Divi’s blog module allows for all kinds of customizations. Aside from its standard adjustments, such as layout, font styles, borders, overlays, content, etc., you can adjust it even further with CSS. What if you wanted to change the look and add some features without having to code your own? A third party plugin called Divi Custom Blog Module might be what you need.
Divi Custom Blog Module adds a new module to the Divi Builder that provides new styling and features including social media tags, background colors for meta and categories, and more. It works in both full width and grid layouts. Add your own CSS to customize it even further. It adds 12 new customizer options so you can adjust colors in real time. It also includes three new widgets to place in your sidebars.
In this article we take a look at the Divi Custom Blog Module plugin and see what it can do. I’ve created a few sample blog posts so we can see how it works. The images for the blog posts are from Unsplash.com.
Installation and Settings
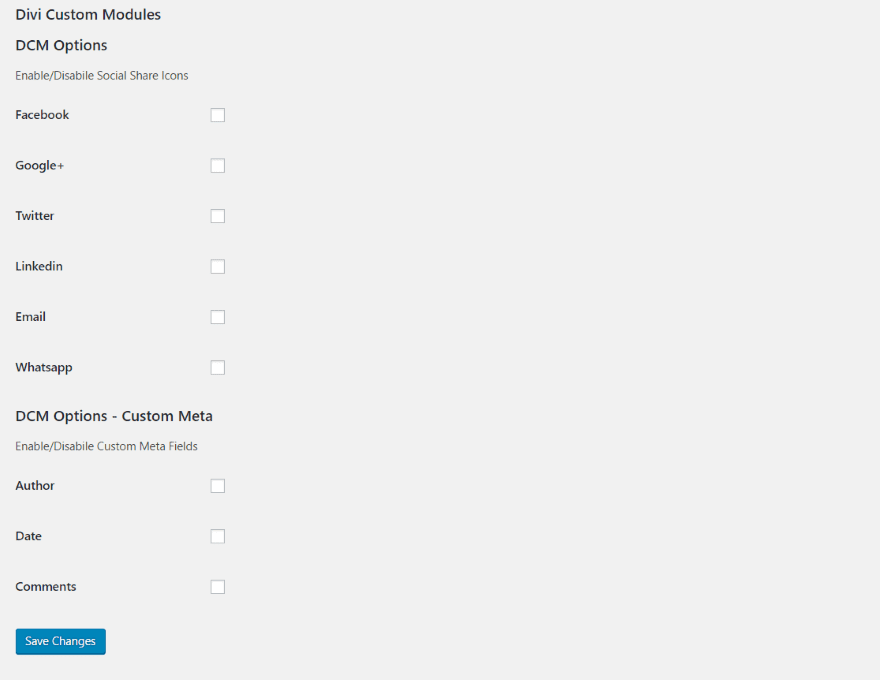
Upload and activate the plugin just like any premium plugin. Once it’s activated you’ll find a new menu item in your dashboard called Divi Custom Modules.

This menu lets you choose the additional items that can be added to the blog snippets.
DCM Options allow you to enable or disable social media and email icons that are displayed on the blog snippet.
DCM Options – Custom Meta allows you to enable or disable custom meta fields for author, date, and comments.
I’ve included all of these options within my examples.
Creating a Blog Layout

