Blog
Eggheads will help you develop ideas and projects, transform your organization, and grow your business!
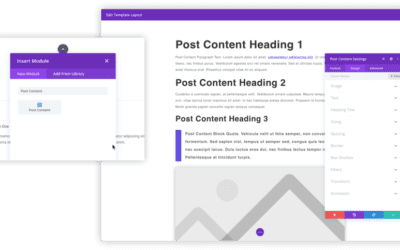
7 Practical Tips for the Divi Theme Builder
Of all the amazing features that we’ve built into Divi, the Theme Builder is one of the most powerful. With it, you can design and customize each and every aspect of your site. But with that versatility and power also comes a slight learning curve, so we have some...
How to Use the WordPress ReverbNation Embed Block
ReverbNation is a social website designed for musicians who want to connect with their audience and build their career. It’s for fans, too, so if you (or your website visitors) are music lovers, ReverbNation is a great place to discover and connect with artists. With...
How to Use the WordPress Screencast Embed Block
Screencast is software that takes a digital recording of your computer screen, including audio narration if you want it to. This is a way to add instructional videos to your website if you’re explaining to your audience how to do something. With the Screencast embed...
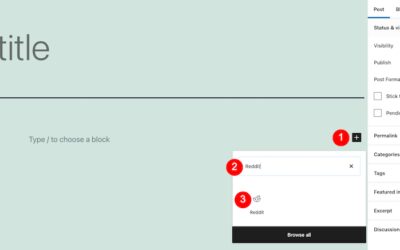
How to Use the WordPress Reddit Embed Block
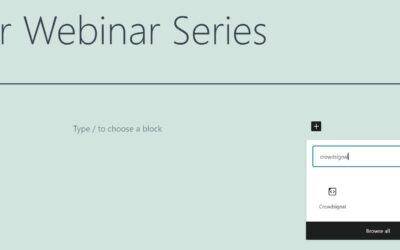
How to Use the WordPress Crowdsignal Embed Block
Creating polls can be an effective way to get to know your audience a bit better. Moreover, the results can help you tailor your content to your followers’ needs and interests. Fortunately, the Crowdsignal embed block makes it very easy to run surveys on your...
How to Create an Effective Instagram Hashtag Strategy
Building an effective Instagram hashtag strategy can help to boost your content’s reach on the platform. Hashtags are a powerful feature that help to boost organic reach and engagement. Users can leverage existing hashtags to get their work categorized with other...
Divi Product Highlight: Ultimate Divi Modules UI Bundle
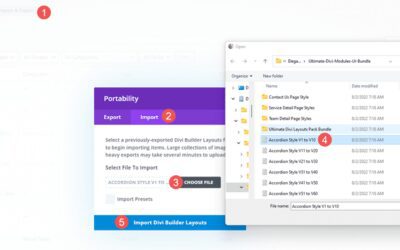
Ultimate Divi Modules UI Bundle is a third-party layout bundle for Divi. This bundle includes lots of pre-styled layouts, modules, and extras. This bundle is always growing and currently includes over 3600 styles and 35 layout packs. They’re Divi Library layouts, so...
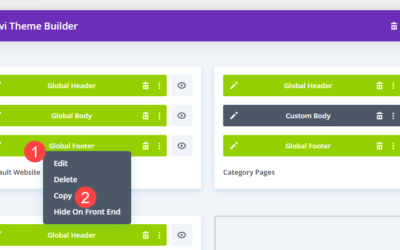
How to Duplicate Templates in the Divi Theme Builder
The Divi Theme Builder is a simple, versatile tool for all of your site’s design needs. With it, you can apply templates to each and every kind of page, post, category, tag, or pretty much anything else that WordPress lets you create. The Theme Builder is built on top...
How to Use the WordPress TikTok Embed Block
The TikTok embed block is a feature in the WordPress Block Editor that allows users to embed a video directly from TikTok so it displays in your blog post or page. It’s a simple way for users to include impactful or entertaining short video content into written...
How to Use the WordPress Dailymotion Embed Block
Hide & Display Content Using Divi’s New Display Conditions
The New Divi Condition Options Easily Create Advanced Visibility Rules For Any Element Today we are excited to release a new set of condition options for Divi that allow you to apply advanced display logic to any module, row or section, hiding or displaying elements...
