A circular icon menu is an elegant solution for adding a simple menu to your Divi site. This style of menu is intuitive and works really well as a fixed menu for your mobile devices. Today, we will show how to create a circular icon menu in Divi in a way that really highlights the powerful design capabilities of the Divi Builder. We’ll even how you an easy JavaScript snippet to open and close the menu on click.
Let’s get started
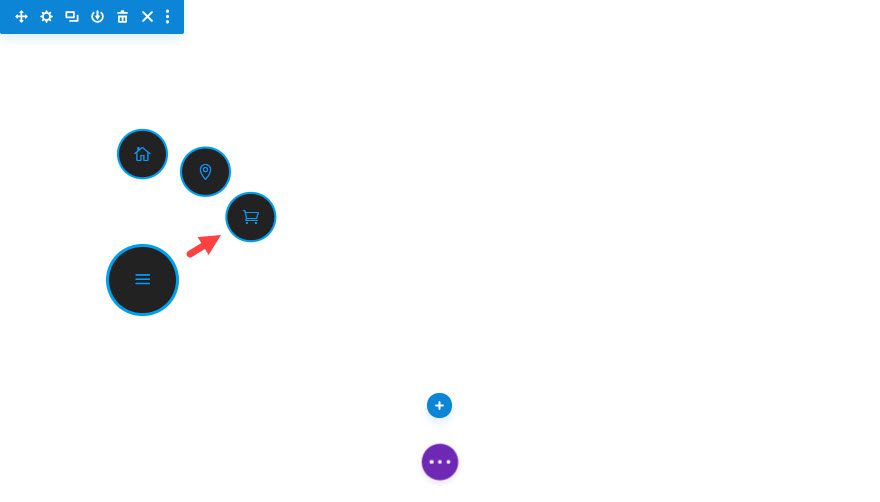
Sneak Peek
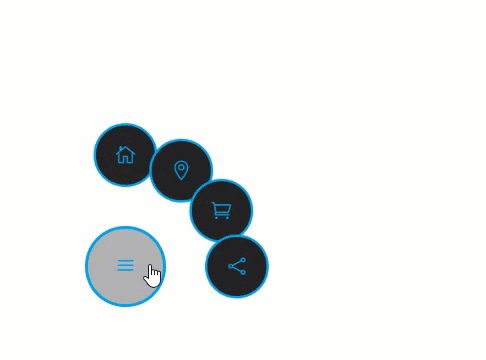
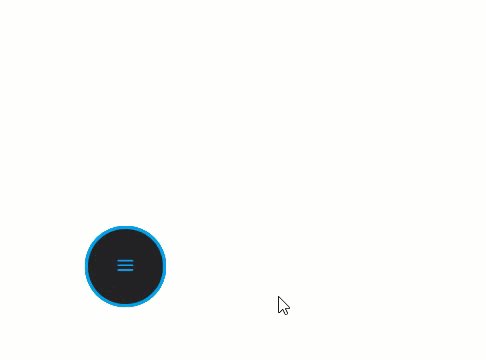
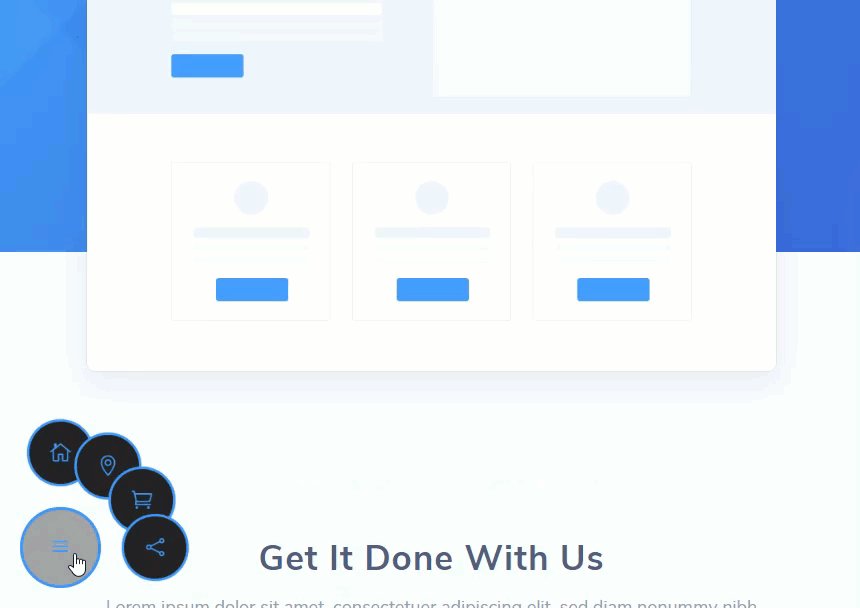
Here is a quick peek at the circular icon menu we will build.



Download the Layout for FREE
To lay your hands on the designs from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
To import the layout to your page, simply extract the zip file and drag the json file into the Divi Builder.
Let’s get to the tutorial shall we?
What You Need to Get Started
To get started, you will need to do the following:
- If you haven’t yet, install and activate the Divi Theme installed (or the Divi Builder Plugin if not using the Divi Theme).
- Create a new page in WordPress and enable the Divi Builder to edit the page on the front end (visual builder).
For this tutorial, we will be using Divi’s built-in icons from the blurb module, so no need for any external assets.
After that, you will have a blank canvas to start designing in Divi.
Part 1
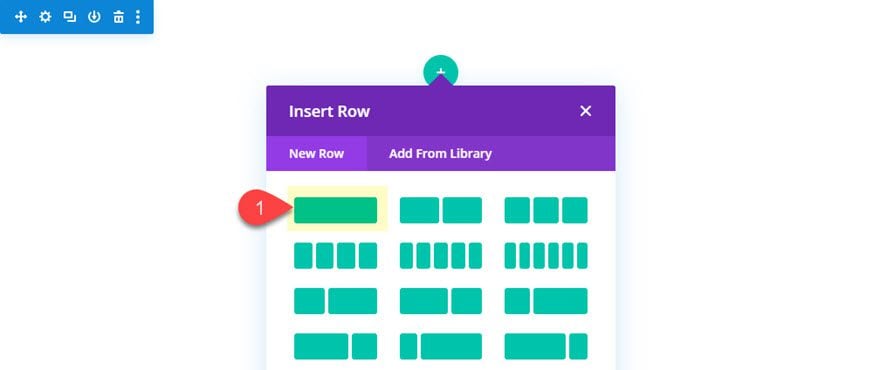
Once the Divi Builder is enabled to edit the page on the front end, add a one column row to the default regular section.

