The standard Divi slider module is a powerful slider. Features include a heading, button, text, media, link, background, overlay, and more. What if you wanted to create layouts with the Divi Builder and place them within the slide? That’s exactly what Anything Slider does.
Anything Slider is a third-party plugin from CakeWP that lets you use Divi layouts within the slides. You can do a lot more with it than just sliders. It also includes the AS Menu module that can be used in conjunction with the slider module to create:
- Tabs
- Carousels
- Interactive Sections
- Pricing Toggles
- Filterable Galleries
- Interactive CTAs
- Filterable Products
- A webpage
Anything Slider works with Divi, Extra, and the Divi Builder plugin. In this plugin highlight we’ll take a look at what Anything Slider can do. Images are from Unsplash.com.
- See CakeWP.com for purchasing information.
Installing Anything Slider

Upload and activate the plugin as you would any premium plugin. Once it’s activated, hover over the Plugins menu in the Dashboard and select Anything Slider License. Enter your license key and select Activate License. Next select Save Changes.

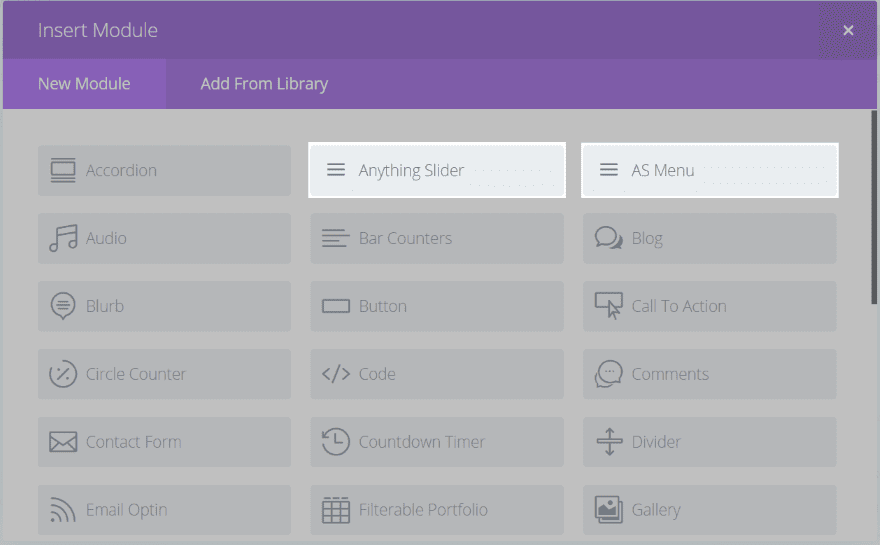
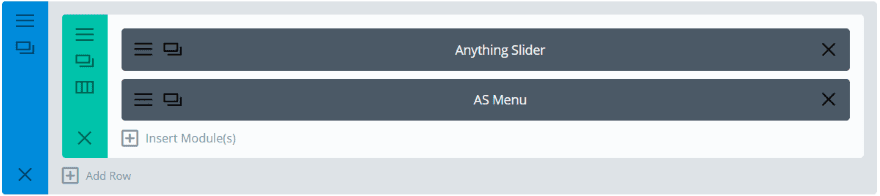
Two new modules are added to the Divi Builder: Anything Slider and AS Menu. Together they can create some interesting designs.
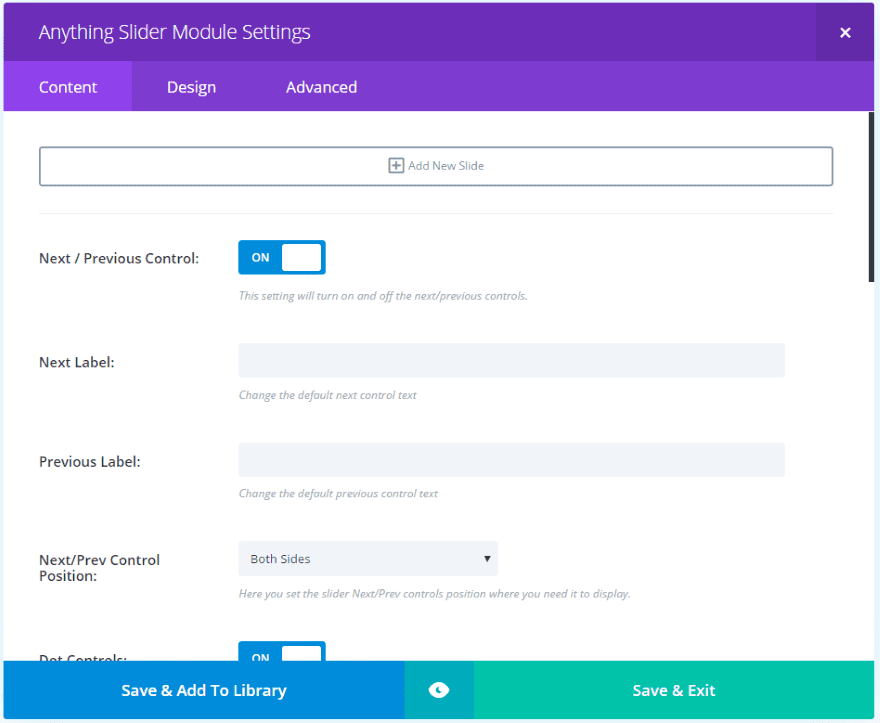
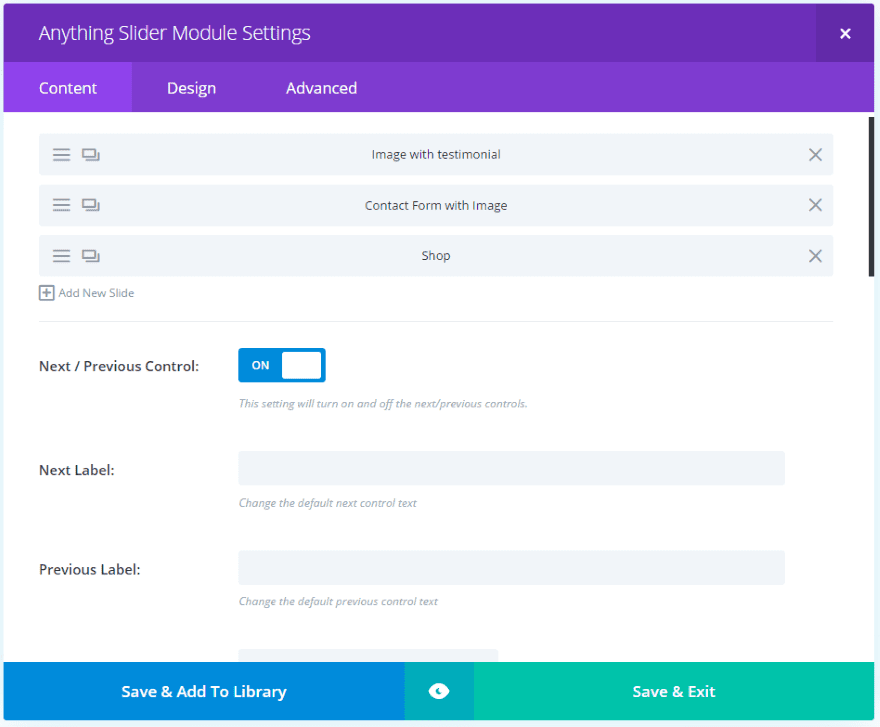
Anything Slider Module Settings

