If you’re looking to freshen up the look and feel of your sections, this might be the ideal post for you. We’ve created 10 different fluid section background images that you can download for free and use on any website you’re building. On top of that, we’ll also show you how to combine these fluid section background images with Divi’s built-in options. You’ll be able to assign any gradient background to your fluid background image and combine it with a row gradient background to make sure your content remains readable as well.
Let’s get to it!
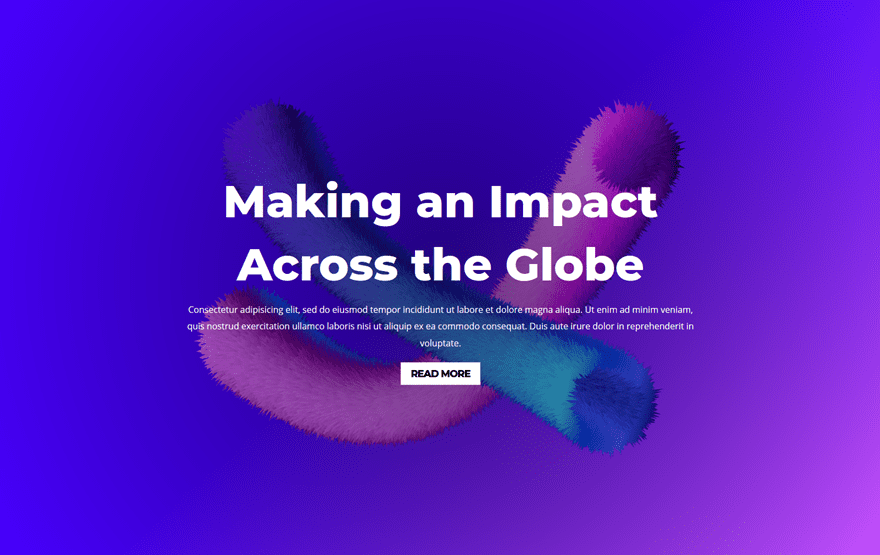
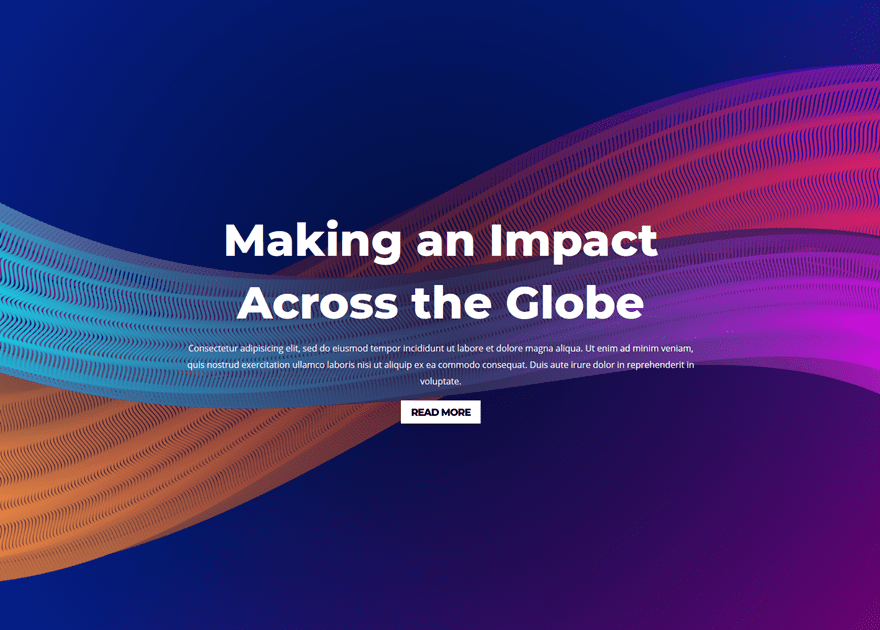
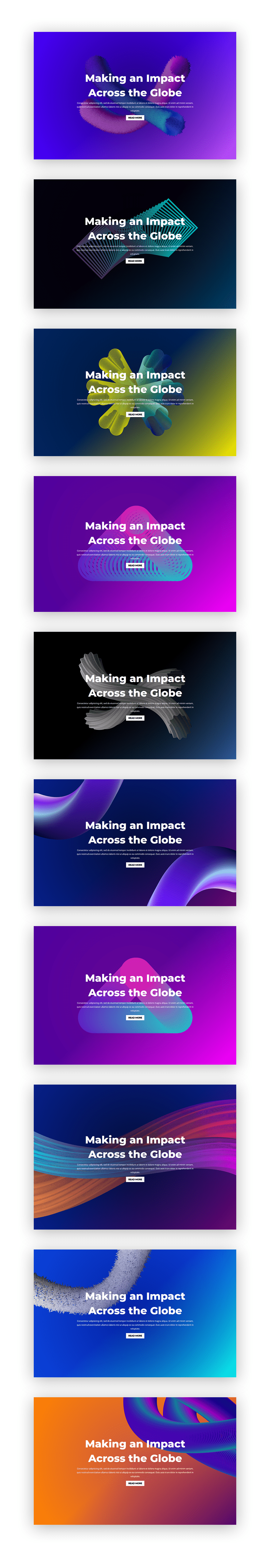
Preview
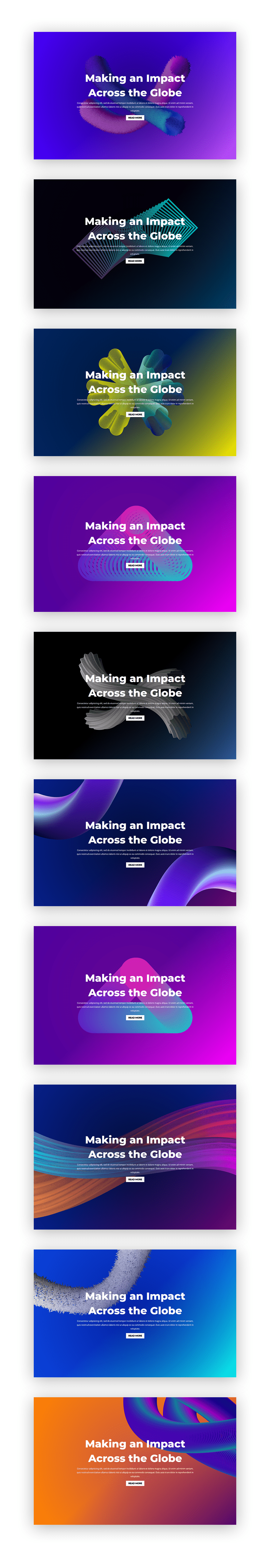
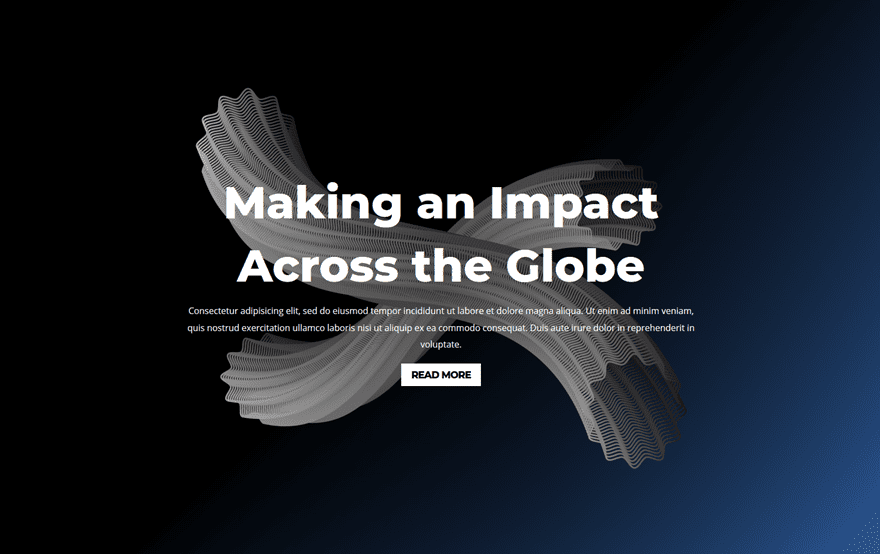
Let’s start off by taking a look at the 10 different fluid section background images which you’ll be able to download further down the post. We’ve combined the images with gradient backgrounds to create unique results. We’ll share each one of the gradient combinations in this post as well but feel free to experiment with different colors to achieve your desired end result.

Download The Fluid Section Background Images for FREE
To lay your hands on the free fluid section background images, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Recreate Section
Add New Regular Section
Spacing
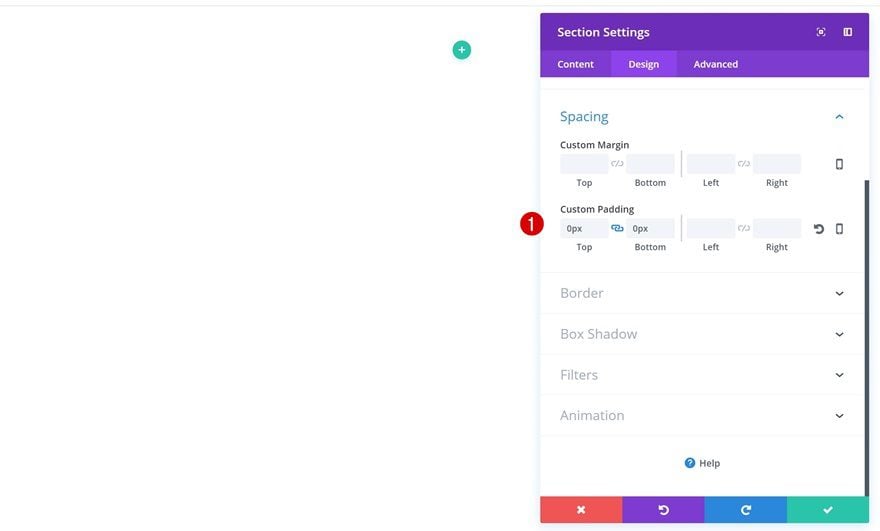
Once you’ve downloaded all the image files, go to your WordPress website and open a new or existing page. Then, using Divi’s Visual Builder, add a new regular section. Open its settings and change the Spacing values.
- Top Padding: 0px
- Bottom Padding: 0px

Add New Row
Column Structure
Continue by adding a new row to your section using the following column structure:

Sizing
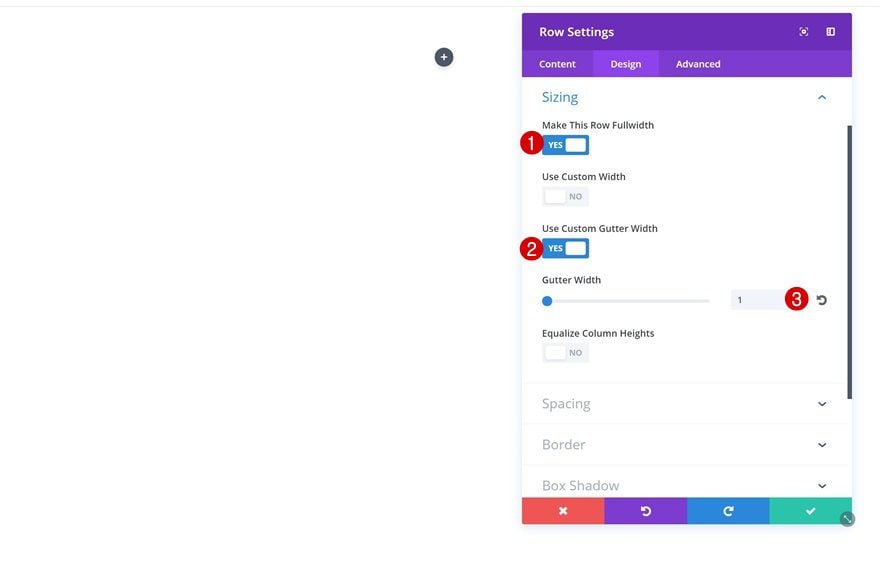
Without adding any modules yet, open the row settings and make changes to the Sizing settings.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1