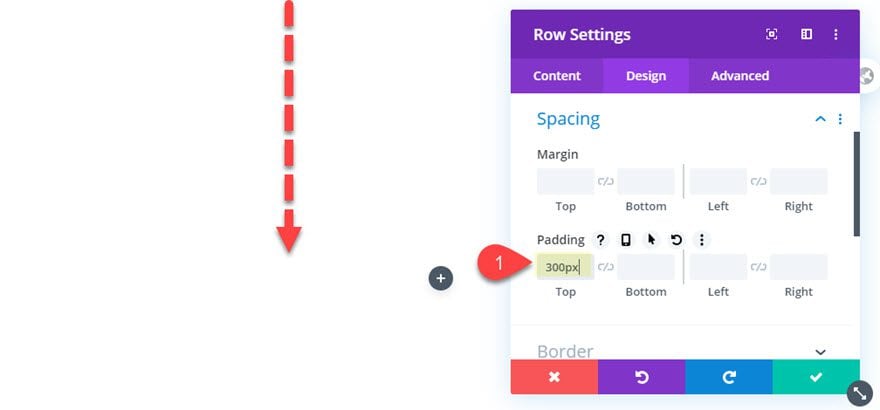
Then open the row settings and add the following padding:
Padding: 300px top

This is simply to provide some space for the circular menu items to pop out on click.
Creating the Menu Icons with Blurb Modules
Blurb #1
After the row padding is in place, add a blurb module to the column. This will be the first of 5 total blurbs we will add to make up our circular icon menu. We’ll refer to this one as blurb #1.

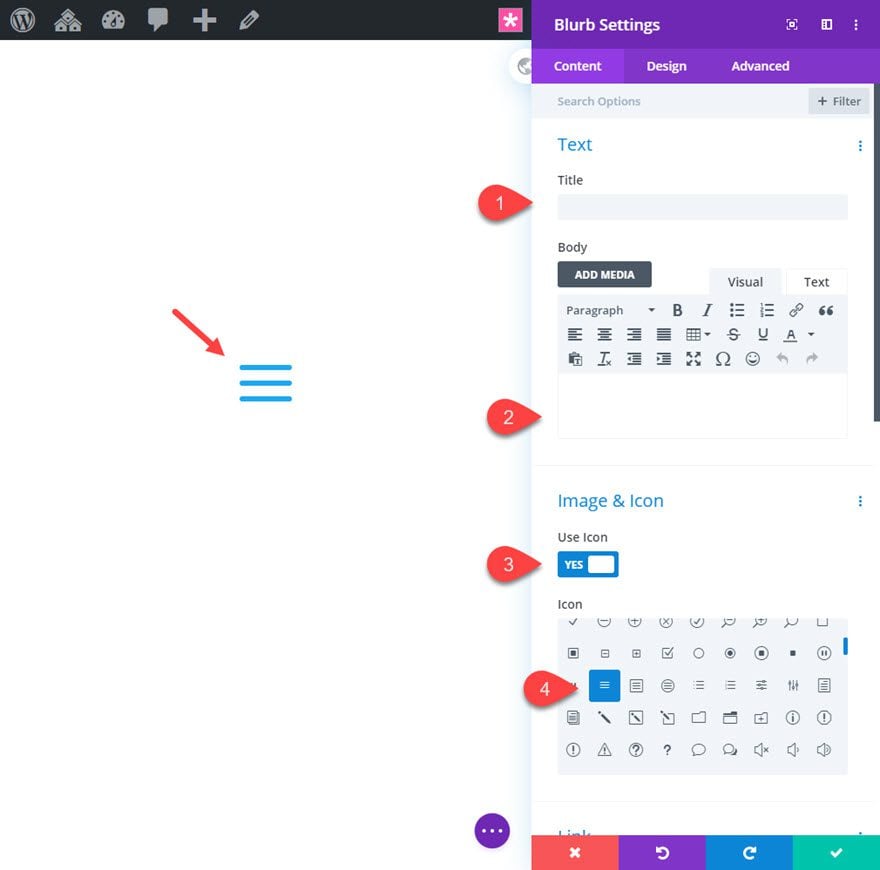
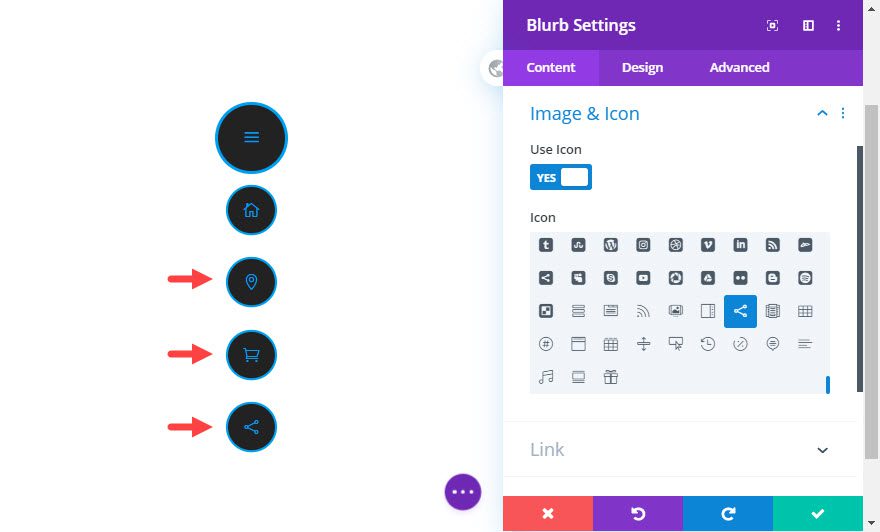
Then update the blurb content by taking out the title and body text. Then add an icon to the blurb as follows.
Use Icon: Yes
Icon: see screenshot