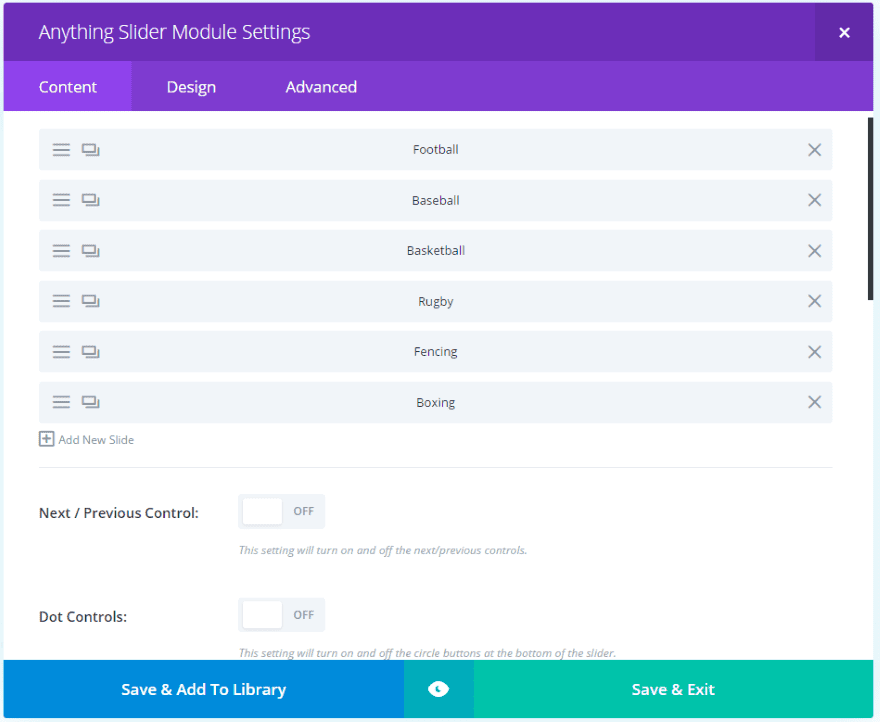
Settings include new slides, next/previous controls, dot controls, show controls on hover, loop slider, animation, height, mouse drag, etc. The Design tab includes custom styles for Next and Previous controls, number of slides per screen, margin between slides, dot colors, and more.
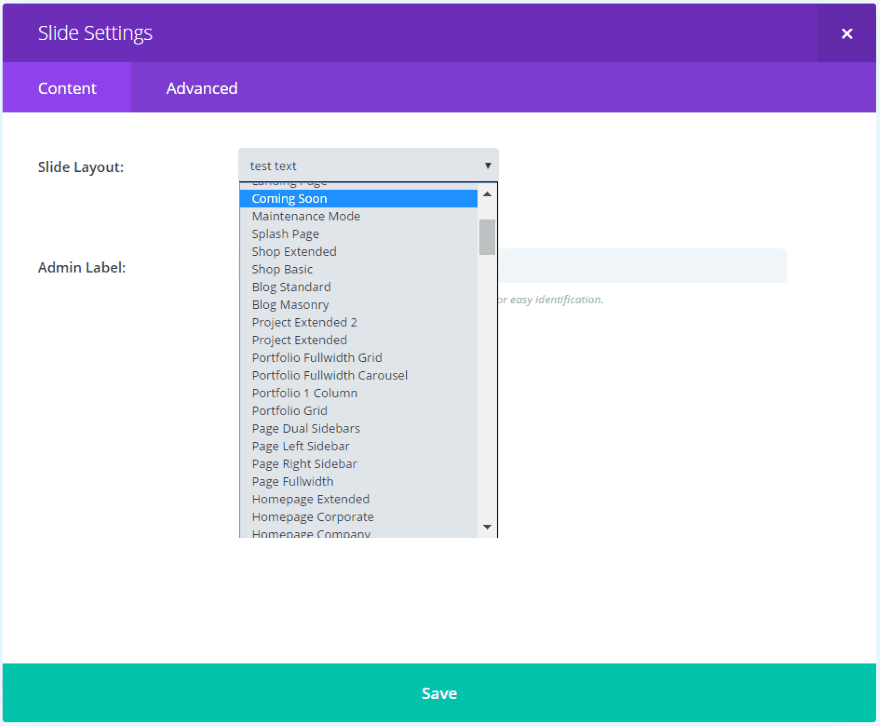
Anything Slider Slide Settings

