Caldera Forms does a great job of blending in with the styling of your website. What if you wanted to style it using the familiar styling tools of the Divi and Extra Theme Customizer? You can do this with a third-party plugin called Caldera Forms Style Customizer for Divi and Extra.
Caldera Forms can be styled using the standard Theme Customizer options, however, these options style the theme. This means if you change the style of your form’s text you also change the style of your website’s body text. If you wanted to style your forms separately from your content you would normally have to style by hand with CSS. Caldera Forms Style Customizer for Divi and Extra solves that problem by adding styling features to the Theme Customizer.
In this plugin highlight we’ll take a look at the Caldera Forms Style Customizer for Divi and Extra plugin and see just how easy it is to use. This third-party plugin can be purchased through Caldera Forms. As the name suggests, it works with both Divi and Extra.
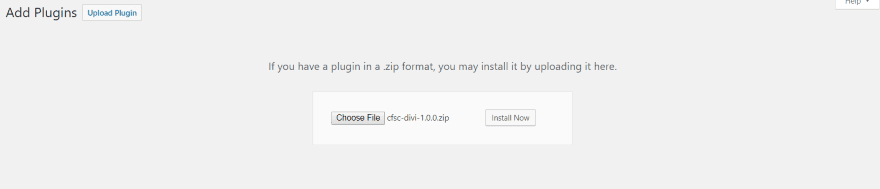
Installation and Activation

Upload and activate the plugin as normal. There are no settings to adjust. The features are ready to use.
Customizing a Form

I’ve inserted the default contact form into a page with all of the default styling. I’ll make all of my adjustments to this form one at a time. Then we’ll see an example or two.

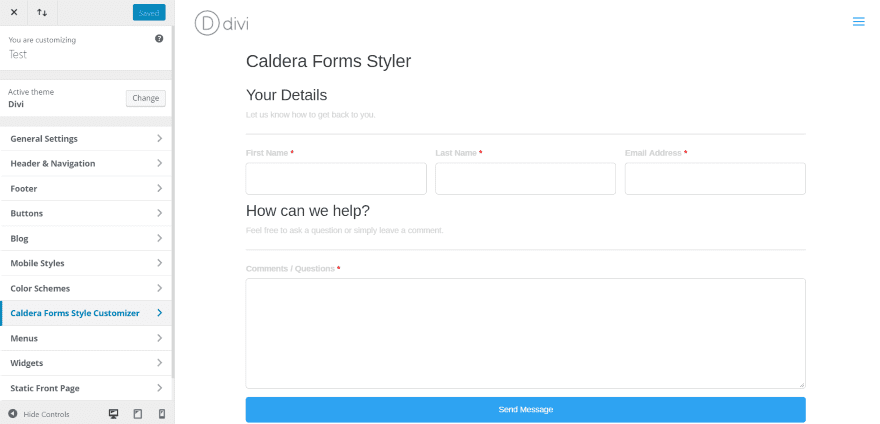
The new styling features are added to the Theme Customizer. Open the Theme Customizer (or Module Customizer – they both work) and click on Caldera Forms Style Customizer.

