![]()
Animations Options For Everything
Every Divi module, row and section now comes with advanced animation options that you can use to engage your visitors and give your page that extra bit of flare.
Today we are introducing an entirely new animation system for Divi and extending these advanced animation options to every Divi module, row and section! These new options have been consolidated into a slick new interface that is incredibly easy to use while still allowing you to customize every aspect of your animation. We know that you are going to have a lot of fun creating animations that bring your pages to life and engage with your visitors in new and exciting ways.
![]()
Combine Animations To
Create Stunning Effects
All Divi elements now have animation options, which means you can combine parent, child and sibling animation styles to create amazing animation sequences that will make your visitors jaws drop!
Animated elements can be combined to create beautiful animation series using staggered delays and intensities to create some truly stunning effects. Just take a look at some of the awesome pages our team was able to create with these new controls.










![]()
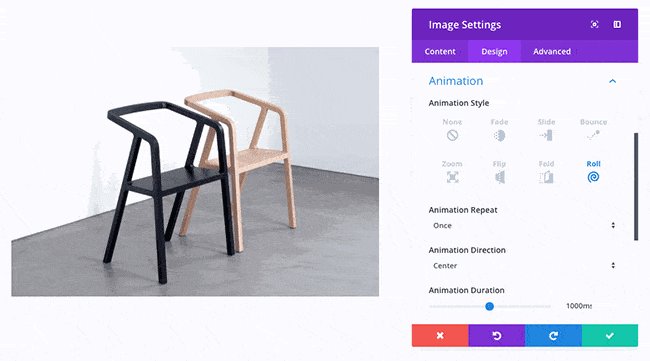
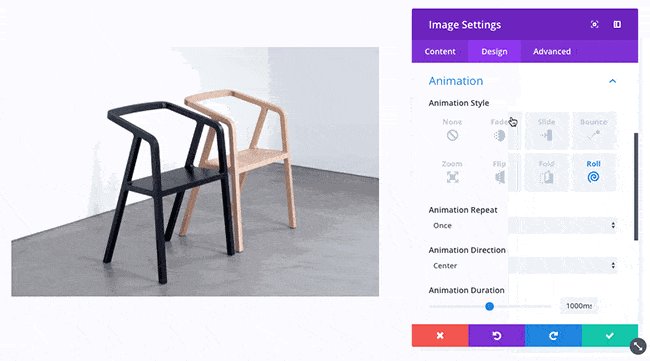
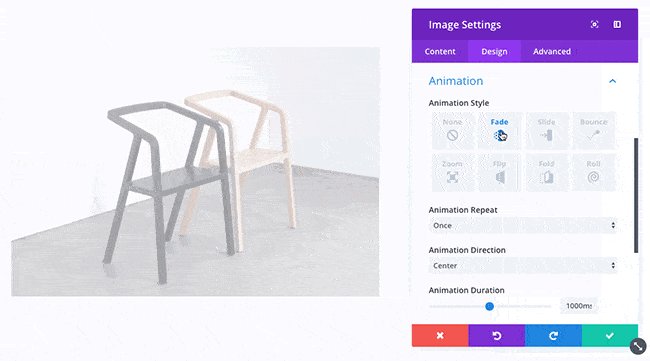
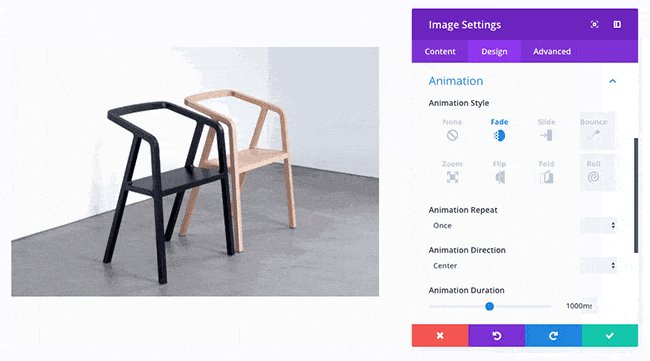
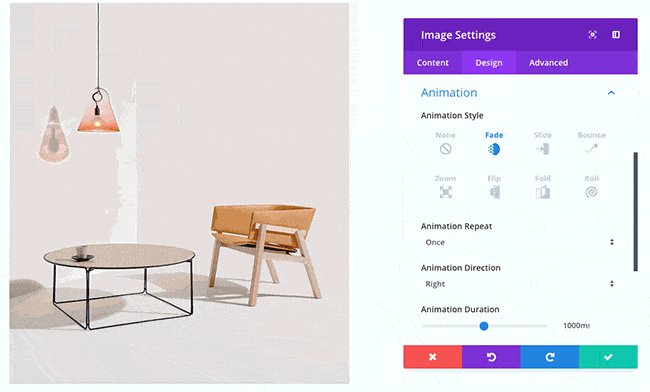
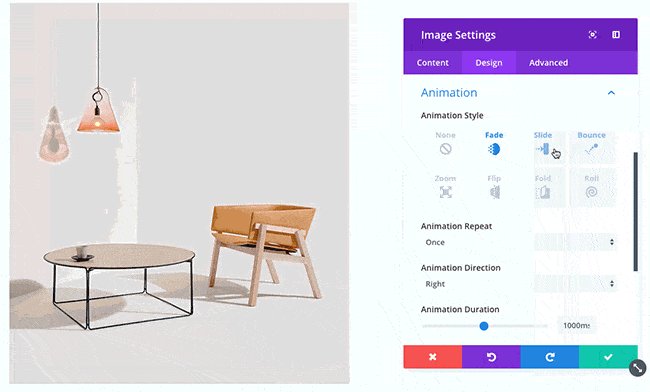
