Divi BodyCommerce is a third-party plugin for Divi that gives you control over your store’s design from the product page to the checkout page and everything between. It’s designed with conversions in mind and gives you full control over your store’s design using the Divi Builder.
When a plugin offers as many modules and features as this one does they tend to get overwhelming to use. However, that wasn’t an issue with this one as everything is easy to follow and there are more step-by-step videos than just about any plugin I’ve seen. In this article, we’ll take a look at Divi BodyCommerce and see what it can do and how easy it is to use.
Divi BodyCommerce Installation and Settings

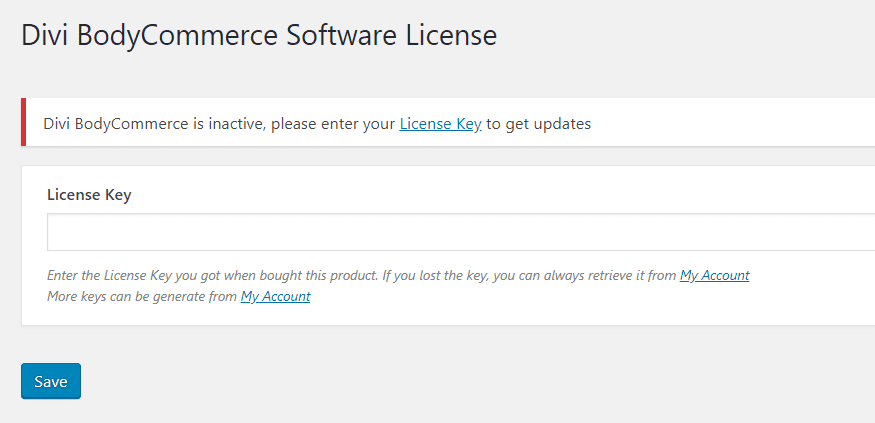
Upload and activate the plugin as normal. To activate the license, go to Divi Engine > BodyCommerce License in the dashboard menu.

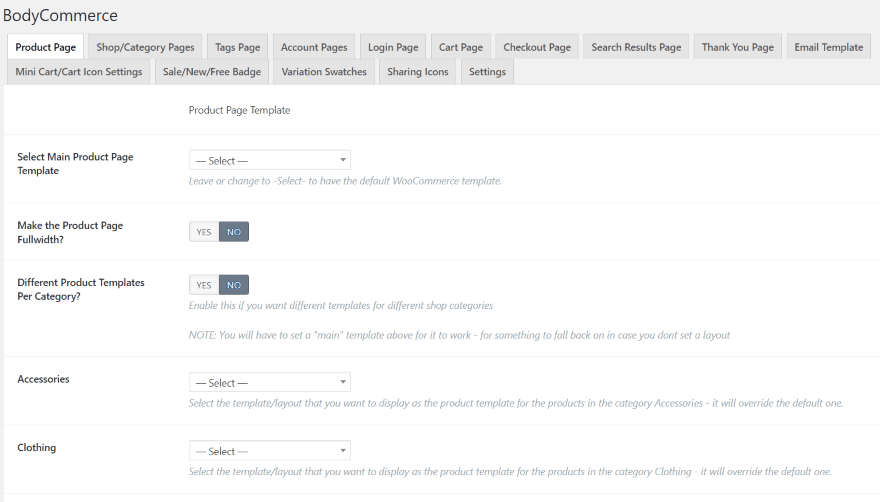
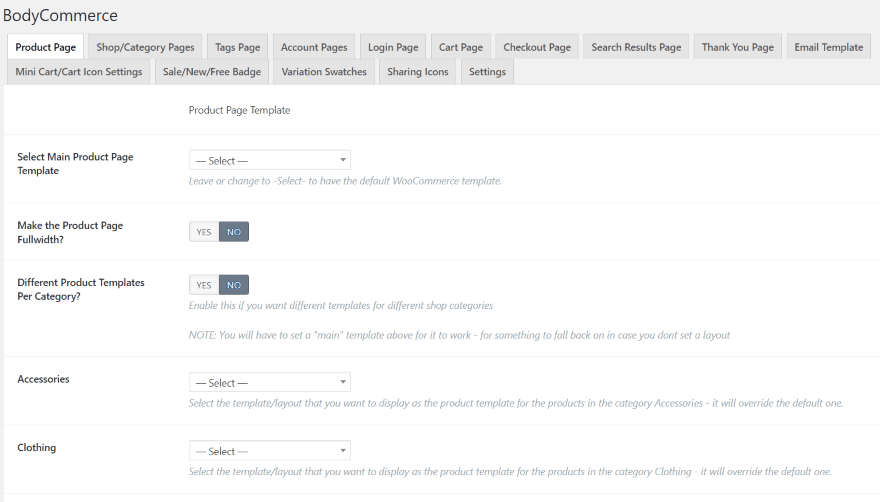
Clicking BodyCommerce in the dashboard menu opens the settings. These are the same kind of settings you’d expect to see for WooCommerce. Here, you can select your pages. Once you create the layouts for these pages, come to this settings page and select them. You can also set pages to full width and choose to have a different product template for each category.
Divi BodyCommerce Modules