Ask the Egghead is Officially Approved for Made in DC Status
How to Restore a Template in the Divi Theme Builder
When working with the Divi Theme Builder, you’re likely to experiment with different designs and templates. Your site will change over time, and you might even run A/B testing to see what works the best for your visitors. And sometimes, you may just want to go back to...
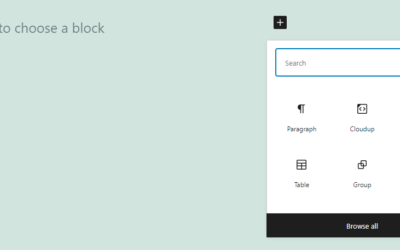
How to Use the WordPress Cloudup Embed Block
WordPress makes it easy to share media files on your website. However, using elements with large file sizes can slow down your loading times. Fortunately, the Cloudup embed block enables you to upload images, videos, music files, and documents to the cloud and share...
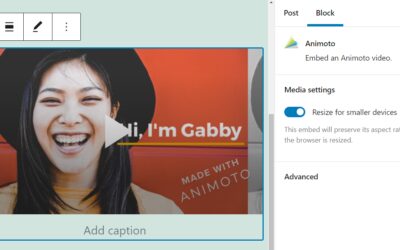
How to Use the WordPress Animoto Embed Block
Animoto is a platform that enables you to create professional-looking videos using a mixture of your own footage and images. It also includes a collection of built-in tools and templates. If you use the site to make clips, adding them to your WordPress posts and pages...
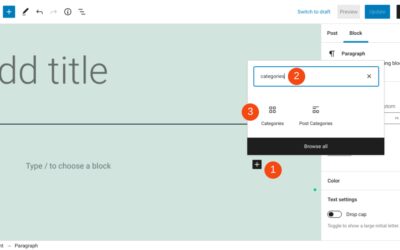
How to Use the WordPress Categories Block
If you run a blog on your WordPress website, it’s important to make your content easy to navigate. Fortunately, there are multiple methods you can use. One of them is to employ the WordPress Categories block. This block provides a simple way to dynamically display...
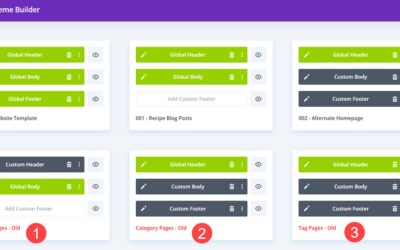
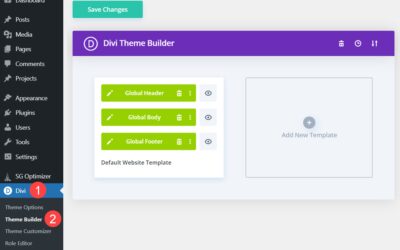
How to Organize Your Divi Theme Builder Templates
If you use the Divi Theme Builder, then you have more than likely customized sidebars and headers and footers, used dynamic post content and many other amazing features to make each and every page and post unique. Unfortunately, when this is the case, the Divi Theme...
How to Use the WordPress Social Icons Block
The WordPress Social Icons Block lets you place links to your social networks anywhere within your content. The links are simple icons with the standard social network logos that look great within any content setting. Knowing how to use the Social Icons Block will...
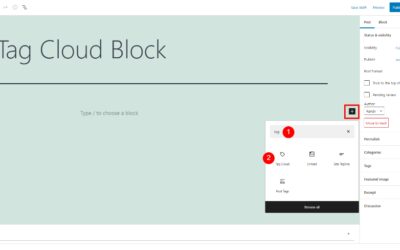
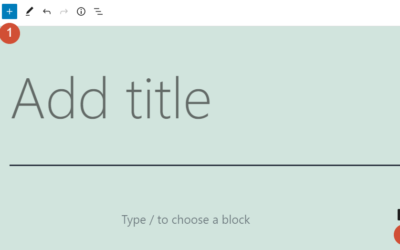
How to Use the WordPress Tag Cloud Block
The WordPress Tag Cloud Block creates a cloud of clickable links with your tags and categories. The block is simple, but it can make a big impact on how long users stay on your website and how they find your content. It’s also ideal for suggesting topics to your...