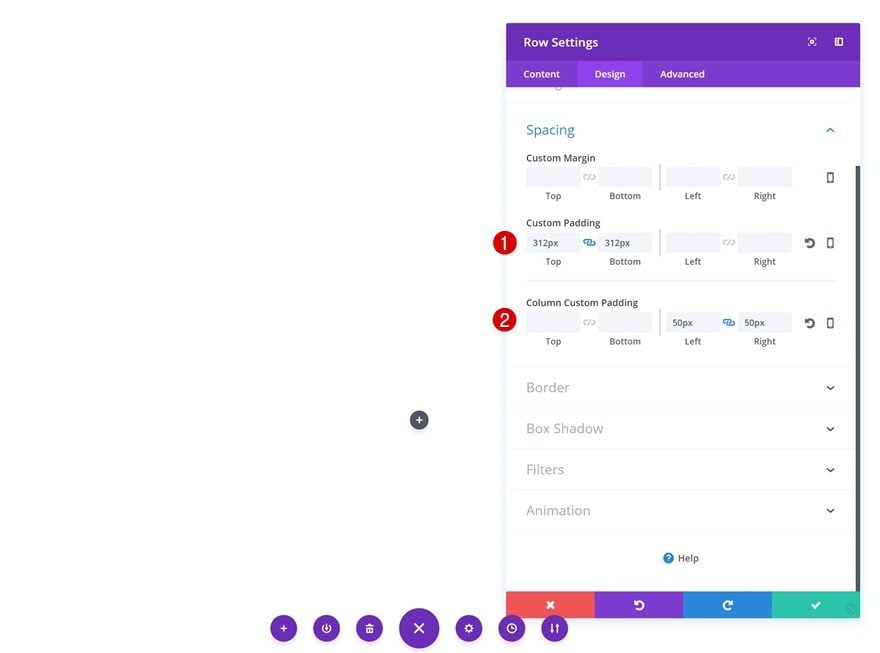
Spacing
Add some padding values to the Spacing settings as well.
- Top Padding: 312px
- Bottom Padding: 312px
- Column Left Padding: 50px
- Column Right Padding: 50px

Add Text Module
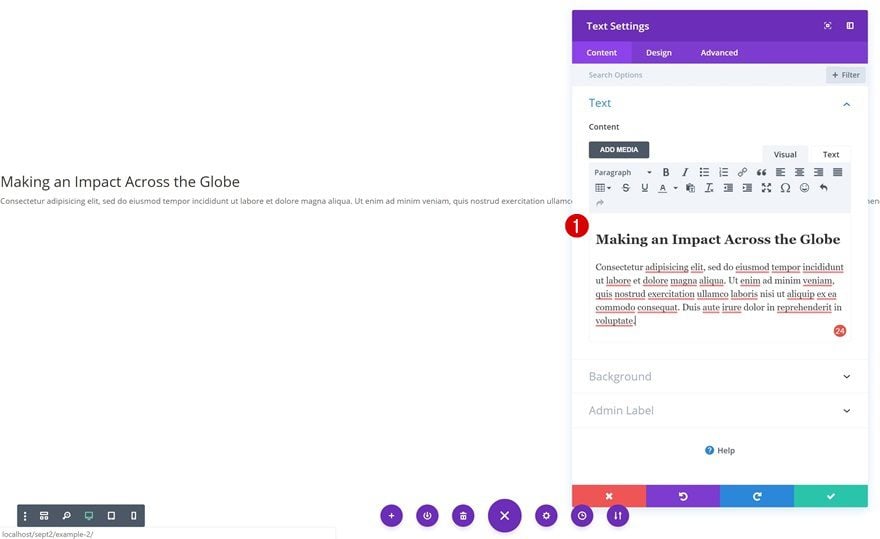
Add Content
Time to start adding the modules! The first module we need is a Text Module. Go ahead and add some content to the content box, preferably an H2 title and a paragraph.

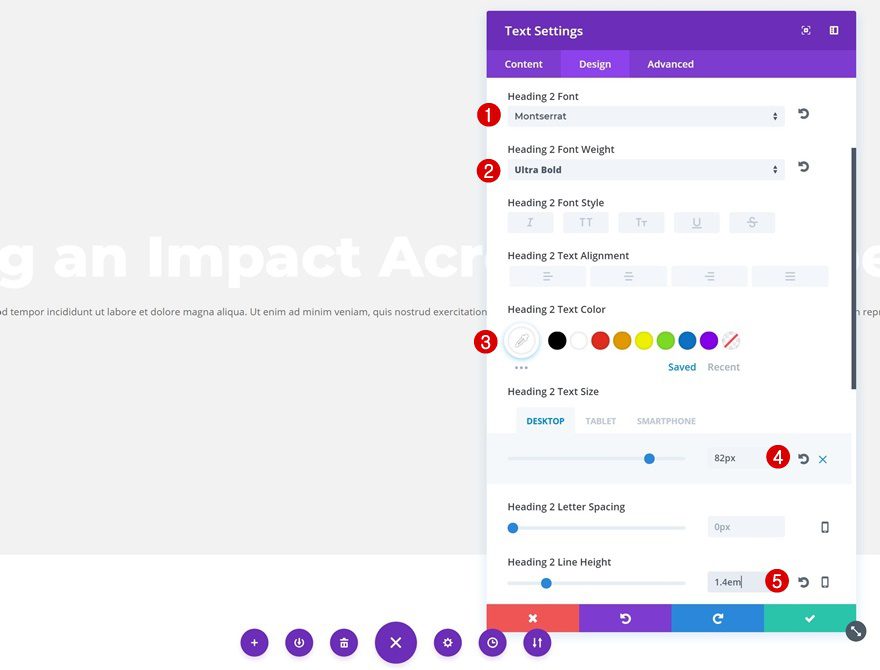
H2 Text Settings
Go to the H2 text settings next and apply the following changes:
- Heading 2 Font: Montserrat
- Heading 2 Font Weight: Ultra Bold
- Heading 2 Text Color: #FFFFFF
- Heading 2 Text Size: 82px (Desktop), 60px (Tablet), 40px (Phone)
- Heading 2 Line Height: 1.4em

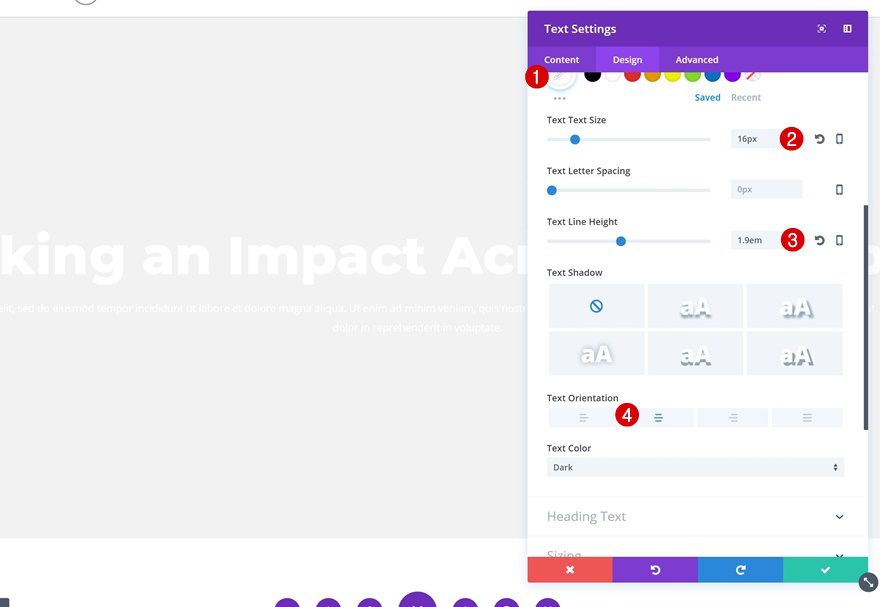
Text Settings
Change the overall text settings as well.
- Text Color: #FFFFFF
- Text Size: 16px
- Text Line Height: 1.9em
- Text Orientation: Center

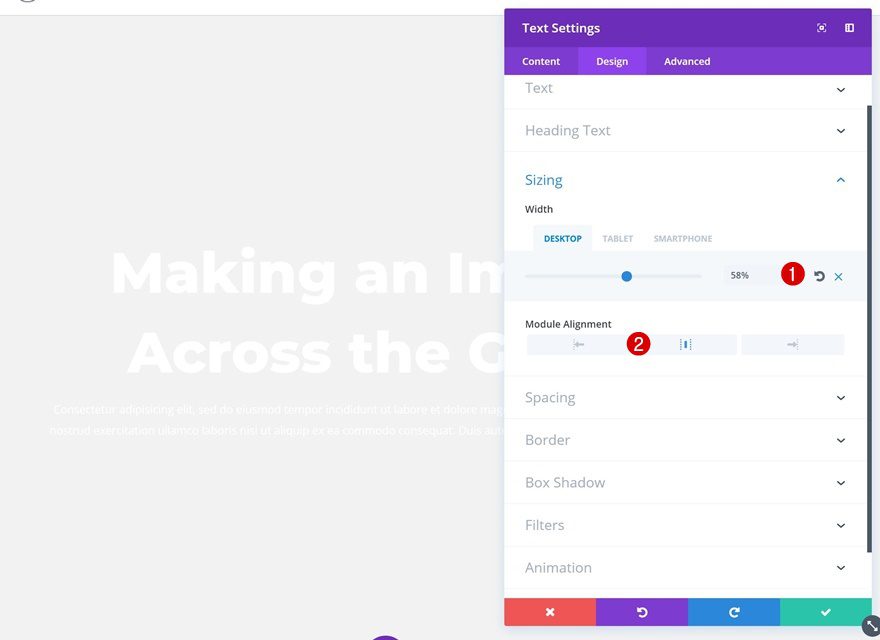
Sizing
Continue by decreasing the width of this module on desktop.
- Width: 58% (Desktop), 100% (Tablet & Phone)
- Module Alignment: Center

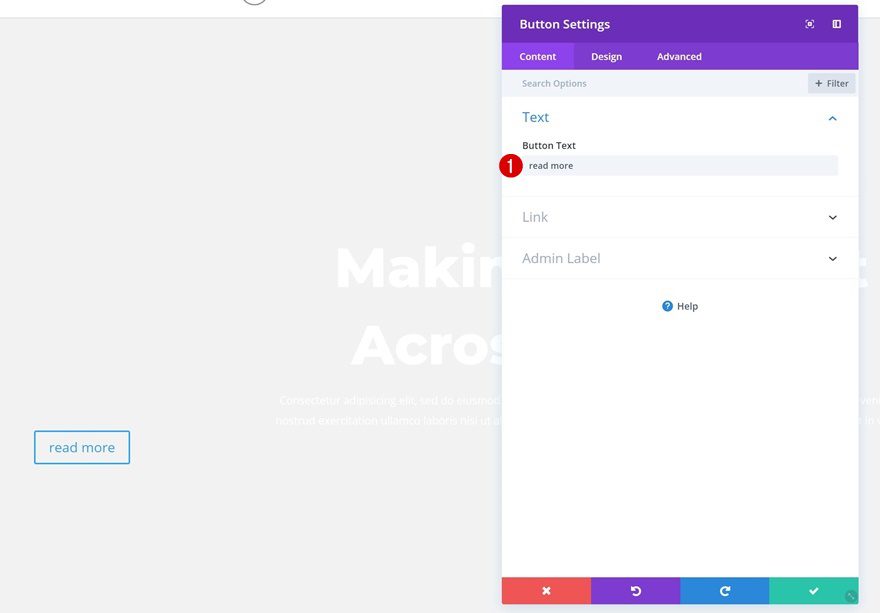
Add Button Module
Add Copy
The second and last module we need is a Button Module. After adding the module below the Text Module, add some copy.