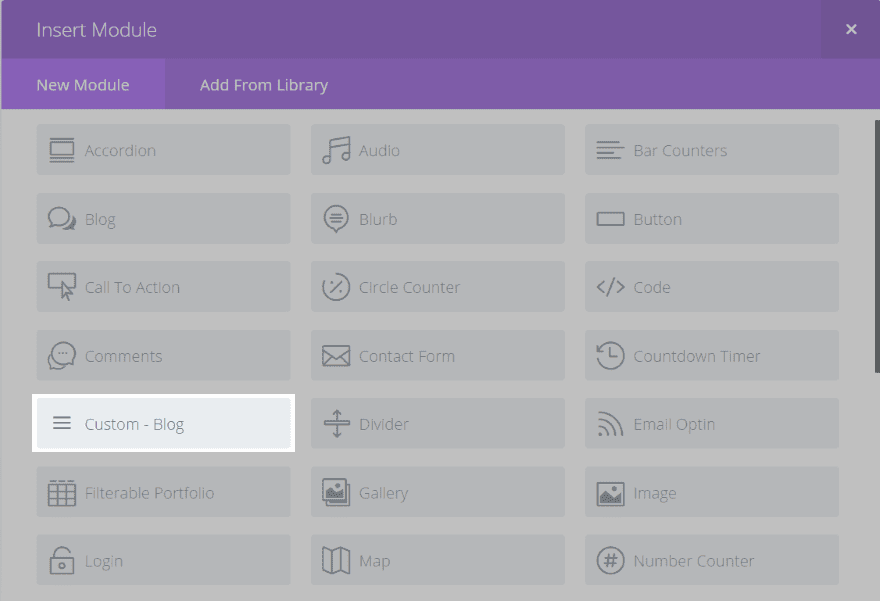
I created a page to display my sample blog posts and placed the module. Notice there are now two blog modules – the original Divi module (simply called Blog) and a new module called Custom – Blog. Select Custom – Blog.

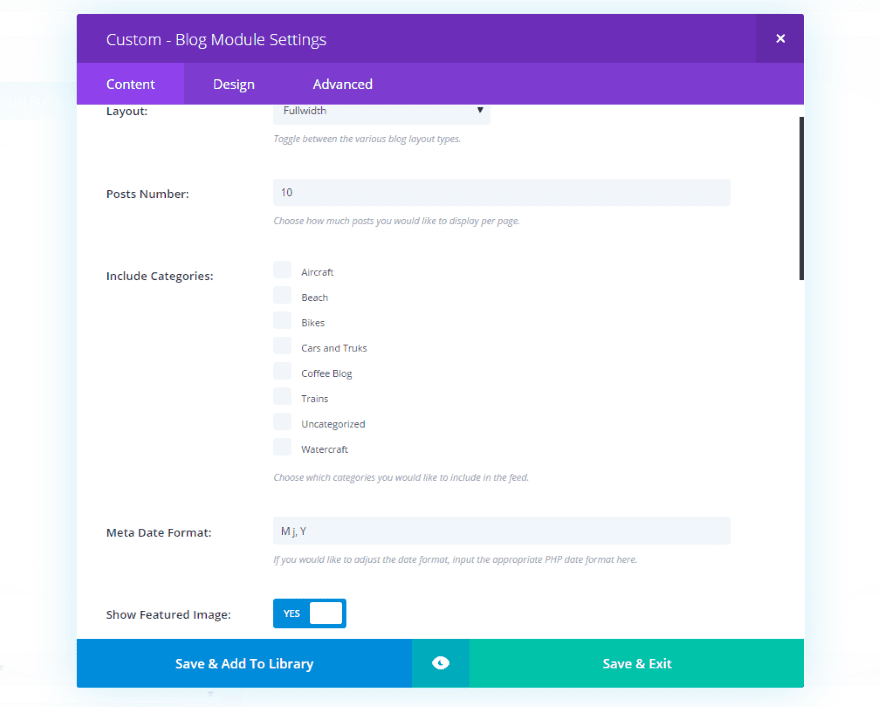
All of the blog features that you’re used to are here including layout, post number, categories, meta, pagination, offset, featured image, image overlay, font styles, borders, icons, etc. You can set up the blog layout and design it the same way you would the standard Divi blog module with the same level of control.