Click Add New Slide. Here you’ll see a dropdown called Slide Layout where you’ll choose the layouts for the slides. These can be pre-made layouts, layouts you’ve built and saved to the library, or layouts you’ve uploaded.
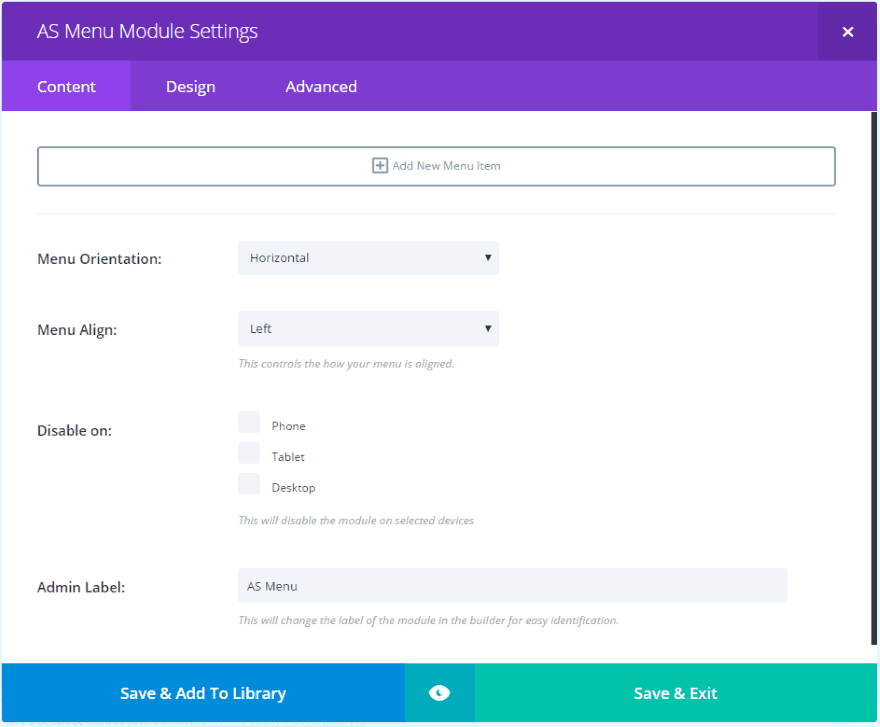
AS Menu Slider Module Settings

