Divi Builder Addons is a third-party plugin that adds a lot of jQuery scripts that are used by high-end websites to the Divi Builder. Simply toggle the scripts you want and add the CSS classes to the Divi Builder modules. It’s easy to use and includes lots of features and animations.
Ultimate Divi Builder Addons Menu

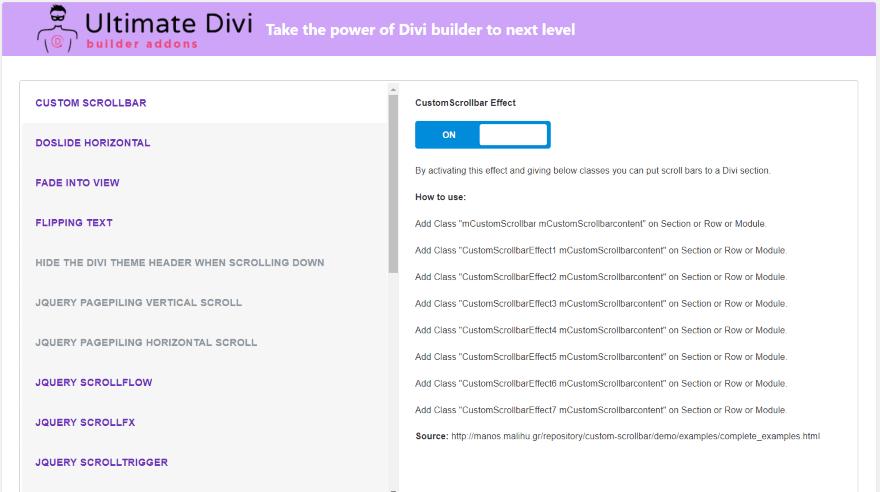
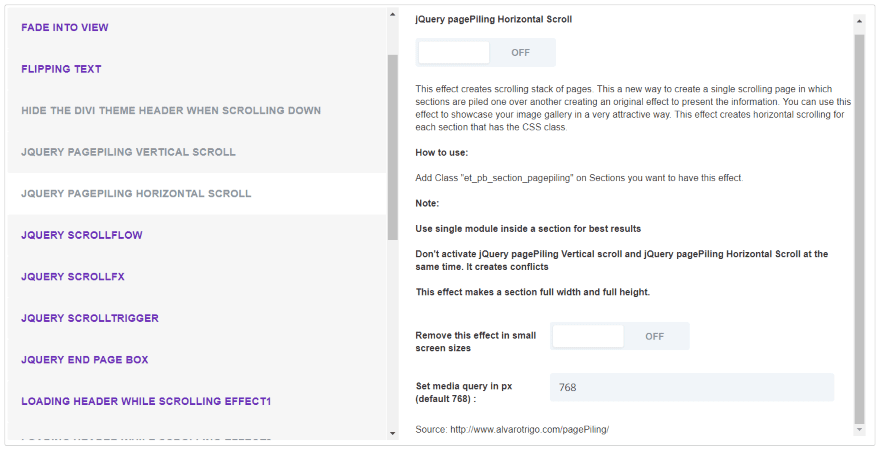
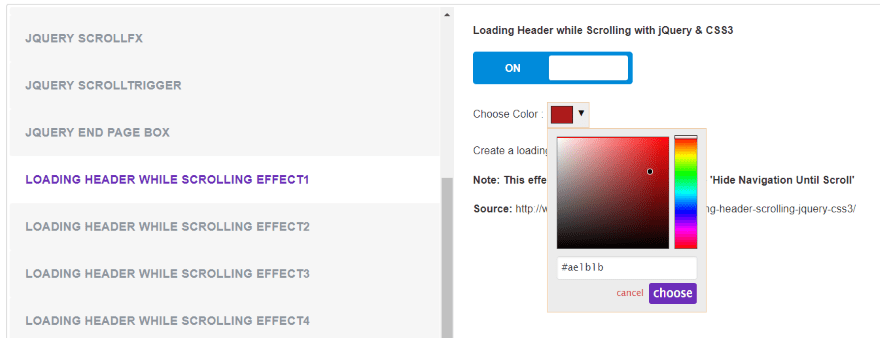
Upload and activate the plugin as normal. A new menu item is added to the dashboard menu called Ultimate Divi Builder Addons. Clicking this opens a screen with lots of features in the left window. Clicking on any of them shows a toggle and information in the right window. The right window also includes CSS classes for some of the effects and shows how to use them. Others include multiple toggles for more features and options such as colors, image sizes, durations, etc. They’re all disabled by default.

