Have you ever needed to place a Divi module, or even a complete layout, within another Divi module? Imagine the design possibilities of placing maps, forms, counters, blurbs, testimonials, or any other module within any other module with a text editor. What if you could place those modules within your sidebar? A third party plugin called AC Shortcodes does exactly that.
AC Shortcodes is a third party plugin from Ayanize that converts Divi modules into shortcodes so you can place them within another module. Create a shortcode with a single module or a layout and then paste that shortcode within a module’s text editor. It works with Divi, Extra, and any theme using the Divi Builder plugin.
In this plugin overview we’ll take AC Shortcodes for a spin and see some of the things that can be done with it and see how easy it is to use. The images for my sample pages were taken from Unsplash.com.
Installing AC Shortcodes Plugin

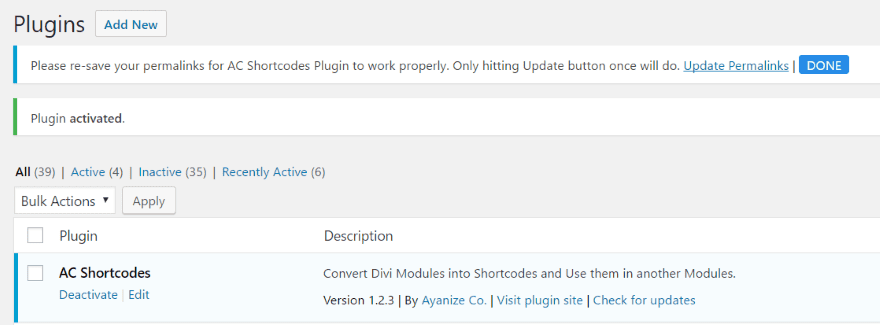
Upload and activate the plugin as normal. Once the plugin has activated you’ll see a message to re-save your permalinks. This will ensure the plugin works properly. Click Update Permalinks within the message. This will take you to the permalinks settings. Click Save Changes at the bottom of the page and then click DONE within the message. The message will then disappear and you can now use AC Shortcodes.
Creating a Shortcode

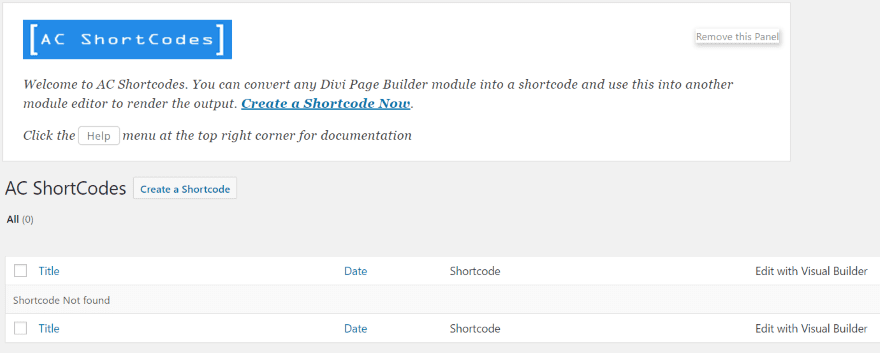
A new menu item is added to the Divi menu in the dashboard (go to Dashboard, Divi, AC Shortcodes). Clicking this will open the AC Shortcodes menu where you can create shortcodes. Any shortcodes that you’ve created will display here in the list. To create a new shortcode, click Create a Shortcode.

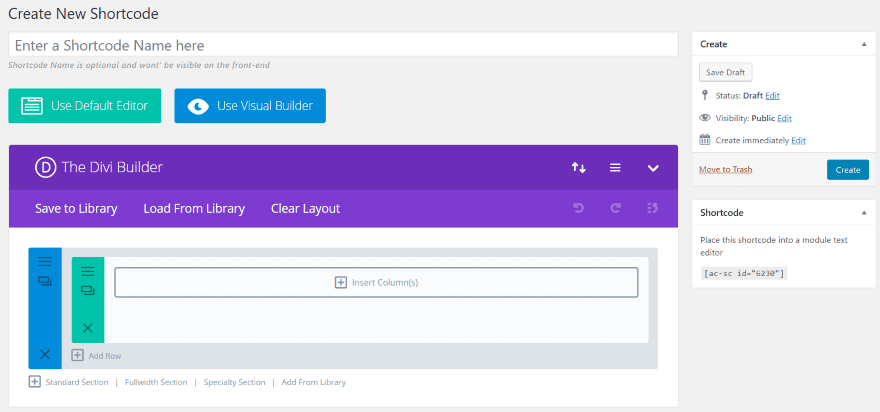
This takes you to an editor where you can choose to build with the Divi Builder. The shortcode is provided on the right. You can copy and paste this into the content of another module. Simply create a layout using the Divi Builder and click Create to save it.

