While your site’s logo is one of the most important parts of consistent branding, you might have some pages where you want that screen real-estate for something else. Or to highlight the content on the page more than the overall branding of your site. Whatever the reason, the Divi Theme Builder gives you the power to control every aspect of your site, down to which pages do or do not show your site’s logo. Let’s dig in so we can show you how simple this effect can be to implement.
Sneak Peek
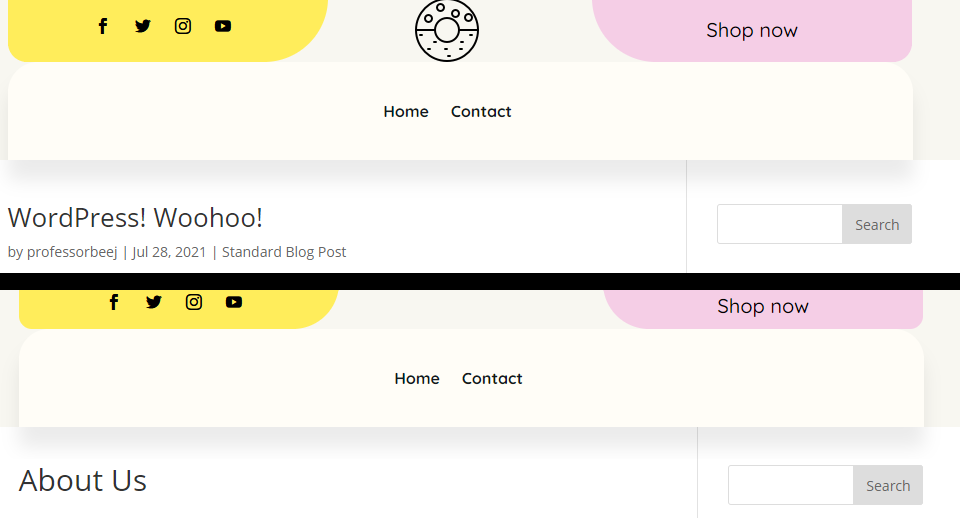
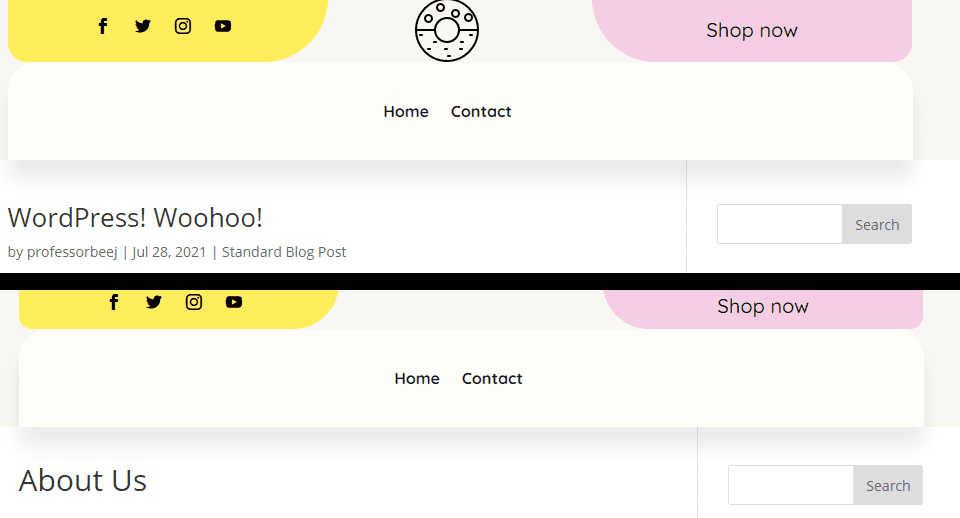
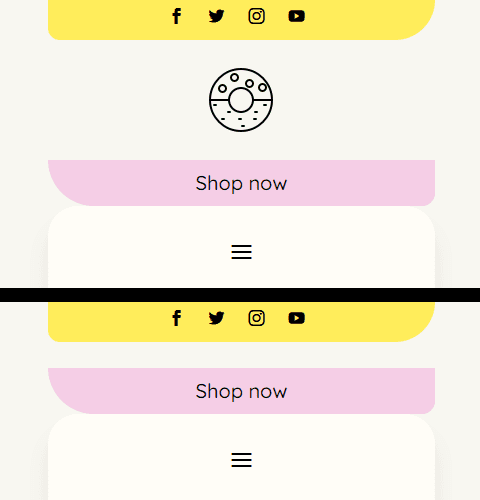
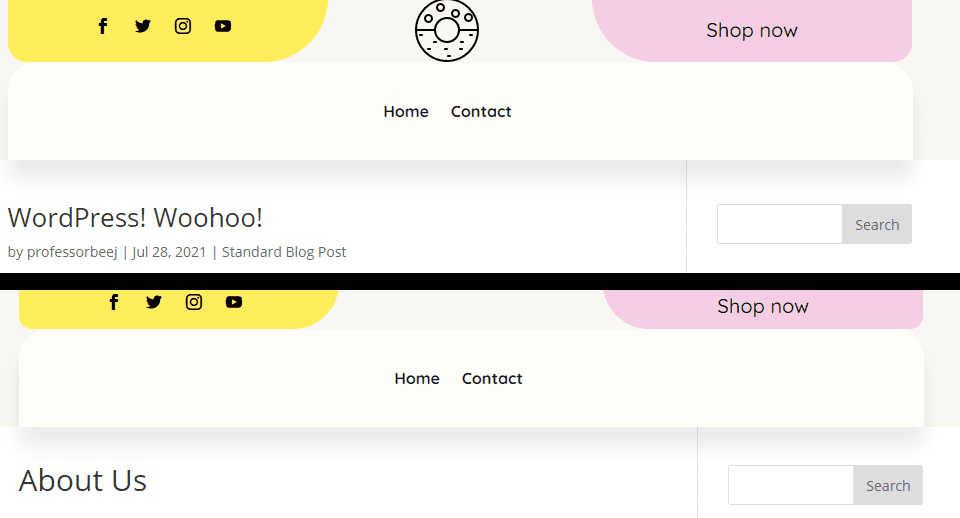
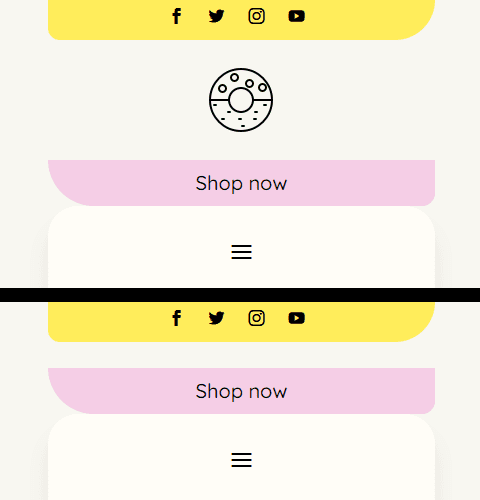
Below, you can see the results we’re working toward in today’s article on both desktop and on mobile. The effect works great on both and requires no additional steps for mobile integration.
Desktop