The features that are displayed in purple are enabled, while those they are grayed out are disabled. In the example above, the feature includes other options as well as a CSS class. All of the information you need about how to use a particular feature is shown in the right window when you click on it.
Features include:
- Custom Scrollbar
- DoSlide Horizontal
- Fade into View
- Flipping Text
- Hide the Divi Theme Header When Scrolling Down
- jQuery Pageflipping Vertical Scroll
- jQuery Pageflipping Horizontal Scroll
- jQuery Scrollflow
- jQuery ScrollFX
- jQuery ScrollTrigger
- jQuery End Page Box
- Loading Header While Scrolling Effect1
- Loading Header While Scrolling Effect2
- Loading Header While Scrolling Effect3
- Loading Header While Scrolling Effect4
- Revealator Animation
- ScrollMagic Responsive Duration
- ScrollReveal
- StickyStack: jQuery Stacking Effect
- Scrolling Windows
- Super Simple Text Rotator/Ticker
- Wow Animation
Ultimate Divi Builder Addons Examples
Here are a few examples of the features when used with Divi layouts.
Custom Scrollbar

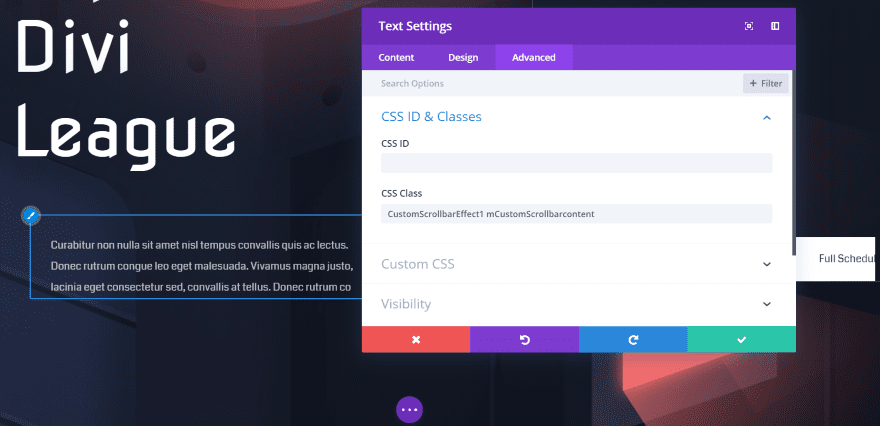
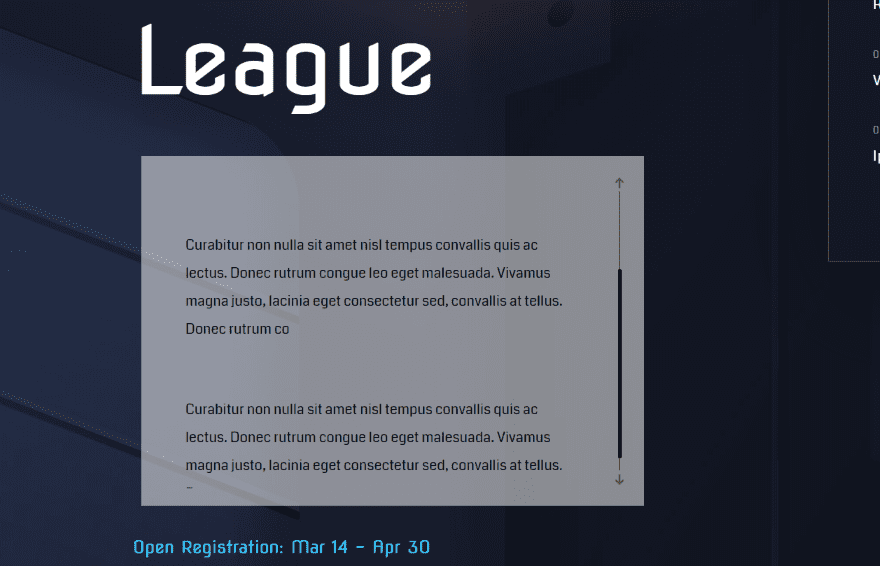
Custom Scroll Bar lets you place scroll bars on your content. It has 8 different effects. Paste the CSS class into the CSS Class field of the section, row, or module where you want to use the effect. In this one, I’ve added a custom scrollbar effect to the text module’s content in the Esports layout.

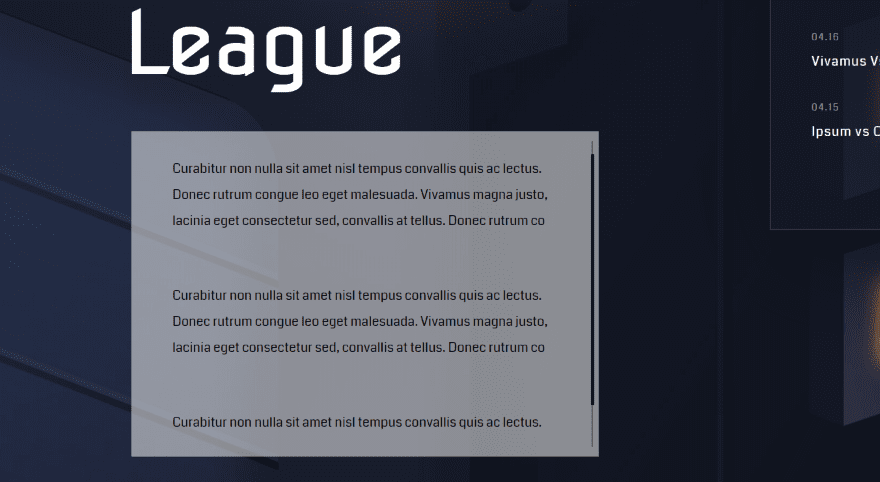
A scrollbar now appears on hover so I can scroll to see more content in the same space. This is effect 1. It has a different design on the live site. I’ve lightened the background so it stands out.