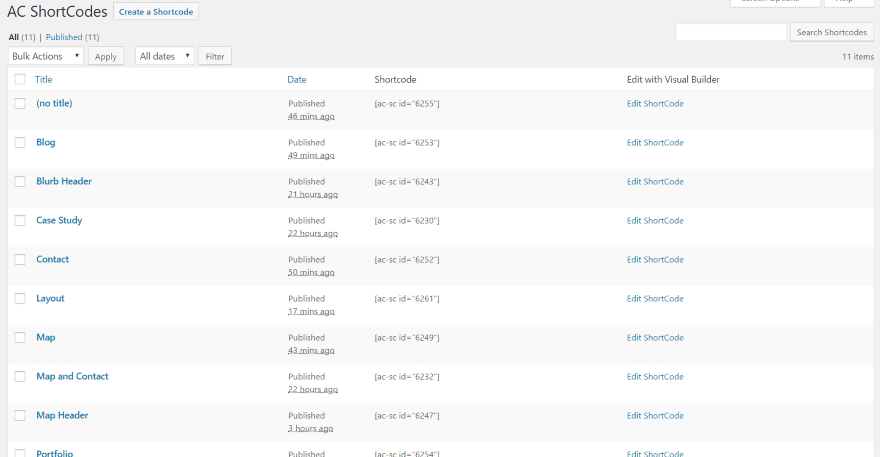
Once you’ve created your shortcodes you’ll see them in the list in the dashboard menu. Here you can edit, delete, and copy the shortcode for pasting into your content. The shortcodes can be used within Divi Builder modules, within the standard WordPress editor (when using Divi or Extra), or within text widgets (requires Divi or Extra).
AC Shortcodes Examples
For my examples I created a standard Divi blog page with a full-width header. I created a gradient background for the section.
Full-width Header

This is the sample page. I want to replace the standard header with a new header using modules that normally can’t be placed within the header area.

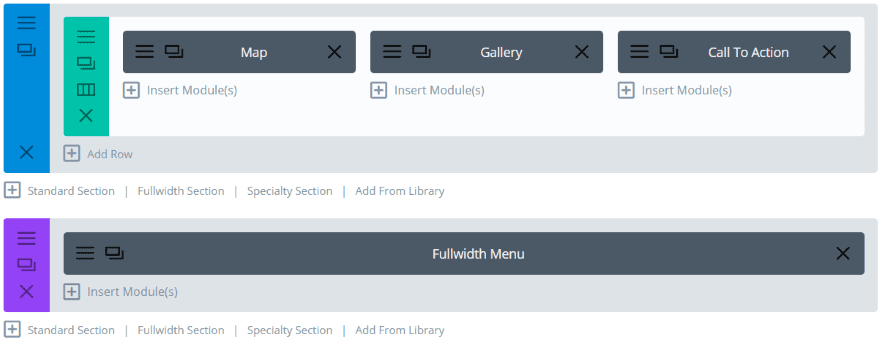
This is the schortcode’s layout. It includes Map, Gallery, and Call to Action modules, and a Fullwidth Menu in a Fullwidth Section. I’ve made the background transparent so the styling on the page itself will display, and I’ve given the Fullwidth Menu module a gradient background to display over the background’s styling.

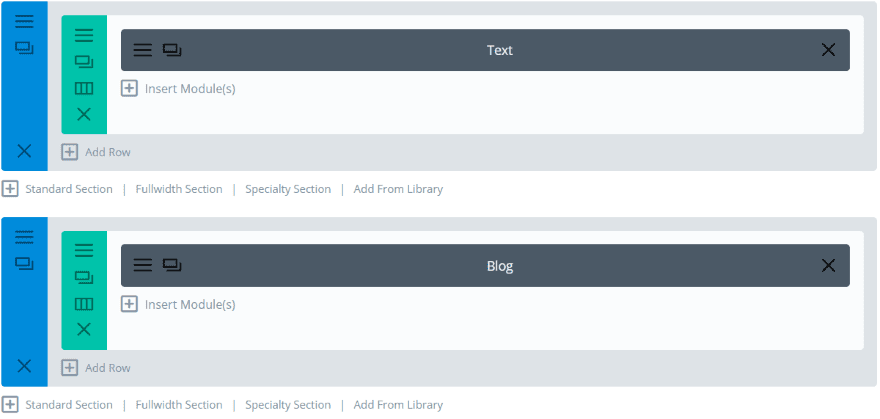
The page itself includes a Text module where I’ve placed the shortcode and a Blog module. These sections will supply the background styling.

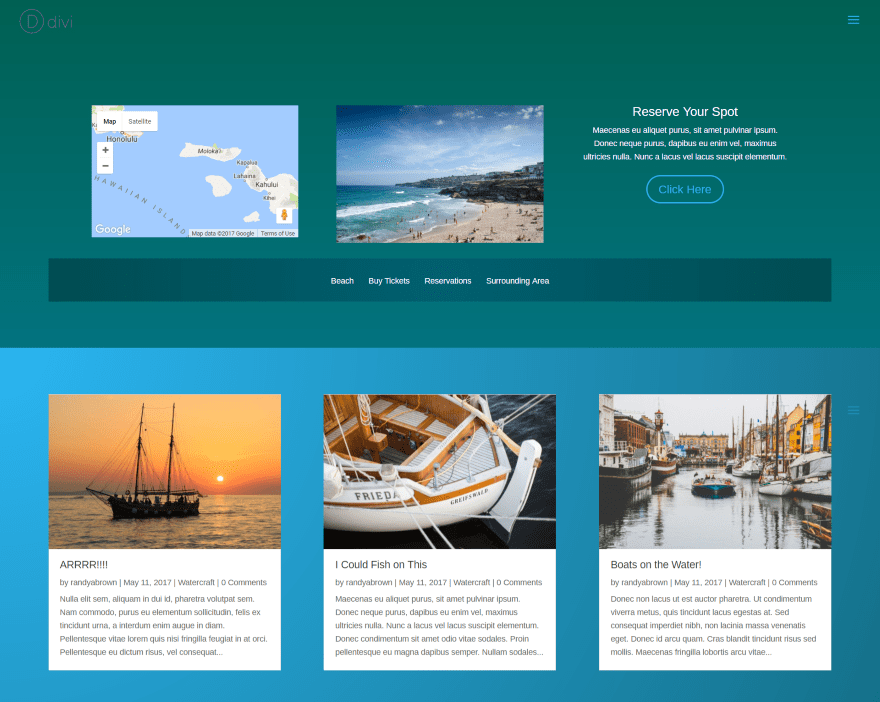
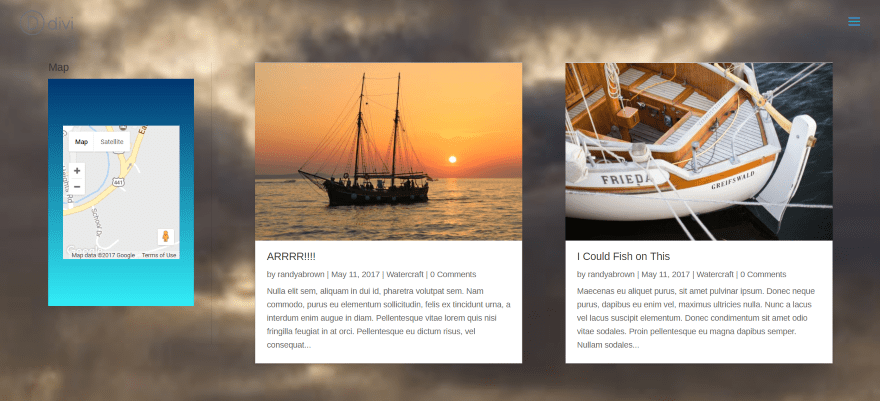
Here’s a look at the new header. It’s easy to image the possibilities of what can be done with this header.
Tabs
The Tabs module is one of the easiest to see how the shortcodes work. Normally, the Tabs module allows you to place any type of content on a tab that you could place within an editor. This includes text and media such as images, video, etc. What if you wanted to place maps, contact forms, CTA’s, or any other Divi module? Let’s do it!