Mobile

Uploading a Header into the Divi Theme Builder
For this post, we’re going to be using the freebie header for our homemade cookies layout pack. Just go to that post to download the files.
Open the Theme Builder
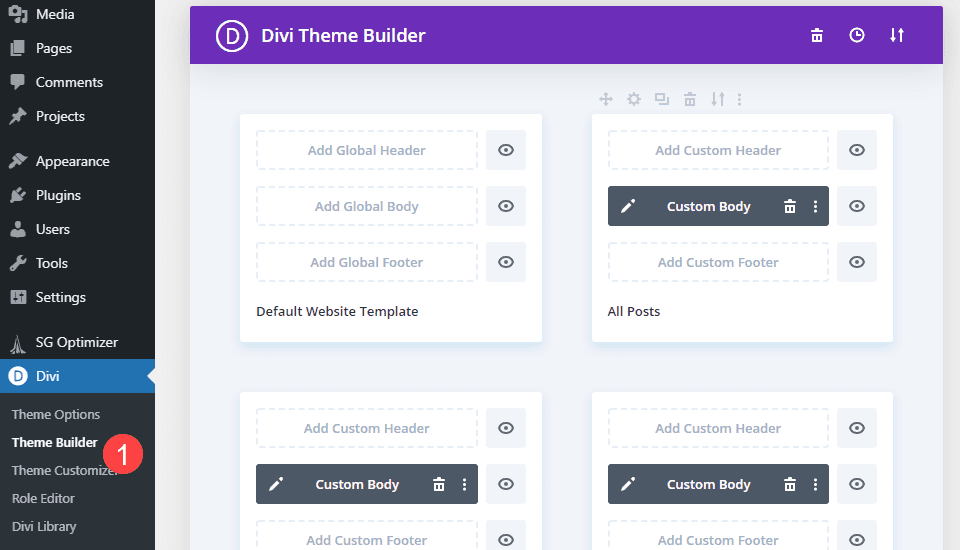
With that done, open the Divi Theme Builder on your admin dashboard. You can find it under Divi – Theme Builder at the bottom of the left-hand sidebar.

Upload the Header Template
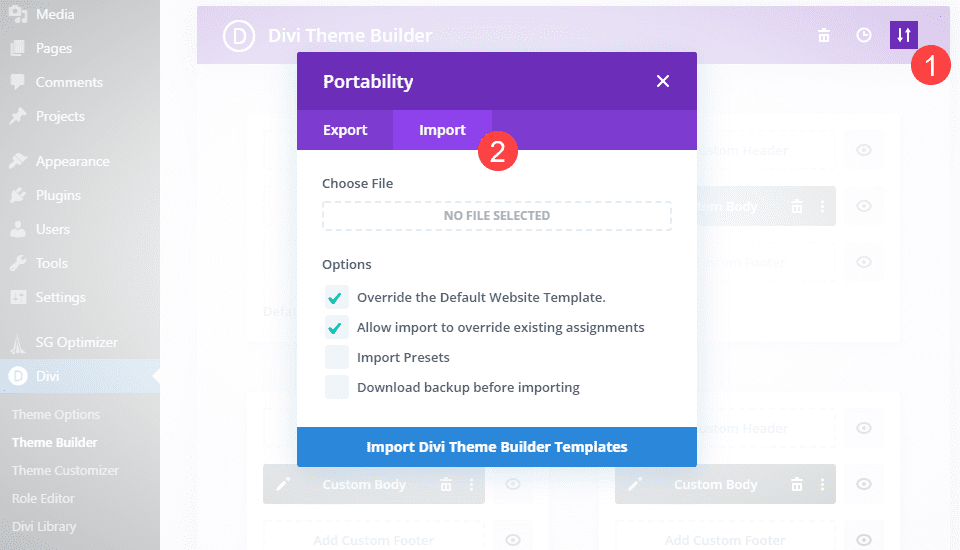
Look to the upper-right, and you will see an icon of two arrows going up and down. Click that to open the template uploader, and then select the Import tab.

