Giving your website that extra attention to detail can influence your overall web design style more than you think. It’s usually the small details that help people distinguish a template kind of website from a customized one.
There are several ways you can approach achieving elevated designs. One of the things you can do is use subtle background-repeat patterns for any design element on your page. Not only does this help you decrease background image sizes, it also helps you fill up blank backgrounds without overpowering them.
In this post, you’ll be able to download 6 basic yet versatile background patterns that you can use when building any kind of website with Divi. These patterns are great to keep in the back of your pocket when you need to spice up your web design.
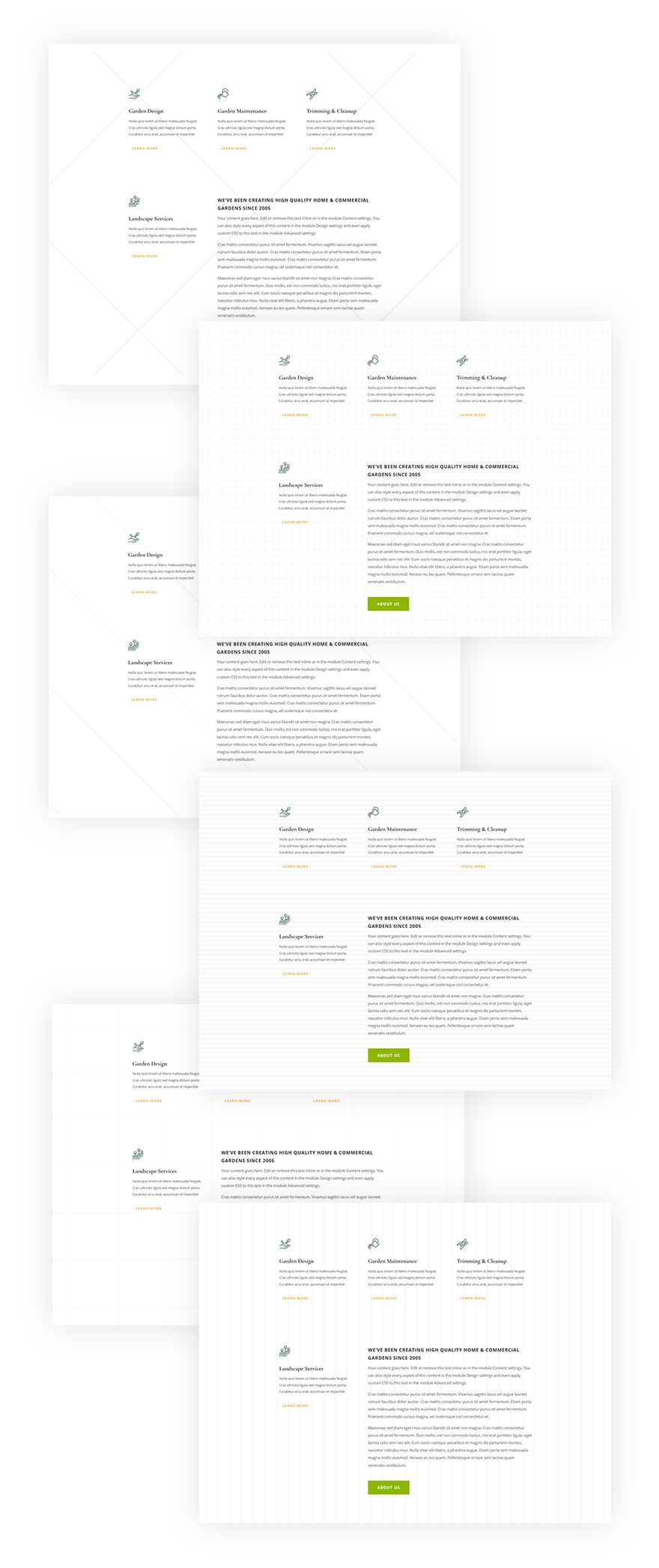
Preview
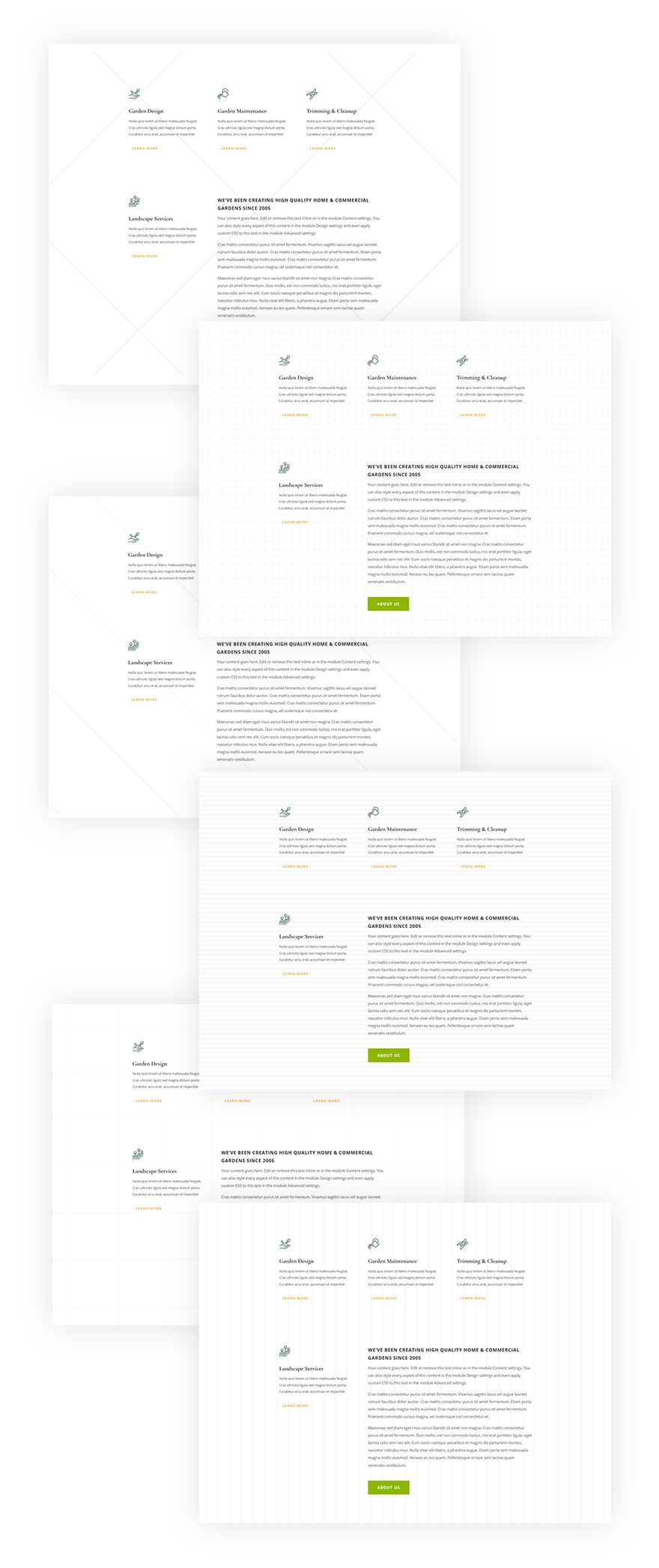
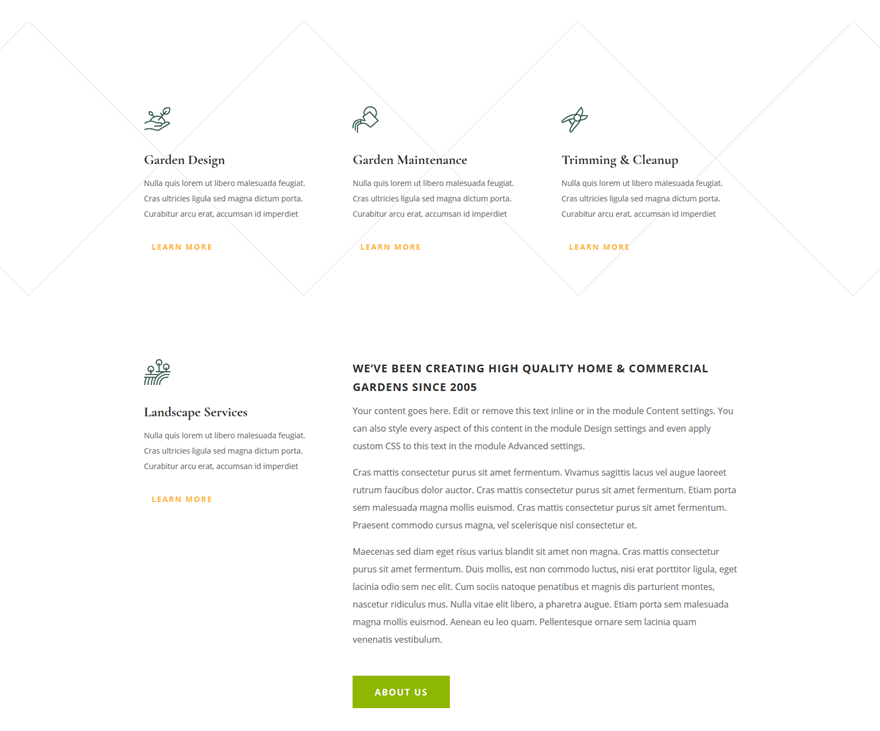
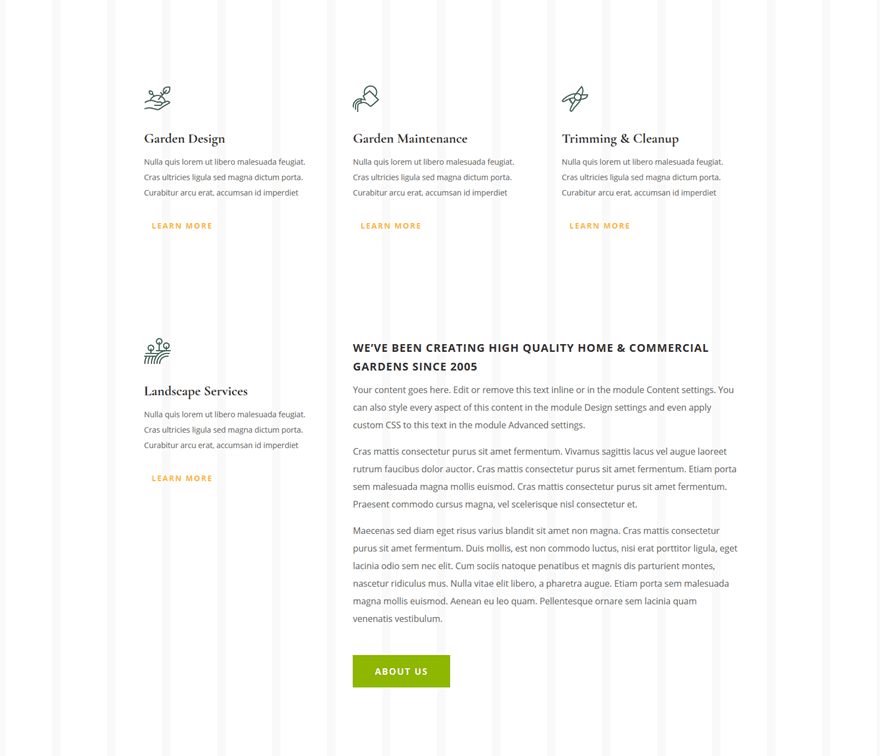
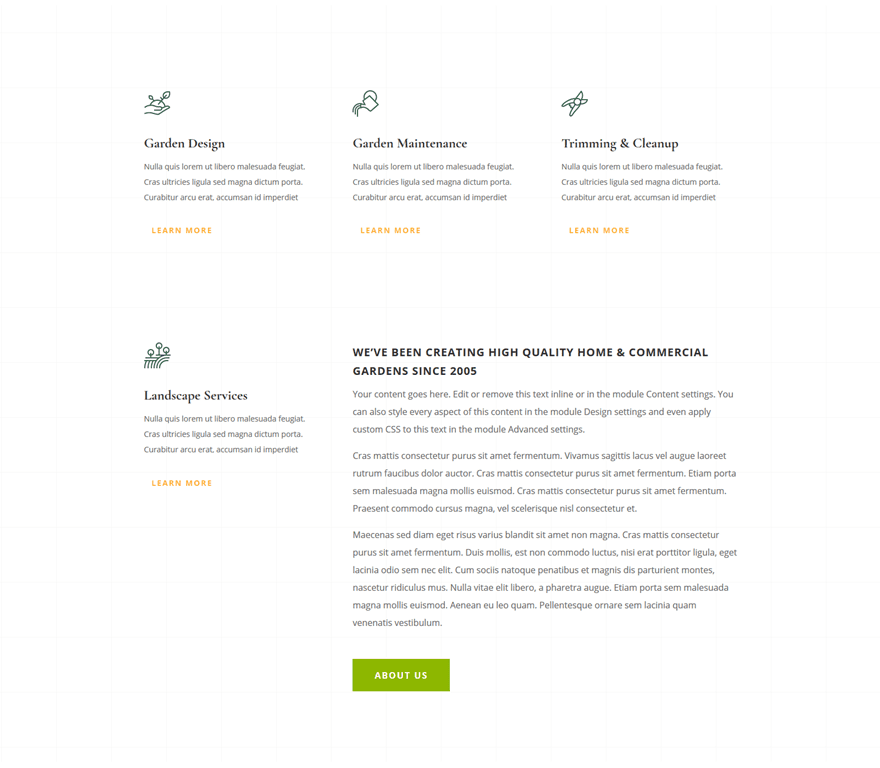
Let’s take a look at the kind of result you can achieve on your website using these background patterns:

Download The Background Patterns for FREE
To lay your hands on the free background patterns, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday and Friday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Approach
- Once you’ve downloaded the folder and unzipped it, you’ll find 5 different folders
- Each one of these folders represents a different dimension set: 1000×1000, 500×500, 100×100, 50×50 and 25×25
- Although these are technically the same patterns, the end result on your website will look different depending on the dimension set you decide to use
- We’re combining these patterns with Divi’s background options to create the background-repeat effect
- This will not only keep your background image consistent, it will also decrease the need for high-resolution background images
How it Works
Choose a Section on Your Page
You can apply these background patterns to any design element on your page. We’ll demonstrate it by adding as a section background. But, feel free to add these same patterns to other design elements as well such as rows, columns and modules. The smaller your design element, the smaller you’ll need to go with the dimension of your pattern, depending on how you want the look and feel to turn out.
Choose Your Preferred Dimensions
Pattern 1: 1000×1000

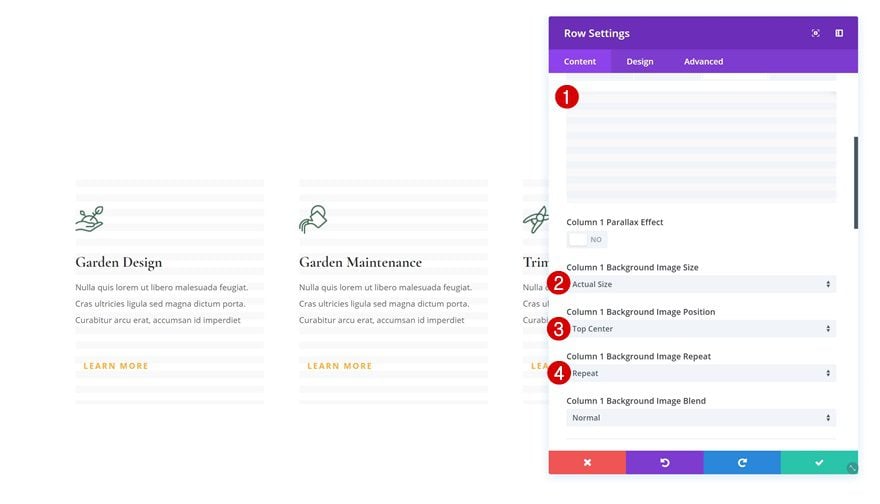
Background Settings
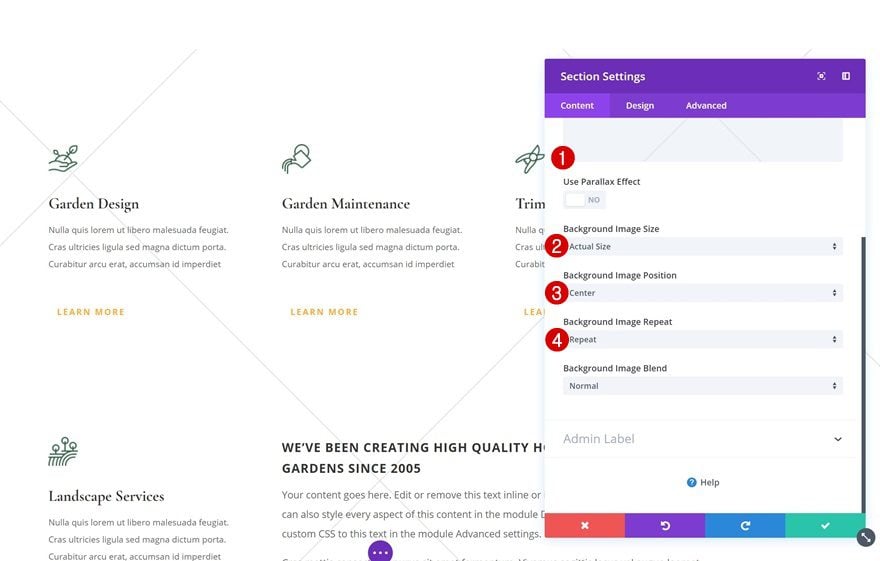
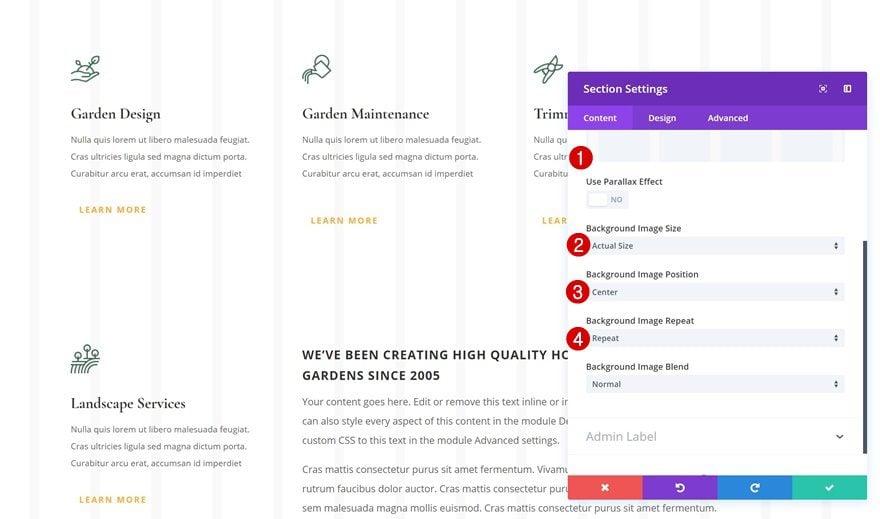
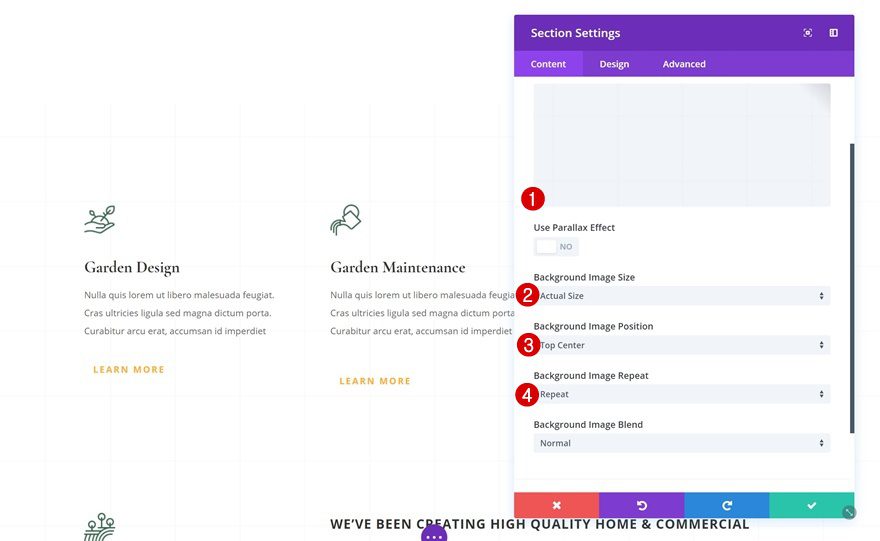
To achieve the result we’ve shared above, go ahead and locate the pattern #1 in the 1000×1000 folder of your download. Then, upload it to your section background settings and use the following settings along with it:
- Background Image Size: Actual Size
- Background Image Position: Center
- Background Image Repeat: Repeat