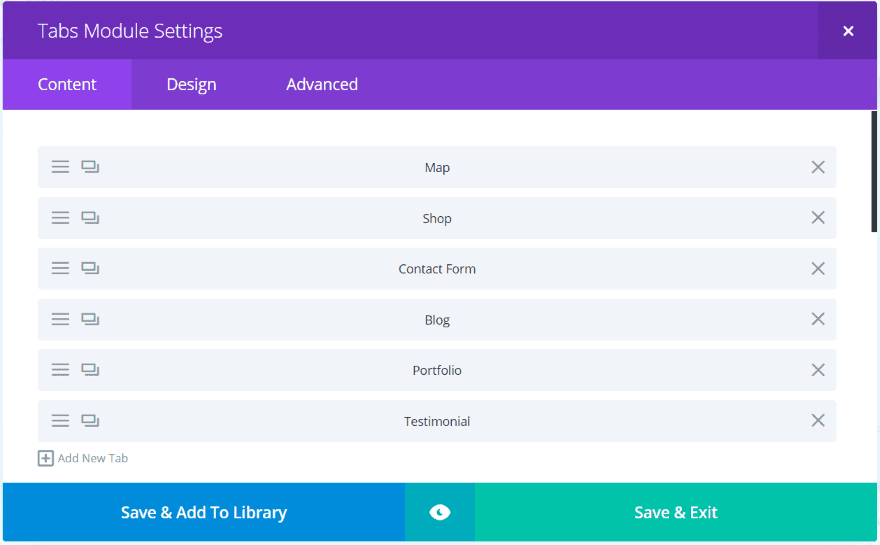
I created several shortcodes of modules and pasted each one in a separate tab. Some of the modules include their own background styling.

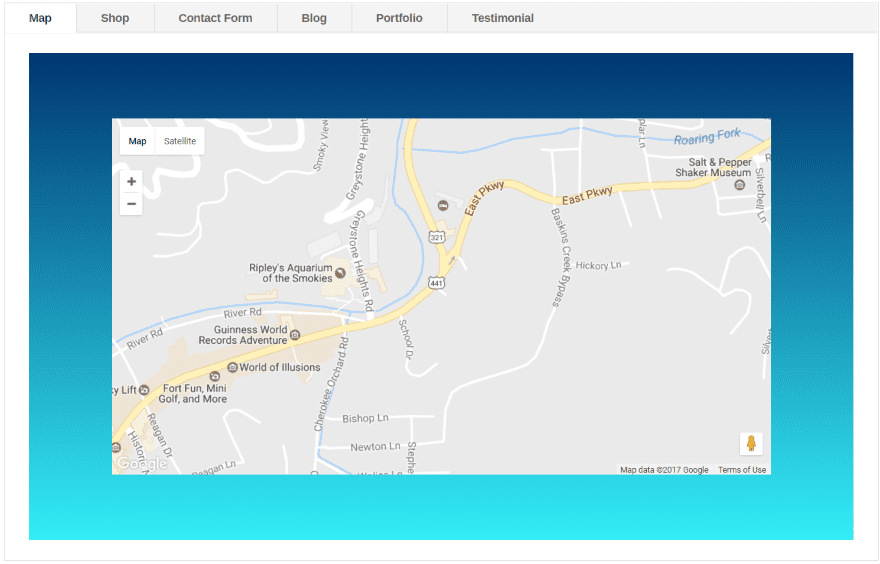
The modules display with the same design features that I created for them. In this example I’ve used a gradient background for the section.