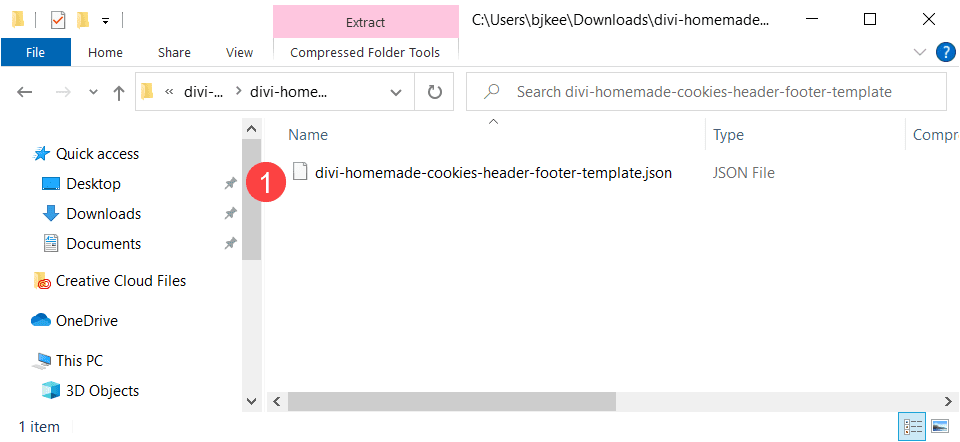
Make sure that you open the zip folder that you downloaded from the freebie post and extract the JSON file from it.

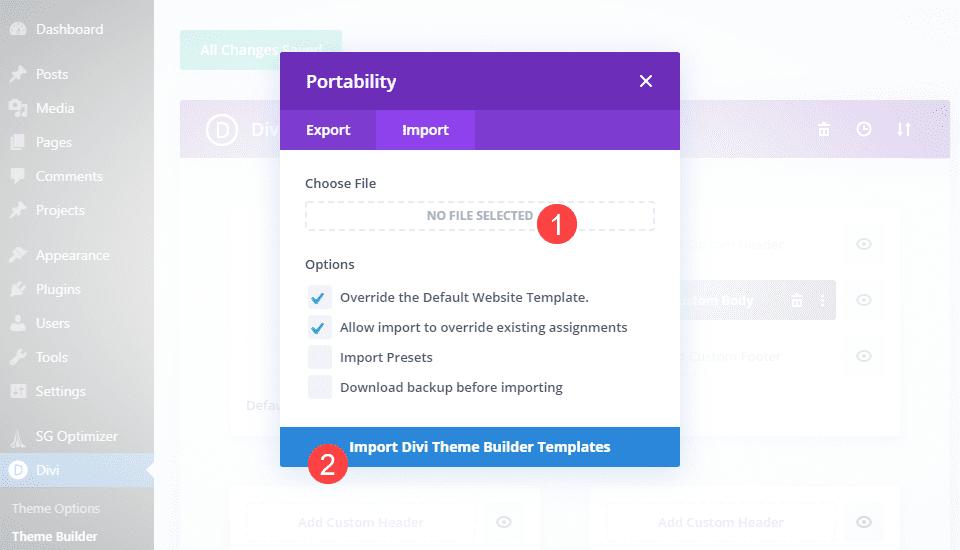
Next, select the JSON file in the upload tool and click the Import Divi Theme Builder Templates button.

