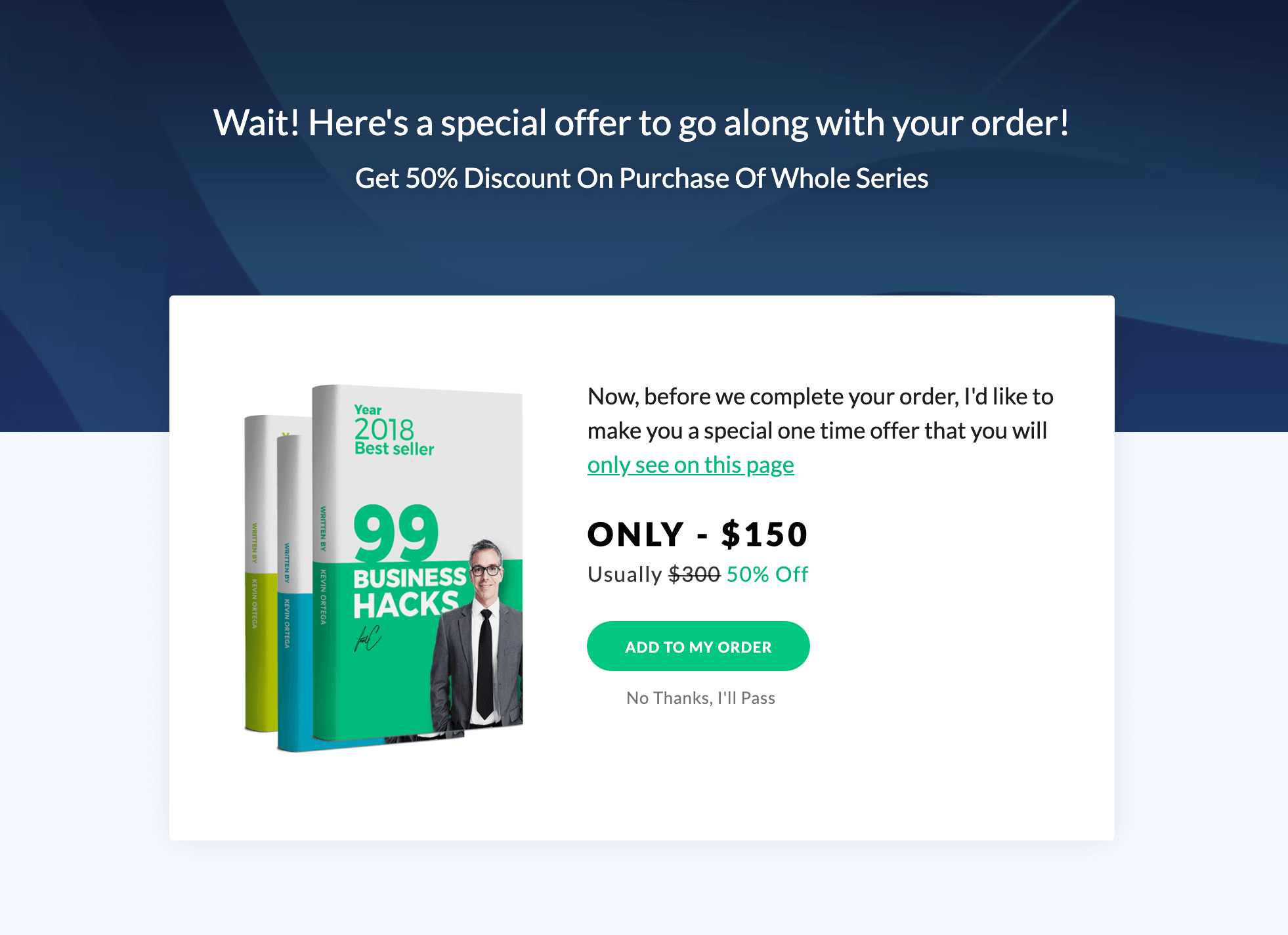
CartFlows also provides two other core features to help you bring in more revenue: order bumps and upsells. These are offers for additional or alternative products integrated into the checkout process:
With the click of a button, customers can add offers to their orders or replace their selections with upgrades. Order bumps convert between ten and 30 percent of the time, making this a smart move for increasing your store’s income.
These strategies are relevant to any online retailer. You can use CartFlows to optimize sales funnels for services, physical products, or digital downloads. It even works with subscriptions and memberships. In other words, every e-commerce site stands to gain from this plugin.