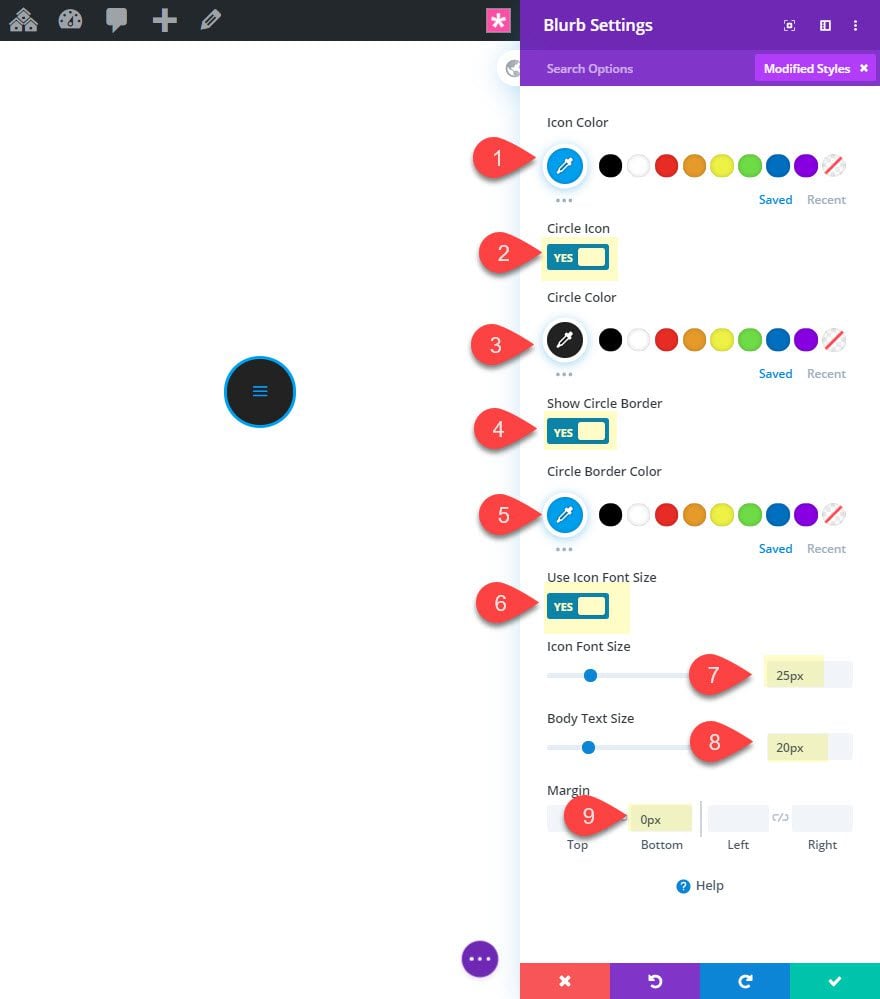
Next, we are going to update the design settings as follows:
Icon Color: #29a1f2
Circle Icon: YES
Circle Color: #222222
Show Circle Border: YES
Circle Border Color: #29a1f2
Use Icon Font Size: YES
Icon Font Size: 25px
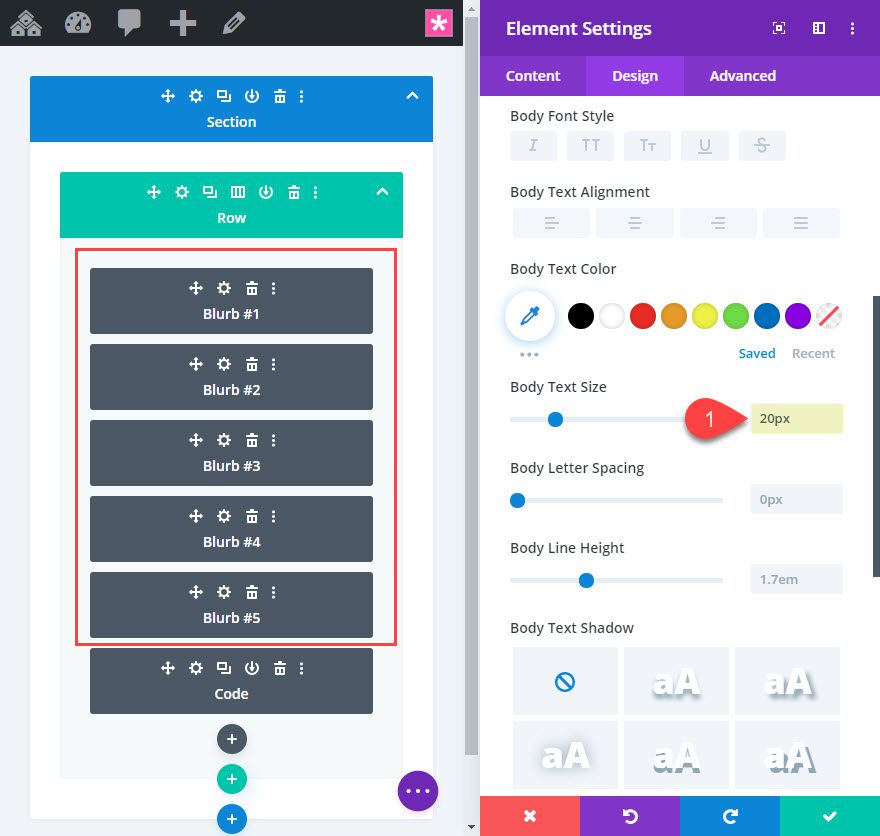
Body Text Size: 20px
Margin: 0px

In addition to styling the circular icon, we also added a body text size. There is no body text, but this will come in handy later whenever we use the em length unit (which is relative to the parent body text size) to space out our menu items/blurbs using transform translate. More on this later.
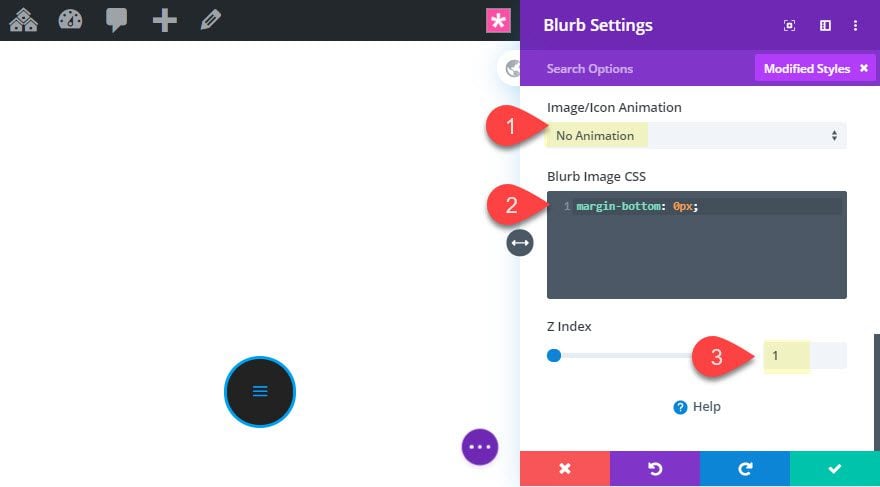
After that, take out the default image/icon animation.
Image/Icon Animation: No Animation
Then set the Z Index for this module to 1 so that it will sit above the others that will eventually sit behind it.
Z Index: 1
And finally, take out the default bottom margin under the icon by adding the following custom CSS to the Blurb Image.
margin-bottom: 0px;

Blurb #2
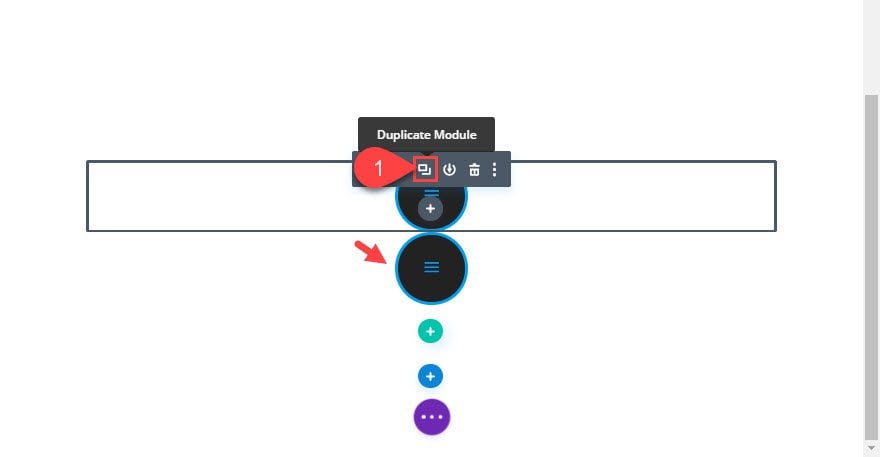
To create the second blurb, simply duplicate blurb #1.

