WP and Divi Icons is a third-party plugin for WordPress that works with any WordPress theme and integrates into the Divi Builder. For use with Divi, it includes exclusive layouts you can use in your projects. The icons are available in the WordPress editor and in any Divi module that allows you to choose icons. In this article, we’ll take a look at WP and Divi Icons and see what makes it stand apart from the crowd.
WP and Divi Icons adds over 2500 icons to WordPress. It includes Font Awesome Icons, Material Icons, and 450 custom designed icons including 48 multi-colored icons. It’s available in both a free and a pro edition. I’m testing the pro edition.
Installing WP and Divi Icons
![]()
Upload and activate the plugin as normal. I’m using version 1.1.0 with Divi version 3.17 and WordPress 4.9.8.
![]()
Next, you’ll need to activate your license. You can navigate to the activation screen or click the message that appears at the top of the screen. It’s still helpful to know how to navigate there, though, because this page will become the options screen once you enter your license key.
To get to the screen regardless of what theme you’re using, click on the Instructions link in the plugin’s description in the plugin list. If you’re using Divi, a new menu item is added to the Divi menu in the dashboard called WP and Divi Icons. Click this and enter your license key.
Customizing the Multi-Colored Icons
![]()
After entering your license key it opens the screen with the instructions, list of 48 multi-colored icons, and tools to create your own color schemes for those icons.
![]()
You have control over three colors. Adjust the color controls and wait for a few seconds to see the results. Clicking Remove deletes the color scheme. The colors add a little shading effect, which creates darker versions of each color and looks amazing.
![]()
Clicking Add Color Scheme creates a new set of the multi-colored icons that you can adjust.
![]()
Add as many color schemes as you want. This greatly expands what you can do with icons. The controls are intuitive. As it turns out, I found this to be a little bit addictive.
Using WP and Divi Icons in WordPress with Any Theme
![]()
To use the icons with any theme, select the new icon that’s added to the WordPress editor.
![]()
This opens the editor where you can choose an icon, edit the color by typing it into the color field or using the color picker, change the size by entering the number in pixels or using the slider, add a title, and add a class. You can also search for icons.
![]()
Any changes you make are shown live. In this example, I’ve entered the color I wanted, changed the size to 106 pixels, and changed the name to Green Leaf.
![]()
Clicking OK adds the icon to your content.
![]()
Double-click the icon to open the editor and make changes.
![]()
Click OK and the changes are reflected to the icon within your content.
![]()
This editor doesn’t edit the multi-colored icons. You’ll have to edit those in the main settings screen that I demonstrated above. You can still select them from this editor, change their size, add a title, add a class, and insert them into your content from here.
![]()
The icons look great within the content.
Using WP and Divi Icons with the Divi Builder
![]()
Lots of new icons are added to the Divi Builder that can be accessed from any module that allows you to select icons. A new search feature is added and the icons are much larger, making them easier to see (which shows this plugin was probably designed by an old guy like me. I can both relate to and appreciate this feature).
I would like to see a filter added so I could choose between Font Awesome, Material, or the custom icons. This way I could easily see the custom icons and ignore the Font Awesome and Material icons if I wanted something different from everyone else, or build with just Font Awesome or Material Icons, or blend my icons selectively.
![]()
It includes both single and multi-colored icons.
![]()
Search and change icons live from the frontend.
![]()
They’re adjustable just like any Divi icon.
![]()
You can also add multi-colored icons from the frontend builder. You can’t adjust the icon’s colors here (that’s done in the multi-color icons editor), but you can add a circle, add a border, adjust their colors, and adjust the icon’s size from the module’s settings.
![]()
In this example, I’ve added a circle with a border.
![]()
You can use them from both the frontend and the backend.
![]()
The WordPress icon editor is also available in the Divi text module. This editor works exactly the same as with any WordPress theme.
WP and Divi Icons Layouts
![]()
The plugin works with any theme, but it does have special features just for Divi. One of the greatest advantages of using it with Divi is the exclusive custom layouts. They were custom designed using WP and Divi Icons and the download link is only available within the plugin. They are available for download to anyone with the plugin and can be used on any project. They are full layouts with many styled modules.
There are already several available and several more on the way. Here’s a look at each one with a focus on how they use the icons. You can see them at the developer’s demo page.
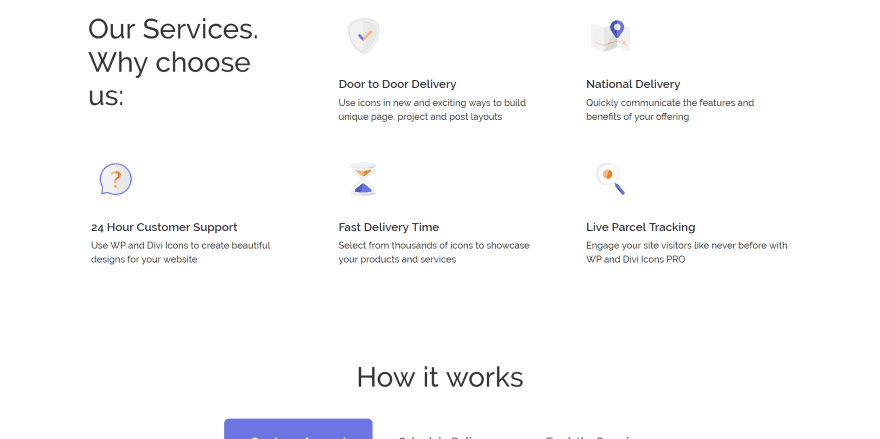
eCommerce Layout

