Have you ever wanted to place Divi modules and layouts within widget areas? Just the thought of Divi layouts in sidebars and footers gives me ideas for design possibilities beyond my own skill-level. What’s interesting though is it’s easy to do no matter what your skill level. How? With a third-party plugin called Divi Widget Builder.
Divi Widget Builder allows you to display any Divi layout in your Divi Library within a widget. This includes single modules and complete pages, including all of their features and adjustments. It works with both Divi and Extra. In this article we’ll take a look at Divi Widget Builder and see just how easy it is to add Divi layouts to your widget areas.
You can purchase Divi Widget Builder at the publisher’s website.
Installing and Activating Divi Widget Builder

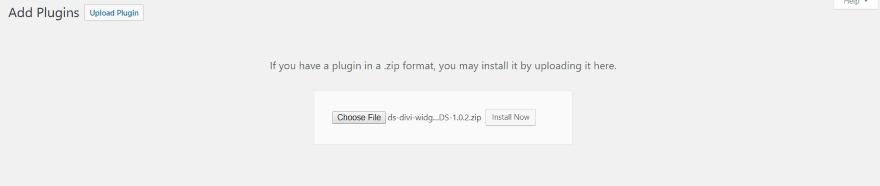
Upload and activate the plugin as normal.

Once you activated the plugin you’ll need to enter your license key. Navigate to Divi, Divi Widget Builder in the dashboard menu and enter your license key. There is no other setup required to use the plugin, but you will need Divi layouts to use within the widgets.
Divi Library
You can use any Divi layout within Divi Widget Builder. I don’t recommend building layouts like you would a page or post. For example, a 3 or 4 column grid (for blogs, projects, blurbs, etc.) would look odd in the sidebar. This is easy to fix though by creating layouts in single columns. In other words, create layouts specifically for the sidebar or footer.
Single modules work well in the sidebar. Examples include:
- Maps
- Contact forms
- Countdown timers
- Bar counters
- Button
- Blog
- Log in
- Number counter
- Person
- Testimonial
Create a layout and use these modules with background overlays, combine them, ext., to create some really interesting widgets. The sky’s the limit.
Creating a Layout

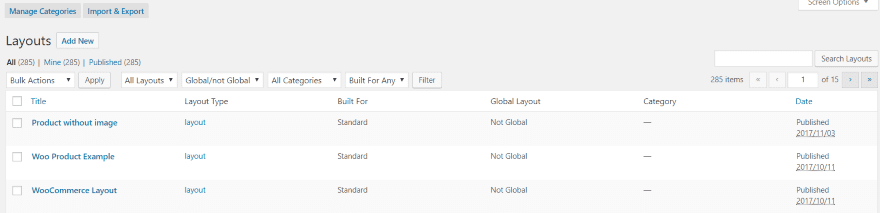
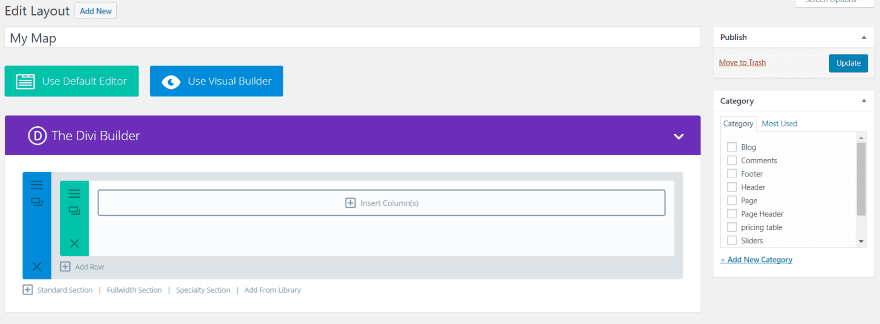
Create your layout by going to Divi, Divi Library in the dashboard menu. Select Add New in the top left.