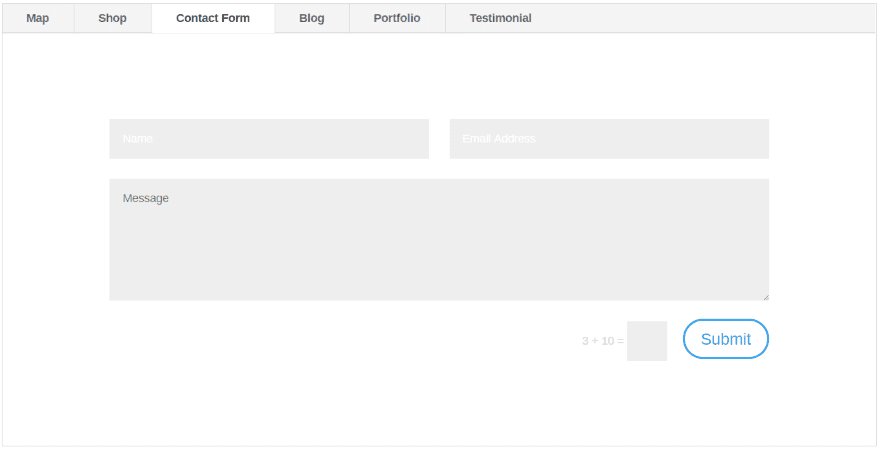
This tab uses a contact form. I didn’t give it any special styling.

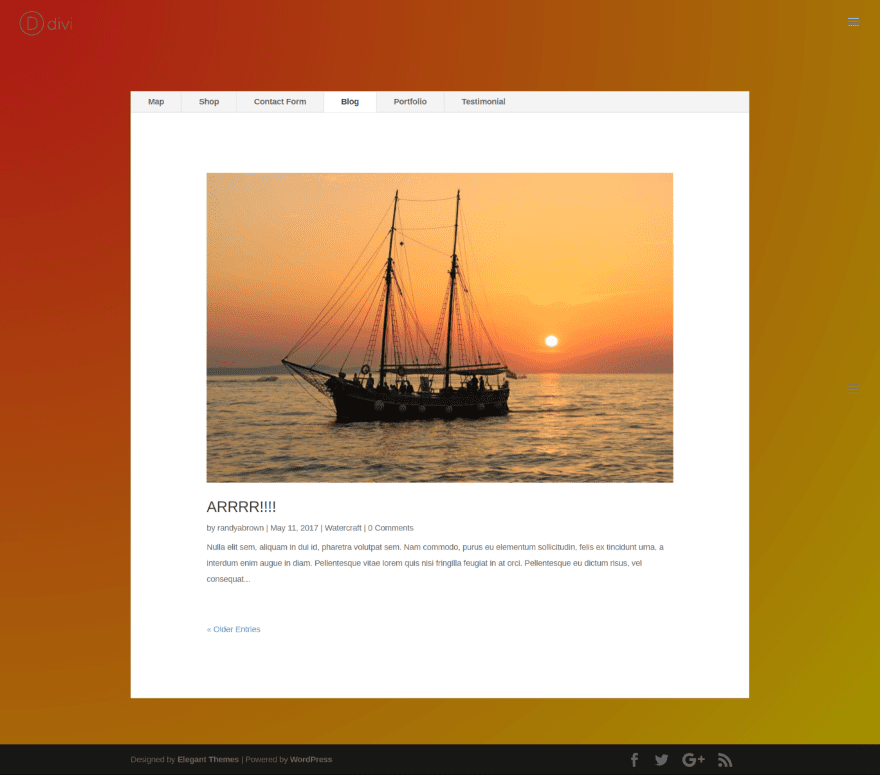
This tab displays a blog post. I’ve used the gradient background for the page but none for the blog post shortcode. Each of the tabs has its own background color and individual styles because they’re created independently.

You can even create complete layouts to display as shortcodes.

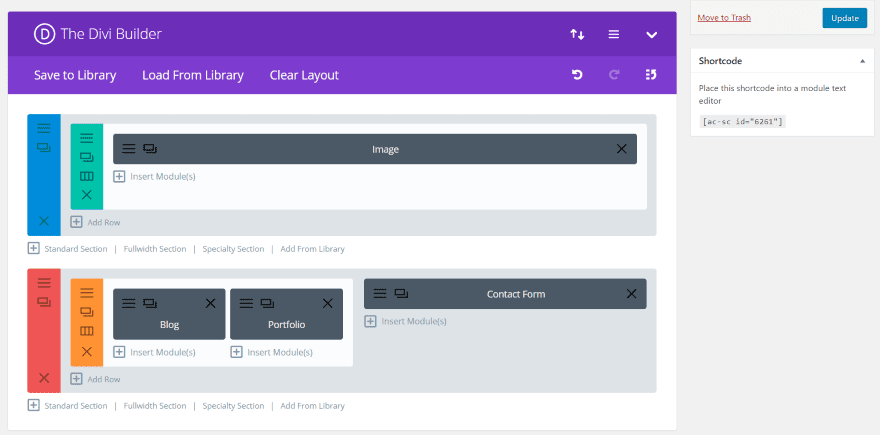
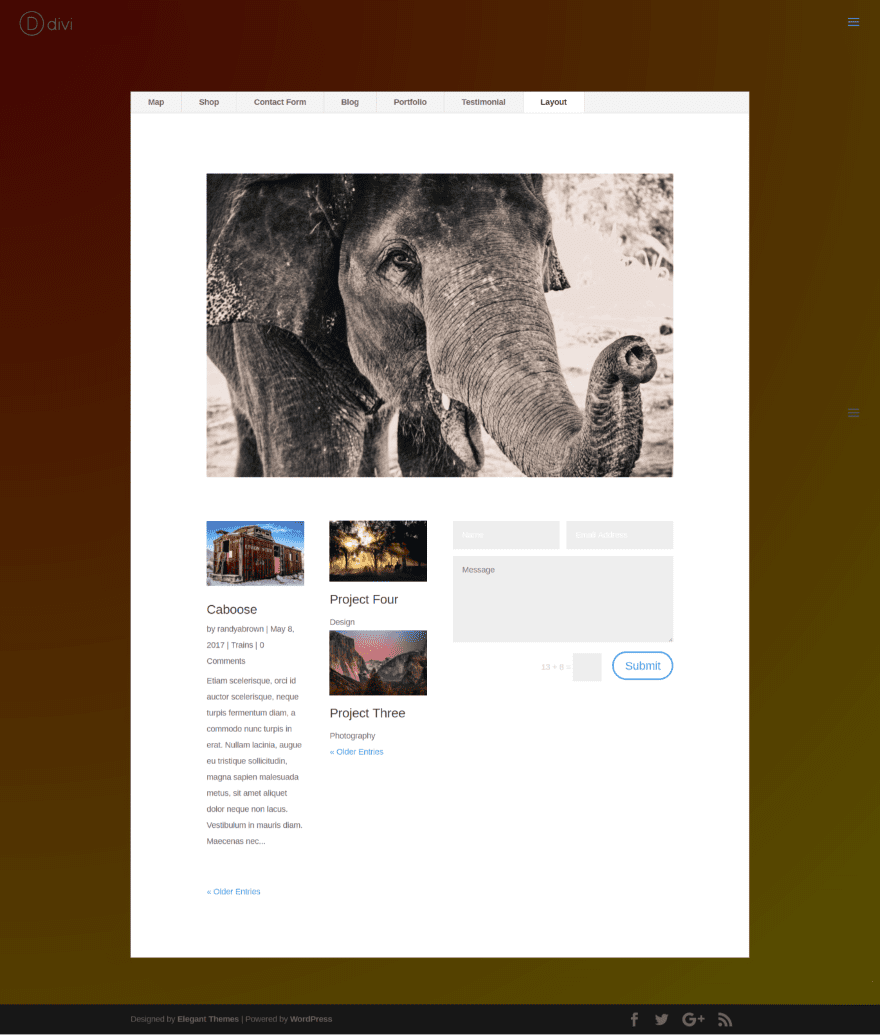
This layout uses a specialty section with an image, blog, portfolio, and contact form. I’ve placed it within the Layout tab.