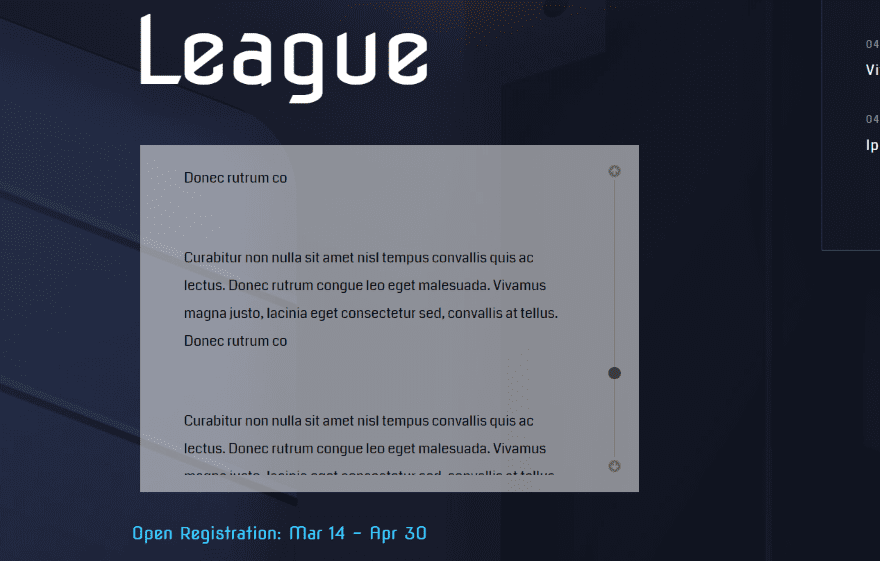
This is effect 3. It adds arrows to the top and bottom of the slide.

Effect 5 changes the handle from a line to a dot and changes the style of the arrows.
Flipping Text

Flipping Text is a text-typing effect that creates a ticking intro animation. It has 5 effects. For this example, I added Flipping Text to the Paralegal layout. This is the first Flipping Text typing effect. It types one letter at a time. There are several different classes you can use. Each one types at a different speed.
jQuery ScrollFlow

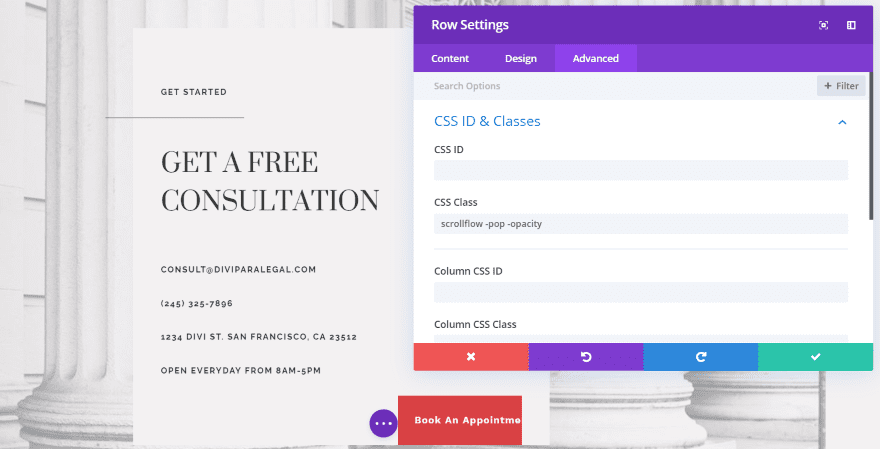
jQuery Scroll Flow adds scroll animations to rows or modules. It has 5 animations. I’ve added this one to a row in the Paralegal layout so that it affects all of the modules together. You can also add it to just one of the modules in the row so that it slides in place to fit in with the rest of the content that’s already there.

As I scroll to the row the content starts to show. It’s smaller than normal and has the opacity set low enough to allow the background to show through.

Scrolling a little more increases the size of the content and the opacity until it’s revealed in its full-width and opacity. It decreases again as I scroll back up. This one remains in the same locations, but it has several other classes so you can make it slide in from the right, left, or slide up or down while adjusting its size and opacity.
jQuery ScrollFX

jQuery ScrollFX scales the text and changes the background opacity. The scrollfx class is added to the section. The modules in this section show normally when you scroll to them and while they’re on the screen.