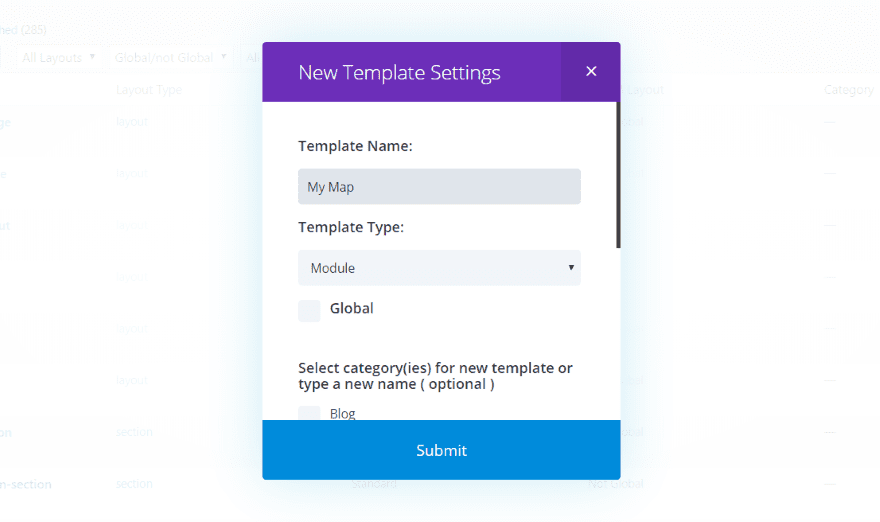
Give the layout a name and select the template type from the dropdown menu. Scroll down and you can select a category for your template if you wish. You’ll have another chance to select the category or even add new categories on the next screen. Click Submit when you’re done.

Now simply build your layout as normal.
The Divi Widget Builder Widget

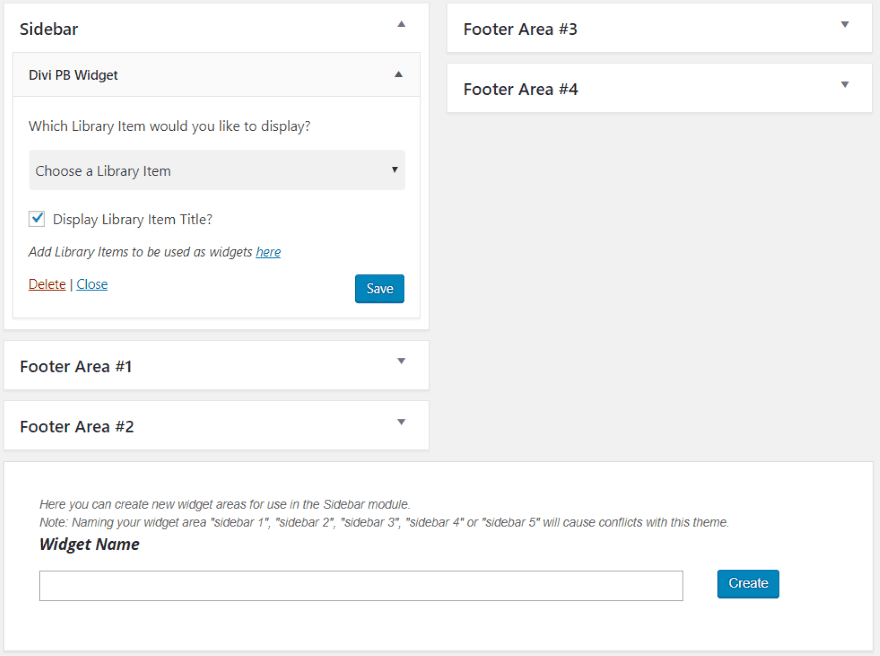
A new widget is added to your widgets called Divi PB Widget. To see it, go to Appearance, Widgets in the dashboard. Drop this widget in any widget area (including sidebars, footers, or any that you’ve created). It provides a dropdown box where you can choose any Divi Library item to display within the widget.
There are two other selections:
Display Library Item Title – displays the layout’s name within the sidebar on your website. It’s works like a title for the widget. Uncheck it to hide the name.
Add Library Items to be used as widgets here – clicking on the word ‘here’ in that sentence (well, not my sentence) takes you to the Divi Library where you can create your layouts. I like that this link is included as it helps keep down confusion of where to create the layouts and gives you quick access to the library.
Once you’ve made your selections click Save and the new layout is applied to the widget location you’ve placed Divi PB Widget. The widget even works with your own custom widget areas.
Divi Widget Builder Examples
Here’s a look at a few quite examples that I’ve cooked up. They are simple, but hopefully it will give you an idea of how it works.
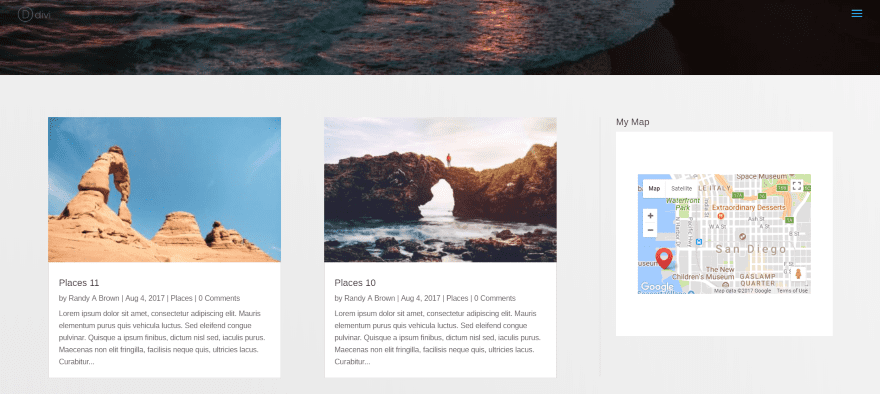
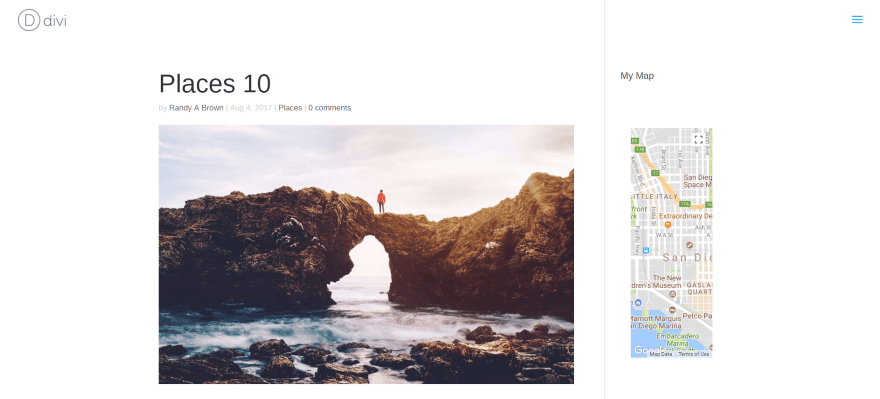
Map

