Next to the About Page, the Contact Page on any website is likely to get the most traffic. No matter where people come to your site from, they are very likely to be on the lookout for a way to get in touch with you. They might want a phone number, an address, an email, or even where they can find you on social media. Each visitor is unique in how they want to reach out, so it is in your best interest to make sure that your Contact Page is as clean and concise as possible.
What Does a Contact Page Need?
The obvious answer here is contact information. However, the trick is streamlining that information, creating a frictionless experience for the visitor, and making sure that you aren’t providing too many options for them so they become overwhelmed.
In general, your contact page needs to contain:
- Real-world contact information such as street address, phone number, and hours of operation (for each location you have)
- Digital contact information such as email address, website URL, or live-chat availability
- Social media and community contact information such as what networks you’re on (and regularly check) or where to find your forums
On top of that info, it’s a very good idea to give people an idea of what kind of contact is appropriate. What kind of inquiries you respond to, what inquiries may not justify a response, and what inquiries will be automatically trashed.
- Messages asking about products, services, or customer support of some kind are great
- Potential (legit) partnerships and working relationships are welcome
- Emails offering advertising opportunities likely get trashed, same for asking to buy link placement, etc.
- Announcements and cold emails on unrelated products or press releases will be ignored
Setting ground rules like these can help your contact page be more user-friendly, and it can keep your communication workflow uncluttered and you closer to Inbox Zero.
How to Set Up the Best Contact Page
One of the more contentious — or maybe debated — inclusions on a contact page is the actual Contact Form itself. Really. Some people see a contact form as a brush-off. As a way for the business to provide the illusion of connection, but in reality, simply filing the messages away and not actually reading them. In these cases, the preferred method of delivery is simply the line of text with the email address (and potentially a mailto link).
Be careful with mailto links, though. They seem useful, but in reality they can be frustrating because many people on desktops don’t have a mail client installed. They work better on mobile devices that can automatically swap into the phone or tablet’s default mail app and send the message in seconds.

On the other hand, the contact form provides a near frictionless method for your visitors to contact you. In many cases, simply having a contact form near the top of the page is an easy way to invite people to reach out.

If that is the primary drive of your Contact Page, then a form is the way to go. However, if you prefer a more filtered stream of contact, then an easily-filled form might not be what works for your team.
What URL?
Generally, two URLs are used for a contact page.
- https://example.com/contact
- https://example.com/contact-us (or contact-me)
Neither is better than the other, but in our opinion, we like /contact better because it’s simpler. You could always do a 301 redirect for any other common slugs, too. If someone is simply trying to reach that page itself, /contact will be the way they do it.
We use /contact here at Elegant Themes.
Our Contact Page
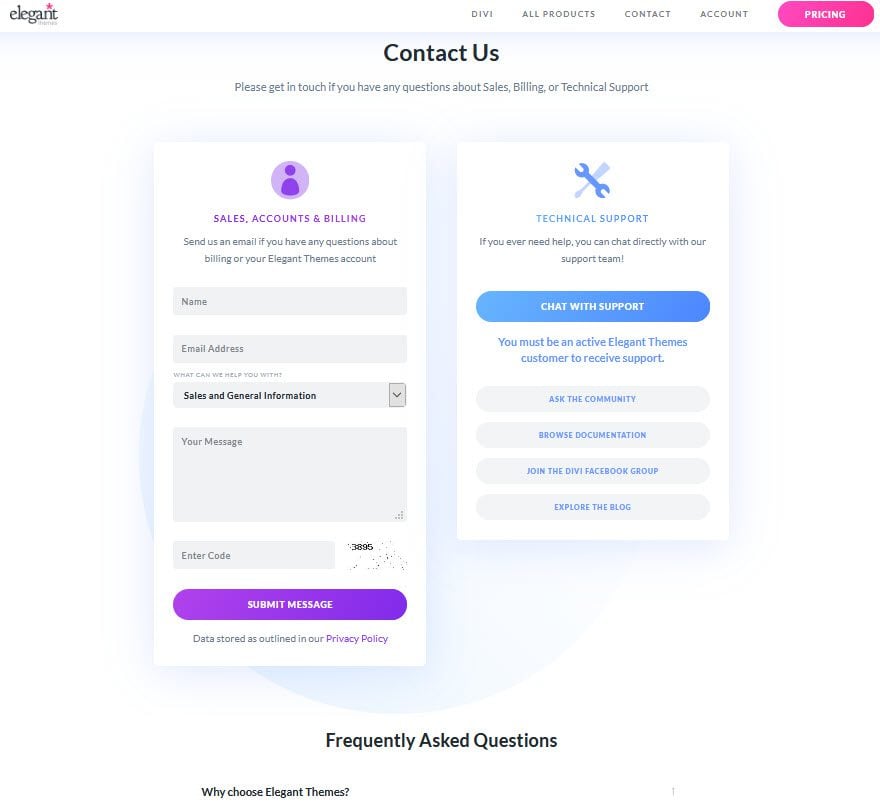
In fact, this is the current contact page we use:

On one side of the page is a contact form. Because we want our members to contact us as easily and quickly as possible. We want to keep friction at a minimum so we make the form prominent and include a category, too. Additionally, we also have a tech support live chat that users can initiate with a press of a button to the right.
Now, under the Chat with Support button for live chat, are our social and community resources. The way you present these will differ from the way we do it. Because the nature of your community. We have a community forum, a Facebook group, and a blog with an active commenting community. So rather than simply point you at our Twitter or Facebook pages, we want to make sure that people head to where the most interaction happens.
Additionally, we have a Frequently Asked Questions section at the bottom of the page, and that fills the need of what we mentioned above regarding what users should and should not contact for. The answers for many questions are available on the same page, saving both the user time and our support team.
Layout
The layout of your contact page is incredibly important, too. You absolutely under no circumstances want to bury your information. You want it presented as clearly as possible. However, you also don’t want to overwhelm your users. In general, we think two layouts work the best.
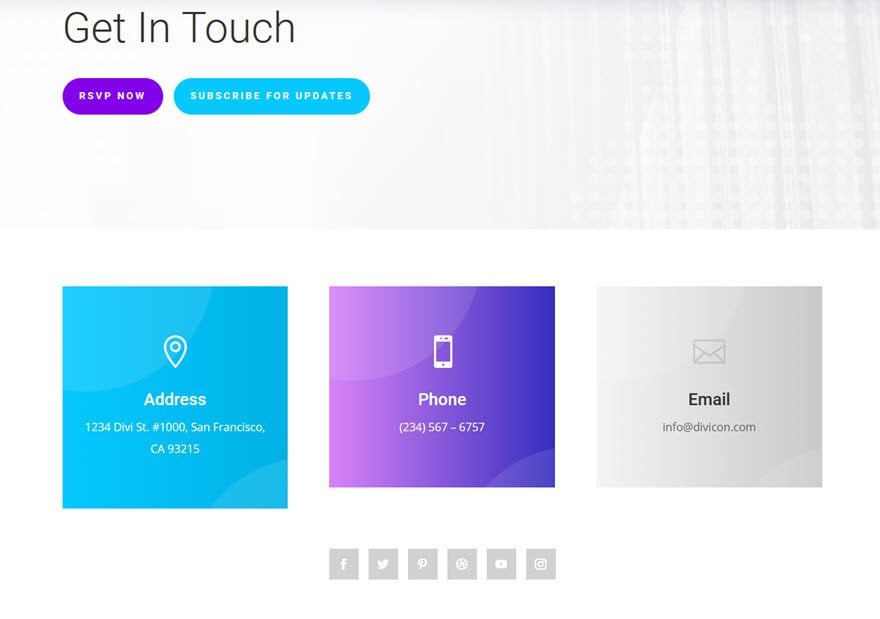
The first is the above-the-fold card layout. You have clean boxes that are clearly delineated from one another, and the user can easily find the information they want.

