![]()
The New & Improved
Contact Form Module
Today we are announcing a huge update to the Divi contact form module, including new field types, more customization options, field validation and conditional logic.
Today is a big day for the Divi contact form module! This new update takes what was a simple form builder and transforms it into something much more advanced and full of possibilities. We have added more input types, more customizability, field validation rules and conditional logic. It’s a big update that really takes the module to the next level.
![]()
New Input Types
The contact form module now comes with all the input types you need, including checkboxes, select dropdowns and radio buttons.
The contact form module now contains all of the input types that you need, including select dropdowns, checkboxes and radio buttons, and the new interface makes it easy to manage sub items within these new field types. Add and subtract dropdown and radio items with ease and even choose which items should be pre-selected.
Checkboxes

The contact form module now supports checkboxes. When you create a new field within the contact form module, you will see checkboxes as an option within the input type selection menu. Checkboxes are a great way to obtain information quickly from your visitors. You can also choose to make a checkbox “required,” which is great for making sure people agree to your Terms of Service or Privacy Policy before submitting their information.
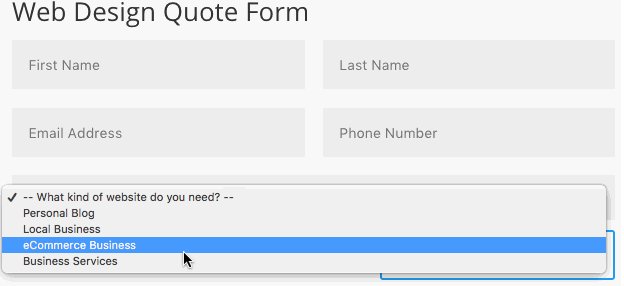
Select Dropdowns

The contact form module now supports select dropdown menus. When you create a new field within the contact form module, you will see select dropdowns as an option within the input type selection menu. If the information you are requesting has a fixed set of possible answers, or if you want to limit the answer to a fixed set of values, using dropdown menus can provide superiors results. They are easy to use and they remove the chance of user error.
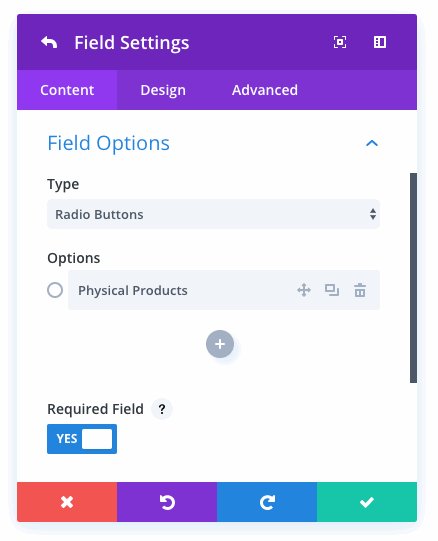
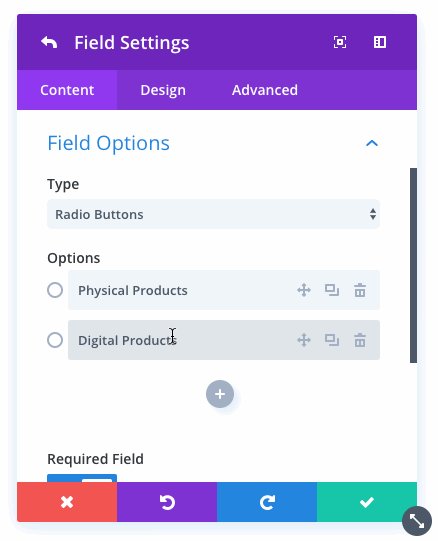
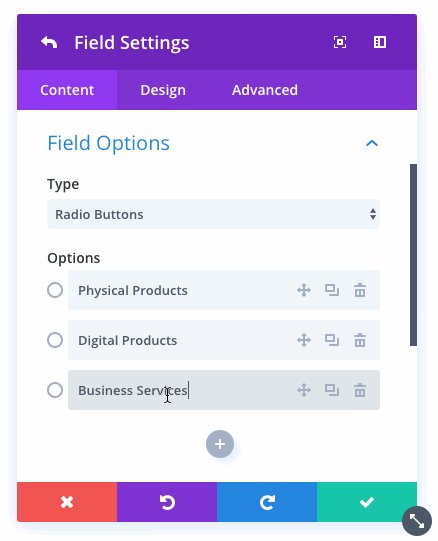
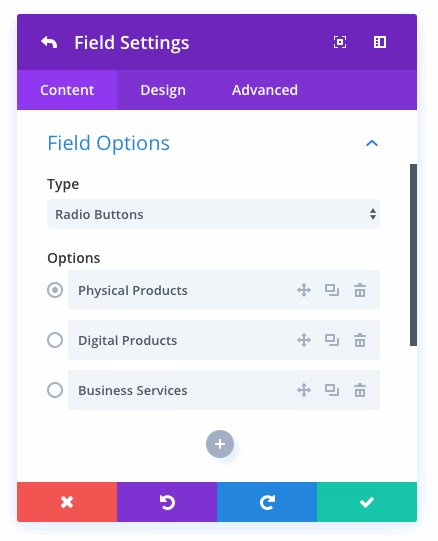
Radio Buttons

The contact form module now supports radio buttons. When you create a new field within the contact form module, you will see radio buttons as an option within the input type selection menu. Radio buttons function the same way as select dropdowns, allowing the user to choose one option from this list. If you are working with a small list of options, radio buttons require less interaction than select dropdown menus since all options are visible without having to click into the secondary menu.