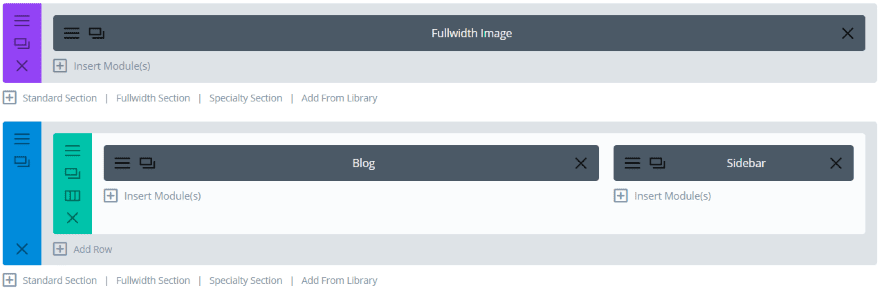
This example displays a blog feed with a sidebar. The sidebar is added within a 2 / 3 Divi layout with a blog module on the left.

This example uses a single map module. I’ve included the layout’s name. I haven’t styled the map module, so it has a white box around it. This is easily adjusted. If I do make changes to the module, those changes are reflected to the widget when I refresh the page.

I could simply place the map within the Divi layout, but placing it in the sidebar displays the map no matter which blog post someone is reading. This is the standard blog post without using a Divi layout. Using a layout I could create a new map for each post, create a new widget area, and choose which map to display on each post individually.
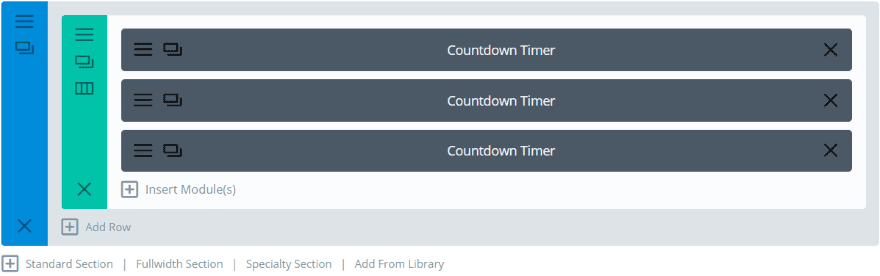
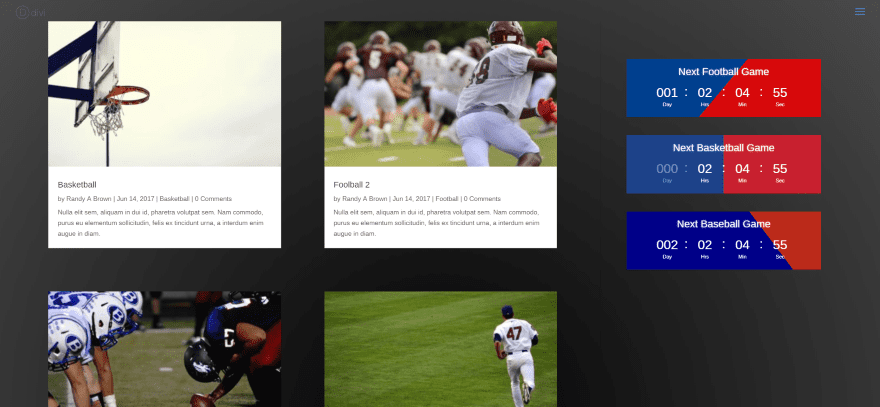
Countdown Timer

This layout uses multiple countdown timer modules to create a single widget. I’ve styled each one separately.

The modules show a countdown to the next game – one for each of the leagues the blog covers. Each of the countdown timers use colors specific to the league’s logos and include gradients. I know – I left out NHL and several others. Sorry about that.
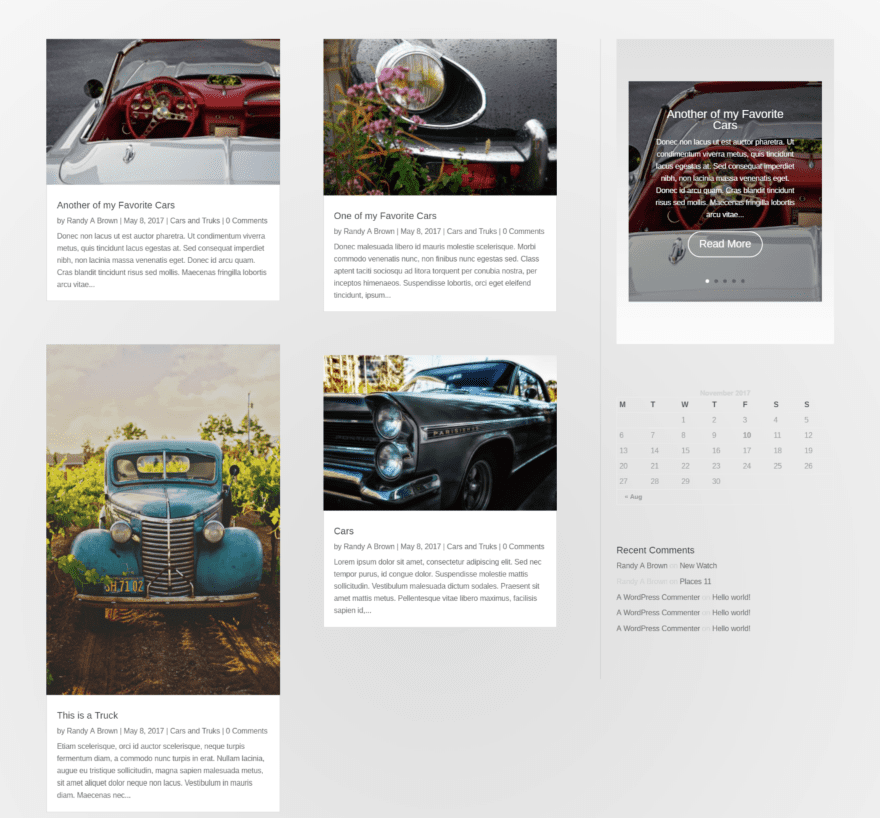
Post Slider

