If you’ve packaged a child theme for distribution you’ve probably ran into a few hiccups along the way. This process usually involves multiple plugins which result in several files to create your zipped package. It almost never goes well on the first try and there’s usually some troubleshooting involved to get everything working smoothly. All of these problems are solved with a third-party plugin called J.E.D.I. (Jerry’s Easy Demo Import).
J.E.D.I. is an easy to use plugin that creates a packaged version of a child theme or a layout kit. In this overview I take a look at the J.E.D.I. Master edition and create a child theme package and layout plugin, and see how easy to are to install.
Installation and Activation

Install and activate the plugin as normal. Within the dashboard go to J.E.D.I. Master, License. Enter your license key and save changes. Once you’ve saved changes you’ll see a button to activate your license.
Export Demo Content
You can create a packaged child theme or a layout kit. Child themes are like any normal child theme but with an additional item added to the dashboard menu to import the demo content.
Layout kits are not installed the same way as a layout pack, which includes JSON files. Instead, they’re more like a child theme but packaged as a plugin. It also adds a menu item to the dashboard to import demo content. However, it doesn’t actually add a child theme. I recommend using a blank child theme and importing your content into it. If you’re not using a child theme you can only export a layout plugin.
The menu item for both types also adds a documentation tab. You can create your own documentation or use the default.
Child Theme Installer

