Whether you’re a new web developer or a veteran code junkie, you need a code editor robust enough to handle everything you can throw at it. In fact, that might just be the most important part of your toolset. Since this is an ongoing search for most everyone the field, we wanted to give lay out some of the best options — both free and premium — for you to integrate into your workflow.
The 11 Best Code Editors Available in 2019
Subscribe To Our Youtube Channel
We haven’t placed the editors below in any ranking order. A developer’s code editor is a personal choice, and we are not trying to create a dustup about whose personal favorite is being snubbed. Our only goal is to present the field of contenders as we see them and allow everyone to come to their own conclusions based on their personal needs and preferences.
So let’s get started!
Free Code Editors
1. Atom

Atom, a project started by Github, has established itself as one of the premiere code and text editors out there. The best part is that Atom is totally free, open source, and highly customizable. Built around a minimal core, Atom comes with multiple language-specific packages built in, and the library of community-written ones has exploded over the years since the editor was first released. Atom is as robust as you need it to be – if the editor doesn’t do something you need, you can create that feature yourself.
Key Features (out of the box):
- File system browser
- Fuzzy finder for quickly opening files
- Fast project-wide search and replace
- Multiple cursors and selections
- Multiple panes
- Snippets
- Code folding
- A clean preferences UI
- Import TextMate grammars and themes
- Highly extendable
- Highly theme-able
Platforms:
- MacOS
- Windows
- Linux
Atom is for you if…
…you’re the kind of person who likes to have your software be exactly what they want it to be and do exactly what you want it to do. With the growing library of mods and add-ons, Atom is one of the most customizable code editors out there. It works great out of the box, but its real power comes from the open source community around it and the almost infinite customizations you can add to it yourself.
Price: FREE | More Information
2. Sublime Text

Sublime Text is pretty close to the industry standard for text editors. There’s a reason for that. Being designed for code, markup, and prose is a big plus. They haven’t put the same consideration into their prose workflows as say, Scrivener or Final Draft, but you have the option of doing everything within one editor. Like Atom, Sublime Text has as an incredibly active package repository that extends its features far beyond the initial download.
Sublime Text is a beautiful, feature-rich code editor. Maybe the biggest draw is that it puts a premium on user experience. The UX is probably the tightest of every entry on the list. This us because of features like distraction-free writing mode, quick shortcuts/search, split editing, and much more. One of the biggest features users flaunt is the ridiculously intuitive keyboard shortcut system.
While there is an $80 price tag attached to Sublime, they offer an indefinite, never-ending trial. You have to deal with upgrade prompts as you open the editor occasionally, but you can use it as long as you wish to evaluate it. This is done on the honor system as the developers feel confident enough in their product that you’ll like it enough to pay to support continued development.
And once you get used to Sublime’s, well, sublime keyboard shortcuts, you’ll wonder how you ever wrote a word without them.
Key Features:
- Goto Anything (lightning fast search/shortcuts)
- Command Palette
- Split Editing
- Highly customizable
- Multiple selections
- Distraction free writing mode
- Instant project switch
- Plugin API
- And more
Platforms:
- Windows
- MacOS
- Linux
Sublime Text is for you if…
…you prefer a good user experience over everything else. That’s not saying Sublime Text doesn’t have the features you need for almost every project (it does), and that’s not saying that Sublime Text isn’t a workhorse that can’t handle major projects (it is and it can). It’s just that just using Sublime Text is the most memorable part of the whole package. And there’s a lot in the package.
Price: FREE (technically it’s an indefinite, never-ending trial of the $80 upgrade) | More Information
3. Notepad++

Notepad++ is an extremely popular text editor. That is in part because it’s free and GPL-licensed open source. Even more than that, though, the reason it’s one of the best text editors around is that it’s simple. Beginners and veterans can get everything they need out of it. Coders and developers often recommend this one as a great option for someone just getting into code editing and might be overwhelmed by the environment offered up by Sublime or Atom. Notepad++ is a wonderful, simple option not just for beginners, but developers at any level. A lot of professional devs use Notepad++ as their daily driver because it’s light, effective, and does what it needs to do.
The downside: the software is Windows-only. Many devs are on Mac or Linux, but for those living in Microsoft’s turf, this is a great option to try out since it’s free. You’ve got nothing to lose.
Key Features:
- Syntax Highlighting
- Syntax Folding
- Search/Replace
- Highly customizable
- Auto-completion
- Multi-document tab interface
- Zoom in and out
- Multi-language environment supported
- And more
Platforms:
- Windows
Notepad++ is for you if…
…you are new to code editors and want to ease your way in. Additionally, if you want a resource-light option, Notepad++ is it. Because of how simple and easy the developers have made it, you’re not going to bog down your system as you work. That means you might not be loading gigabytes of information at once, but for most people’s web development tasks and so on, Notepad++ is more than enough.
Price: FREE | More Information
4. Bluefish