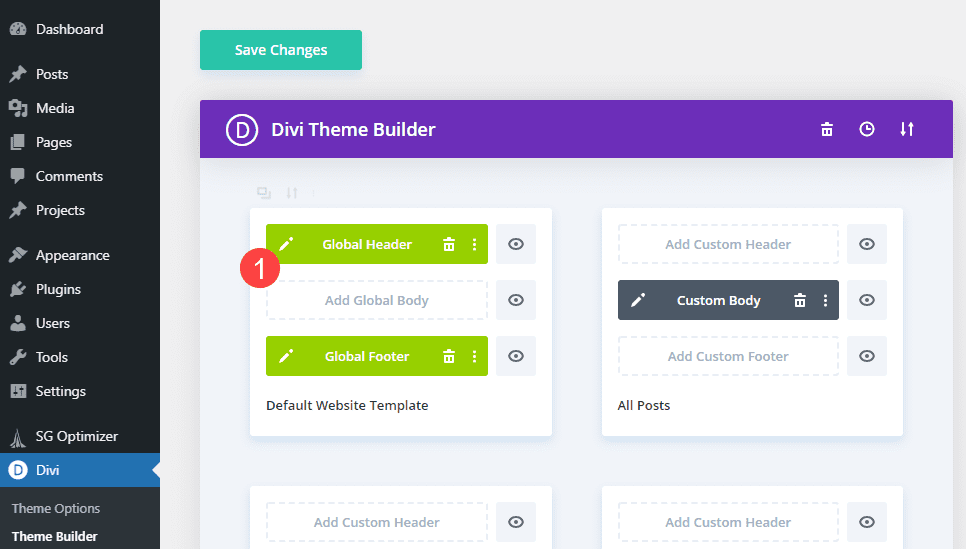
When the file finishes uploading, you will see that the new designs have been installed as the new Global Header and Global Footer for your site.

Enter the Global Header Template
Click the pencil icon or double-click on the Global Header to open the visual builder for that element.

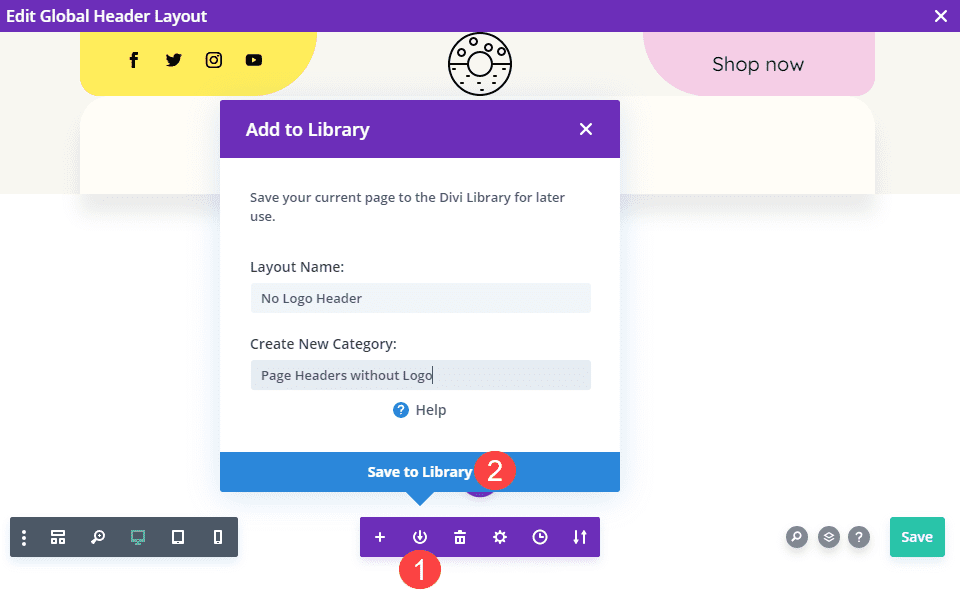
Save the Header Design
Because this is the Global header (meaning that it will show on every single page of your site unless stated otherwise), we are going to save this header to our Divi Library so that we can apply it to individual pages and edit that instance of it. Doing it this way will keep the design we want, but not allow us to edit the global settings.

