Divi includes a portfolio module that displays your portfolio in full width or a grid layout and includes all the basic functions you’d expect from a Divi module – backgrounds, fonts, colors, borders, overlays, icons, etc. What if you want a different layout, such as a multi-column design, or new features such as a customizable button? You might be interested in a third party plugin called Divi Portfolio Grid.
Divi Portfolio Grid is a third-party plugin from Divi Theme Store. It not only gives you the standard Divi module features, but also provides a 2, 3, and 4 column layout with new styling features so you can create unique portfolios. It also adds a button with text and hover effects to change the colors.
In this overview we’ll take a look at Divi Portfolio Grid using a sample portfolio that I created. All images used in the portfolios and backgrounds were taken from Unsplash.com.
Installing the Divi Portfolio Grid Plugin

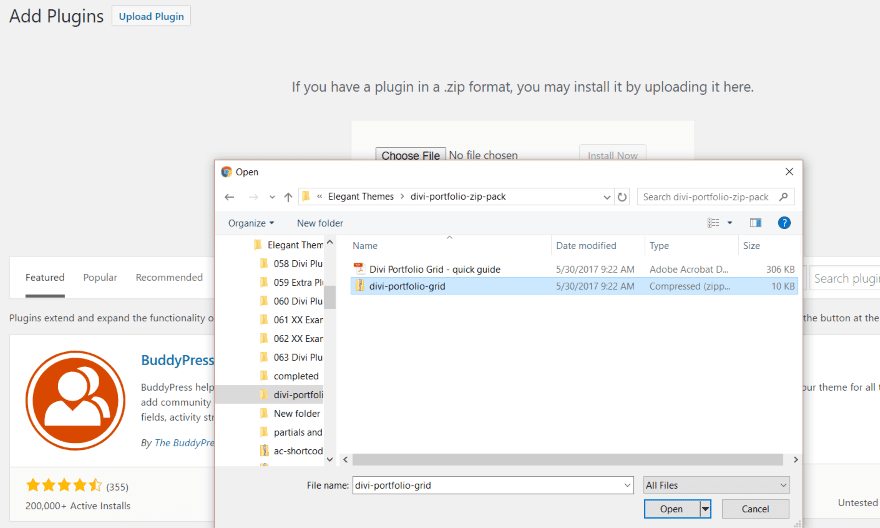
Before you can upload the plugin you’ll need to unzip the download file. Within the zipped file you’ll find the zipped plugin file along with a PDF quick guide. The quick guide is a document to step you through installation and an overview of how to use the module. Upload the zipped plugin file that’s within the download file, install, and activate as normal.
Custom Portfolio Module Features

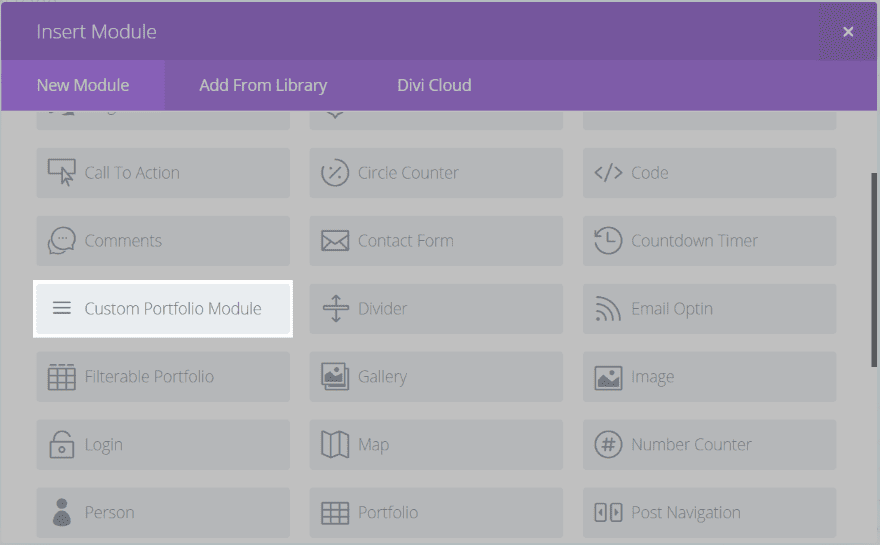
The plugin adds a new module to the Divi Builder called Custom Portfolio Module. The module works like any other Divi Builder module from the backend – so you can drag and drop it within any row, and adjust content, design, and advanced settings.