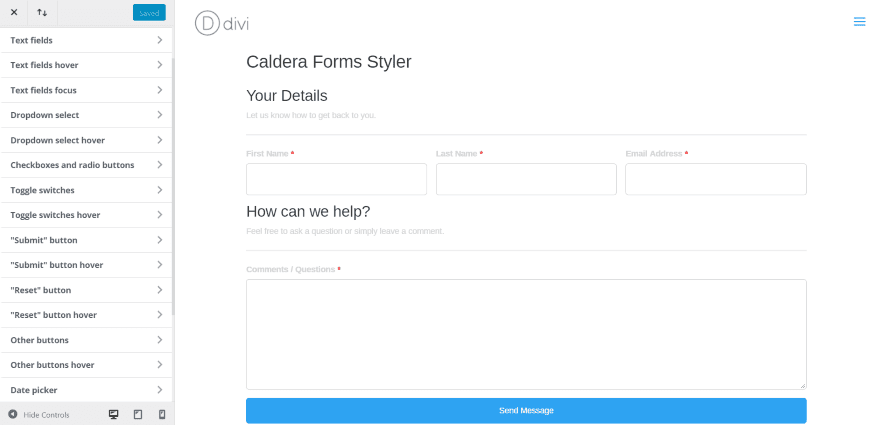
This adds 20 new customization tabs to customize every aspect of the form including text, buttons, fields, toggle switches, date picker, breadcrumbs, etc. Here’s a look at each setting.
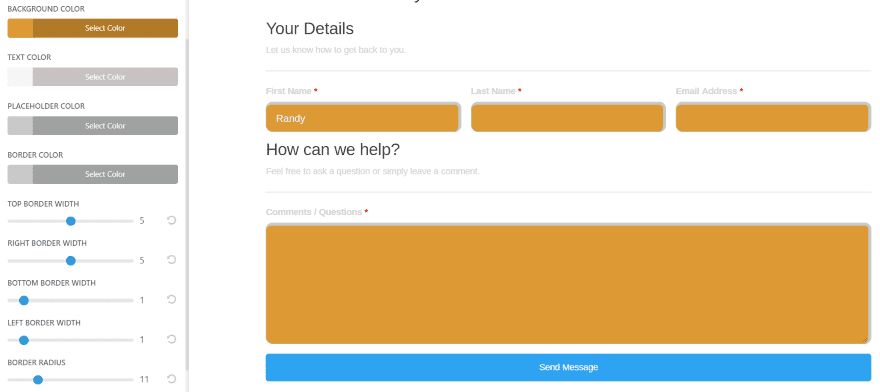
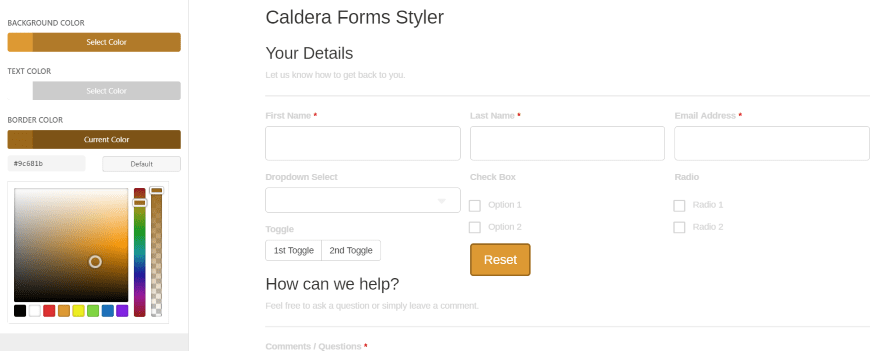
Text Fields

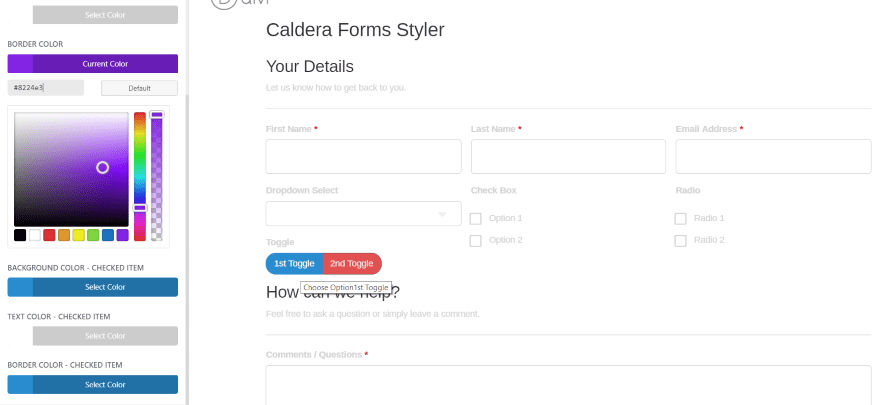
Text Fields changes the color of the text, placeholder, and border, as well as border width, border radius, and single line height of the fields.
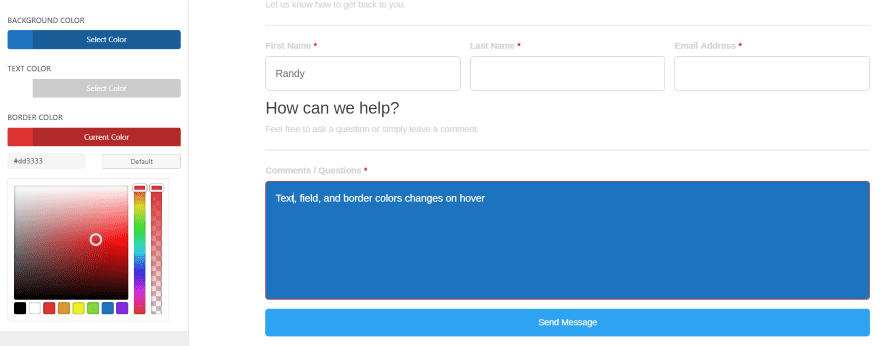
Text Fields Hover