This layout includes a styled header with bubbles to show the types of payment gateways and shipping partners the company uses. Multi-colored icons show the services offered. How it works are shown in tabs. It also includes pricing tables, testimonials, FAQ’s newsletter signup, and footer.
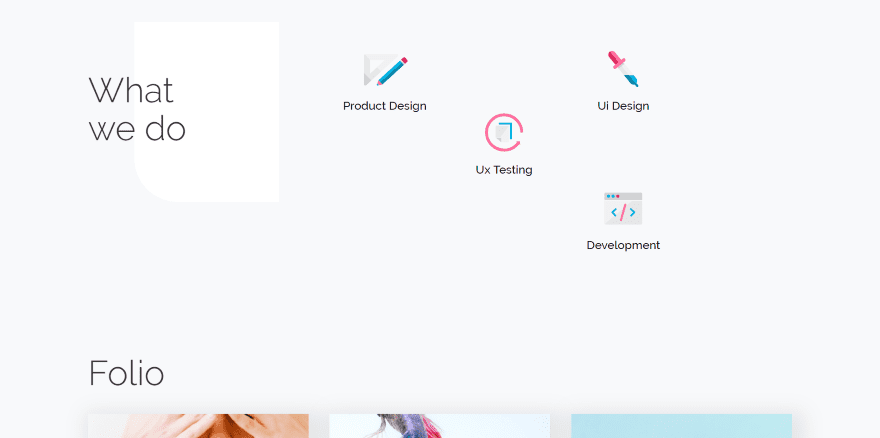
Creative Agency Layout

This one includes a styled header, an area about the types of services you offer, a portfolio, a slider covering how you work and the steps you take, testimonials, awards, about your team, contact, and footer. It uses lots of angled corners and deep shadow effects. The multi-colored icons show the services.
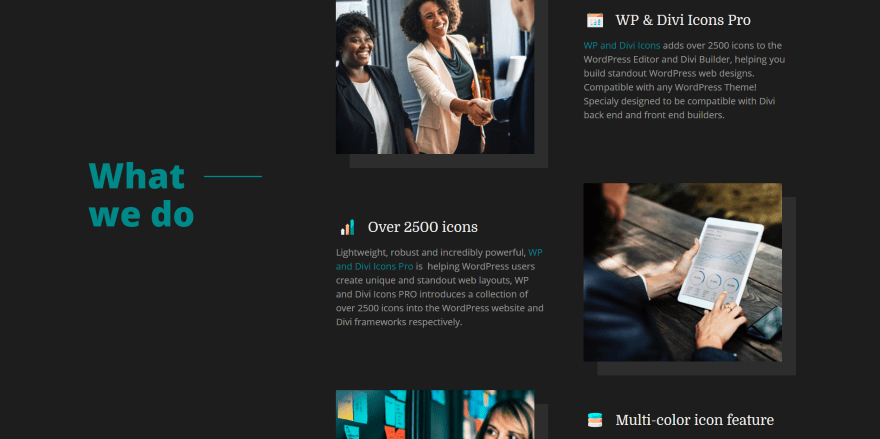
Business Layout Dark