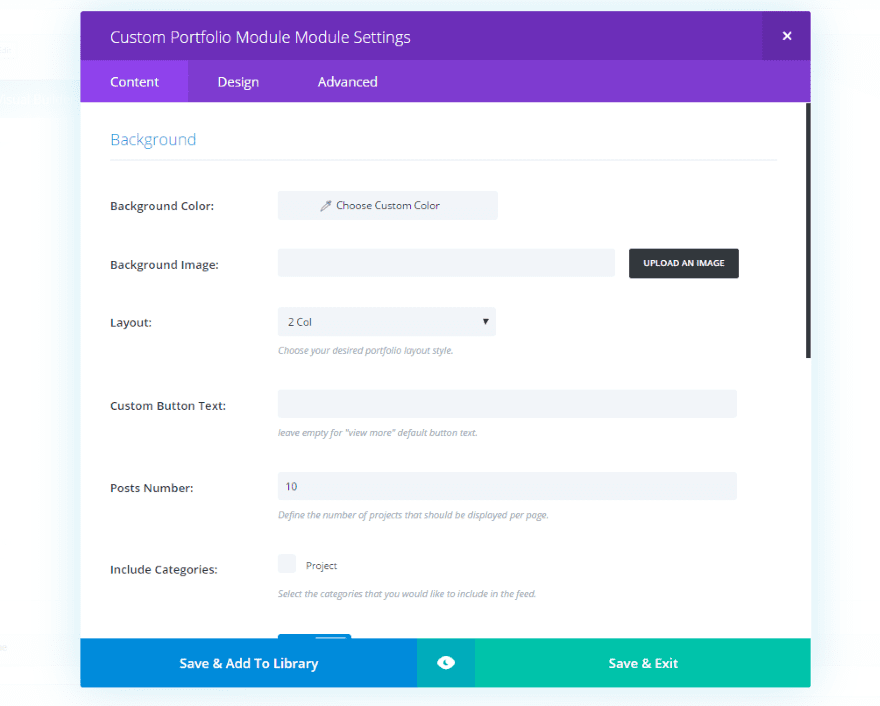
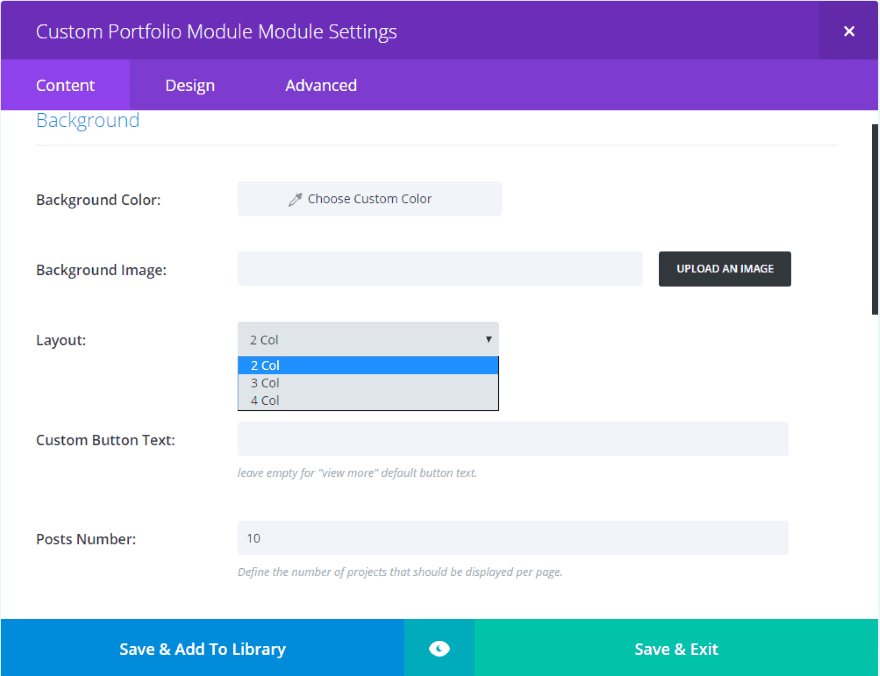
Customize the background color, choose a background image, select a layout, create custom button text, choose the number of posts to display, select the category, show meta, choose colors, etc.