Text Fields Hover changes the text, field, and border colors.
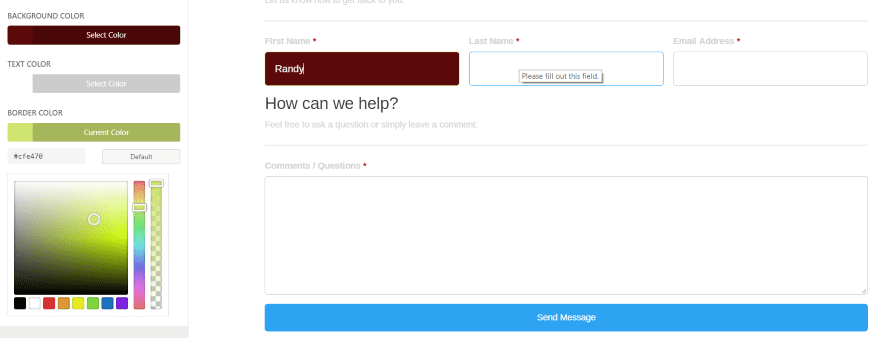
Text Fields Focus

Text Fields Focus changes the color of the text, background, and border of the field that has focus. In this example the field in the center has hover but the field with the dark background has focus.
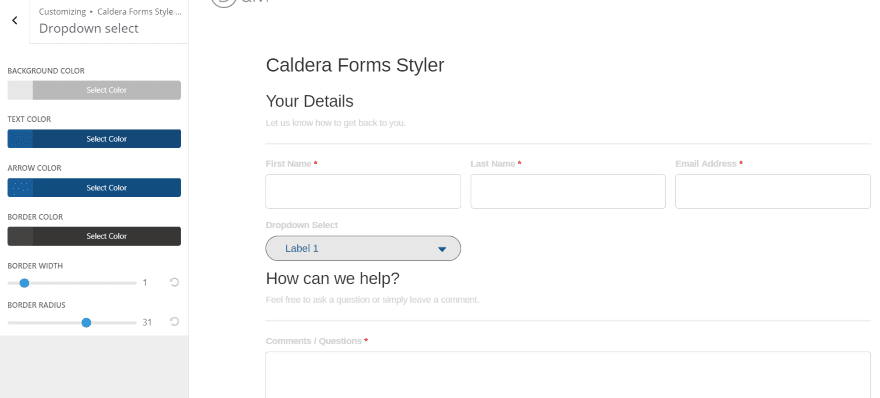
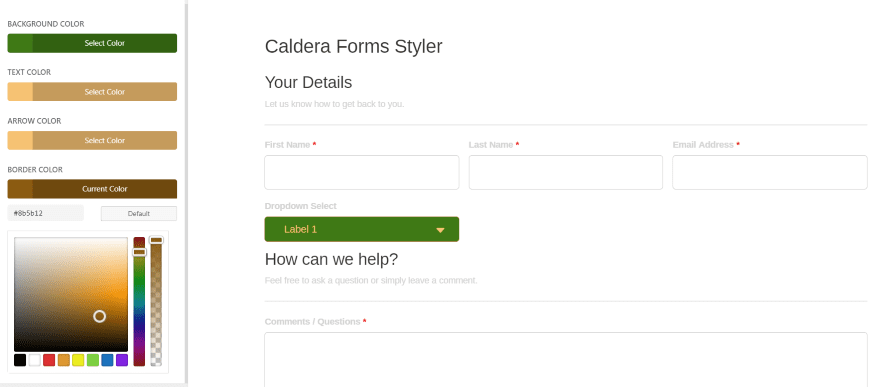
Dropdown Select

Dropdown Select customizes the background, text, arrow, and border colors. You can also adjust the border width and radius.
Dropdown Select Hover

Dropdown Select Hover controls the color of the background, text, arrow, and border on hover.
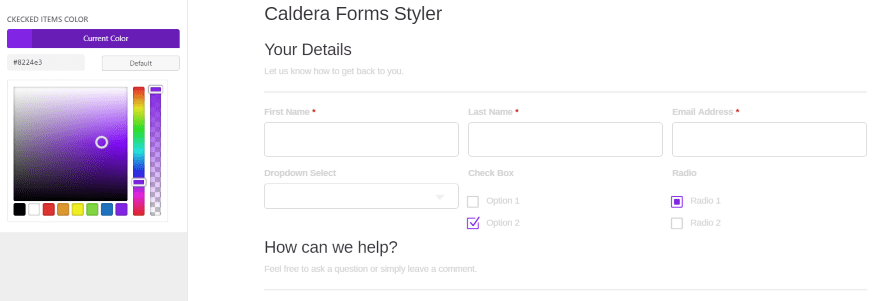
Checkboxes and Radio Buttons