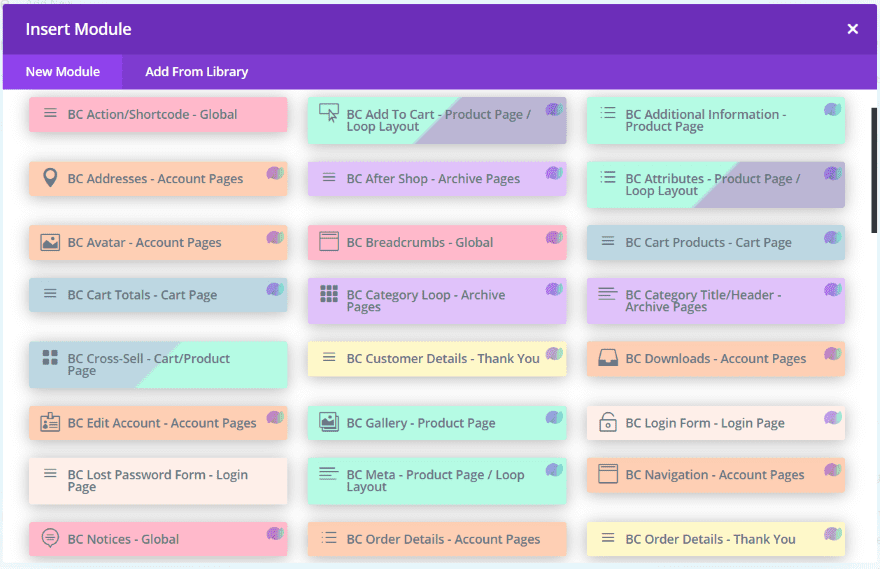
53 new modules are added to the Divi Builder. These are all of the elements you need to design every aspect of your WooCommerce store including product pages, account pages, archive pages, shopping cart, etc. They’re color-coded so you can’t miss them. The colors actually show what the modules are for. For example, the red modules are for the product pages. Some use a gradient to show they work with two types of pages. This image shows the first 24 modules.

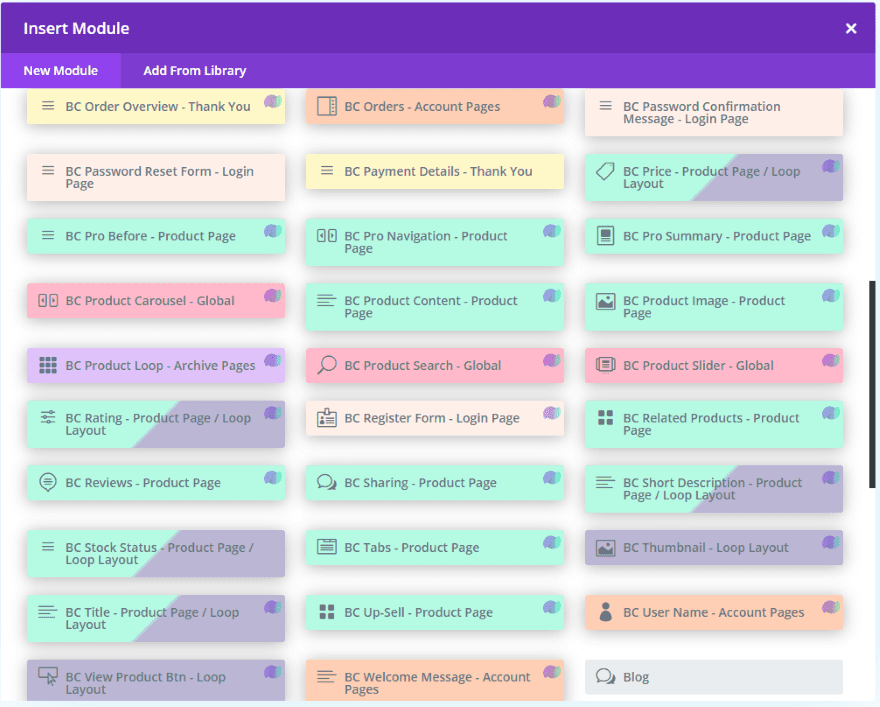
Here are the next 29 modules. Modules add page elements such as up sells, cross sells, sliders, related products, carousels, galleries, sharing, tabs, breadcrumbs, and lots more. Loops create lists of products to build your shop pages. They include the expected Content, Design, and Advanced tabs and options.
Note – If a page doesn’t load, make sure that you’re not using a module on that page that wasn’t designed to work on that page. Some modules are global and work with any page, but others are meant for specific types of pages. For example, you can’t use a product page module on a loop page.
Creating and Assigning a Page