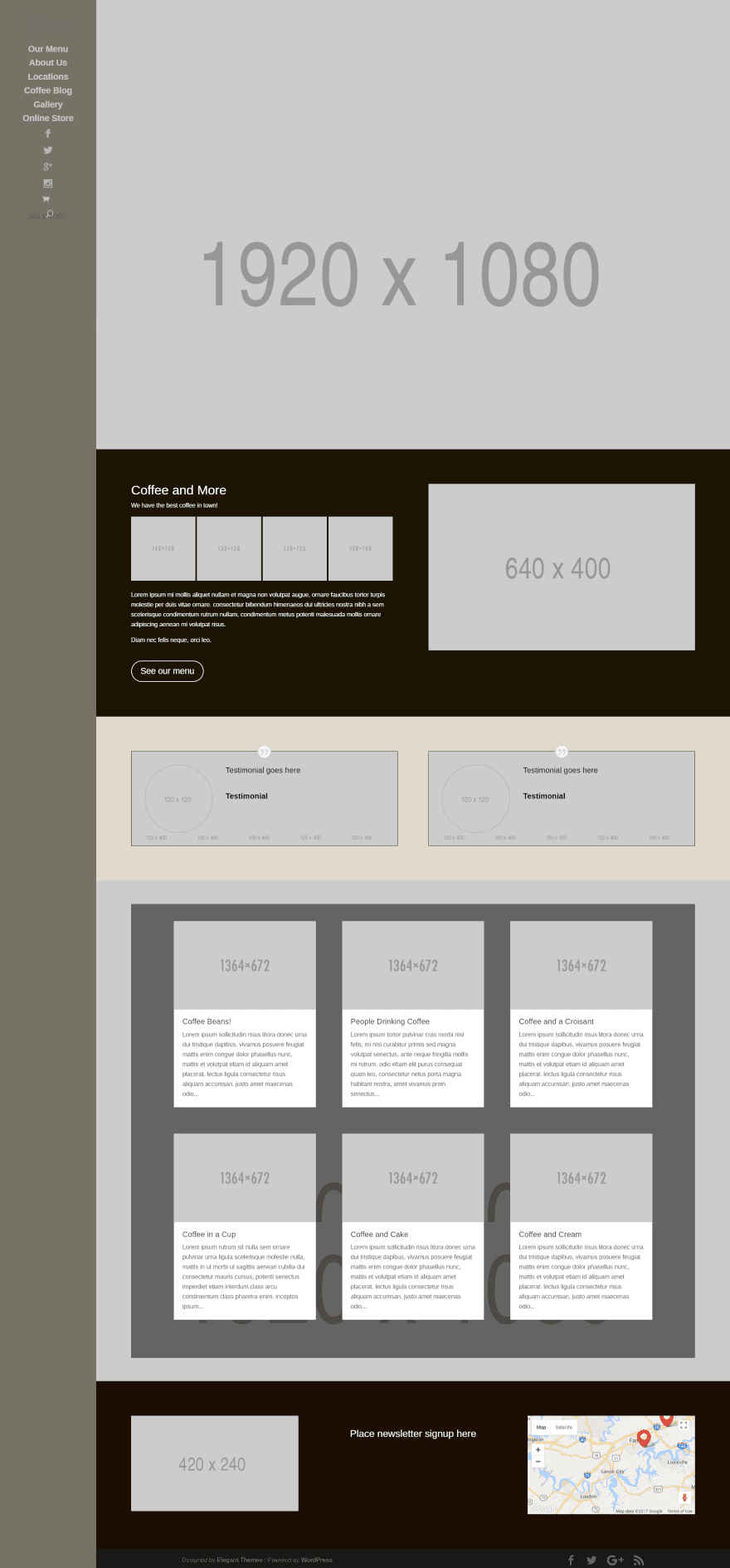
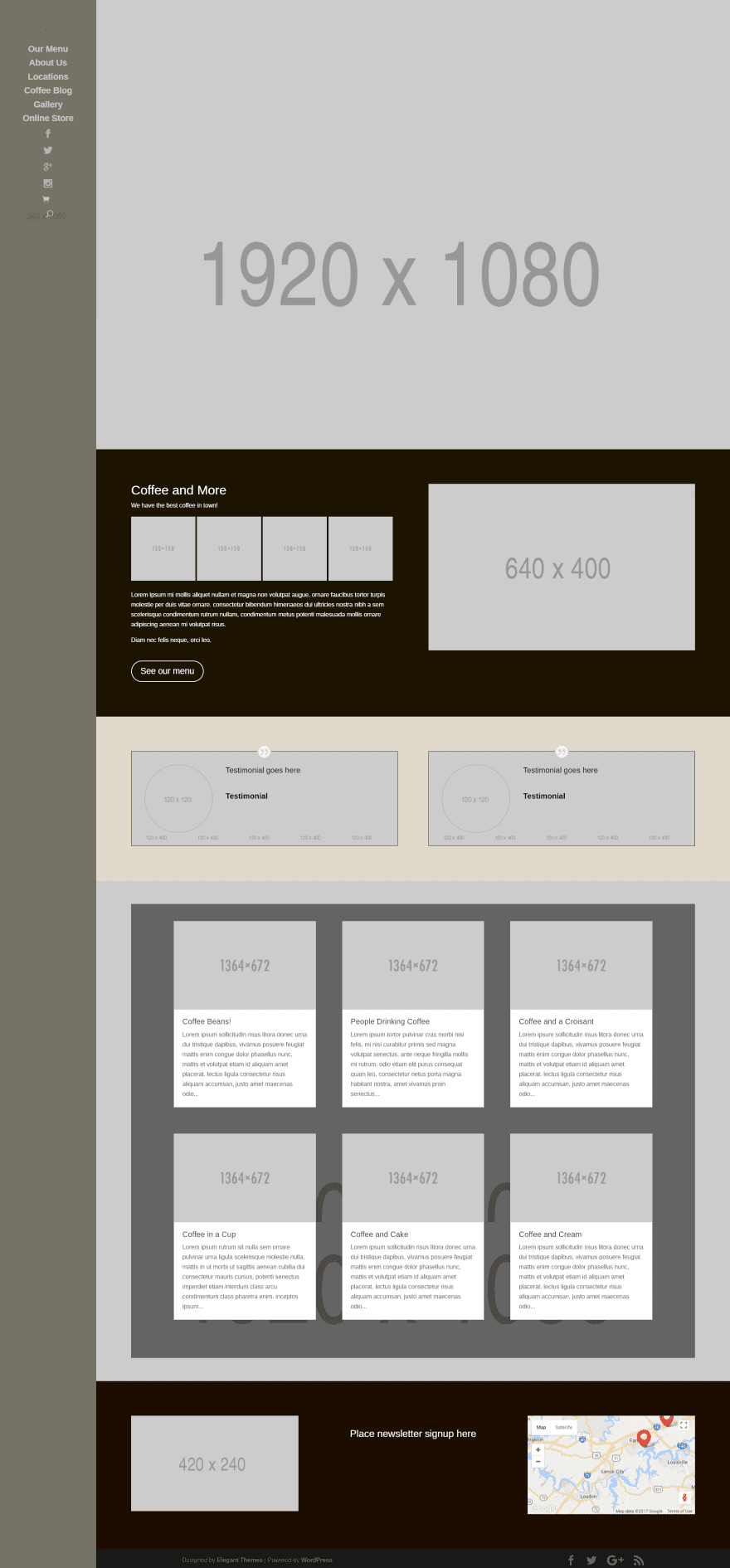
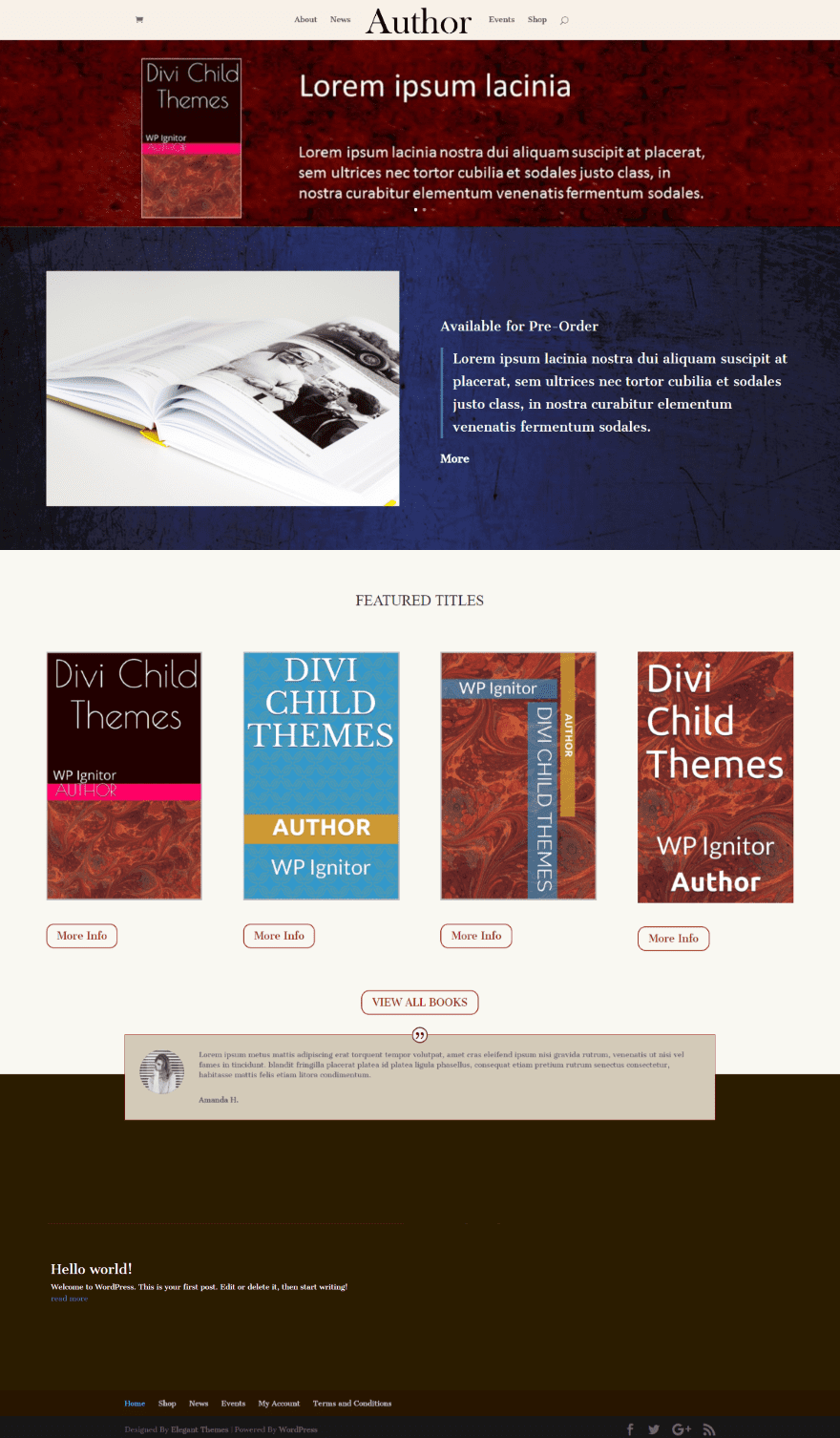
This is a child theme I’ve created with several custom pages, WooCommerce integration, dummy content, and placeholder images. It also has a vertical menu with code to display social icons from Font Awesome. This is the child theme I will export.
Normally the social icons have to be added manually. Let’s see if J.E.D.I. can handle it.