Bluefish is more of an IDE than a real text editor, which means it may be a little advanced for brand new users. It’s free, supports pretty much every language because it’s open-source, and comes with a wide variety of useful features for use across many platforms. It’s constantly updated by the community that’s built itself around the editor and can handle some pretty complex code bases. You can edit in full-screen or wrap the text as you want, and the powerful search-and-replace tool keeps things tidy. The IDE also supports a lot of secure connections, so you won’t have to worry about a separate FTP client, as you can work on your sites and repos remotely from within Bluefish itself.
Key Features:
- Lightweight
- Integrated Development Environment
- Multiple document interface
- Project support
- FTP/SFTP/HTTP/HTTPS/and more
- Snippets sidebar
- Unlimited undo/redo
- Auto-recovery
- Full-screen editing
- Powerful search and replace
- Customizable programming language support
- And much more
Platforms:
- Linux
- BSD
- MacOS
- Windows
- Solaris
Bluefish is for you if…
…you want to learn all the nuance and power of a full IDE. This might not be the best option for brand-new coders because working in an integrated development environment can be overwhelming at first, but if you’re willing to put in the effort to learn how the environment works, you will have a fantastic tool. With Bluefish, you can do a lot if you want to put in a bit of effort learning how to make it sing.
Price: FREE | More Information
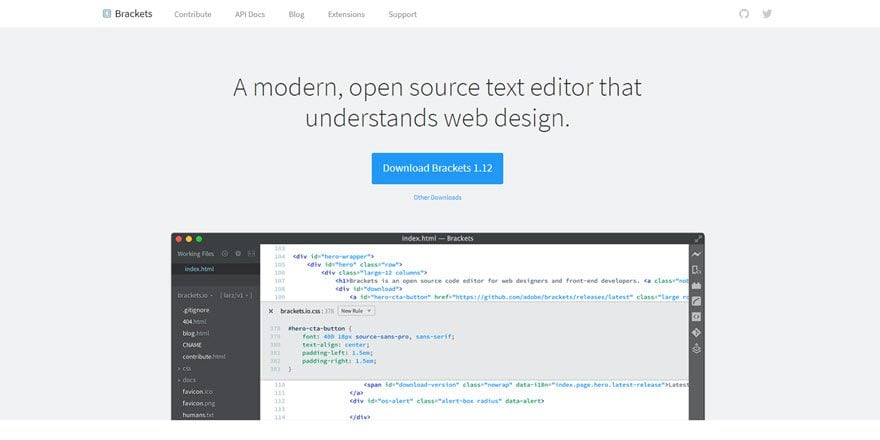
5. Brackets