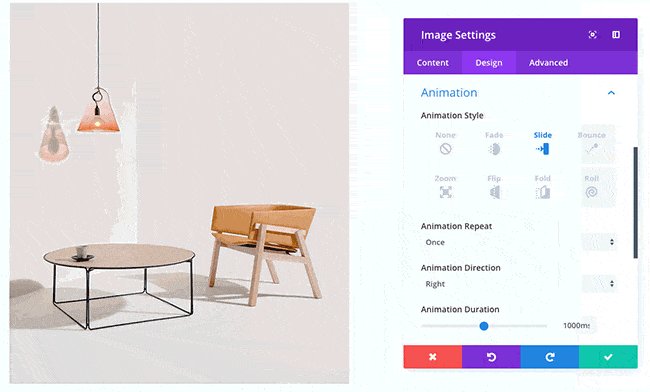
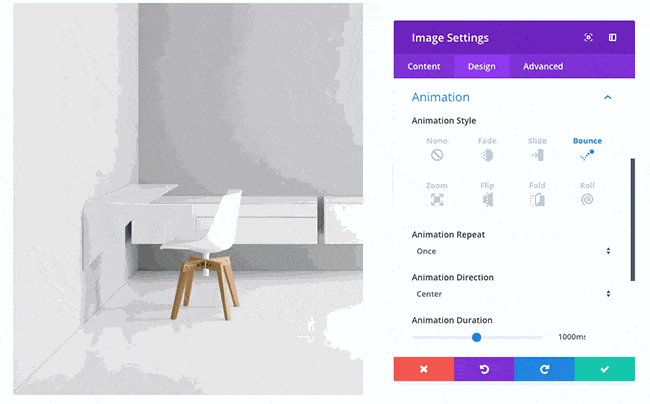
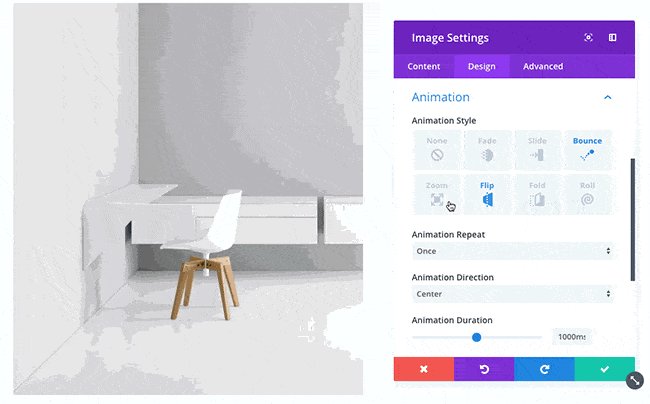
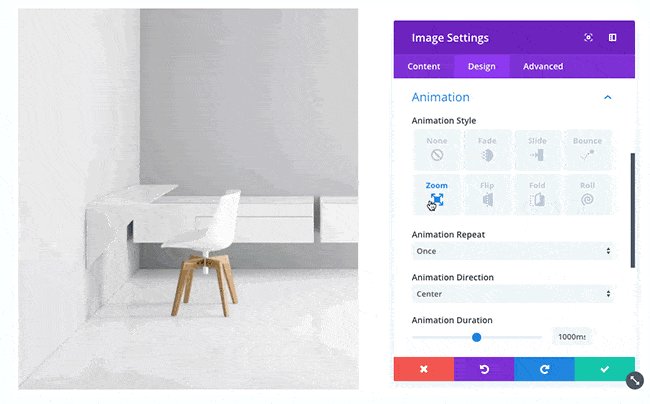
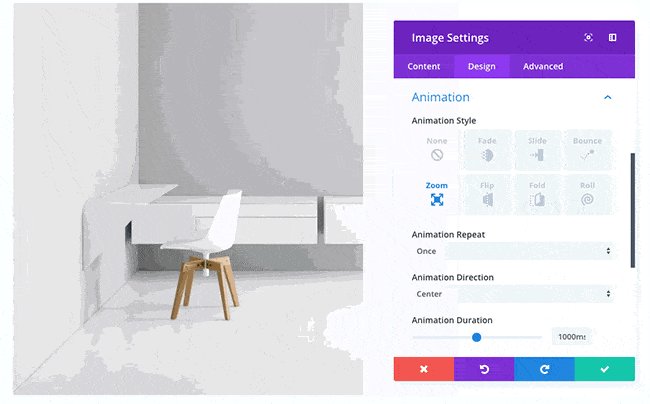
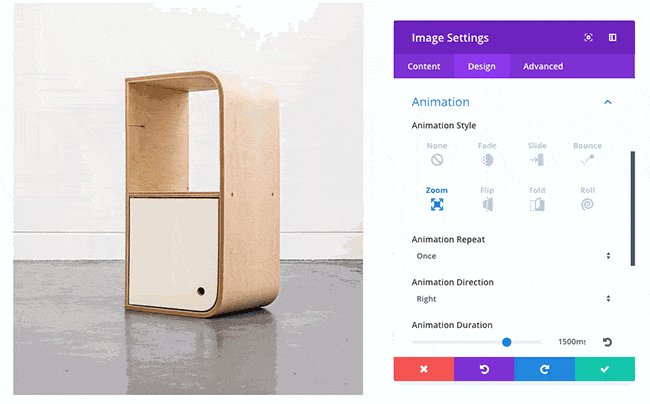
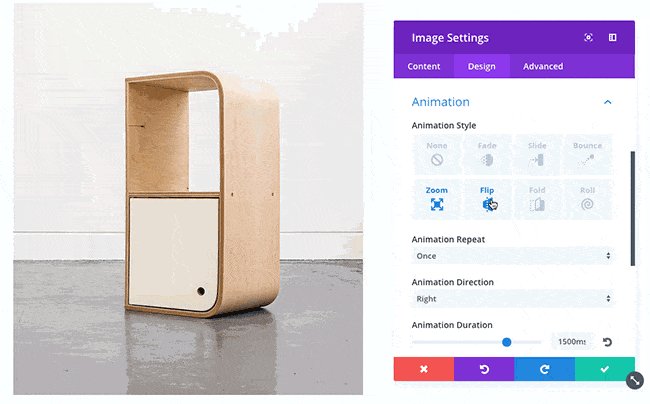
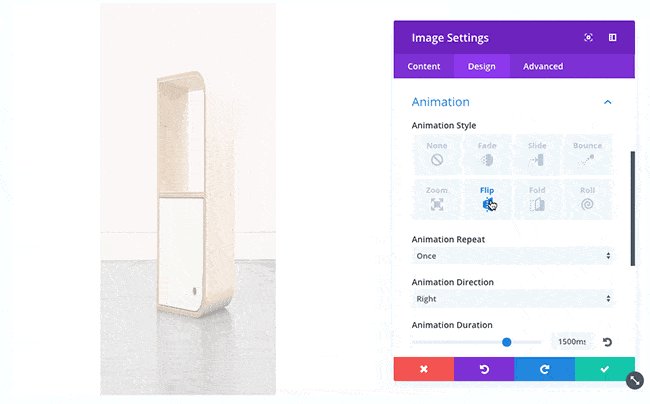
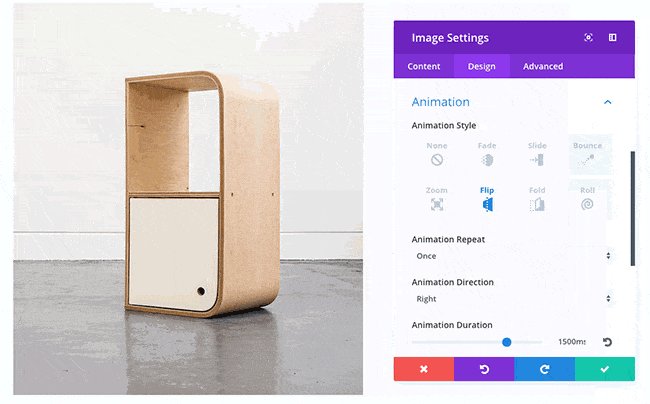
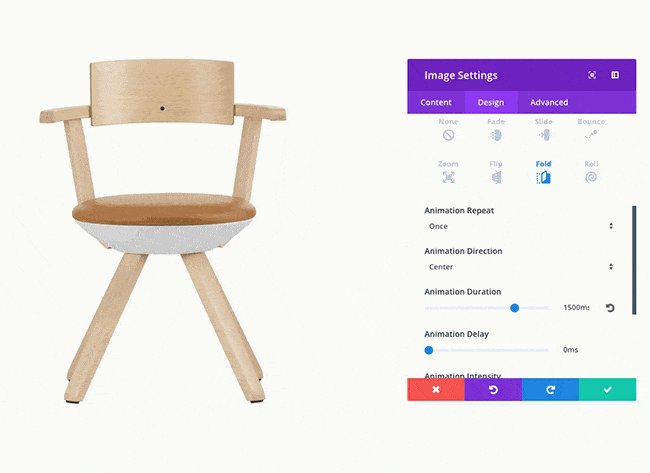
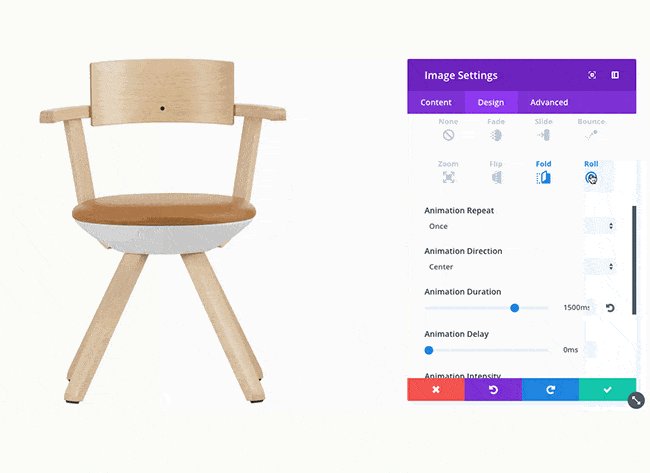
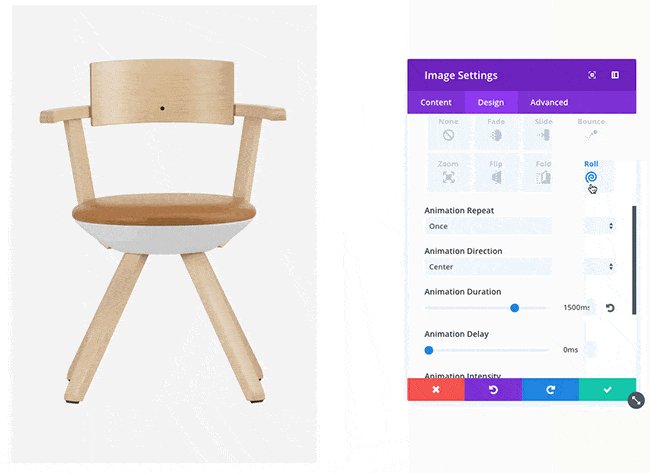
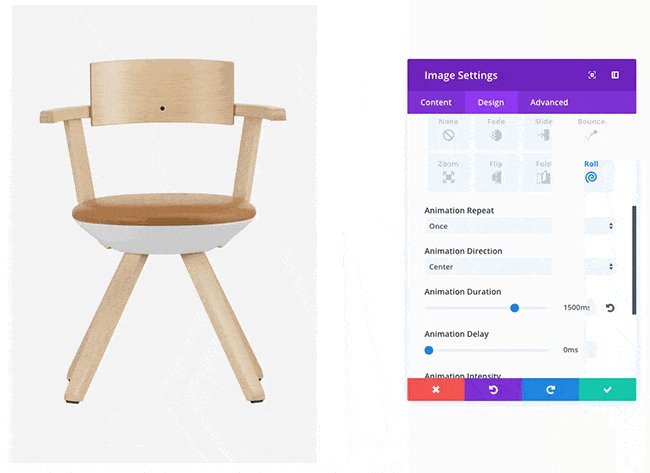
Seven Unique Animation Styles
Today we are launching the animation system with 7 different animation styles, each of which can be highly customized.
The new animation system comes with seven different animation styles, including Fade, Slide, Bounce, Zoom, Flip, Fold and Roll. Each different animation style creates a unique effect that can be used for different types of content and each style can be highly customized using our advanced animation controls. You can make your animations fast and snappy or slow and subtle, adjust the timing, add delay, change the direction and build the perfect set of animations for your page.
Fade

Slide

Bounce

Zoom

Flip

Fold

Roll

![]()
Advanced Controls For
Each Animation Style
Each of the seven animation styles can be highly customized giving each style an incredible range of usefulness.
Animations are highly customizable thanks to our new animations interface, giving you the ability to craft custom animation styles that fit your page. We wanted to make sure that we gave you the control you need to build animations that fit your website’s unique visual aesthetic.
One of Divi’s unique animation options is its custom intensity slider. This option allows you to quickly transform your animation’s intensity from subtle to aggressive, giving you the choice to determine just how crazy your animations become. Just slide the slider and Divi does all the math in the background for you! We have all seen websites with wacky animations that are totally out of control, but with Divi you can easily tone down your animations and find that perfectly serene transition.