This one adds a post slider to the sidebar. I’ve included the post slider’s read more button, dot navigation, and arrows. I’ve also added more regular widgets to see how it fits in.
About Me

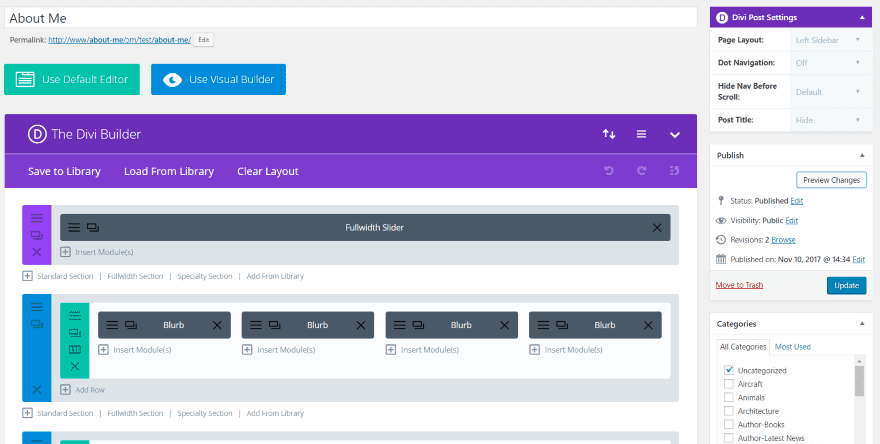
This one uses a page layout rather than just a module. I’ve created a layout from a post (instead of creating it in the Divi Library) using the About Me layout that comes with Divi. I modified the layout so everything is in a single column and reduced the font size for the header title. I then saved the layout in the library so it would be available to Divi Widget Builder.

The page itself is a layout from the Divi Builder called Creative Agency. I’ve given it a left sidebar and chosen the About Me layout for the widget.

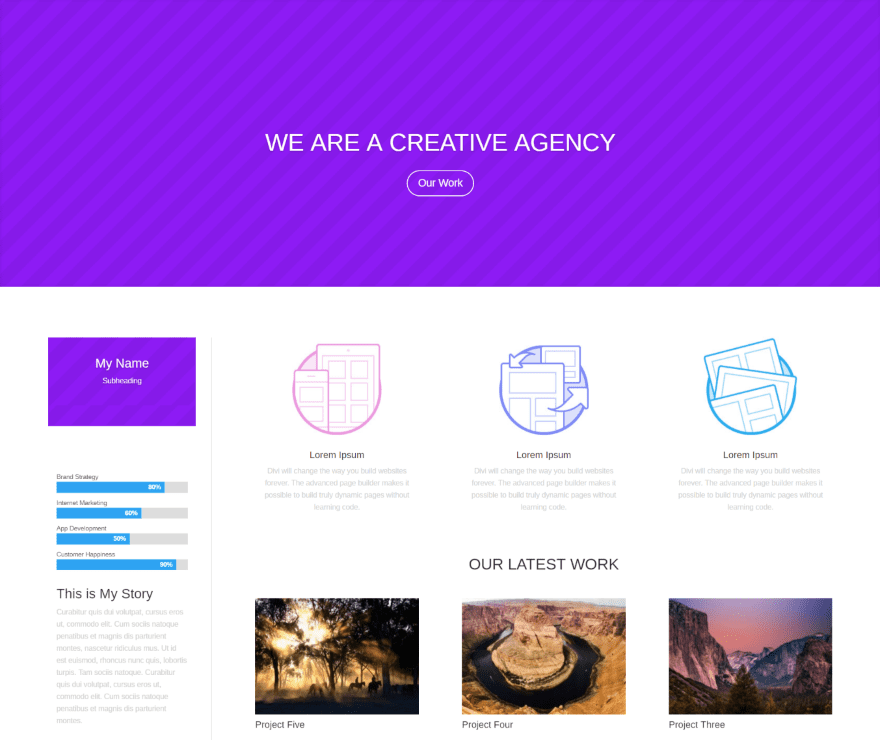
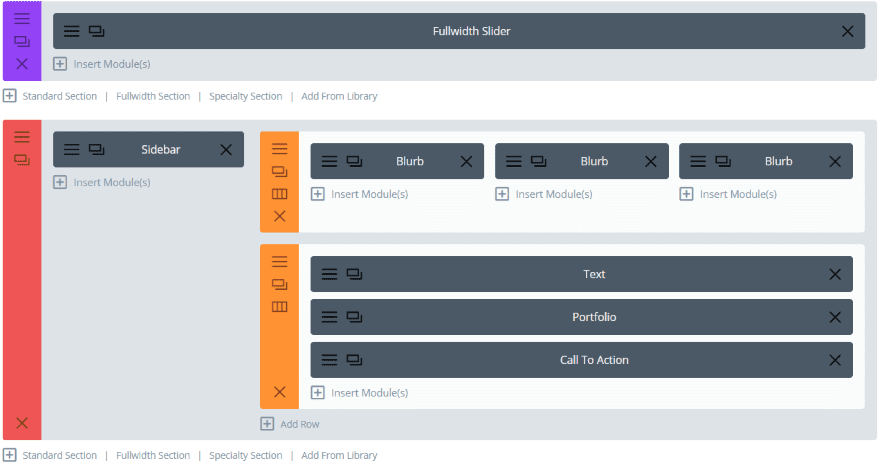
This is the same layout but instead of displaying the standard WordPress sidebar I’ve re-created the layout using a Specialty Section. This results in a much nicer design than the standard WordPress sidebar as it gives more width to the page and the widget can be placed under the Divi full-width header module.