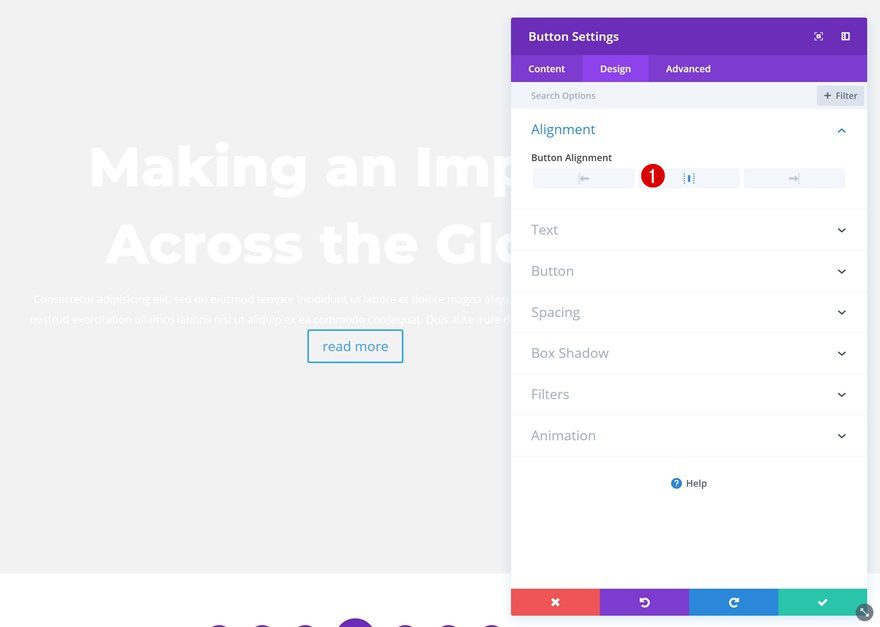
Button Alignment
Change the Button Alignment next.
- Button Alignment: Center

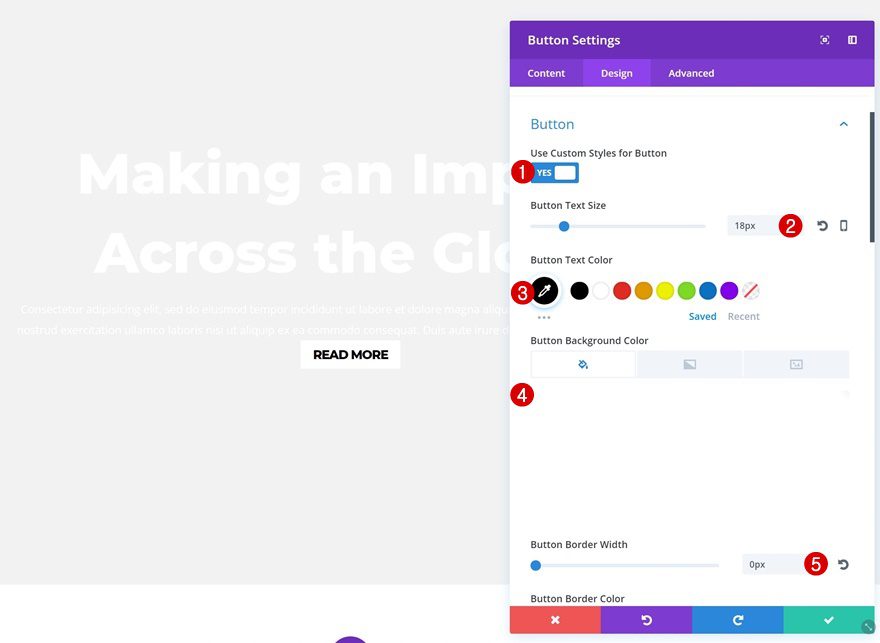
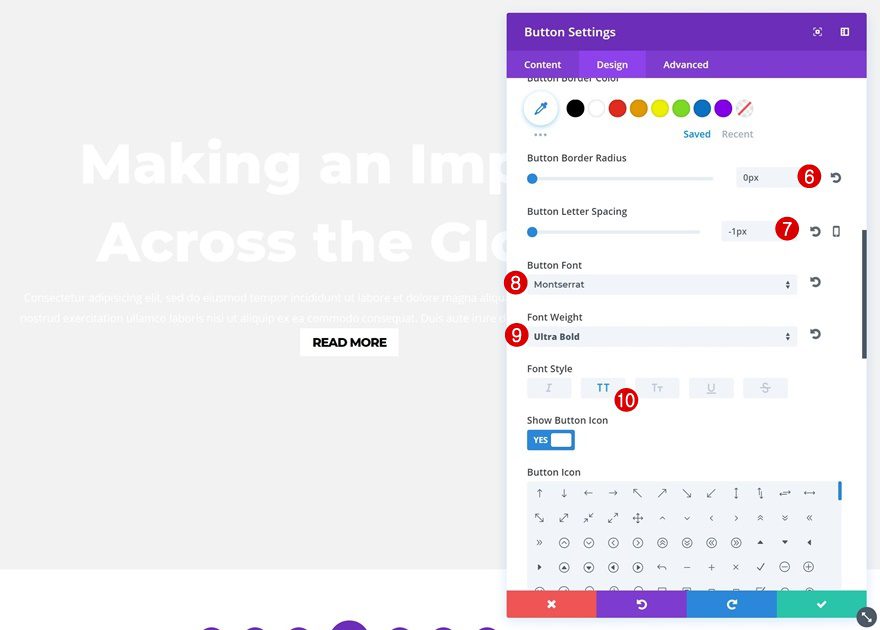
Button Settings
Then, go to the button settings and make some changes.
- Use Custom Styles for Button: Yes
- Button Text Size: 18px
- Button Text Color: #000000
- Button Background Color: #FFFFFF
- Button Border Width: 0px
- Button Border Radius: 0px
- Button Letter Spacing: -1px
- Button Font: Montserrat
- Font Weight: Ultra Bold
- Font Style: Uppercase


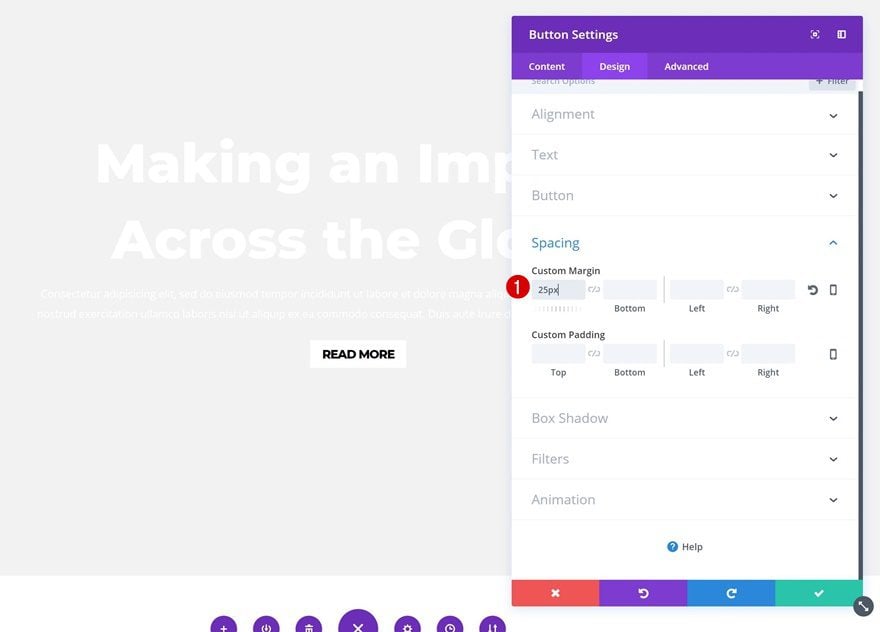
Spacing
Last but not least, add some space between the previous module and this one by adding some top margin.
- Top Margin: 25px