Easy Sub Item Management

The updated contact form module comes with a slick new interface for managing sub items within radio button and select dropdown input types. It’s easy to add and subtract items right inside the contact form settings window. You can also choose if a checkbox or radio button should be pre-selected.
![]()
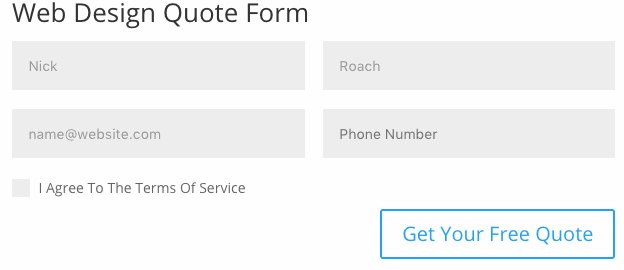
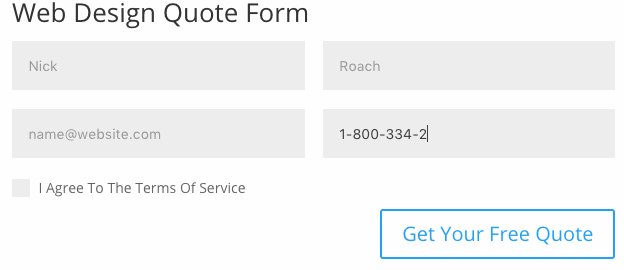
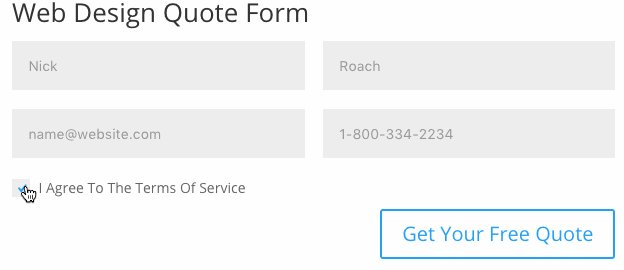