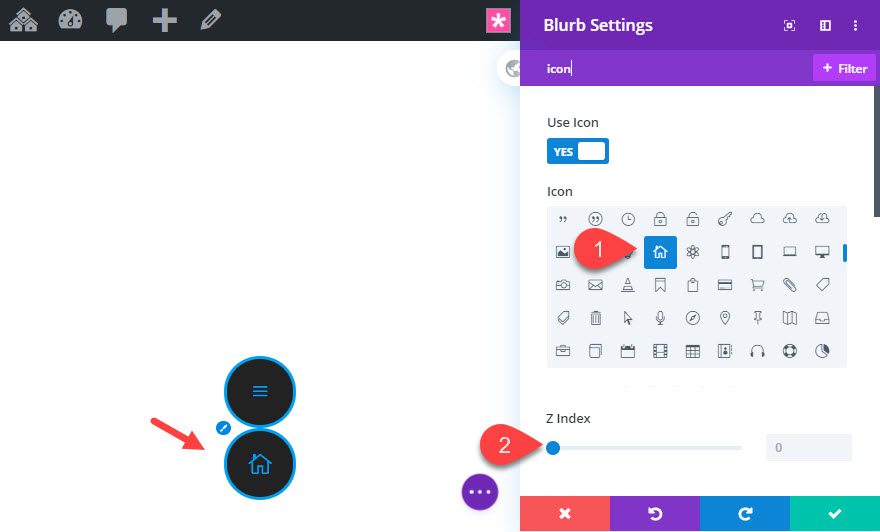
Then open the settings for the new blurb (blurb #2) and change the icon and set the Z Index back to the default (0).

After that, let’s shrink the icon using transform scale as follows:
Transform Scale: 70%
Creating Blurbs #3, #4, and #5
The next three blurbs can be creating by duplicating blurb #2 and updating the icon for each.

Stacking the Blurbs in the Same Absolute Position
The default state of our menu will have all blurbs in an absolute position with the four menu item blurbs stacked behind the main hamburger menu icon blurb. To get our blurbs in the same absolute position, use the multiselect feature (hold ctrl/cmd and click each one) to select all five blurb modules. Then open the settings for one of the selected blurbs to update the element settings for all 5 at the same time.

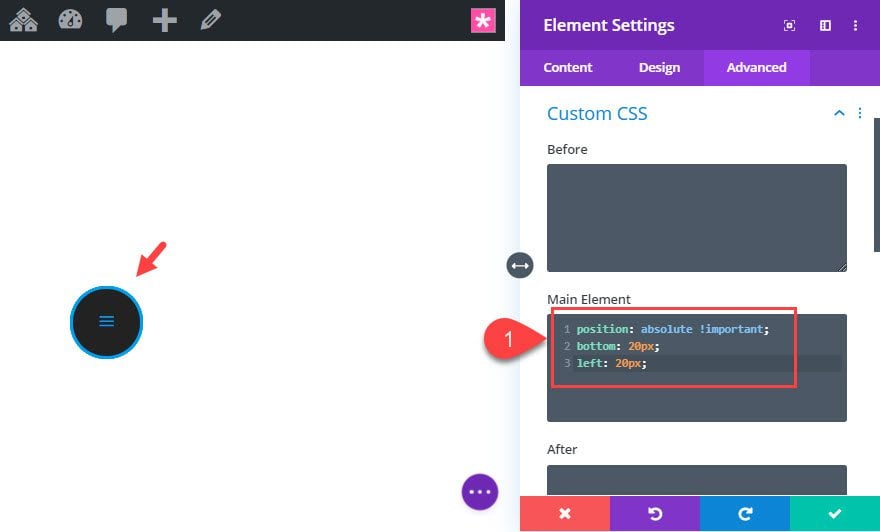
Then add the following custom CSS to the main element:
position: absolute !important; bottom: 20px; left: 20px;
This positions the blurbs in the bottom left of the row.

Positioning the Menu Icons Using Transform Translate
Once all the blurbs are positioned for the default state, we can start positioning the menu items for the click state (where they will end up after clicking the main menu button). To do this we can use the transform translate property within the Divi builder. There is no click state available in the Divi builder (like hover) since this is something handled by JavaScript. So we are going to position our menu items where we want them to be on click now. Then we will use Javascript to toggle that position on and off when clicking the main menu button.
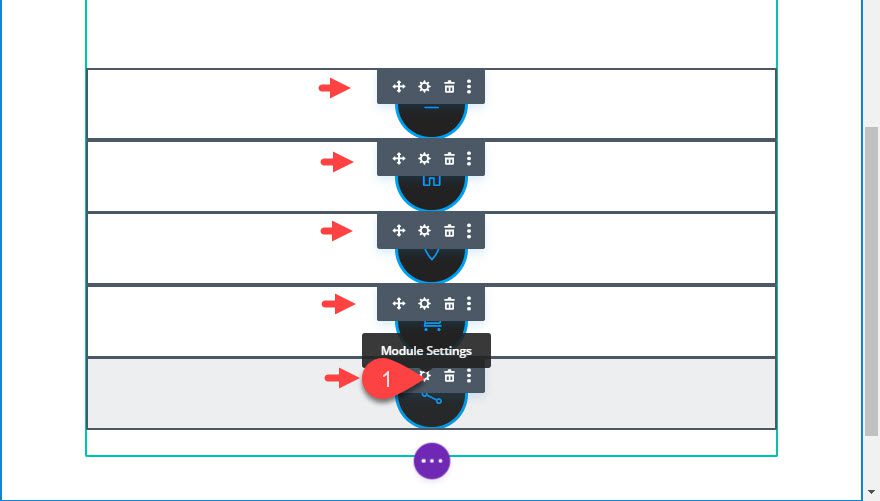
We want to keep blurb #1 in place because it is the main menu button. However, we do want to move blurb #2, #3, #4 and #5. And since our blurbs are now stacked in the visual builder, let’s deploy wireframe mode to update the positions for each blurb.
Position Blurb #2
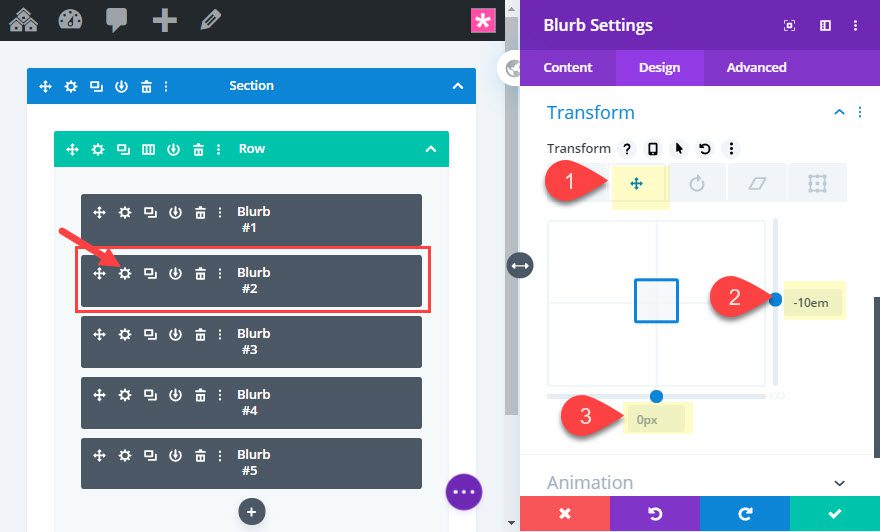
Open the settings for blurb #2 and update the following:
Transform Translate Y axis: -10em

Here is the new position of blurb #2.