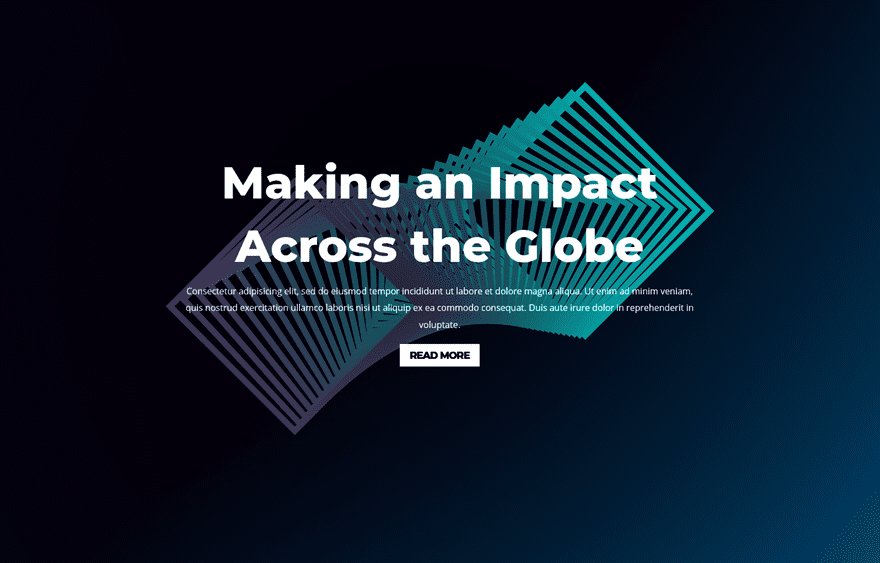
Fluid Section Background #1

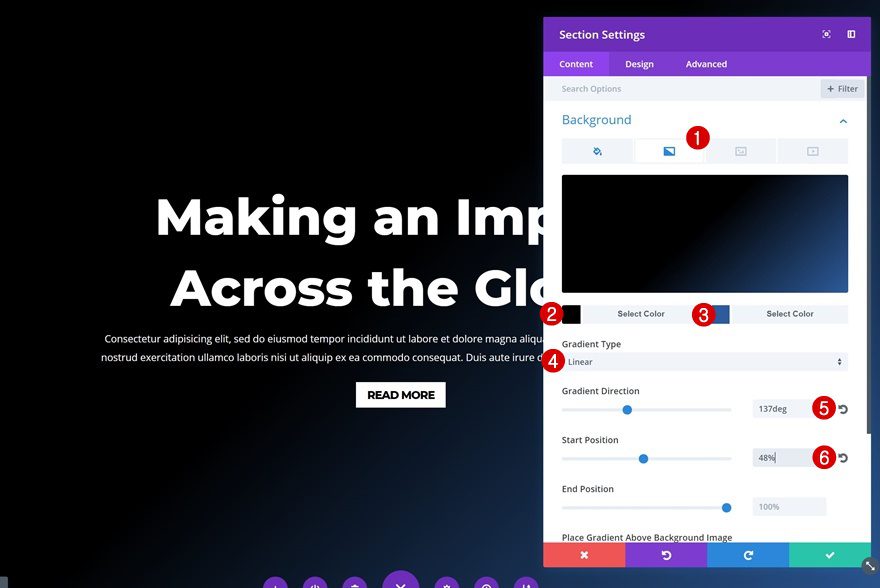
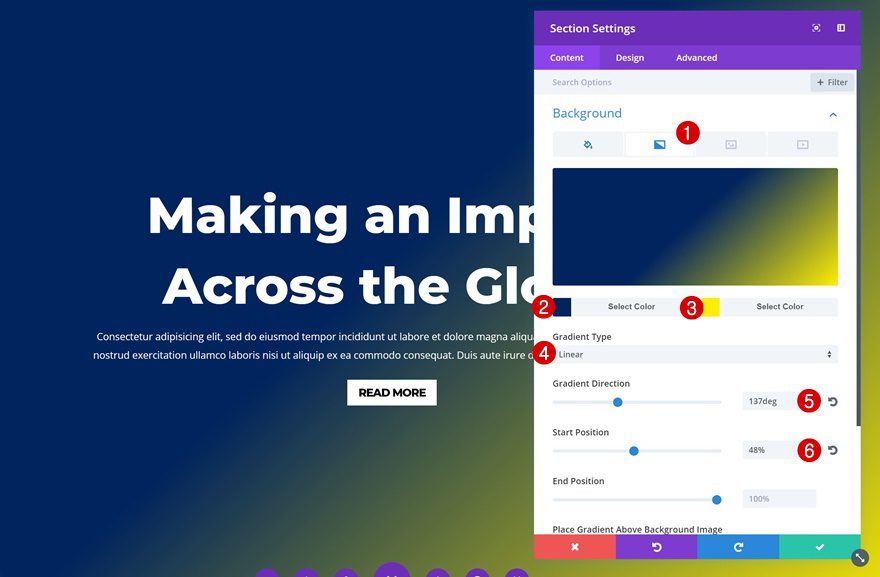
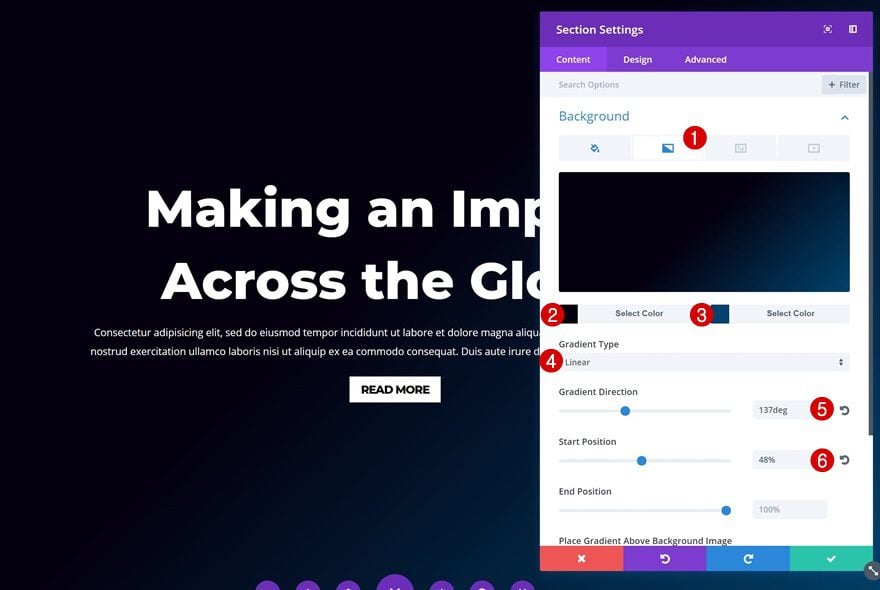
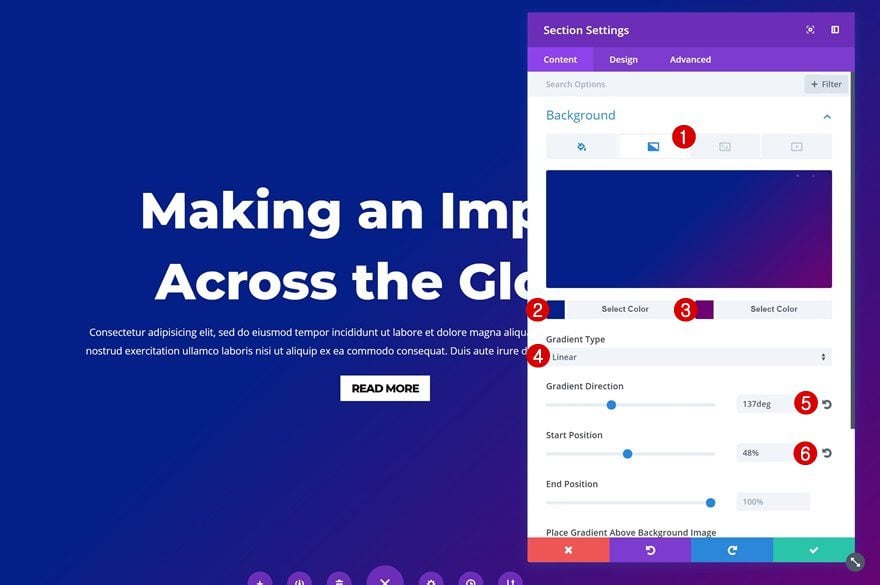
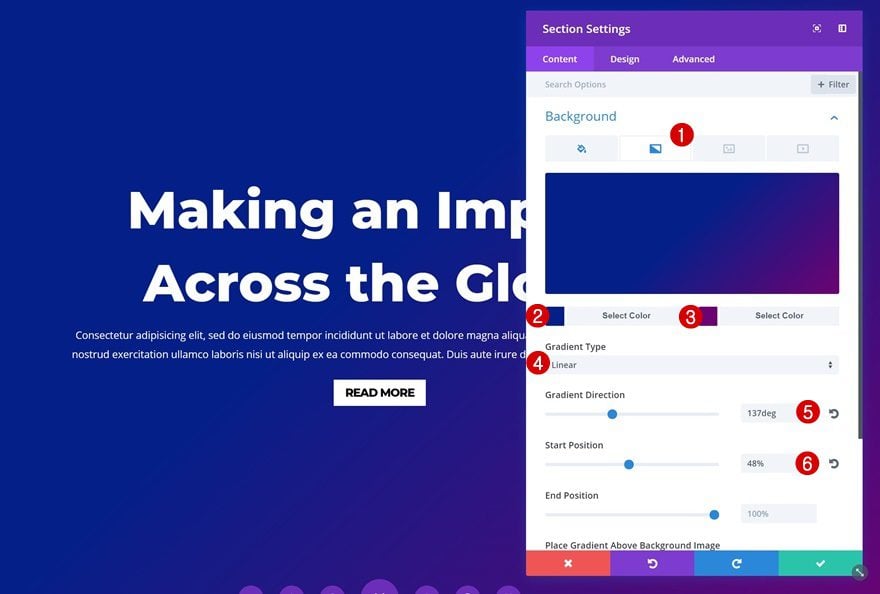
Section Gradient Background
Use the following gradient background for your section:
- Color 1: #000000
- Color 2: #2d5b9b
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