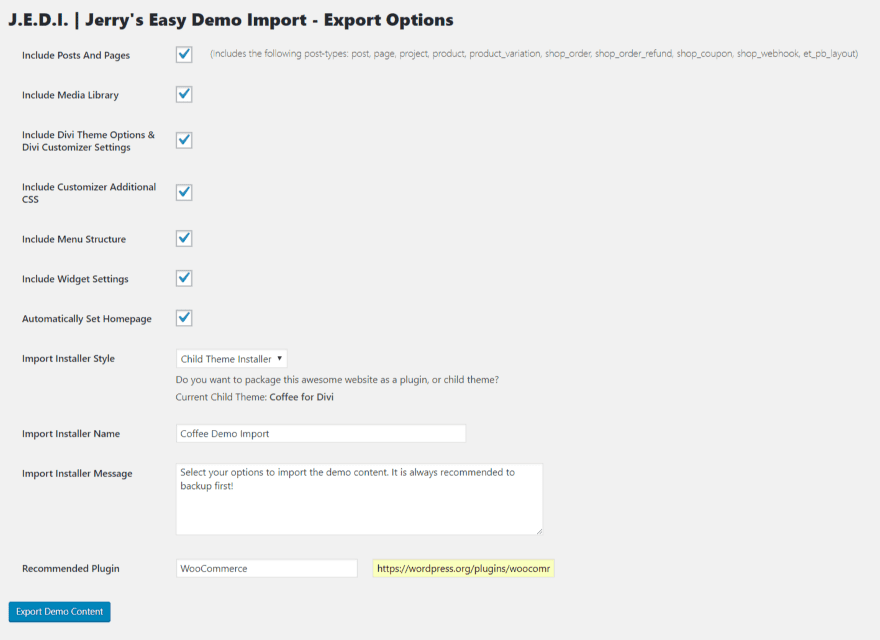
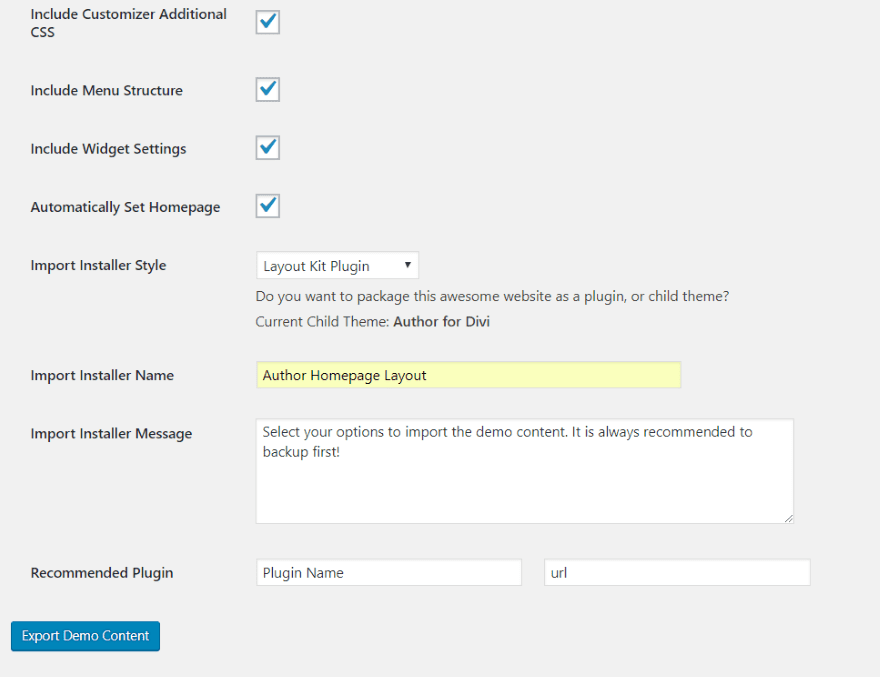
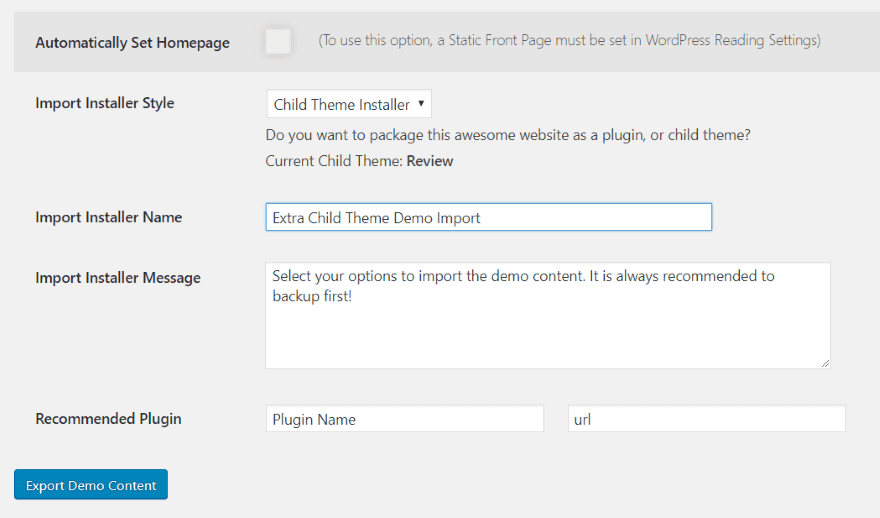
First, choose what you want to include in the package. The first choice is Posts and Pages. This will look different from one site to another because it includes any post-types you have installed. This child theme has WooCommerce integration, so WooCommerce post types are included.
Choices also include Theme Options and Customizer settings, CSS, menu, widgets, and the option to automatically set the homepage.
Choose between packaging as a layout or a child theme, name the installer file, provide a message for it to display, and set any recommended plugins. Since this child theme uses WooCommerce I’ve set it as a recommended plugin and added the URL to its page in the WordPress depository. It won’t require you to install the plugin and it doesn’t provide a button to perform the install, but it does provide the name and a link to the plugin.
If you’re using the free version, Layout Kit Plugin will be your only Import Installer Style option. The Pro edition adds Child Theme Installer. If you’re not using a child theme, Layout Kit Plugin will be your only option.
Once you’ve made your selections and entered the information click Export Demo Content.