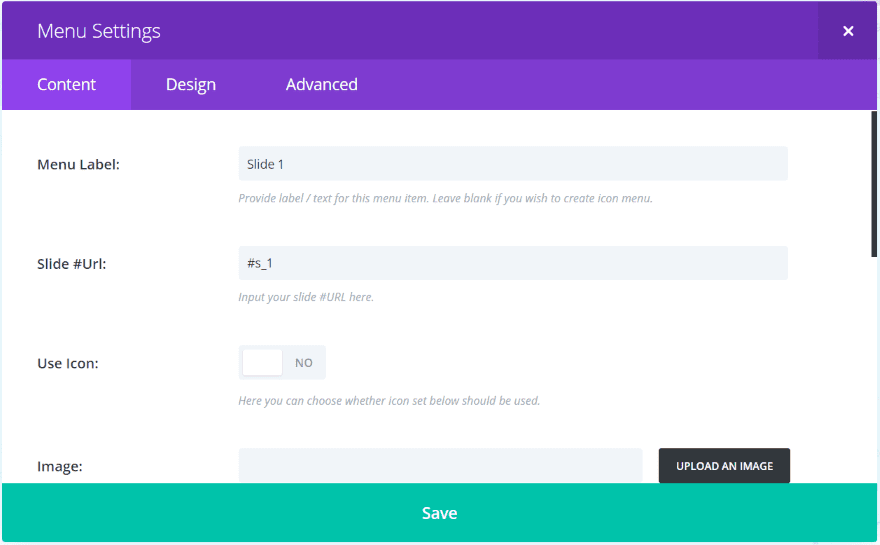
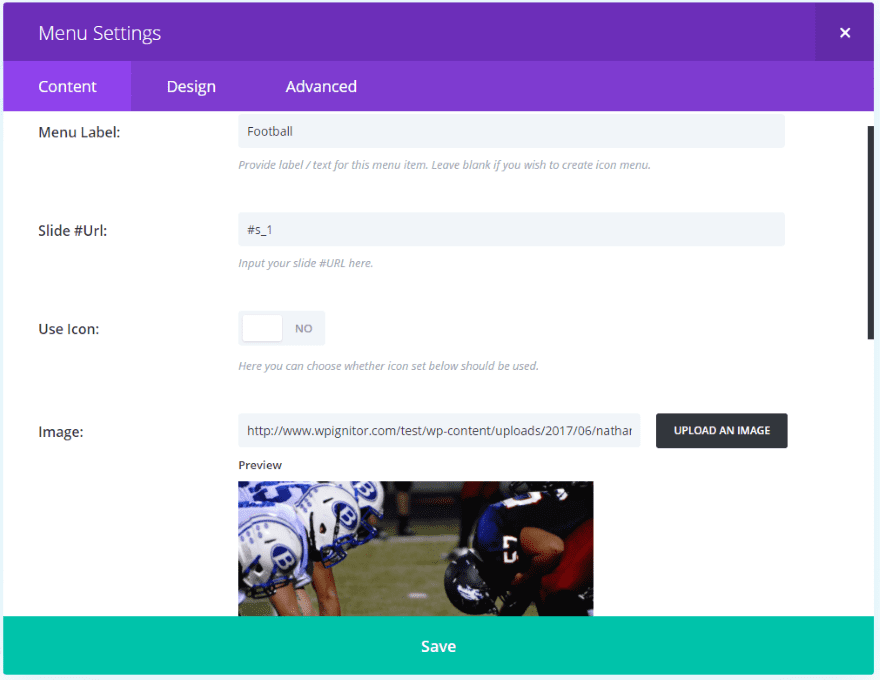
Settings include menu orientation, alignment, etc. The Design tab includes fonts, spacing, backgrounds, colors, and more. You’ll create the menu items by clicking Add New Menu Item. You’ll paste in the URL, choose an icon, choose an image, etc.
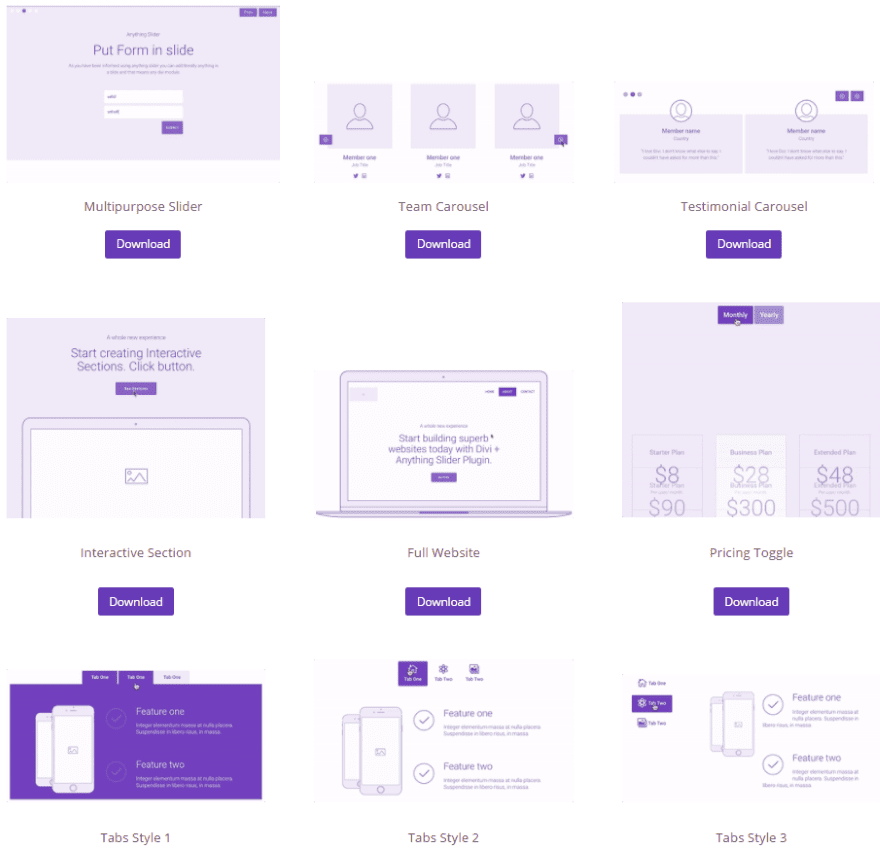
Anything Slider Starter Kits