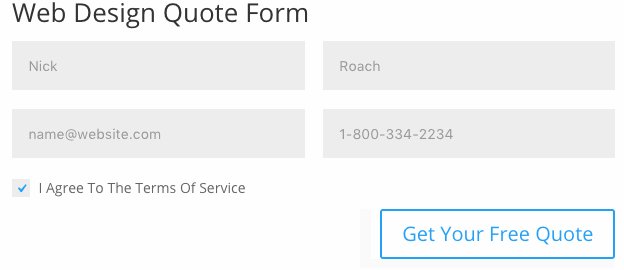
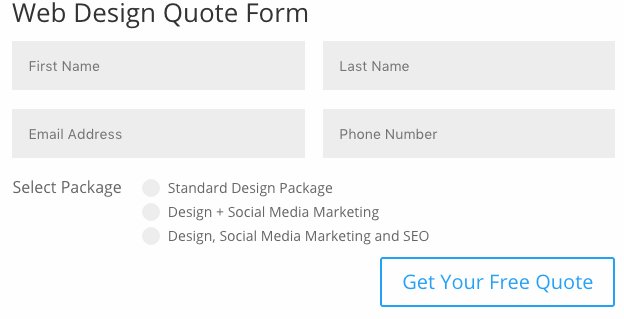
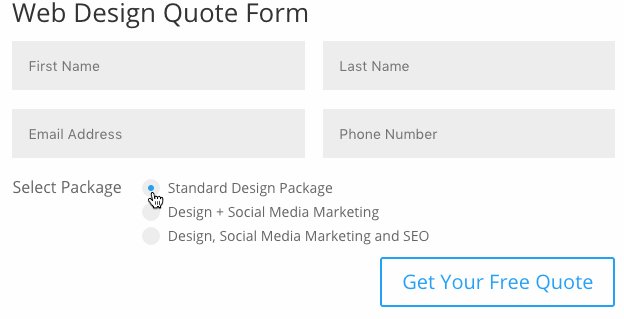
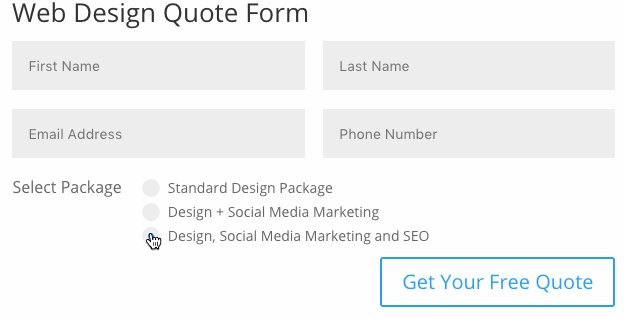
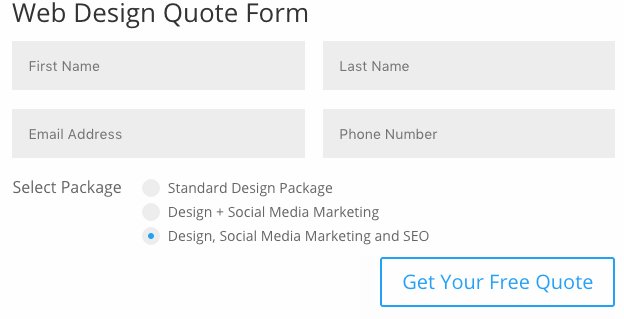
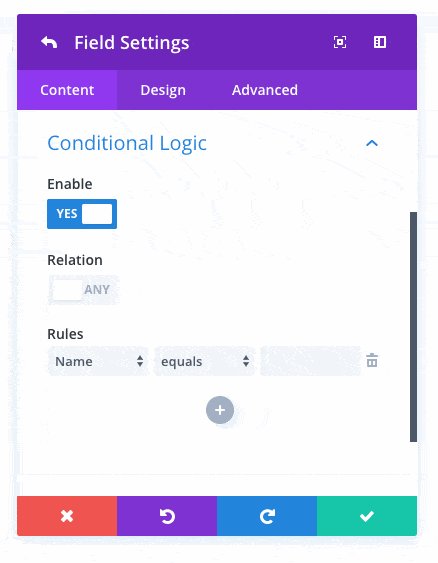
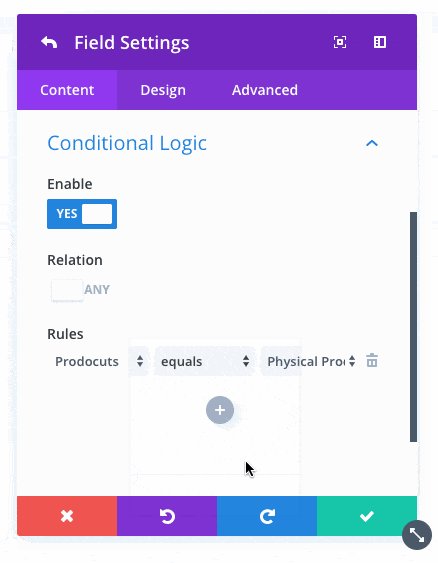
Conditional Logic
Today we are introducing a comprehensive conditional logic system that allows you to display and hide fields based on the information visitors place into your form.