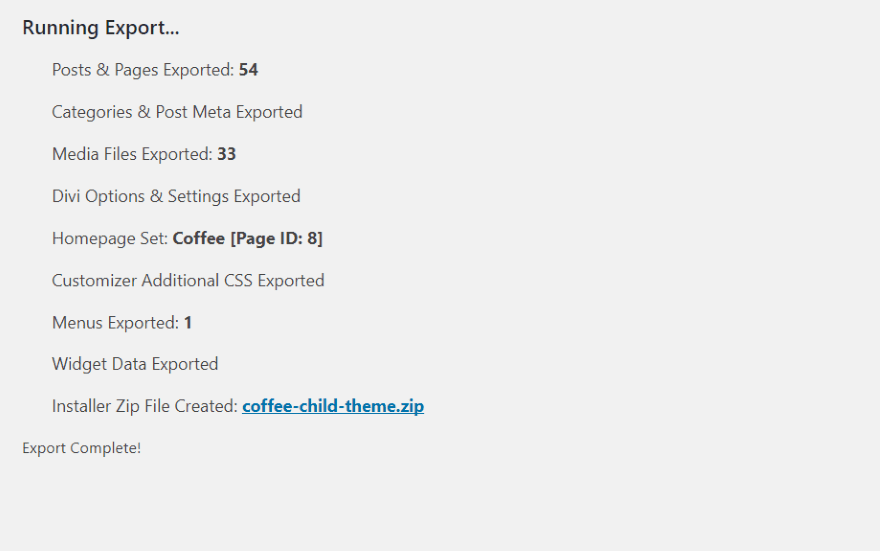
When the package is completed you’ll see the report with a downloadable zip file. Simply download the zipped file and it’s ready to distribute.
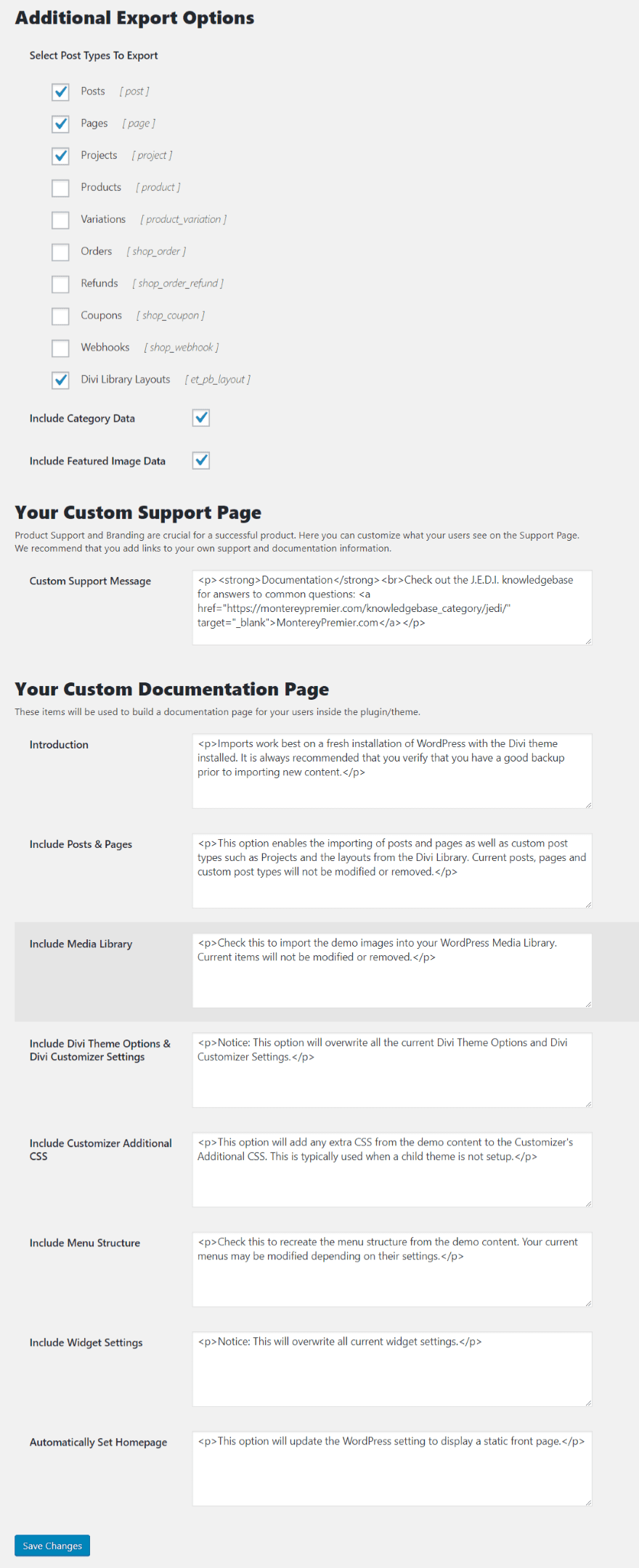
Additional Export Options