As you scroll past them, the content of the section reduces in size and they reduce in opacity.
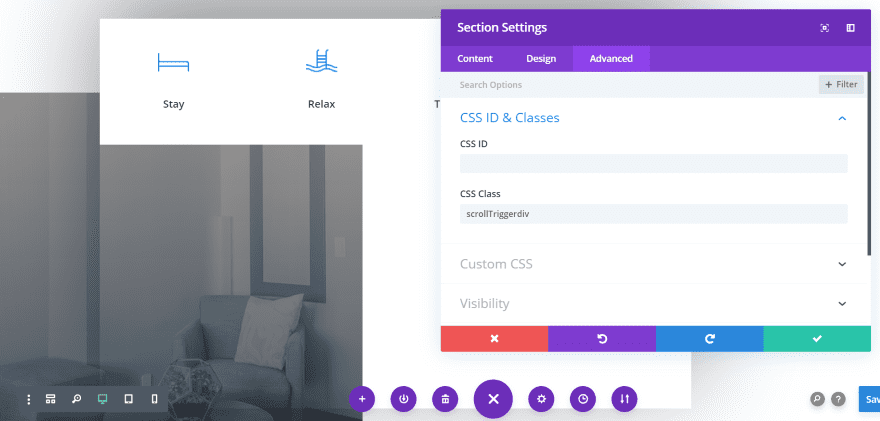
jQuery Scroll Trigger

The jQuery scroll trigger slides a module on page scroll. Add the scroll trigger class to the section. This is the Resort layout. The background image is automatically moved to the side when the class is added.

All of the content including images, buttons, text, etc., slides into place as you get to that section.

And then it settles down once everything is in place.
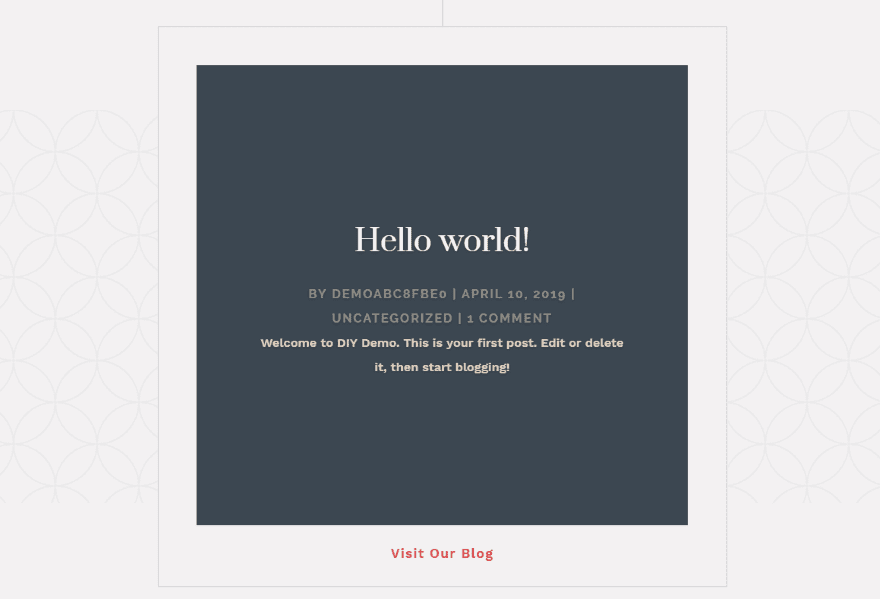
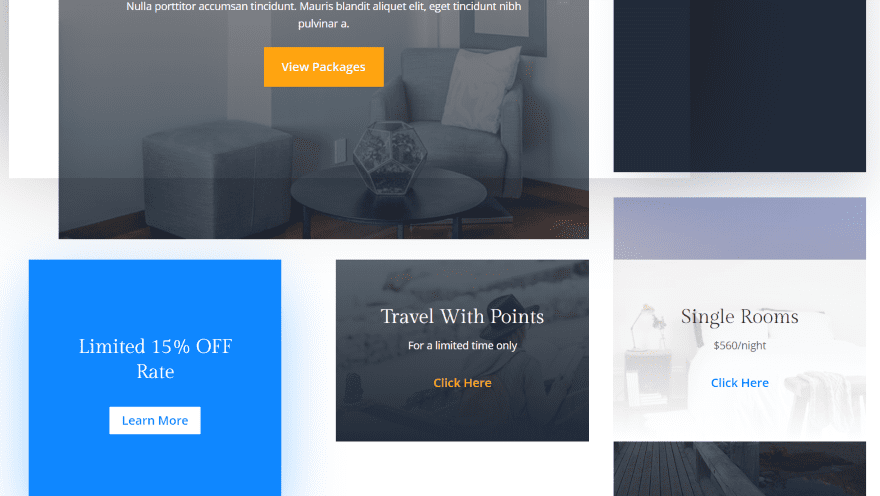
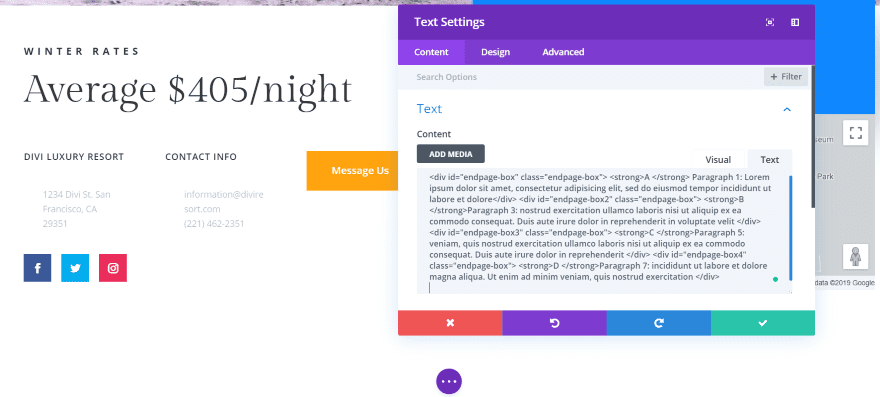
jQuery End Page Box

