Welcome to part 3 of 5 of our series Organizing and Taking Control of your Divi Web Design Business. In this series, we’re exploring several tactics, tools and strategies that will help you overcome the daily struggles that we all face as Divi Web Designers. From optimizing your daily routines, to creating systems and processes, to providing the best web design experience for your clients; we’re providing actionable items and steps that you can implement immediately with the purpose of helping you take control of your Divi Web Design business whether you’re a solo freelancer, a small agency or a remote team.
There are a series of challenges when starting a new Divi Web Design project; from making sure the client is prepared and knows your process, to getting content, to setting expectations and realistic deadlines – these are struggles we all face as web designers. In this post, we’ll explore some practical ways you can create an effective onboarding process that’ll help you and your clients when starting a new project!
Effective Client Onboarding Processes for Your Divi Web Design Business
Once a client has signed off on your proposal and is ready to get their new Divi website designed, the real fun begins. In all honestly, it is fun. Landing a new client, getting paid for doing work you love, getting to be creative and designing something that can help a business grow…it’s awesome. But there are also common struggles that we all face when every project starts up. Let’s dive into some ideas on how we can make this process better!

1) Setting Expectations and Getting The Client Ready to Start
The first step in a successful onboarding process is making sure the client is informed, prepared and on the same page. In our client documentation series, we explored how to create a website questionnaire which will provide you with much of the information you’ll need to not only create a proposal but also have a good read on the client. We also talked about creating a getting started page which highlights what you need from them to get started, your process, the tools you use, etc. But what also needs to be addressed is the expectations between both parties to ensure a successful web design experience.
You can do this practically by creating a timeline in your contract or proposal or sending the client information on your process by showing your general timeline in more detail in your getting started page. Either way, you want the client to be ready, prepared and excited before getting content and designing.
Once a new client approves my proposal and wants to move forward, I have a 5 step process that currently looks like this:
- Step 1 – Send contract with details, deliverables and projected GO LIVE date for approval
- Step 2 – Send welcome email with link to my Getting Started page
- Step 3 – Set the project up in Basecamp and set the client up on the client side
- Step 4 – Create a bullet list of what I need to get started for the client in Basecamp
- Step 5 – Set up any additional needed sharing tools like dropbox in preparation for getting content
When a project gets underway, my new client will receive 3 initial emails from me:
- The contract to e-sign (I use 17hats for this but there are numerous administrative tools you can use)
- A welcome email with the link to my getting started page
- The link to Basecamp where they can sign in and see exactly what I need to get started.
Once I get the initial logins and information I need, we talk in more detail about images and page content which we’ll cover next. I try my best not to overwhelm my clients up front which is very easy to do when you need logos, images, logins, content, emails, etc. So what’s proven successful for me so far is to take it one step at a time but stick to my standardized onboarding process for each and every project.
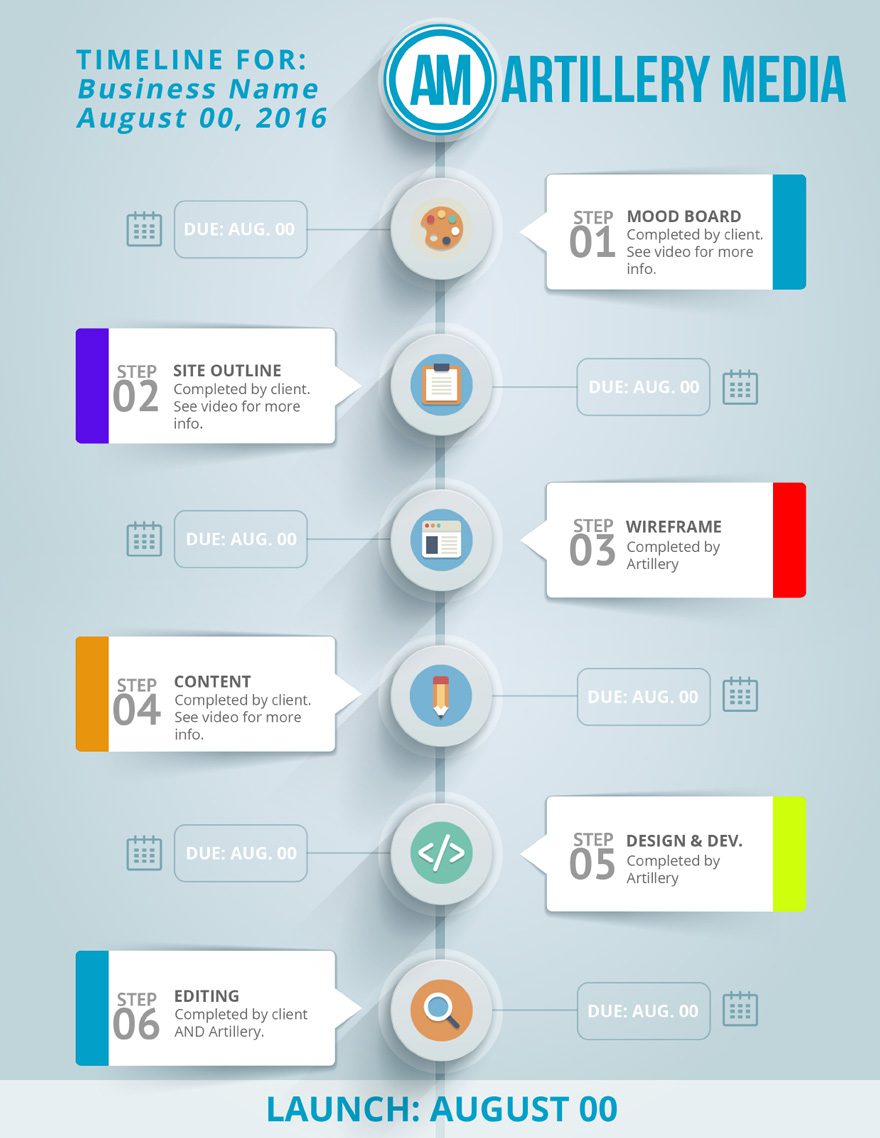
Now, hopefully during the proposal process you’ve weeded out potentially difficult or problem clients before you get this point. One way to do that is to have perhaps a more extensive “initiation process.” I recently spoke with the guys at Artillery Media who run a successful Divi Web Design business in Lincoln Nebraska. They deal with numerous leads on a weekly and sometimes daily basis so they have a very robust sales funnel to help weed out potentially bad-fit clients. This is one option to consider for your business, to make a client fill out as much information as possible to ensure that they’re serious about moving forward. Here’s an example of their proposal outline that effectively educates the client on their process and visual guides them as to what to expect.