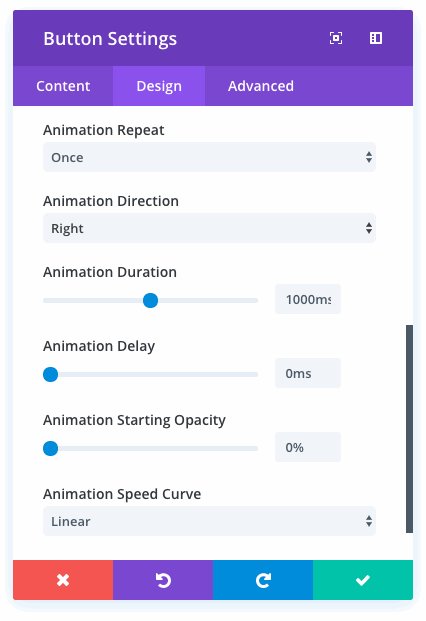
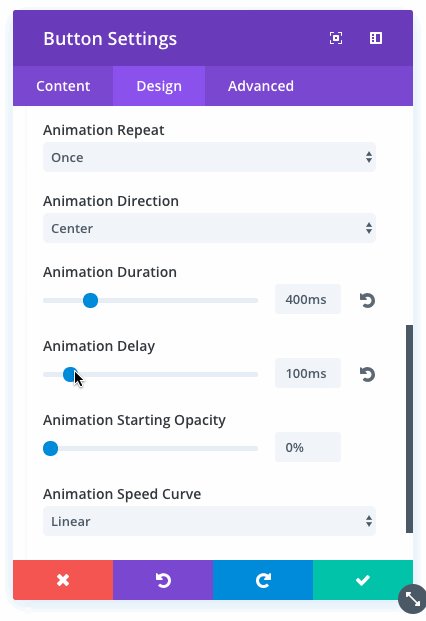
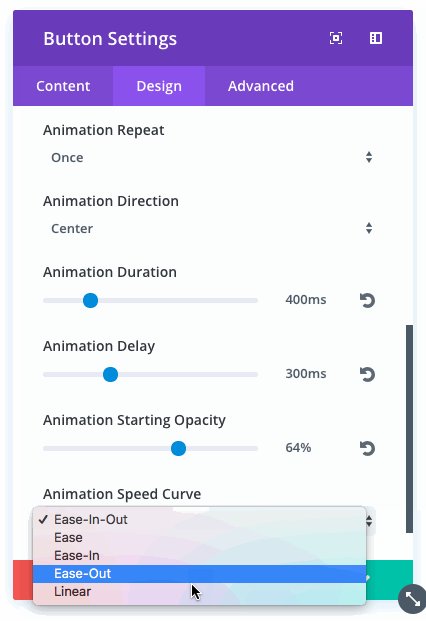
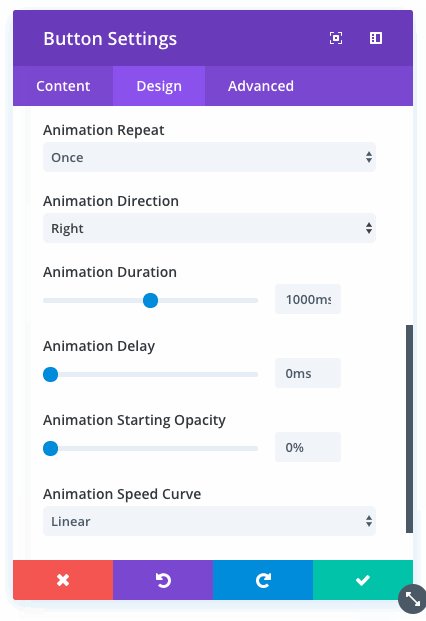
There are a lot of other options too, giving you complete control over your animation style. In total there are seven different options that you can use to adjust your animation.

Customize Your Animations
- Animation Repeat – By default, animations are only run once to reveal the element. However, you can choose to have the animation repeat if you would like to continually draw attention to the item. This could be useful for call to action buttons.
- Animation Direction – Every animation style has been created in a way to allows for different directional queues. You can have your item animate from the top, bottom left or right and the style will automatically adjust itself.
- Animation Duration – By default, animations durations are set to 1 second, however, you can speed up or slow down the duration with ease.
- Animation Delay – Animations automatically play as soon as the animated element enters your browser’s viewport when scrolling down the page. Adding a delay will increase the time it takes before the animation occurs once the item is visible on the screen. By combining different module animations using staggered delays, you can create some really awesome effects.
- Animation Intensity – When you adjust the intensity of an animation, it effects how drastic the movement of the item is during the animation. Divi does all the complicated math in the background for you. All you need to do is increase the slider to make your animations more snappy, or decrease the slider to make them more subtle!
- Animation Starting Opacity – By default, all animations fade in from a starting opacity of 0. This can be adjusted to minimize or remove the fading effect.
- Animation Speed Curve – Here you can adjust the speed curve that is used during the animation, each of which gives the animation a slightly different feel.
Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Divi Feature Update! Introducing Advanced Animations Options For All Divi Modules, Rows and Sections appeared first on Elegant Themes Blog.