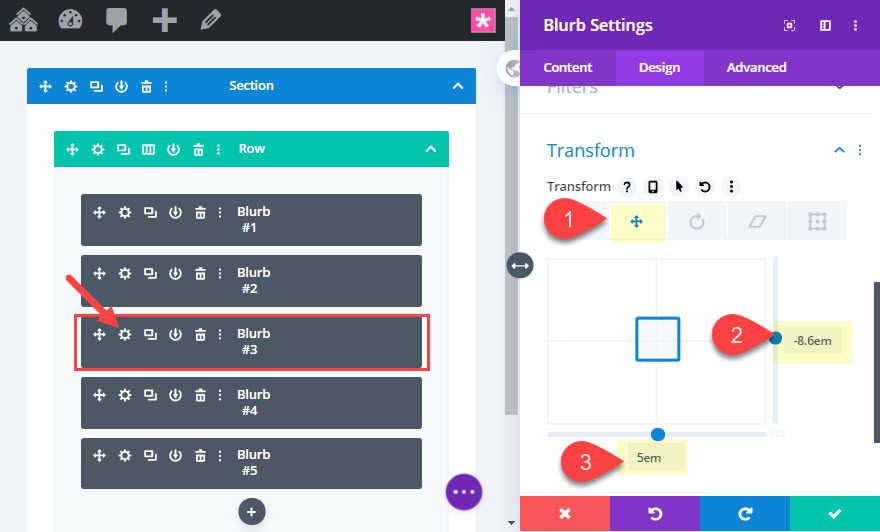
Position Blurb #3
Open the settings for blurb #3 and update the following:
Transform Translate Y axis: -8.6em
Transform Translate X axis: 5em

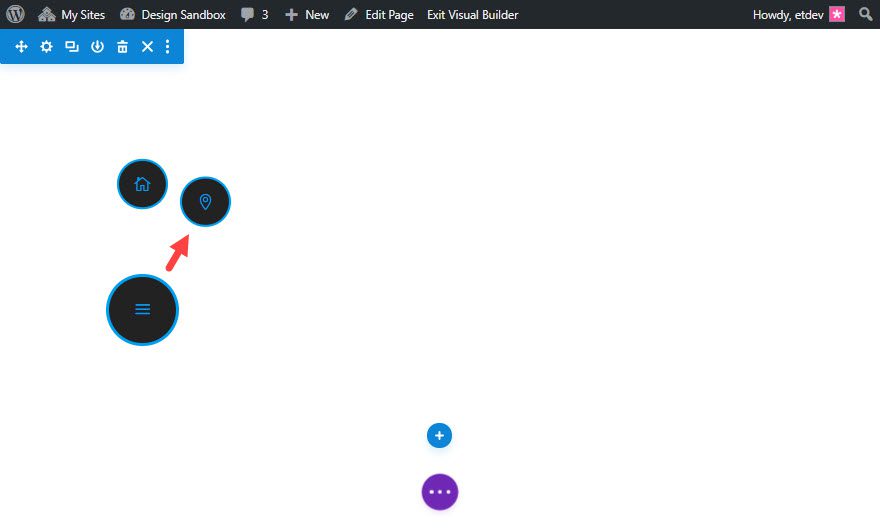
Here is the new position of blurb #3.

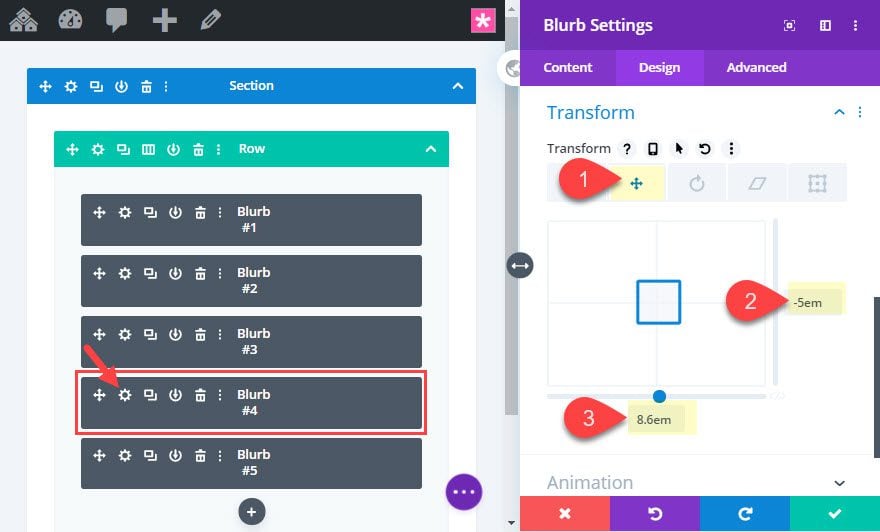
Position Blurb #4
Open the settings for blurb #4 and update the following:
Transform Translate Y axis: -5em
Transform Translate X axis: 8.6em

Here is the new position of blurb #4.

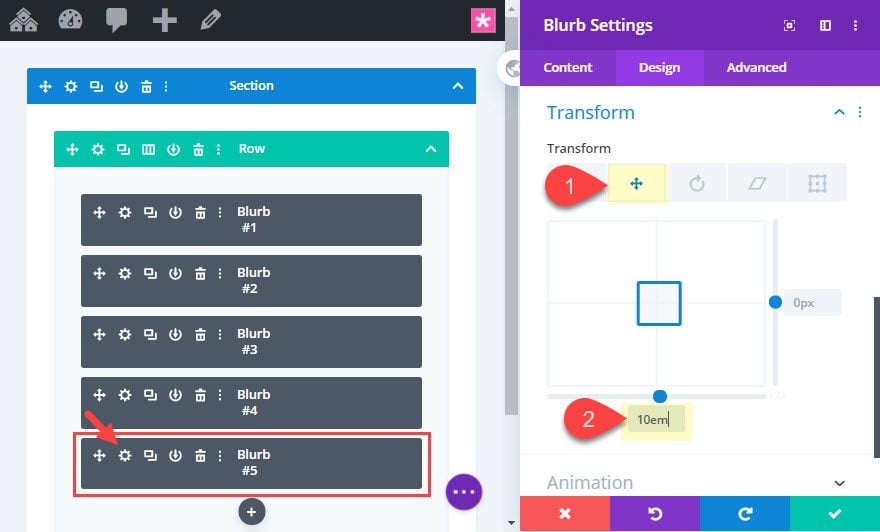
Position Blurb #5
Open the settings for blurb #5 and update the following:
Transform Translate Y axis: 0px
Transform Translate X axis: 10em