Anything Slider uses layouts to create the slides. To help you get started there are lots of free starter kits and layout packs that you can download from the developer’s website. Import them into the Divi Library to use them.
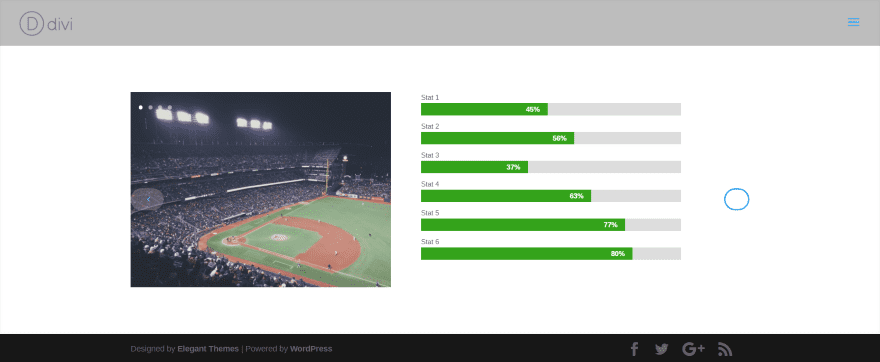
Creating a Custom Slider

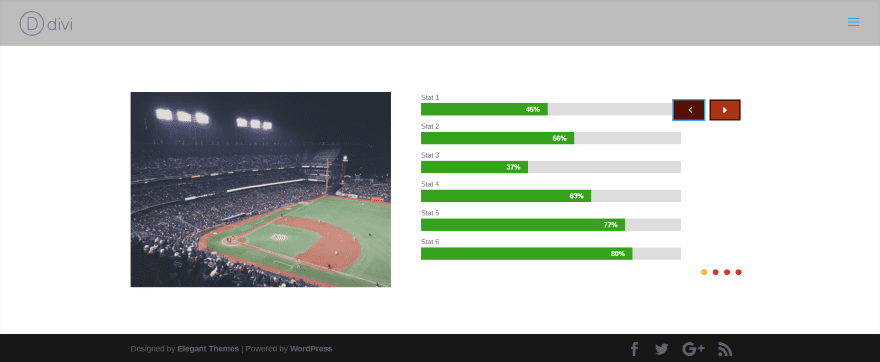
I’ve created a few layouts of my own and selected each one as a slide. You can add as many slides as you want. I find it best to label them so you’ll know which slide is which if you want to make changes.

This slide includes an image and bar counter. You can see the dot navigation in the left corner and slider controls on both sides. In this example my mouse is hovering over the left navigation button. All of the styles are customizable.
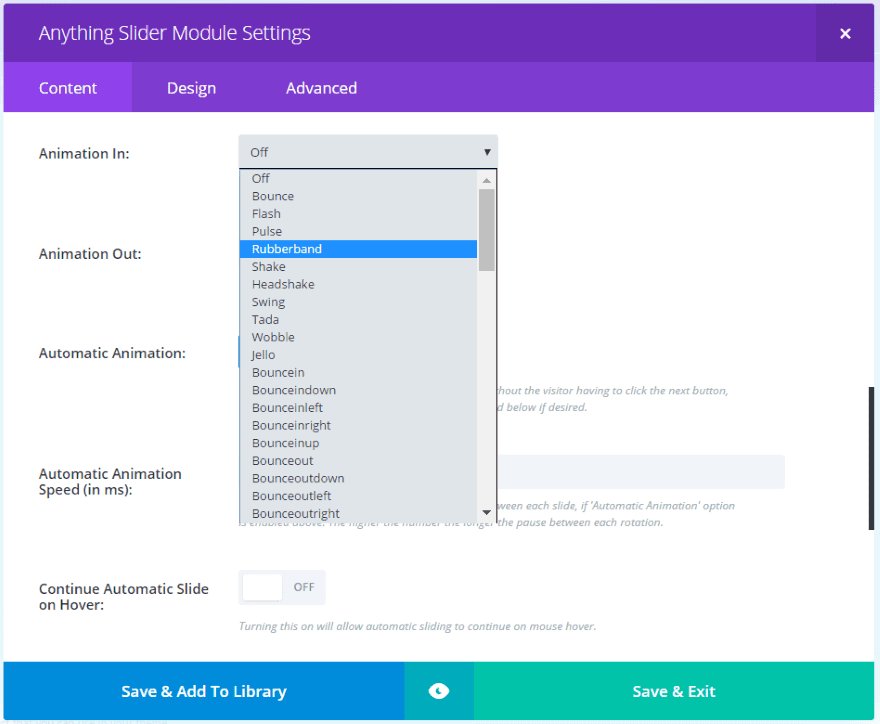
Animations