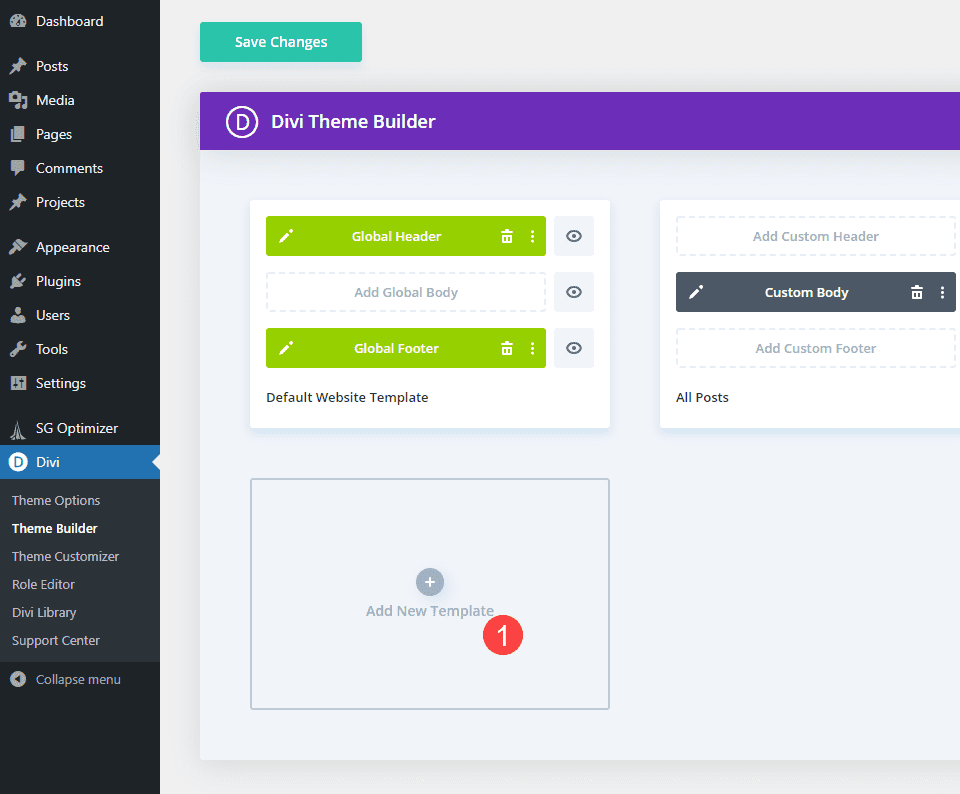
Add Page Template
With this done, it’s time to use this template to remove your logo on specific pages.
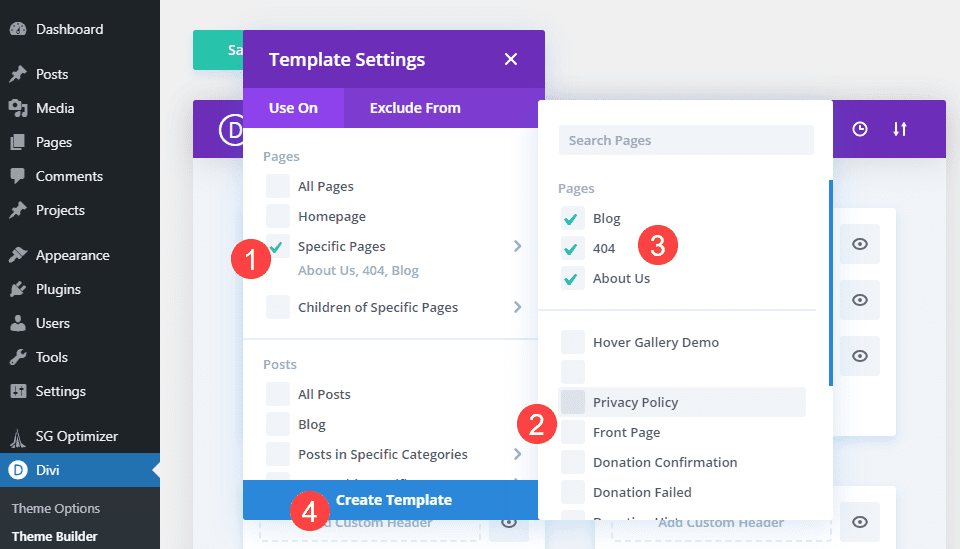
Select Pages for Template
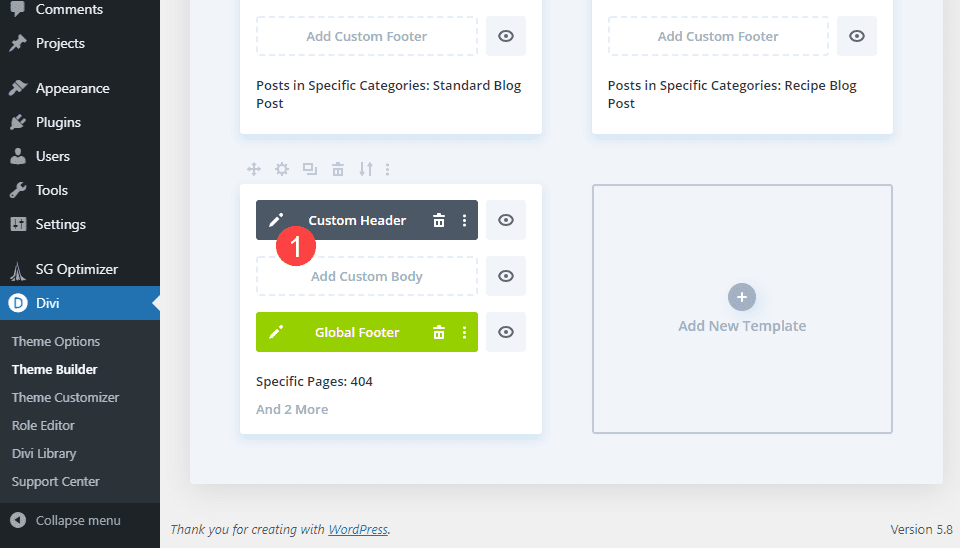
Using the Divi Theme Builder, you can select specific pages, categories, tags, and more. To start, click the Add New Template box to bring up the selection menu.