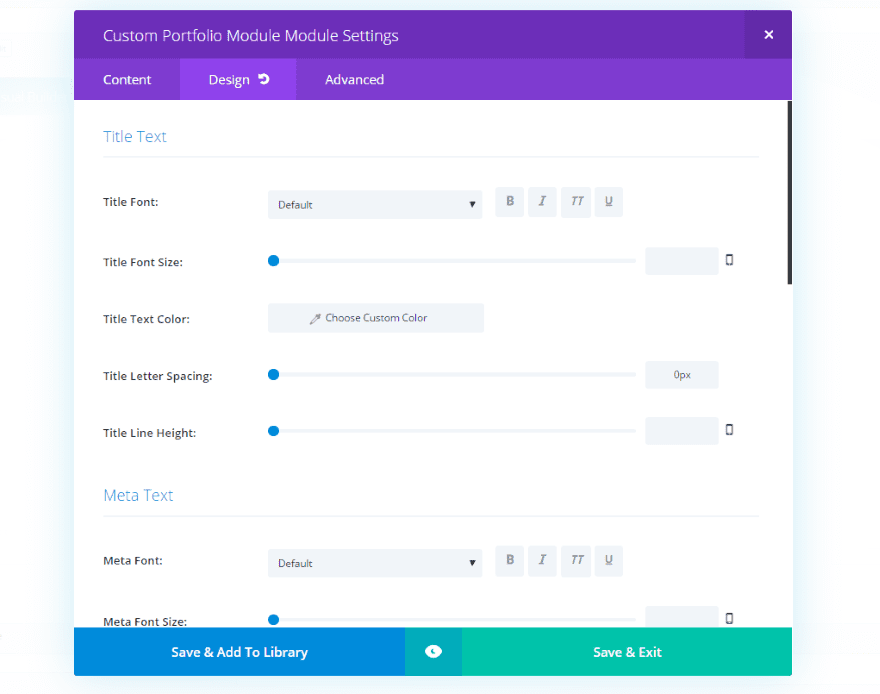
All of the standard design features are here as well. Adjust colors, fonts, buttons, icons, overlays, and more.
Examples – Using the Divi Custom Portfolio Module
For my examples I created a page, added a background to give it some visual flare, made the row full width, and added the Portfolio Grid Module. Before we look at it let’s take a quick glance at the standard Divi Building portfolio module for comparison.
Standard Divi Portfolio Module

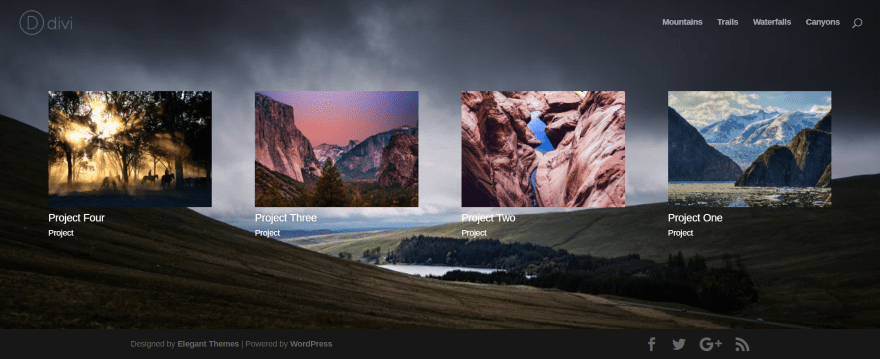
Here’s a look at the page using the standard Divi portfolio module. I’ve set it to grid layout and set the font color to light. All other features are set to default. It also includes hover overlays with icons (in grid mode), borders, background, meta, and font styling.

The project’s featured image is displayed with the project title and category under the image. Clicking on the title takes you to the project. Clicking on the category title opens a category page for that category. It also includes hover effects with overlay color and icon options when using the grid layout.
Custom Portfolio Module Examples

It includes three layouts to choose from, so you can set your portfolios in 2, 3, or 4 columns. Let’s look at each of the layouts with various customizations and features.