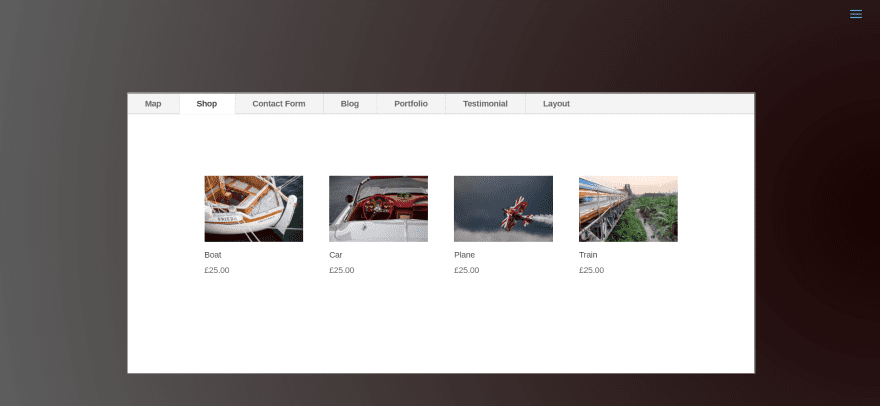
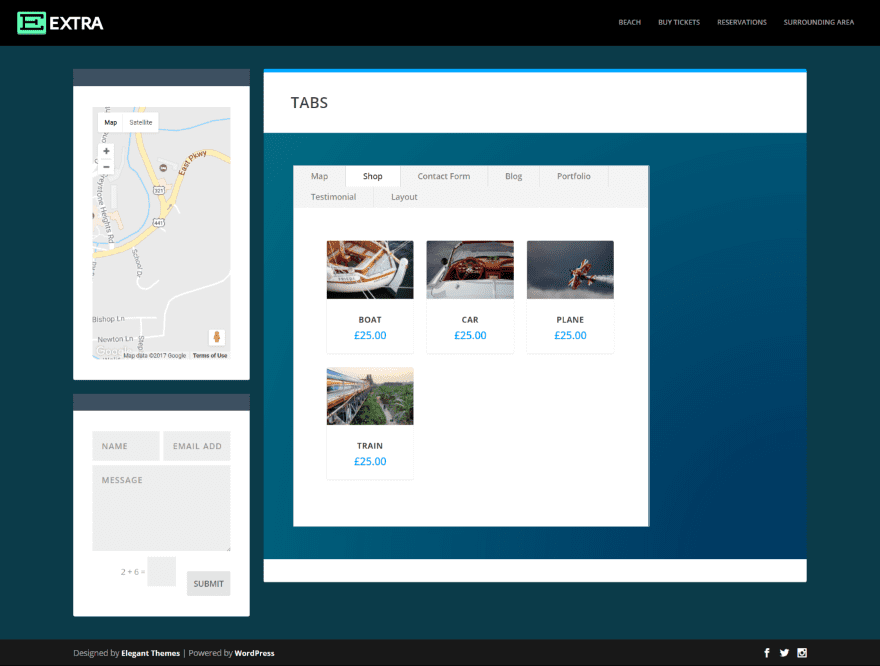
Here’s a look at the shop module within a tab. Using modules within tabs would open some opportunities for displaying information, forms, CTA’s, and lots more.
Sidebars and Widgets