Checkboxes and Radio Buttons adjusts the color of the selected items of your checkboxes and radio buttons.
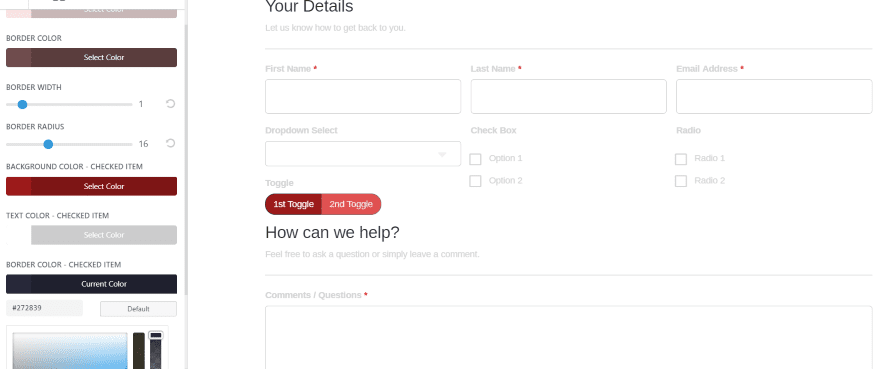
Toggle Switches

Toggle Switches adjusts the colors of the background, font, and border of both the unselected and selected switch individually. You can also adjust the border width and radius of both switches together.
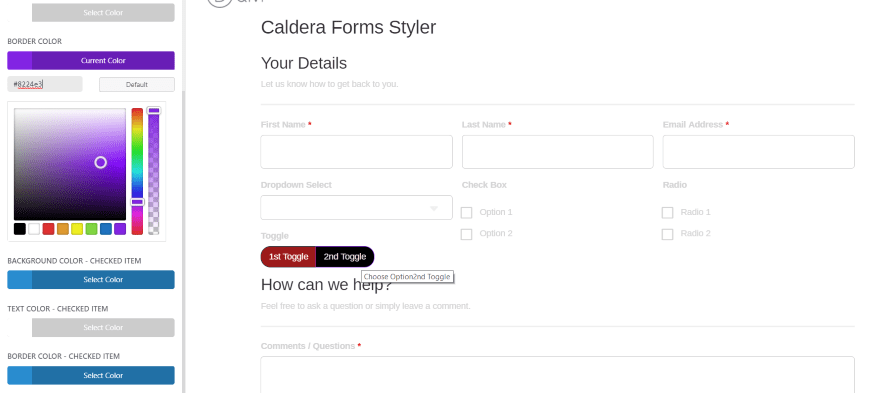
Toggle Switches Hover

Toggle Switches Hover adjusts the colors of the background, font, and border of the selected and non-selected switch independently. This is the non-selected switch.

The blue one is the selected switch.
Submit Button

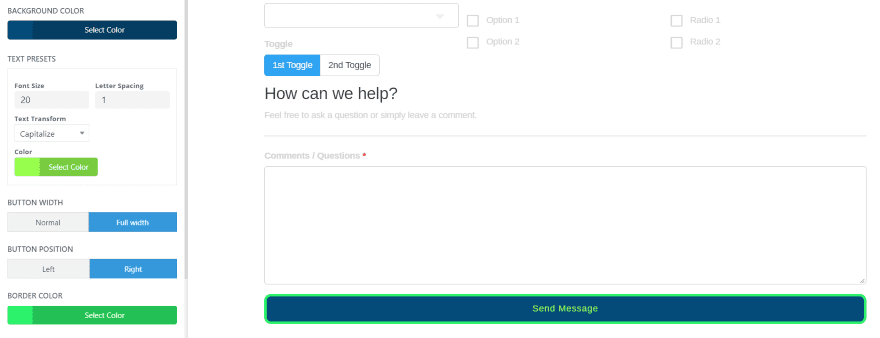
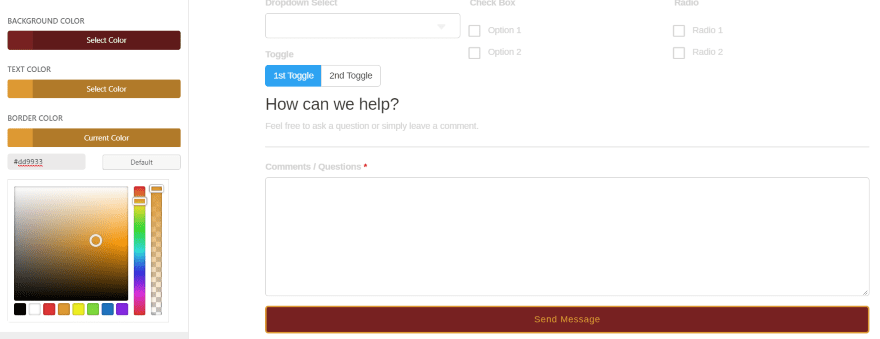
Submit Button controls the background, font, and border colors, and the border radius, button width and its location. You can also adjust the font size and letter spacing. A text transform feature changes the case of the text. Choose lower case, upper case, capital, initial, or inherit.
Submit Button Hover