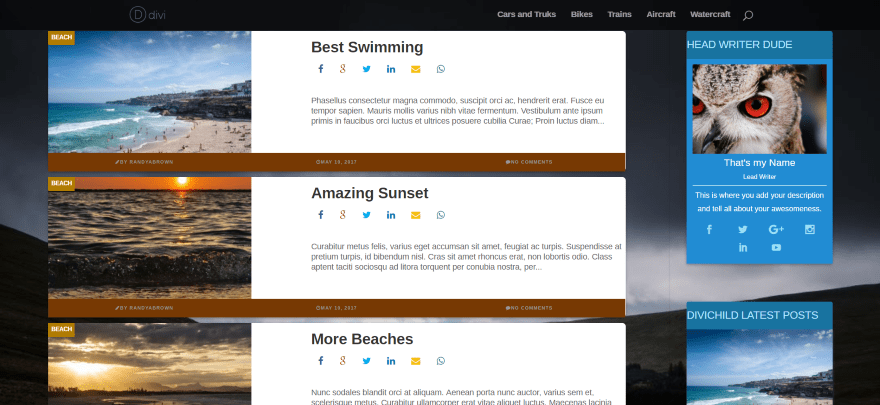
To help us see the added features I first want to show the standard blog module. I’ve selected a grid layout and left everything else at default. It includes the featured image, name of author, date, category, number of comments, and a snippet of the article. It’s clean and looks great.

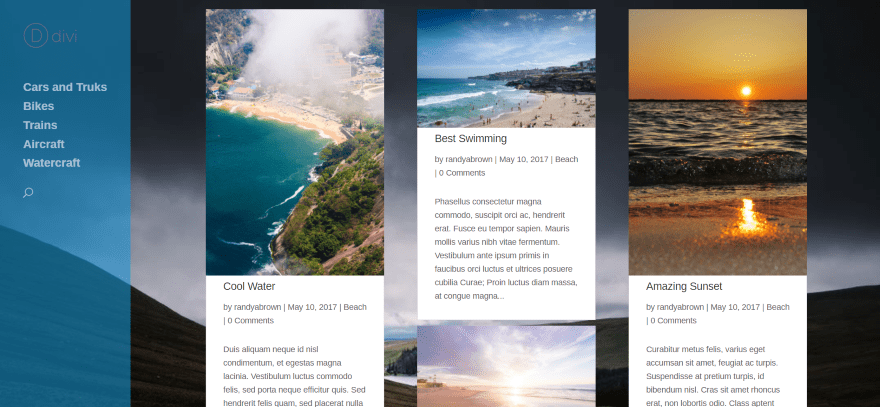
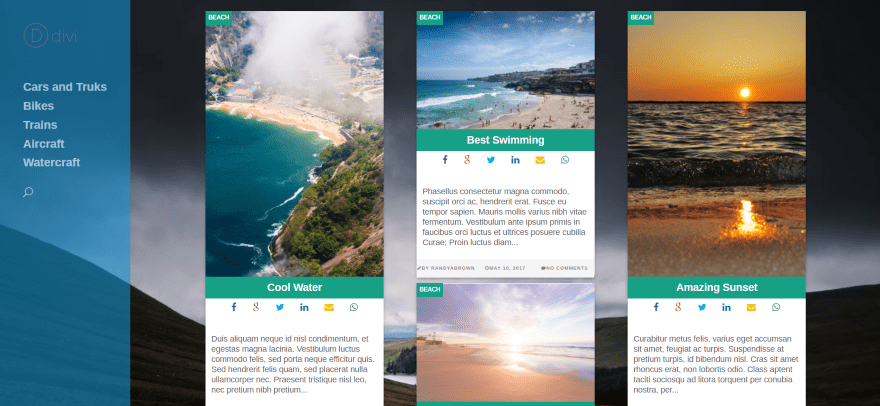
Here’s the blog layout using the Divi Custom Blog Module with the same settings. It moves the category name to the upper left corner, centers the post name and places it within a colored box, adds the social sharing buttons that I selected in the dashboard menu, and moves the meta information under the post snippet.