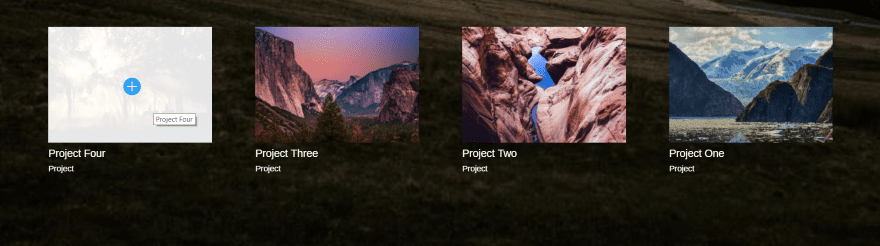
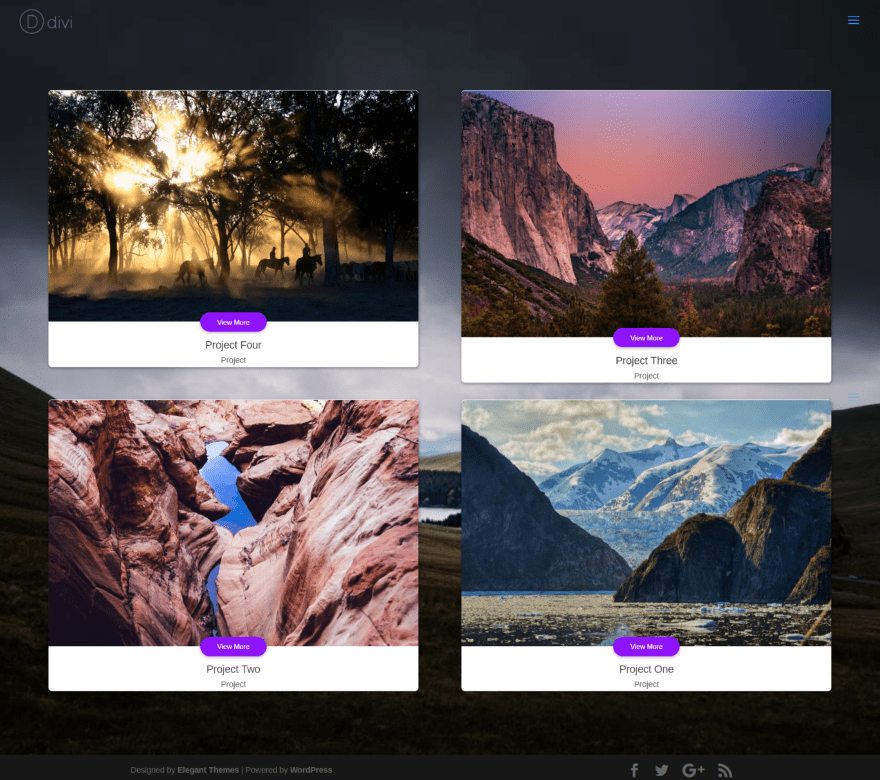
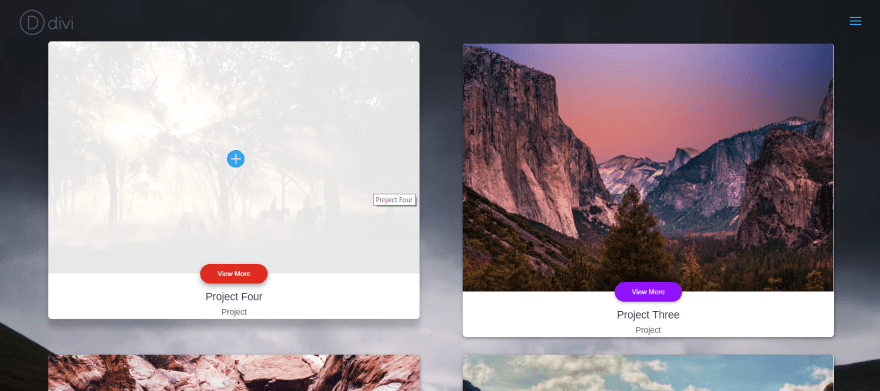
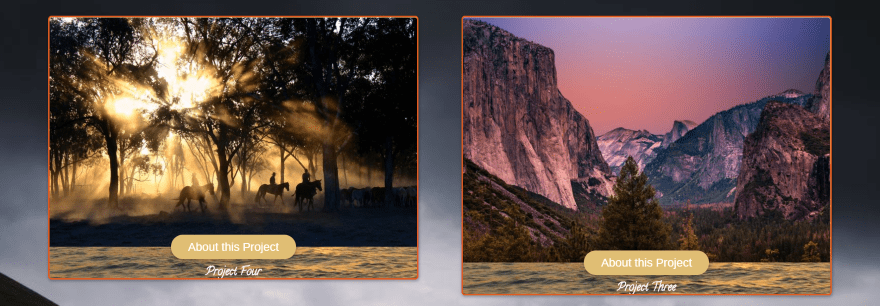
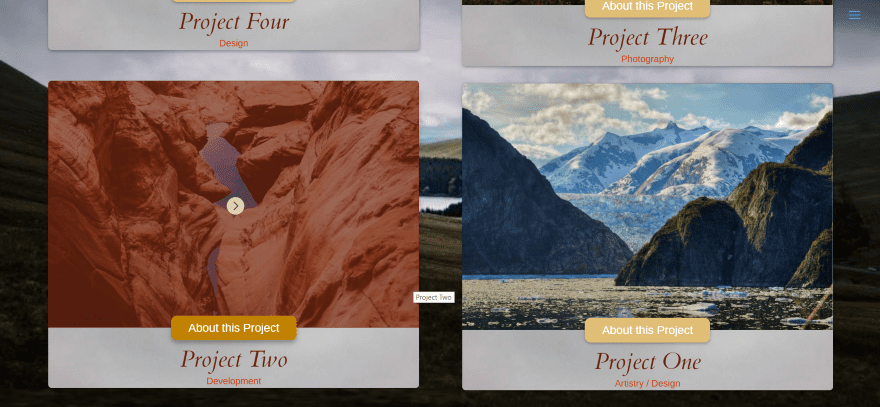
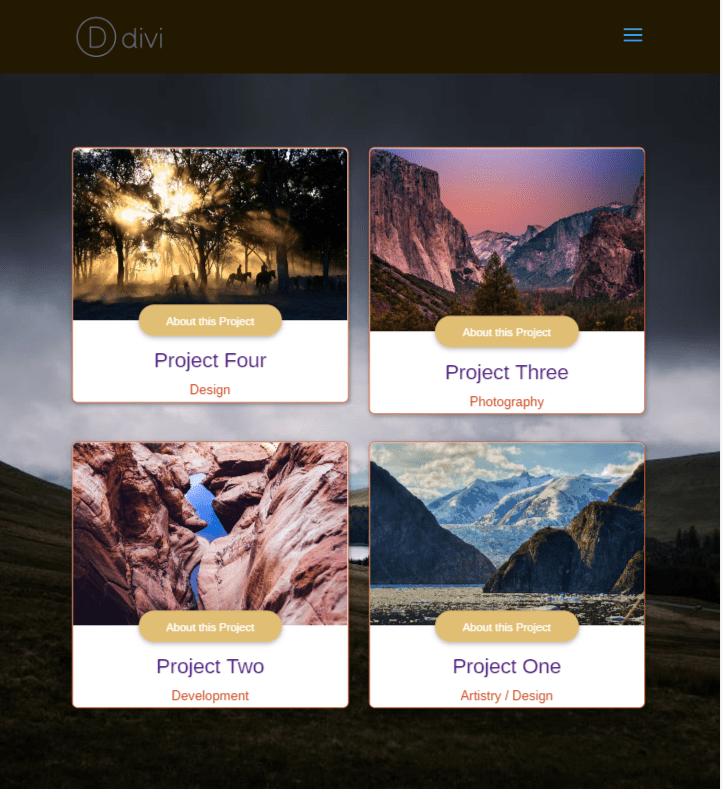