The Additional Export Options allow you to choose which post types and data to include in the download. With this you can also build a custom support page and a documentation page. Add your own HTML with messages and links. The fields include the HTML with information about each field to help you create your own documentation.
Uploading Your Child Theme

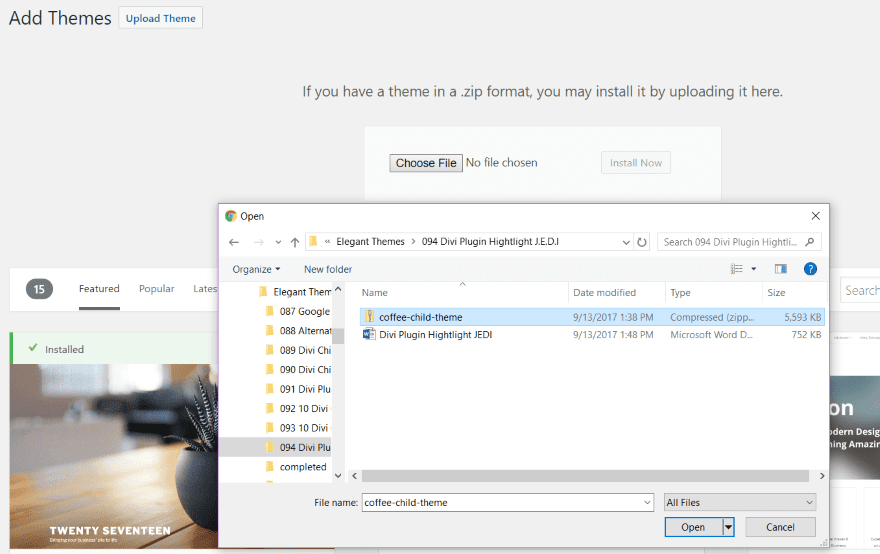
First you must have Divi installed and activated. Next, upload the child theme just like any theme and activate it. Users do not need the J.E.D.I. plugin.

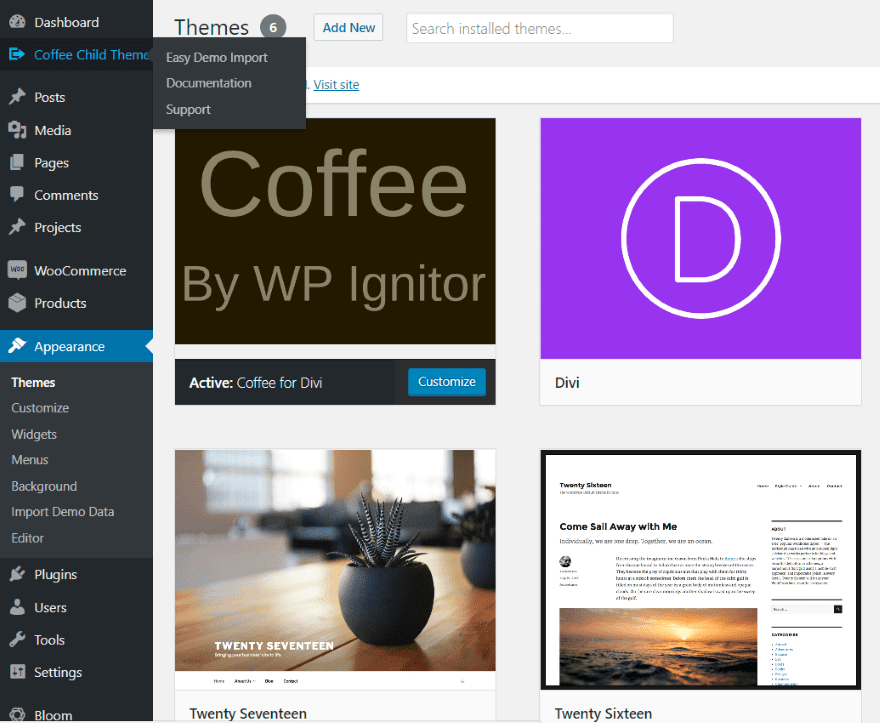
If you’ve included your own image for the child theme, your child theme package that J.E.D.I. creates will include that image. Once the child theme is activated you’ll see a new menu item with the name of your child theme (the Import Installer Name you provided). This includes a button to import the demo data and your documentation. Select this menu and click Easy Demo Import.