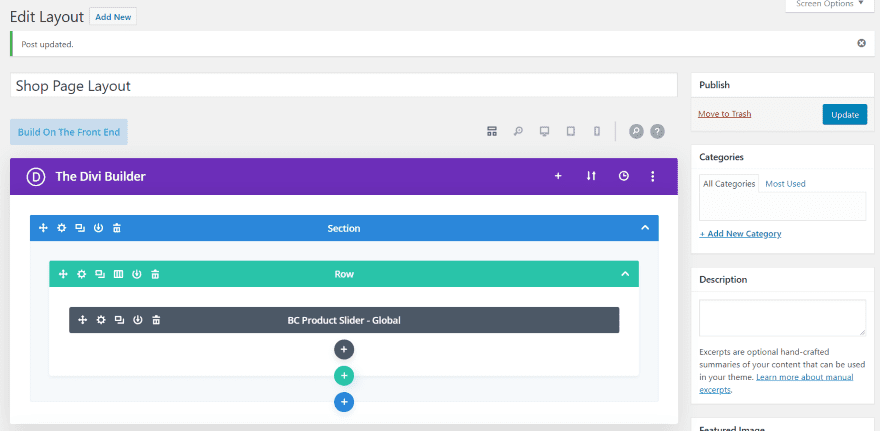
Let’s look at how to create the page and set it as the default for that category. First, create the layout in the Divi Library.

Next, go to Divi Engine > BodyCommerce in the dashboard menu. Select the tab for the type of page you’re creating and then choose your layout for that page. You can create as many layouts as you want and use them for different types of pages and for individual categories.
Divi BodyCommerce Examples
Here are a few examples that I created. This is just a small sampling of what can be done with this plugin.
Divi BodyCommerce Store Page

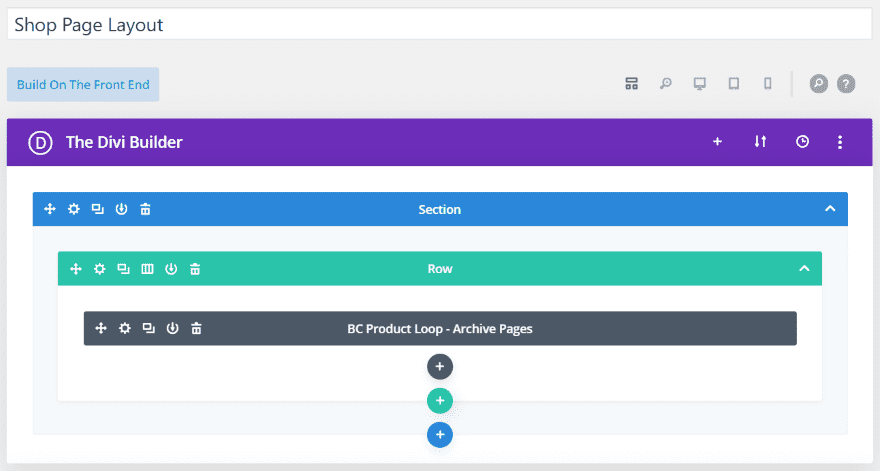
For the store page, I just added a product loop archive pages module.

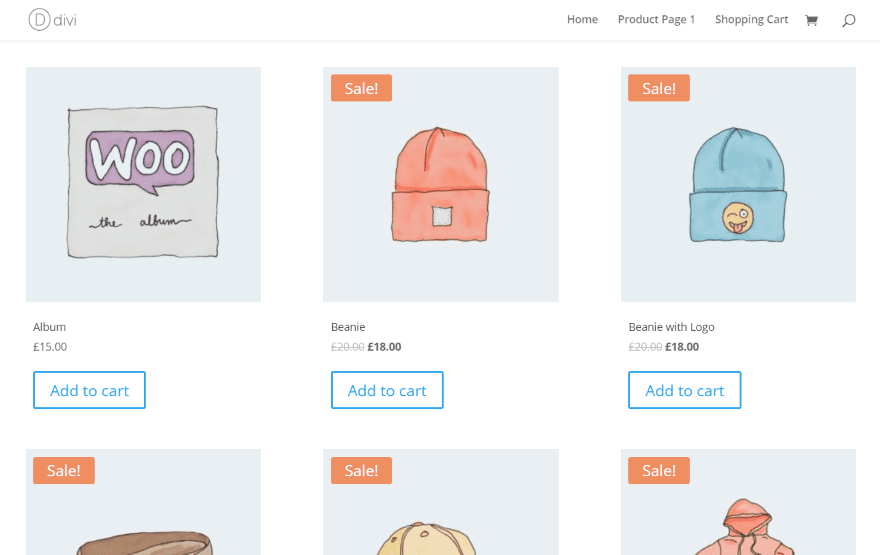
Here’s the page with the default settings. Each of the elements can be adjusted with the Divi Builder.

Here it is within the Tea Shop layout. This is the default settings with the exception of the limit. I set it to show 6 products.

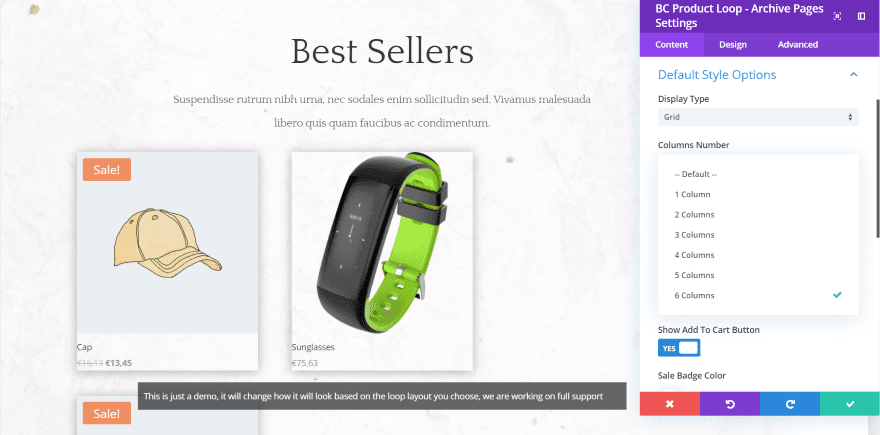
You can adjust some of the elements live.