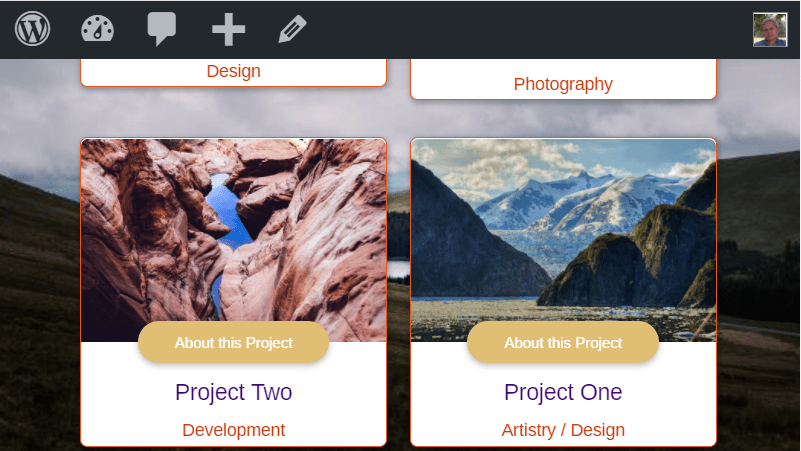
Here’s a look at the 2 column layout. It displays the project’s featured image, includes the clickable title and category in a bar under the image, and places a button with text over the image and bar. This is the default features and colors.