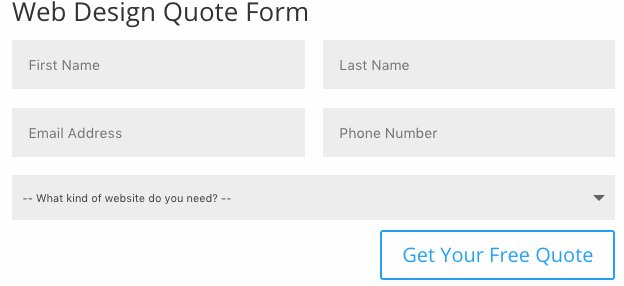
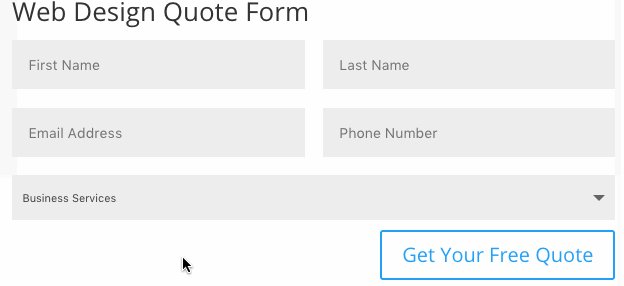
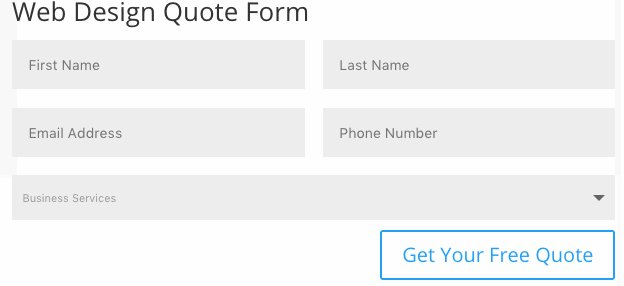
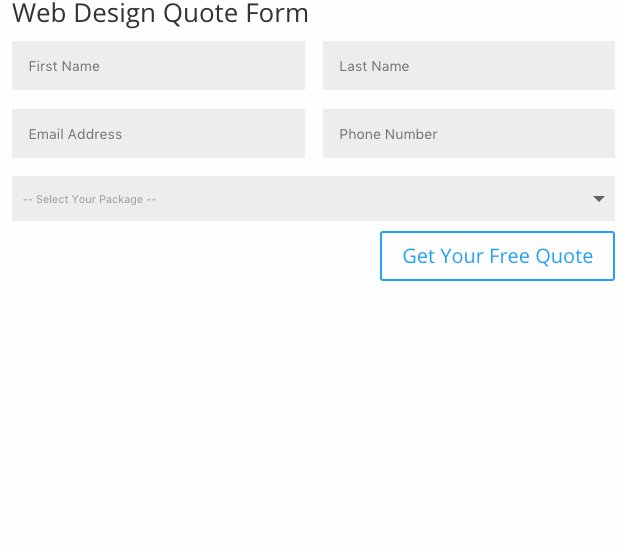
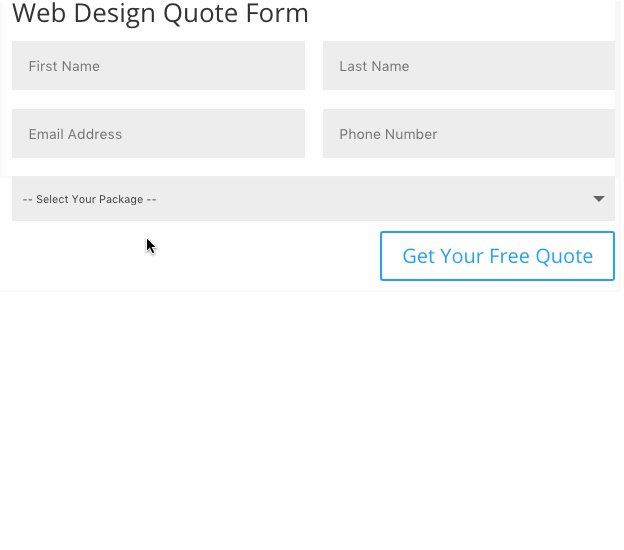
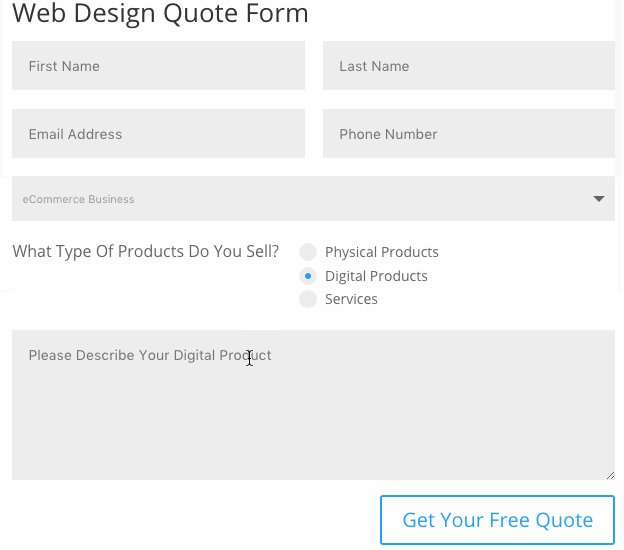
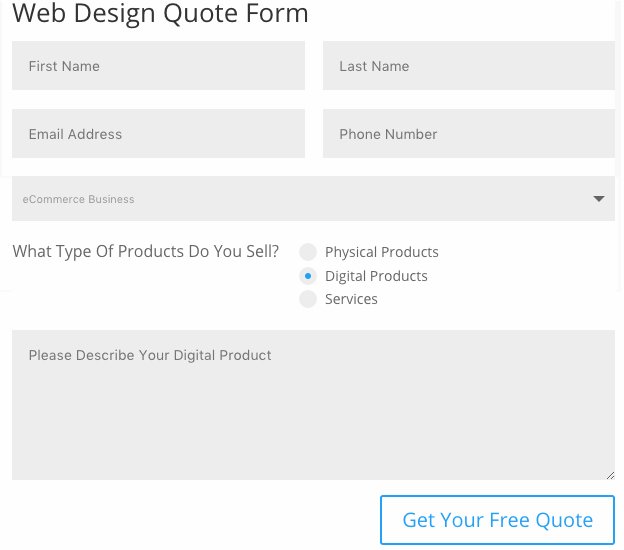
My favorite new feature is the conditional logic system. We have implement conditional logic options into the contact form module that allow you to display and hide fields based on the information your visitors place into form. For example, you could create a dynamic web design quote form using conditional logic that displays additional fields when users select certain web design packages. If the visitor chooses the eCommerce option, automatically display additional fields to request more information about their business. The conditional logic system is very robust and allows you to mix and match various rules to create just about any combination you can imagine.
Create Dynamic Forms