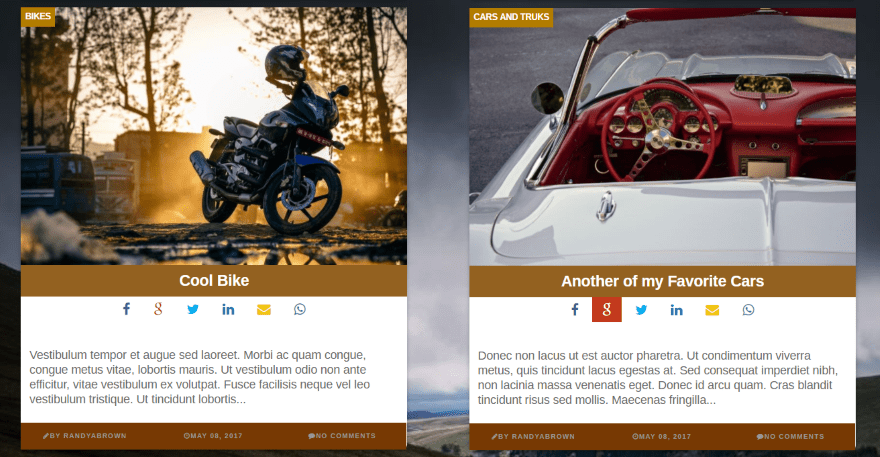
Here’s a closer view. Hovering over the social icons swaps the icon color and its background color – so the icon is now white while its background color is the social network’s branded color. In this example I’m hovering over the Google+ icon. Clicking the button takes you to that social network where you can share the article (just like any social sharing button).

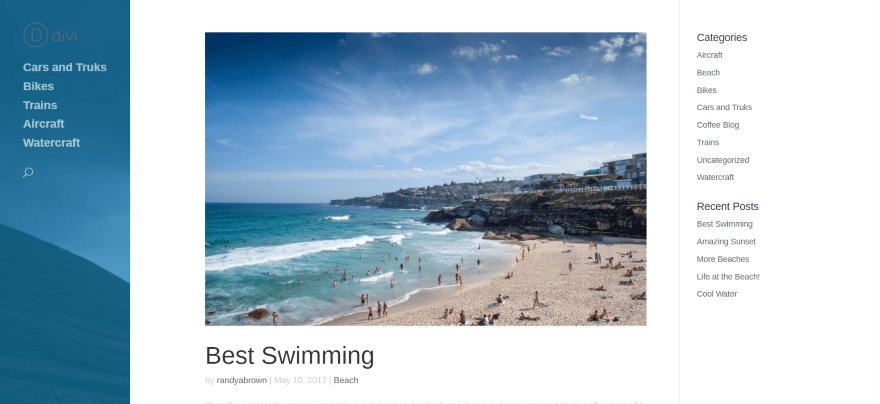
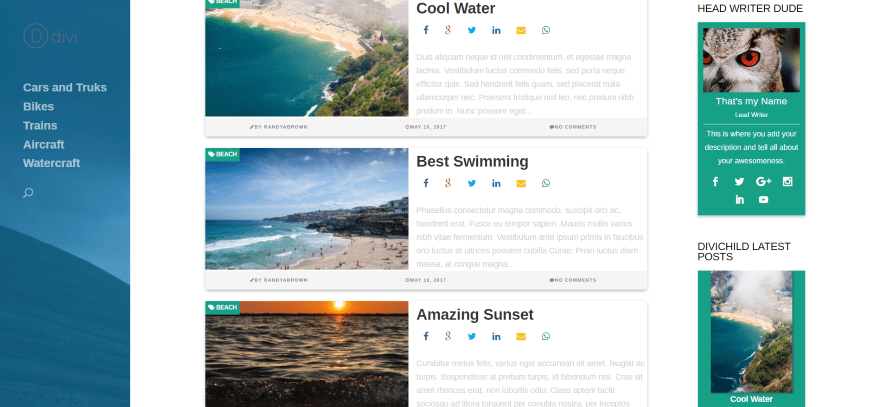
Here’s the regular homepage (not using the Divi Builder) that just displays the latest posts. It’s using vertical navigation with an image in the background, the standard WordPress posts, and regular WordPress widgets in the sidebar. I wanted to show this for comparison.