The image includes the same hover effects as the standard portfolio module, but the button also includes hover effects. You can see in this example the default button settings change the purple background to red.
You can also see a nice hover effect that creates a shadow behind the card you’re hovering over. The title is displayed as a tooltip. The hover overlay is also a default feature, so it doesn’t have to be enabled. The transition of the hover effect displays a heavier shadow until the transition is completed.

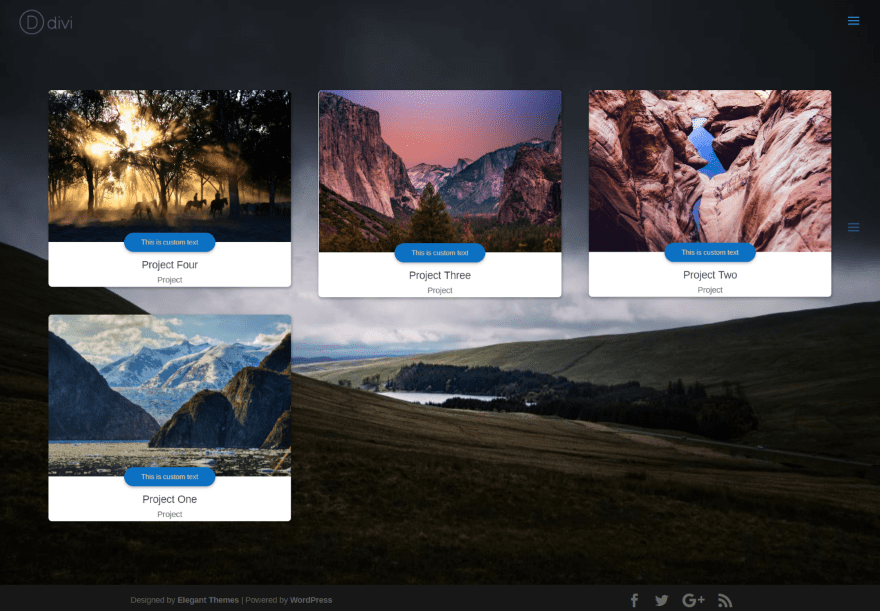
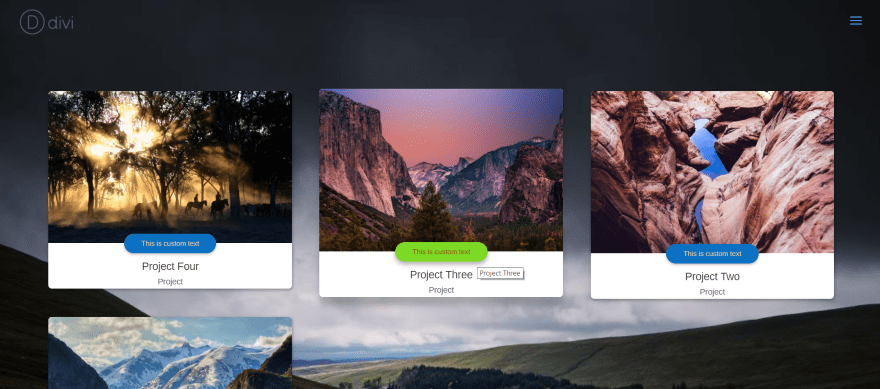
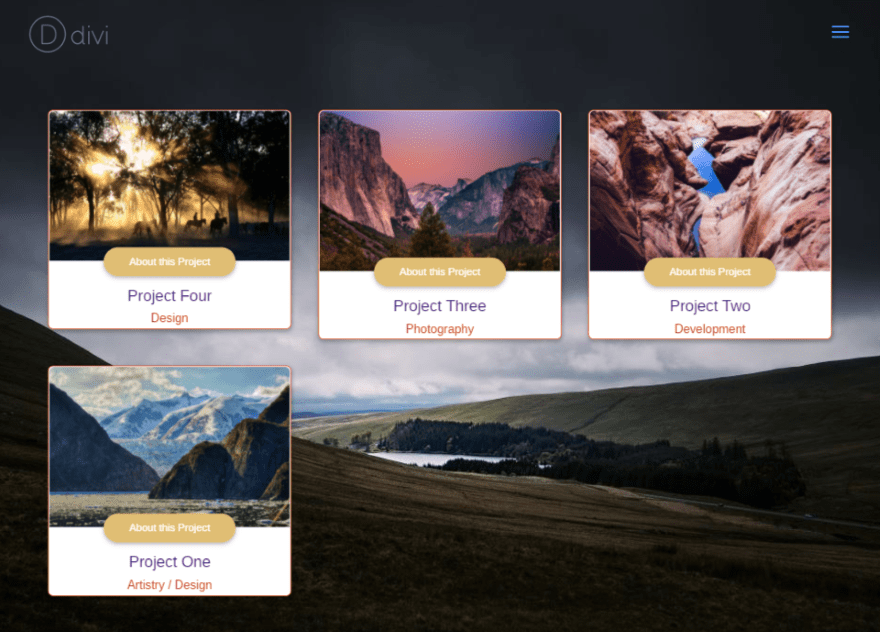
Here’s a look at the 3 column layout. In this example I’ve changed the color of the button background and text, and changed the text to display my own message.

