In July of 2017, WhatsApp officially announced that over 1 billion people use WhatsApp every single day. Yes, that’s billion with a B. Those users also send over 55 billion messages…every day. With a WhatsApp WordPress integration, you can start making your website a part of those billions of messages.
Additionally, WhatsApp is no longer just for phones – there are now both Mac and Windows apps that have made WhatsApp officially multi-platform.
In this post, I’ll teach you a few different ways that you can integrate WhatsApp into WordPress. While there isn’t a huge variety of options, there are some ways that you can integrate WhatsApp that go beyond just social sharing.
Best of all, every single plugin or solution that I’ll outline is 100% free! Let’s dive in…
What Are The Ways That You Can Integrate WhatsApp Into WordPress?
There are a couple different ways that you can set up a WhatsApp WordPress integration.
First, you can implement a basic button that lets users share your posts via WhatsApp. I’ll show you two ways to implement this via:
- A floating share bar
- A dedicated WhatsApp button
In addition to these two methods, many full-service social sharing plugins also support WhatsApp. Because we’ve already written about social sharing plugins and such plugins aren’t specific to WhatsApp, I won’t show this method, though.
Beyond social sharing, though, you can also use WhatsApp to offer support to your visitors by letting them easily start a conversation with you via WhatsApp.
Obviously, this isn’t for every single website – but it is a neat solution for business-oriented websites because it allows you to continue the conversation even after someone leaves your site.
I’ll show you how to let visitors send you a WhatsApp message via:
- A free plugin
- The actual WhatsApp API
How to Add a Floating WhatsApp Share Button to Your Mobile Site
For this first option, you’ll learn how to add a floating WhatsApp share bar to the mobile version of your site.
I looked around for a few different plugins and stumbled on the free KN Mobile ShareBar plugin. In addition to WhatsApp, it also adds Facebook and Twitter buttons. Unfortunately, there doesn’t seem to be a way to disable that without digging into the plugin’s code.
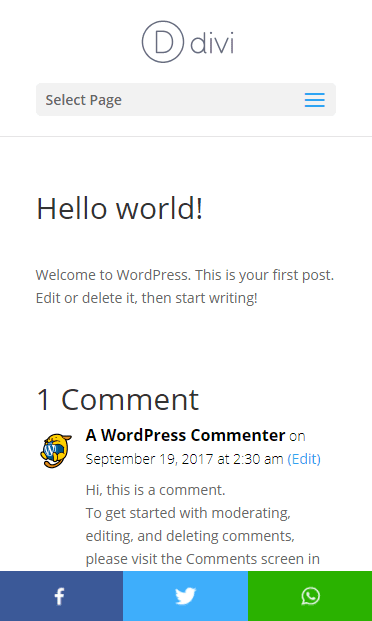
Once you install and activate the plugin, your buttons are automatically live:

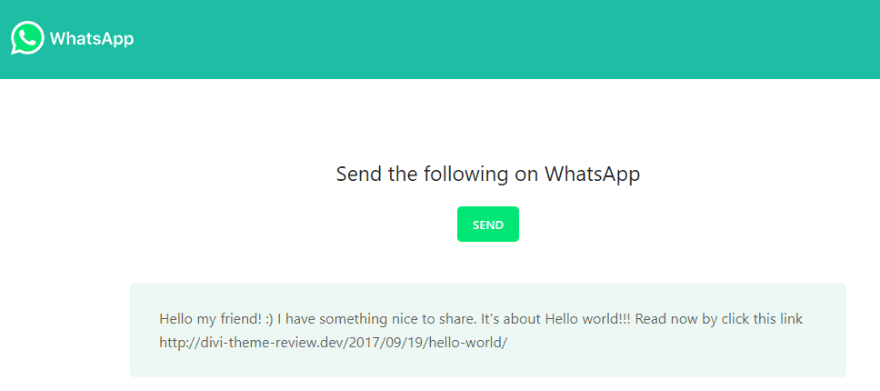
When a visitor taps the WhatsApp button, they’ll be taken straight to share the post via the WhatsApp API, complete with a pre-filled message:

WhatsApp API
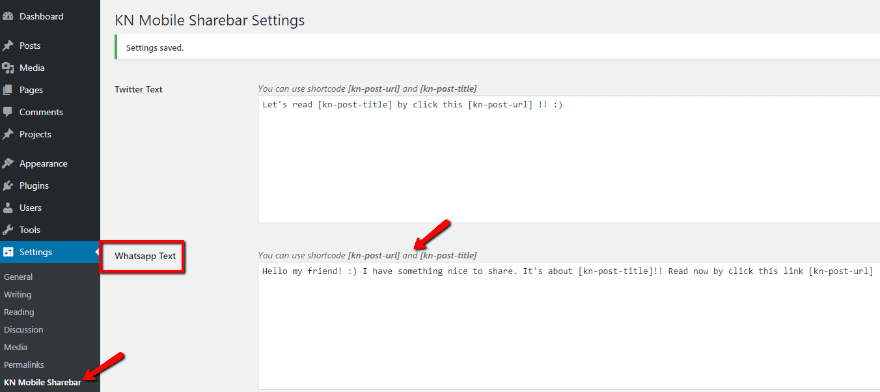
You can customize the pre-filled message via the plugin’s settings. To do that, head to Settings → KN Mobile Sharebar and edit the Whatsapp Text box:

Note that you can use the shortcodes to insert dynamic information for the post’s title and URL.
And that’s all there is to it! Just remember that these share buttons will only appear to mobile users. Additionally, if you’re already using a social sharing plugin, you should definitely test for any potential compatibility issues on the mobile version of your site.
How to Add a Dedicated WhatsApp Button to Mobile
If you want a solution that’s entirely dedicated to WhatsApp, you can use the free Share Post On WhatsApp plugin. Just be aware that you’ll lose that neat floating bar functionality from the previous plugin.
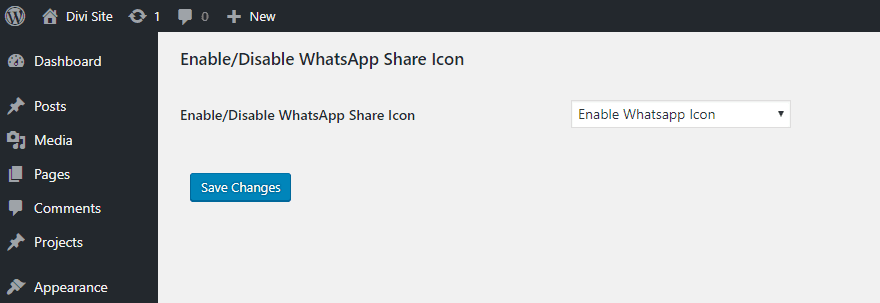
The plugin is super simple – once you install and activate it, all you need to do is go to Settings → Share Post on WhatsApp to enable the WhatsApp share button:

When a mobile user clicks on the button, they’ll be asked to open the actual WhatsApp app (verified to work on my iPhone 6).
The only downside is that the plugin will appear on both desktop and mobile versions of your site, despite the fact that the button only works on mobile:

To fix that, you can use CSS and media queries. I managed to hide it on the desktop version of my site by using something like:
@media screen and (min-width:667px) {
.share-to-whatsapp-wrapper {
display:none;
}
}
Another free plugin that automatically hides the button for desktop users is WhatsApp Share Button from Alex Moss. The plugin hasn’t been updated in three years, though, which makes me hesitant to recommend it. It did seem to work when I ran it through some basic tests, though.
How to Add WhatsApp Live Chat to WordPress
Beyond social sharing, another neat WhatsApp WordPress integration is to use WhatsApp to talk to your visitors via pseudo-live chat.
I say “pseudo” because the live chat button only initiates the chat. Once the chat is started, you’ll need to continue it via the WhatsApp interface.
To add a WhatsApp chat button to WordPress, I like the free WhatsHelp Chat Button plugin.
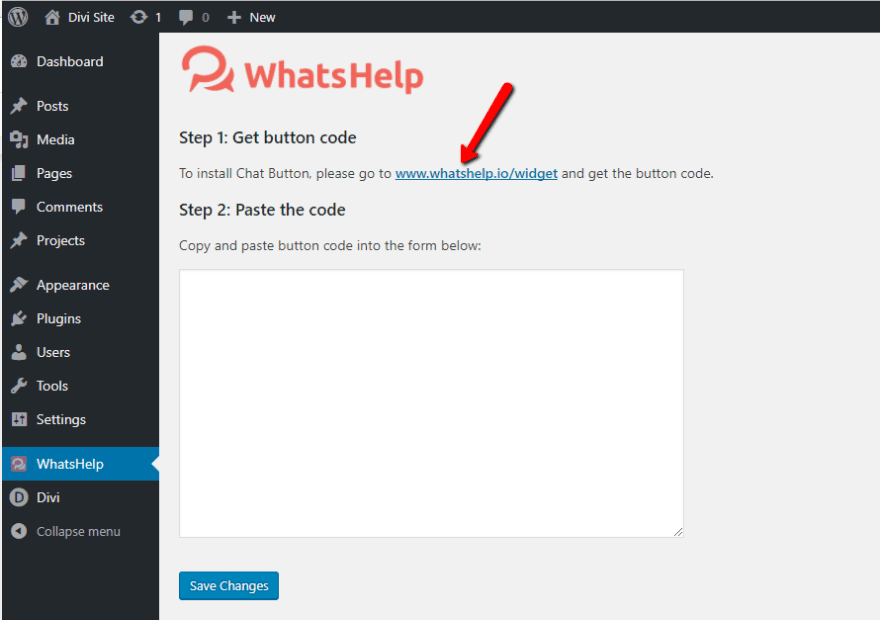
Once you install and activate the plugin, you need to head to this external page to actually generate your button code:

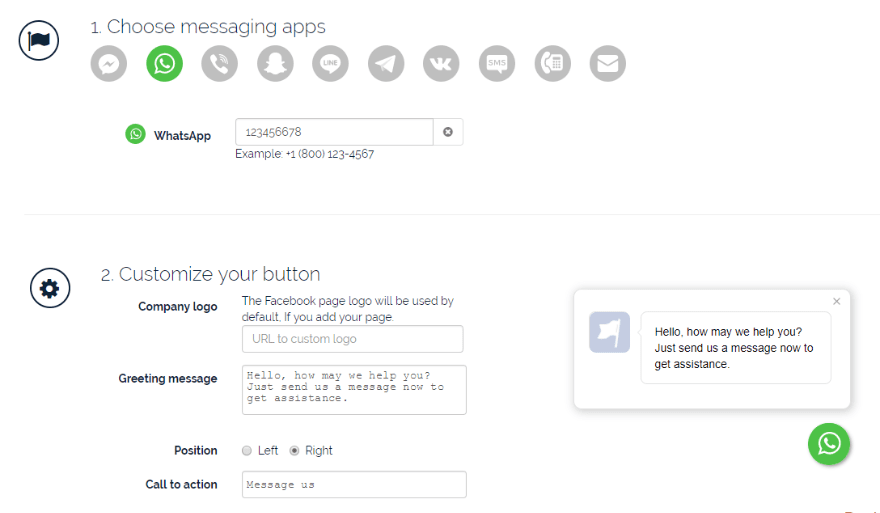
On that page, make sure to select WhatsApp as your messaging app and fill out the rest of the information. You can view a live preview in the bottom right:

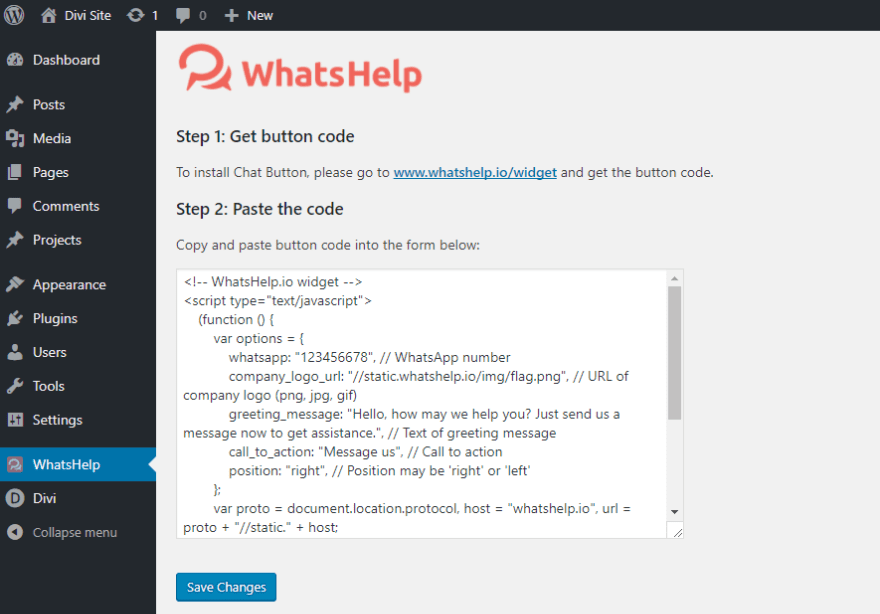
Once you’re finished, enter your email at the bottom and click Get Button Code. Then, paste that code into the WhatsHelp tab in your WordPress dashboard:

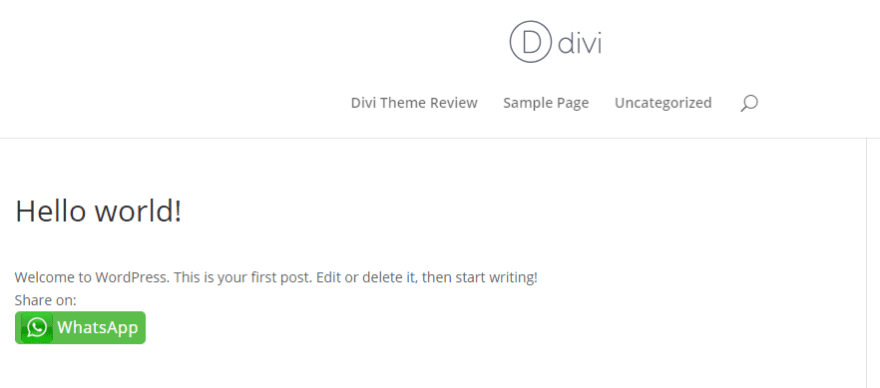
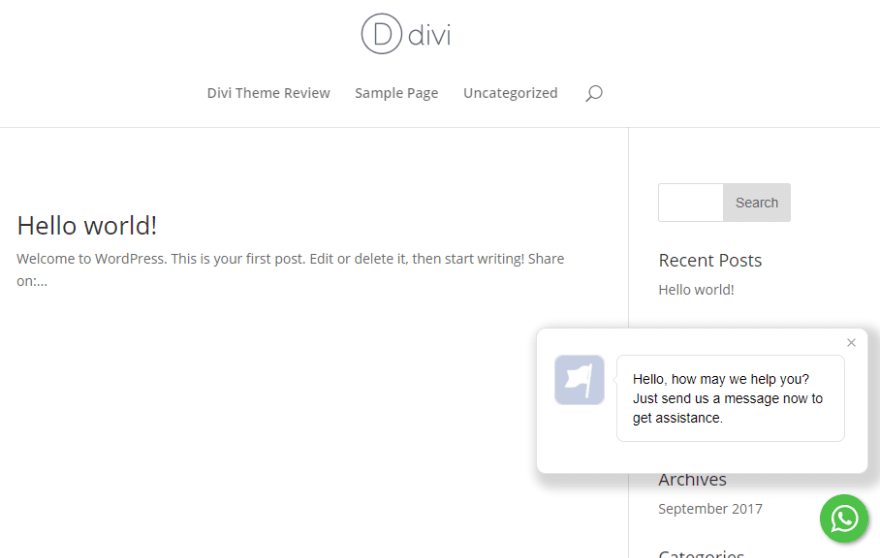
Once you save your changes, you should see your WhatsApp chat button on the live version of your site:

How to Create Your Own Solution With the WhatsApp API
If none of the above plugins are doing it for you, you can also create your own custom button using the WhatsApp API.
All you need to do is use your button to send traffic to this URL:
https://api.whatsapp.com/send?phone=PHONENUMBERHERE&text=ENCODEDTEXTHERE
For example, creating a Send Message button that links here:
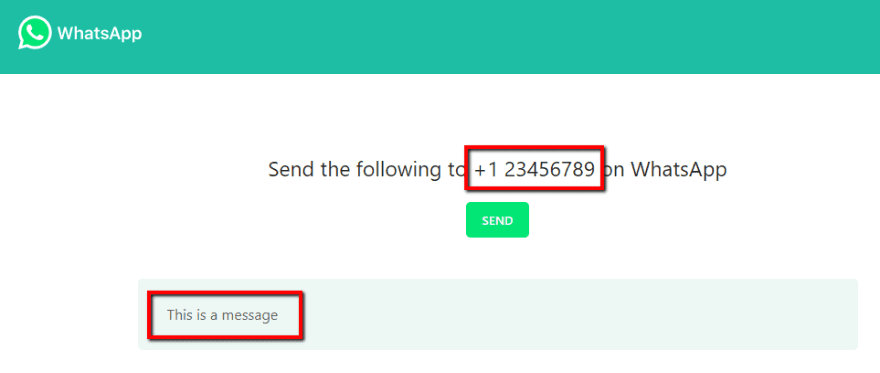
https://api.whatsapp.com/send?phone=123456789&text=This%20is%20a%20message
Sends a WhatsApp chat message to “123456789” with the message “This is a message”:

If you’re struggling with how to encode text, you can use a tool like this one.
Because all you need to do is send people to a link with this method, you have a ton of flexibility in how you can implement it. You can even use it in a Divi module if you want.
Wrapping Things Up
WhatsApp is a massively popular tool – the numbers speak for themselves. With its expansion into web and mobile apps, WhatsApp is also multi-platform.
By integrating WhatsApp into WordPress, you can allow the service’s billions of users to connect with you and/or share your content via WhatsApp.
If you’re already using a social share button plugin, you may be able to add WhatsApp share buttons via that. Otherwise, you can use one of the two outlined solutions to add WhatsApp share buttons to WordPress.
Beyond sharing, though, you can also use WhatsHelp or the WhatsApp API to let your visitors send messages directly to your own WhatsApp number.
Now over to you – do you think WhatsApp chat buttons are a viable alternative/addition to live chat? Given WhatsApp’s popularity, it seems like an interesting option, depending on your specific demographic.
Article thumbnail image by x9626 / shutterstock.com
The post How to Integrate WhatsApp into Your WordPress Website appeared first on Elegant Themes Blog.