Brackets is another free and open-source editor. This time, it’s not simply a community-driven project: Adobe itself is behind this one. Yes, the Adobe. Of Photoshop, Illustrator, and so on. Because of that, expect polish and power.
Brackets is designed to be minimal-yet-powerful. It does, however, offer some unique and useful features. One of those features being Extract, a tool which allows you to extract information such as colors, fonts, gradients, measurements, directly from PSDs as clean CSS. For front-end developers working in a design agency who have to recreate pixel-perfect sites from mock-ups, there may be no better tool for you.
Key Features:
- Extract
- Constantly growing library of extensions
- JavaScript refactoring
- Git integration
- W3C validation
- Massive extension library
- Inline editors
- Live preview
- Preprocessor report
- And a whole lot more
Platforms:
- Widows
- Linux
- MacOS
Brackets is for you if…
…you’ve already bought into the Adobe ecosystem. You will feel right at home if you’ve ever used any Adobe product regularly. Brackets feels like it is a part of Creative Cloud, even though it’s not. The UIs are similar, and it feels very natural if you’re coming from Photoshop or InDesign. Additionally, the Extract tool makes Brackets a near must-have for front-end devs who work with designers’ PDFs.
Price: FREE | More Information
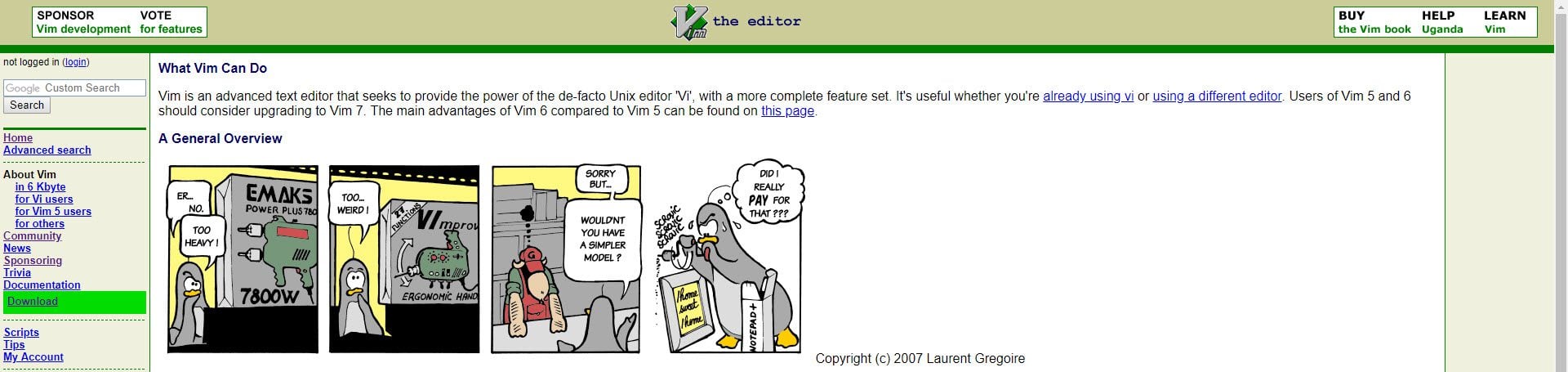
6. VIM

Vim is hardcore. Let’s be clear about that upfront. Where Sublime Text, Notepad++, and some of the other editors on this list are newbie friendly, Vim is unapologetic in its utilitarian brutalism. From the official website down to the software itself, Vim is a coder’s tool for coders by coders.
Once you get past the UI and the steep learning curve, you’ll see why the text editor is designed the way it is. It does roughly everything all the other best text editors can do. But more than maybe anything else on the list, it’s designed for efficiency and function. Watching people code in Vim is like watching a concert pianist. The UI is keystroke based, and if you thought the Sublime Text keyboard shortcuts were helpful, when and if you can get used to Vim, the experience is unreal. If you try to go back to a visual GUI for a text editor, you will feel like you’re working in slow motion.
Because Vim can be so intense to learn, they created a game for you to play to learn how it works. Not a tutorial, really, but a way not to overwhelm you with everything that makes Vim, Vim. It’s pretty fun.
Key Features:
- Designed for coders and developers
- Brutalist UI
- Blurs the line between IDE and text editor, depending on how versed in it you are
- Incredibly passionate community for documentation, updates, and help
- Unix-based
- Huge plug-in system
- Secure login
- Gamified learning process, if you choose
- Support for every programming language imaginable
- And more
Platforms:
- Windows
- MacOS
- Linux
VIM is for you if…
…you’re the kind of person who doesn’t just dabble in code, but lives and breathes it. If you have any Linux installation, Vim is for you. If you have any Linux distribution other than Ubuntu, you will adore Vim. It is built for you. However, if you’re a newbie, downloading Vim is like stepping into the Matrix, so be wary. It is as powerful as anything out there, maybe even more so, but the brutalist UI can be off-putting. Get past the rough facade, and you will find a beautiful experience.
Price: FREE | More Information
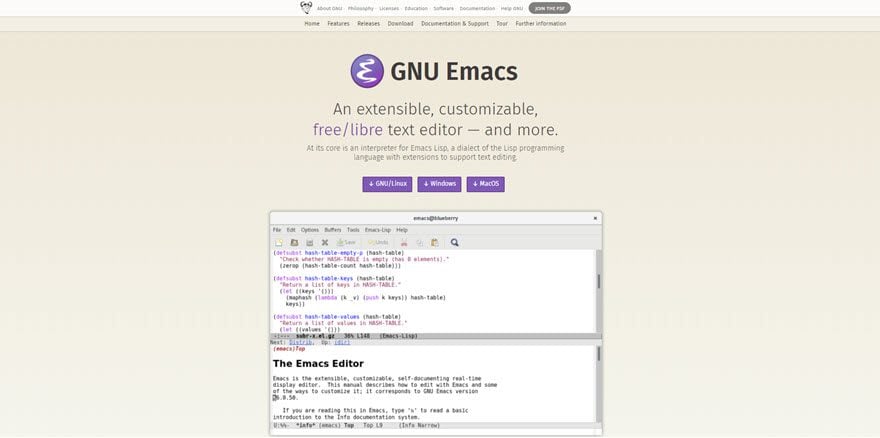
BONUS: GNU Emacs