The button also includes the shadow hover effect. In this example I’m only hovering over the button, so the image doesn’t display its hover effect. The button background and text have changed color.

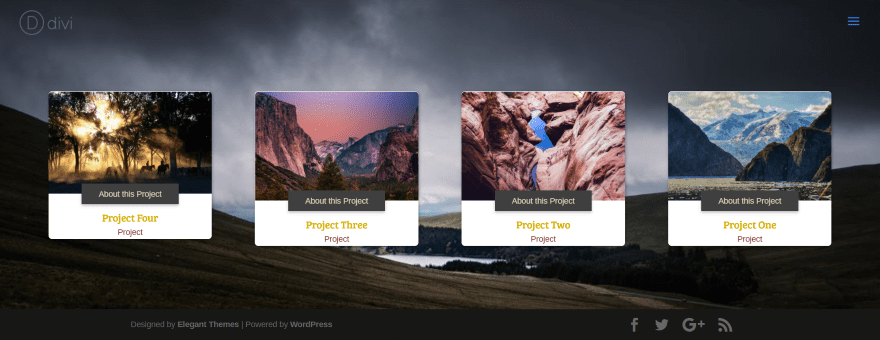
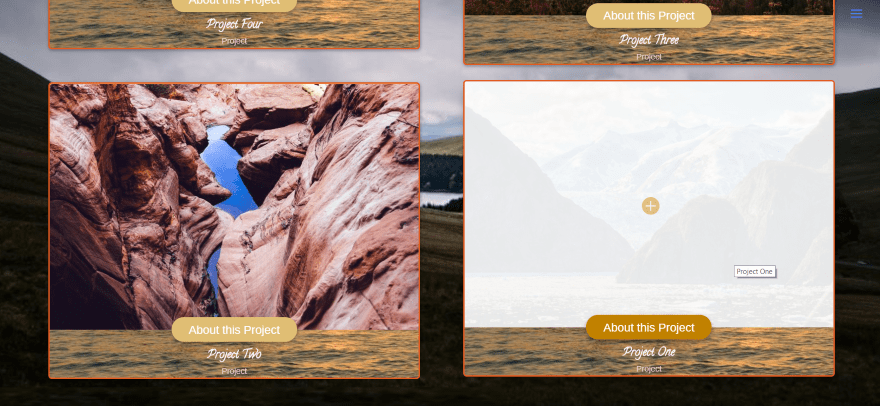
This example uses the 4 column layout. I’ve set the button radius to 0 and changed all of the font styles.