jQuery End Page Box places a box that stays at the bottom of the screen. It’s created by adding code to a text module at the end of a section.

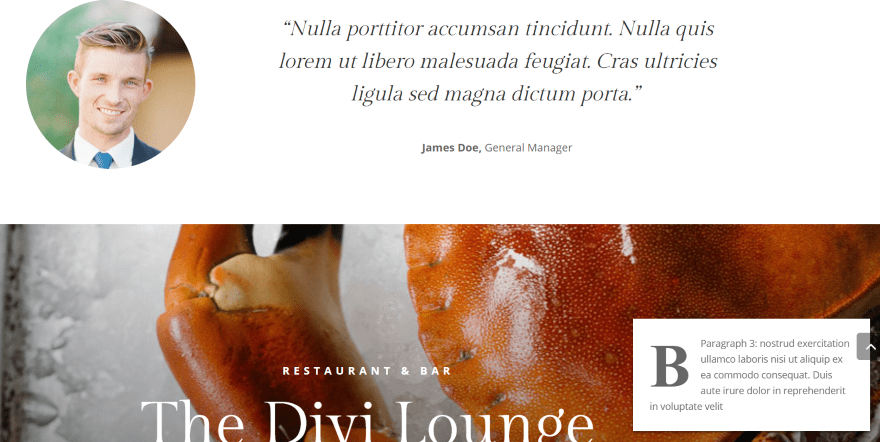
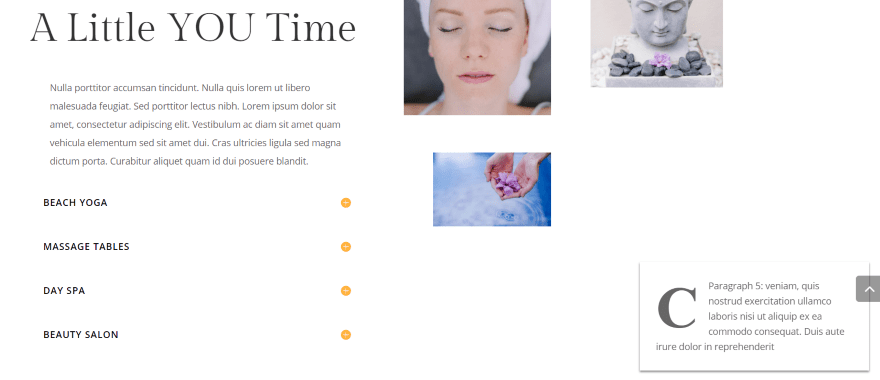
This adds a box that appears at the bottom of the screen and changes to show different content that you specify for each section.

Here’s the next section. The box slides out and in from different directions or with different animations for each of the sections.
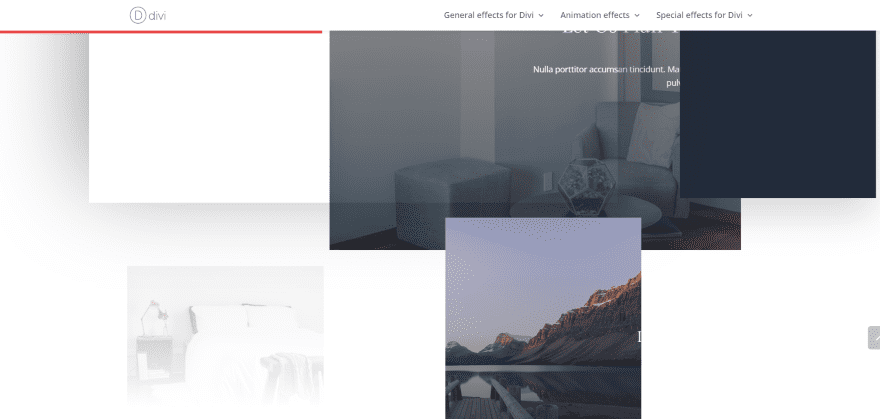
Loading Header While Scrolling