Having included Vim, we feel compelled to include Emacs as well. For developers, Emacs and Vim have the same relationship as Pepsi and Coke, Star Wars and Star Trek, M&Ms and Reece’s Pieces. They’re almost two sides of the same coin in that they are absolutely designed for the best developer experience possible while cutting out many of the extraneous features that are barriers to efficiency. Emacs is lightweight, command-line based, and being a part of GNU, available totally for free across a plethora of operating systems.
Emacs takes a slightly more visually appealing approach to editing than Vim, however, that doesn’t mean you lose any power or functionality. It may come down to taste when deciding which one you want. But if you’re in the market for a hardcore, no-nonsense text editor and IDE that will pretty much be around forever, Emacs is definitely an option. After all, the core came around in 1976 and this particular iteration (GNU Emacs) has been updated regularly since 1984.
Key Features:
- Command line installation
- Content-aware editing
- Unicode support for roughly everything
- Built-in documentation
- Both Lisp or graphical interface
- Passionate and involved community
- Extensible with plugins and packages
- Will be free forever because of GNU
- Long, rich history (over 40 years) of stability and support
- Available for nearly every operating system
- And more
Platforms:
- GNU
- MacOS
- Windows
- Linux
- Solaris
- FreeBSD
- NetBSD
- OpenBSD
Emacs is for you if…
…you like function over form, but Vim is a bit too minimal for you. Additionally, you can install Emacs on any operating system, so no matter where you are, your coding experience will be the same. This is definitely not one of the best text editors for newbies, but if you’ve been dabbling in different environments for a while and want to take efficiency up a notch, Emacs is just what you’re looking for.
Price: FREE | More Information
Premium Code Editors
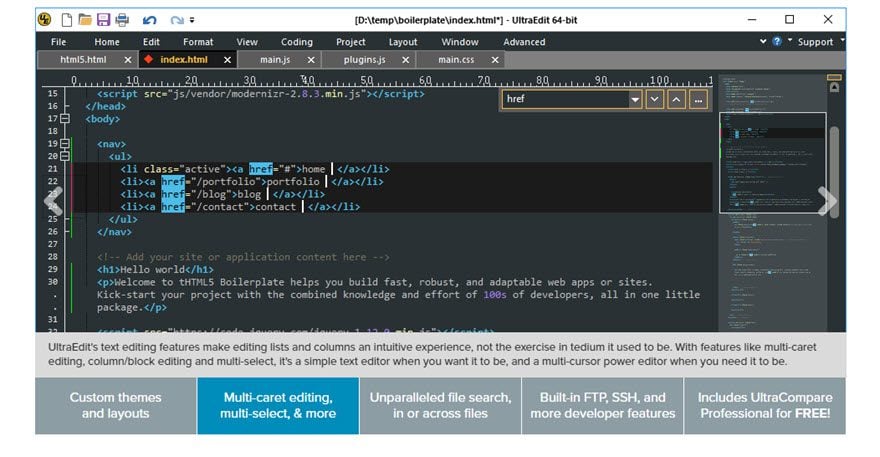
7. UltraEdit