Check the box next to Specific Pages, then a secondary menu will appear. Now, pick which pages you want to exclude from the global settings. These will be the pages without the site logo.

Remove Global Header From That Template
When ready, select Create Template. Doing so will automatically add the Global Header and Global Footer. Click the three-dots icon in the header box and select Disable Global. When it changes into a grey Custom Header box, click the pencil icon or double-click it to enter the visual builder.

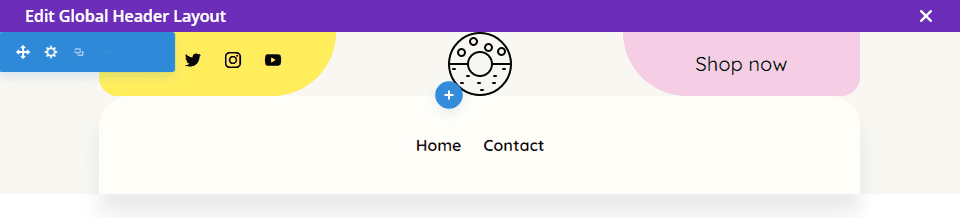
Edit the Header
Now that the header template is no longer global, whatever you do inside will only apply to the pages you selected.
Remove the Site’s Logo
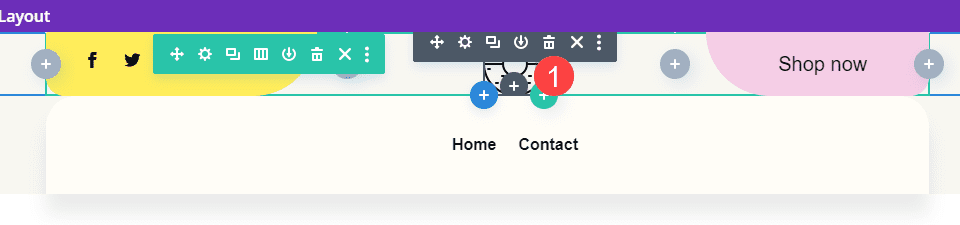
So highlight the logo in the center of the header and click the trashcan icon to delete it.