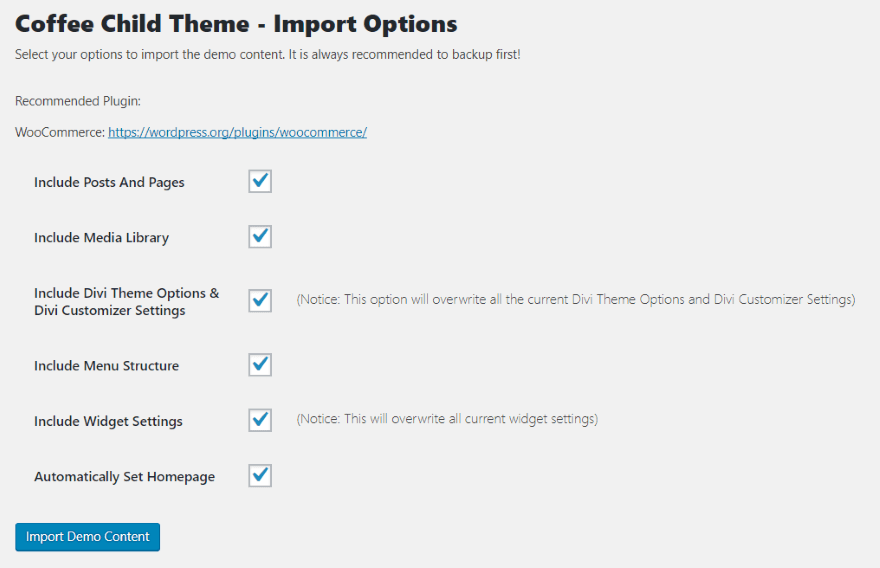
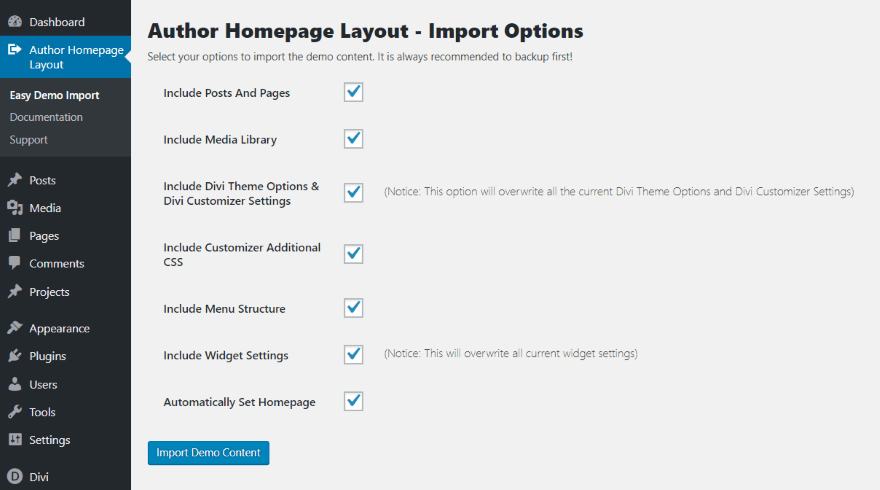
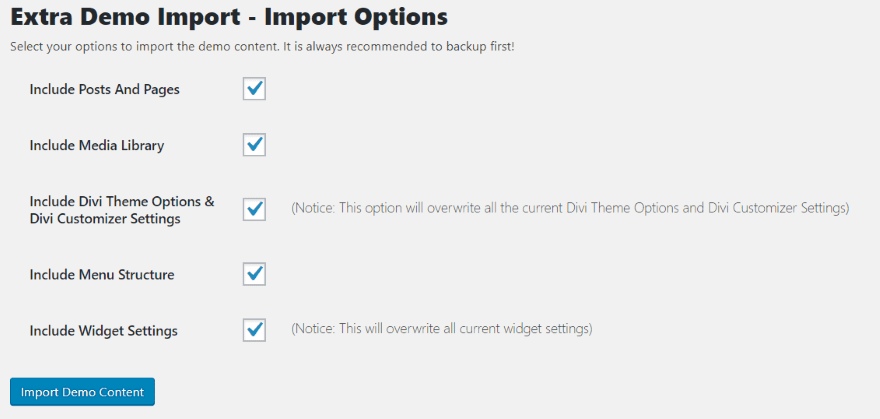
You’ll see this screen where you can choose what to import. You’ll also see the list of recommended plugins. Once you’ve made your selections click Import Demo Content.
Note – Divi Theme Options, Divi Customizer Settings, and Widget settings will overwrite your current settings.

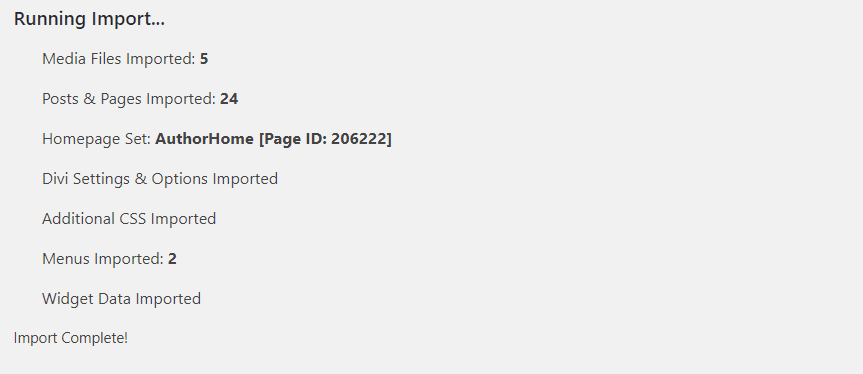
After the import is finished you’ll see a message showing what imported and that it’s complete.