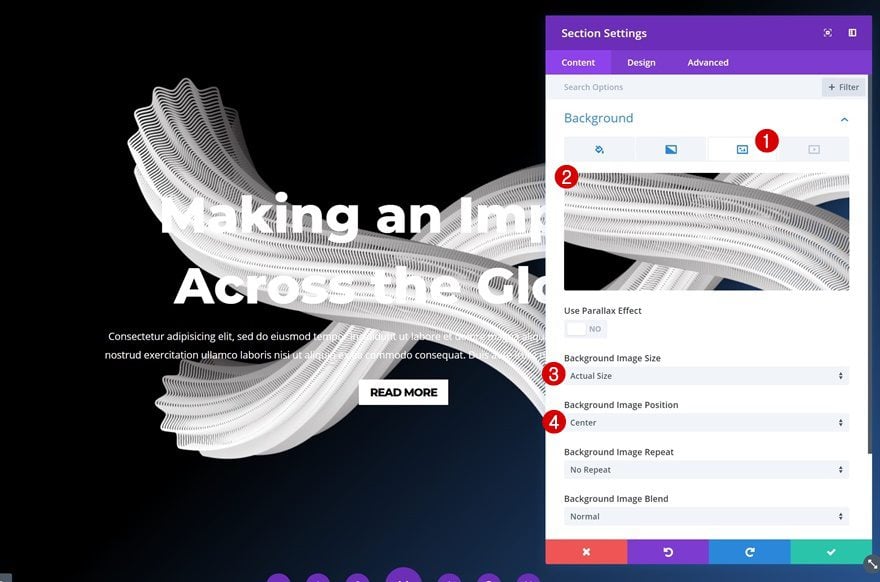
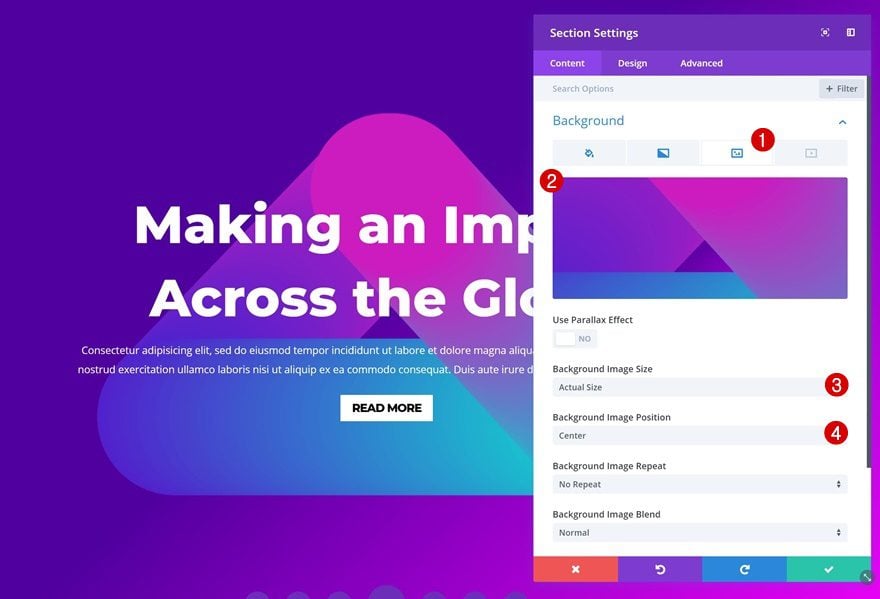
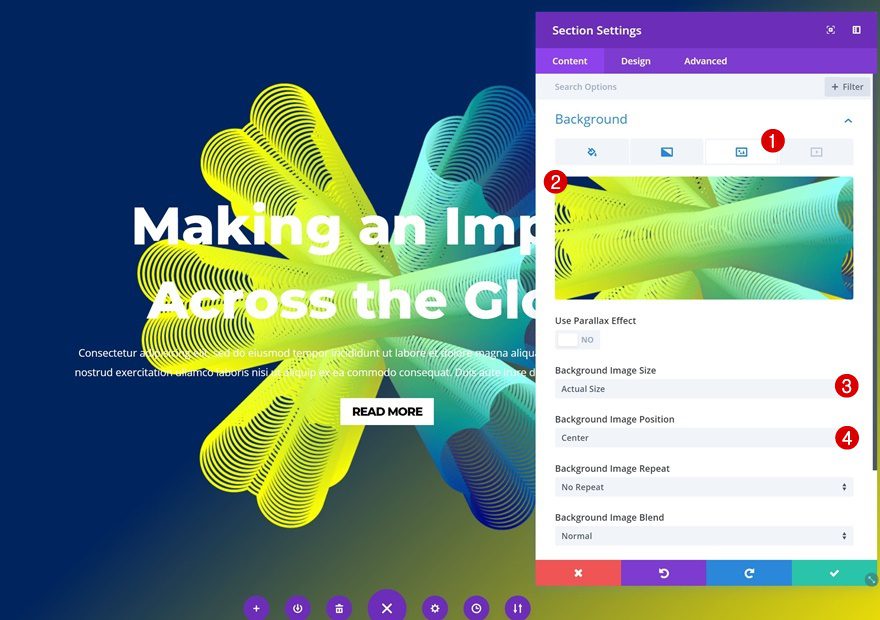
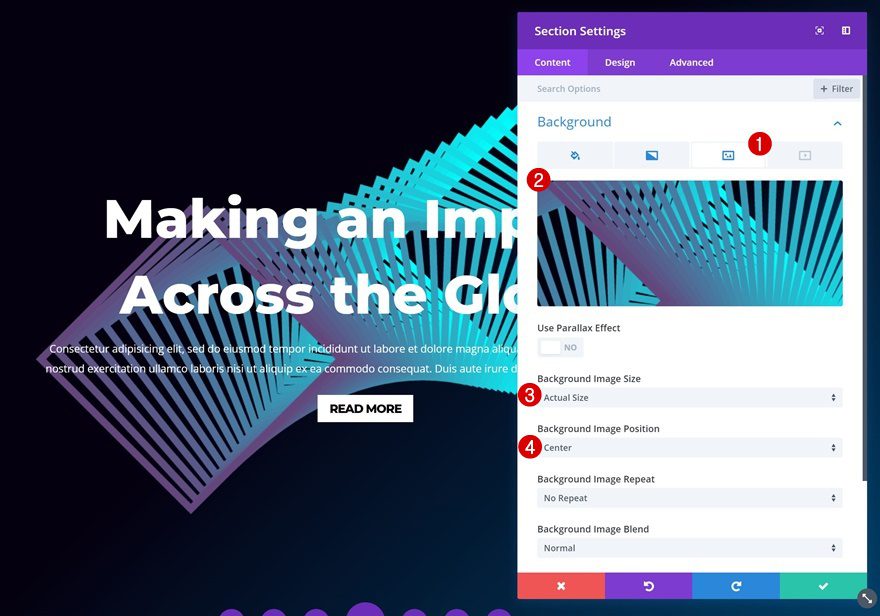
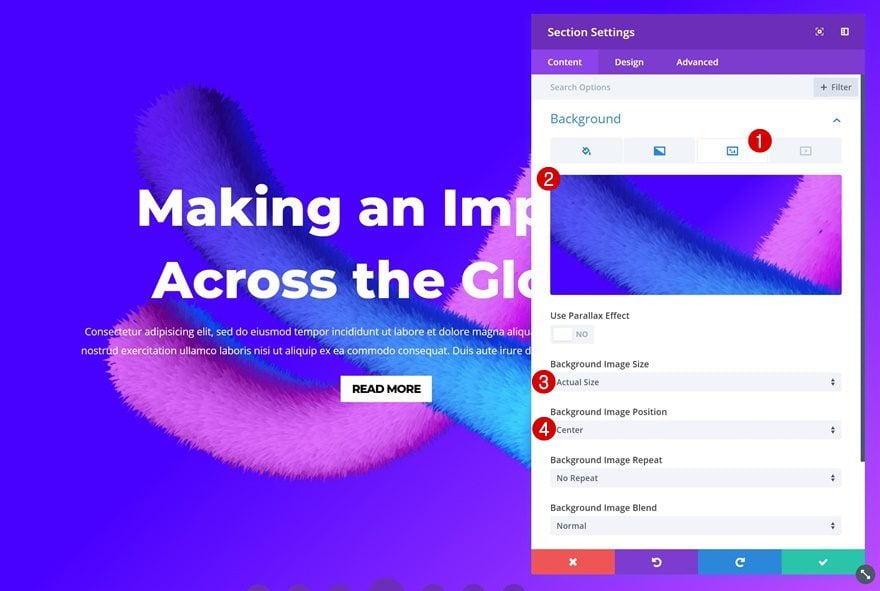
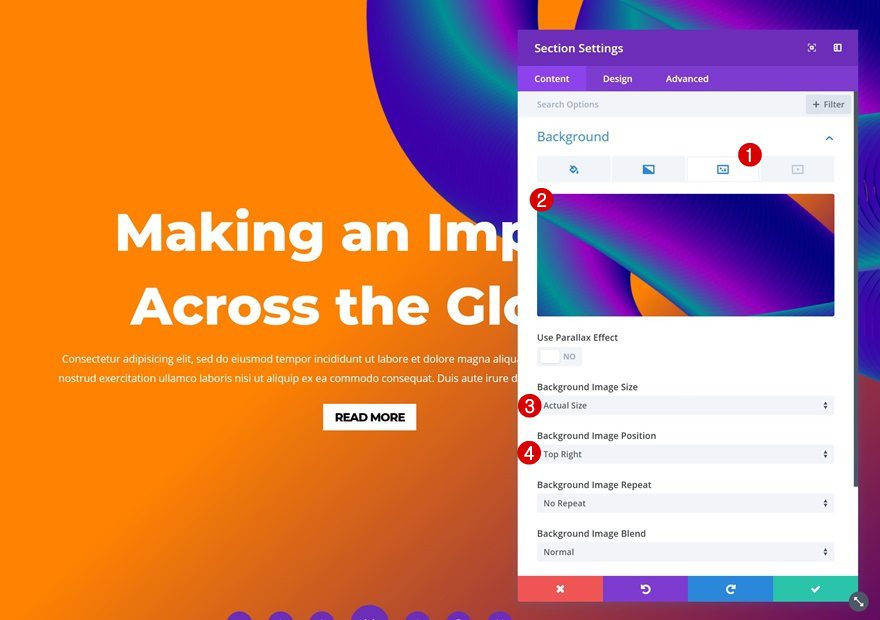
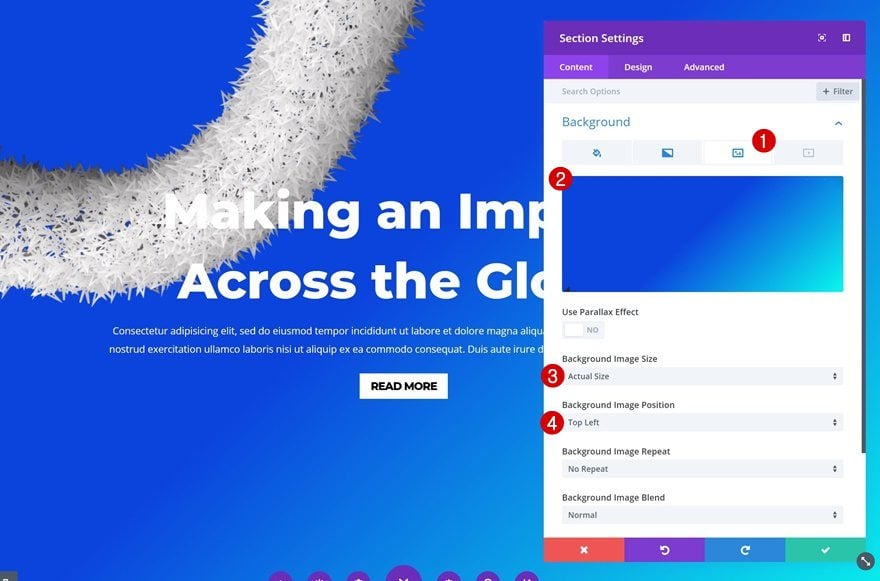
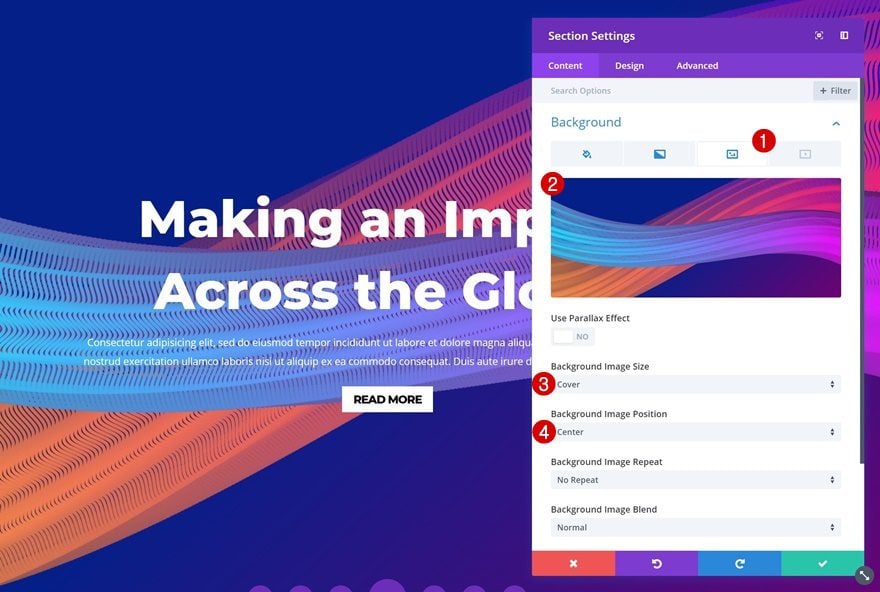
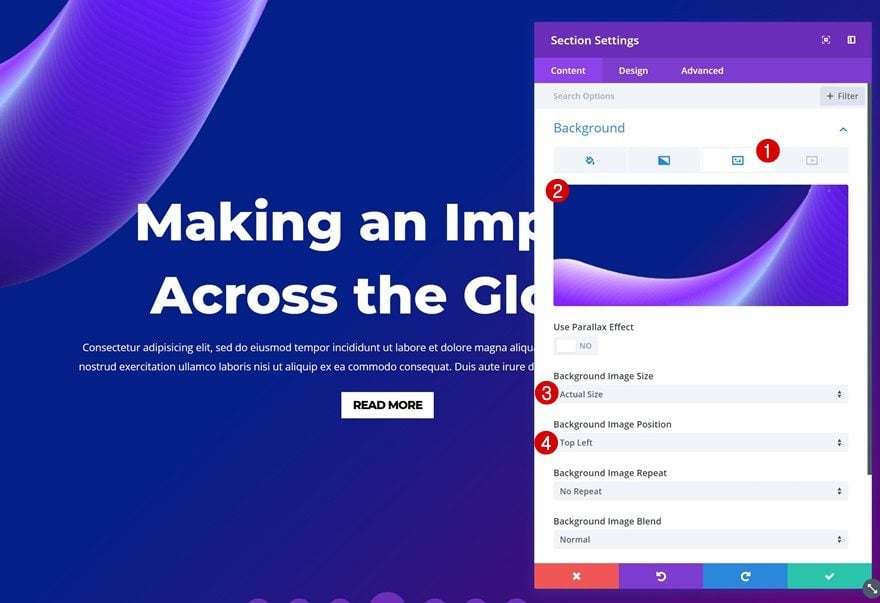
Section Background Image
Upload the ‘fluid-style-1.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Center