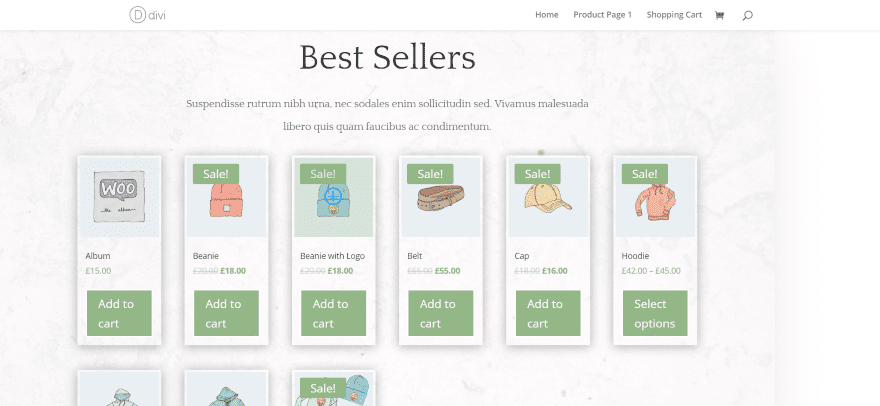
I’ve added green backgrounds to the sale badge and buttons, set the layout to show 6 columns, added a box shadow to the products, and added a green overlay. I’m impressed with the number of options for the layout.

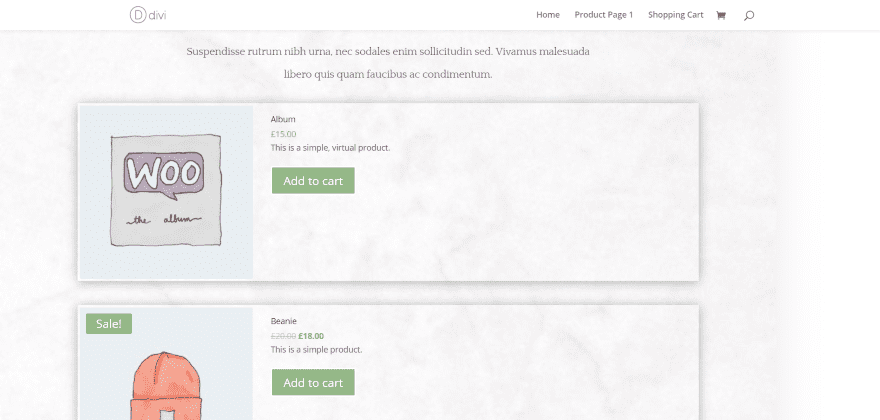
This is the blog style layout. It would look great if you had longer product descriptions.
Divi BodyCommerce Product Page

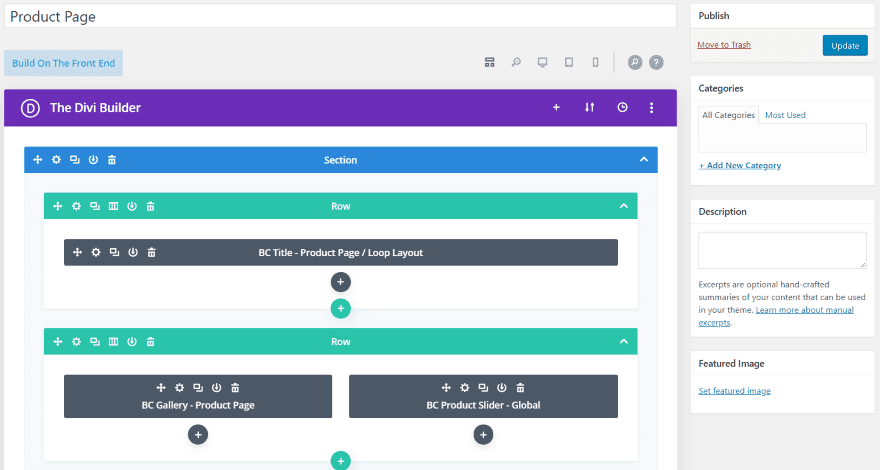
I created a product page layout in the Divi Library and selected it as the default layout in the BodyCommerce settings. This is just a basic layout to get an idea of what the modules can do.

