![]()
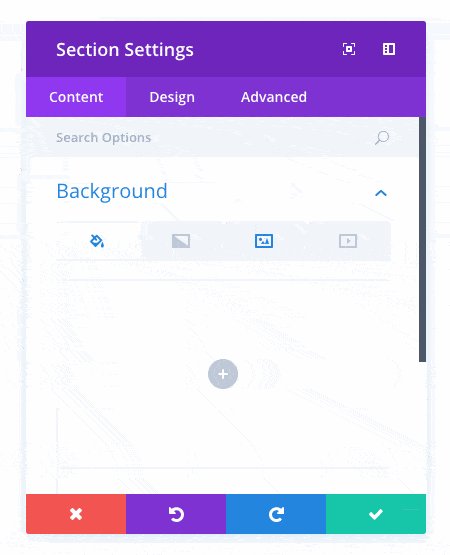
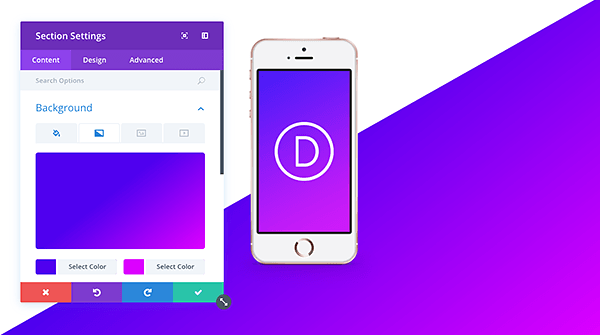
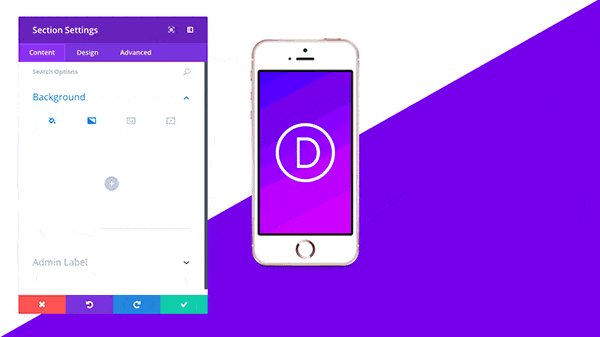
The Background Options Interface
Divi’s background options have been expanded and re-organized into a sleek new tabbed interface that is super easy to use.
Easier Background Management
Divi’s sections, rows, columns and modules have a lot of background options. Previously, these options for background colors, images and videos, including sub-settings for parallax modes, background image and video sizes and color transparency were found in one big long list inside of the Design tab. The sheer amount of settings made it difficult to navigate and it was often unclear, at a glance, what background styles you had enabled and the visual priority of those background styles.