The slides can be animated and you can have them to automatically slide or not. It includes animation for in and out. It has close to 80 animations including all the basics such as bounce, rubber band, jello, pulse, shake, tada, wobble, swing, fade, flip, rotate, zoom, and lots more. You can have the animation to stop on hover.
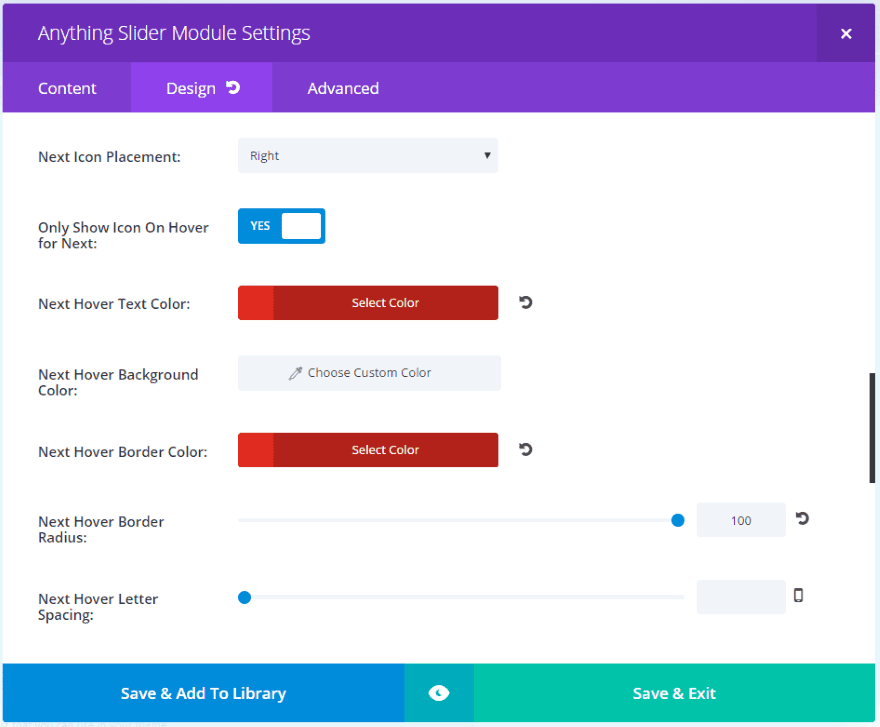
Navigation Buttons

The navigation buttons can be styled independently. Style both normal and hover for the icons, borders, colors, etc.

In this example I styled the navigation button independently and increased the size of the dots (you can specify any size in pixels you want for the dots). The hover animation changes the color and the border radius. It includes the same styling features as most Divi modules.
The buttons and dots have been moved to the right with the buttons at the top and dots at the bottom. You can place them on both sides or in the left, center, or the right for top or bottom. You can also turn each of them off if you prefer. Between the buttons and dots it has lots of combinations for the layout options.
AS Menu Module

The AS Menu module is great for adding more navigation options and can use icons and images. It includes horizontal and vertical orientation options and can be styled just like any other module.

The AS Menu module creates a menu so your visitors can navigate through the slides. The slides themselves include a navigation tag at the end of the URL (in the address bar of your browser). Use this tag for each menu item. In this example, slide one’s URL tag is #s_1.

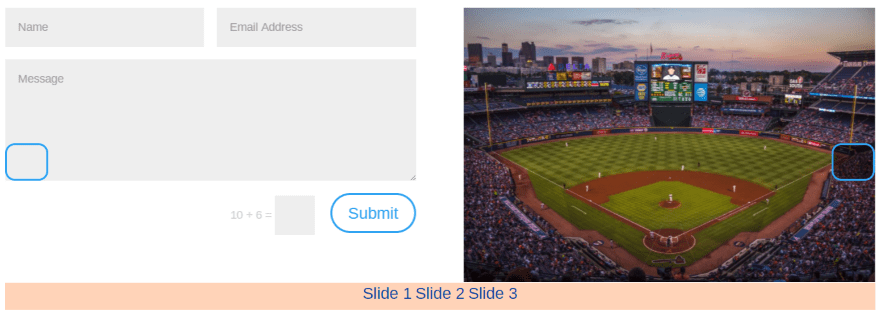
I’ve placed the menu at the bottom, increased the font size, and added a background to make it stand out. The words are clickable, but in this example they don’t look like buttons. That’s easy to change.