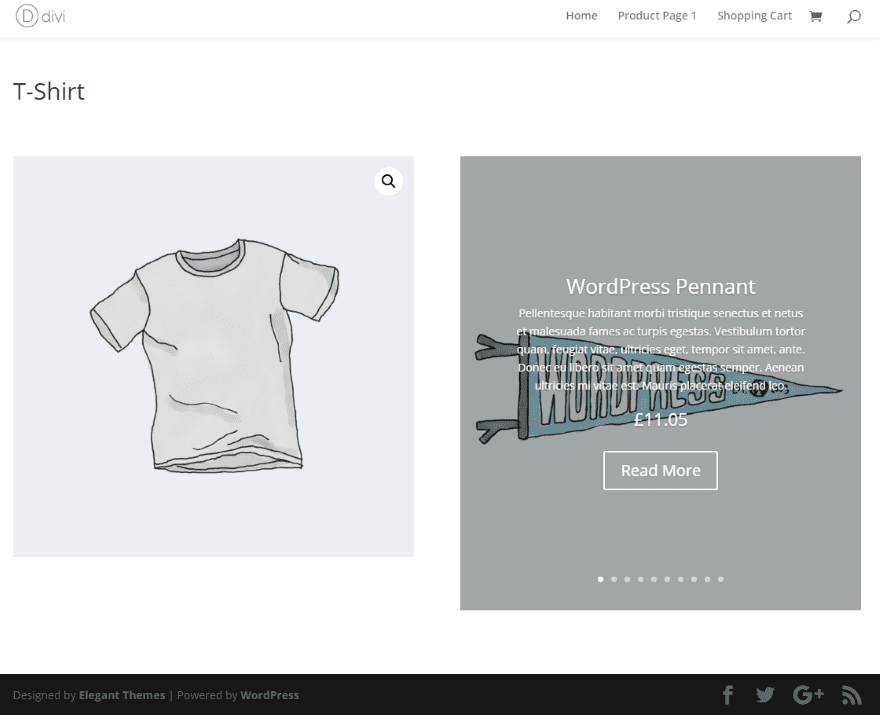
It’s simple, but it’s a good place to start. It shows the product’s title, gallery, and slider.

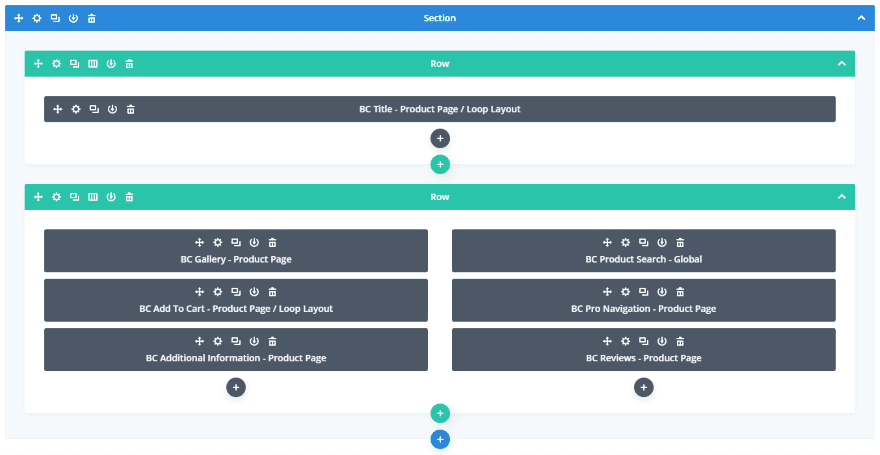
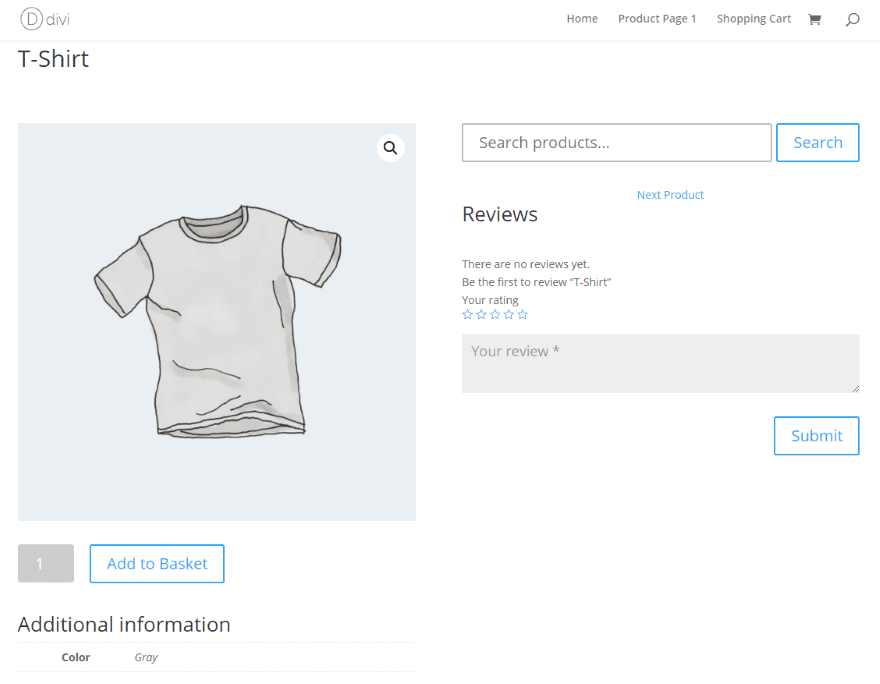
I threw in a few more product page and global modules at random.