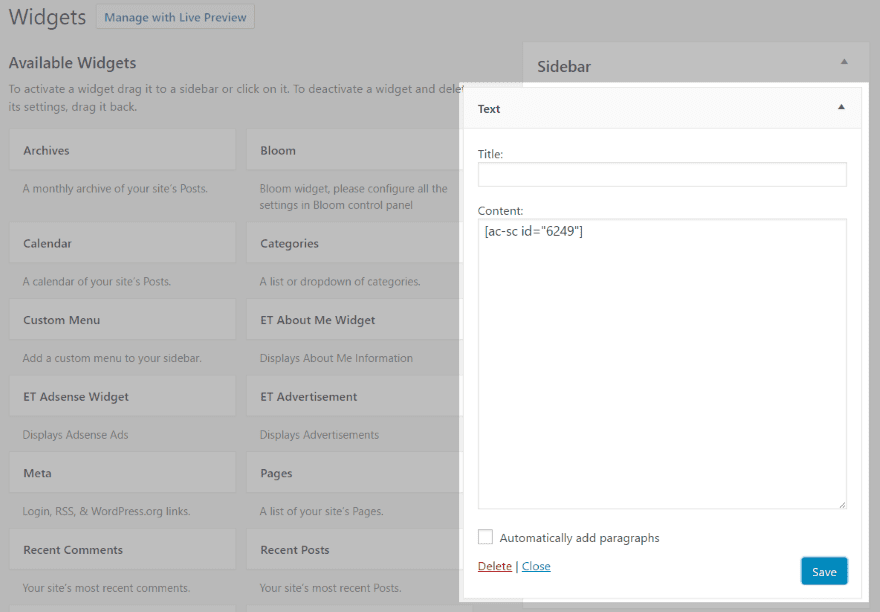
You can also use the shortcodes in your sidebars by pasting them within a text widget.

Here the map is displayed within the left sidebar. You can see it still has its background styling. This is easy to change.

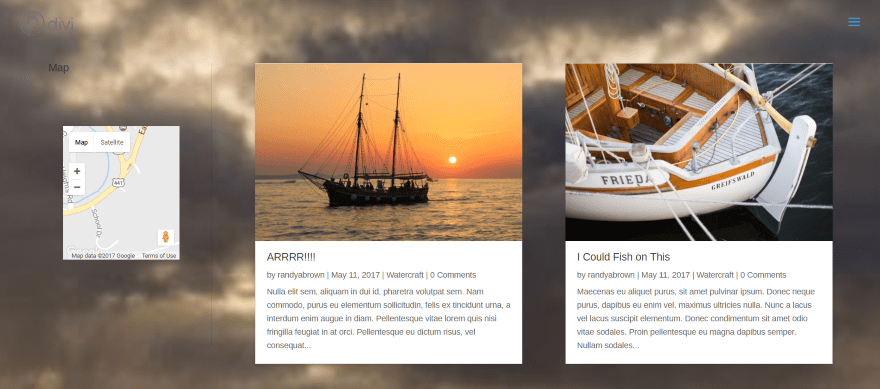
To update the shortcode simply load it from the AC Shortcodes list and make your changes. The changes will be reflected everywhere that shortcode is used. In this example I removed the background that I had added to the section in the map shortcode. I’ve set the background to be transparent. The map now displays without a background.

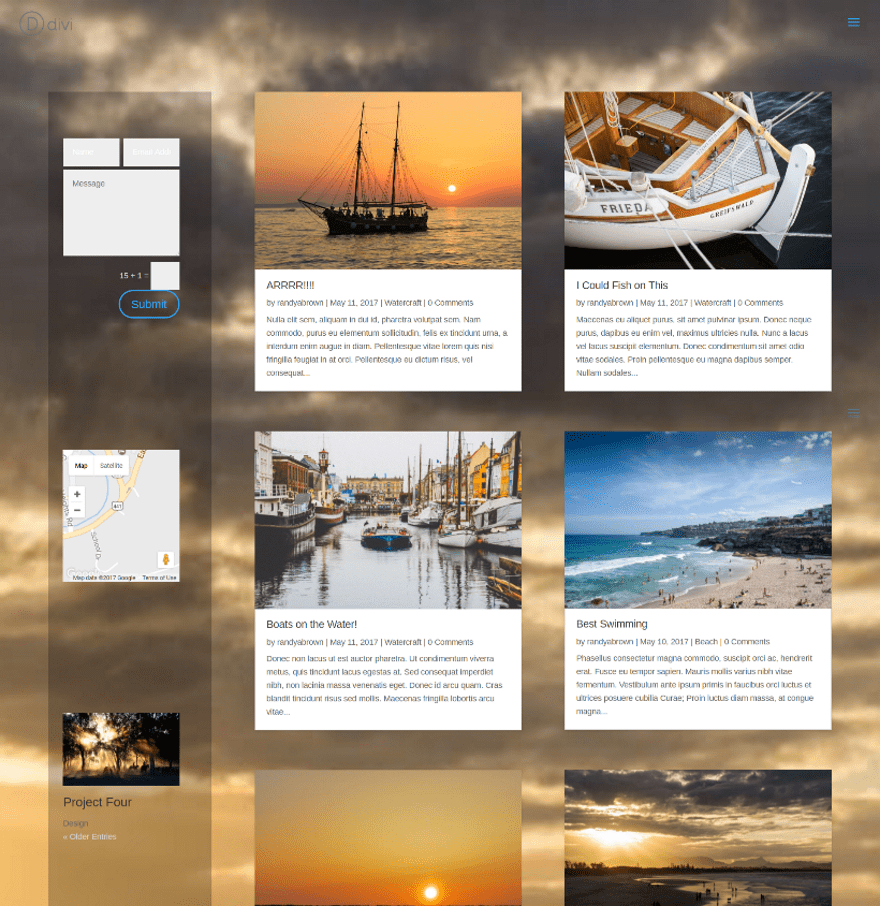
Here I’ve added several more widgets with modules in the sidebar.
WooCommerce Product Pages

One of my favorite uses for AC Shortcodes is to place them within WooCommerce product pages.