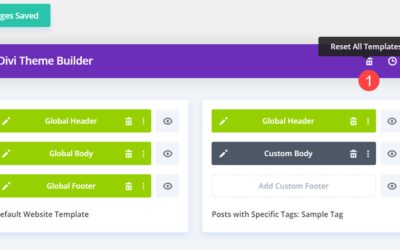
How to Reset All Templates in the Divi Theme Builder
Divi’s Theme Builder gives you control over nearly every aspect of your site. From headers, footers, post content, dynamic content, sidebars, and everything else, you can design and add templates anywhere and to anything you want. However, at some point in every...
How to Use the WordPress Latest Posts Block
“Recent posts” sections are standard features for many blogs and websites. They enable you to point visitors toward your most current content, so they’ll spend more time on your site. With WordPress, you can insert a list of your newest articles using the Latest...
How to Exclude Pages/Posts from Templates in the Divi Theme Builder
The Divi Theme Builder gives you complete control over every single aspect and element of your site. You can create templates that apply to specific blog posts, particular pages, entire categories, or global presets that show no matter what. The Theme Builder also...
How to Use the WordPress RSS Block
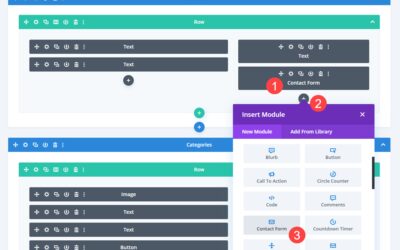
How to Create a Versatile Divi Contact Form with Conditional Logic
How to Use the WordPress Latest Comments Block
Most blogs that have comments sections place them beneath each post. With this placement, visitors are encouraged to express their opinions and questions right after reading articles. However, WordPress enables you to display these discussions anywhere you want using...
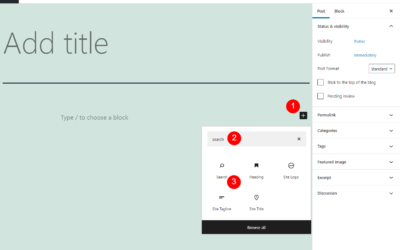
How to Use the WordPress Search Block
Making sure your website offers a positive User Experience (UX) is an essential part of being a website owner. One of the ways you can do this is by ensuring that visitors are able to easily find what they’re looking for. That’s where the WordPress Search block comes...
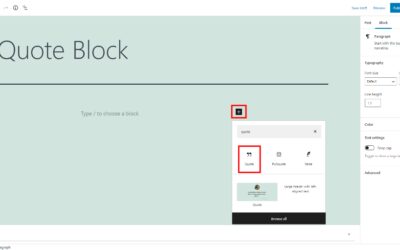
How to Use the WordPress Quote Block
The WordPress Quote Block presents an easy way to display a quote from an external source. It displays the text with a quotation mark and includes a caption to add a citation. It’s a simple block but using it within your content can draw the reader’s attention and add...
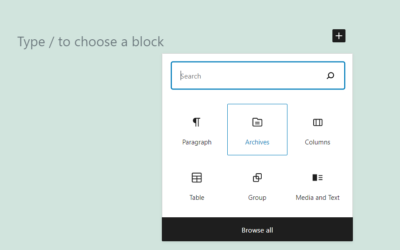
How to Use the WordPress Archives Block
Navigating a blog can get tricky as its content library grows. Some visitors may want to dig deep into your posts archive, but they may feel discouraged by a poorly organized website. That’s why the Archives block enables visitors to easily navigate your catalog...
Divi Creator Showcase: Divi Lover
Hey Divi Nation! Thank you for joining us for another episode of Divi Creator Showcase, where we interview a Divi Creator from our Marketplace–learning all about their story, products, and ongoing journey as part of the Divi Community. In this episode, we are joined...