With Gradient Overlay
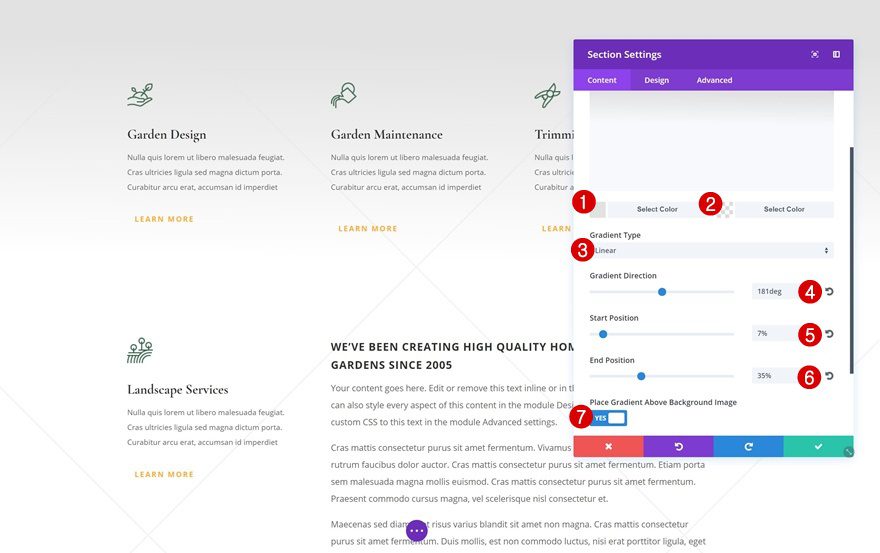
Want to blend the pattern using gradient backgrounds? You can do that as well. In the example below, we’ve used one solid color and one semitransparent one in combination with placing the gradient above the background image to create the blending effect.
- Color 1: #E2E2E2
- Color 2: rgba(255,255,255,0.37)
- Gradient Type: Linear
- Gradient Direction: 181deg
- Start Position: 7%
- End Position: 35%