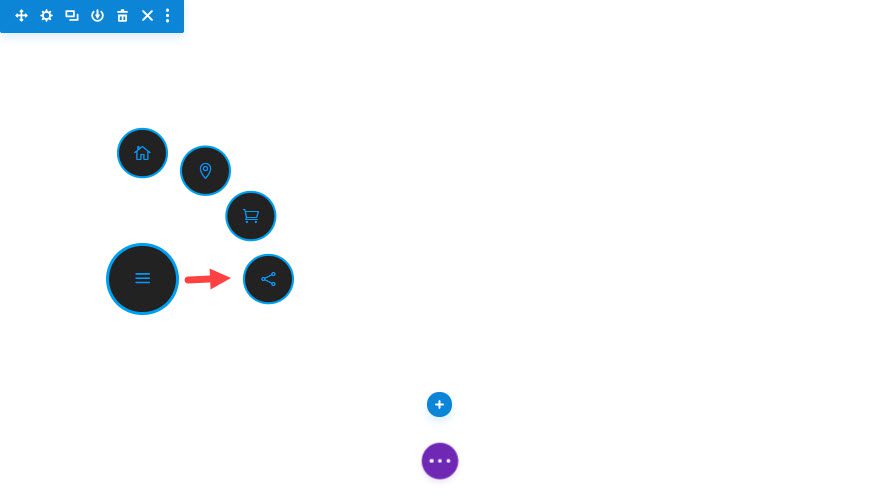
Here is the new position of blurb #5.

Adding custom CSS Classes to the Blurbs
In order for our JavaScript to work properly, we need to add some CSS classes that will serve as selectors for additional styling and functionality.
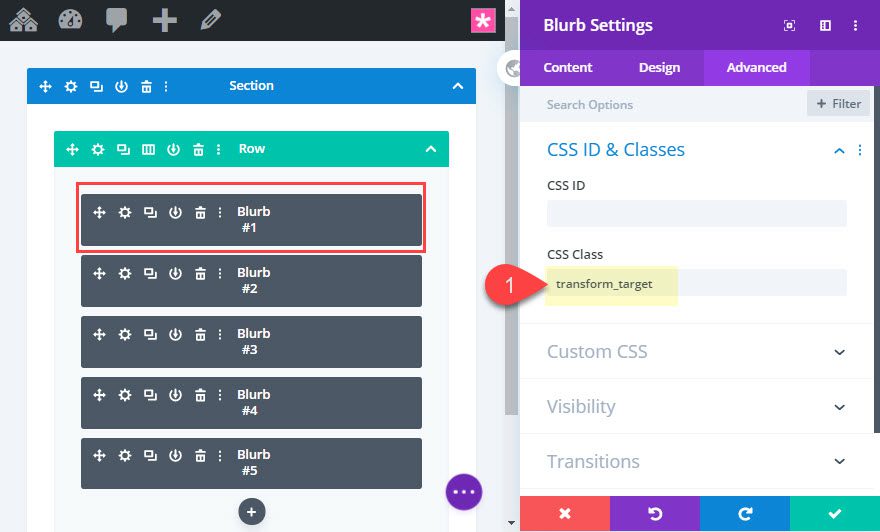
Add CSS Class to Blurb #1
In wireframe view mode, open the settings for blurb #1 and add the following CSS Class:
CSS Class: transform_target

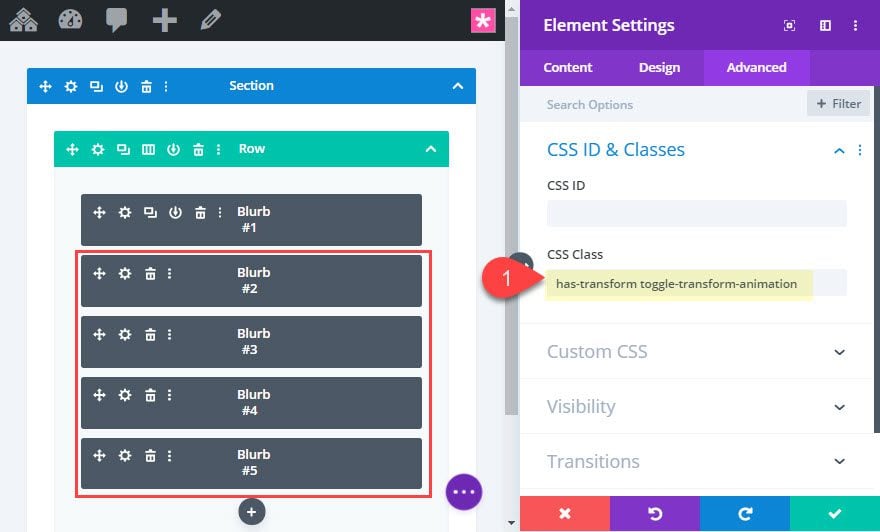
Add CSS Classes to Blurbs #2, #3, #4, and #5
The other four blurbs will all share the same CSS classes, so we can use the multiselect feature to select Blurb #2, #3, #4, and #5 and update the CSS Class for all four as follows:
CSS Class: has-transform toggle-transform-animation
Notice there are two css classes separated by a space.

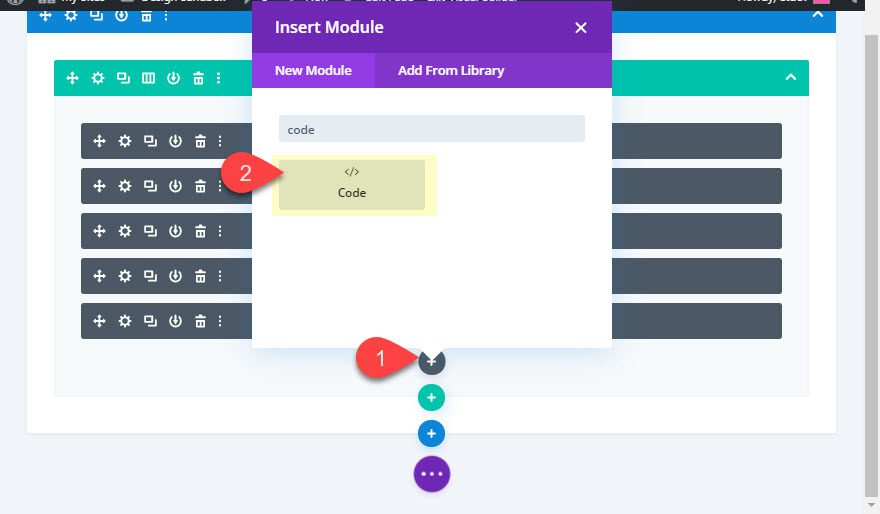
Adding the External CSS and JavaScript with a Code Module
Once our CSS Classes have been added to the blurbs, we are ready to add our code to the page using a code module. To do this, add a code module under blurb #5.