The hover effect places a blue overlay with 47% opacity (sorry about the odd number but it’s where my mouse stopped so I went with it), and a checkbox icon in red. The button changes from dark gray with light tab text to off-white with dark gray text.

In this example I’ve added a background which shows behind the title and meta. I’ve added a red border with a width of 2 pixels (so it’s easy to see in the image). I’ve adjusted all of the fonts and colors, and changed the button background color, hover color, and icon color. I left the default hover overlay color to show the contrast between the featured image area and the background image behind the title and meta section.

The button only displays if you’re showing the title. This example only displays the category.

This example only displays the project title. Since the title displays, the button also displays.

In this example I’ve placed a red overlay with an opacity of 66. I’ve changed the hover icon and customized the button and its hover effects. A background image (of a gray sky) is placed behind the title. This one uses different project categories. The button radius is set to 10.
Divi Portfolio Grid – Responsive

The plugin is responsive. Here’s the 3 column layout on an iPad (emulated in Chrome’s Developer Tools) in portrait mode. To learn more about Google Chrome Developer tools, see the article Why You Should Start Using Chrome Developer Tools Right Now.

This is the same layout in landscape mode.

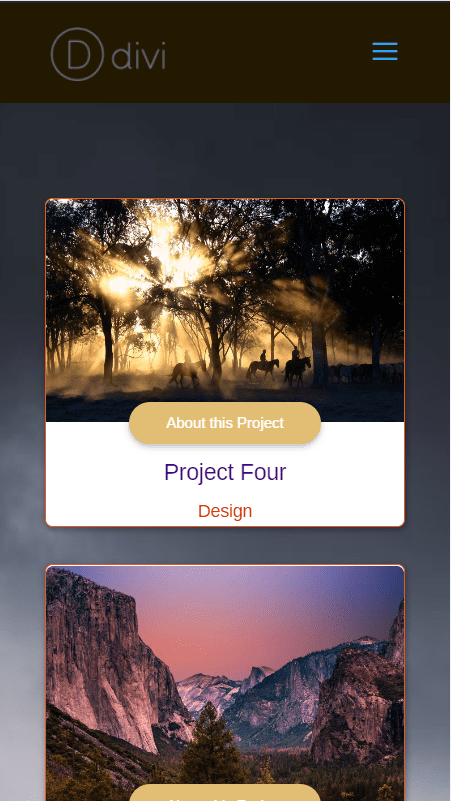
This is the same layout on a Galaxy S5 in portrait mode.

And here’s the layout using a Galaxy S5 is landscape mode.
License, Updates, and Documentation
The license covers unlimited use and includes lifetime updates. Documentation is provided in the PDF file that comes in the zipped folder. It’s a short document and provides a walkthrough with images to get you started. It’s an easy plugin to use and I found everything to be intuitive. If you’re used to using Divi modules you should feel right at home with this module.
Divi Portfolio Grid can be purchased at the Divi Theme Store.
Final Thoughts
Divi Portfolio Grid is easy to use and provides enough extra features over the standard Divi portfolio module that many users will find it essential. It includes 2, 3, and 4 column layouts, adds a button with hover effects, overlays with icons, and all of the module styling you’d expect including advanced CSS features so you can custom style it with your own code. If you want a portfolio with features beyond the standard Divi portfolio module, Divi Portfolio Grid might be the module you need.
We’d like to hear from you! Have you tried Divi Portfolio Grid? Let us know about your experience in the comments below.
Featured Image via 2RAL / shutterstock.com
The post Divi Plugin Highlight – Divi Portfolio Grid appeared first on Elegant Themes Blog.