This one has a two-column header with an image in one side and text in the other. A section showing the services you offer uses multi-colored icons and shows images and text alternating down the page. Other sections use large background text and show the history of the company, the team members with multi-colored icons in the overlay, contact form, contact information, and footer.
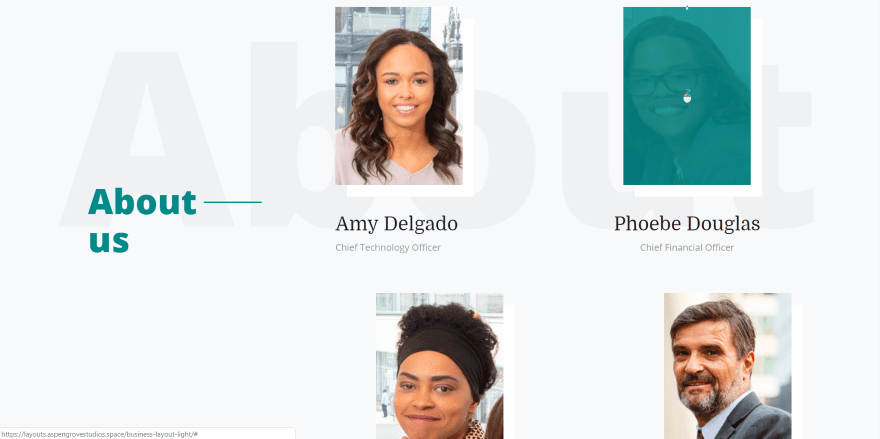
Business Layout Light

This is the same layout as Business Layout Dark, but with light colors.
Nonprofit Layout

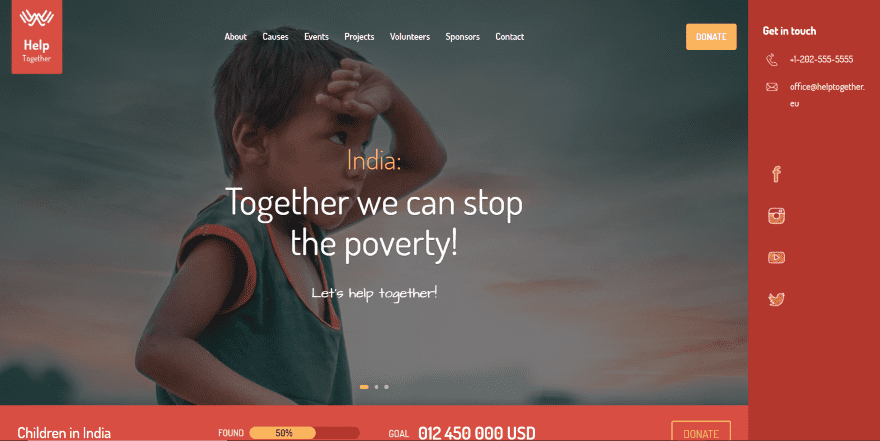
This one displays a full-screen image slider with a vertical menu on the right and uses icons for social follow buttons. A slim section under this shows a donation CTA. It also includes an about section, causes that you support, an event section, projects, blurbs with icons, sponsors, and a footer.
License and Documentation
Prices range from free for a limited edition, $39 for a single site, $59 for 3 sites, and $79 for unlimited sites. You can purchase the plugin on the developer’s website.
It includes premium support and 3 years of updates. Documentation is provided at the developer’s website.
Ending Thoughts
WP and Divi Icons is easy to use. It does take a few extra seconds to load the icons when I click on them in the Divi modules. I’m sure this is mostly due to my slow “welcome-to-country-life” Internet connection. I would like to see a filter added to the Divi modules. The search feature is helpful for finding icons based on keywords.
I like that it adds Font Awesome and Material Icons, but my favorites are the custom icons- and especially the multi-color icons. The editor is simple fun to use. I think it’s a great plugin even without Divi, but it’s even better with Divi because of the free layouts.
We want to hear from you. Have you tried WP and Divi Icons? Let us know what you think about it in the comments.
Featured Image via VectorsMarket / shutterstock.com
The post Divi Plugin Highlight: WP and Divi Icons appeared first on Elegant Themes Blog.