It’s starting to show the kind of things that can be done with BodyCommerce. Let’s do some Divi on this page.

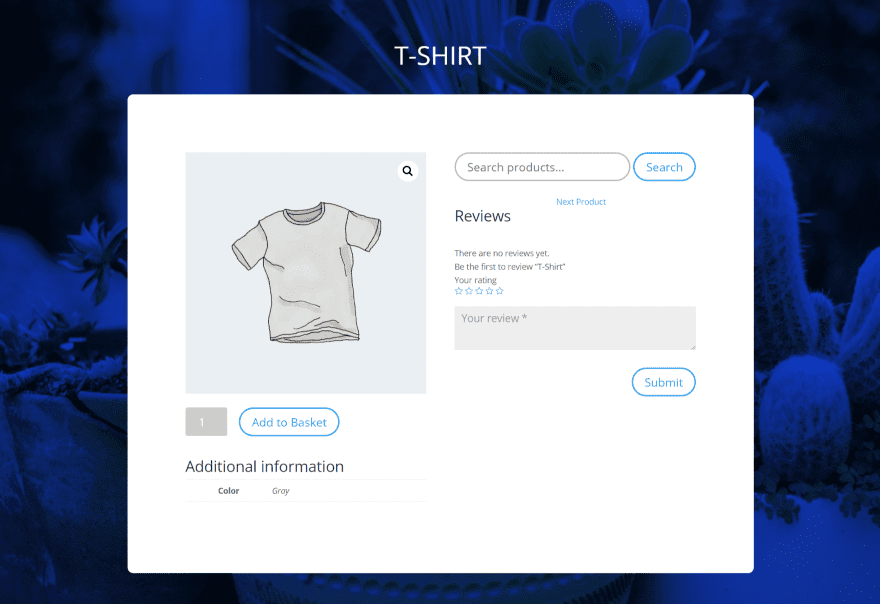
Here are a few simple adjustments with the Divi Builder. All I’ve done is add a background to the section and row and adjusted the borders for the buttons and search field.

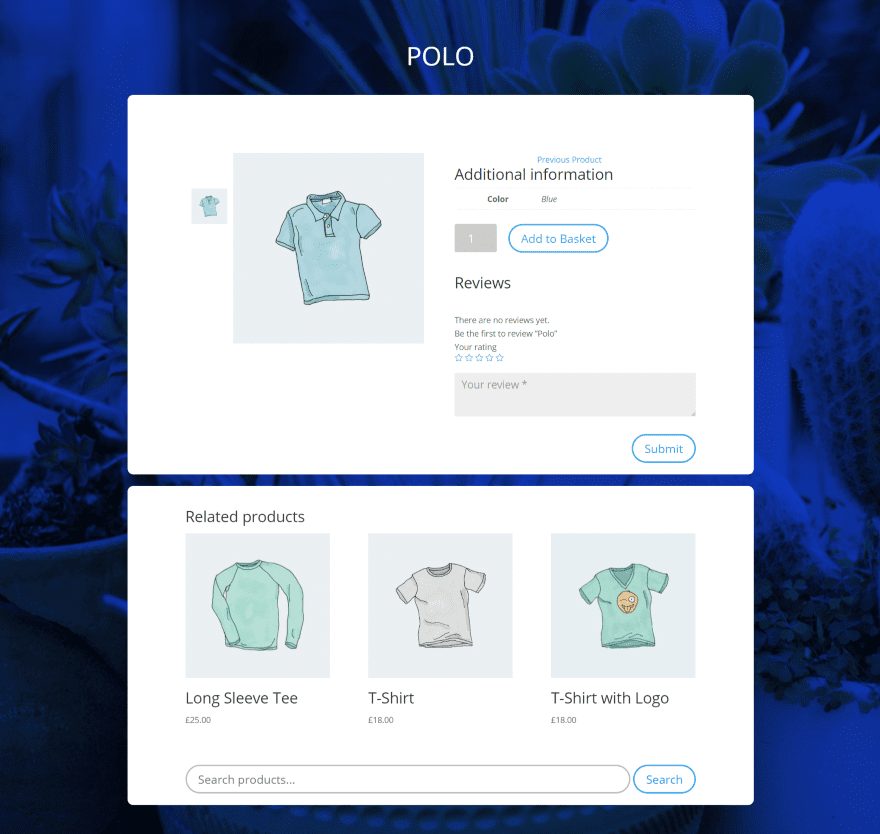
In this one, I’ve added a new row for related products and moved the search module to that row. I also changed the layout for the product and changed the product image to a gallery. I have it set to vertical scroll. If the WooCommerce demo had more images for this product they would display in a vertical column to the left. This is just scratching the surface of the level of adjustments that can be done with product pages.
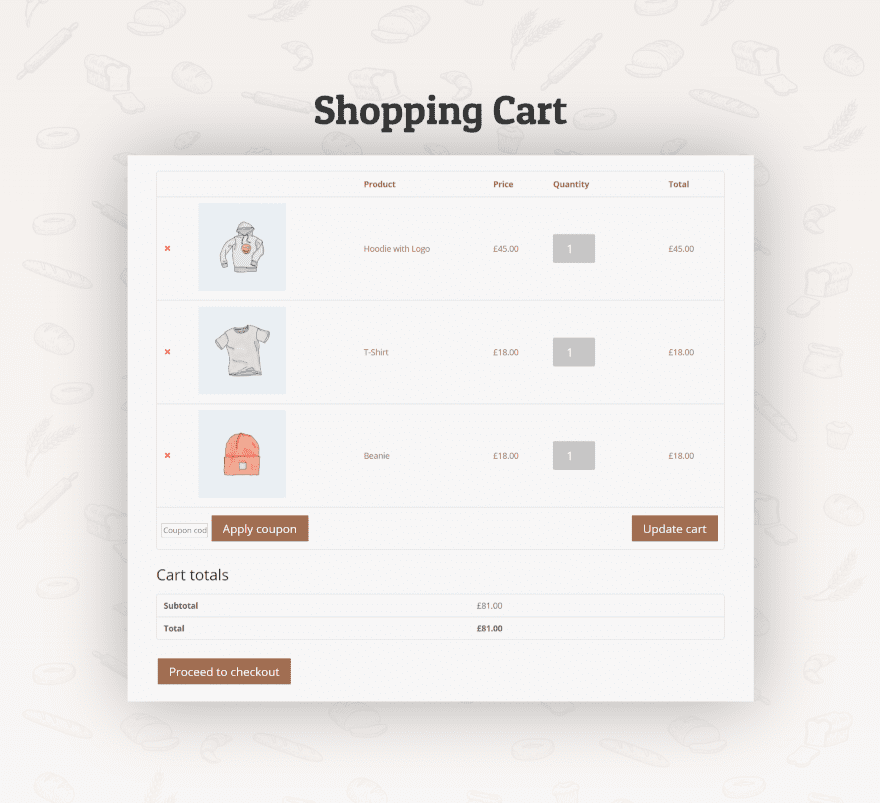
Divi BodyCommerce Shopping Cart