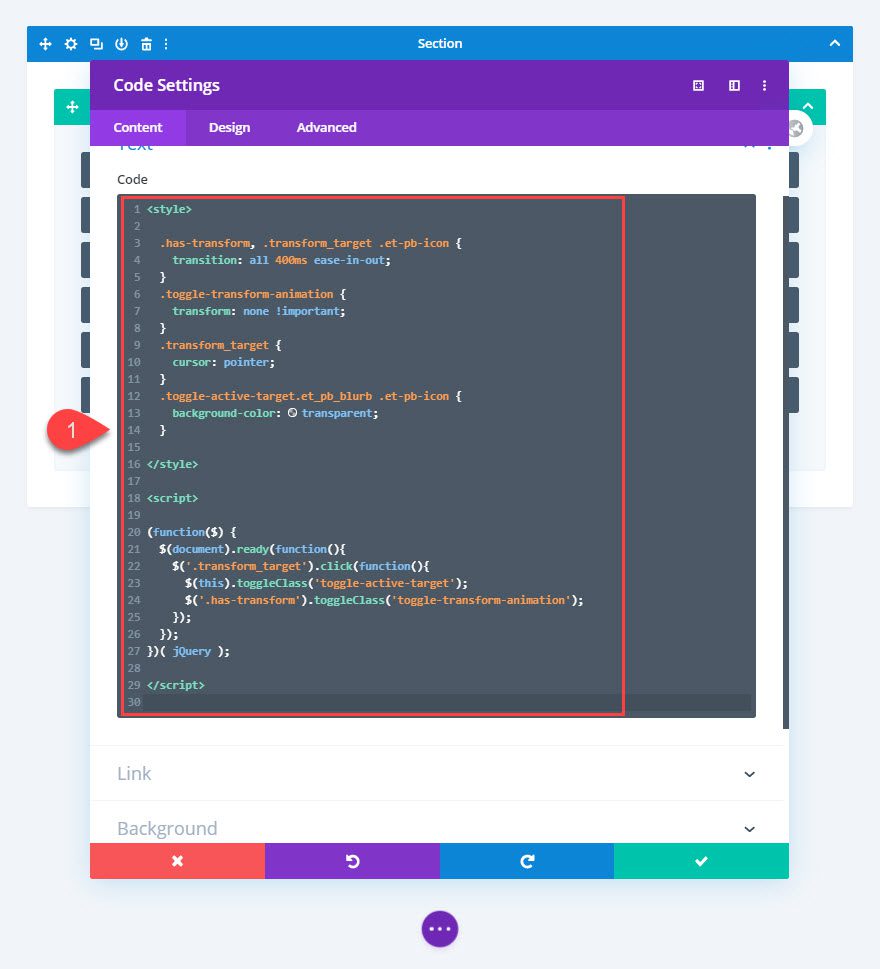
Then paste the following code into the code module:
.has-transform, .transform_target .et-pb-icon {
transition: all 400ms ease-in-out;
}
.toggle-transform-animation {
transform: none !important;
}
.transform_target {
cursor: pointer;
}
.toggle-active-target.et_pb_blurb .et-pb-icon {
background-color: transparent;
}
This is the external CSS used to in combination with the jQuery code.
(function($) {
$(document).ready(function(){
$('.transform_target').click(function(){
$(this).toggleClass('toggle-active-target');
$('.has-transform').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
And this is the JavaScript need to get the circular icon menu items to extend out when clicking the menu button.
Make sure you keep the style tag wrapped around the CSS and the script tag wrapped around the JavaScript/jQuery.

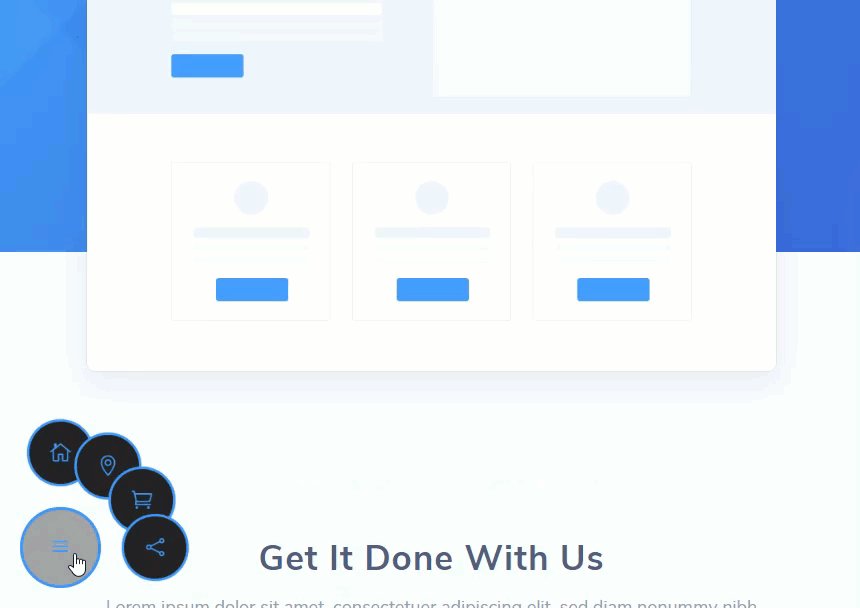
Check the final result of the functionality on the live page.

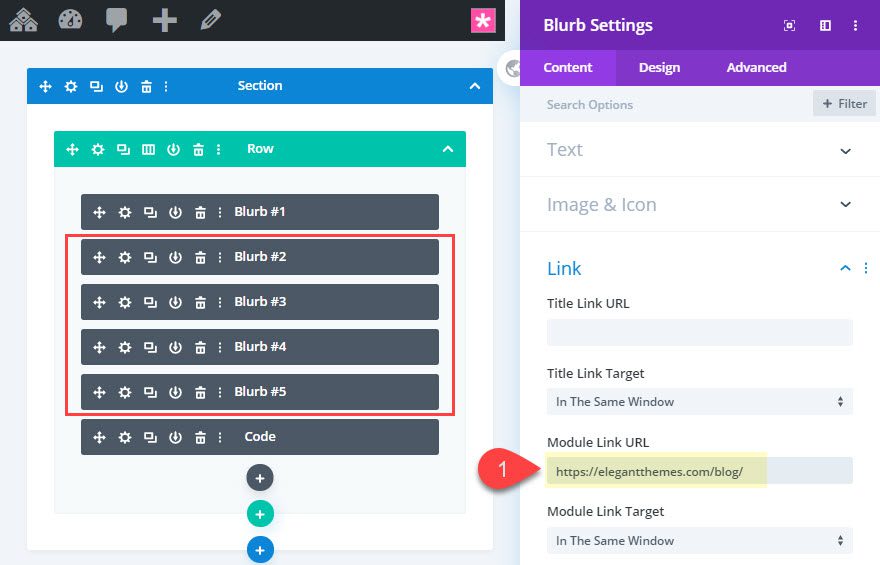
Adding Menu Item URLs
Since this is a menu, the four menu items will need links/URLs. In order to add the URLs needed for each menu item, open the blurb module settings for each of the 4 menu items and add a Module link URL.