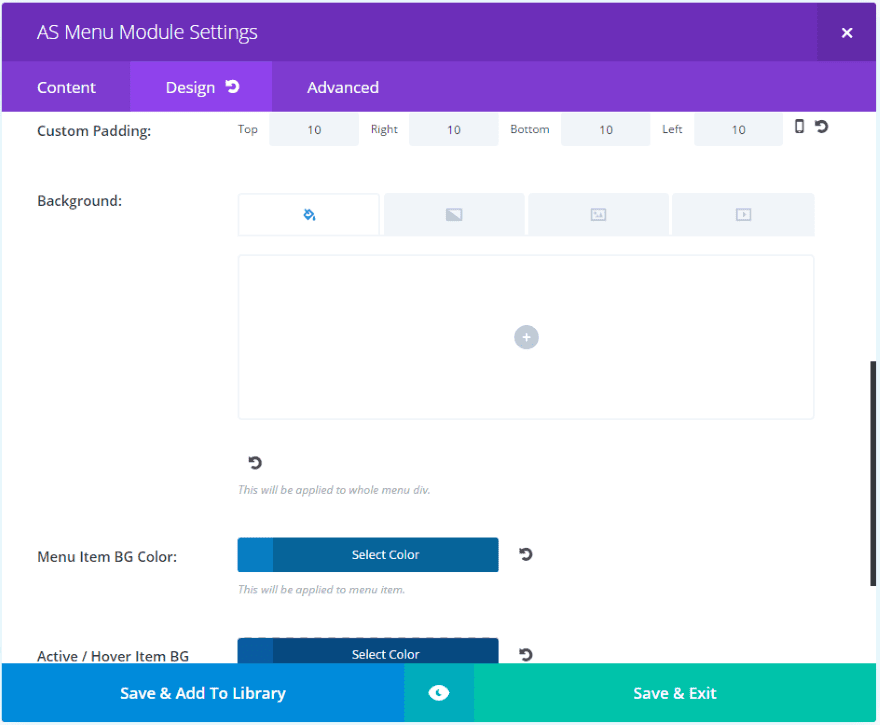
I’ve added some custom padding and adjusted the hover and background colors.

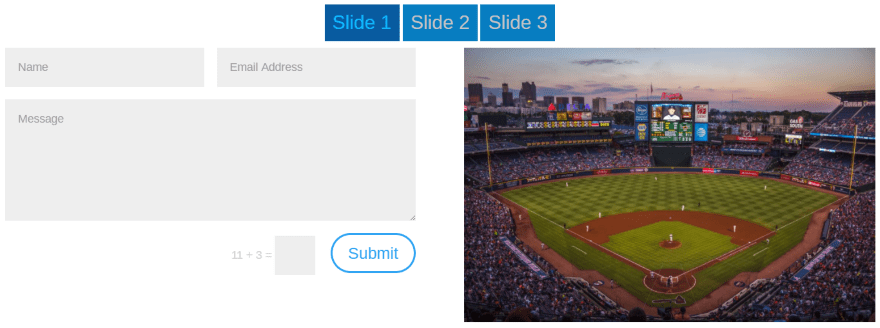
I also removed the navigation buttons from the slider and placed the AS Menu module at the top. The menu is displaying in horizontal orientation. The padding with background colors creates boxes around the text. Using padding you can make the buttons as large as you want.

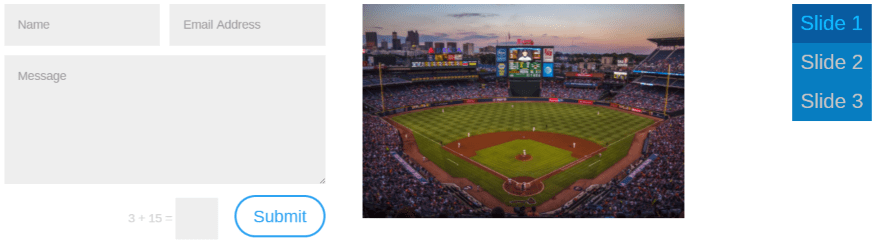
I adjusted the layout to 2-columns (3/4 + 1/4) and placed the menu orientation to vertical.

The menu on the side creates some interesting possibilities, especially when you consider the image and icon features of the module. Let’s see what we can do with this.
Creating a Unique Page