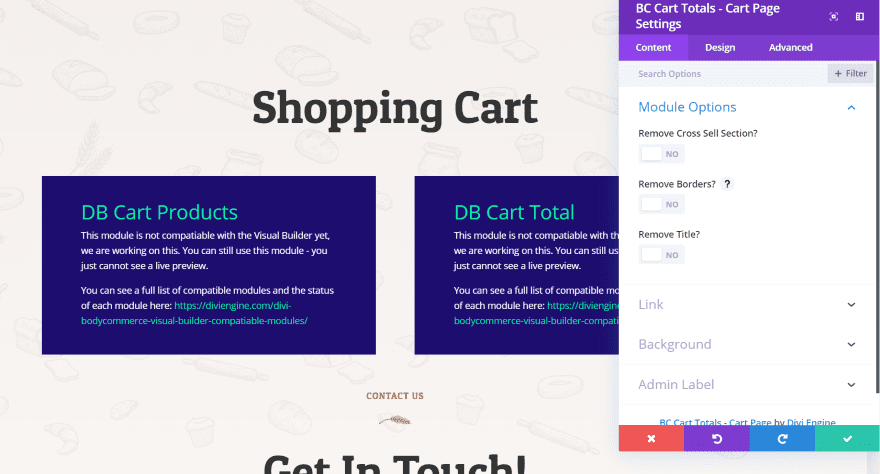
I’m building a shopping cart page using the contact page in the Bakery layout. I’m using the Cart Products and Cart Totals modules. They don’t display their content when viewing in the Visual Builder, but you can still build in the Visual Builder. The modules provide a lot of other features like cross-selling.

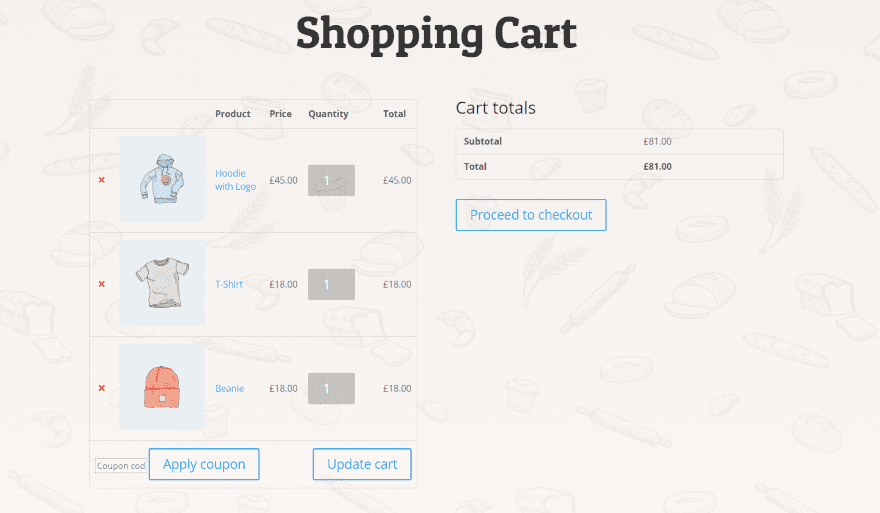
Here’s the shopping cart using the default settings. I have the two modules in a single 2-column layout.