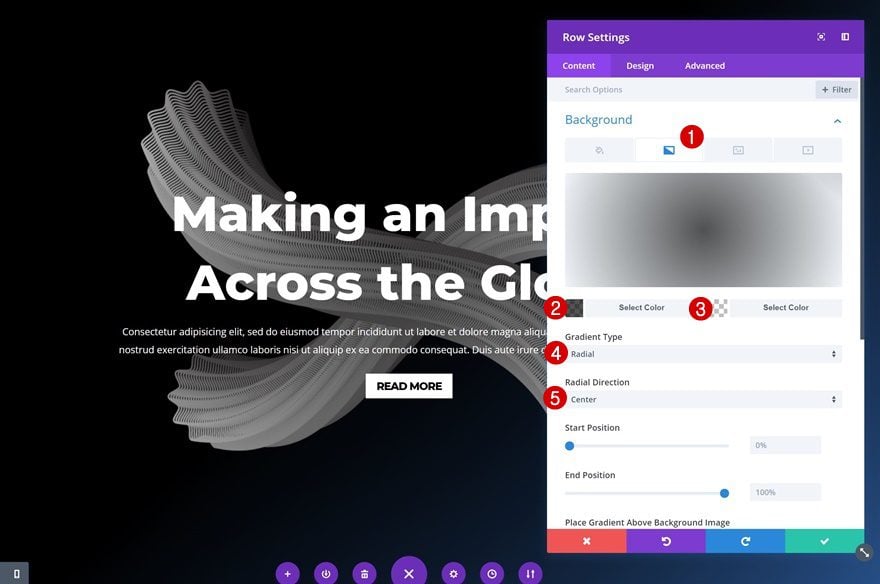
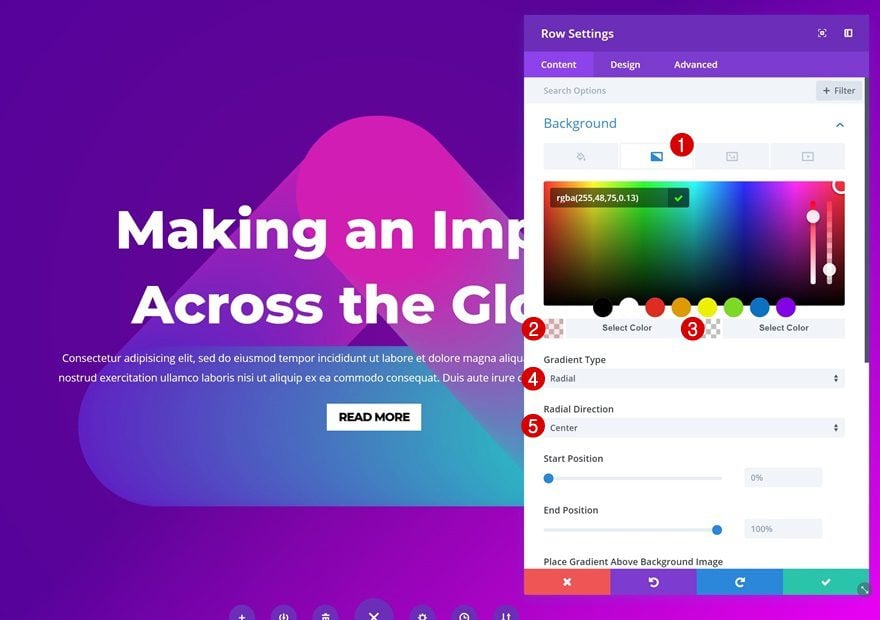
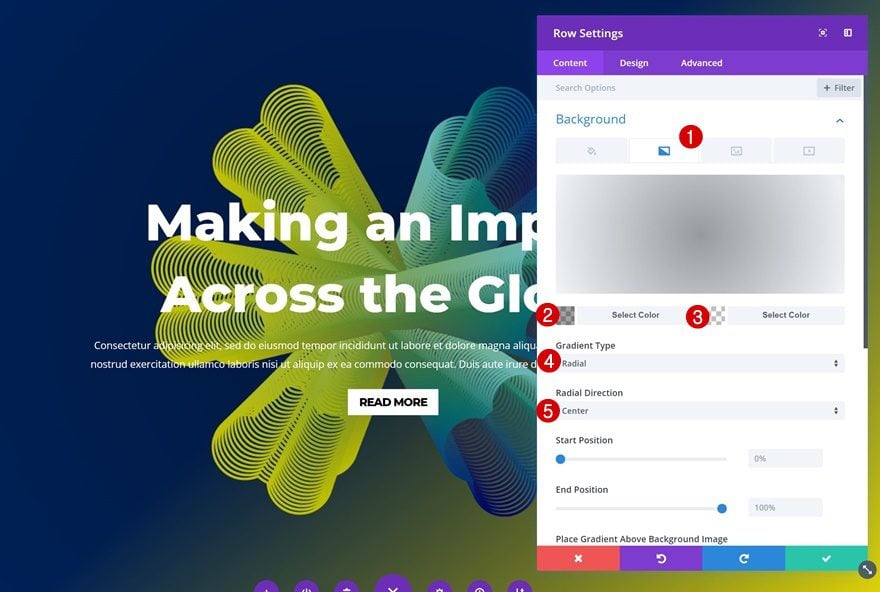
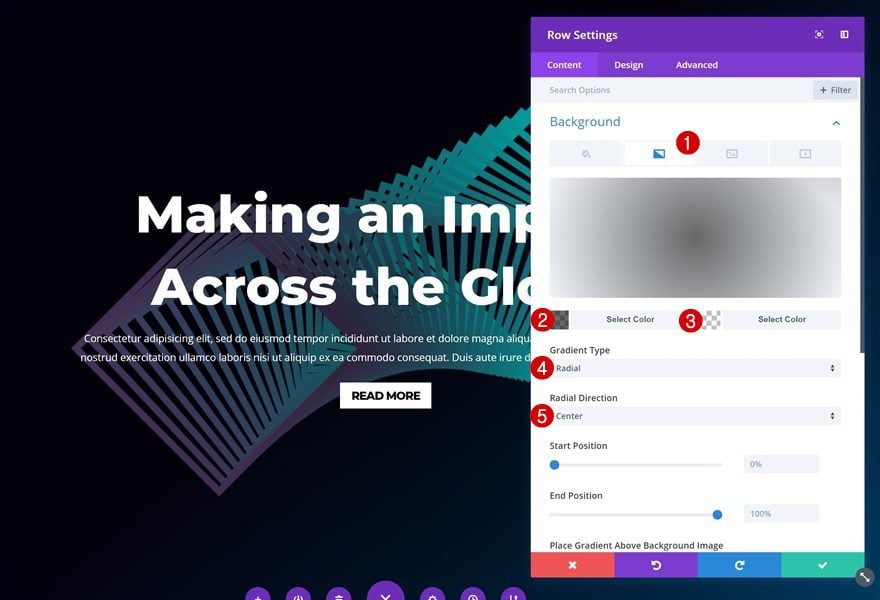
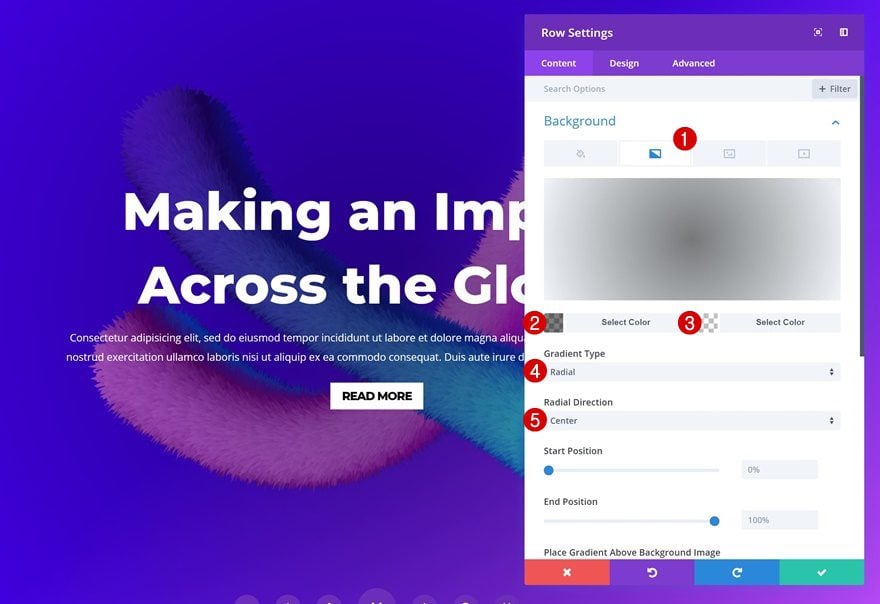
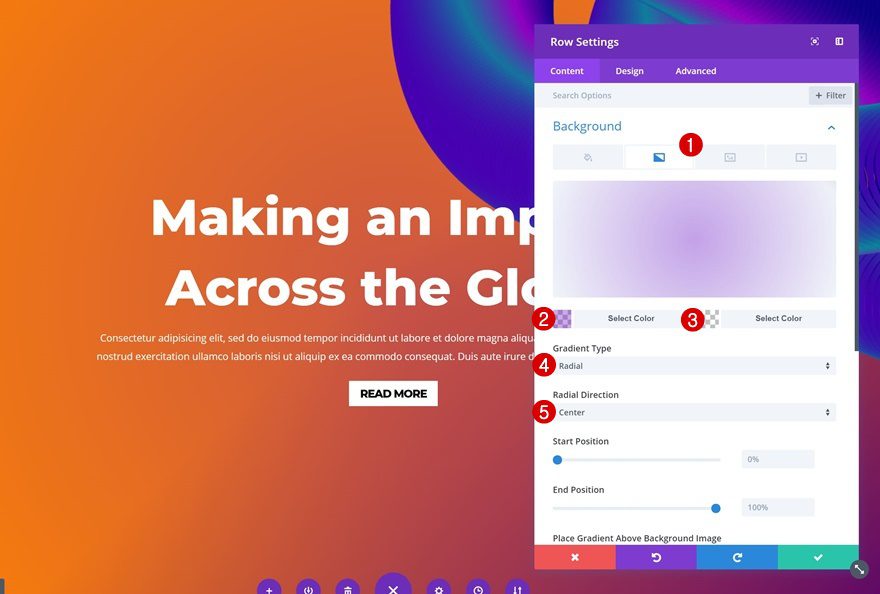
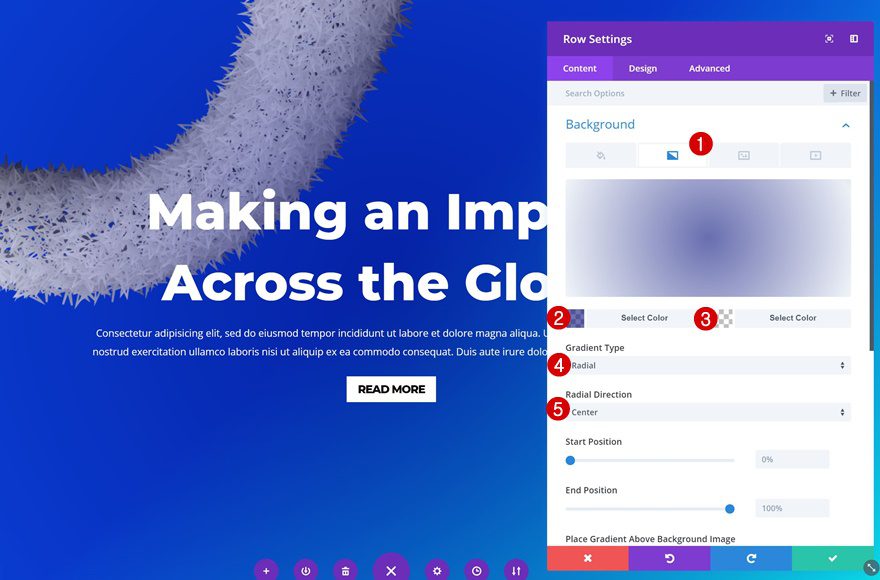
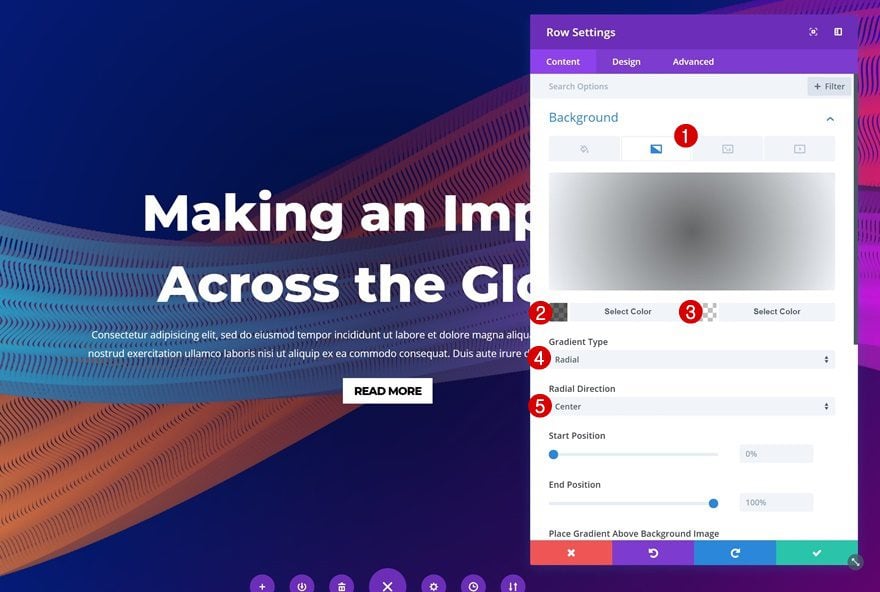
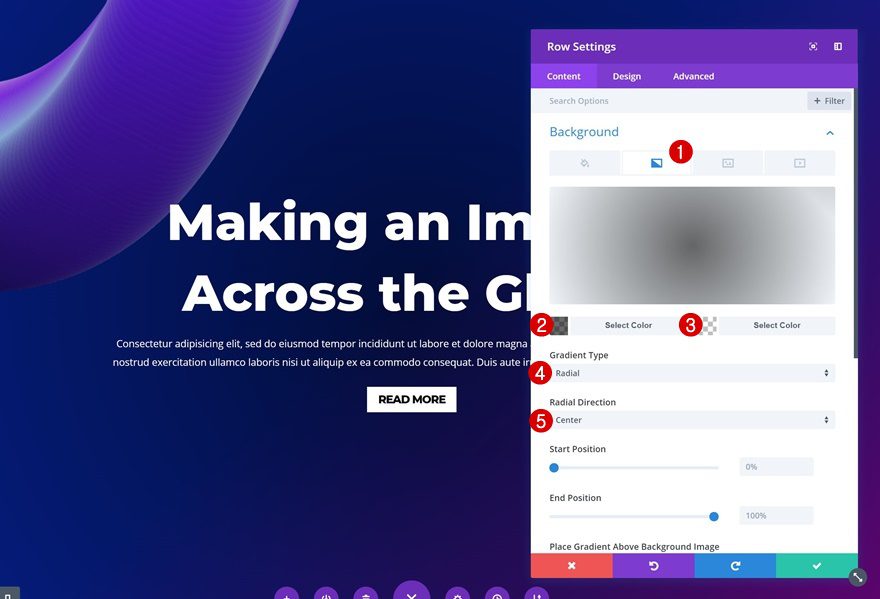
Row Gradient Background
To top it off, add a row gradient on top of your section background. This will make the text more readable. It will also help you add some depth to your page.
- Color 1: rgba(0,0,0,0.67)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