How to Set Up a Sales Funnel With CartFlows (In 3 Steps)
Another benefit of working with CartFlows is that it’s incredibly simple to use. You can start optimizing your sales funnels in just three short steps, making it quick and easy to boost conversions for each of your offers.
Step 1: Create a New Flow and Choose a Template
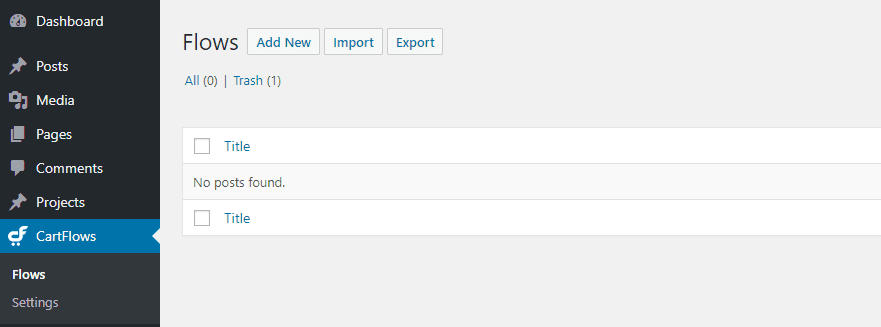
Once you install CartFlows, a new icon will appear in your WordPress dashboard sidebar. If you click on CartFlows > Flows, you’ll see a list of all your existing sales funnels:

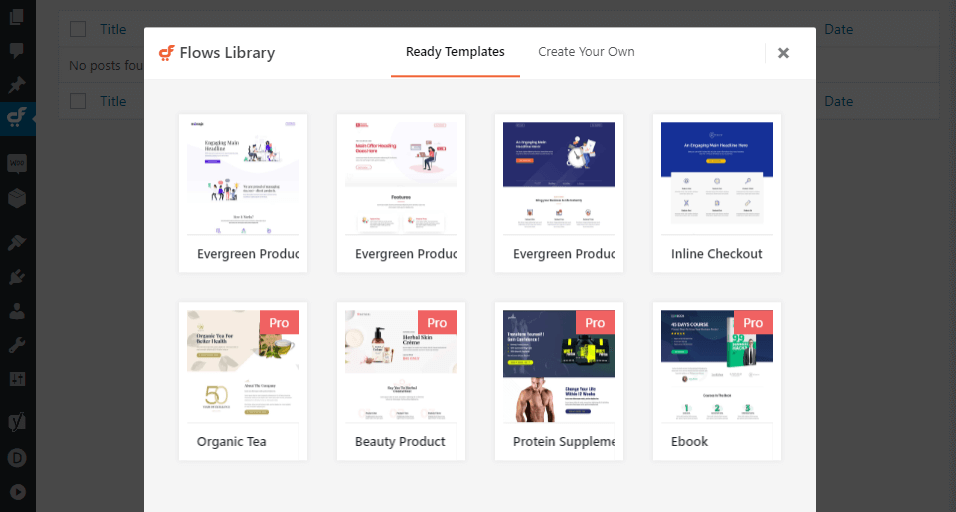
Click on the Add New button to open the list of available templates. Alternatively, you can use the Create Your Own option to put together a custom sales funnel:

You’ll notice several of the templates are only available for premium users. Once you find one that suits you, click on Import to add your new sales funnel.
Step 2: Edit Your Sales Funnel Pages
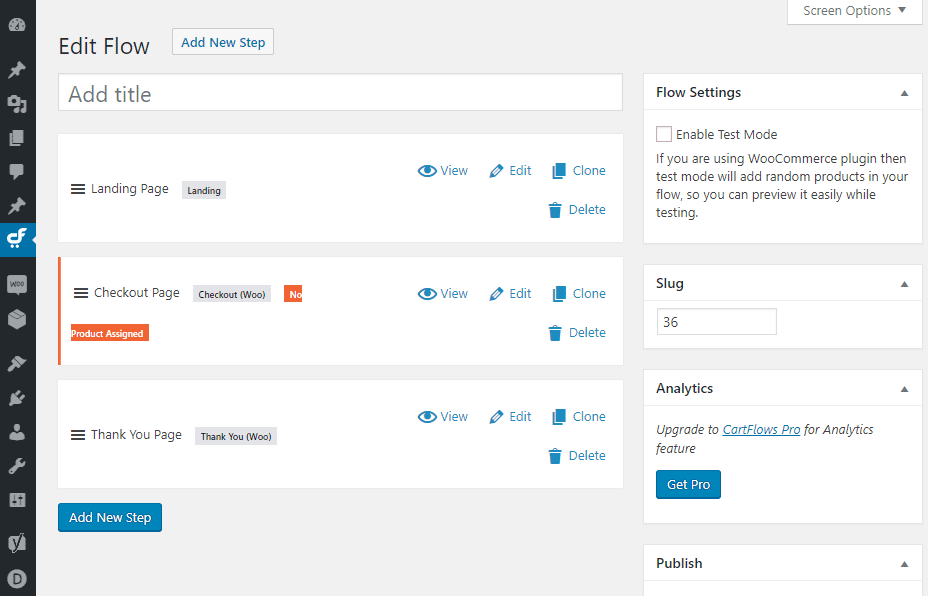
After you choose which pre-built funnel you want to use, CartFlows will show you the pages that make up your ‘flow’:

Here, you can rearrange the order of your sales funnel pages or add new steps to adapt the template you chose. If you click on the Edit button for any page, you can customize it in the WordPress editor, or with your preferred page builder.