Pattern #1: 500×500

Background Settings
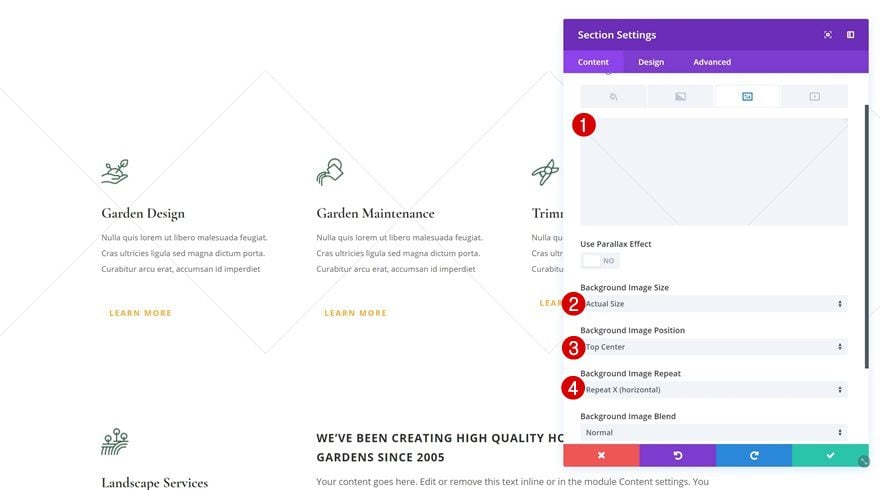
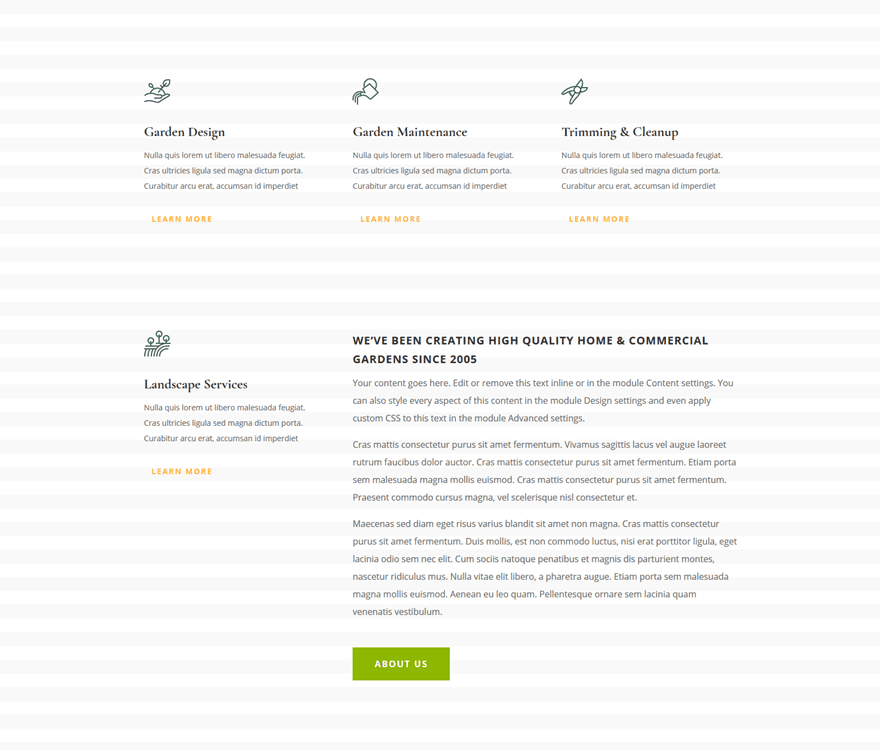
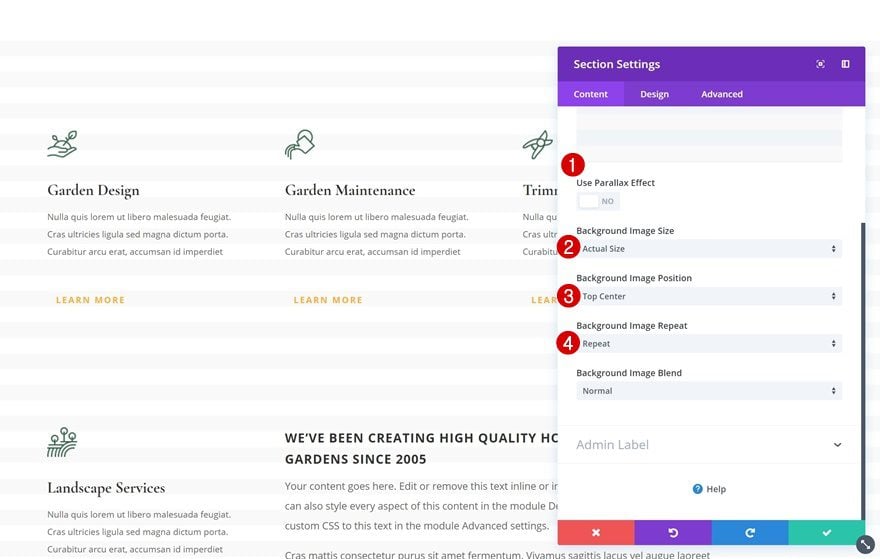
You can also make the pattern appear only horizontally or vertically using Divi’s built-in background options. For the example above, we’ve used the 500×500 dimensions pattern #1 image file. After uploading it, combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Center
- Background Image Repeat: Repeat X (horizontal)