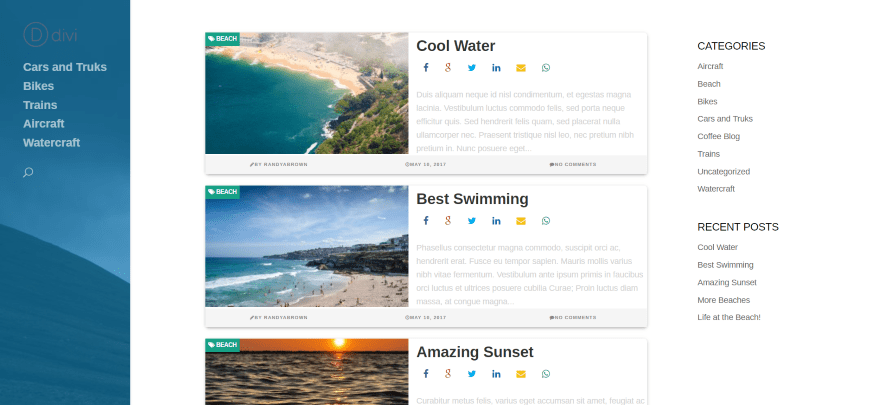
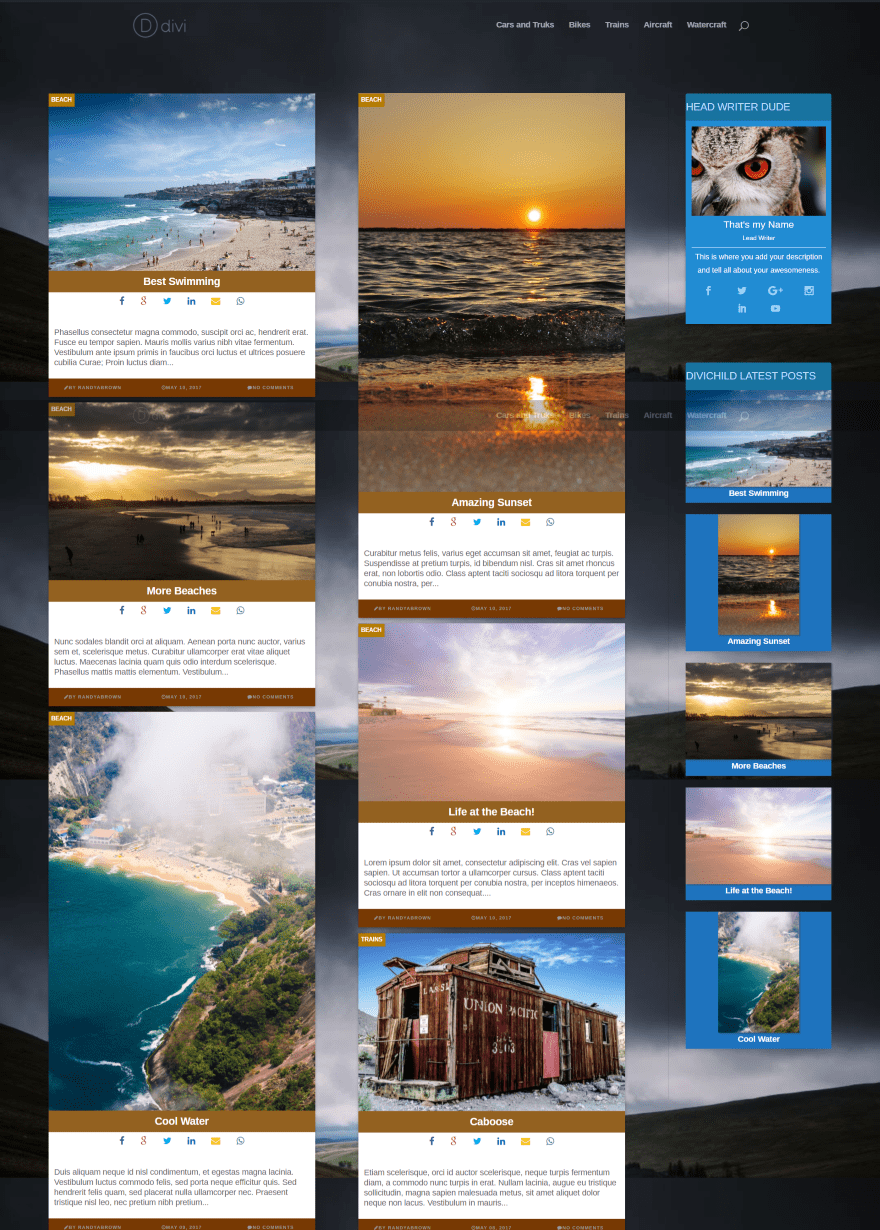
Here’s a look at the normal WordPress post layout with Divi Custom Modules active. Even though this page wasn’t built with the Divi Builder it still displays the posts using Divi Custom Blog Module in full width layout with all of the same additional content.
The posts are stacked vertically with the image to the left, the title without a styled background, social follow buttons, and snippet. The category is in the upper left corner and the meta information across the bottom just like using the module.
Three New Widgets