Today we are excited to introduce the new background options interface that takes all of Divi’s background settings and organizes them into a sleek new tabbed system. This new interface gives you a preview of each background style and makes it clear which styles you have enabled and how they interact with each other.
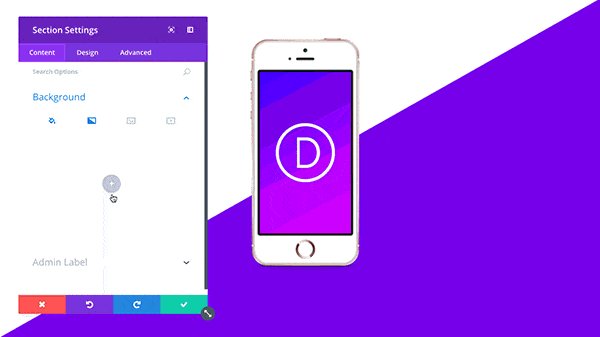
Improved Options Organization
This new interface organizes the options into four new tabs: Background Color, Background Image, Background Gradient and Background Video. Within each tab you can enable the background style and configure relevant settings for that particular style. Every option related to background images is inside the background image tab. Every option related to background videos is inside the background video tab. It’s a simple change, but this second layer of organization really goes a long way to save you time and improve your efficiency as a Divi designer.
More Options For More Modules
This new background options interface and all of its new options have been extended to dozens of new modules. Every module that used to have background color, background image or background video options has been updated with the entire suite of settings. This makes the Divi module set even more versatile than ever before and opens up a ton of new possibilities for using background styles to customize your page. In total we have added over 100 new design settings to the Divi Builder.
![]()
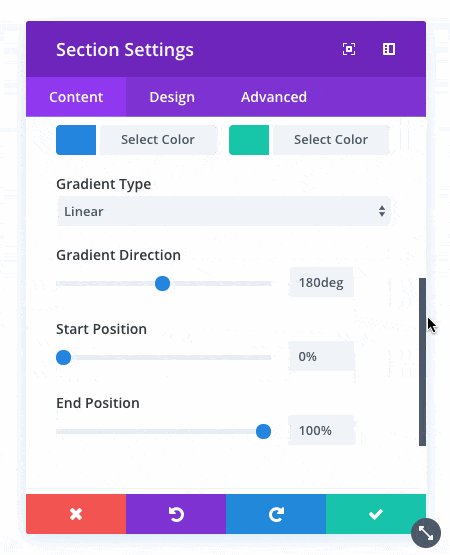
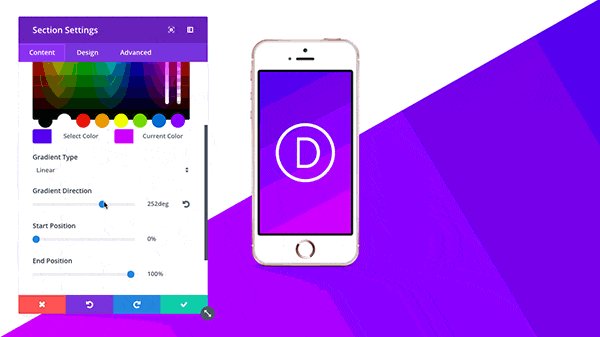
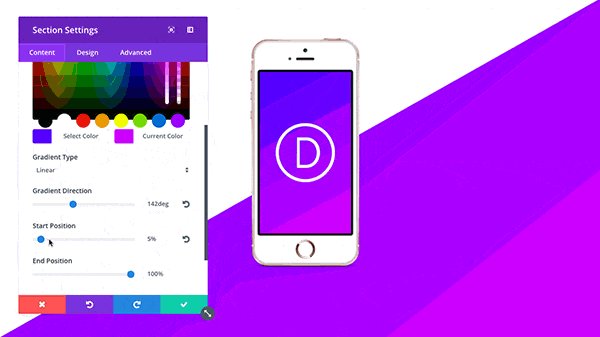
Gradient Backgrounds
Creating gradients in Divi is easier than ever using the new background gradient options.
Within the new background options interface is a brand new background style: Background Gradients. Now you can create beautiful gradients with ease using the builder’s new set of gradient options. Pick your colors, choose your gradient style, adjust its angle and you’re done! There are so many cool ways that you can can combine gradients to create fun and vibrant designs.

The new gradient background controls are super-easy to use and are located within the new background options interface.