Submit Button Hover controls the hover colors for the background, font, and border.
Reset Button

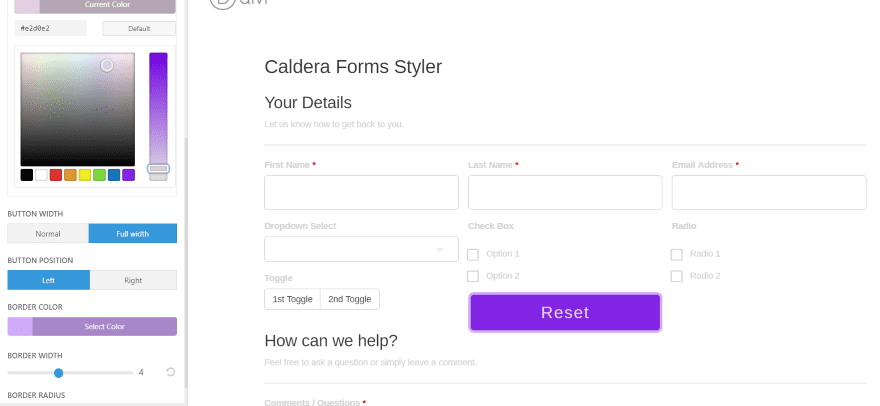
Reset Button controls the background, font, and border colors. You can also adjust the size of the font and letter spacing, button width, button position, border width, and border radius. This one also has text transform.
Reset Button Hover

Reset Button Hover adjusts the button colors for the background, text, and border.
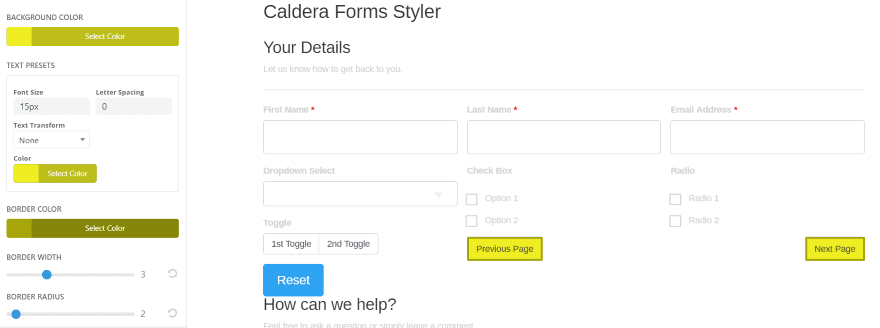
Other Buttons

Caldera has several other types of buttons. Other Buttons controls everything except Submit and Reset. Adjust the colors for the font, border, and background, and adjust the border width and radius. In this example I’ve created Previous and Next buttons.
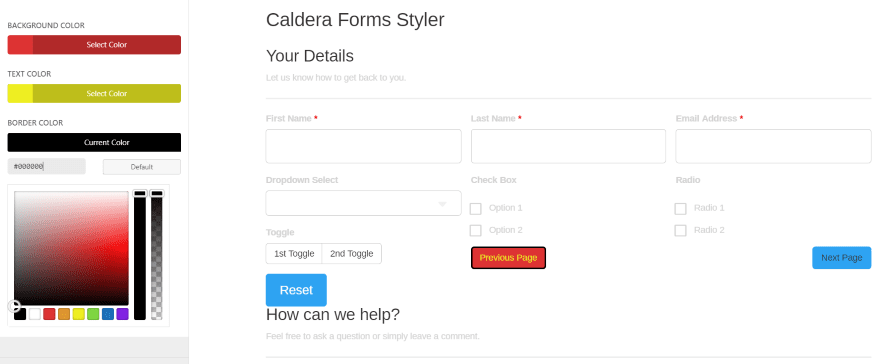
Other Buttons Hover