Image courtesy of artillerymedia.com
They have more to this initial proposal outline piece to help weed out clients who aren’t serious about getting started but this is a good example of how you can create a nice looking template to help you and your client stay on track with your process. And again, the initial onboarding step may look different depending on the size of your business and how many leads you’re juggling on a day to day basis. But regardless, coming up with a standardized process will be key for your business if you hope to be able to scale.
Now once the client is prepared and informed and you get the initial items needed (logo, logins, basic info, etc), this brings us to the next and biggest challenge that we all, as web designers, face…

2) Getting Content
Was it just me or did you shudder after reading that title?  There’s not doubt about it – getting content is one of the most frustrating and infuriating parts of the web design process. And depending on the client you’re working with, it can be a time consuming project killer. Now some few clients are organized and send you content quickly that’s perfectly planned out, but that’s not usually the case. Therefore it’s our job as web developers to make it VERY clear how we want the client to send their content and we need to make it easy for them to do so.
There’s not doubt about it – getting content is one of the most frustrating and infuriating parts of the web design process. And depending on the client you’re working with, it can be a time consuming project killer. Now some few clients are organized and send you content quickly that’s perfectly planned out, but that’s not usually the case. Therefore it’s our job as web developers to make it VERY clear how we want the client to send their content and we need to make it easy for them to do so.
If you’ve followed any of my posts here recently you know that I use and prefer to keep all my communication centralized as much as possible to avoid losing messages and data in email threads and texts. I use Basecamp to great effective for not only managing projects and communicating with my clients, but for collecting content.
As mentioned above, I let the client know (usually in a easy to follow bullet list) what I need to get started. Once I have the initial information, I move on to collecting more detailed page content and images. How I guide my client to providing content all depends on how small or large the site is. In Basecamp, I typically set up a different thread for each major section of the site so clients can drop their information and images there. If there are large galleries, I’ll utilize dropbox for collecting all images and will set up the folder structure for them to easily drop their images in.
So practically, here’s what a 5-10 page site might look like when I request content and what I might say:
- Home Page – “Please upload the main image(s) you’d like on the homepage, main paragraph and content according to our design and layout plan.”
- About Us – “Please provide the text you’d like on the about page and the images you’d like to accompany the information.”
- Team – “Please provide a headshot and bio for each team member.”
- Galleries – “In Dropbox, please upload all the gallery images in the folders that I’ve set up for you in JPG or PNG file format.”
- FAQ’s – “Please list out all your frequently asked questions and corresponding answers.”
- Contact – “Please provide your preferred contact email, phone number, address and contact information.”
Essentially what I’m doing is providing a visual and organized framework for the client to just drop in text, content, images and the information I need to get the ball rolling on design and development. I generally tell my clients I don’t get started until all content has been provided but in some cases you’ll be waiting on head shots, new photos, revised copy, etc. So I try to be lenient depending on the situation. The long and short of it is you want to make it as EASY as possible for the client to feel good about providing content because it can certainly feel overwhelming if they’re not prepared.
Another way to incentivize your clients to provide content up front is to offer an “Early Bird” discount. In speaking with the guys at Artillery Media, they have done this for a while and it’s been a win win for all involved. They essentially offer a discount for clients who provide all their content by a certain date. It may seem like you’re losing money by offering a discount but I assure you, getting all the content you need upfront is worth it 
Lastly, I highly recommend avoiding using email to collect content. You don’t want to be passing important logins and sensitive documents over email. You’ll want to make sure you’re using a secure platform to exchange content. You can use whatever project management platform you’re comfortable with (like Basecamp) but you can also use free tools like Dropbox, Google Drive and Content Snare which is a site that is dedicated to getting website content.
In Closing
Well I hope this post has inspired to create a standardized onboarding process for your clients if you don’t currently have one in place. And if you’re like me, you’re always wanting to improve your systems to get faster, save time and make things easy for your clients so test out some of these ideas to see if they work for you!
Have any onboarding processes that you’d like to share with the community? Feel free to post them below!
Tomorrow: Refining and Standardizing your Divi Design and Development Process

Creating a standardized process for designing and developing a Divi website is crucial to your productivity and well-being as a web designer. Though a website design project rarely goes exactly as planned, if you have a plan and path to stick to, that will save some serious time and keep you on track to hit deadlines when projects grow legs. Come back tomorrow to find out how you can create a standardized design and development process for your Divi Web Design business!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!
The post Effective Client Onboarding Processes for Your Divi Web Design Business appeared first on Elegant Themes Blog.