![]()
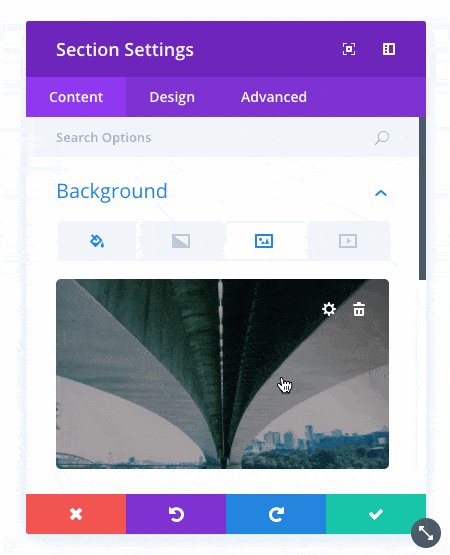
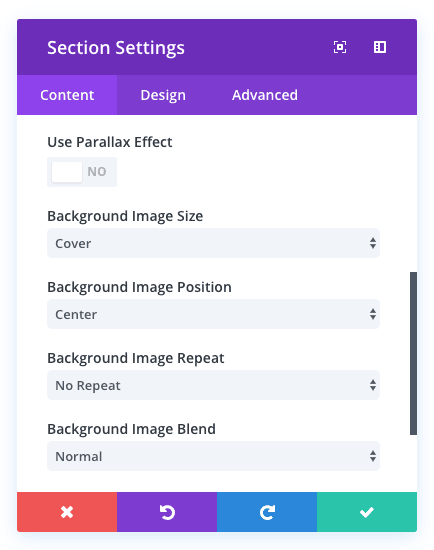
New Background Image Controls
New background image options give you more control over the size, position and style of your background images.
Background Size, Position & Repeat
Within the background image tab of the new background options interface are some brand new image options that give you more control over the size, position and style of your background images. You can now control the background size, position and repeat value of all background images.

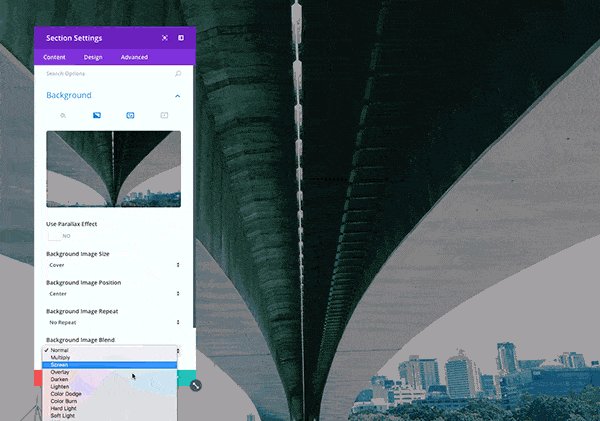
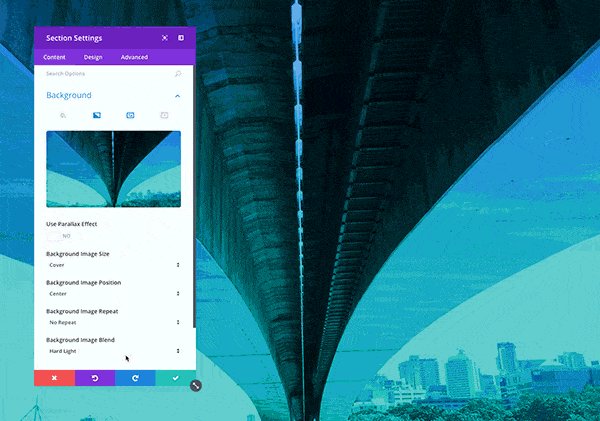
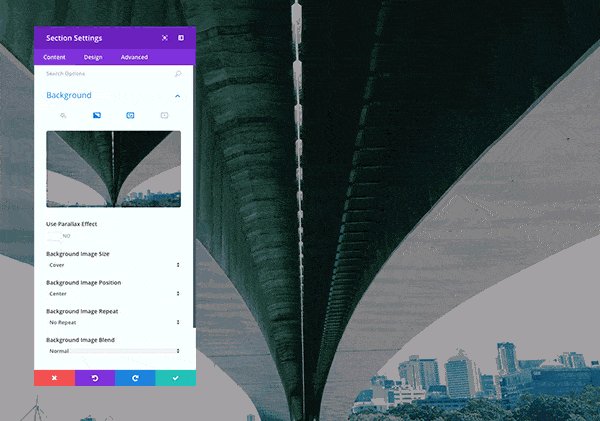
Image Blend Modes
We have also added support for CSS blend modes. When you add a background image, you can now switch between different blend modes that will change how your image interacts with the background color or gradient behind it. Combining blend modes with background gradients can create some pretty awesome results. You are going to have so much fun playing with these new options 

Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Divi Feature Update! The New Background Options Interface + Gradient Backgrounds And More appeared first on Elegant Themes Blog.