Other Buttons Hover controls the hover colors for the fonts, border, and background.
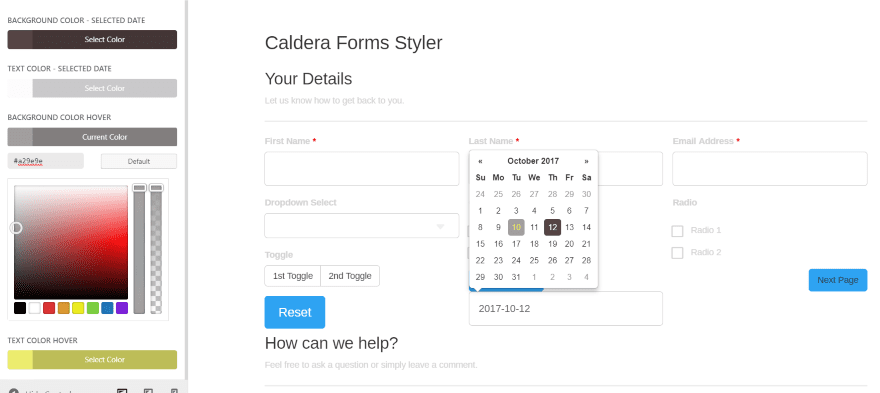
Date Picker

Date Picker includes regular and hover colors within the same tab. Adjust the colors for the font and background. In this example I’m hovering over the 10 and the 12 is selected.
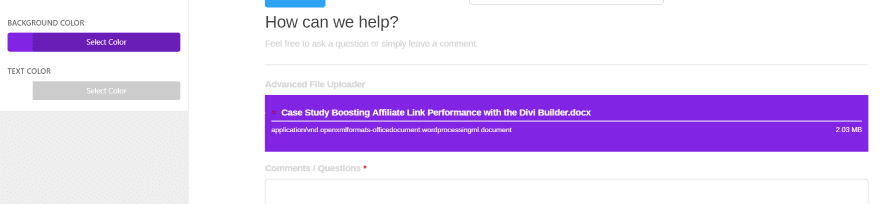
Upload File List

Upload File List controls the colors for the background and text within the list of files that are uploaded.
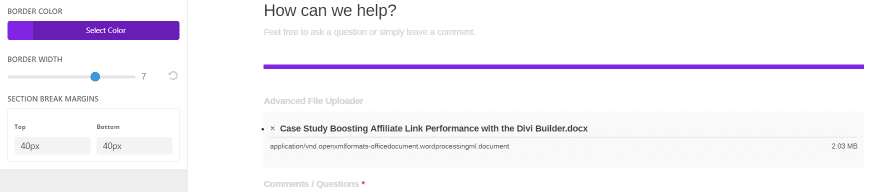
Section Break

Section Break controls the section break’s color, border width, and top and bottom margins.
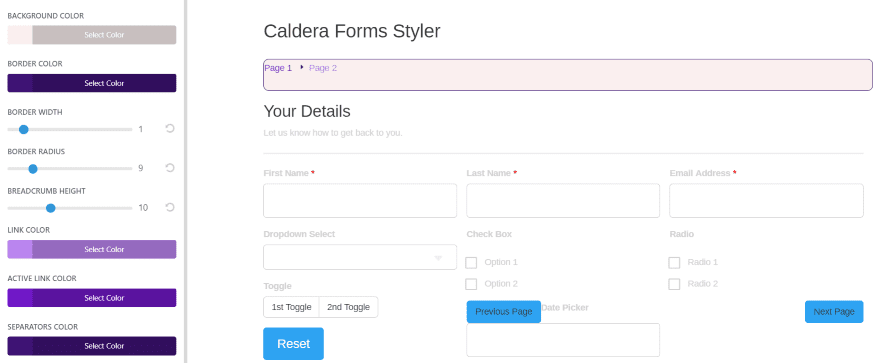
Breadcrumbs