There are so many creative ways that conditional logic can be used to create dynamic forms that adapt to your visitor’s information, allowing you to capture relevant data from different types of users. As visitors fill out the form, the contact form changes automatically based on the rules you give it.

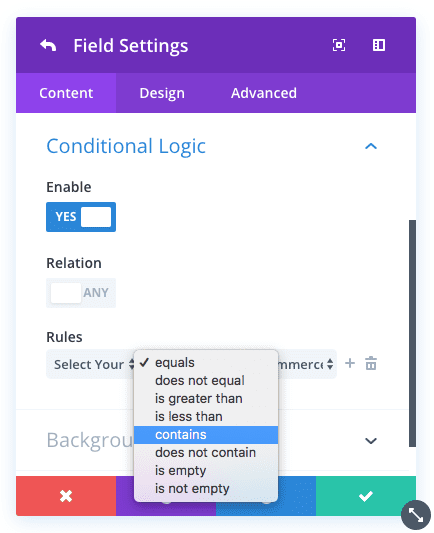
Conditional Logic UI
The new conditional logic UI is super easy to use. After enabling conditional logic for a given field, you can add any number of rules that will determine when that field is displayed. Add, subtract and combine complex rule sets right from inside the Divi Builder settings window.

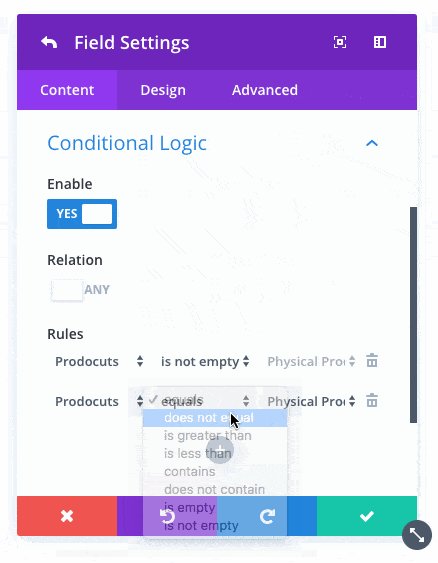
The Rules
The conditional logic system supports various rule types, each of which allows you to determine a match based on different criteria. Each rule has a number of different applications that can be used to personalize your form.

- Equals – This rule matches when the information a visitor places into a particular field is an exact match to the value you specify. For example, if you ask a customer what type of website they need, and they select “eCommerce,” you could display additional fields that request more information about the types of products they sell.