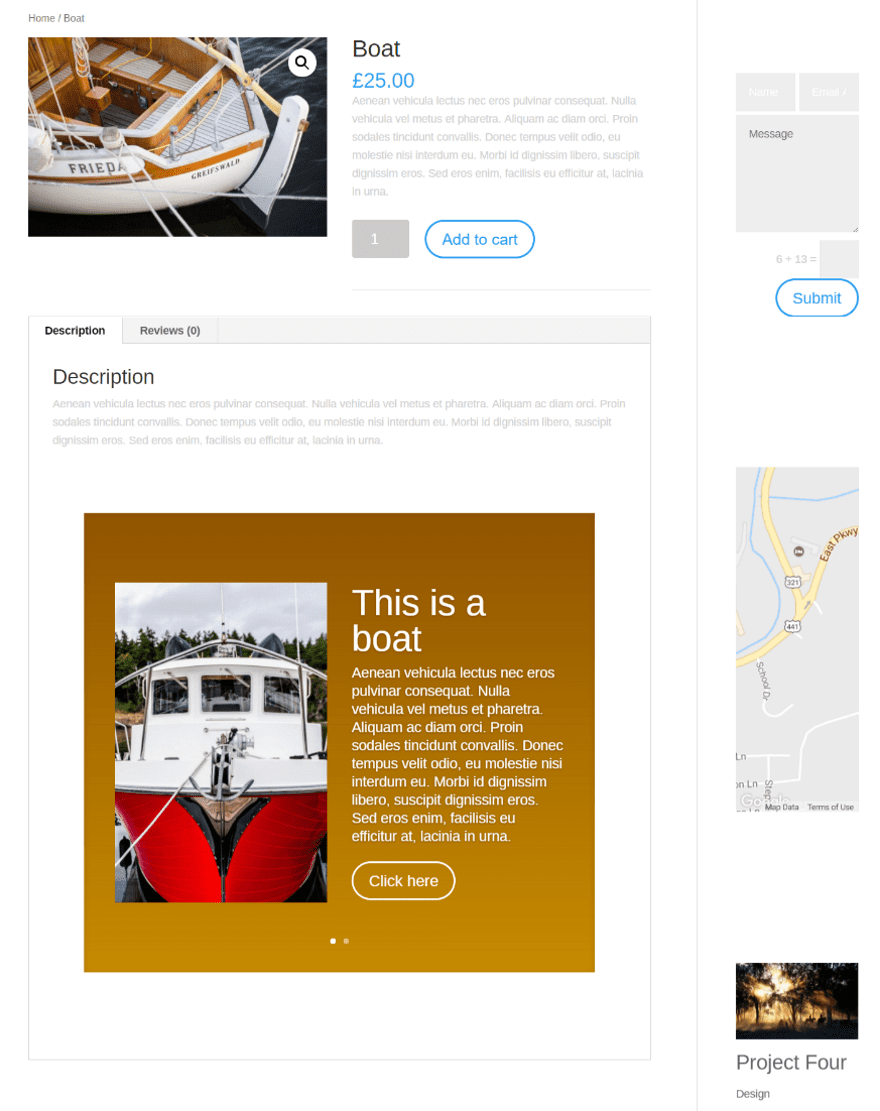
I’ve placed a shortcode for a slider with two slides in the product description area. Each slide uses its own settings.

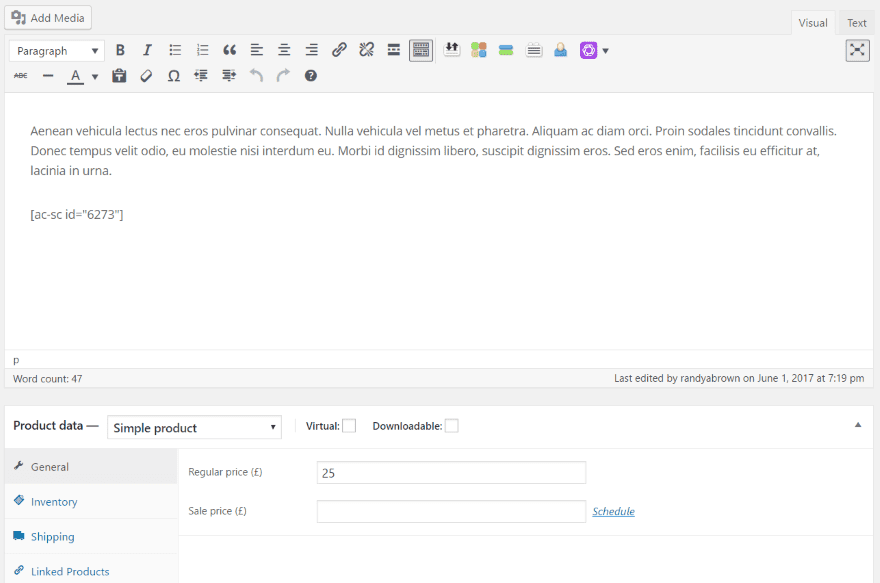
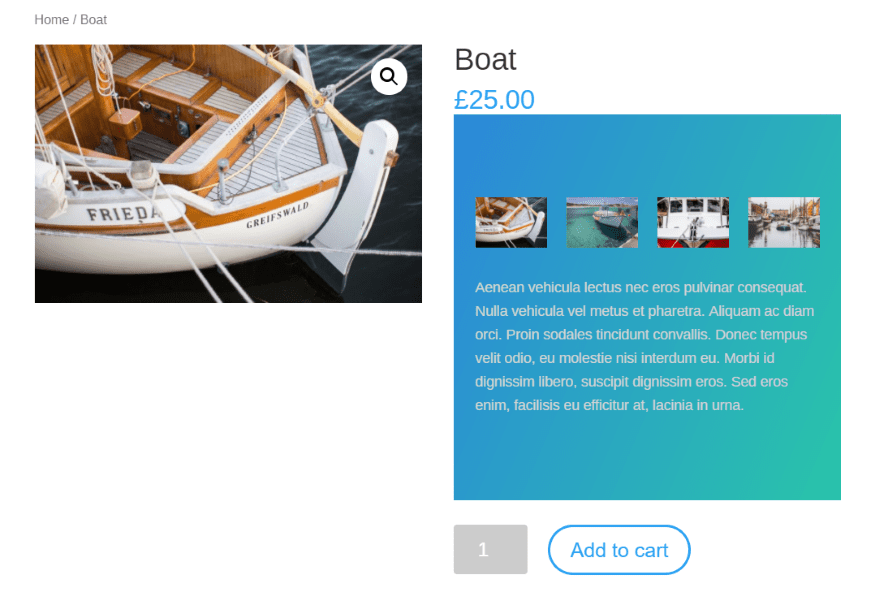
For this example I placed a layout with a text module and gallery module within the product’s short description. And yeah, I’m playing with the background gradients again.
Using AC Shortcodes with Extra