Breadcrumbs lets you choose the colors for the fonts for both the active page and other links, the separator, background, and border. Adjust the border width and radius.
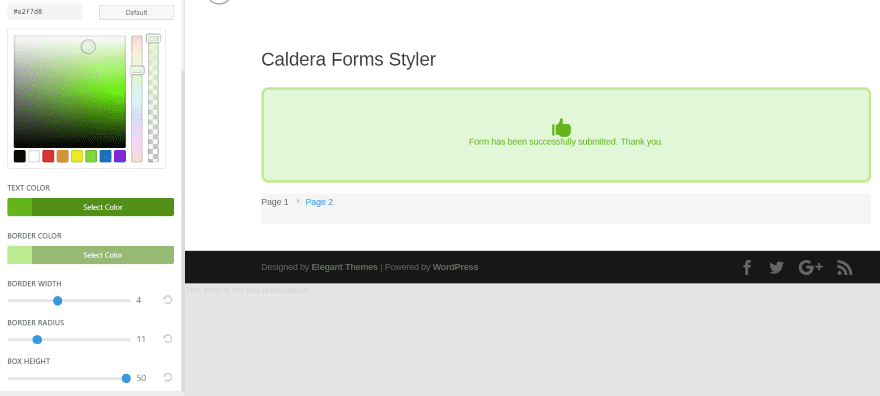
Success Alert

Success Alert adjusts the font, background, and border colors, and the border radius and width. It also adjusts the box height.
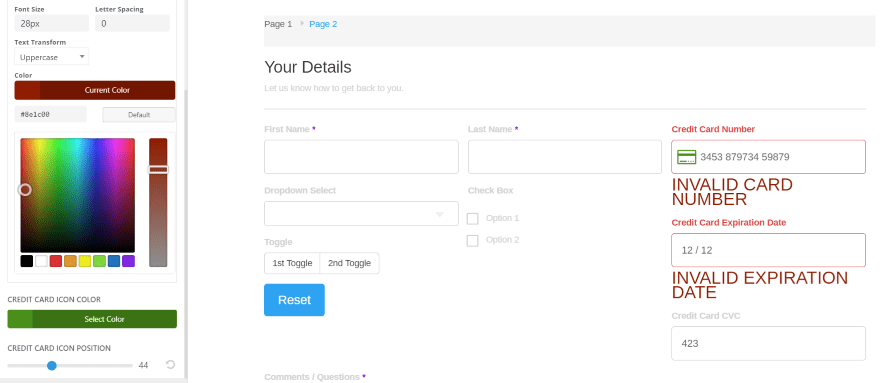
Miscellaneous

Miscellaneous gives you control over the colors for the required icon, fields in error, description text, credit card color, and credit card icon position. The description text includes the font size, letter spacing, and text transform options. I’ve chosen uppercase.
Examples

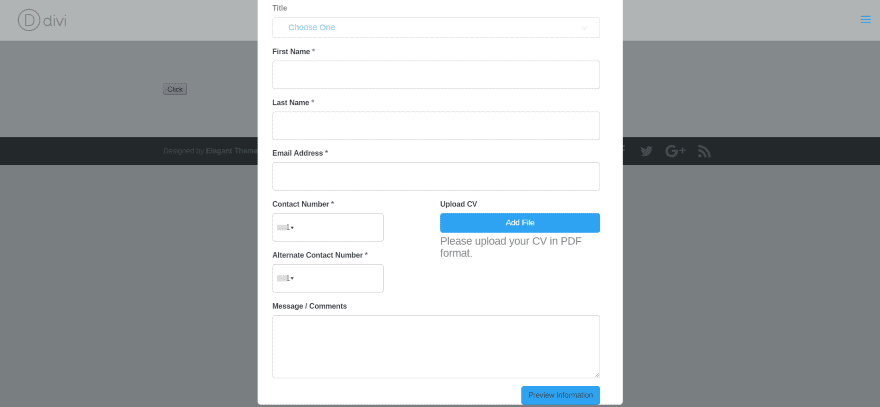
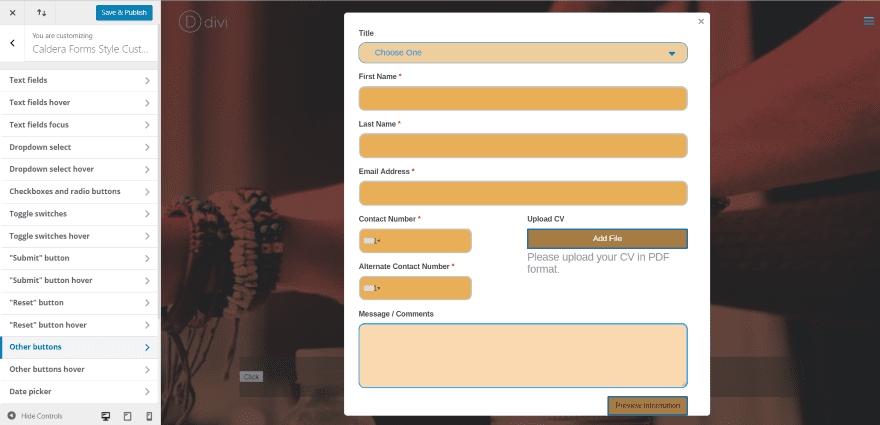
I created a resume upload form (actually this is built into Caldera Forms, but I did click the button to select it), and set it as a modal. First I want to style the page with the Divi Builder.