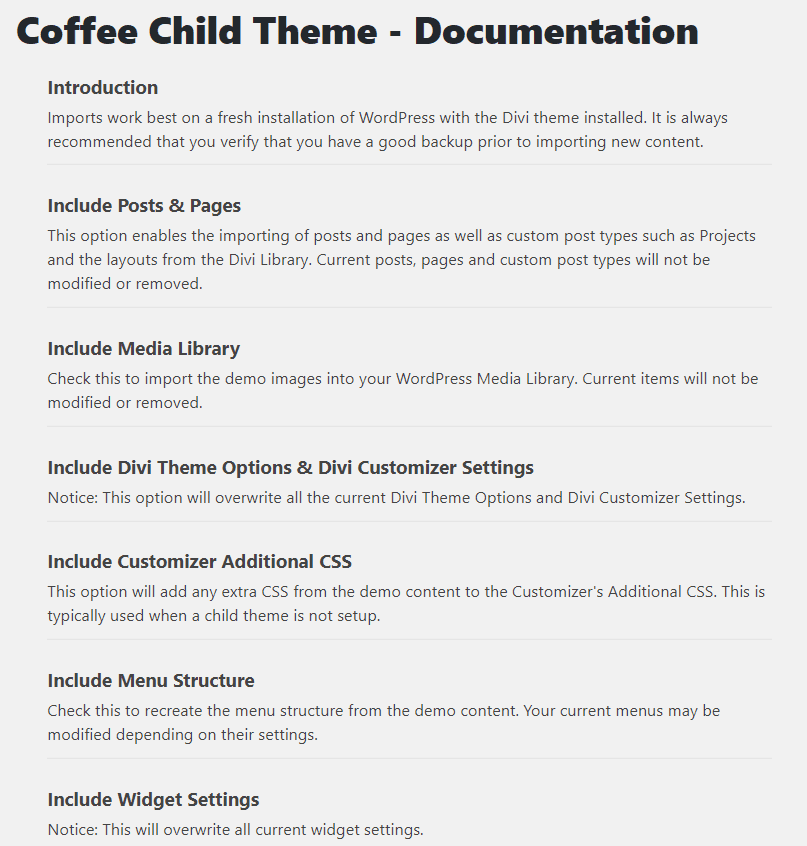
The Documentation menu item contains all of the documentation that you created in the Additional Expert Options menu. These fields will show their defaults if you haven’t made changes.

That’s it. All of my custom pages were included and the homepage is set automatically. It even included my custom code for the menu to include the social icons. No other adjustments were needed, and this was on the first try.
Layout Kit Plugin

For this one I want to save the layouts from my child theme as a layout pack.

Select Layout Kit Plugin. Notice that it’s creating a plugin and not JSON files. Click Export Demo Content and download the zipped file.
The main difference between the layout plugin and standard JSON files is this has the ability to import theme options, customizer settings, CSS, the menu structure, widgets, and it can set your homepage. Of course you could unselect all of those and only supply pages and posts which they could then add to the Divi library.
Uploading Your Layout

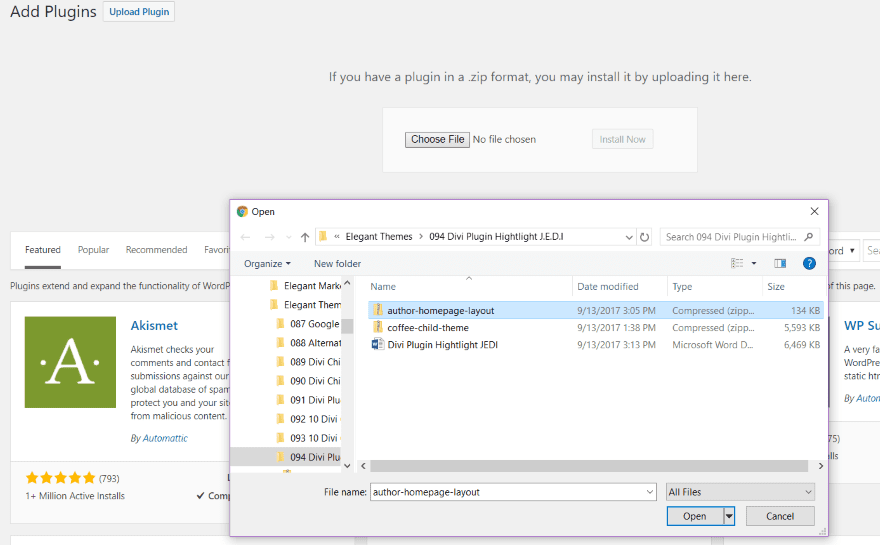
Install the layout the same as you would any plugin.

Once you activate the plugin you’ll see the name of the layout in the Dashboard menu. Just like the child theme it includes import options and your own customizable documentation page. Choose the options you want and click Import Demo Content.

When the import is complete it will show the number of files that imported. Once you’ve imported your content you can deactivate the plugin and save the pages to your library.