Here’s the shopping cart page after a couple of changes. I changed to a single column layout, added some spacing to the right a left, added a background color from the layout, changed the button colors and the text colors to match the layout, and added a box shadow.
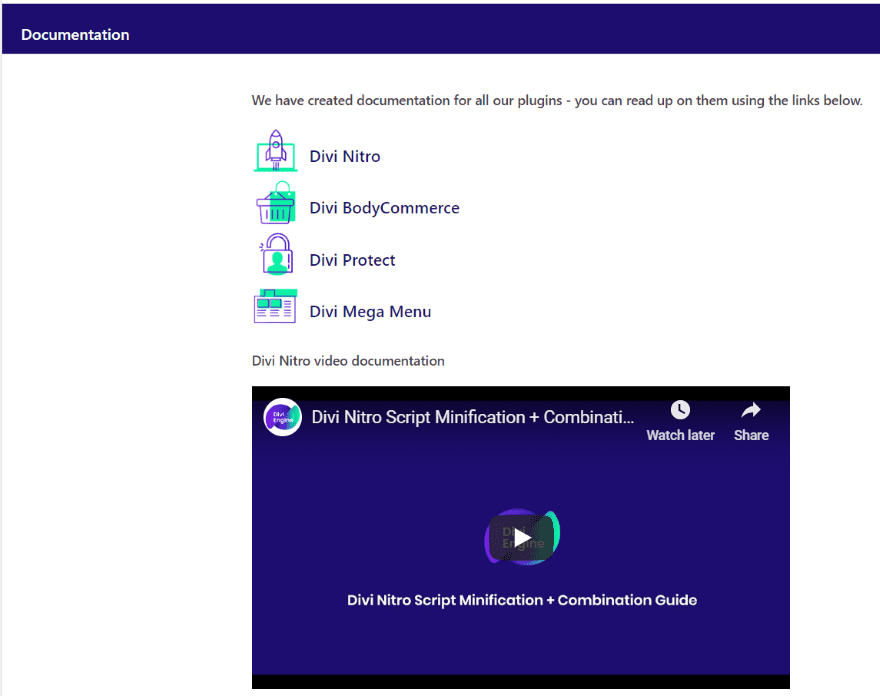
Divi BodyCommerce Documentation

Documentation is provided in written form at the developer’s website and with a series of videos on YouTube. I like that it includes both. Links are provided in the Divi Engine dashboard menu. You can also see videos by clicking on any of the features at the developer’s website. This creates an interesting structure to find the videos you need. This is actually how I found the videos I wanted to see.
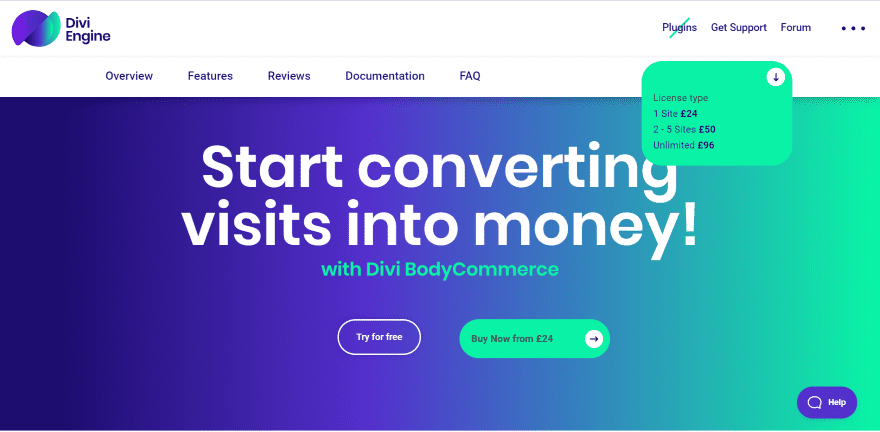
Divi BodyCommerce Price

BodyCommerce has three licenses to choose from:
- 1 site – £24
- 5 sites – £50
- Unlimited sites – £96
You can purchase BodyCommerce from the developer’s website.
Ending Thoughts
Divi BodyCommerce provides an impressive level of control over WooCommerce product and page designs. I just barely touched on what it can do. You can also customize the login screen, badges, account pages, thank you pages, forms, search pages, and lots more. It even includes email templates, custom icons, swatches, and AJAX for the shopping cart. I like being able to create a different layout for each category.
The modules and layout were easy to use. I did follow along with the videos on the developer’s page in order to create my examples. The videos were detailed and easy to follow. I had no trouble creating any type of page I wanted.
BodyCommerce provides more tools and customizations than any WooCommerce/Divi plugin I’ve seen so far. If you use WooCommerce with Divi and you want to customize your WooCommerce pages, BodyCommerce is an easy choice.
We want to hear from you. Have you tried BodyCommerce for Divi and WooCommerce? Let us know what you think about it in the comments.
Featured Image via Letters-Shmetters / shutterstock.com
The post Divi Plugin Highlight: Divi BodyCommerce appeared first on Elegant Themes Blog.