UltraEdit is part of a family of developer products by IDM Computer Solutions. It can be used to edit HTML, PHP, JavaScript, Perl, C/C++, Python, and just about any other programming language. By all indications this editor is a solid entry on this list and has some industry clout to prove it. We’ve listed some key features below, but its full feature list is quite extensive and can be found here. As a premium product (compared to many on this list), it is clear that they are actively developing their editor to compete with the rest of the best.
Key Features:
- Column/block editing
- Multi-caret editing
- Multi-select
- Syntax highlighting
- Integrated FTP client
- Integrated SSH/telnet
- Editor themes
- File/data sorting
- And much more
Platforms:
- Windows
- MacOS
- Linux
UltraEdit is for you if…
…you work on large files and incredibly complex file systems. This is an industrial-strength program, and that’s what makes it one of the best code editors for people whose jobs require gigabytes of code open at a time. With built-in telnet and SSH access, UltraEdit is designed to make sure that even the toughest and most complex jobs are handled with care and ease.
Price: $79.95/year | More Information
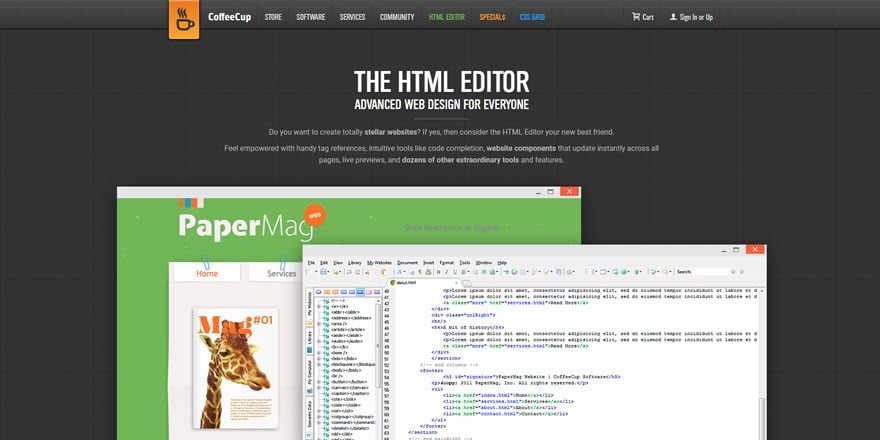
8. CoffeeCup HTML Editor

The CoffeeCup HTML Editor is a simple tool for creating, organizing, and working on an HTML/CSS project. That’s what it does, even branding itself “The HTML Editor.” The devs are confident in their product, and it shows. They also offer a split view where you can see the edits you make in real-time (much like the Divi builder, but with code). CofeeCup isn’t just for HTML, however. It supports PHP development, as well as CSS and Markdown linting on top of the standard HTML.
There’s a free version and a premium version with more features, too. We are including this in the premium section because the features that you gain are well worth upgrading for, rather than staying with the free version.
Key Features:
- Quick startup
- Syntax highlighting
- Code validation tools
- Project organization
- FTP sync
- Site preview
- And more
Platforms:
- Windows
- MacOS
CoffeeCup is for you if…
…you like to see your code develop in real time. Probably among the best text editors anyway, when you add in the real-time rendering of your HTML and PHP code, you have a modern take on what can be a pretty drab ecosystem. Not everyone may think the best text editors are as fun and cool as we do, but CoffeeCup may change their minds. Because it’s pretty fun and cool.
Price: FREE, or $49 for a more feature-rich editor | More Information
9. Espresso

Espresso is a Mac-only code editor, but it can’t not be mentioned. It’s nearly an IDE, but works as smoothly and cleanly as Atom or Sublime. The program is fast, and it’s relatively powerful. What sets Espresso apart is the real-time editing that you can do in the code editing window as well as in the browser, too. Anything you code will reflect in the browser, and you have an intuitive drag-and-drop interface that updates the back-end on the fly. With a slew of plugins and themes and a focus on efficiency and speed, Espresso has a strong community and users who advocate for its use. Espresso is not free, but you can download a free trial from the website so that you can see if it fits your work.
Key Features:
- Simultaneous design
- Modular SCSS and LESS
- Custom spacing and tabs
- Multi-edits (many changes at once with multiple selections)
- Plugins for lots of language support and linting
- Markdown support
- Themeable — no one wants to work in an ugly environment all day
- Many keyboard shortcuts
- Intuitive find function
- Tabbed workspaces
- Set automatic replacement for tags and snippets for efficient coding
Platforms:
- MacOS
Espresso is for you if…
…like polish. Espresso is stylish and functional, and it offers modern features such as real-time editing and a drag-and-drop interface. It is smooth and quick and robust. This is definitely one of the best code editors for web designers as you can see exactly what your CSS and JavaScript does in real-time. If you don’t mind a license fee, this is one premium code editor you may just fall in love with.
Price: $79 (with FREE trial) | More Information
10. BBEdit