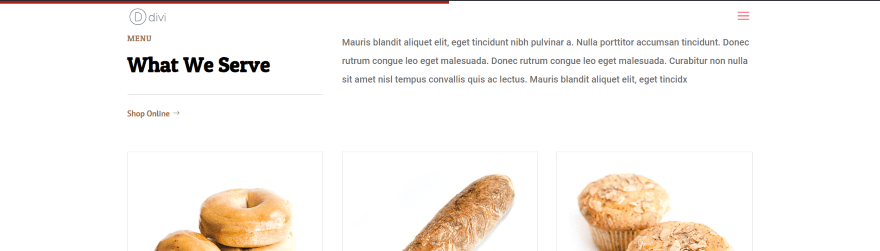
Loading Header While Scrolling adds a bar to the menu that shows how much of a page you’ve seen. It doesn’t require a CSS class. You can customize the color of the scrolling bar. There are four styles to choose from.

This is effect 1. It adds a scrolling line across the top of the screen. It increases in size as you scroll, showing how much of the page the visitor has seen.

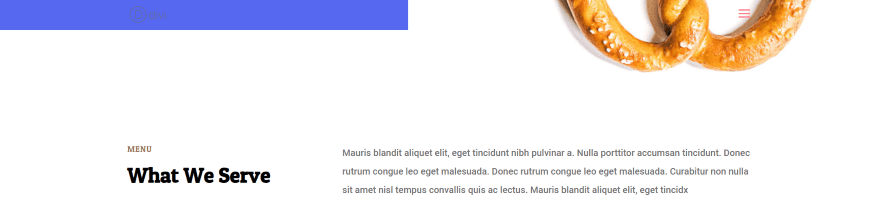
This is effect 2. It displays a much wider bar.

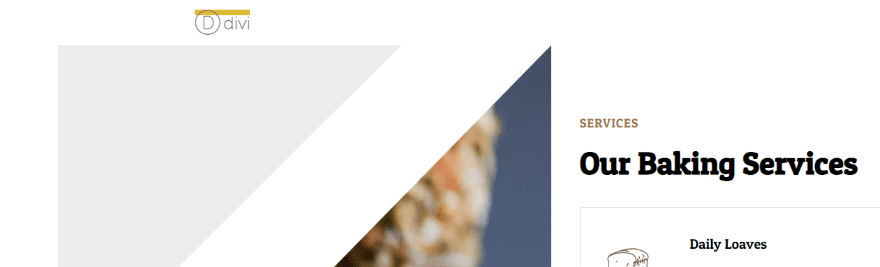
This is effect 3. It grows vertically as you scroll, taking up the height of the logo. It doesn’t get very large, but it still shows the scrolling effect.

Effect 4 takes the width of the logo.
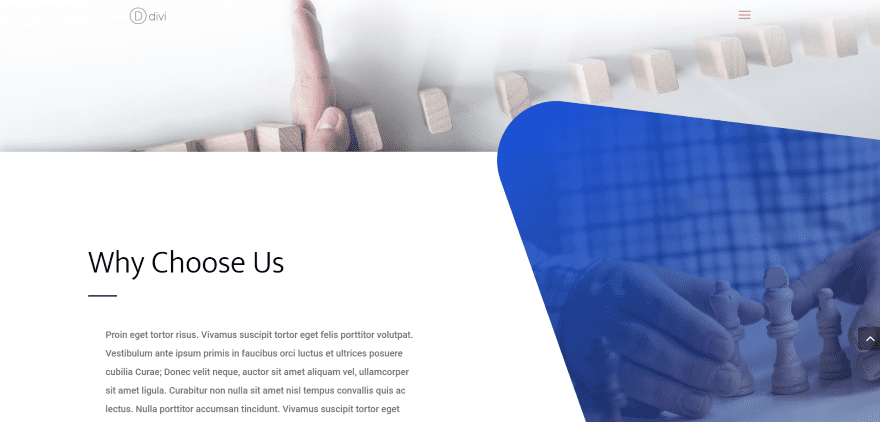
Revealator