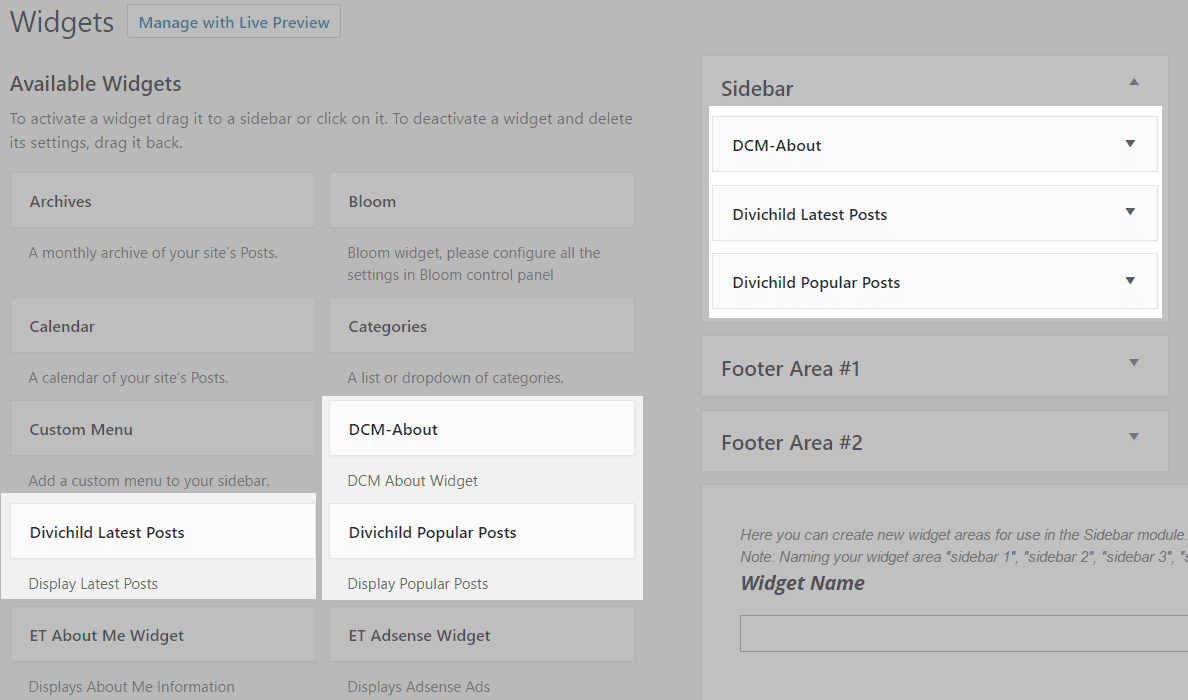
The plugin also adds three new widgets:
DCM-About – name, title, position, image, description, and social networks.
Divichild Latest Posts – title, number of posts, category.
Divichild Popular Posts – title, number of posts, category.
Like the Divi Custom Blog Module, the widgets can be styled with the Theme Customizer.

