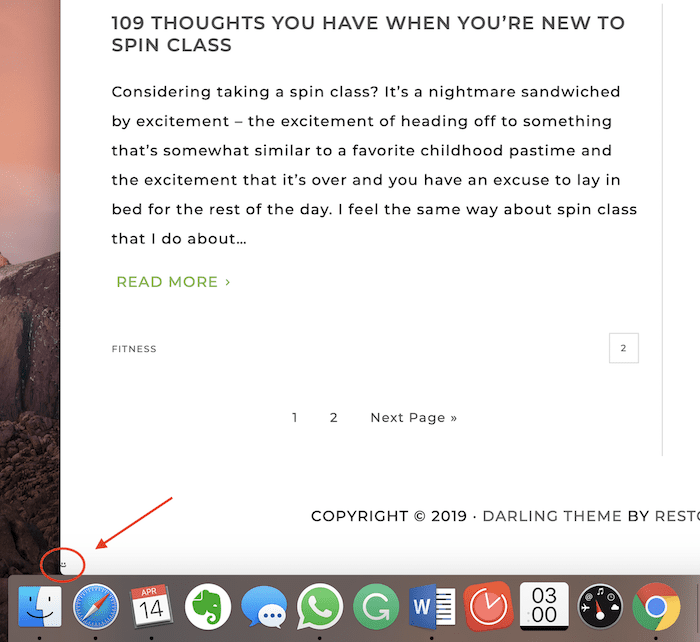
Designing a website is tedious, and there’s nothing more frustrating than finally finishing up and then noticing something out of place. The WordPress smiley is just that sort of thing – a teeny, tiny smiley face that came out of nowhere and is now taunting you. Here it is, the fiend (I included other elements of my website and desktop in this screenshot to help show the scale of the smiley face):


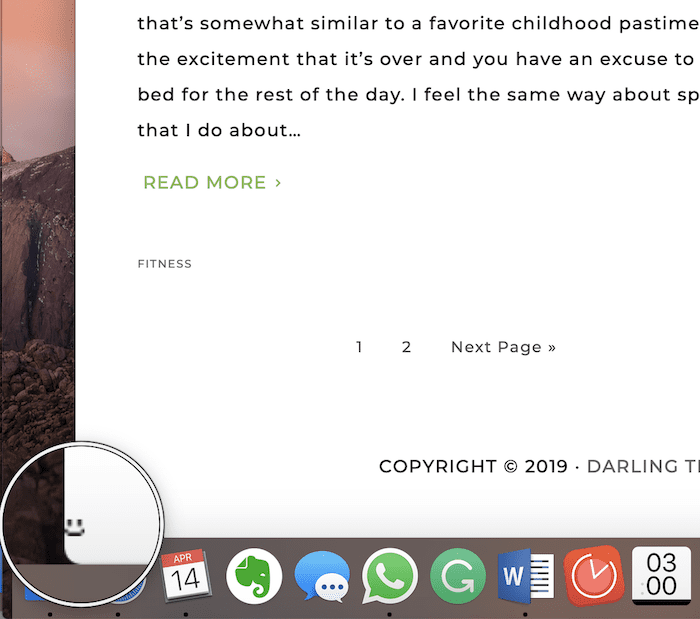
That smiley is so small that I didn’t see it even when I purposely went to look for it. However, it’s the kind of thing that you can’t un-see once you’ve seen it – like an itsy bitsy, adorable horror movie scene. If it’s driving you nuts or you think it makes your website look unprofessional, we can get rid of it.
Note that you may only be able to see the smiley if you’re logged out of WordPress. If you think it’s there but you can’t find it, make sure you’re logged out, then refresh the web page and check again.
Where Does the Smiley Come From?
Ahh, the question of the hour. You may see the WordPress stats smiley if you use Jetpack or the defunct WordPress.com Stats plugin. Both plugins insert the WordPress footer smiley in order to effectively run site stats and to show you that it’s working. The image has to load in order to track your stats, but you can still hide it.
Jetpack and the WordPress Smiley
Jetpack comes pre-installed with your WordPress website, and it has all sorts of functions to pick and choose from. One of Jetpack’s features is Site Stats. You may not use most of Jetpack, but for some users, it’s worth it for the stats feature alone. You can disable the features you don’t want to use so they don’t get in your way.
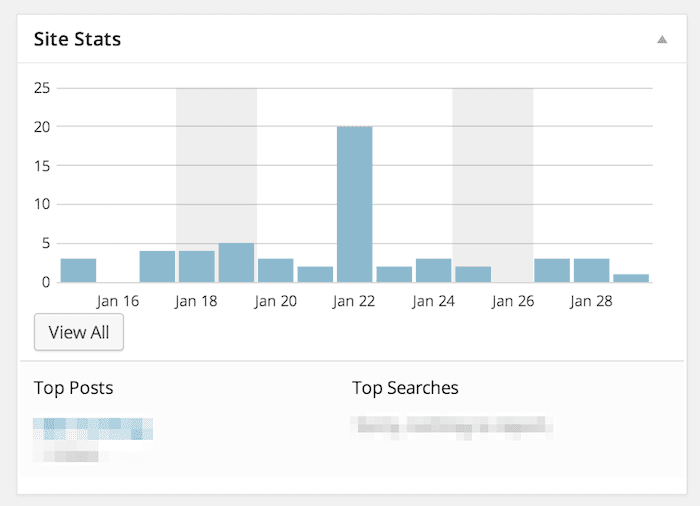
Site Stats is like a diluted type of Google Analytics, and you can view everything right from your WordPress dashboard. You can see information like keyword searches, page views and traffic. The way you know Site Stats is working is thanks to that little smiley face.