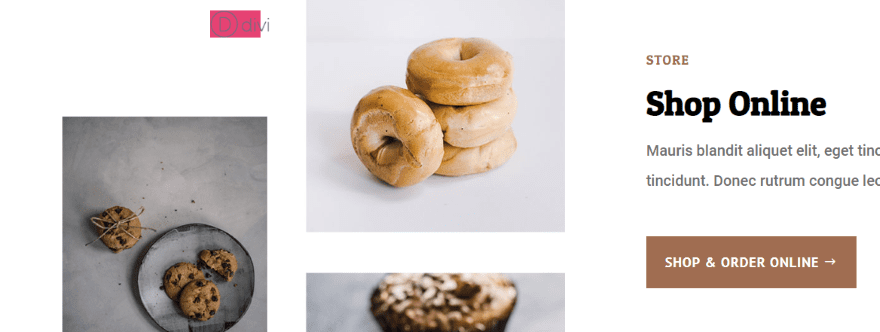
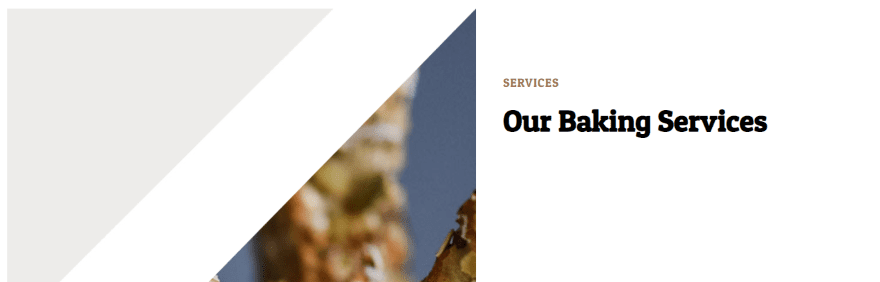
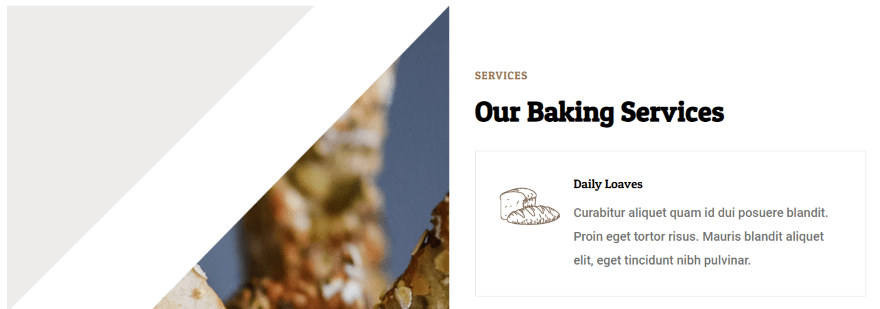
Revealator adds scrolling triggered animations to sections, rows, or modules. It has close to 40 options. I’m adding to a blurb in the Bakery layout. The blurb is missing until the container for it is fully visible on screen.

It animates onto the screen according to the class you choose. This one has lots of animation options including fade, rotate left, rotate right, slide left, slide right, slide up, slide down, zoom in, and zoom out.
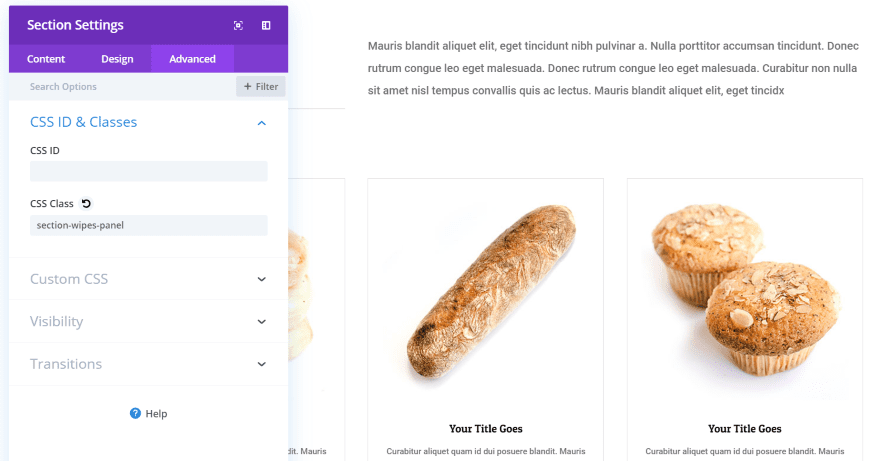
Scroll Magic Section Wipes

Scroll Magic Section Wipes creates an animation that wipes content onto the screen as you scroll. I think this is my favorite of all the effects. It’s added to the section.

Once that section is fully showing on screen it freezes in place and the next section scrolls over it. You can add this to as many sections to create an interesting scrolling method for the entire page. If you want every section to overlap, then you’d be interested in the StickyStack feature.
Scroll Reveal

Scroll Reveal reveals modules on scroll. Choose from 17 different animations. You can add it to sections, rows, or modules. The section at the bottom is zooming toward the reader on scroll.