The Specialty Section allows for 3 columns within a row, so I reduced to 3 blurbs instead of 4 and placed the sidebar in the left column. I made the Specialty Section full-width and changed the Page Layout under Divi Post Settings in the upper right corner from Left Sidebar to Fullwidth.
Contact Form

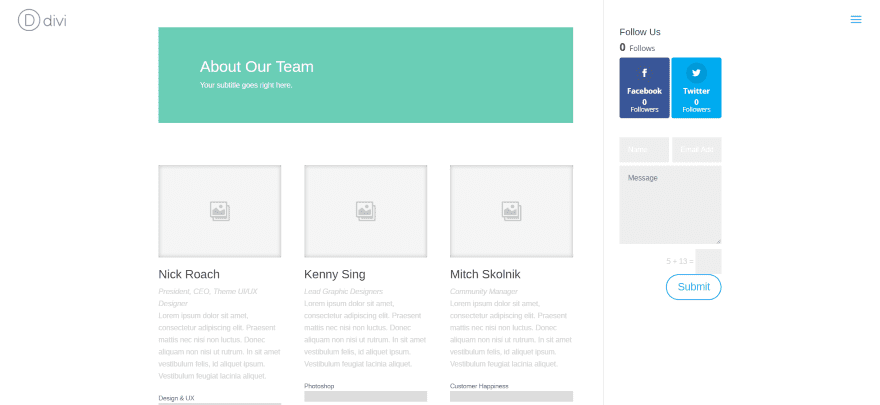
This one uses the Our Team layout that comes with the Divi Builder. I’m using the right sidebar. I’ve placed a Monarch widget in the sidebar along with the Divi Widget Builder, which displays a contact form.
Footer Widget Area

This one has 3 Divi Widget Builder widgets in the footer area. I chose a 3-column footer layout and placed a contact form module, person module, and blog slider module in the 3 areas. This is the amazing Code School layout pack from Jason Champagne. The image for the blog post is also from this layout. You can download the layout from the ET blog here: Download a Free Breathtaking Learning Management (LMS) Layout Pack for Divi.