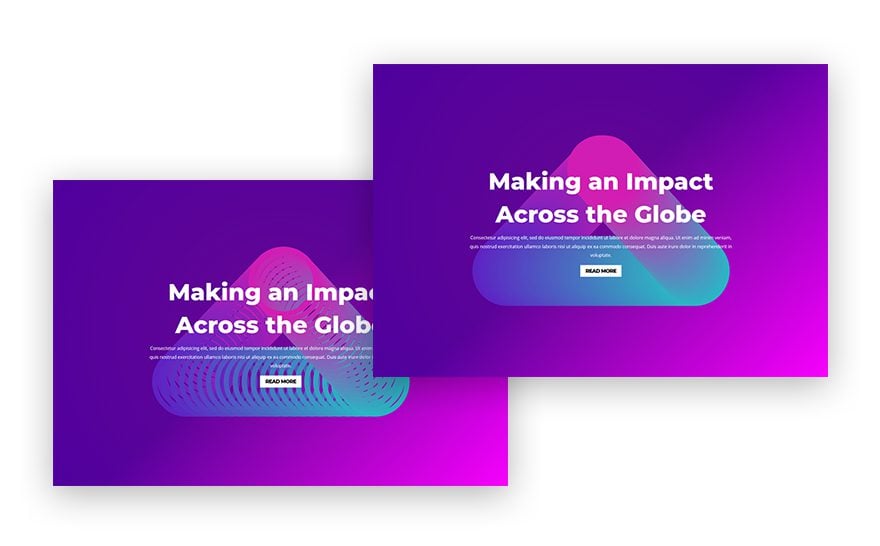
Fluid Section Background #2 & #3

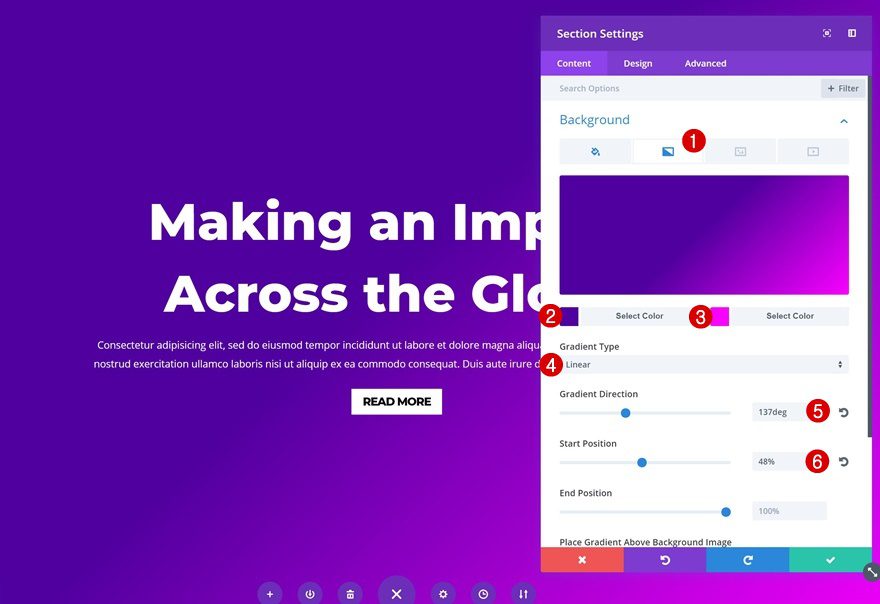
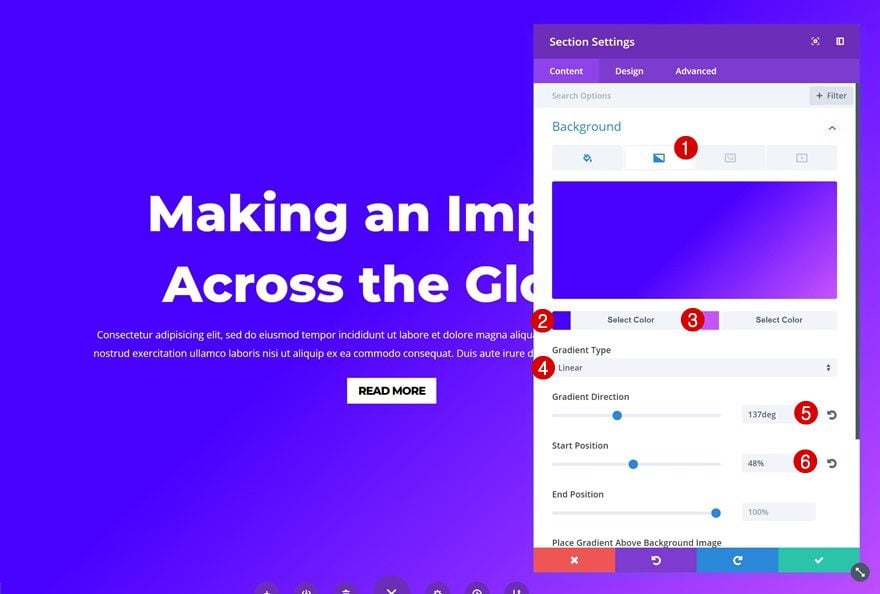
Section Gradient Background
The second and third fluid section background images use the following section gradient background:
- Color 1: #4f009e
- Color 2: #fa00ff
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-2.png‘ or ‘fluid-style-3.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Center

Row Gradient Background
Add a subtle row gradient background as well:
- Color 1: rgba(255,48,75,0.13)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

Fluid Section Background #4

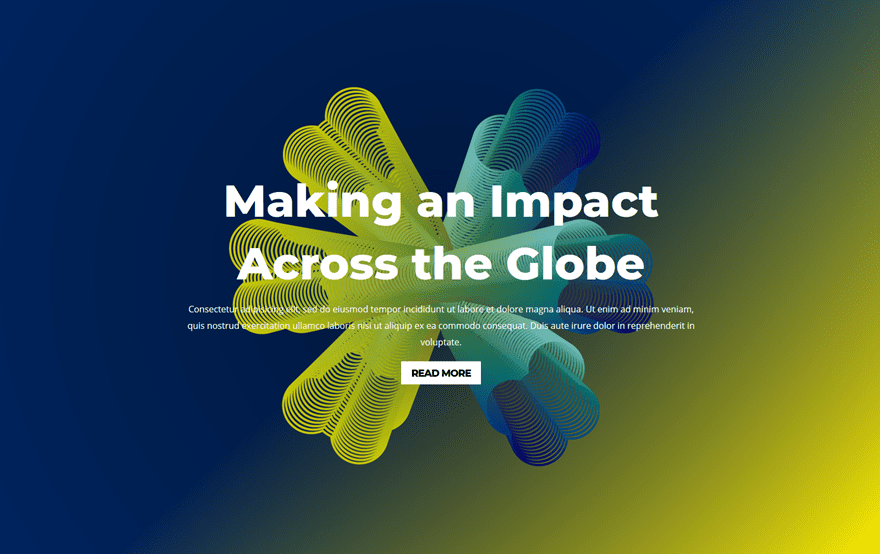
Section Gradient Background
Use the following gradient background for your section:
- Color 1: #00245e
- Color 2: #ffee00
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-4.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Center

Row Gradient Background
To finish off, add a row gradient background using the following settings:
- Color 1: rgba(0,0,0,0.37)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

Fluid Section Background #5

Section Gradient Background
Add the following gradient background to your section:
- Color 1: #04000f
- Color 2: #00436d
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Then, upload the ‘fluid-style-5.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Center

Row Gradient Background
Complete your design using the following row gradient background:
- Color 1: rgba(0,0,0,0.58)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

Fluid Section Background #6

Section Gradient Background
Use the following stunning section gradient background combination:
- Color 1: #4800ff
- Color 2: #c854ff
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-6.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Center

Row Gradient Background
Last but not least, add a row gradient background overlay.
- Color 1: rgba(0,0,0,0.51)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