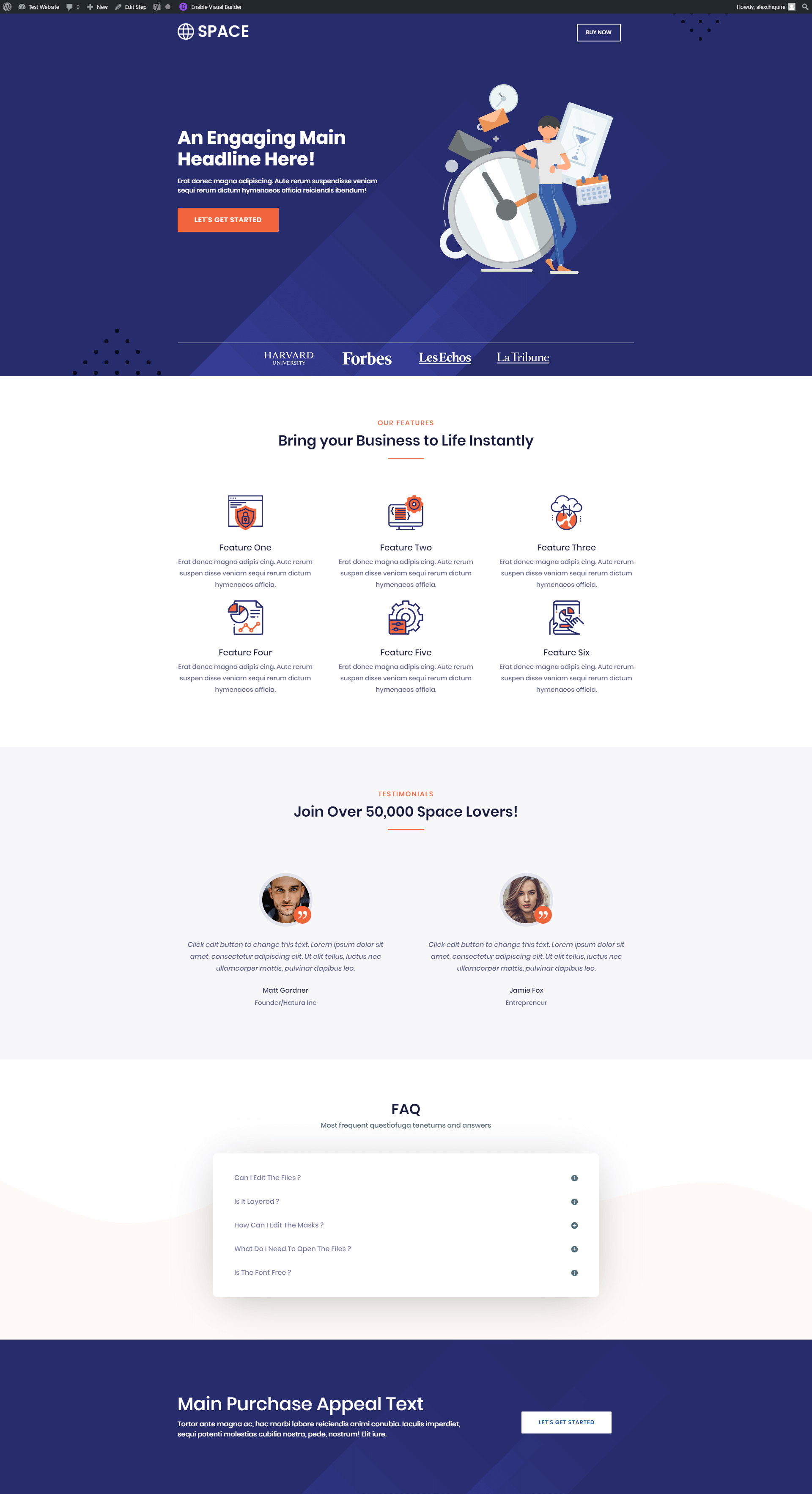
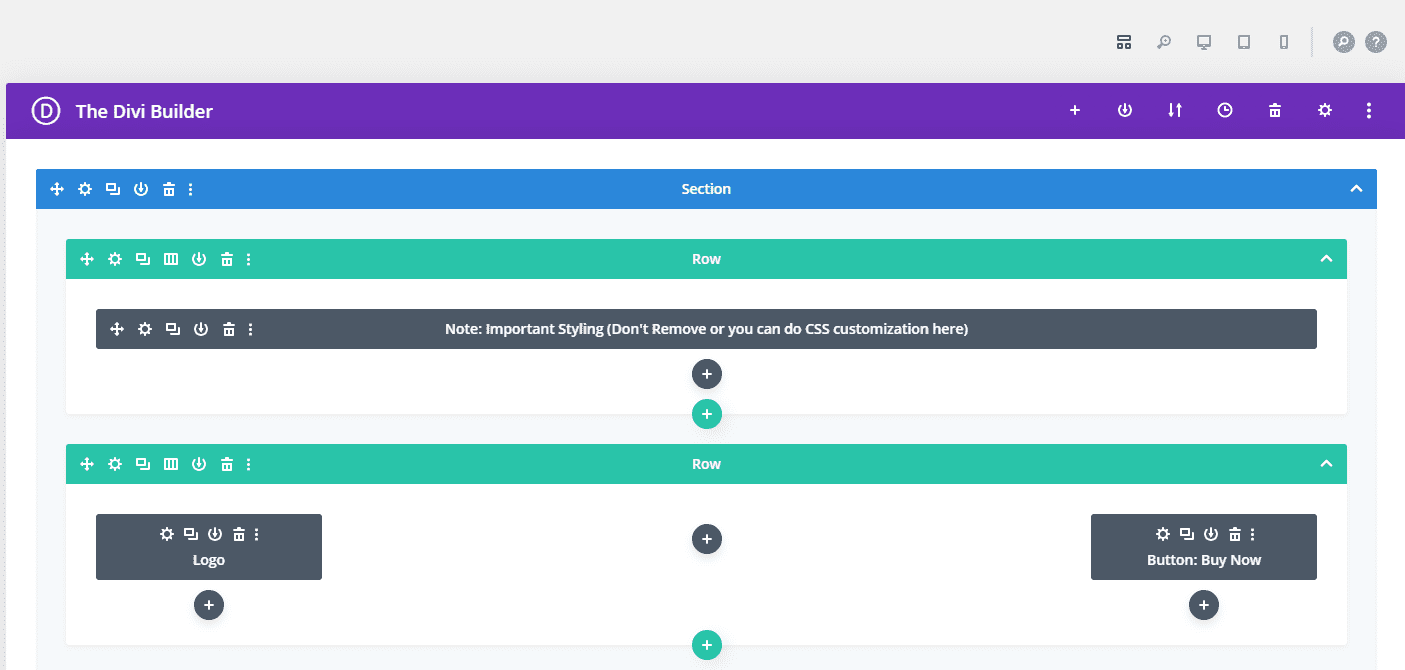
For example, here’s what the landing page in the template we chose looks like when we open it using Divi:

Every aspect of your sales funnel is customizable. CartFlows’ templates will show you where you might incorporate product images, testimonials, and other conversion-boosting elements to make your pages more engaging, but you have the final say.
Step 3: Connect Your Sales Funnel to Your Product
CartFlows enables you to assign every sales funnel you set up to one or more existing WooCommerce products. This helps optimize the conversion process for each of your offers by incorporating thoughtful, relevant order bumps and Thank You messages.