Making the Menu Button Sticky (or fixed)
Because this menu is small and intuitive for mobile device, you may want to make the menu sticky so that it remains fixed at the bottom left of the browser.
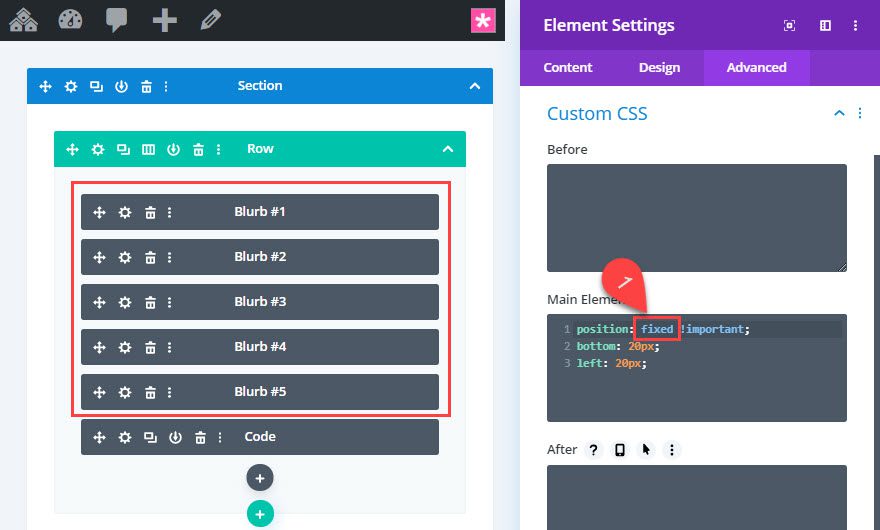
To do this, select all five blurbs using the multiselect feature and then update the custom CSS in the Main Element by replacing the position value “absolute” with “fixed”.
position: fixed !important; bottom: 20px; left: 20px;

Now the menu will remain fixed at the bottom left of the browser window.

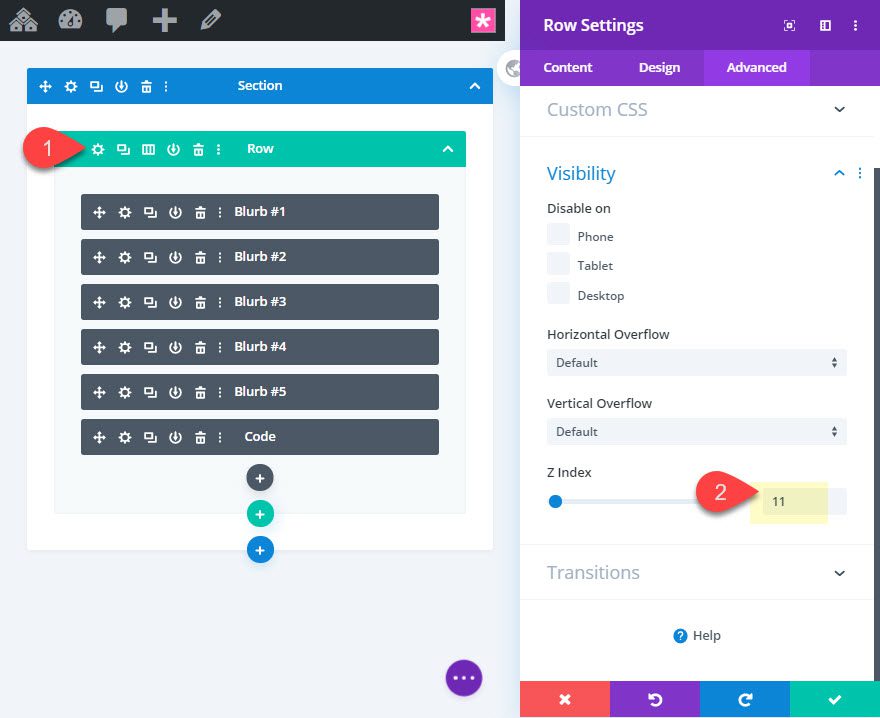
To make sure the menu sits above the other content on the page, update the z index for the row as follows:
Z Index: 11

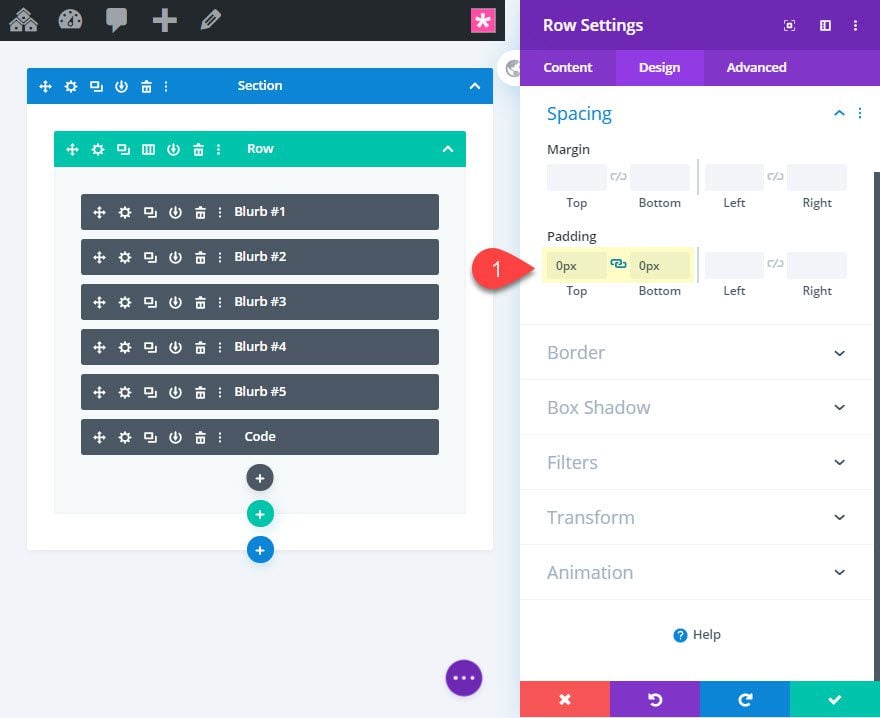
Then take out the padding of the row:
Padding: 0px top, 0px bottom

Final Design
Here is the final design of the fixed circular icon with a premade layout.

And here it is on mobile.

How to Adjust the Menu Size and Spacing with Ease
As mentioned earlier, the menu was designed using the em length unit for the positioning of the menu item on the x and y axis (using transform translate). The em length unit is relative to the size of the parent body text size. Therefore, since each of our blurb modules have the same body text size of 20px, we can use multiselect to change the body text for all the blurbs at once.

This will increase or decrease the spacing between the menu items as needed.
And you can do the same for the Icon font size as well. Simply use multiselect to adjust the size of the icon font for all the menu items at once.
Final Thoughts
Who knew adding a fixed circular icon menu to a page could this simple with Divi. It is the perfect type of menu for mobile as well! Sure, there are a few custom code snippets needed, but the fact that you can design and position the click state of the menu items using the visual builder is pretty cool stuff. Don’t forget to explore different colors, sizes, and hover designs that can easily make the menu match your own website.
I look forward to hearing from you in the comments.
Cheers!
.inline-code{padding: 0px 4px; color: crimson; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!important}
The post How to Create a Circular Icon Menu that Expands on Click in Divi appeared first on Elegant Themes Blog.