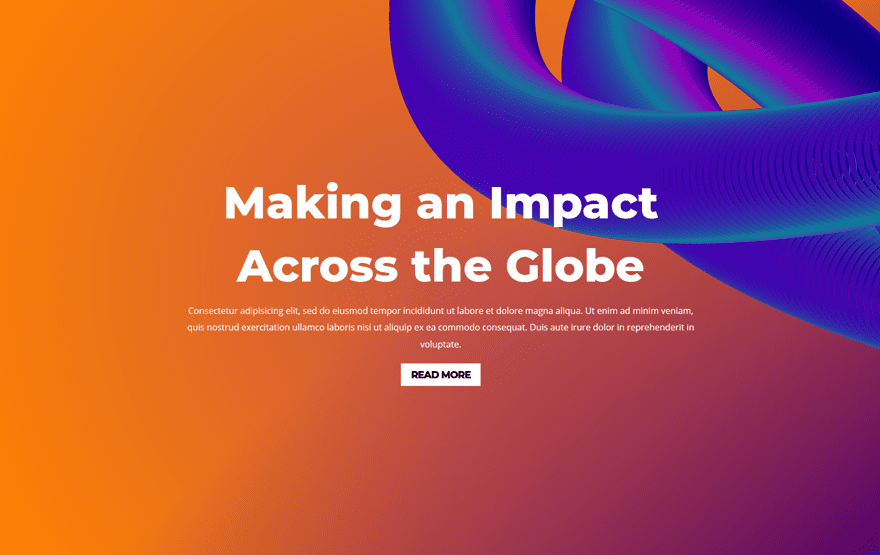
Fluid Section Background #7

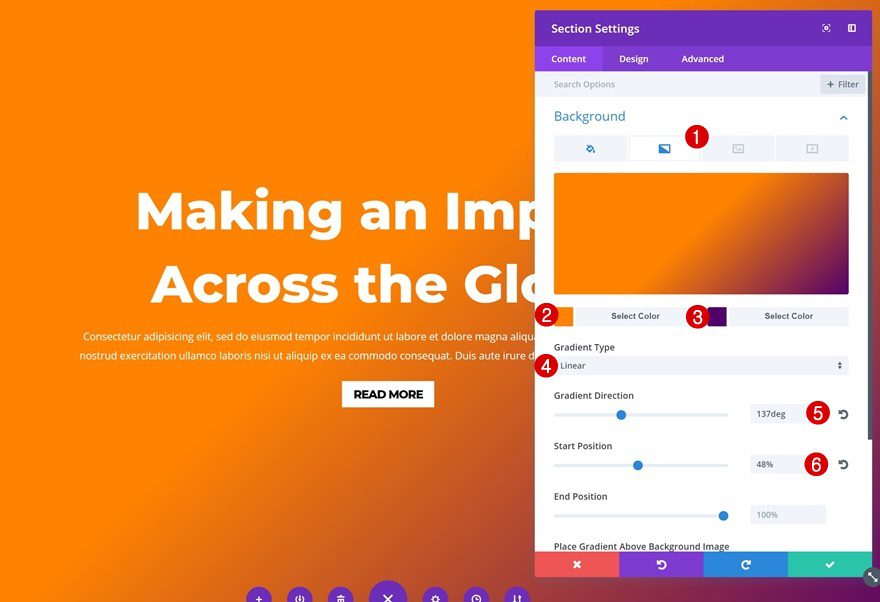
Section Gradient Background
Apply the following gradient background settings to your section:
- Color 1: #ff8300
- Color 2: #52006b
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-7.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Right

Row Gradient Background
Lastly, add a row gradient background on top of your section.
- Color 1: rgba(106,0,198,0.34)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

Fluid Section Background #8

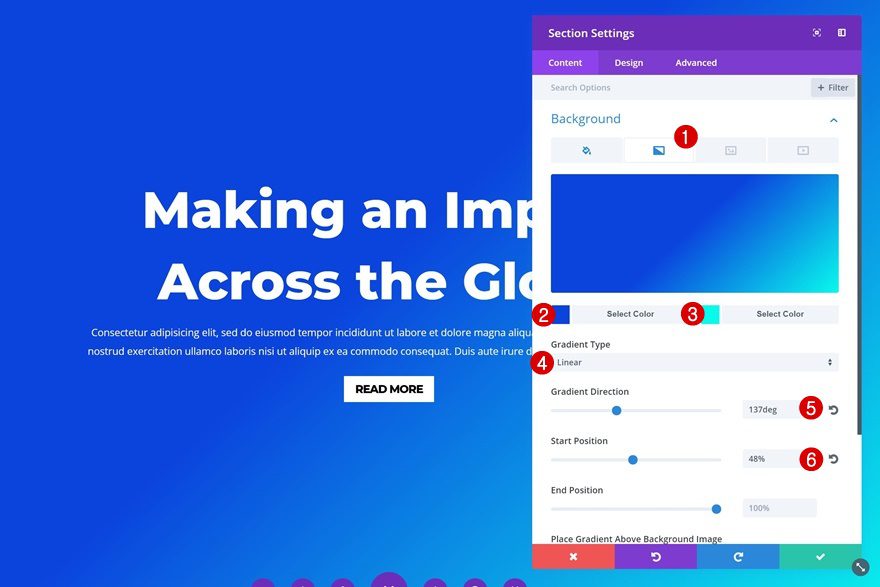
Section Gradient Background
Apply the following blue gradient background to your section:
- Color 1: #0b43dd
- Color 2: #09f9ed
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-8.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Left

Row Gradient Background
Complete your design by applying a row gradient background.
- Color 1: rgba(0,7,119,0.57)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Linear
- Radial Direction: Center

Fluid Section Background #9

Section Gradient Background
Add the following gradient background to your section:
- Color 1: #051f89
- Color 2: #6d0272
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-9.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Cover
- Background Image Position: Center

Row Gradient Background
Last but not least, increase the readability of your content using a row gradient background.
- Color 1: rgba(0,0,0,0.59)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

Fluid Section Background #10

Section Gradient Background
The last example needs the following section gradient background:
- Color 1: #051f89
- Color 2: #6d0272
- Gradient Type: Linear
- Gradient Direction: 137deg
- Start Position: 48%

Section Background Image
Upload the ‘fluid-style-10a.png‘ file which you can find in the download folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Left

Row Gradient Background
Add a row gradient background next.
- Color 1: rgba(0,0,0,0.59)
- Color 2: rgba(255,255,255,0)
- Gradient Type: Radial
- Radial Direction: Center

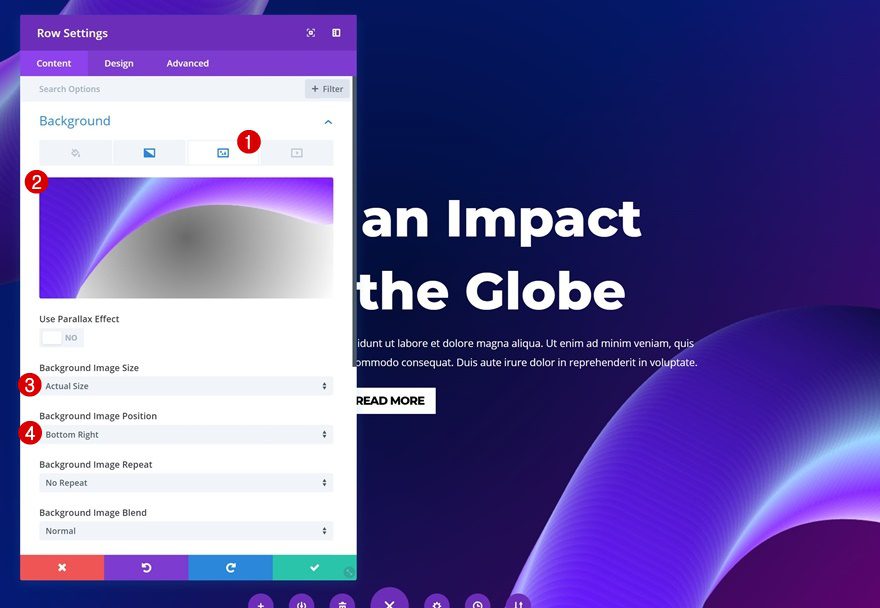
Row Background Image
Add a background image to your row as well. Find ‘fluid-style-10b.png‘ in the download folder, upload it and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Bottom Right

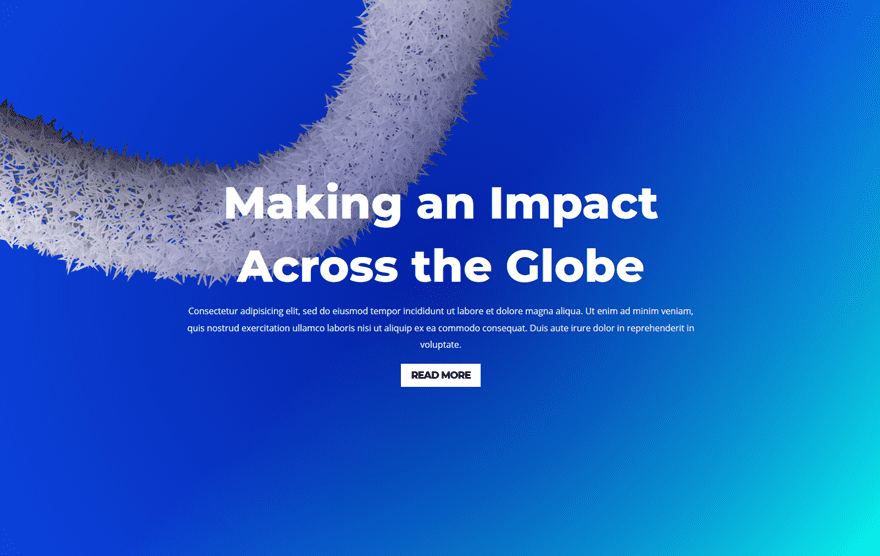
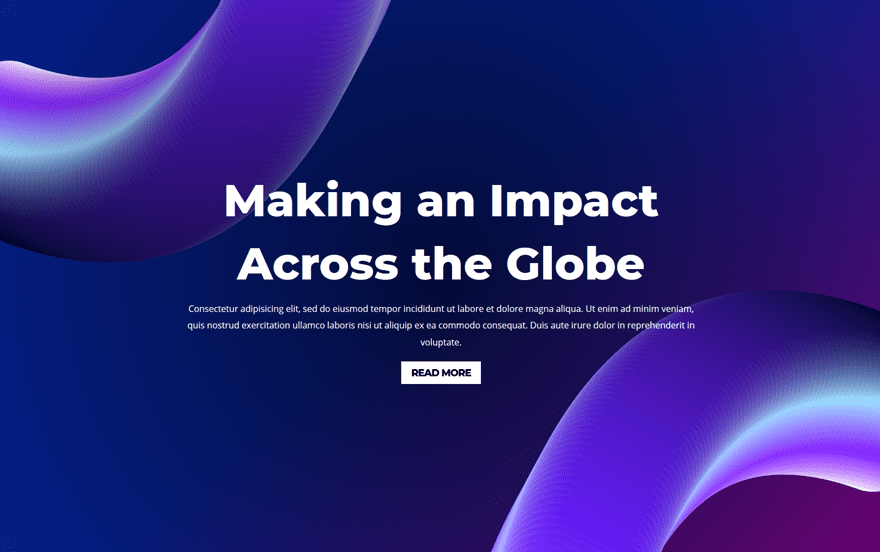
Preview
Now that we’ve gone through all the steps, let’s take a final look at the end result.

Final Thoughts
In this post, we’ve shared 10 different and unique fluid section background images that you can use on your own websites without any restrictions. On top of that, we’ve also provided you with stunning gradient backgrounds which you can combine with the fluid background images using Divi’s built-in options only. If you have any questions or suggestions, make sure you leave a comment in the comment section below and let us know which one of the fluid section background images you like the most!
The post Download 10 FREE Fluid Section Background Images for Divi appeared first on Elegant Themes Blog.