Pattern #2: 500×500

Background Settings
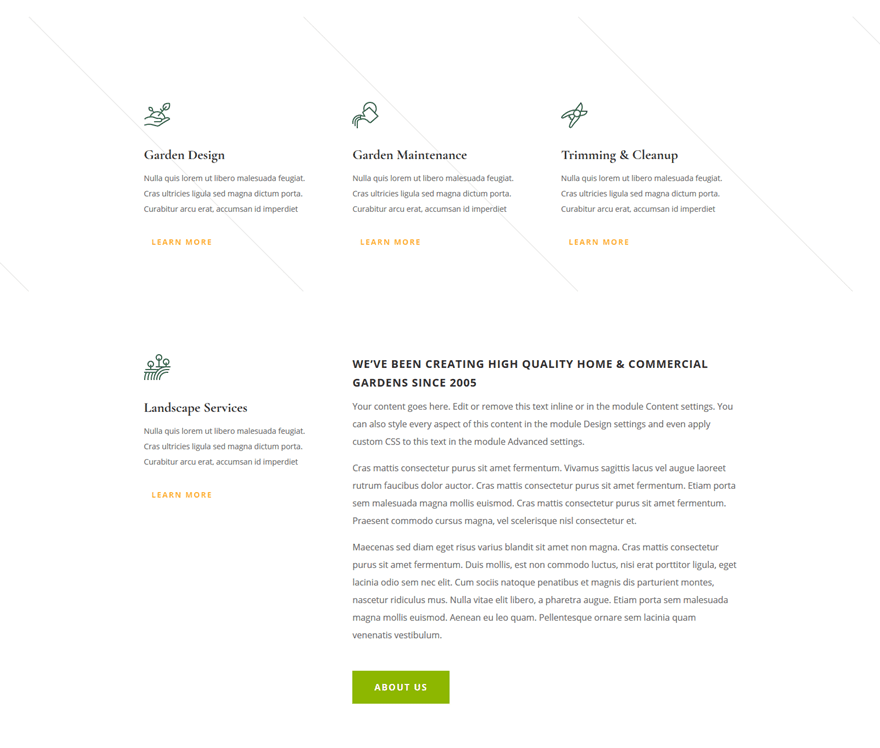
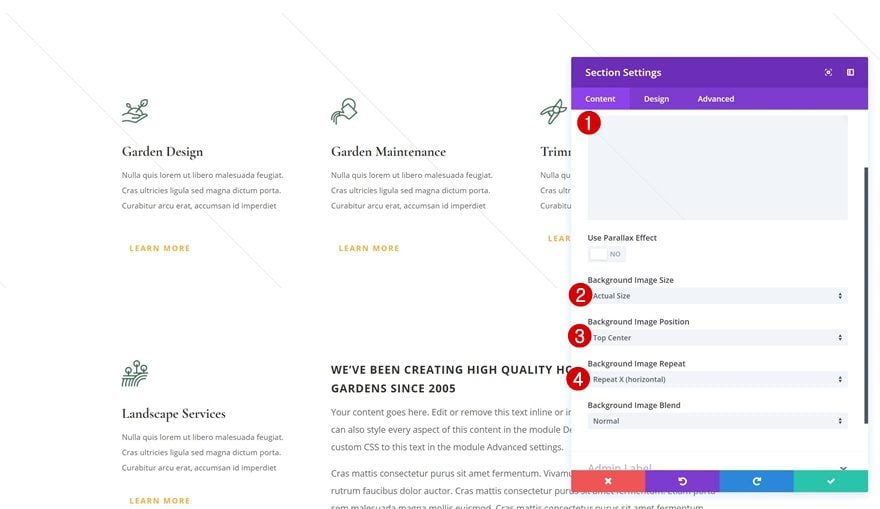
We’ve done the same using the second pattern in your 500×500 folder.
- Background Image Size: Actual Size
- Background Image Position: Top Center
- Background Image Repeat: Repeat X (horizontal)

Pattern #3: 100×100

Background Settings
For the next example, locate pattern #3 in the 100×100 dimensions folder and combine it with the following background options that will make the pattern take up the entire section:
- Background Image Size: Actual Size
- Background Image Position: Center
- Background Image Repeat: Repeat

Pattern #4: 50×50

Background Settings
The smaller the dimensions, the higher the pattern frequency. Locate background #4 in the 50×50 dimensions folder and combine it with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Center
- Background Image Repeat: Repeat