Source: Jetpack.com
How to Get Rid of the WordPress Smiley in Jetpack
Getting rid of the WordPress smiley in Jetpack couldn’t be easier. If you have Jetpack version 3.1 or later, the smiley shouldn’t even be on by default.
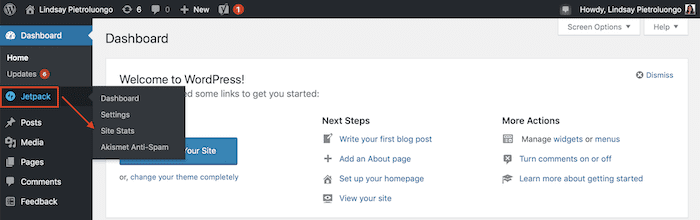
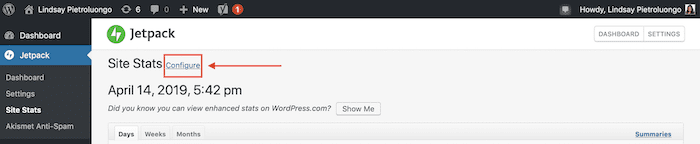
Login to your website, hover over Jetpack in the left-hand menu and then choose Site Stats from the menu that automatically pops up.

Next, click the “Configure” link at the top of the page.

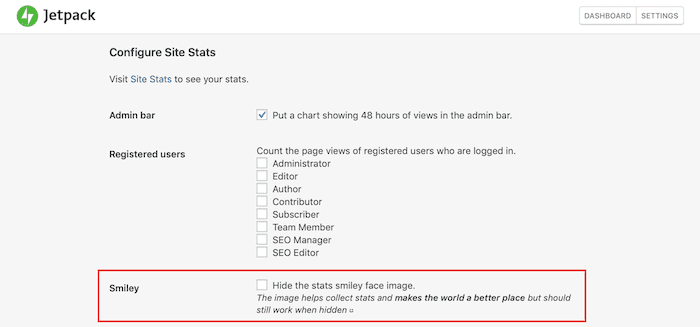
About halfway down the page, you’ll see the “Smiley” heading. To the right are a checkbox and an option to hide the smiley. Click the checkbox, then click “Save configuration” at the bottom of the page. This section also reiterates the point that you technically need the smiley, but hiding it (instead of getting rid of it entirely) will be just fine.

Log out of WordPress and then go to your website. The smiley face should be gone:

If it’s not, clear your cache and reload the page, or open up a different browser (Chrome if you usually use Safari, for example) and check it there.
To toggle the smiley on, follow these same steps and just uncheck the checkbox when you get to the Configure screen. When you’re just starting to use Jetpack Site Stats, you may want to keep the smiley face enabled for a couple of weeks to make sure it’s running properly.
WordPress.com Stats Plugin and the WordPress Smiley
A note on the WordPress.com Stats plugin page says it was closed on March 30, 2019, and that it can no longer be downloaded. Since the plugin has merged with Jetpack, this section is strictly for those who are still using the original plugin – you shouldn’t be, but in case you are, these CSS changes will help you get rid of the smiley the right way.

Since the merge with Jetpack, there’s no way to upgrade the original plugin, which means its ineffective and unsafe to use at this point. If you continue to use WordPress.com Stats, it may not function properly now or in the future because it won’t get updates. If you’re still using the plugin, you’re encouraged to switch over to Jetpack.
Hide the Smiley, Don’t Delete It
The nice thing about the Jetpack smiley on/off checkbox is that it correctly hides the smiley without deleting it entirely. With the old plugin, though, you have to make CSS changes to hide the smiley.
Don’t use display:none.
In order to display the stats, the image still has to load, so you don’t want to use a code that will get rid of the image completely. (You also don’t want to use the WP Stats Smiley Remover plugin, because it’ll add the display:none CSS.)
Instead, find this code on the stylesheet:
img#wpstats{width:0px;height:0px;overflow:hidden}
Change it to:
img#wpstats{visibility:hidden}
By using visibility:hidden instead of display:none, the smiley will still be able to load and take up space, you just won’t be able to see it.
Get Rid of the Gray Bar
Depending on the layout of your website, you may notice a light gray bar in the footer after adding the new code. Even though the smiley isn’t showing, its background color is. This code should take care of that:
img#wpstats{position:absolute;top:0;width:0px;height:0px;overflow:hidden}
Wrapping Up, Smiley-Free
When you’re deep in the web design vortex, there’s nothing worse than seeing something you don’t want there but have no idea how to remove. Irregularities can also make you think you’ve been hacked – is that smiley face truly happy or is that, like, a “got you” evil smile? This anomaly at least has a simple explanation and a quick fix. That’s much different from what the smiley reminds me of, which is the sad Mac – remember that? Terrifying.
Did this little hack leave you wanting more? Here are 11 online places to learn WordPress inside and out.
The post What is that Smiley Face Doing in your WordPress Footer? appeared first on Elegant Themes Blog.