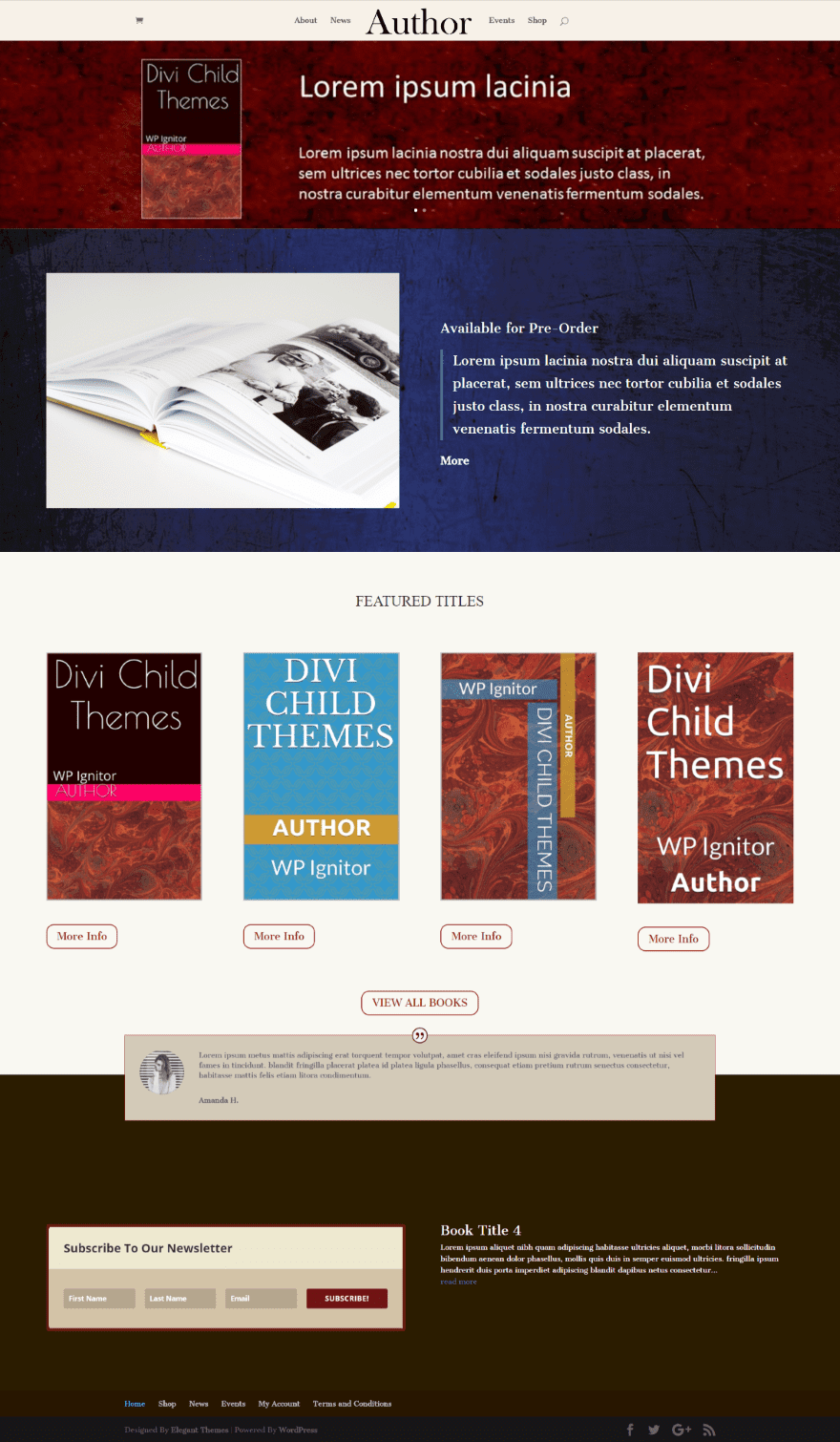
The result looks the same as my child theme with all of the pages and styles. This isn’t a child theme, so any CSS or PHP changes you make will be made within Divi unless you install a blank child theme.
Extra

It’s also compatible with Extra. However, Extra’s Category pages are not static front pages, so those won’t be included and can’t be automatically set as the homepage.

Since I created a layout using the Category Builder it didn’t bring in the Category layouts or set the homepage, but it did bring in everything else. I’m sure this is a feature that will be added in the future.
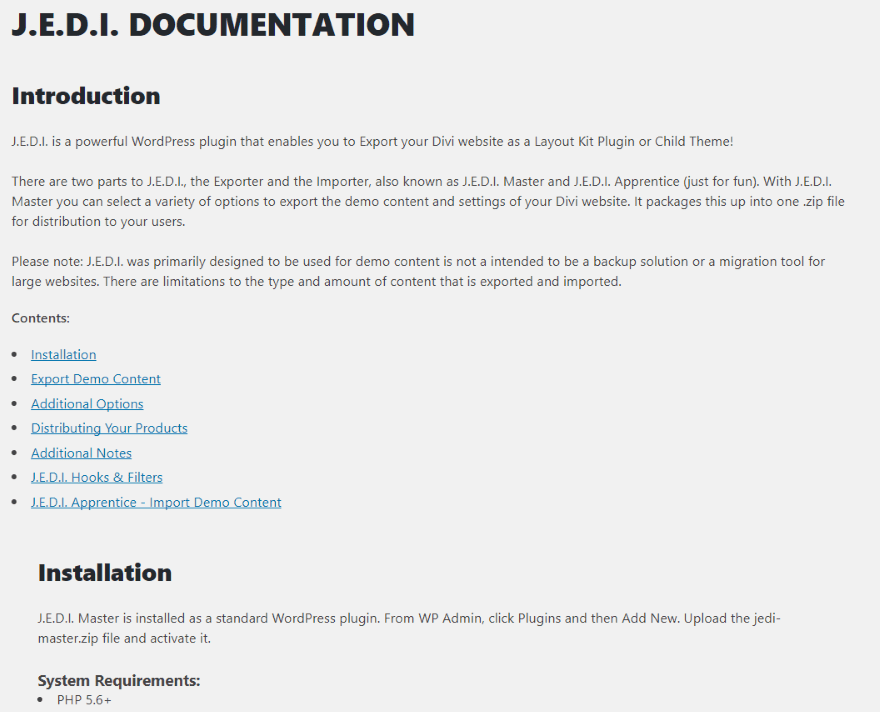
Documentation

Documentation is included in the J.E.D.I. dashboard menu. It includes links to each of the sections with complete instructions on using the free plugin and the pro version.
Support

Support is provided through a Google Group or email.
Final Thoughts
I’ve tried several methods of creating child theme packages and J.E.D.I. is by far the easiest. Until now I’ve had to use around 3 plugins and hand-code features such as required plugins and links within the menu. J.E.D.I. works great on multisite (which is the method of choice for many child theme developers).
I did have difficulty importing into a site that I had already imported another J.E.D.I. file into. This might just be a simple issue of needing to clear my website cache.
The installation process for child themes is the same as any one-click install. The main difference is the ability to add your own instructions to the dashboard menu and provide links for support. The process for installing layouts is easier than the traditional method of uploading JSON files to the page.
If you’re interested in an easy method to package child themes and layouts, J.E.D.I. might be the solution you’re looking for. You can create layout files with the free edition. Child theme files requires the pro edition. You can find J.E.D.I. here.
We want to hear from you! Have you tried J.E.D.I.? Let us know what you think about it in the comments.
Featured Image via SkillUp / shutterstock.com
The post Divi Plugin Highlight – J.E.D.I. appeared first on Elegant Themes Blog.