Pattern #5: 100×100

Background Settings
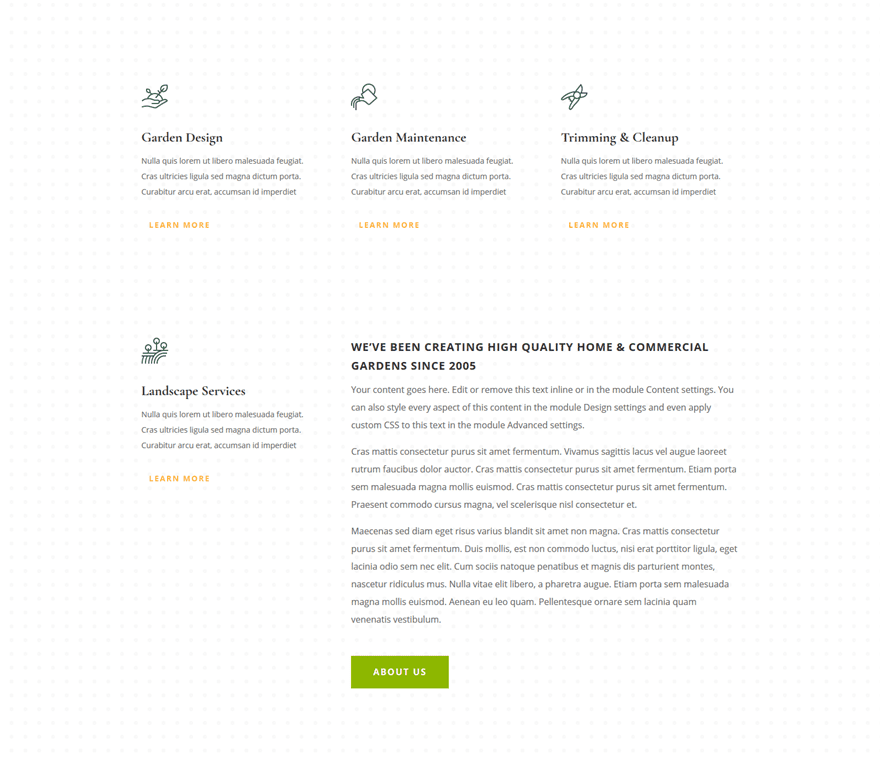
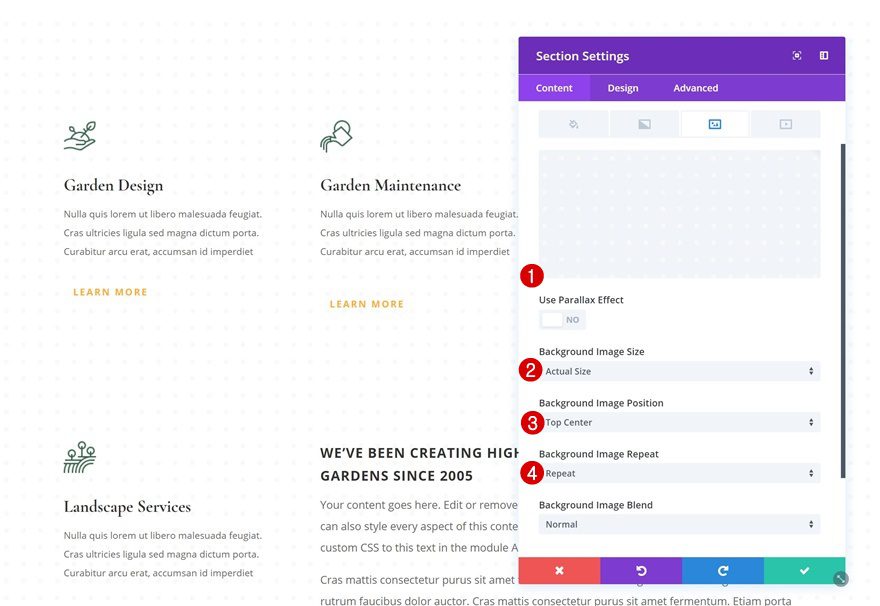
The fifth pattern gives a stunning and subtle design when you use the 100×100 dimension set with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Center
- Background Image Repeat: Repeat

Pattern #6: 25×25

Background Settings
Last but not least, locate pattern #6 in the 25×25 dimensions folder and upload it to your section background along with the following background settings:
- Background Image Size: Actual Size
- Background Image Position: Top Center
- Background Image Repeat: Repeat

Use Patterns for Row, Column & Module Backgrounds too
The examples we’ve handled above are only a few of the options you have. You’ll obtain a different result for each pattern if you experiment with the different dimensions that are included. On top of that, you can also use Divi’s background options to create various results. You’re not limited to using these background patterns for sections only. You can use these for every design element in Divi’s Visual Builder. The size of your pattern needs to match the size of your element. Use the patterns for row, column and module backgrounds to create personalized and unique designs.

Preview
Now that handled a few different end results you can obtain with the background patterns, let’s take a final look at the end result:

Final Thoughts
In web design, it’s important to pay attention to detail. There are many ways to do that but in this post, we’ve specifically handled using background patterns to obtain subtle backgrounds for design elements using Divi. We’ve provided you with 6 different patterns that you can download and use for free. For each one of the patterns, we’ve also provided different dimensions which lead to different results once used on a page. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
The post Download 6 FREE Repeat Background Patterns for Divi appeared first on Elegant Themes Blog.