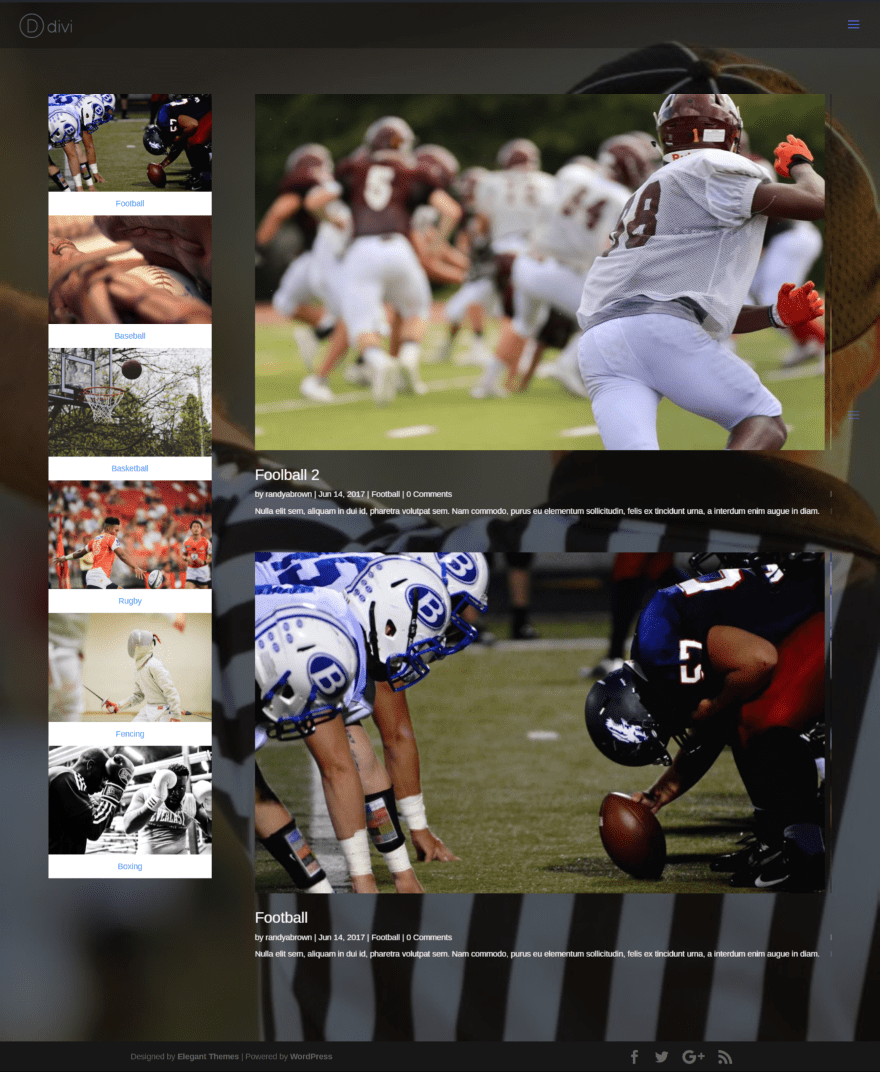
You can create full pages using the slider and then slide between them automatically, with button and dot navigation, or with the menu module. For this example I created a new full-width page with an AS Menu module in ¼ on the left and the Anything Slider in ¾ on the right. I added a background image to the section with an overlay to help visually describe the website at a glance.

For this example I wanted to use the AS Menu module’s image feature. For this menu I’m adding images for each of the menu items. It also includes icons, which can be used with the images or by themselves.

For the slides I created layouts with a single blog module with a single category selected.

The AS Slider module will show all of the blog layouts as individual slides. I’ve turned off the next/previous and dot controls.

The slider displays the blog module for each category while the menu on the left, which is set to vertical orientation, displays images for the categories and works as navigation between the slides. The slider is set to rotate through the slides to display the latest post from each category. This means the entire homepage, with the exception of navigation, is a slider. Of course the menu can also be placed above, below, or to the right.
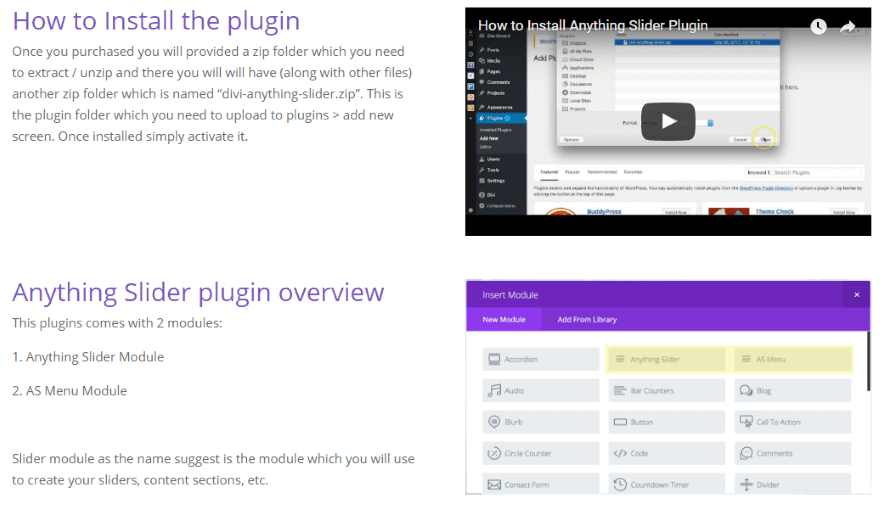
Anything Slider Documentation

Documentation is provided at CakeWP’s website and includes an overview with images and several videos including a getting started guide and a tutorial. It also includes demos to help give you ideas of how to use the modules.
License, Support, and Updates
The plugin can be used on websites for you and your clients based on the license you choose. There are three licenses to choose from:
- 1 Site – $30.00
- 5 Sites – $50.00
- Unlimited sites – $120.00
All licenses include one year of support and updates.
- See CakeWP.com for purchasing information.
Final Thoughts
Anything Slider is an interesting module. The ability to use Divi layouts as slides opens up a lot of design possibilities. I especially like using images in the menu module. The modules are easy to use and the documentation provides step-by-step instructions to get you started.
If you’re interested in expanding your sliders beyond the standard Divi slider, Anything Slider might be the plugin you want.
We’d like to hear from you. Have you used Anything Slider? Let us know about your experience in the comments.
Featured Image via VectorsMarket / shutterstock.com
The post Divi Plugin Highlight – Anything Slider appeared first on Elegant Themes Blog.