BBEdit by Bare Bones is a bit more advanced than the name lets on. It’s more of a product you graduate to if you’re a beginner who started with a simpler product and are looking to work in a bit more of a heavy-duty environment. BBEdit is full to the brim with professional-level features for creating, editing, and manipulating text for your coding projects. It is MacOS only, so keep that in mind as well.
Plus, their tagline is “It doesn’t suck,” so you have to respect that.
Key Features:
- Grep pattern matching
- Search and replace across multiple files
- Project definition tools
- Function navigation and syntax coloring
- Numerous source code languages
- Code folding
- FTP/SFTP
- And more
Platforms:
- MacOS
BBEdit is for you if…
…you want a code editor that doesn’t suck. But if you have more requirements than that, BBEdit is for you if you want a text editor that can handle heavy-duty projects and major code bases. If you like to work in an IDE where everything you need is wrapped up into one package, BBEdit may be what you’re looking for. And if you are coming from a simpler editor, BBEdit may be one of the best code editors to ease you into more complexity without overwhelming you with more features than you will likely ever use.
Price: $49.99 | More Information
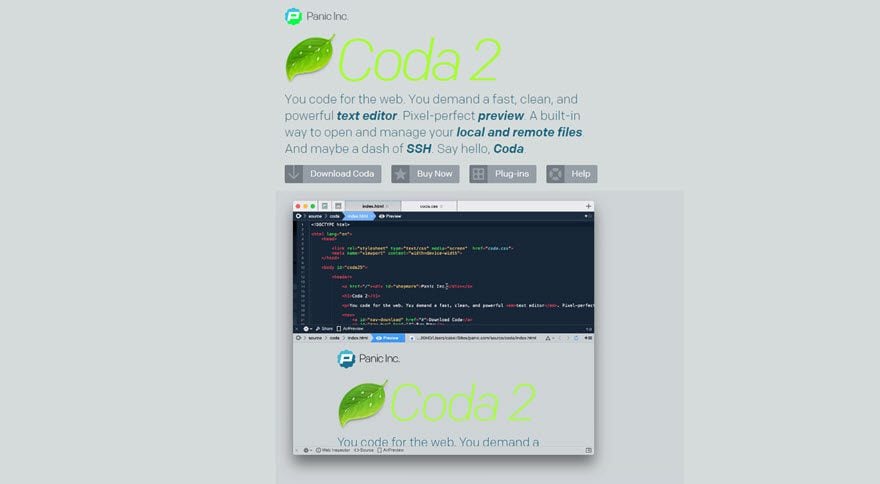
11. Coda

Coda by Panic Inc. is everything you need to hand-code a website in one app. You get a real-time rendering of your code, a beautiful UI is beautiful, and regular updates and improvements to the softwar. It has a plug-in repo like many text editors, and you can contribute to development even if you don’t write Cocoa, the scripting language for Coda plugins. There’s also an iOS app you can buy if you’re on the go, and it seems to be just as rich as the desktop version.
Key Features:
- Syntax highlighting
- Code folding
- Project wide autocomplete
- Fast find and replace
- Indentation guides
- Automatic tag closing
- Fast commenting and shifting of code
- Great file management
- FTP/SFTP/WebDAV/Amazon S3
- And much more
Platforms:
- MacOS
- iOS
Coda is for you if…
…you find yourself without a laptop and need to work on projects. If you’re on-call or have issues that come up that are incredibly urgent, Coda might be the code editor for you. With its app interface, you can solve any problem while on the go, and you won’t even have to find a spot to settle in, unpack, and connect to wifi. You can handle it all from the palm of your hand.
Price: $99 for MacOS, $24.99 for iOS | More Information
In Conclusion
When trying to make a list of the best code and text editors available, it’s impossible not to miss a few strong contenders. Every writer, coder, and developer has a favorite set of tools just like every carpenter has a favorite hammer and an artist has a favorite set of brushes. So if we missed something you think we should have included on this list, please feel free to add it in the comments (with your reasons why, too, of course).
What do you think are the best code editors? Let us know in the comments!
Article featured image by Julia Tim / shutterstock.com
The post The 11 Best Code Editors for 2019 appeared first on Elegant Themes Blog.