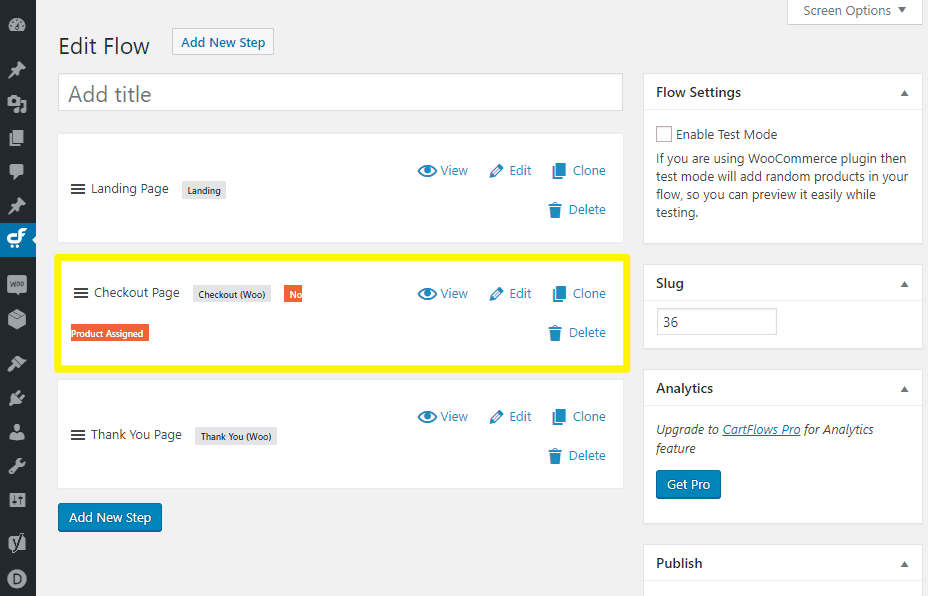
To assign a flow to a product, return to the Edit Flow area and look for the Checkout Page:
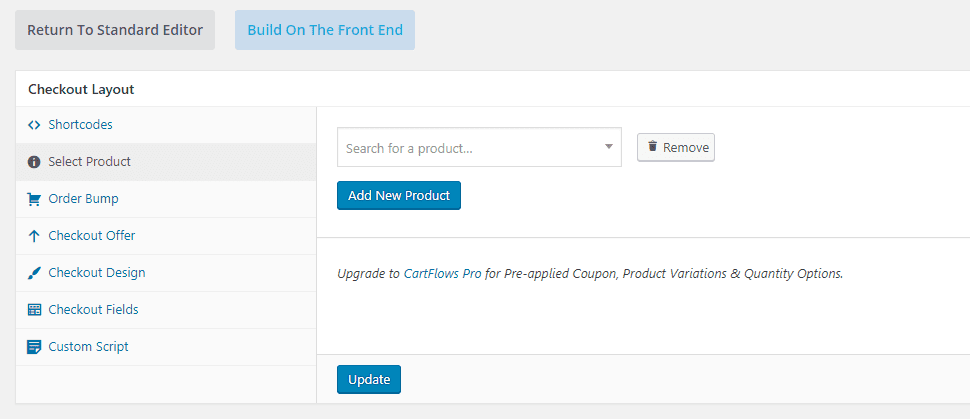
You’ll see it currently has an alert that says No Product Assigned. Click on Edit to open the page, then look for the section that says Checkout Layout and click on Select Product:

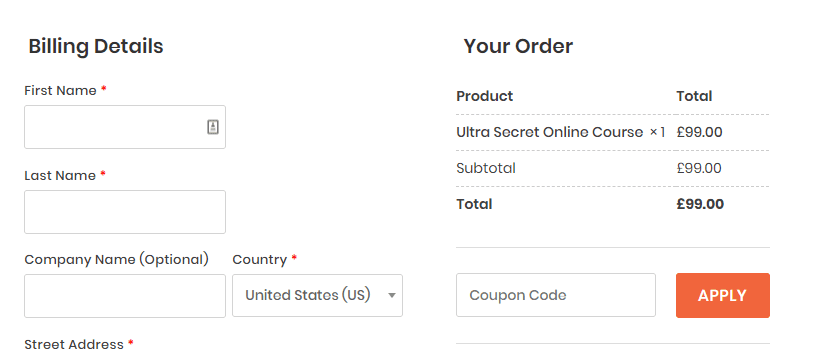
Here’s where you can specify which item or service this sales funnel is associated with, as well as related upsells and discounts. If you preview the checkout page, your product’s name will appear under Your Order:

You can repeat this process for as many products or services as you like, optimizing the sales funnel for each one.
Conclusion
Getting visitors to click on Add to Cart is a start, but that doesn’t mean you should slack off once you’re close to converting a customer. CartFlows enables you to customize your online store’s checkout experience and build compelling sales funnels to increase your profits.
Setting up a sales funnel with CartFlows is very straightforward. It boils down to three steps:
- Create a new flow and choose a template.
- Edit your sales funnel pages.
- Connect your sales funnel to your product.
Do you have any questions about how to use CartFlows? Let’s go over them in the comments section below!
Article thumbnail image by Red Deer / shutterstock.com
The post CartFlows: An Overview and Review appeared first on Elegant Themes Blog.