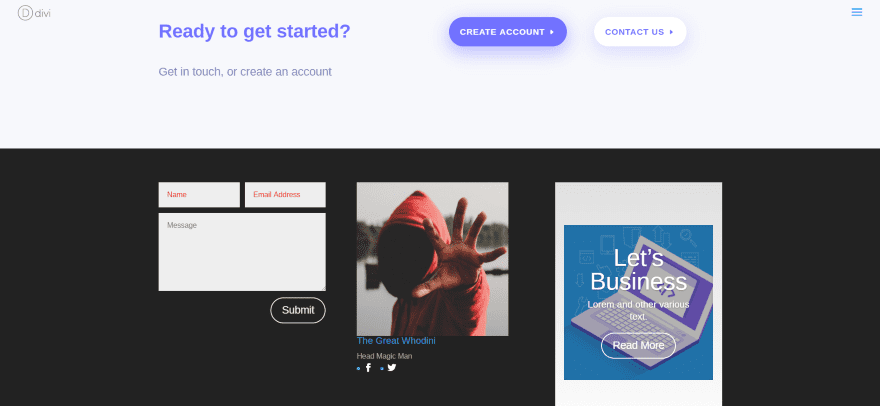
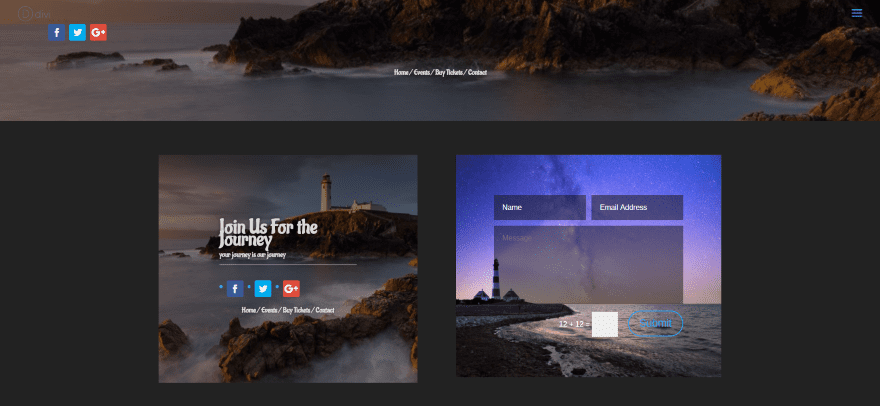
This footer uses two different layouts that I created as posts. Both have background images. The widget on the left uses several text modules, a social follow module, and a divider module. The menu item below the social buttons are clickable links. It also uses an overlay to darken the background image. The widget on the right is a contact form module.
Using Divi Widget Builder with Extra

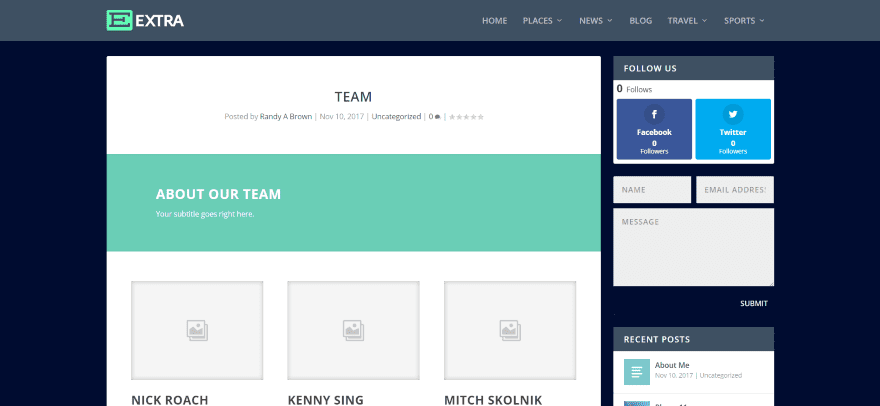
This is the same Our Team layout with Extra. I had originally made the contact form using the default settings in the module. I wanted to blend the background so I made the background transparent. I also changed the button’s text color to make it visible against the dark background.
License and Documentation
There are four licenses available:
- Single Site $7.00
- 3 Sites $19.00
- Unlimited Sites $39.00
- Lifetime $89.00
It includes one year of support and automatic updates. Documentation is provided at the publisher’s website.
Final Thoughts
Divi Widget Builder is simple and easy to use. The work comes from building Divi layouts rather than using the widget builder. Choosing a layout within the widget builder couldn’t be easier and the ability to place as many Widget Builder widgets in any widget area you want opens up a lot of Divi and Extra design possibilities.
I would like to see a few examples on the developer’s website of the plugin in action. Seeing some creative use-cases would give the buyer ideas on how to use it and get the most out of it. If you’re interested in placing Divi layouts and modules within your widget areas Divi Widget Builder might be the plugin you’re looking for.
We want to hear from you. Have you tried Divi Widget Builder? Let us know what you think about it in the comments.
Featured Image via robuart / shutterstock.com
The post Divi Plugin Highlight: Divi Widget Builder appeared first on Elegant Themes Blog.