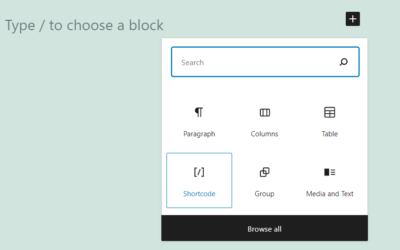
How to Use the WordPress Shortcode Block
Using shortcodes is an intrinsic part of the WordPress experience. A lot of plugins don’t add custom blocks to the Block Editor. Instead, they enable you to use shortcodes to place elements on your posts and pages (and customize them). To do so, you’ll need to use the...
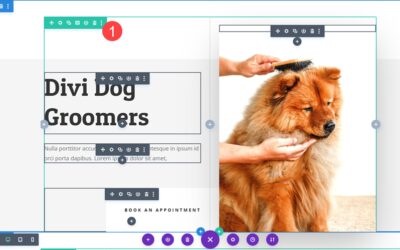
How to Change an Image on Hover with Divi
Hover effects are some of the simplest microinteractions a user can have with a site. The Divi theme has a fantastically easy set of hover effects that you can use to create an engaging UX for each and every person who visits your site. One of the more striking and...
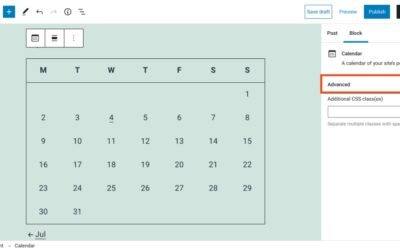
How to Use the WordPress Calendar Block
Keeping your content organized is an important aspect of running a website. Fortunately, the WordPress Calendar block can help you do that. This element enables you to display a calendar on your site that links to your posts based on their publication dates. As such,...
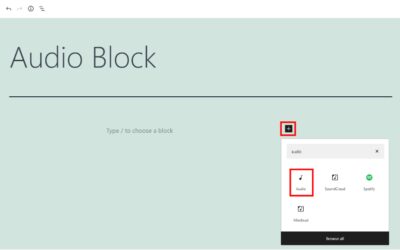
How to Use the WordPress Audio Block
The WordPress Audio Block lets you provide playable audio files within your pages and posts. The audio files can be added from your media library or a URL. Users can play the audio from their browsers or download them to listen offline. This is a great way to provide...
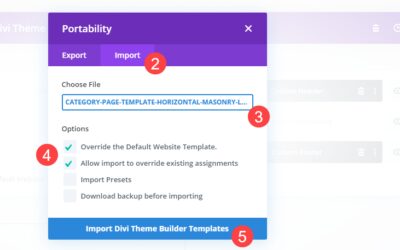
How to Give Your Divi Archive Pages a Masonry Layout
To give your archive pages a custom masonry layout, we can use the Divi theme builder to design a custom dynamic archive page template. In Divi, before the days of the Divi Theme Builder, developers had to rely on manually customizing the PHP code on an archive page...
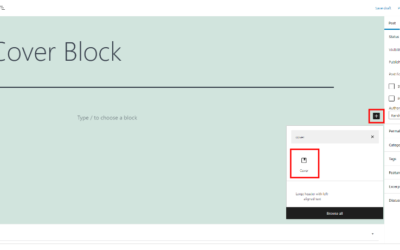
How to Use the WordPress Cover Block
The WordPress Cover Block is interesting. It lets you place an image, video, or solid color in the background and add content blocks to the foreground. This means you can place blocks over other blocks. It has more options than most blocks. Knowing how to use the...
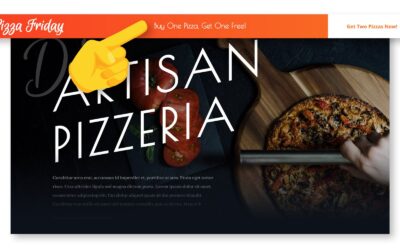
Customizing Divi’s Secondary Menu Bar with a Call to Action
Divi’s secondary menu can be a lot more than a place where you list social networks and host a search bar. It is a fantastic place to engage your audience and call them to action in some way. Many of our free header/footer packs make great use of the secondary menu....
Let's Work Together
An Egghead will help you develop ideas and projects, transform your organization, and grow your business. Contact us today to get started.