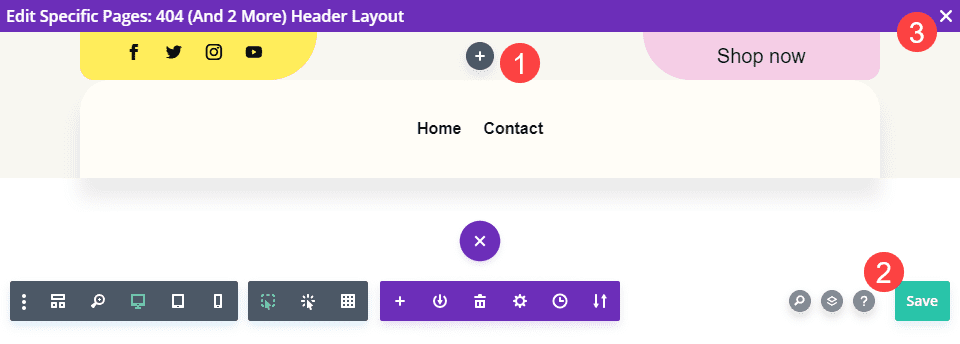
You will now see only the black + icon, indicating that the space where the logo once occupied is empty.

Be sure to press the green Save button at the bottom-right of the screen. You can exit the builder by clicking the X in the upper-right corner.
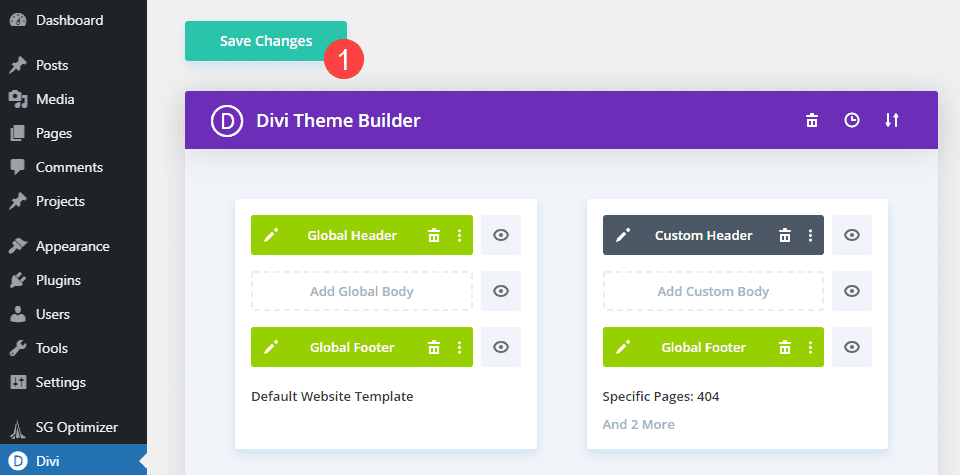
Save the Overall Site Changes
The final step is making sure that all your changes have been saved and applied to your site. Many times, your changes will be saved automatically. However, just to avoid data loss, click the Save Changes button at the very top of the Divi Theme Builder screen.

When you get the All Changes Saved message, you know you’re good to go.

Now all you have to do is check the pages that you selected to ensure that your logo is, indeed, gone.
Final Results
If you followed the steps above, you will have been able to remove your site’s logo from any specific pages that you want.
Desktop

Mobile

Conclusion
By using the Divi Theme Builder and selectively using the Global Header and Custom Header features, you can maintain design consistency across your site, but remove specific elements that may or may not need to be on certain pages. You can also use this technique to adjust the headers, footers, sidebars, and even content areas of your site to include/exclude individual elements.
Let us know how you plan on using this technique in the comments!
The post How to Hide the Divi Logo on a Single Page appeared first on Elegant Themes Blog.