- Does Not Equal – This is the opposite of the “Equals” rule. This will display a field when the value added to a specific field does not match the value you specify.
- Contains – This rule will match when the data entered contains the value you specific. This is different than “Equals” because it does not require an exact math. For example, you might ask for your visitor’s business address, and if the value they enter contains “California” or “CA,” you might display additional fields that request more information regarding local policy and business regulation for California.
- Does Not Contains – This is the opposite of the “Contains” rule and will display a field when the value entered does not contain the value you specify. For example, let’s say there are some local government regulations throughout the United States that affects your ability to service certain customers. These regulations exist in every state except for Oregon and Washington. You could set up a rule that only displays additional fields when the address the customer provides does not contain “Oregon”, “OR,” “Washington,” or “WA.”
- Is Greater Than – This option works with all numerical values. For example, you might ask how many websites the personal needs to be created. If they need more than 10 websites, you may need to display more fields to request additional information in order to provide an accurate quote.
- Is Less Than – This is the opposite of the “Is Greater Than” option and will display a field when the value entered is less than the value you specify. For example, you might ask for your visitor’s budget, and if the value they enter is less than $1,000, you could adjust the available packages they have to choose from.
- Is Empty – This rule will display a field if another field is empty. Once data is entered into the field, the conditional field will be removed.
- Is Not Empty – This will display a field if another field has any value. For example, let’s say you have an optional field in your form called “Business Name.” If this field has been filled out by your visitor, you can assume they have a business. This rule could be used to trigger additional fields that inquire about their business activities, business address, tax info and so on.
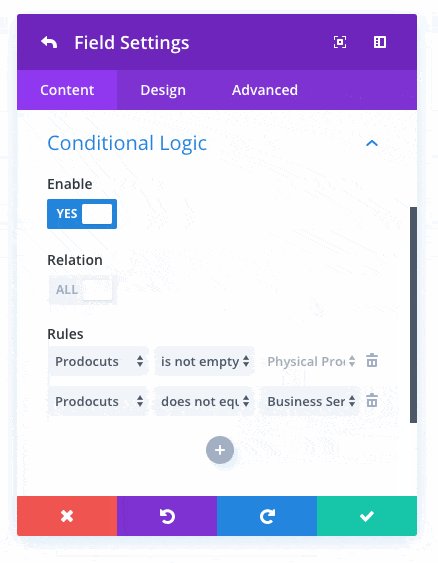
Mix & Match Logic
The conditional logic system allows you to use multiple rules in combination. The conditional field can then be triggered based on any single match, or you can require that all rules be matched before displaying the conditional field.
![]()
Field Validation
All of the contact form module input types now come with field validation rules that allow you to make sure that the information visitors provide you is formatted correctly.
Each input type now comes with field validation rules that you can use to ensure that the information your visitors are submitting is formatted correctly, such as restricting characters to letters and numbers. You can also define minimum and maximum lengths for standard input fields.
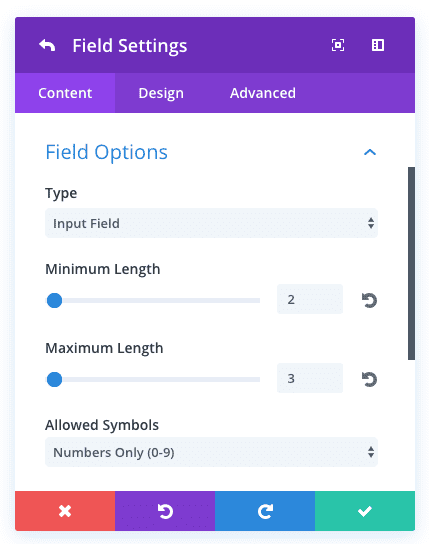
Validate Characters & Character Limits

There are many situations where you may want to impose character limits or validate the data that visitors are inputting to ensure that it is formatted correctly. This can reduce user error and identify auto-complete mistakes. For example, if you are asking for someone’s age, you could require that the data visitors input only contain numbers. You could also impose a character limit of 3 since no one is going to be 1,000 years old!
Join, Renew & Upgrade Today For 20% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 20% OFF!
Renew Your Account Today For 20% OFF!
Upgrade Your Account Today For 20% OFF!
The post Divi Feature Update! The New Contact Form Module With More Input Options, Conditional Logic & Field Validation appeared first on Elegant Themes Blog.