Here’s a look at the tabs module in Extra. It’s using the sidebar with shortcodes in several text widgets to display the map and contact form modules. Everything worked as expected.
Using AC Shortcodes with the Divi Builder Plugin

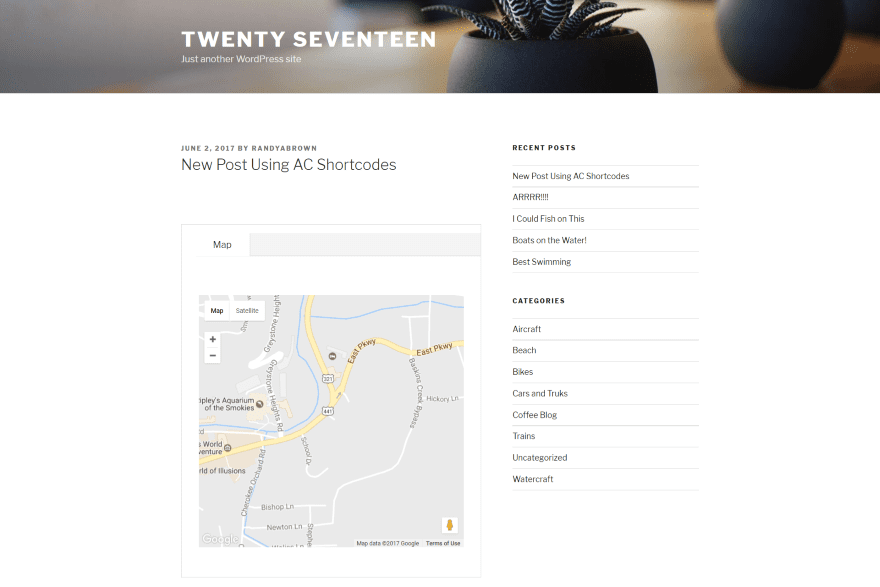
Here’s the map module using the Divi Builder plugin with the Twenty Seventeen theme. This one’s actually a Tab shortcode that has a Map shortcode within it. A shortcode within a shortcode. How could I resist?
Shortcodes for sidebars only work when using the Divi or Extra theme. Shortcodes must also be placed within a Divi Builder module unless using Divi or Extra. Using the Divi Builder plugin, the AC Shortcodes menu will appear under Appearance in the dashboard.
Documentation

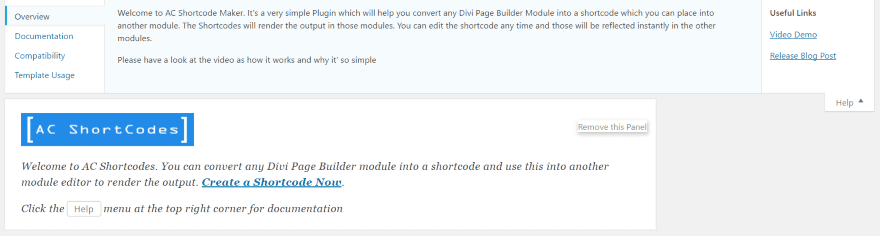
Documentation is provided within the AC Shortcodes menu. At the top right corner of the screen you’ll see the word Help. Click this to open the help screen. This reveals four tabs on the left:
- Overview
- Documentation
- Compatibility
- Template Usage
On the right are links to view a video and a blog post.
License
AC Shortcodes includes an unlimited license. You can install it on as many websites as you want for you and your clients. It includes updates for life and 6 months support.
To Purchase – this third party plugin is available in many of the Divi marketplaces as well as the supplier’s website: Ayanize
Final Thoughts
The ability to use Divi modules as shortcodes within other modules and sidebars opens up a new world of design possibilities. The examples I’ve created in this plugin highlight are just scratching the surface. The plugin itself is easy to use, requiring only Divi Builder skills and the ability to copy and paste a shortcode. If you’re interested in expanding the usefulness of Divi modules, AC Shortcodes is worth a look.
We’d like to hear from you! Have you tried AC Shortcodes? Let us know about your experience in the comments.
Featured Image via Photoroyalty / shutterstock.com
The post Divi Plugin Highlight – AC Shortcodes appeared first on Elegant Themes Blog.