This is effect 1f. The row spins into place as you scroll to it.
StickyStack: jQuery Stacking Effect

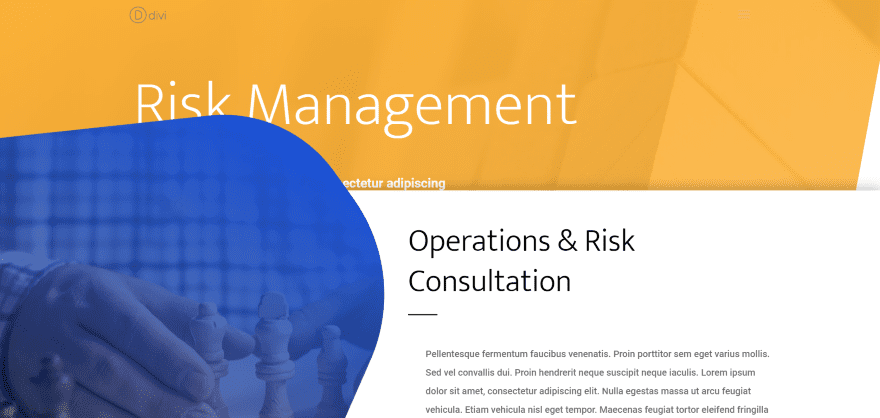
StickyStack: jQuery Stacking Effect stacks panels as they reach the top of a viewport. In other words, every section freezes on screen as you scroll and the next section scrolls to overlap it. The result looks amazing on scroll. This is the Risk Management layout.

Here’s another section of the same page. The overlapping portions work perfectly.
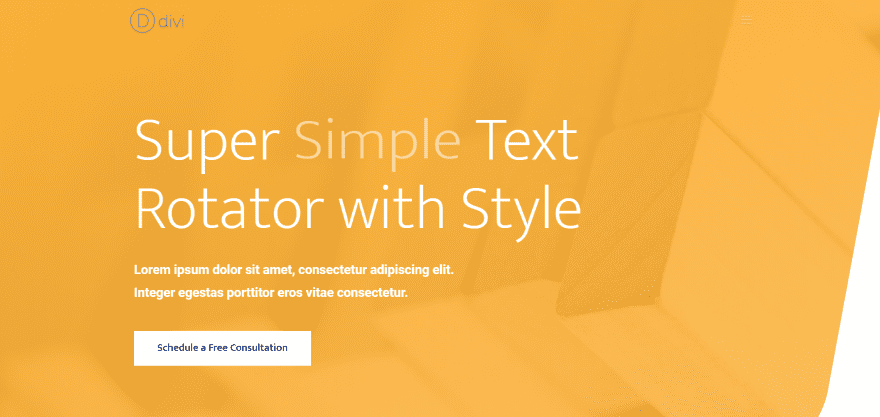
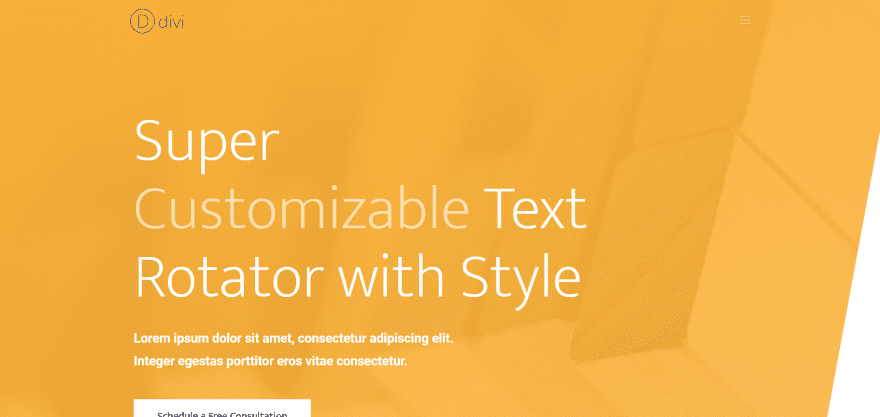
Super Simple Text Rotator/Ticker

Super Simple Text Rotator/Ticker lets you add markup to text and rotate several words. It has 5 animation styles. This one is rotating between the words Simple and Customizable.

Here, it’s rotated to display the second word. Both words fade in and out.
Ultimate Divi Builder Addons Price

Ultimate Divi Builder Addons is $59 for use on unlimited websites and includes lifetime updates. Updates often add new features. You can try a demo for free to see if you like it.
- You can purchase Ultimate Divi Builder Addons from DiviBuilderAddons.com.
Ending Thoughts
Ultimate Divi Builder Addons has a lot to offer and can save a lot of time in developing features and animations. I was impressed with the number of features that are included and how easy they are to use.
Some are more difficult to show without filling this article up with large GIF’s. For example, Wow Animation has 75 animations to choose from, and you can change the delay, duration, distance, and the number of times it repeats.
The plugin does require you to be comfortable pasting a CSS class into a section, row, or module. Fortunately, this is easy to do and there’s plenty of information in the Divi documentation about pasting in CSS classes.
If you’re interested in an easy way to add lots of features and animations to Divi, Ultimate Divi Builder Addons is worth checking out.
We want to hear from you. Have you tried Ultimate Divi Builder Addons? Let us know what you think about it in the comments.
Featured Image via GoodStudio / shutterstock.com
The post Divi Plugin Highlight: Ultimate Divi Builder Addons appeared first on Elegant Themes Blog.