I’ve added a background image and selected colors that contrast rather than blend with the background.

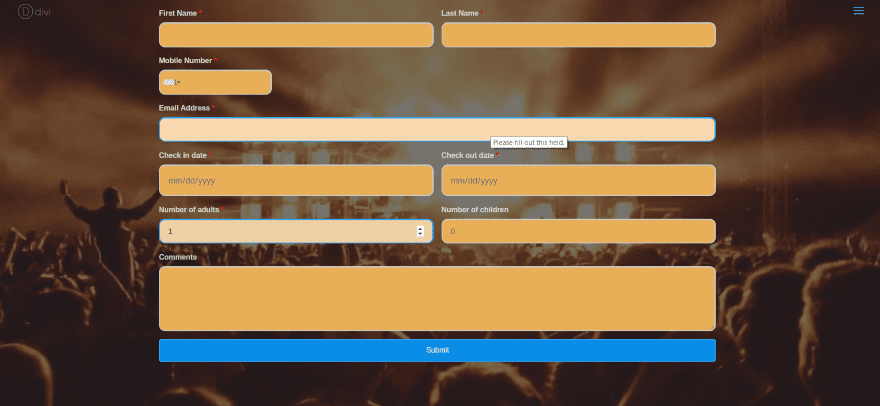
This one uses the same settings with a different background. This time I didn’t use the form in a modal. Rather than having a white background, the form fields are placed directly over the image.
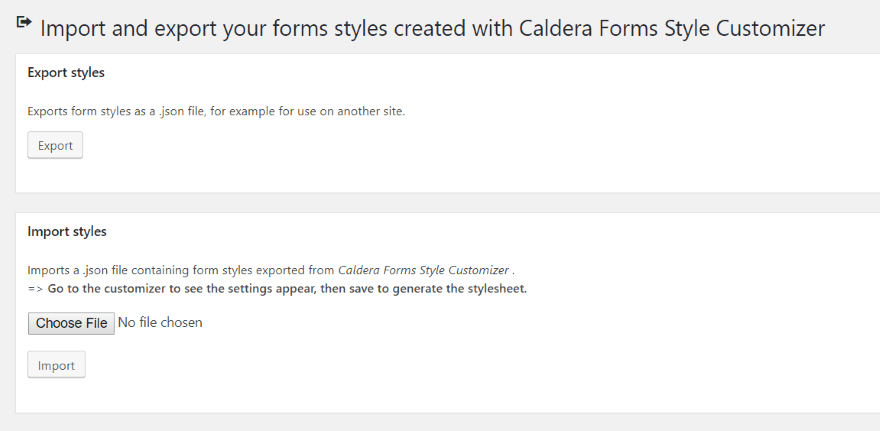
Import Export

It’s easy to import or export your Caldera Forms styles that you’ve created in the customizer. In Dashboard go to Caldera Forms, Styles – Import / Export. This imports and exports the styles as a JSON file, allowing you to easily use your Caldera Form styles on any website that uses this plugin. All of your styling will be overwritten with the styling of the imported file.
License and Support
The plugin can be purchased as a one year license with renewals costing half the price. The license allows the plugin to be used on one website and includes one year of support and updates.
Final Thoughts
It found this plugin easy to use. The Customizer settings are intuitive. They’re labeled well and arranged in a way that makes sense. I had no trouble finding any of the settings I wanted. I would like to see any easy way to get back to the default settings all at once or make global adjustments (such as increasing or decreasing the overall darkness of all the colors). That’s probably not realistic, but it sounds interesting.
It’s not possible to style individual forms with the Customizer settings. All forms use this same styling as a global setting and will have to be styled on an individual basis using the styling features of Caldera. This is the nature of the Theme Customizer. If you’re interested in styling your Caldera Forms on a global basis there’s no easier way to do it than to use Caldera Forms Style Customizer for Divi and Extra.
We want to hear from you. Have you tried the Caldera Forms Style Customizer for Divi and Extra plugin? Let us know what you think about it in the comments.
Featured Image via Irina Strelnikova / shutterstock.com
The post Divi Plugin Highlight: Caldera Forms Style Customizer for Divi and Extra appeared first on Elegant Themes Blog.