Here’s a look at the widgets when placed on the standard WordPress homepage. The widgets are encased with the module’s colors. The About widget uses a similar layout design as the module when viewed within a grid.
Theme Customizer

Of course the fonts and colors can be modified to your heart’s content and you can add overlays with icons just like the standard blog module. We can do even more customizations using the Theme Customizer.
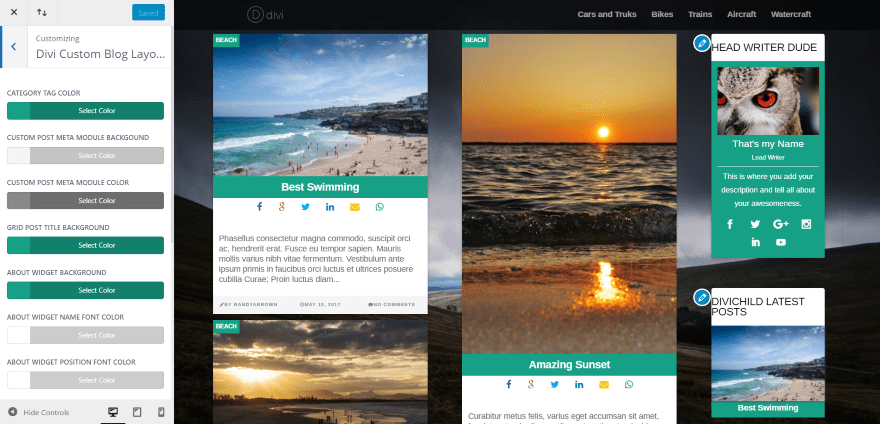
A new customization is added to the Theme Customizer called Divi Custom Blog Layout. Here you can adjust the colors of the tags, backgrounds, fonts, icons, and links for the module and the widgets. You can adjust the widgets individually or all together.

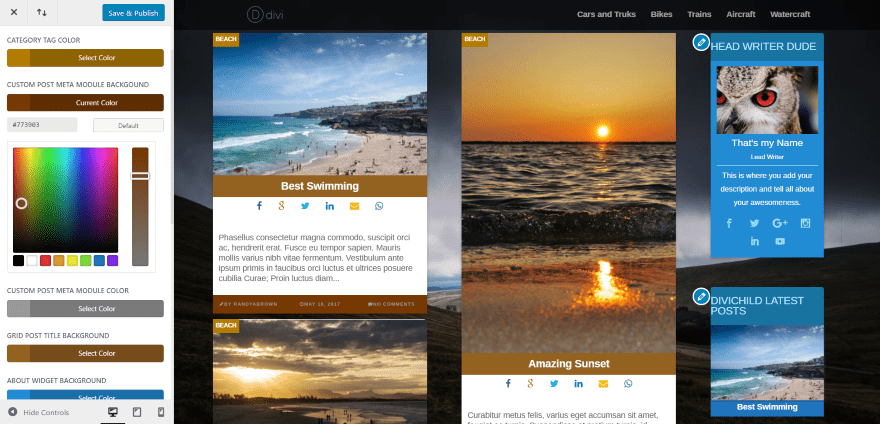
In this example I’ve adjusted the background, icon, and font colors. You can see all of the adjustments in real time.

Here’s a look at the blog module in full width with all of the adjustments I made in the Theme Customizer. This one uses the full width layout. Adjustments include the category tag color, meta module background and font colors, post title background, About widget background and social icons colors, and all widgets title color.

This one uses the grid layout. Both blog card styles look great.
License
The license allows for the plugin to be used on unlimited websites for you and your clients for as long as you like. Divi Custom Blog Module is so easy to use it doesn’t require documentation. If you can use a Divi module and the Theme Customizer you can use this third party plugin.
- This is a premium plugin. Follow this link to purchase: Divi Custom Blog Module
Final Thoughts
All of the additional elements give the post snippets a new look, but it isn’t just visual. The additions are actually useful. And of course you can adjust the colors and fonts to make it fit perfectly with your branding or topic.
I especially like the social sharing buttons added to each post and the About widget with social follow buttons. The Latest Posts and Popular Posts widgets add even more flare, allowing you to match the styling or style them individually.
Divi Custom Blog Module is simple, but between the module and the widgets it adds quite a bit of customization to make any blog look great. If you want to add some new features to your blog page or sidebars, this plugin is worth a look.
We’d like to hear from you! Have you tried Divi Custom Blog Module? Let us know about your experience in the comments.
Featured Image via hanss / shutterstock.com
The post Divi Plugin Highlight – Divi Custom Blog Module appeared first on Elegant Themes Blog.