Whether they are on mobile or desktop, the information is readily accessible and easily clickable. Additionally, the social media button are prominent without overshadowing the more pertinent contact information. However, if social is your primary way of communication, this might be reversed.
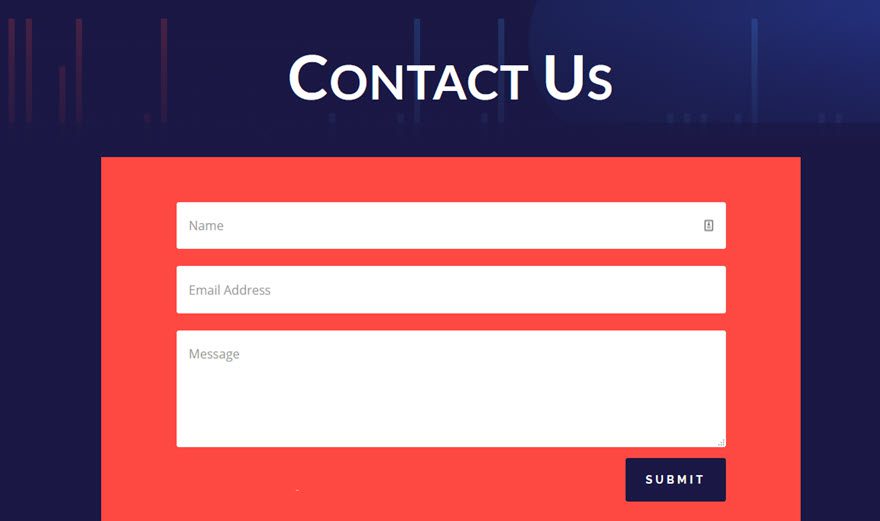
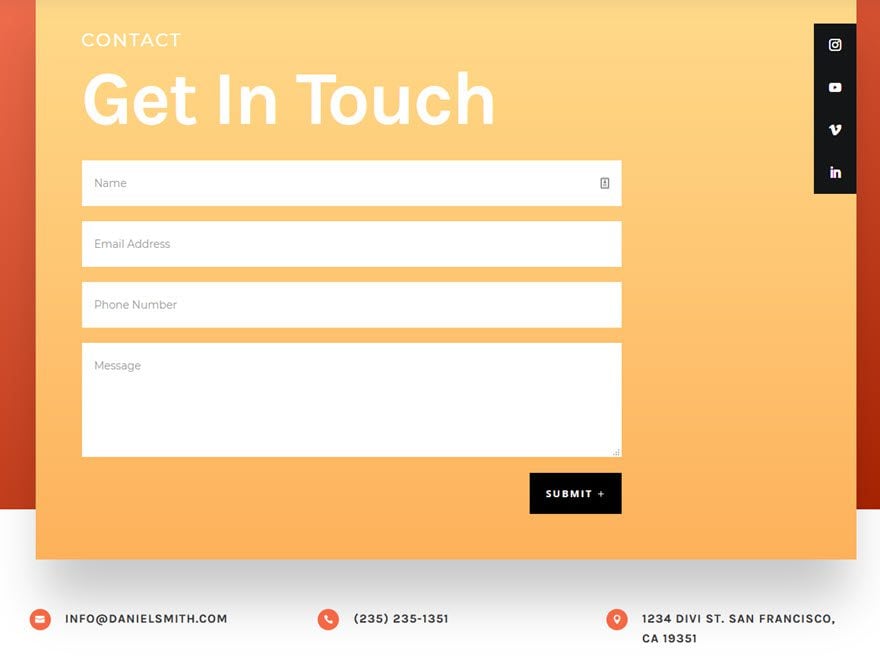
The other way we recommend to lay out your contact page is to highlight the contact form by making it the most featured part of the page. If you want people to reach out, this is the easiest way to do so. Also notice in this layout pack that the social media is far more prominent than in the other, in placement color, and size. That will indicate to the viewer that those platforms are just as viable as email (the form) to reach out to you.

The technical information is at the bottom, including an email, phone number, and address. But because they’re lower on the page, they are less likely to be used as a primary form of contact.
Additionally, you will notice on both of these layout types that the page is clean otherwise. In all our examples in this article, there is no extraneous information. Everything about the page serves the single purpose of your audience or customers reaching out to you in the simplest way possible.
One Last Thing: Incentivize The Contact
Finally, we want to encourage you to incentivize your customers and users to reach out to you. Sure, they might reach out when something is wrong, but that can make for a wearying inbox day after day. If you provide your customers a reason to reach out, you may get some praise sprinkled in there.

Give a discount for reviews of podcasts on Apple Podcasts and letting you know. You could provide coupons or offers in exchange for testimonials. Whatever you do, it’s possible to create a reason for people to reach out and become engaged more with your brand and you as an individual. You could solicit feedback for an entry into a drawing, and recognition is a great incentive for some people — highlight them in some way for showing how they’ve highlighted you.
People are social animals. We want to talk to each other. Sometimes, it just takes a little push to get the conversation started.
Wrapping Up
If you want the best contact page possible, the number one rule is to keep it simple. You want straightforward, uncluttered information available as soon as the user hits the page. Whether you use a contact form is up to you, but make sure that whatever method you prefer your customers use is the most prominent on the page. Many people make the mistake of using a contact form as their main element, but they prefer people to use the live chat. In that case, highlight the live chat and move the contact form below the fold. It might take some experimentation, but finding the best contact page for you can increase customer happiness and brand engagement a lot.
What do you do to make your contact page useful to visitors?
Article featured image by LanKogal / shutterstock.com
The post How to Create the Best Contact Page Possible appeared first on Elegant Themes Blog.